Memprogram sendiri itu menyenangkan dan membuka banyak kesempatan di dunia digital. Namun, sebelum kamu dapat mulai dengan JavaScript dan jQuery, kamu memerlukan editor kode yang tepat. Dalam panduan ini, kita akan fokus pada instalasi Atom, sebuah editor teks yang ramah pengguna dan lintas platform, yang akan memudahkan kamu dalam memprogram.
Poin-poin penting
- Atom adalah editor teks lintas platform yang cocok untuk Windows, Mac, dan Linux.
- Kamu akan belajar bagaimana cara mengunduh dan menginstal Atom untuk mulai mengembangkan JavaScript.
- Penting untuk memahami dasar-dasar HTML dan CSS sebelum kamu mulai bekerja dengan JavaScript.
Panduan langkah demi langkah
Langkah 1: Unduh Atom
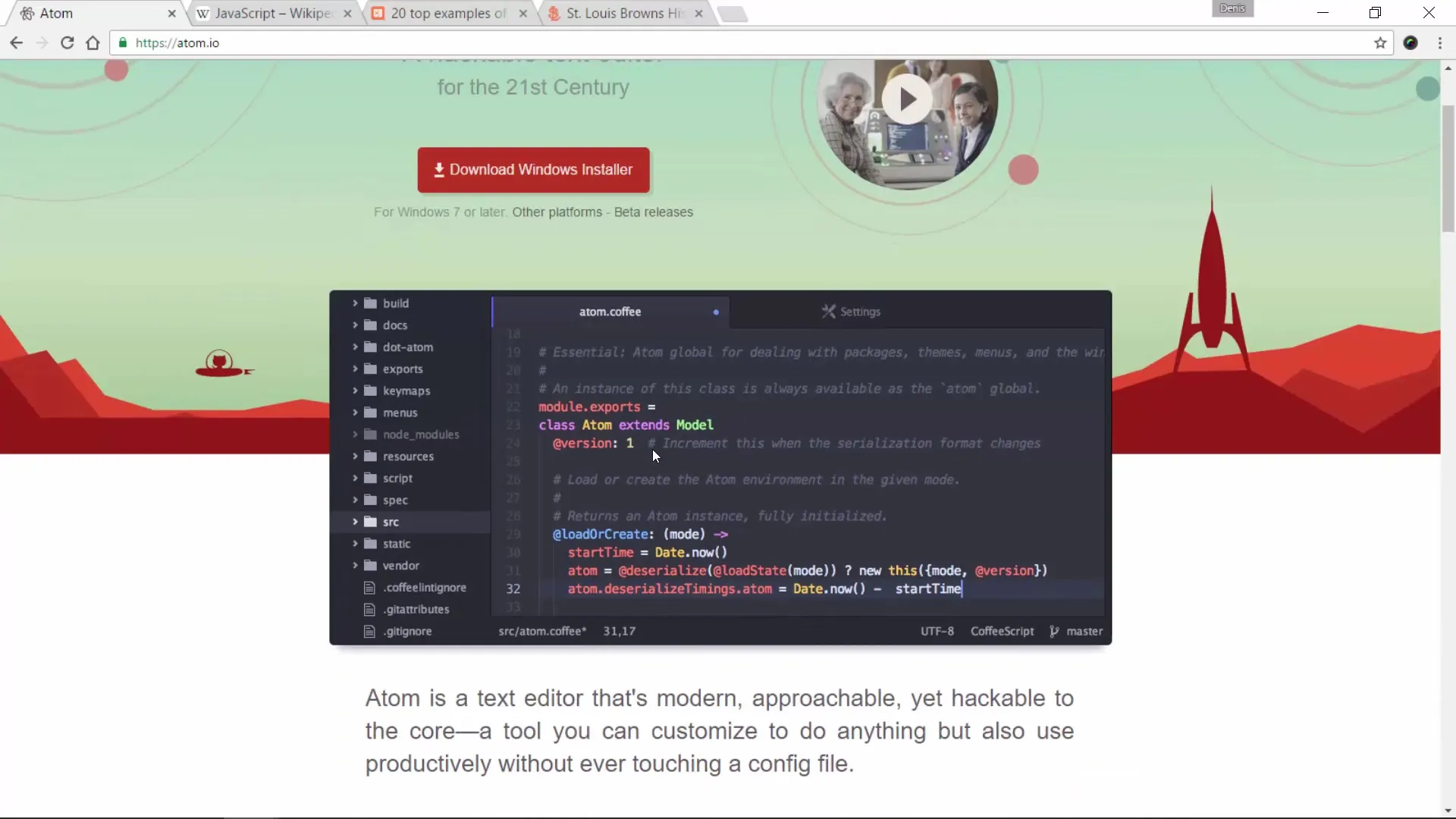
Untuk menginstal Atom, buka situs web atom.io. Klik tombol untuk mengunduh perangkat lunak. Kamu kemudian memutuskan apakah ingin mempertahankan pengaturan default.

Langkah 2: Instal Atom
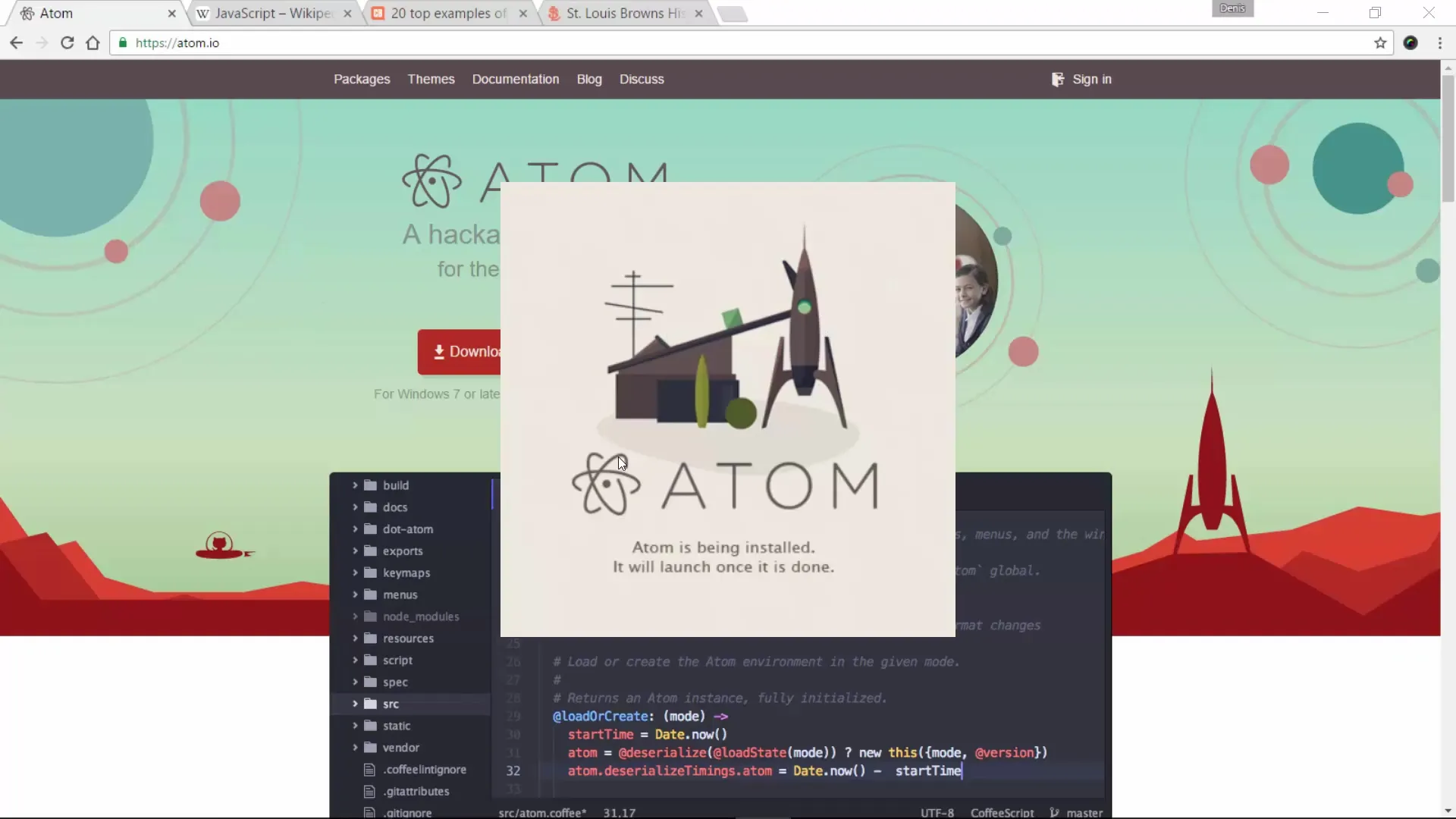
Setelah unduhan selesai, buka file.exe (di Windows) atau file instalasi yang sesuai untuk sistem operasi kamu. Ikuti petunjuk instalasi di layar.

Langkah 3: Kenali antarmuka pengguna
Setelah Atom terinstal, buka aplikasinya. Kamu kemungkinan akan diarahkan ke halaman sambutan. Hal ini bisa kamu tutup, karena kita akan langsung mulai dengan membuat proyek.

Langkah 4: Buat folder proyek
Untuk memulai proyek baru, pergi ke "File" dan pilih "New Folder". Beri nama folder proyek baru kamu, misalnya "JavaScript Projekte", dan pilih folder tersebut.
Langkah 5: Buat file baru
Di folder proyek yang baru dibuat, kamu dapat membuat file baru. Klik kanan pada folder dan pilih "New File". Beri nama file tersebut "javascript.html".
Langkah 6: Masukkan struktur HTML
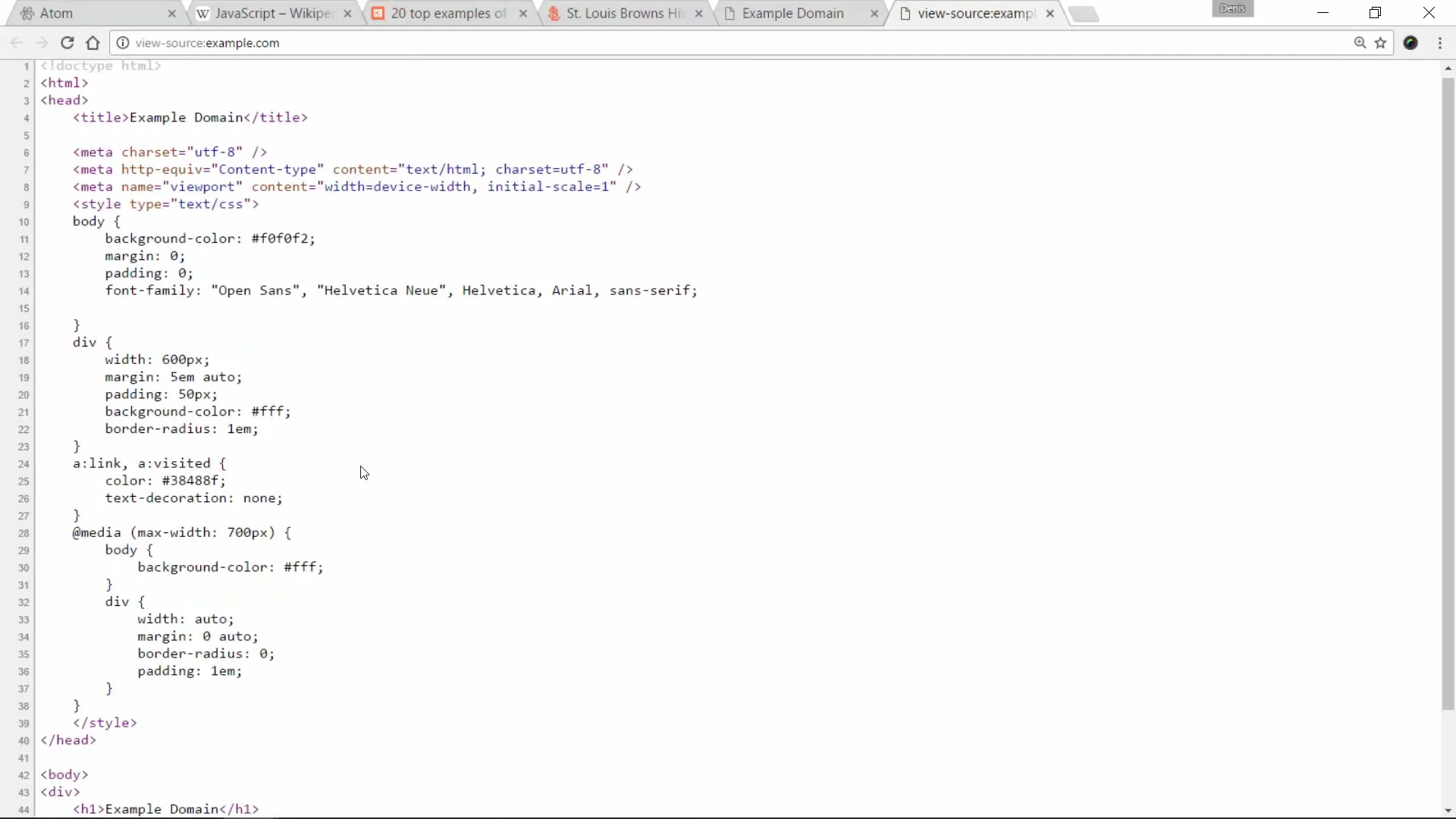
Sekarang masukkan kode HTML dasar ke dalam file tersebut. Kamu dapat menyalinnya dari halaman contoh, misalnya example.com. Untuk melakukannya, klik kanan pada halaman web dan pilih "Tampilkan sumber halaman" untuk mengekstrak kode HTML.

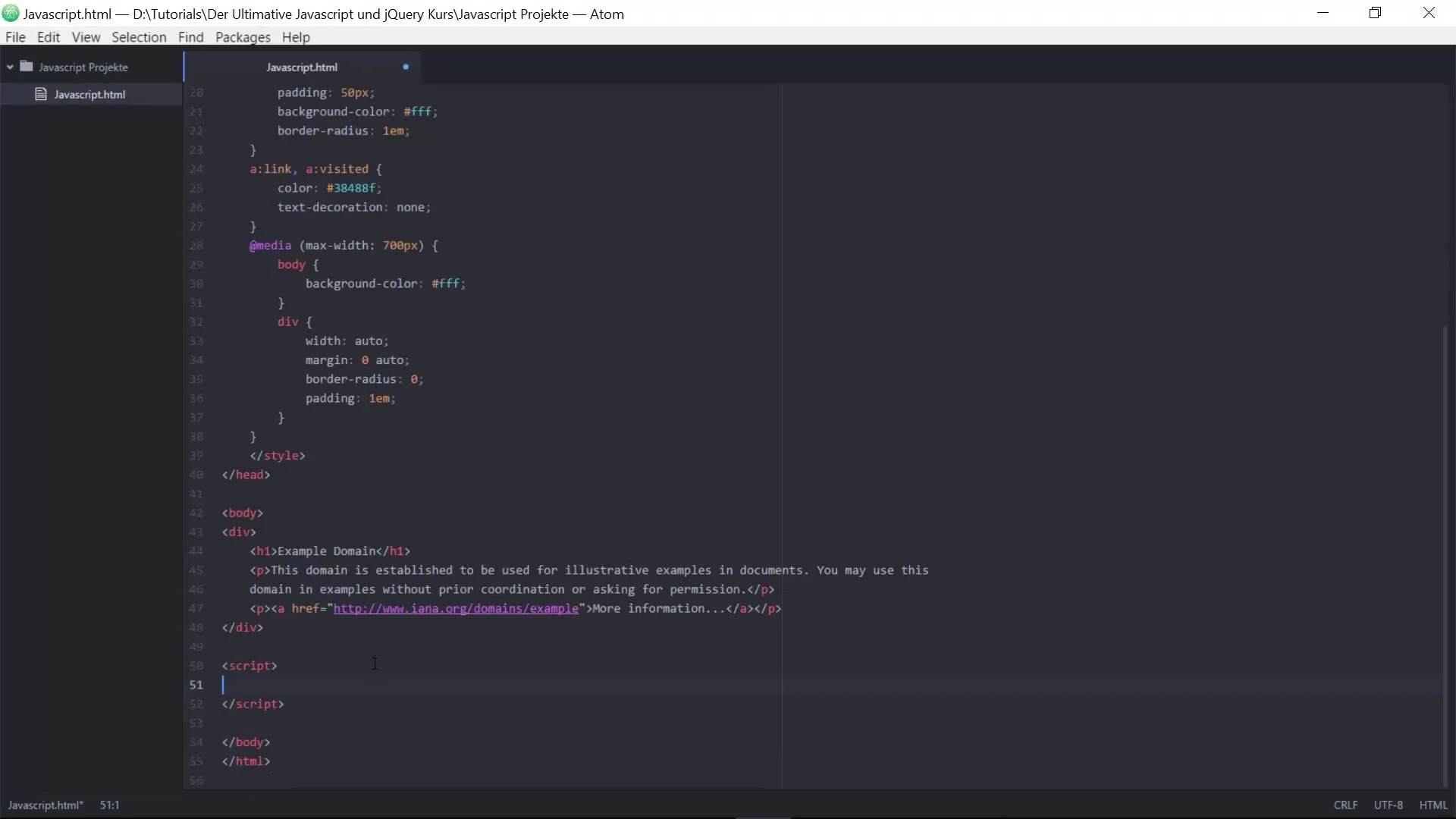
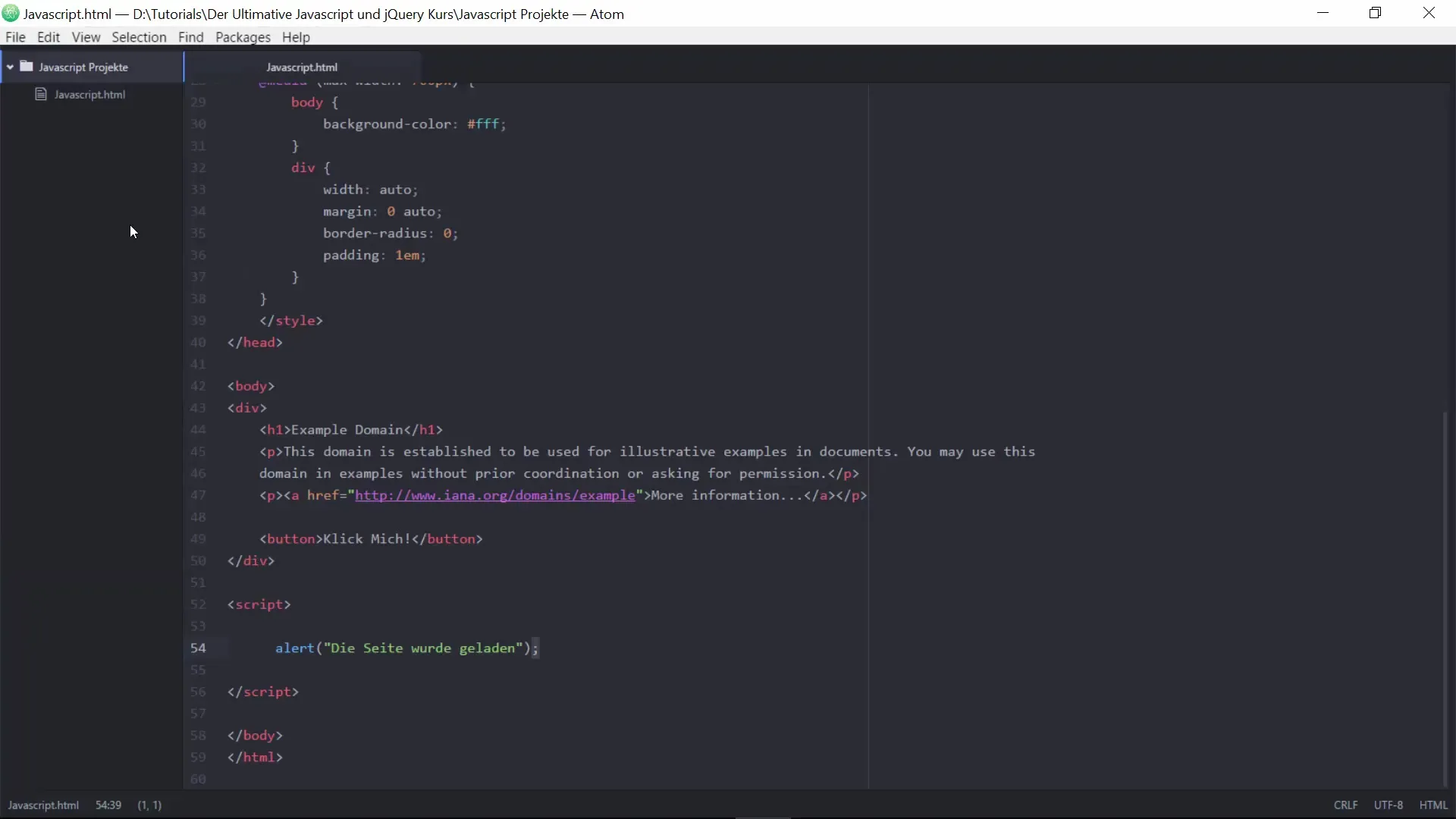
Langkah 7: Tambahkan kode JavaScript
Tambahkan kode JavaScript kamu di bagian -dari file HTML. Kode tersebut harus menghasilkan sebuah alert yang menampilkan pesan ketika halaman dimuat.

Langkah 8: Simpan file
Simpan perubahan kamu dengan mengklik "File" dan kemudian "Save". Sekarang file kamu siap untuk diuji, jadi buka file tersebut di browser web kamu.

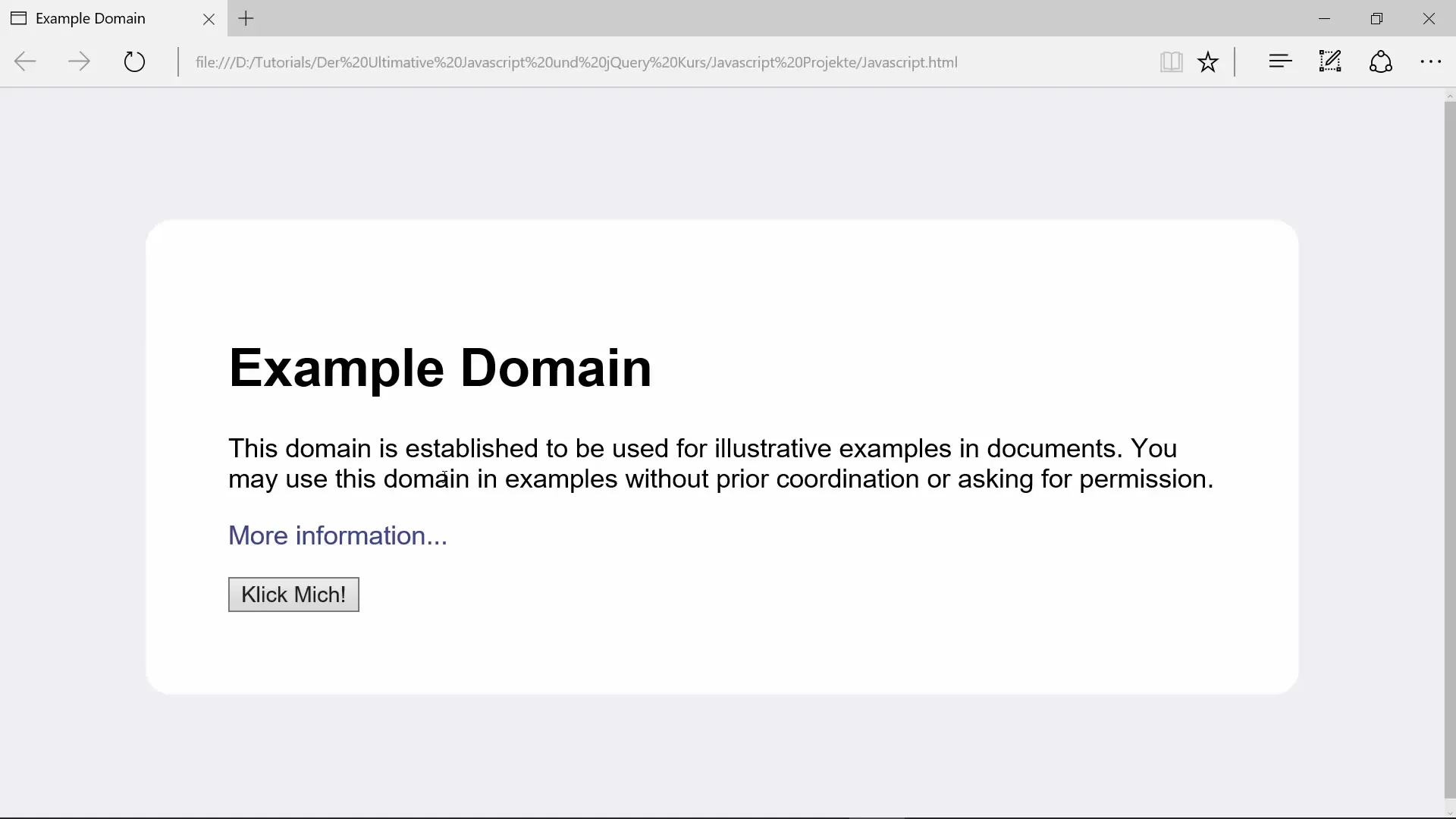
Langkah 9: Uji aplikasi
Ketika kamu membuka file javascript.html di browser, harus ada prompt yang muncul: "Halaman telah dimuat." Dengan demikian, kamu telah berhasil mengintegrasikan HTML dan JavaScript dalam sebuah proyek.

Langkah 10: Bereksperimen
Akhirnya, saya mengundang kamu untuk bereksperimen dengan kode kamu. Ubah teks di dalam alert untuk membuatnya lebih pribadi – mungkin kamu ingin menggunakan "Hallo Welt" atau namamu sendiri.
Yang terbaik adalah berlatih dengan tidak hanya mengikuti langkah-langkah yang ditunjukkan tetapi juga mencobanya secara mandiri. Dengan cara ini, kamu akan mengembangkan pemahaman yang lebih baik tentang kode dan cara kerjanya.
Ringkasan – Mengunduh dan menggunakan Atom: Pendahuluan yang sederhana untuk JavaScript dan jQuery
Secara ringkas kamu sekarang telah belajar bagaimana cara mengunduh dan menginstal Atom. Kamu tahu cara membuat file HTML baru dan mengintegrasikan kode JavaScript dasar. Dengan sedikit latihan, kamu dapat mengembangkan keterampilan pemrograman kamu dan mengambil proyek yang semakin kompleks.
Pertanyaan yang sering diajukan
Bagaimana cara mengunduh Atom?Kamu pergi ke atom.io dan klik tombol unduh untuk sistem operasi kamu.
Bisakah saya menggunakan Atom di Windows, Mac, dan Linux?Ya, Atom lintas platform dan mendukung ketiga sistem operasi.
Di mana saya bisa menemukan kode sumber untuk dokumen HTML saya?Klik kanan di browser kamu pada halaman contoh dan pilih "Tampilkan sumber halaman".
Bagaimana cara menyimpan file JavaScript saya?Klik di Atom pada "File" dan kemudian pada "Save".
Bagaimana saya bisa bereksperimen dengan JavaScript?Ubah teks di dalam fungsi alert() dan lihat apa yang terjadi.


