Jika Anda bekerja pada pengembangan halaman web interaktif, Anda tidak dapat menghindari jQuery. Ini adalah alat terbukti yang sangat menyederhanakan pekerjaan dengan JavaScript. Namun, tahukah Anda bahwa ada ekstensi lain yang dapat mengoptimalkan antarmuka pengguna aplikasi Anda? Ekstensi ini disebut jQuery UI. Dalam tutorial ini, Anda akan belajar apa itu jQuery UI dan bagaimana Anda dapat menggunakannya secara efektif dalam proyek Anda.
Poin-poin penting
jQuery UI adalah addon untuk jQuery yang menyediakan berbagai fungsi untuk membuat elemen antarmuka pengguna dengan cepat dan efisien. Ini termasuk elemen draggable dan droppable, jendela dialog, pemilih tanggal, dan banyak widget lainnya. jQuery UI mempercepat proses pengembangan dan sangat meningkatkan kemampuan aplikasi web Anda.
Panduan langkah demi langkah
Apa itu jQuery UI?
jQuery UI adalah addon untuk jQuery yang dirancang khusus untuk desain dan pengembangan antarmuka pengguna. Ini menawarkan banyak fitur berguna yang memungkinkan Anda membuat elemen yang menarik dan interaktif.

Mendesain antarmuka pengguna secara efisien
Salah satu keuntungan utama dari jQuery UI adalah bahwa ia mengurangi banyak pekerjaan yang biasanya harus Anda lakukan sendiri dengan CSS, HTML, dan JavaScript. Alih-alih membuat semuanya dari awal, Anda dapat memanfaatkan banyak widget dan interaksi yang sudah ada yang ditawarkan oleh jQuery UI. Contohnya adalah elemen draggable dan jendela dialog.
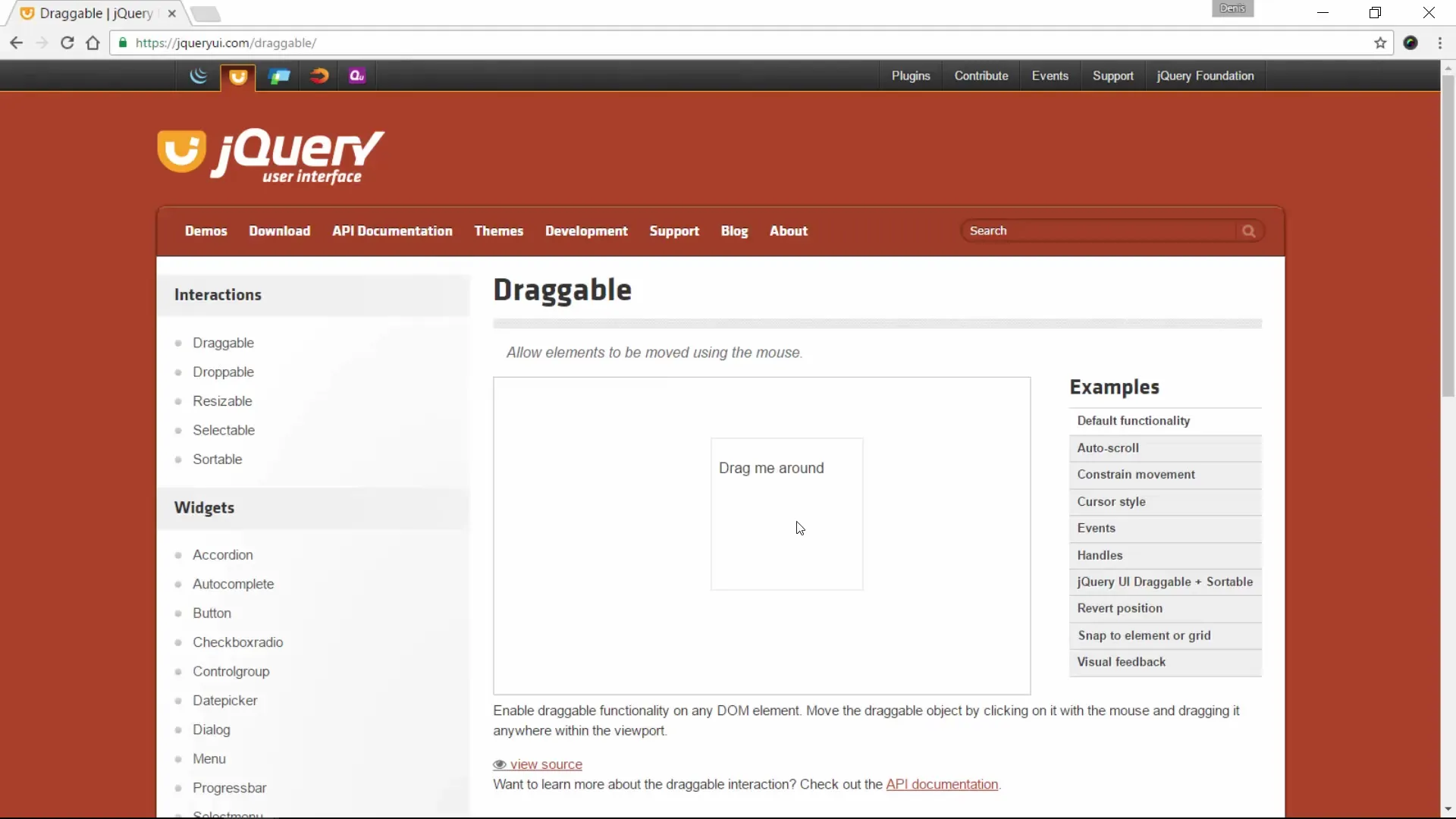
Menggunakan elemen draggable
Mari kita mulai dengan widget draggable. Ini memungkinkan Anda untuk memindahkan elemen dalam halaman web Anda dengan cara drag-and-drop. Ini berarti Anda hanya memerlukan sedikit kode sumber untuk membuat antarmuka pengguna yang fungsional.
Menggunakan umpan balik visual
Fitur mencolok dari jQuery UI adalah umpan balik visual yang dibawanya. Ketika Anda memindahkan elemen draggable, penampilannya berubah, sehingga pengguna segera melihat bahwa sebuah elemen sedang dipindahkan. Umpan balik visual ini sangat meningkatkan pengalaman pengguna.

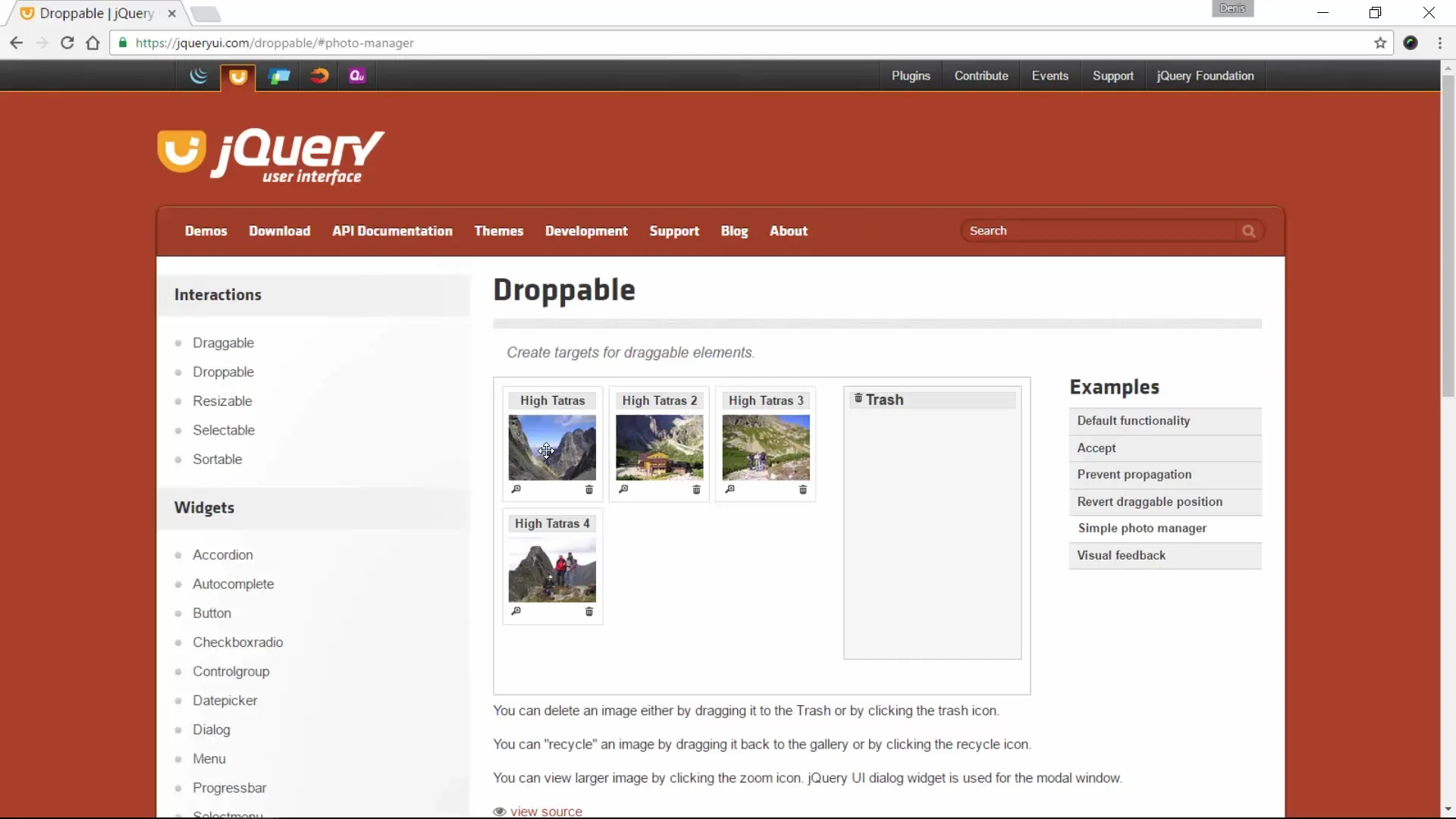
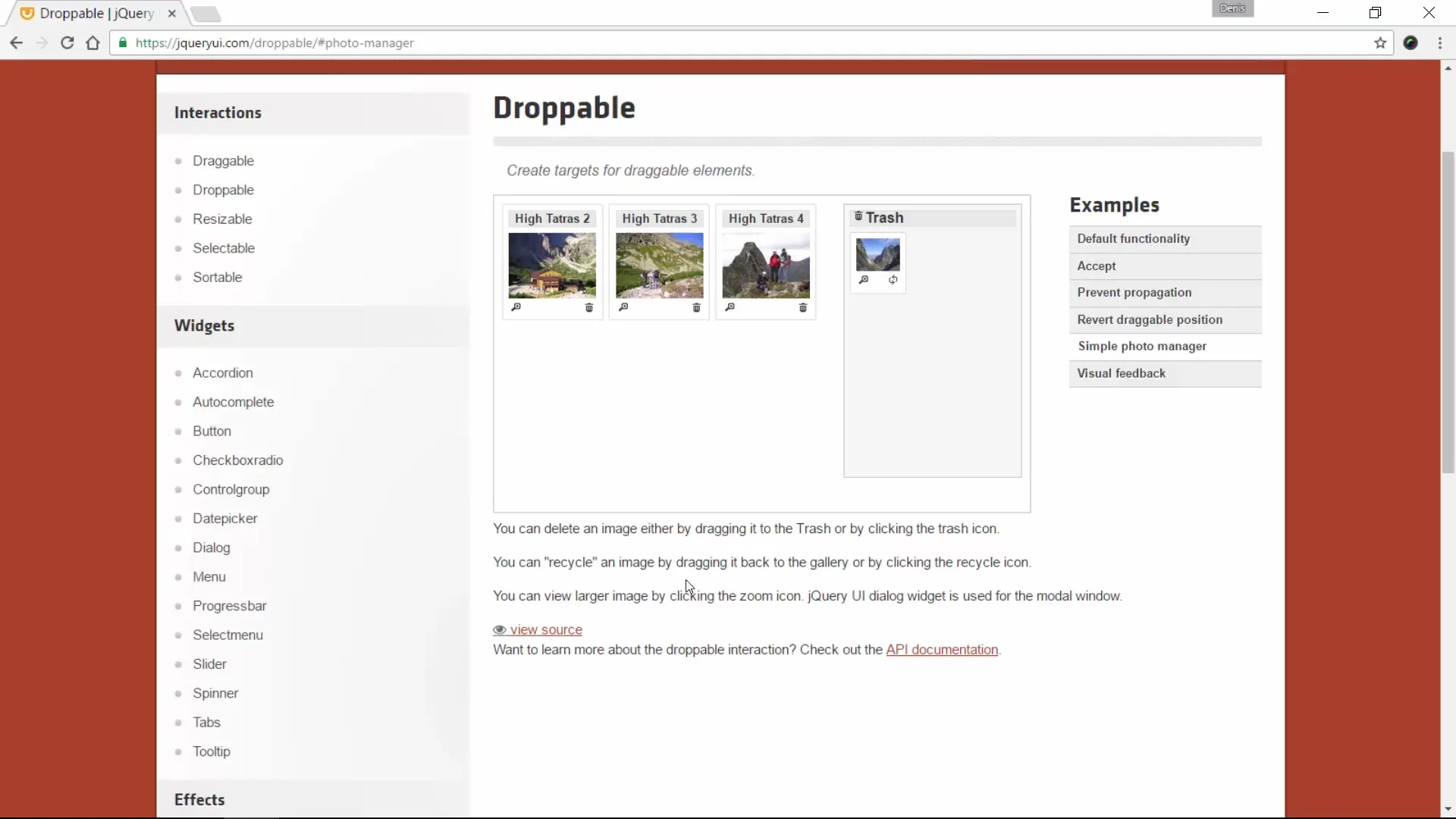
Membuat elemen droppable
jQuery UI juga mencakup elemen droppable, yang sangat berguna jika Anda mengembangkan aplikasi di mana pengguna ingin mengunggah dan mengatur file atau gambar. Anda dapat membuat folder "tempat sampah" di mana pengguna dapat menarik file untuk menghapusnya.

Fokus pada pengalaman pengguna
Dengan jQuery UI Anda menghemat banyak waktu pengembangan. Banyak fungsi yang sering berulang sudah diintegrasikan, sehingga Anda dapat berkonsentrasi pada kreativitas dan kemudahan penggunaan aplikasi Anda.

Contoh widget jQuery UI
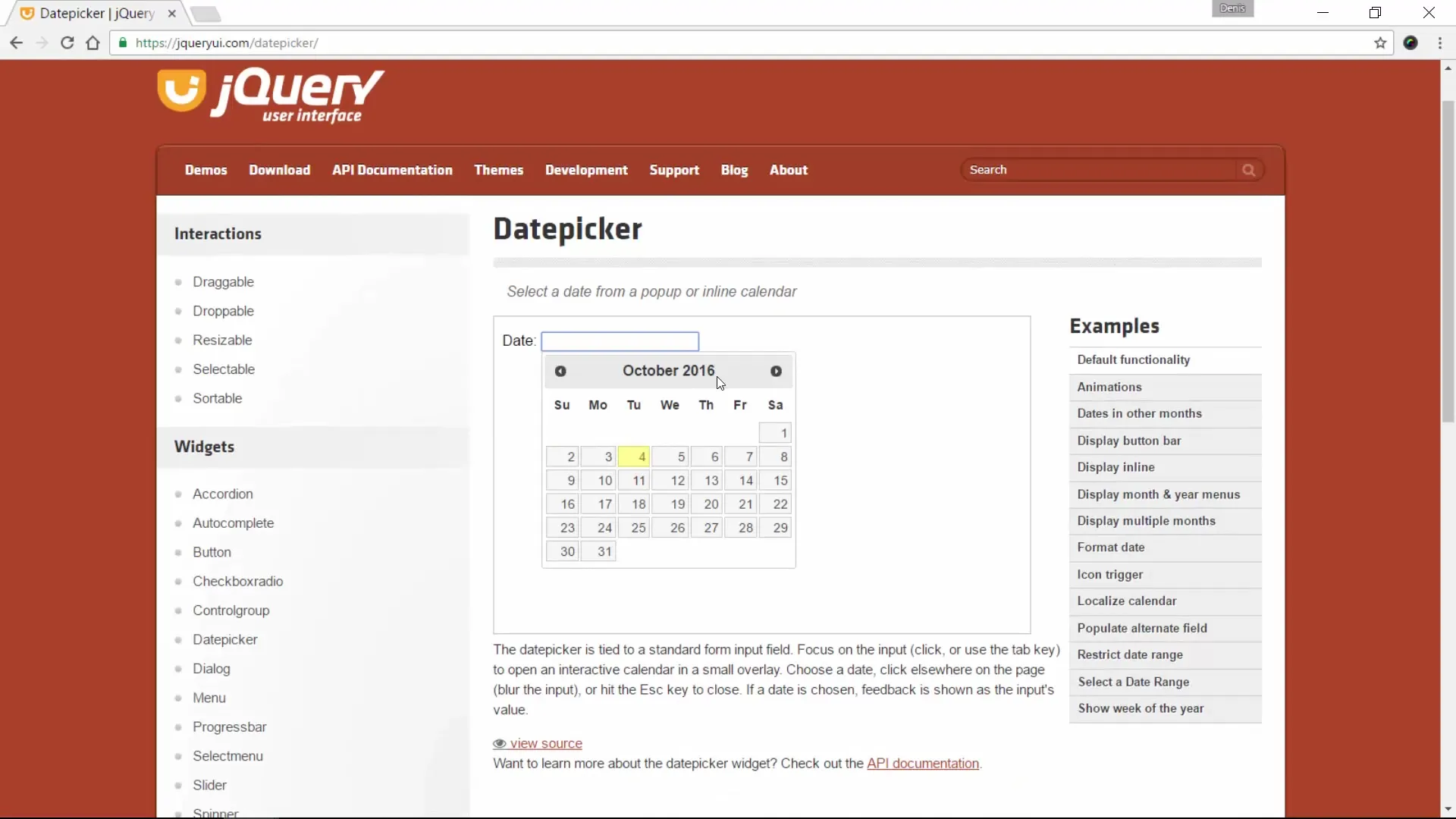
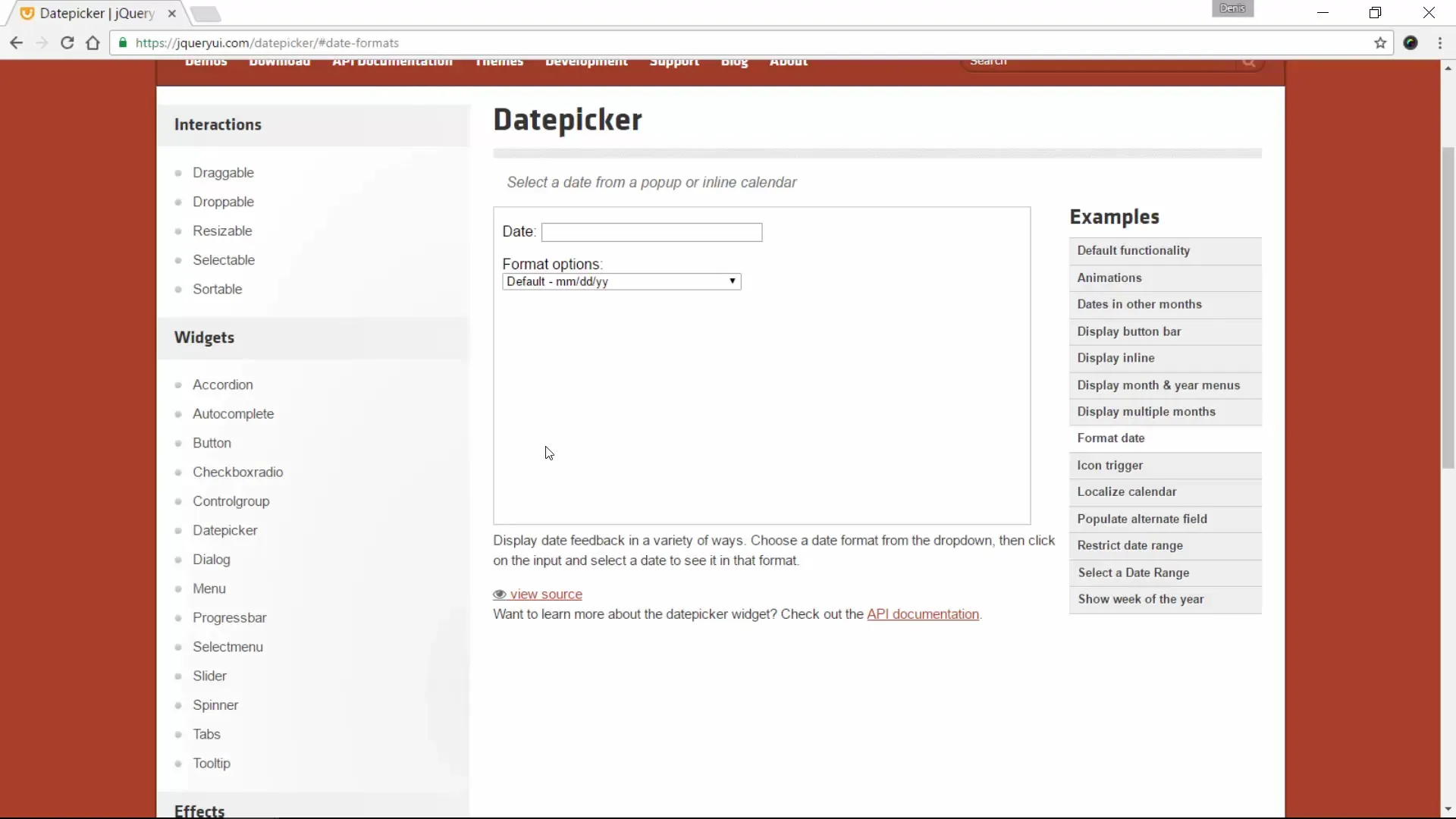
jQuery UI tidak hanya menyediakan widget dasar tetapi juga berbagai opsi yang membuka banyak kemungkinan bagi Anda. Misalnya, Anda dapat membuat jendela dialog atau pemilih tanggal tanpa perlu memprogram dari awal.

Penerapan yang mudah ke dalam halaman web Anda
Pada bagian berikutnya, kita akan membahas secara konkret bagaimana Anda dapat mengintegrasikan jQuery UI ke dalam halaman web Anda. Anda akan melihat bahwa tidak memerlukan banyak usaha untuk menggunakan fungsi dan fitur jQuery UI.

Kesimpulan tentang penggunaan jQuery UI
Banyak pengembang cenderung menciptakan solusi mereka sendiri untuk masalah UI, meskipun ada alat yang sangat maju yang sudah ada. jQuery UI adalah salah satu alat tersebut yang membantu Anda mempersingkat waktu pengembangan Anda sambil secara signifikan meningkatkan fungsionalitas dan pengalaman pengguna situs web Anda.
Ringkasan - Menggunakan jQuery UI secara efektif: Panduan
Dalam Panduan ini, Anda telah belajar tentang apa itu jQuery UI dan opsi apa yang ditawarkannya untuk meningkatkan antarmuka pengguna. Dengan widget dan interaksi yang sudah dibuat sebelumnya, Anda dapat mengembangkan aplikasi interaktif dan menarik tanpa menghabiskan banyak waktu untuk pengkodean. Manfaatkan jQuery UI untuk memaksimalkan efisiensi dan kemudahan penggunaan dalam proyek Anda.
Pertanyaan yang Sering Diajukan
Apa itu jQuery UI?jQuery UI adalah addon untuk jQuery yang menawarkan banyak fitur berguna untuk desain antarmuka pengguna.
Bagaimana cara kerja widget draggable?Widget draggable memungkinkan pengguna untuk memindahkan elemen dalam halaman web dengan cara drag-and-drop.
Apa itu elemen droppable?Elemen droppable adalah area khusus di mana elemen lain dapat ditarik untuk melakukan tindakan tertentu, seperti menghapus file.
Mengapa saya harus menggunakan jQuery UI?jQuery UI menghemat waktu pengembangan, karena banyak fungsi sudah terintegrasi, yang memungkinkan Anda untuk berkonsentrasi pada desain dan pengalaman pengguna.
Bisakah saya dengan mudah mengintegrasikan jQuery UI ke dalam halaman web yang sudah ada?Ya, jQuery UI dapat dengan mudah diintegrasikan ke dalam halaman web yang ada, sehingga Anda dapat segera memanfaatkan widget yang tersedia.


