JavaScript tidak bisa dipisahkan dari pengembangan web modern. Ini memungkinkanmu untuk membuat situs web yang interaktif dan membuat konten dinamis. Dalam panduan ini, kamu akan belajar bagaimana mengimplementasikan acara klik dan bekerja dengan variabel. Fokusnya adalah pada penggunaan yang sederhana dan praktis, sehingga kamu bisa segera memulai.
Poin penting
- Kamu akan belajar bagaimana menangani klik pada tombol atau elemen lain di JavaScript.
- Kamu akan mengetahui bagaimana menyimpan nilai dengan variabel dan mengaksesnya kembali.
- Kombinasi acara klik dan variabel membuka banyak kemungkinan dalam pengembangan web.
Dasar-dasar Klik di JavaScript
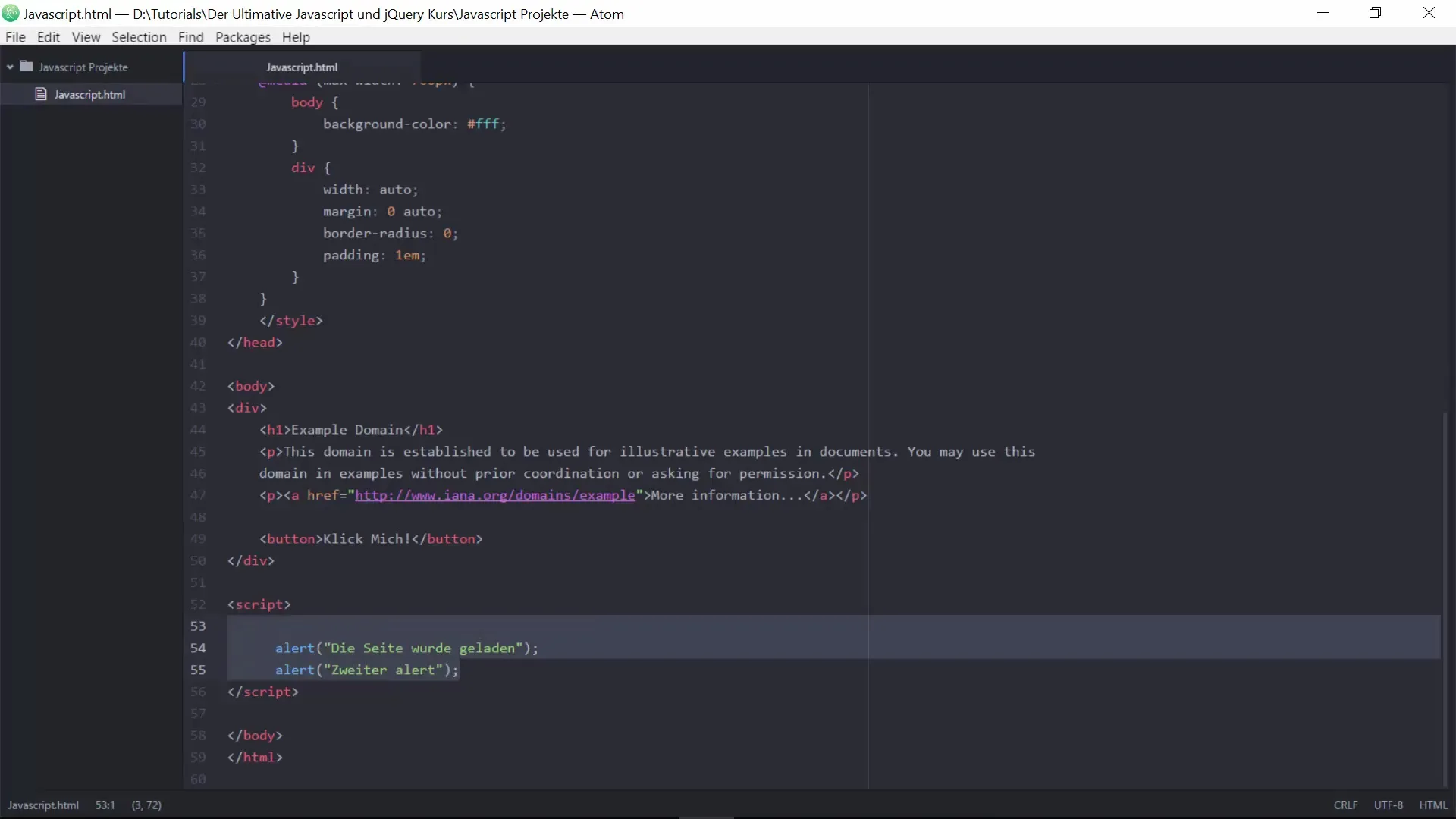
Untuk membuat tombol interaktif, kamu harus memiliki dasar HTML dan JavaScript terlebih dahulu. Dalam langkah ini, saya akan menunjukkan bagaimana kamu membuat tombol yang menampilkan alert ketika diklik.
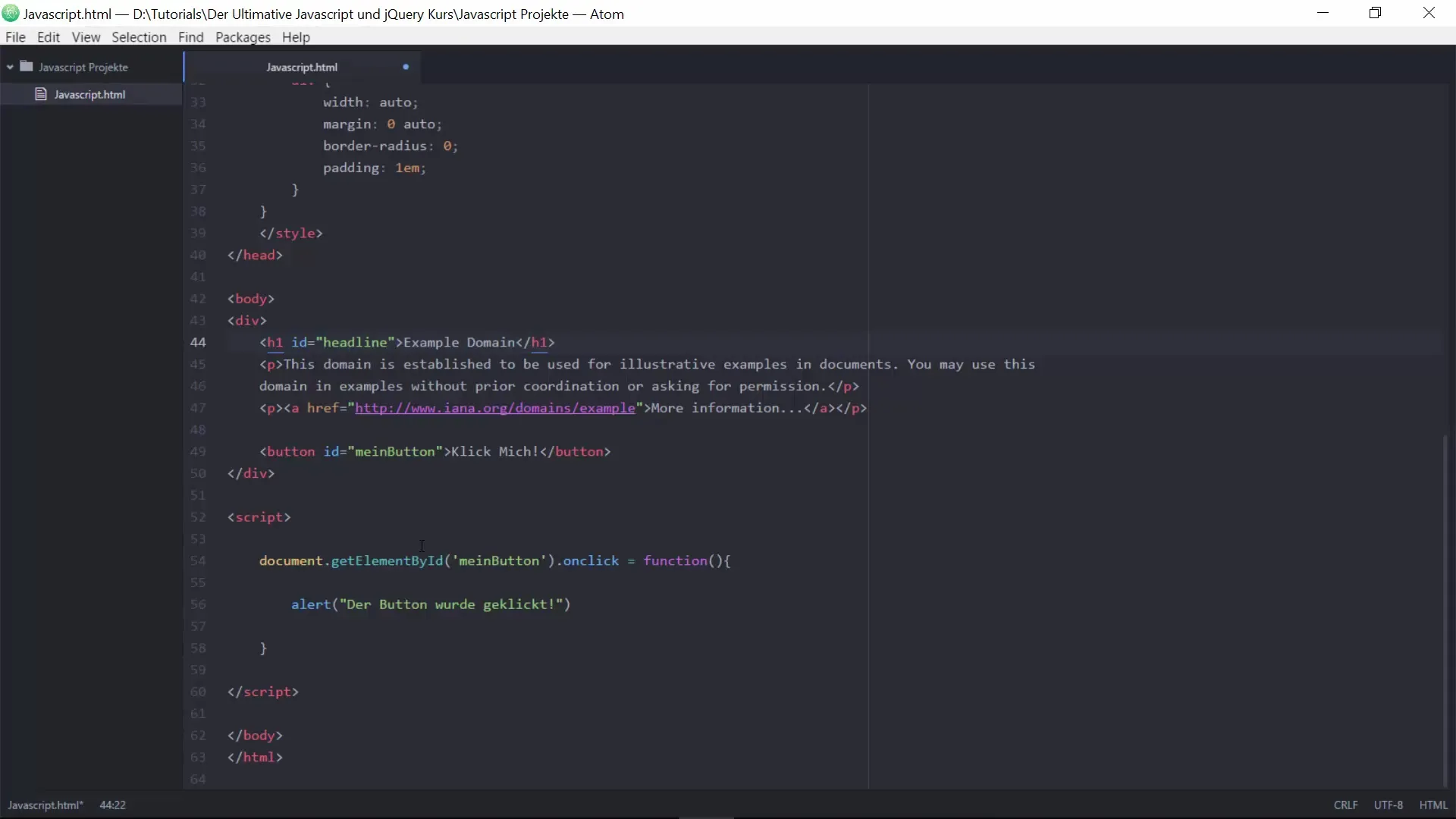
Selanjutnya, kamu perlu merujuk tombol ini dalam file JavaScript-mu dan memberi fungsi yang akan dipanggil ketika kamu mengkliknya. Di sini, metode getElementById digunakan untuk memilih tombol.

Sekarang kamu bisa mengimplementasikan acara klik.
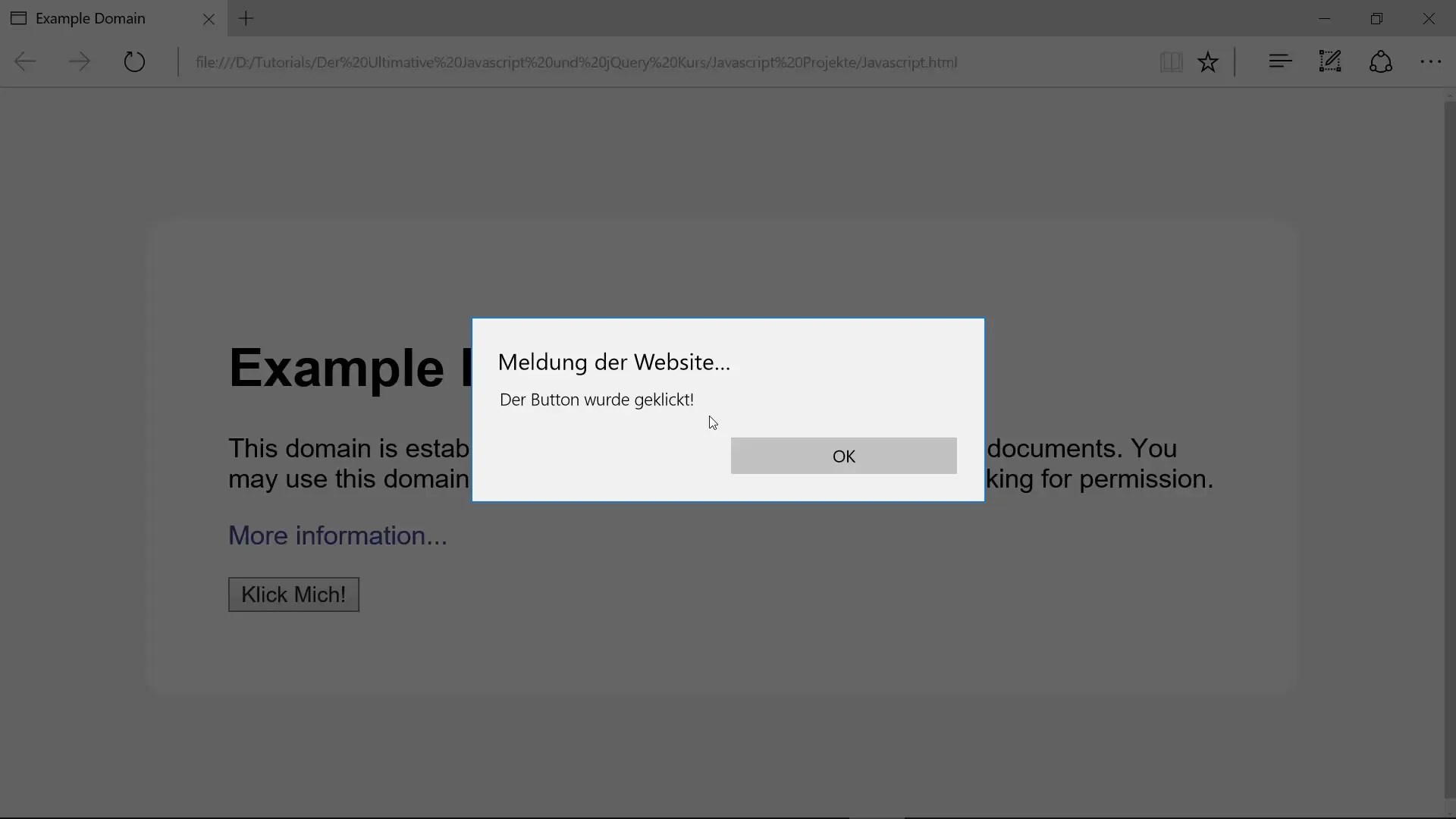
Dalam contoh ini, alert menunjukkan bahwa tombol telah berhasil diklik. Sekarang uji implementasimu dan pastikan alert muncul ketika kamu mengklik tombol tersebut.

Penggunaan Variabel
Variabel adalah konsep pusat dalam pemrograman. Mereka memungkinkan kamu untuk menyimpan data dan menggunakannya kembali di lain waktu. Mari kita buat variabel dan lihat bagaimana kita dapat menggunakannya dalam konteks implementasimu sebelumnya.
Buatlah variabel baru yang menyimpan nilai tertentu.
Variabel ini kemudian dapat kamu gunakan untuk mengubah teks dalam alertmu.

Sekarang kita ubah alert sehingga alih-alih angka tetap, nilai dari variabel ditampilkan.
Jika kamu sekarang mengklik tombol, alert akan muncul dengan tulisan: "Nilainya adalah: 15". Silakan bereksperimen dengan nilai variabel dan lihat apa yang terjadi.
Mendesain Website Interaktif
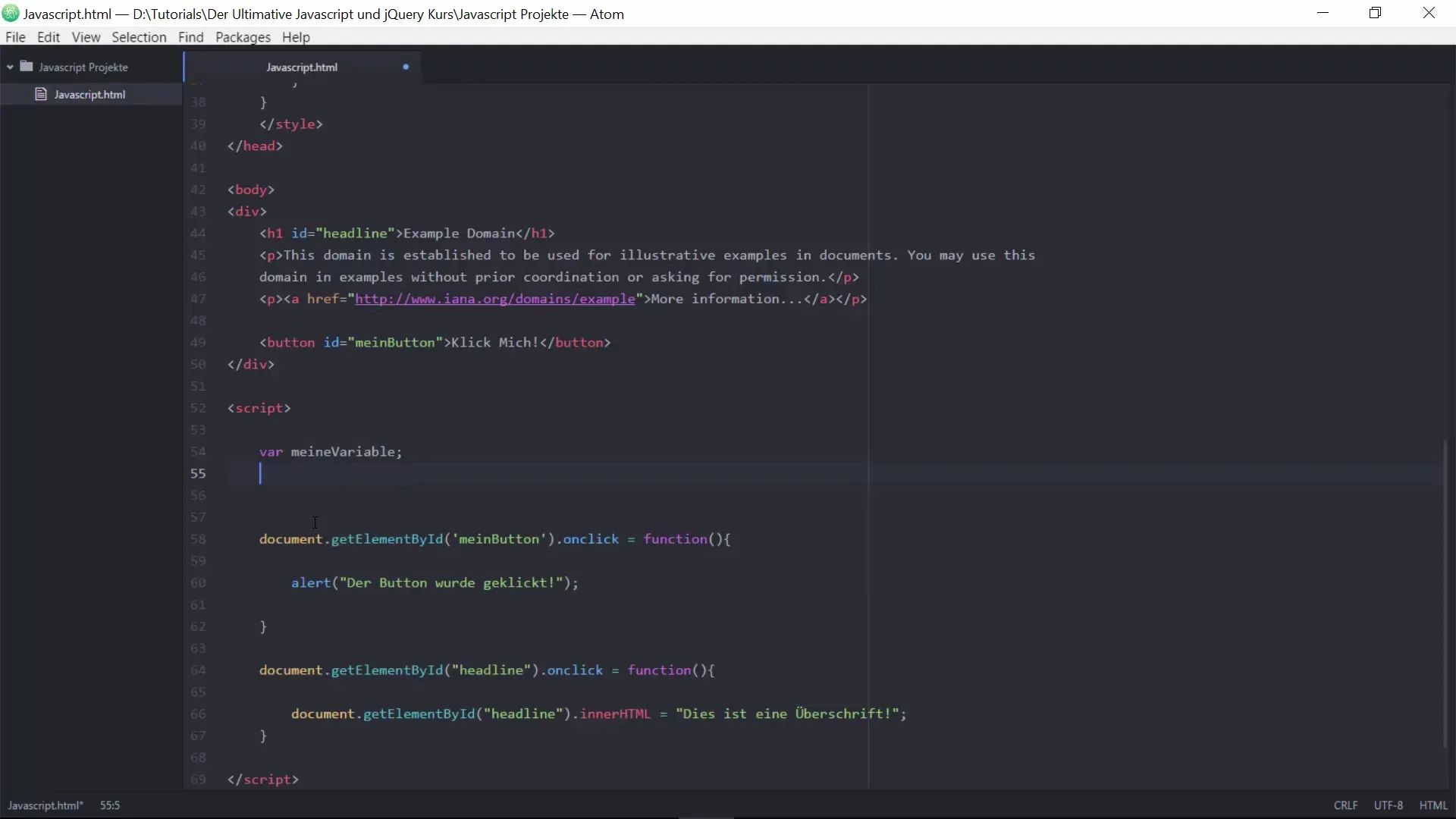
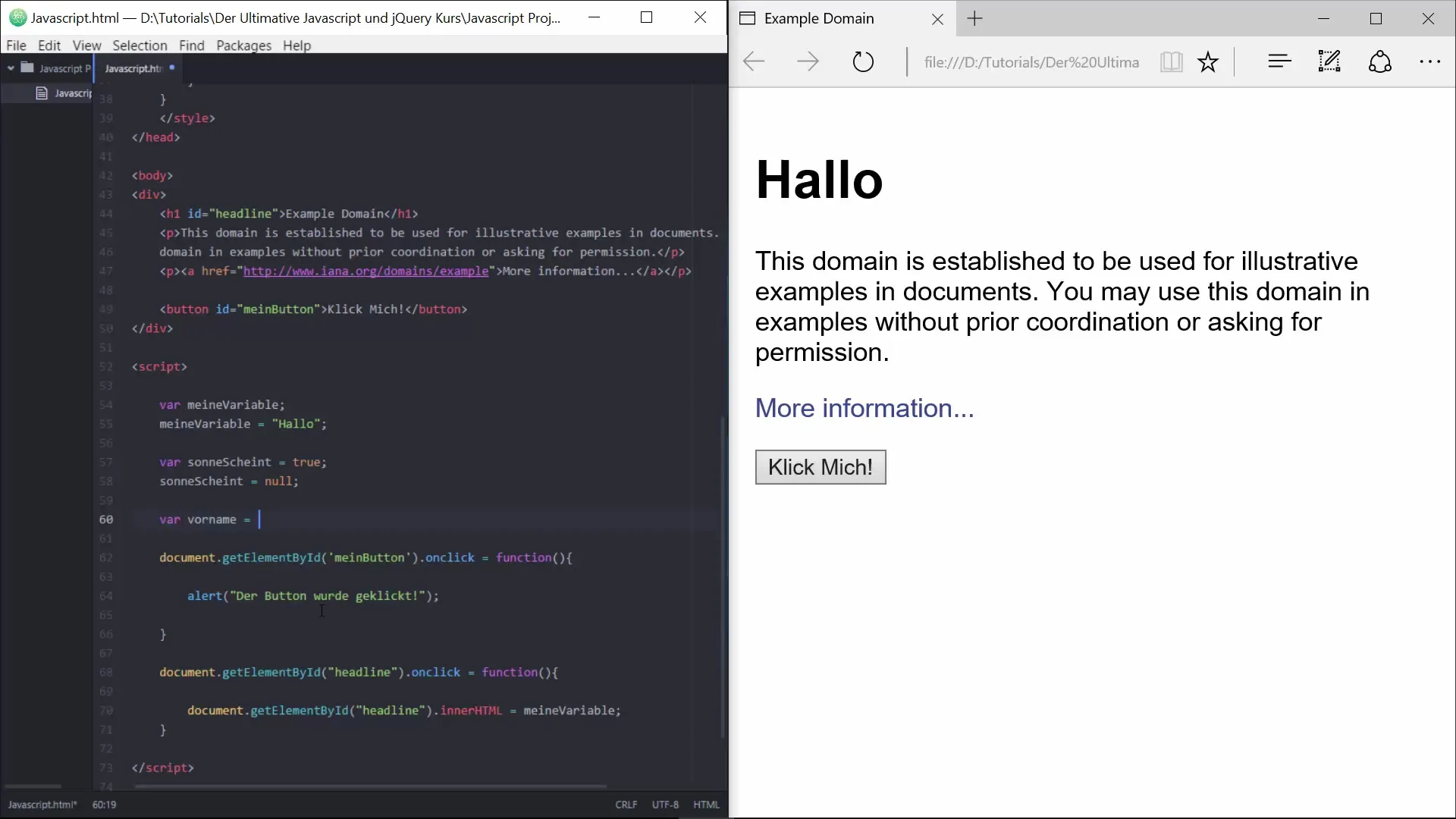
Sekarang lihat bagaimana kita dapat mendesain sebuah website interaktif dengan acara klik dan variabel. Mungkin kamu ingin mengubah teks dari elemen H1 ketika kamu mengklik tombolmu.
Di JavaScript-mu, kamu kemudian bisa memperbarui konten HTML dalam elemen H1 ini dengan variabel baru.

Jika kamu sekarang mengklik tombol, teks dari judul akan berubah. Ini membuat halaman menjadi interaktif dan lebih menarik bagi pengguna.

Manfaat Variabel dengan Berbagai Tipe Data
Aspek penting lainnya adalah berbagai tipe data dalam JavaScript. Selain angka, kamu juga bisa menyimpan teks atau nilai boolean. Beberapa contohnya:
Cara kamu mendefinisikan variabel memengaruhi bagaimana kamu dapat menggunakannya di lain waktu.
Ketika kamu mengklik tombol, teks judul akan berubah sesuai dengan konten dari newText.

Kesimpulan – Menggunakan Klik JavaScript dan Variabel Secara Efisien
Kamu telah belajar dasar-dasar tentang bagaimana mengimplementasikan acara klik di JavaScript dan menggunakan variabel untuk membuat elemen interaktif secara dinamis. Jika kamu terus bereksperimen dan mendalami konsep-konsep ini, kamu akan mampu mengembangkan fungsi yang lebih kompleks.
Pertanyaan yang Sering Diajukan
Apa perbedaan antara angka dan string di JavaScript?Sebuah angka diproses sebagai nilai numerik, sedangkan string adalah teks yang ditulis dalam tanda kutip.
Bagaimana saya bisa mengubah nilai sebuah variabel?Kamu bisa menimpa nilai sebuah variabel hanya dengan melakukan penugasan, misalnya myVariable = 20.
Apakah saya perlu menggunakan titik koma di akhir baris di JavaScript?Dalam banyak kasus, disarankan untuk menggunakan titik koma karena mereka lebih jelas dalam mendefinisikan di mana sebuah pernyataan berakhir.
Apa yang terjadi dengan variabel ketika saya memuat ulang halaman?Ketika halaman dimuat ulang, variabel direset dan kehilangan isinya, karena mereka hanya ada dalam konteks sesi yang sedang berjalan.
Bagaimana saya bisa menggunakan beberapa parameter dalam fungsi saya?Kamu bisa dengan mudah mendefinisikan parameter tambahan saat memanggil fungsi, misalnya: function myFunction(param1, param2).


