Kau sedang menghadapi tantangan untuk memperbarui tampilan Quiz Anda dalam HTML menggunakan CSS. Tujuannya adalah memberikan desain yang menarik pada kuis agar pengguna mendapatkan pengalaman yang lebih baik. Dalam tutorial ini, saya akan menunjukkan kepada Anda bagaimana Anda dapat membuat tata letak yang sederhana namun efektif untuk kuis Anda melalui penyesuaian CSS yang tepat. Mari kita langsung mulai dengan desain.
Keputusan Penting
- Pemakaian CSS dapat meningkatkan penampilan situs web Anda secara signifikan.
- Pilih warna, font, dan tata letak yang menarik untuk mengoptimalkan pengalaman pengguna.
- Tata letak yang terstruktur meningkatkan interaktivitas dan kemudahan penggunaan.
Panduan Langkah-demi-Langkah
1. Desain Latar Belakang
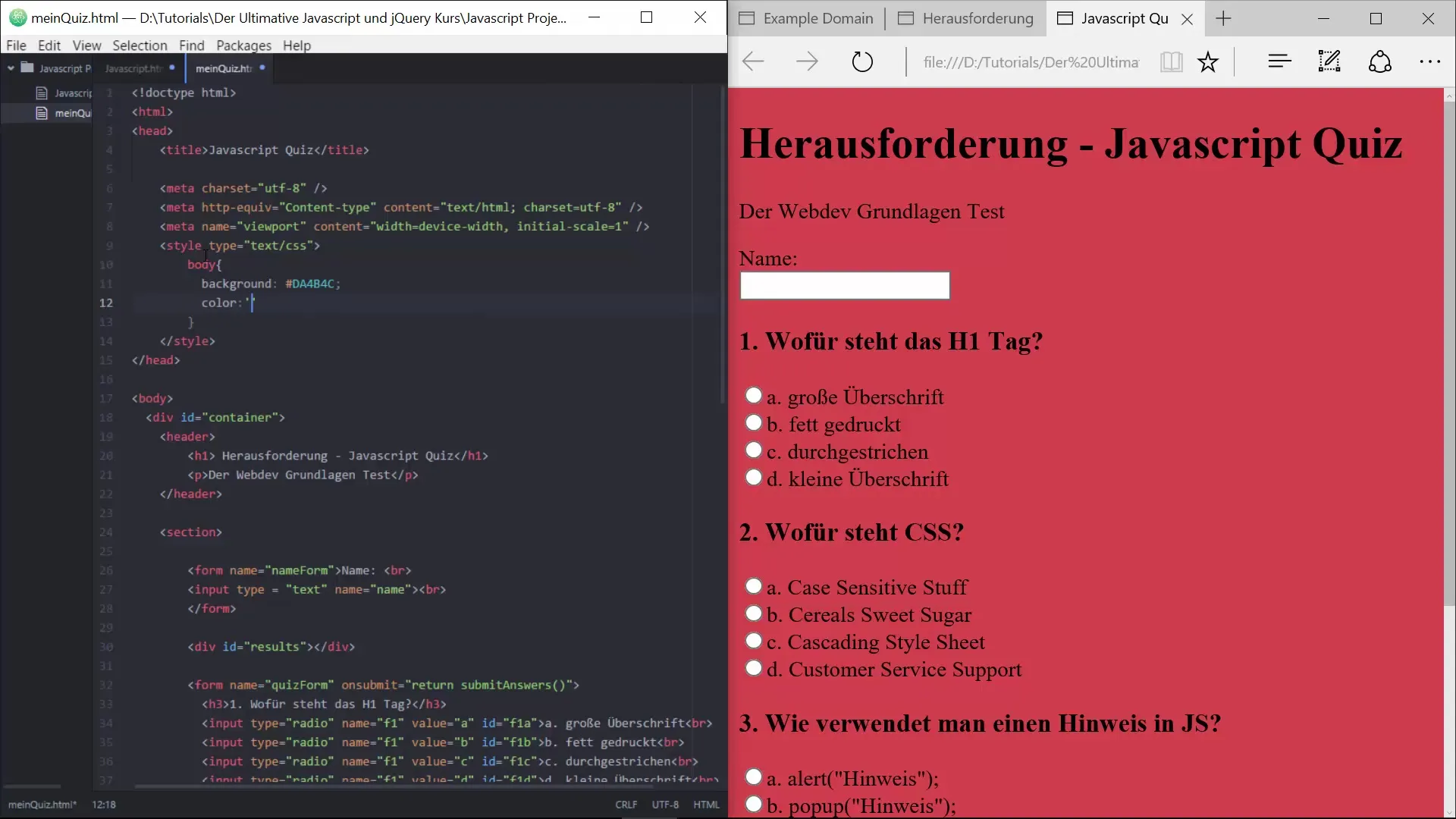
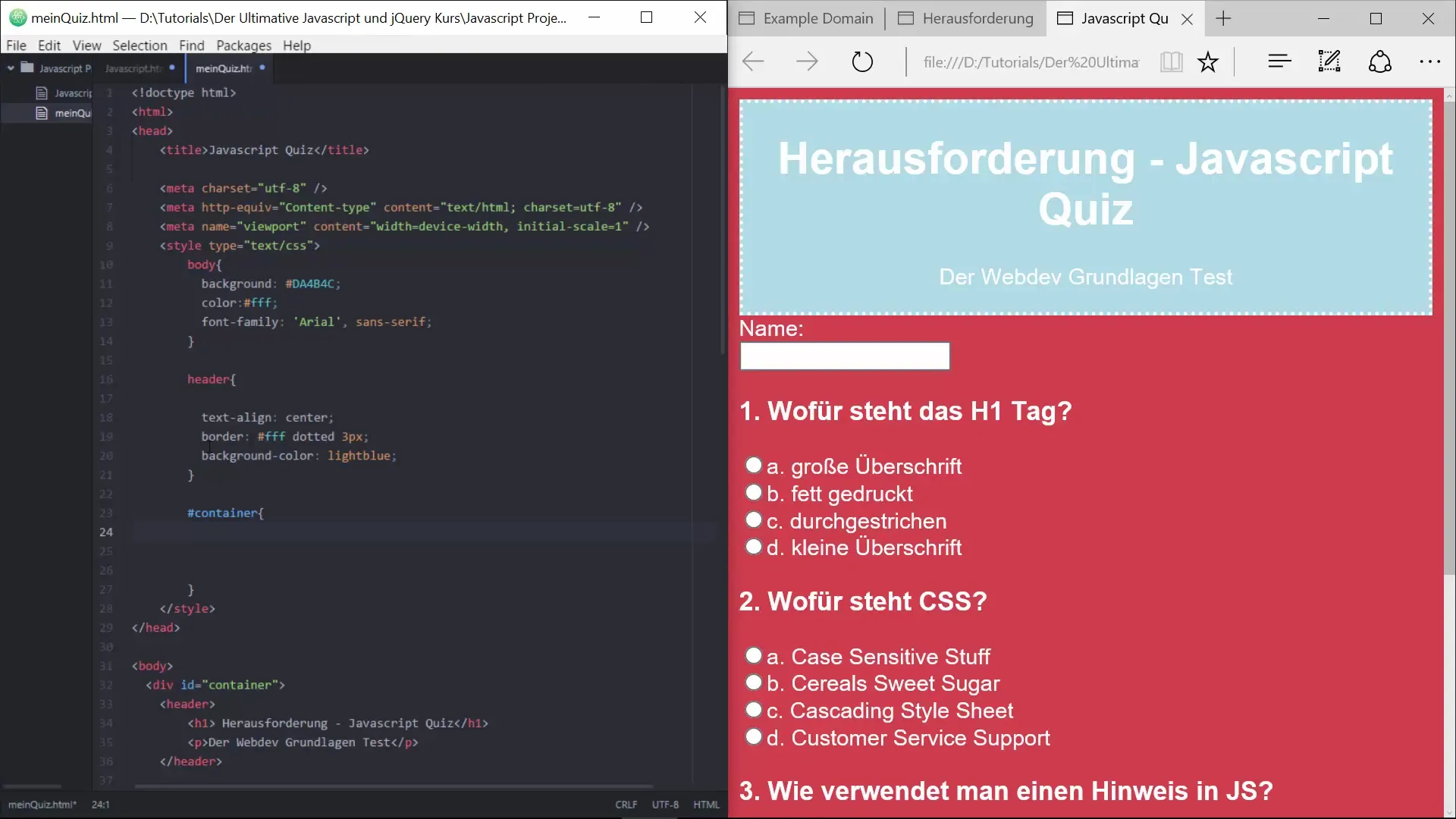
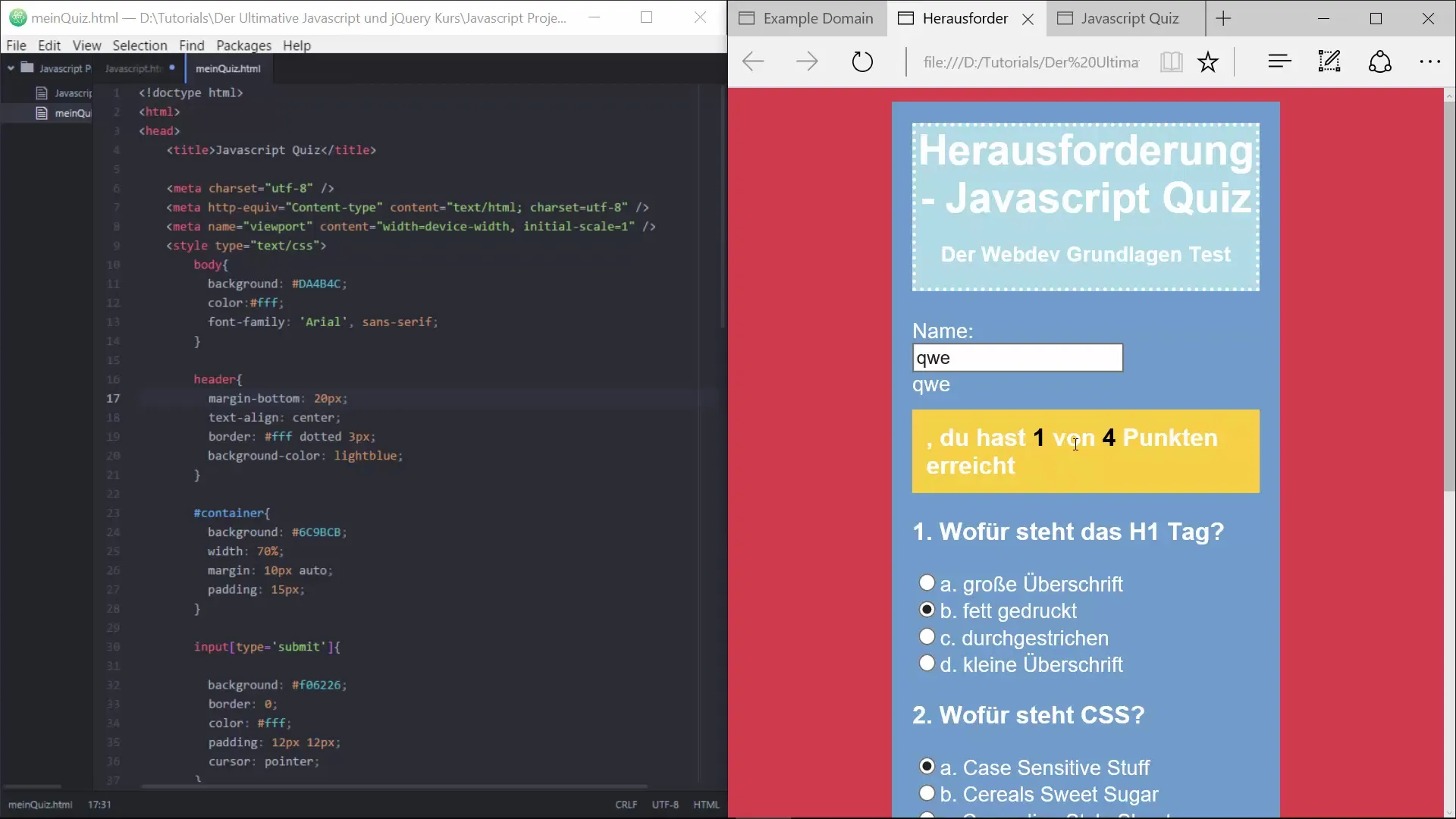
Hal pertama yang harus Anda lakukan adalah memberikan warna latar belakang yang menarik pada body situs web Anda. Cara yang sederhana namun efektif untuk membuat kuis Anda memiliki suasana yang ramah adalah dengan memilih warna yang lembut. Saya sarankan menggunakan warna seperti “#b4c”.

Dengan menambahkan warna latar belakang ini, Anda memastikan bahwa tata letak dasar tidak terlihat membosankan dibandingkan dengan desain hitam-putih awal.
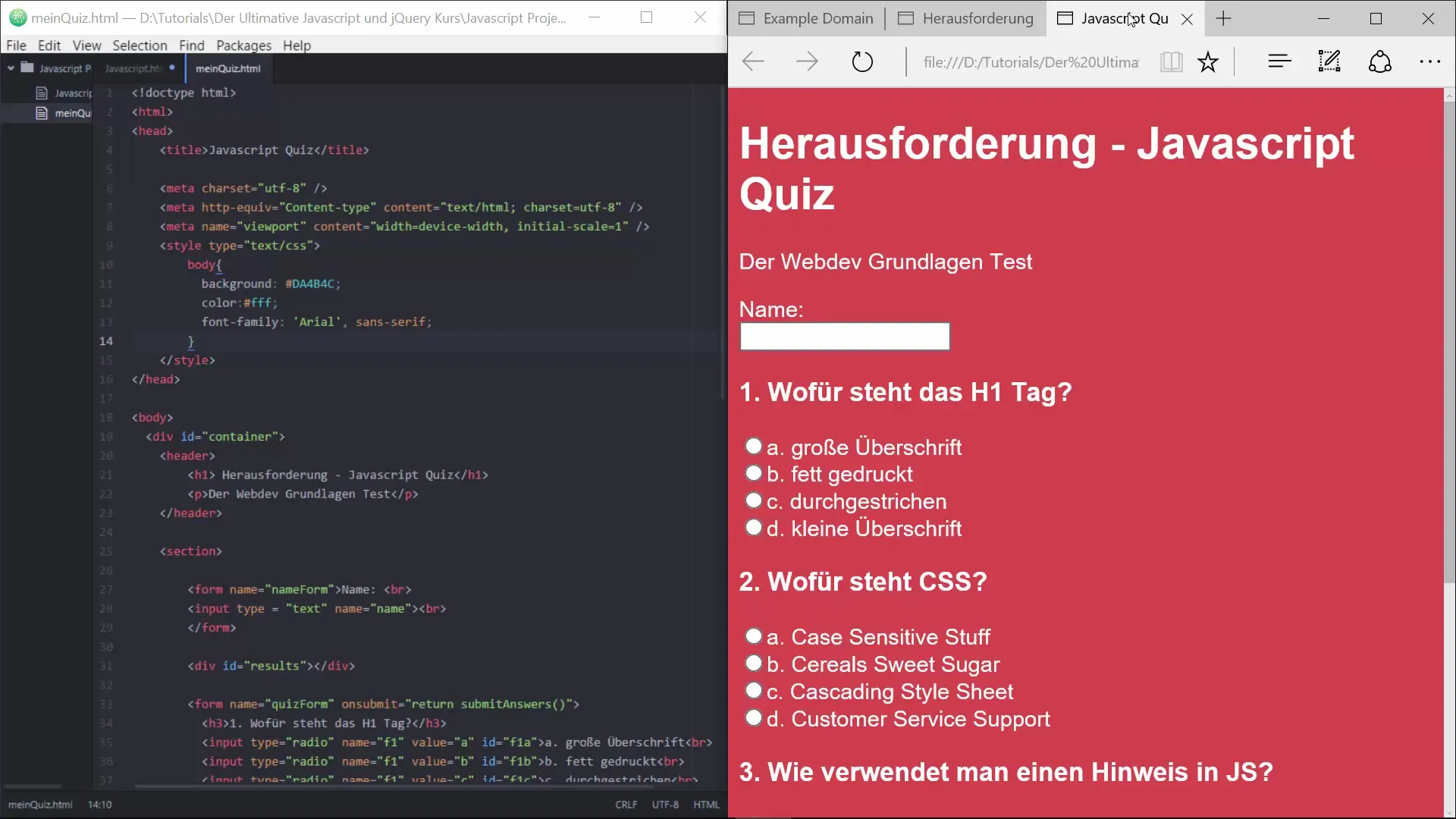
2. Menyesuaikan Warna Teks dan Font
Selanjutnya, Anda harus mengubah warna teks untuk memastikan bahwa teks terlihat dengan baik di latar belakang baru. Putih bersih dengan nilai heksadesimal “#FFF” adalah yang terbaik untuk ini. Selain itu, Anda juga harus memilih font; Arial sangat cocok untuk presentasi modern dan meningkatkan keterbacaan.

Dengan melakukan penyesuaian ini, kuis Anda akan mendapatkan penampilan yang lebih menarik secara visual.
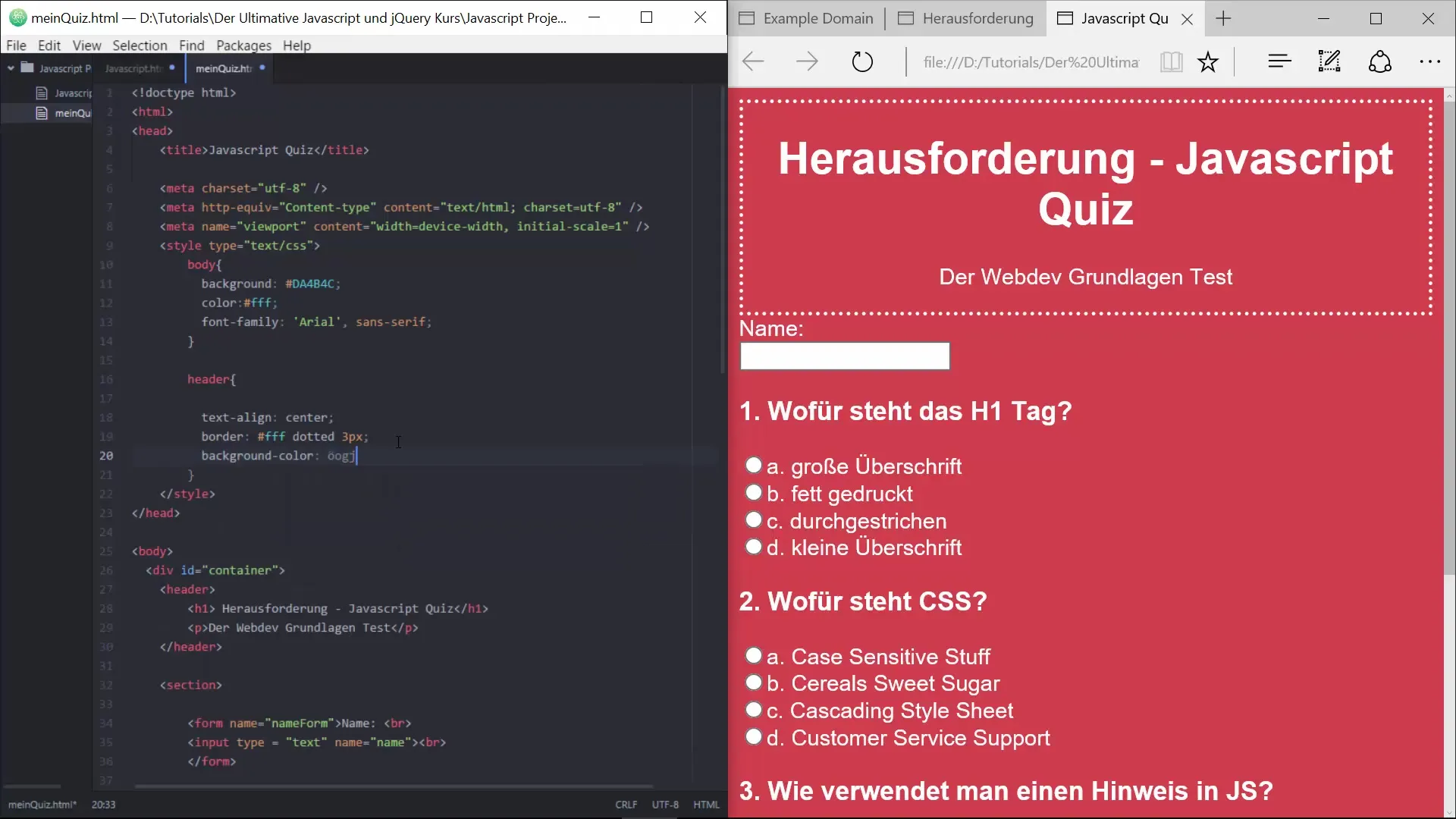
3. Menyesuaikan Gaya Header
Header Anda juga harus diberi gaya agar berbeda dari bagian lain halaman. Pusatkan teks di header dan tambahkan bingkai putus-putus berwarna putih. Bingkai ini memberikan perbedaan yang jelas.

Sebuah contoh kode CSS yang dapat Anda gunakan: “border: 3px dotted #FFF;” meningkatkan struktur visual.
4. Warna Latar Belakang Header
Anda dapat mengatur warna latar belakang header dengan warna biru terang agar sesuai dengan keseluruhan tampilan kuis. Kode warna seperti “lightblue” memberikan tampilan yang segar dan mengundang.

Anda dapat menggunakan perintah CSS “background-color: lightblue;”.
5. Membuat Kontainer untuk Kuis
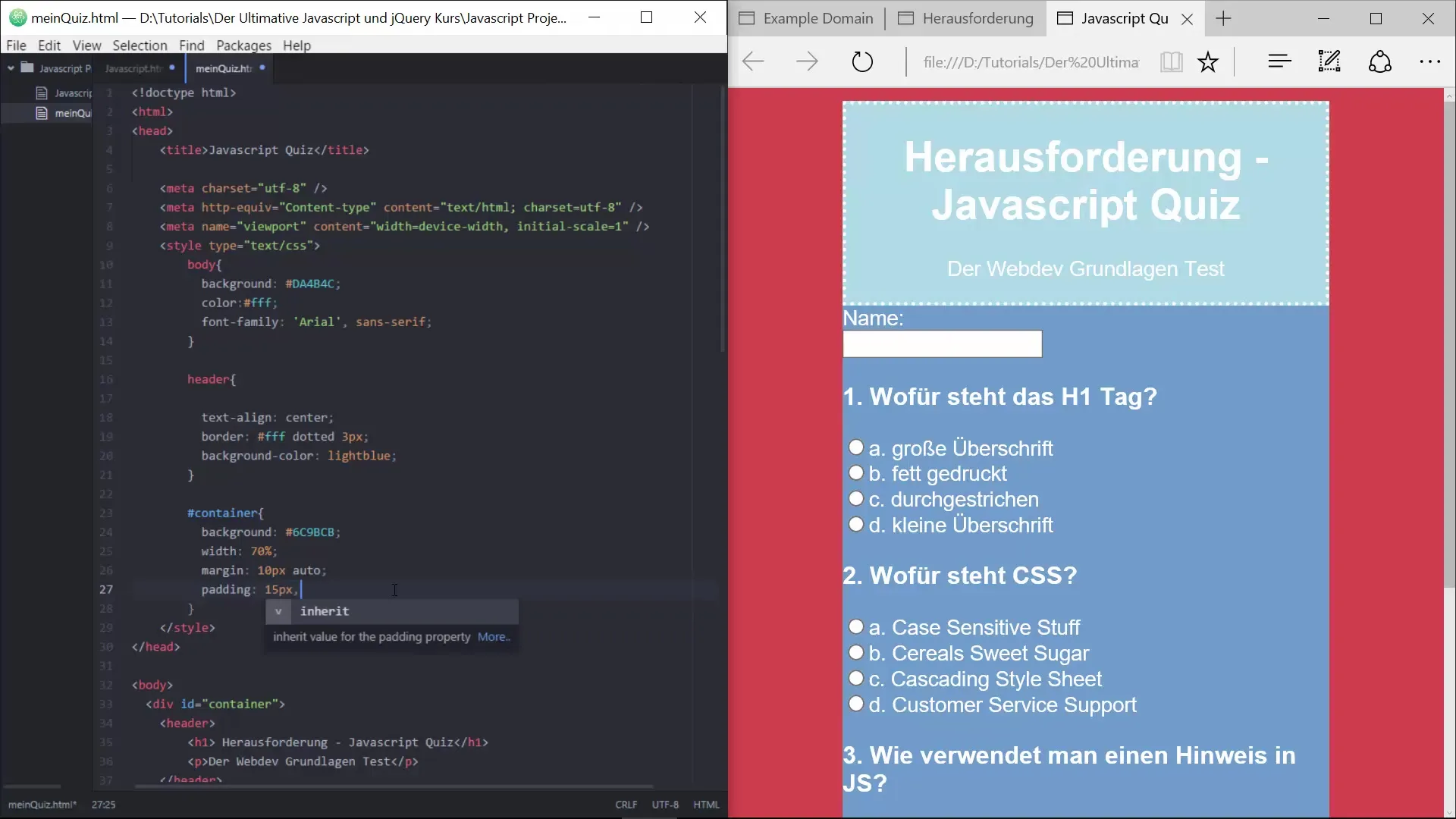
Sekarang saatnya untuk membuat kontainer untuk kuis Anda. Kontainer harus menciptakan batas visual dan menstabilkan tata letak. Atur latar belakang kontainer ke “#6c9BCB” dan pastikan lebarnya 50% dari keseluruhan halaman.

Gunakan margin dan padding untuk memusatkan kontainer dan memberikan ruang yang sesuai.
6. Padding untuk Tata Letak yang Lebih Baik
Untuk memberikan lebih banyak ruang di dalam kontainer, tambahkan padding internal. Nilai 15 piksel meningkatkan keterbacaan dan membuat area terlihat lebih menarik.

Dengan menambahkan padding, kontainer Anda akan memiliki desain yang lebih lembut.
7. Menyusun Gaya Tombol Kirim
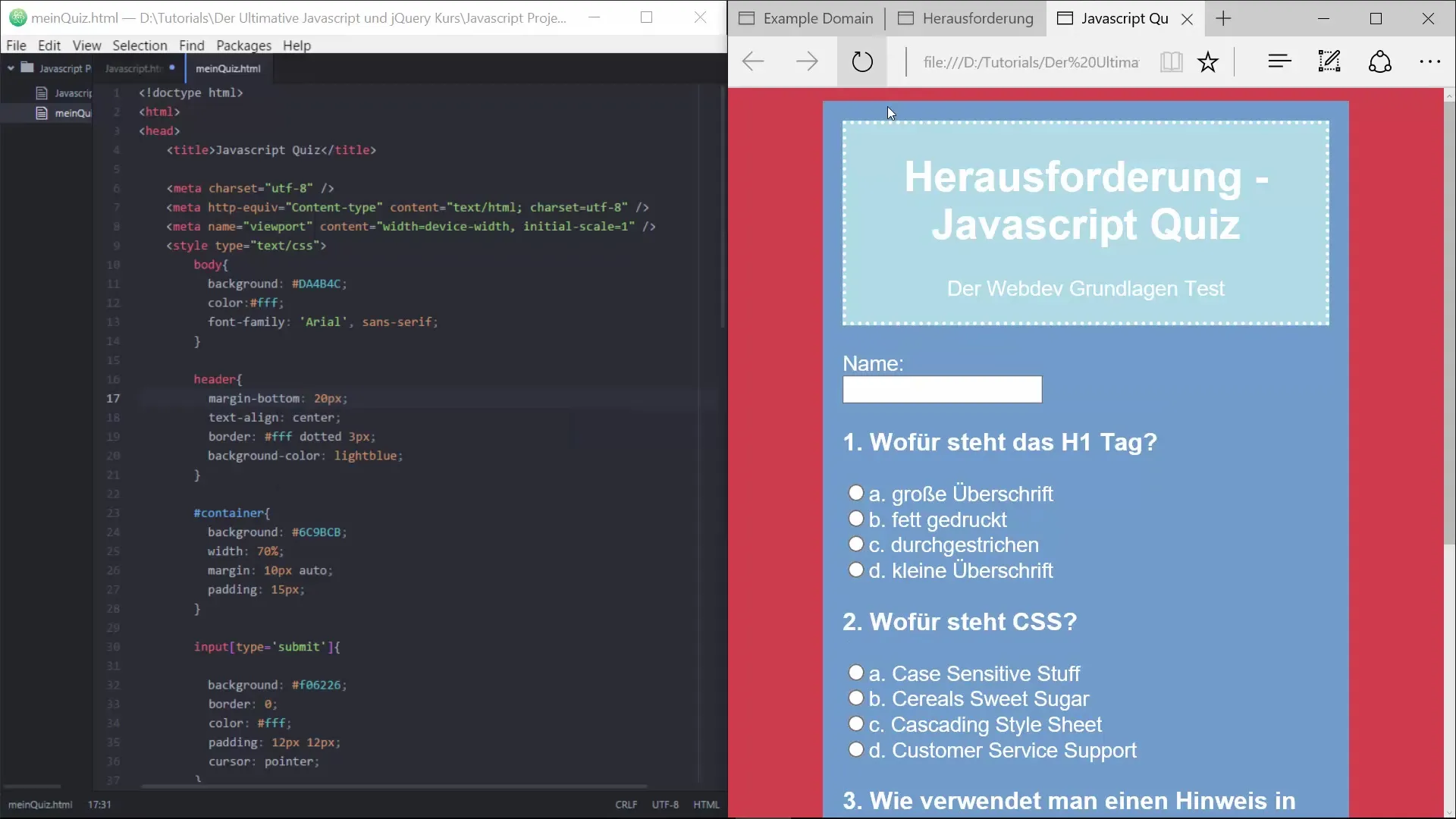
Tombol yang digunakan untuk mengirim kuis adalah salah satu elemen penting. Atur latar belakang tombol ke oranye cerah (misalnya, “#f06226”) untuk menonjolkannya. Hapus bingkai standar untuk menciptakan tampilan yang lebih jelas dan modern.

Selain itu, Anda harus menggunakan perintah CSS “cursor: pointer;” agar pengguna segera mengetahui bahwa ini adalah elemen interaktif.
8. Menaikkan Jarak di Header
Untuk memberi sedikit lebih banyak ruang pada header dan memisahkannya dari sisa konten, tambahkan margin bawah 20 piksel. Ini meningkatkan pemisahan visual dan memberikan tampilan keseluruhan yang menyenangkan.

Dengan menambahkan margin, header mendapatkan keajaiban yang dibutuhkannya.
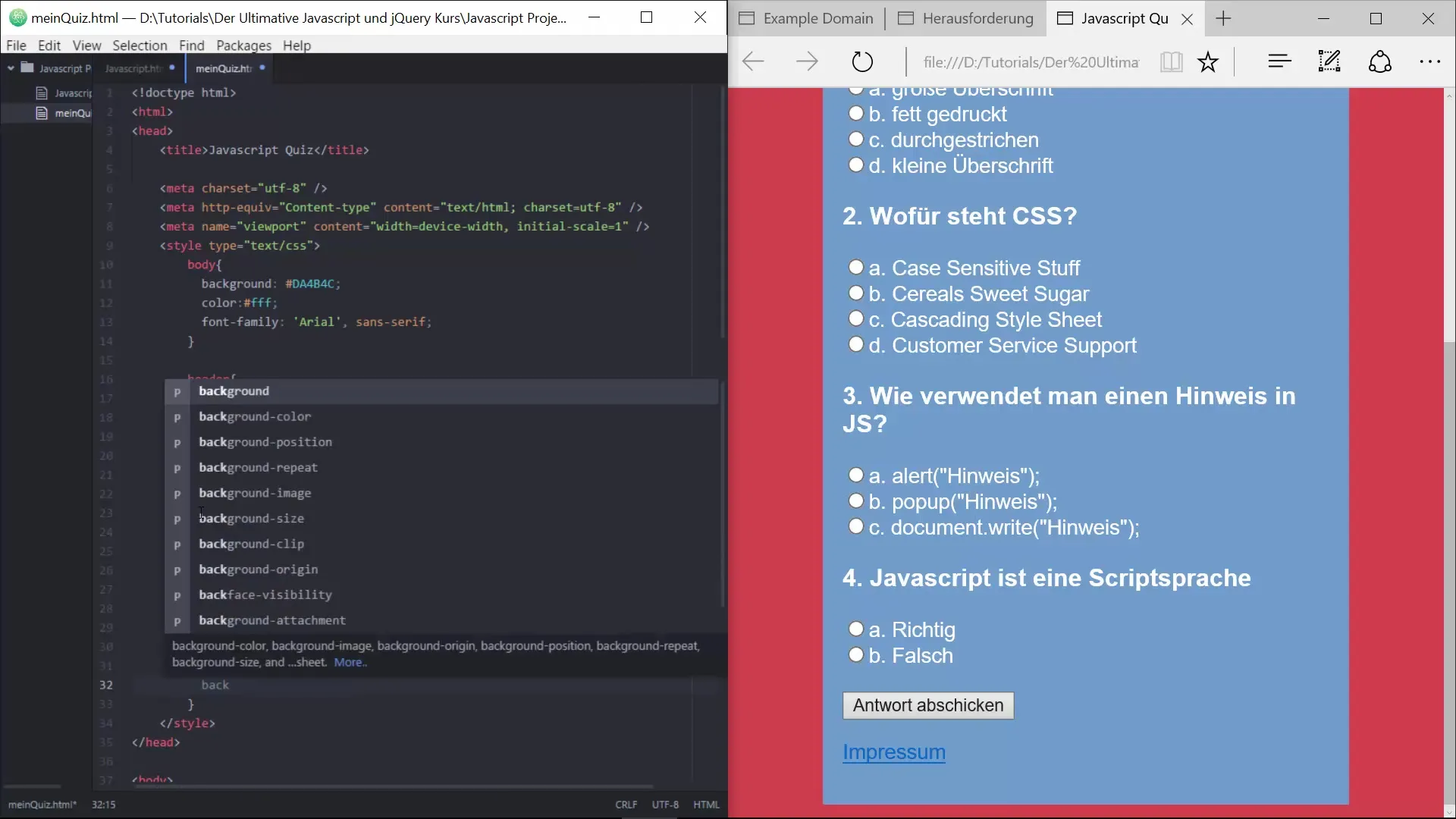
9. Gaya Area Jawaban
Area jawaban adalah bagian penting lainnya. Karena ini berkontribusi secara signifikan terhadap pengalaman pengguna, Anda juga harus memilih desain yang menarik di sini. Kode CSS akan digunakan untuk menampilkan hasil dan dapat disesuaikan sepenuhnya hanya setelah mengintegrasikan JavaScript.

Gaya jawaban akhir untuk area jawaban akan dilengkapi di bagian-bagian selanjutnya dari kursus.
10. Ringkasan dan Pandangan Ke Depan
Tujuan tutorial ini adalah untuk menunjukkan langkah-langkah dasar dalam mendesain kuis Anda menarik menggunakan CSS. Setelah elemen gaya diterapkan, Anda dapat fokus pada JavaScript dan mendesain interaktivitas kuis Anda.
Ringkasan – Gaya CSS Kuis untuk Penampilan yang Menarik
Melalui gaya yang ditargetkan pada halaman kuis Anda, Anda telah secara signifikan meningkatkan pengalaman pengguna. Dengan pengetahuan yang telah Anda kumpulkan dalam tutorial ini, Anda siap untuk bekerja kreatif dengan CSS dan terus mengoptimalkan kuis Anda.
Pertanyaan yang Sering Diajukan
Bagaimana cara mengubah warna latar belakang?Anda dapat mengubah warna latar belakang Body di CSS menggunakan “background-color: #KodeWarna;”.
Bagaimana cara memusatkan Header?Dengan mengatur “text-align: center;” di CSS, teks akan menjadi pusat.
Apa itu Padding dalam CSS?Padding menggambarkan jarak internal di dalam elemen untuk menjadikannya lebih estetis.
Bisakah saya memilih warna saya sendiri?Ya, Anda dapat menggunakan warna apa pun yang diinginkan dengan menentukan nilai heksadesimal atau nama warna.
Bagaimana cara mengaktifkan JavaScript untuk kuis saya?Anda dapat menyematkan JavaScript di file HTML Anda untuk mengimplementasikan fungsi interaktif.


