Apakah Anda ingin mengembangkan sebuah Brain-Game yang menarik, yang tidak hanya menantang keterampilan pemrograman Anda tetapi juga memberi kegembiraan bagi orang lain? Panduan ini akan memandu Anda langkah demi langkah melalui proses pembuatan HTML dan CSS dasar untuk permainan Anda. Di sini, Anda akan belajar bagaimana menerapkan struktur dan styling secara efektif untuk menciptakan antarmuka yang berfungsi.
Poin-poin penting
- Struktur dokumen HTML sangat penting untuk perencanaan tata letak.
- CSS memainkan peran sentral dalam merancang dan memposisikan elemen di halaman web.
- Panggilan yang benar terhadap ID dan kelas adalah kunci untuk styling setiap elemen.
Panduan langkah demi langkah
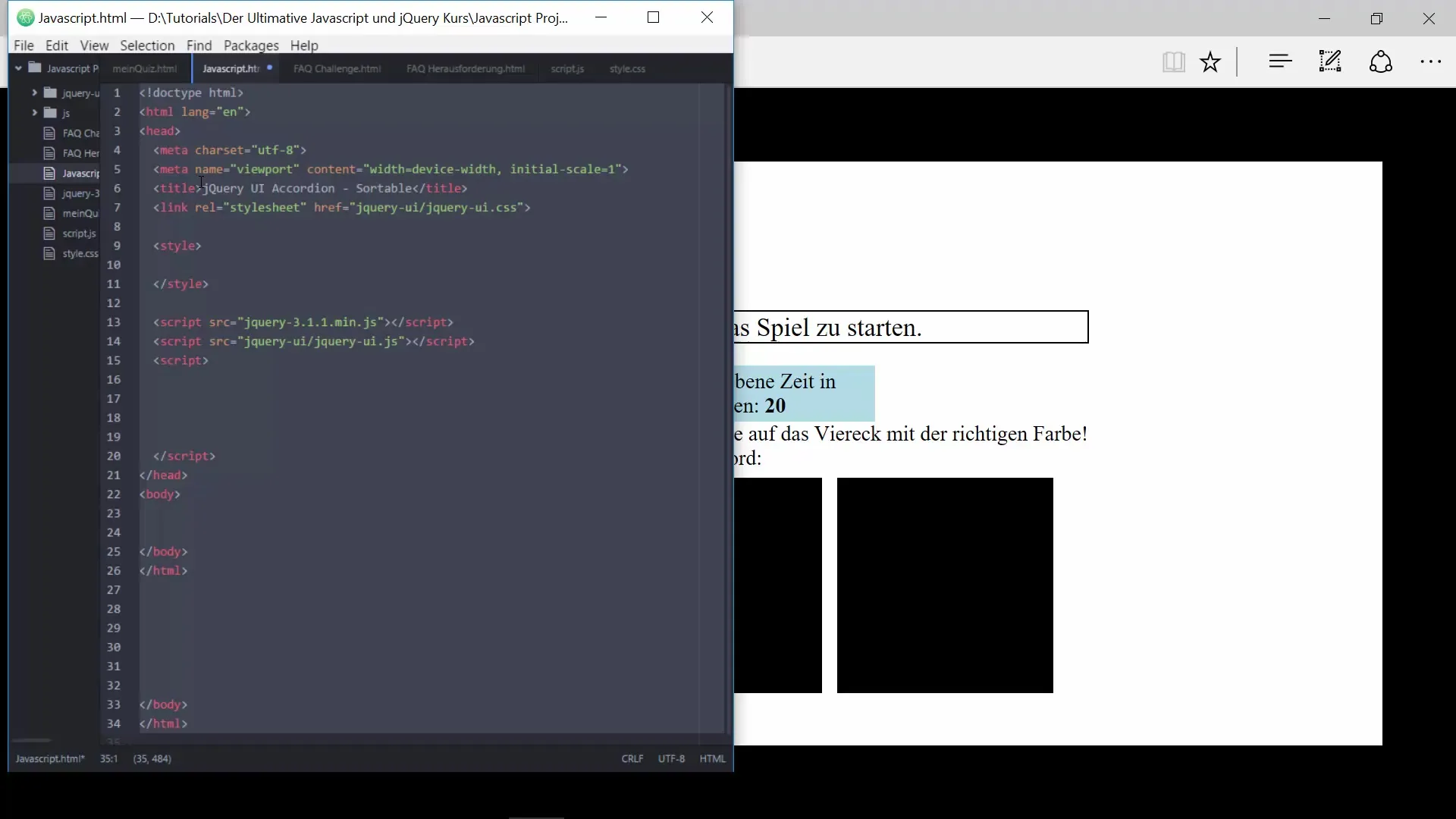
1. Membuat Struktur HTML Dasar
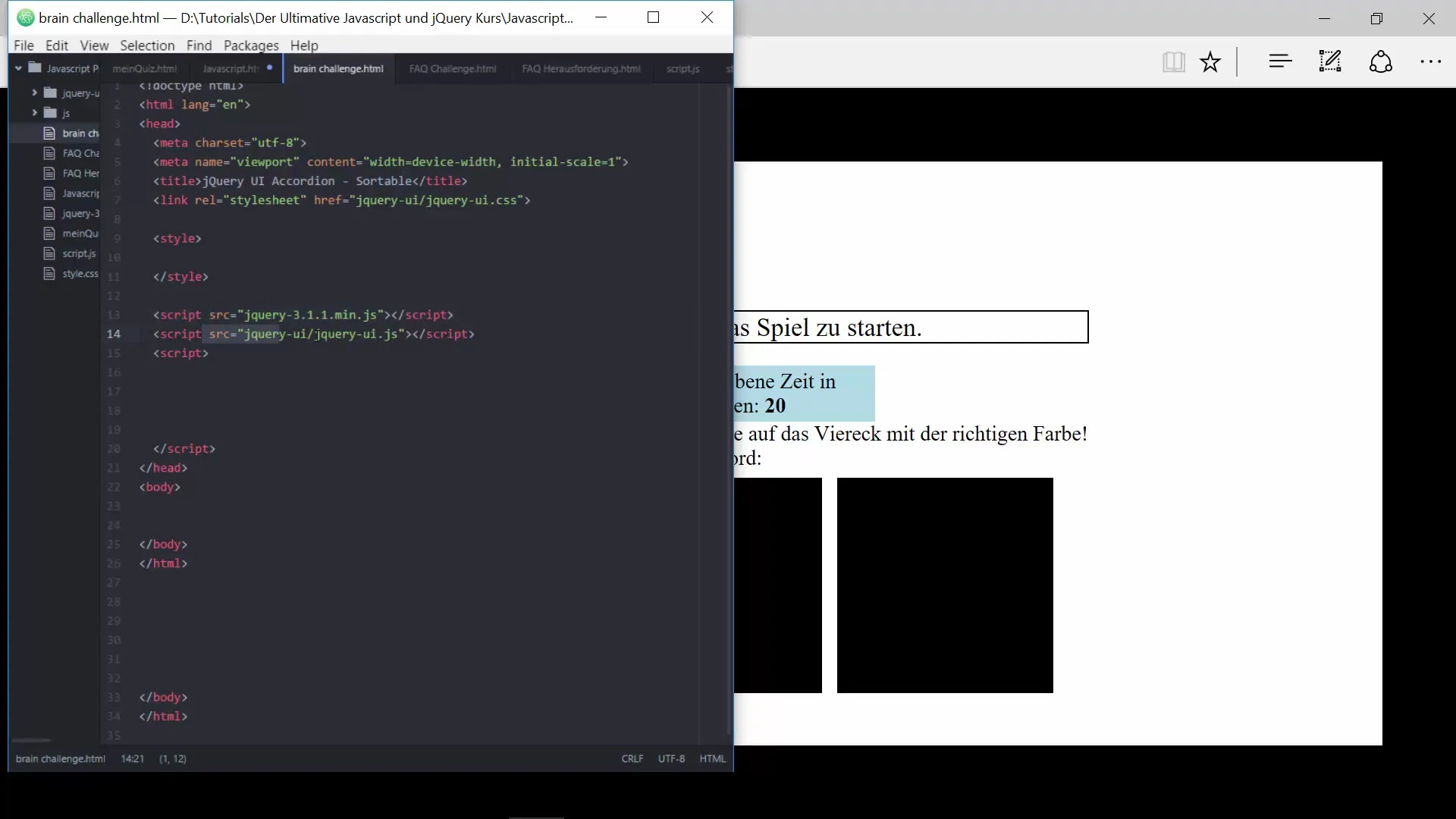
Pertama, buatlah kerangka statistik untuk halaman web Anda. Buat file HTML kosong dengan tag dasar seperti,, dan. Tambahkan pustaka jQuery dan jQuery UI, karena ini akan diperlukan di kemudian hari. Simpan file dengan nama brain.html.

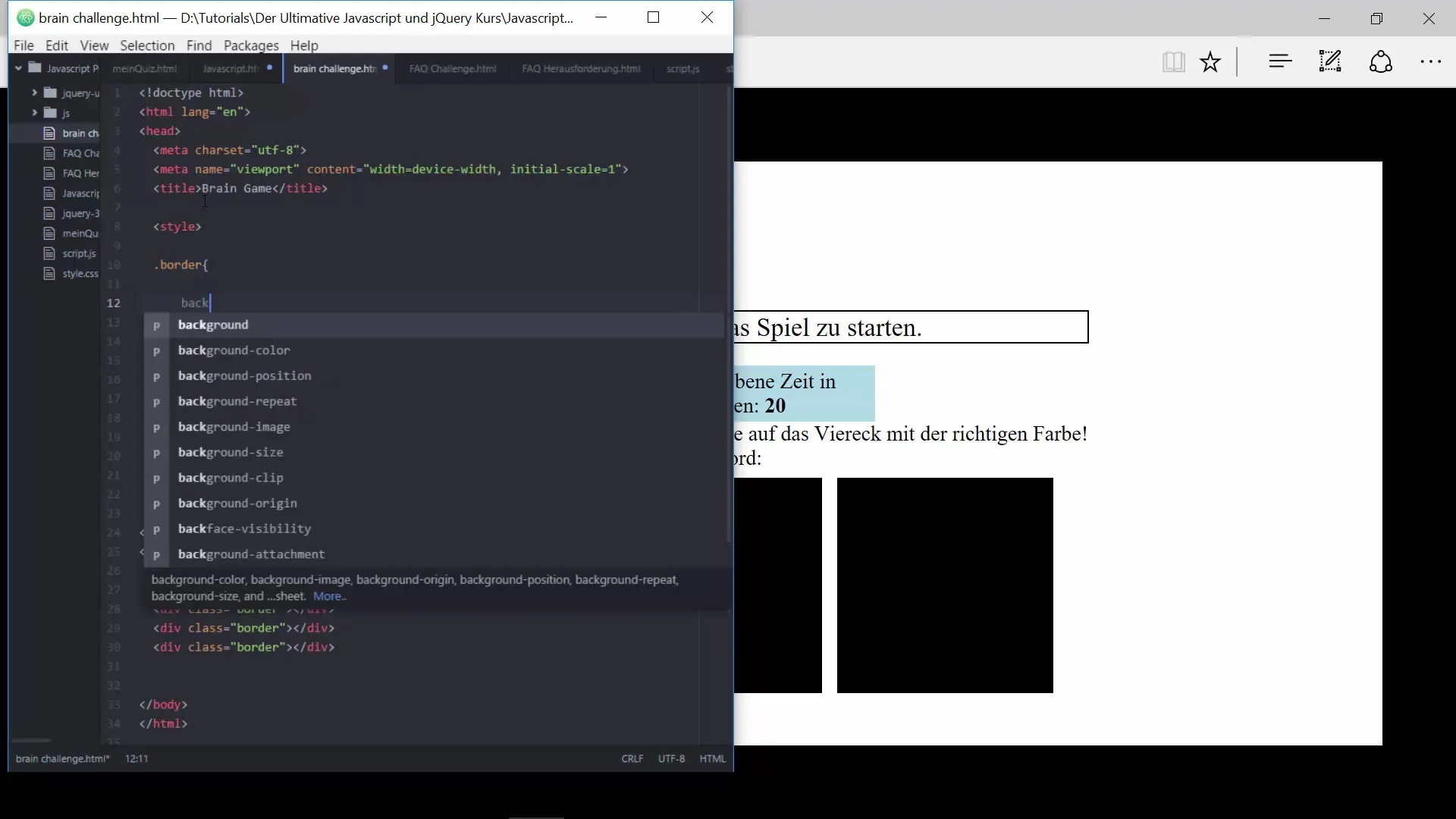
2. Membuat Kerangka
Sekarang, tambahkan kerangka dasar untuk permainan Anda. Untuk itu, buatlah tag
3. Menambahkan ID untuk Batasan
Untuk dapat merujuk bagian-bagian yang berbeda dari batasan secara unik, berikan ID seperti left, right, top, dan bottom. Ini akan memungkinkan Anda untuk mendefinisikan properti setiap batasan secara independen.

4. Memposisikan Batasan
Posisikan batasan Anda dengan mengatur jarak ke tepi jendela menjadi nol. Definisikan lebar dan tinggi untuk batasan agar sesuai dengan tata letak Anda. Anda juga dapat menetapkan bahwa batasan ini memiliki posisi tetap.
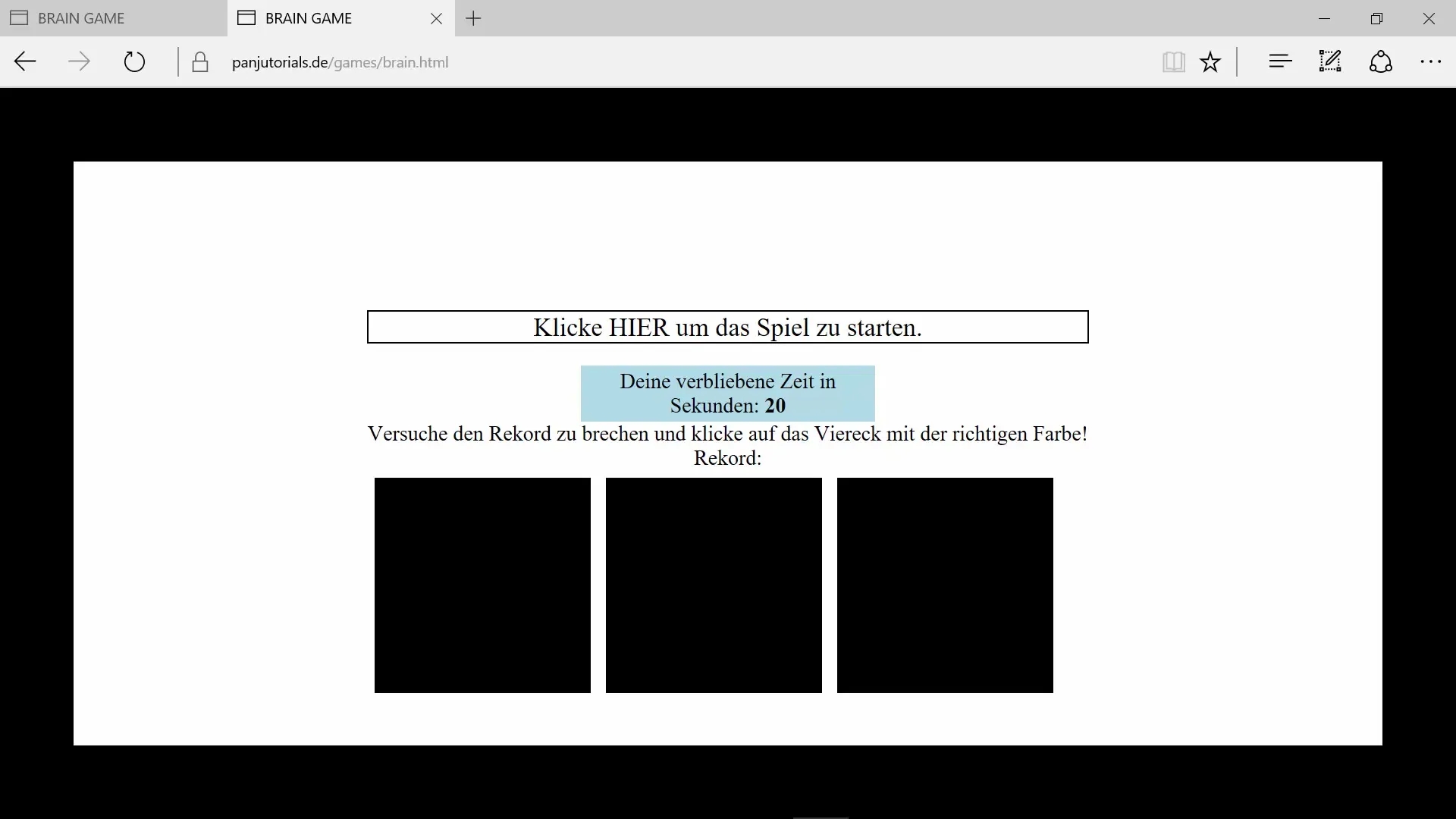
5. Membuat Persegi untuk Permainan
Sekarang, tambahkan persegi yang membentuk antarmuka utama permainan.

6. Styling Persegi
Pastikan bahwa persegi memiliki lebar dan tinggi 30% dari kontainer. Gunakan properti CSS seperti background-color untuk warna persegi dan float untuk menyusunnya berdampingan.
7. Memposisikan Persegi Pusat
Persegi pusat harus diposisikan di tengah tata letak. Pastikan bahwa persegi lainnya diposisikan sedemikian rupa sehingga tersusun simetris dan mengisi seluruh lebar batasan.
8. Menambahkan Elemen Teks
Sekarang saatnya untuk mengintegrasikan elemen teks.
9. Styling Elemen Teks
Desain elemen teks dengan menetapkan ukuran dan penempatan melalui CSS. Pastikan bahwa elemen-elemen tersebut terlihat dengan baik dan sesuai dengan estetika permainan. Bereksperimenlah dengan ukuran huruf dan warna untuk meningkatkan keterbacaan.

10. Rangkuman dan Sentuhan Akhir
Anda telah berhasil membuat struktur dasar dan styling permainan Brain Anda. Periksa semuanya dalam tampilan layar penuh dan pastikan bahwa semua elemen diposisikan dengan benar dan tata letaknya menarik.
Rangkuman – Begini cara membuat Brain-Game dengan HTML dan CSS
Dalam panduan ini, Anda telah belajar langkah demi langkah bagaimana membangun struktur dasar dan desain permainan Anda untuk menawarkan pengalaman bermain yang menarik dan interaktif.
Pertanyaan yang Sering Diajukan
Bagaimana cara membuat permainan responsif?Untuk membuat permainan responsif, Anda dapat menggunakan vh (Viewport Height) dan vw (Viewport Width) untuk menyesuaikan tinggi dan lebar secara proporsional.
Apa yang harus saya lakukan jika penyesuaian CSS saya tidak ditampilkan?Periksa apakah jalur ke file CSS Anda benar dan jika telah dimasukkan ke dalam bagian -stylesheet di -bagian.
Bagaimana cara mengubah warna persegi?Anda dapat mengubah warna di kelas CSS square dengan mudah dengan menyesuaikan nilai background-color.


