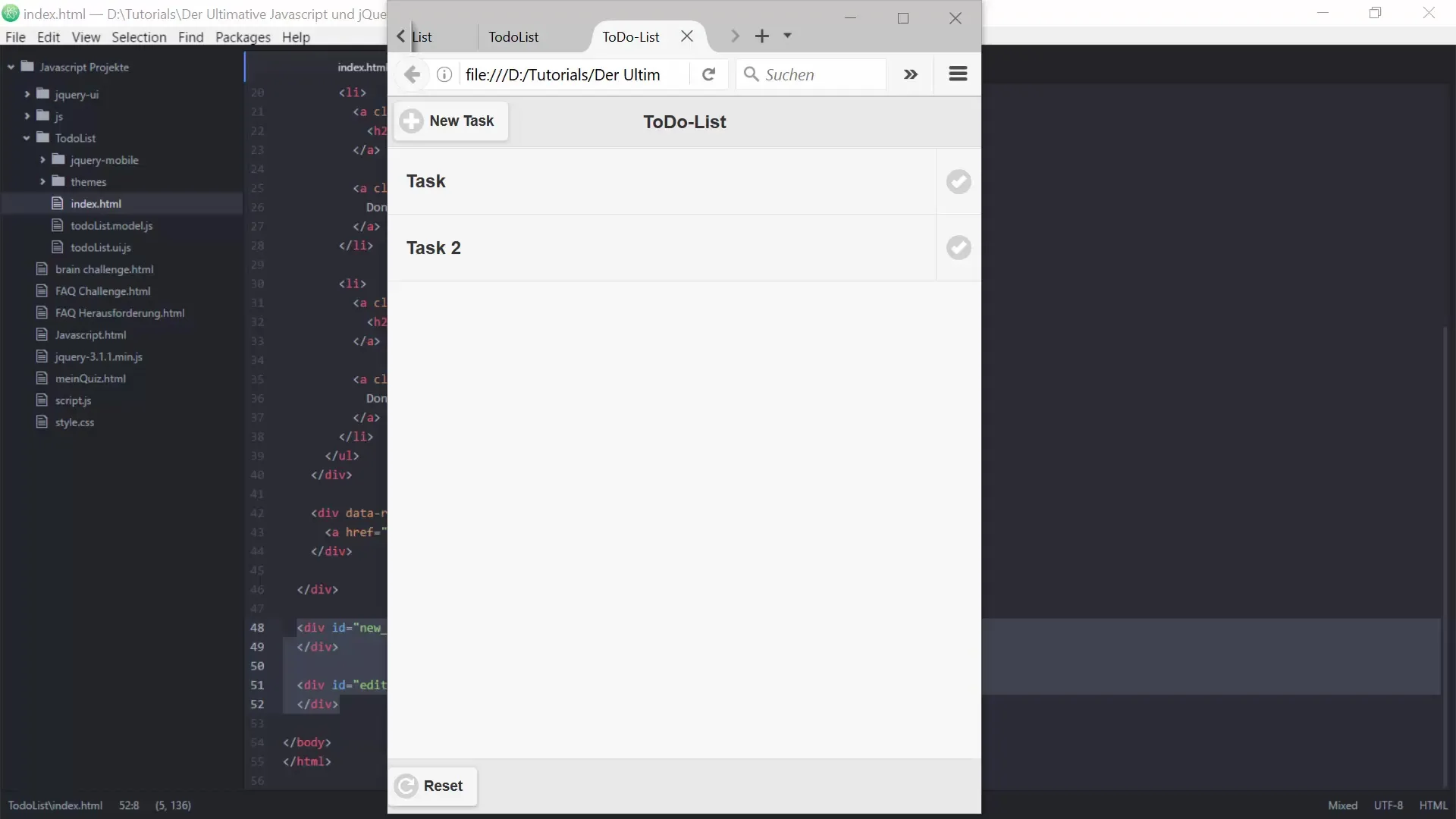
Pengembangan sebuah To-Do-Liste adalah proyek yang luar biasa untuk memperdalam pengetahuan Anda dalam JavaScript dan jQuery. Di bagian ini, Anda akan belajar bagaimana membuat halaman yang memungkinkan Anda menambahkan tugas baru. Kita akan fokus pada desain dasar dan interaksi pengguna.
Pengetahuan terpenting
- Anda akan belajar bagaimana membuat halaman new task yang dapat kita gunakan untuk memasukkan tugas baru.
- Anda akan mempelajari bagaimana membuat dan mengelola formulir serta kolom input dengan jQuery.
- Akan dijelaskan bagaimana mengikat peristiwa tombol untuk memperluas fungsionalitas To-Do-Liste Anda.
Panduan Langkah-demi-Langkah
Langkah 1: Menyiapkan halaman new task
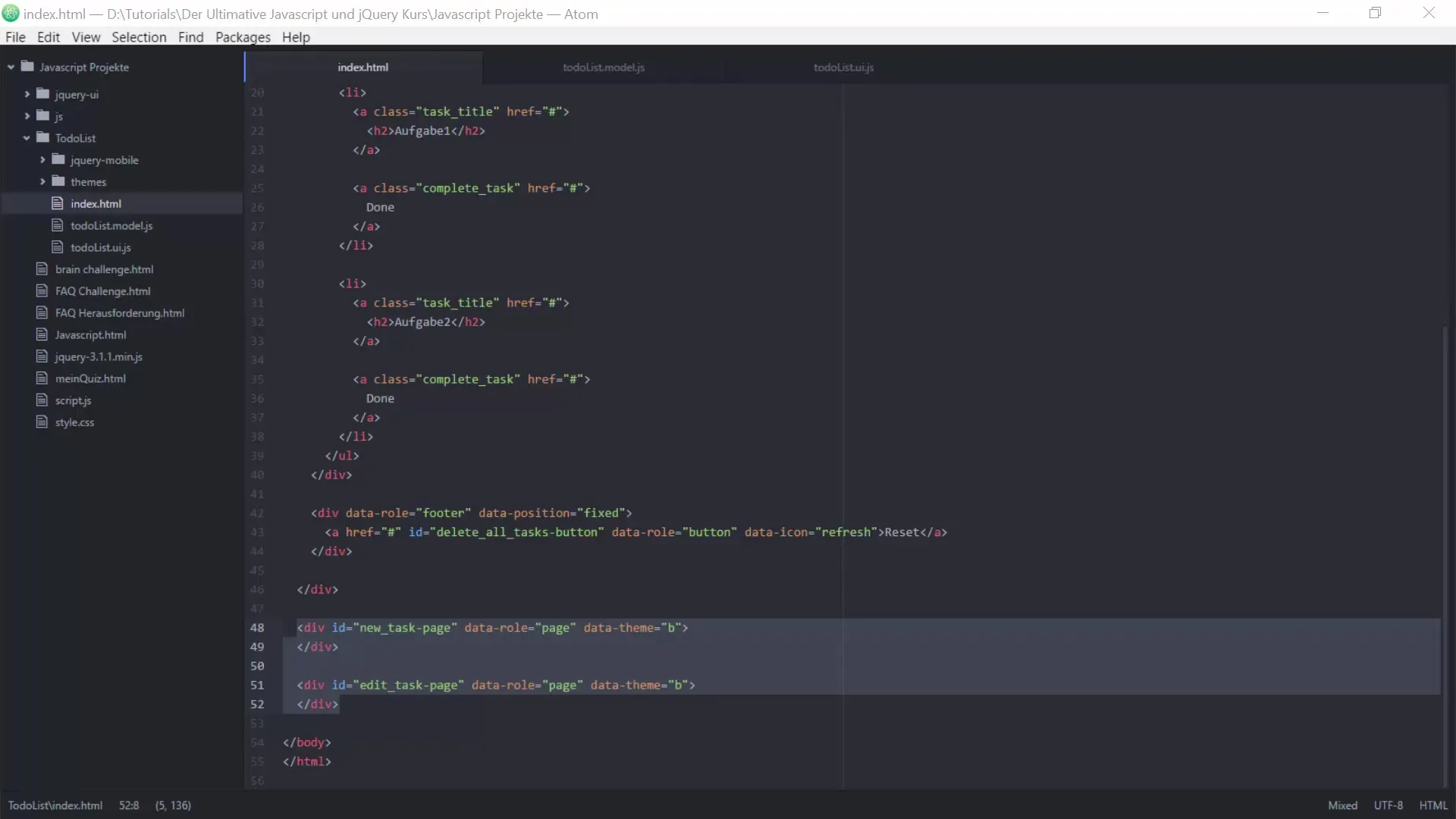
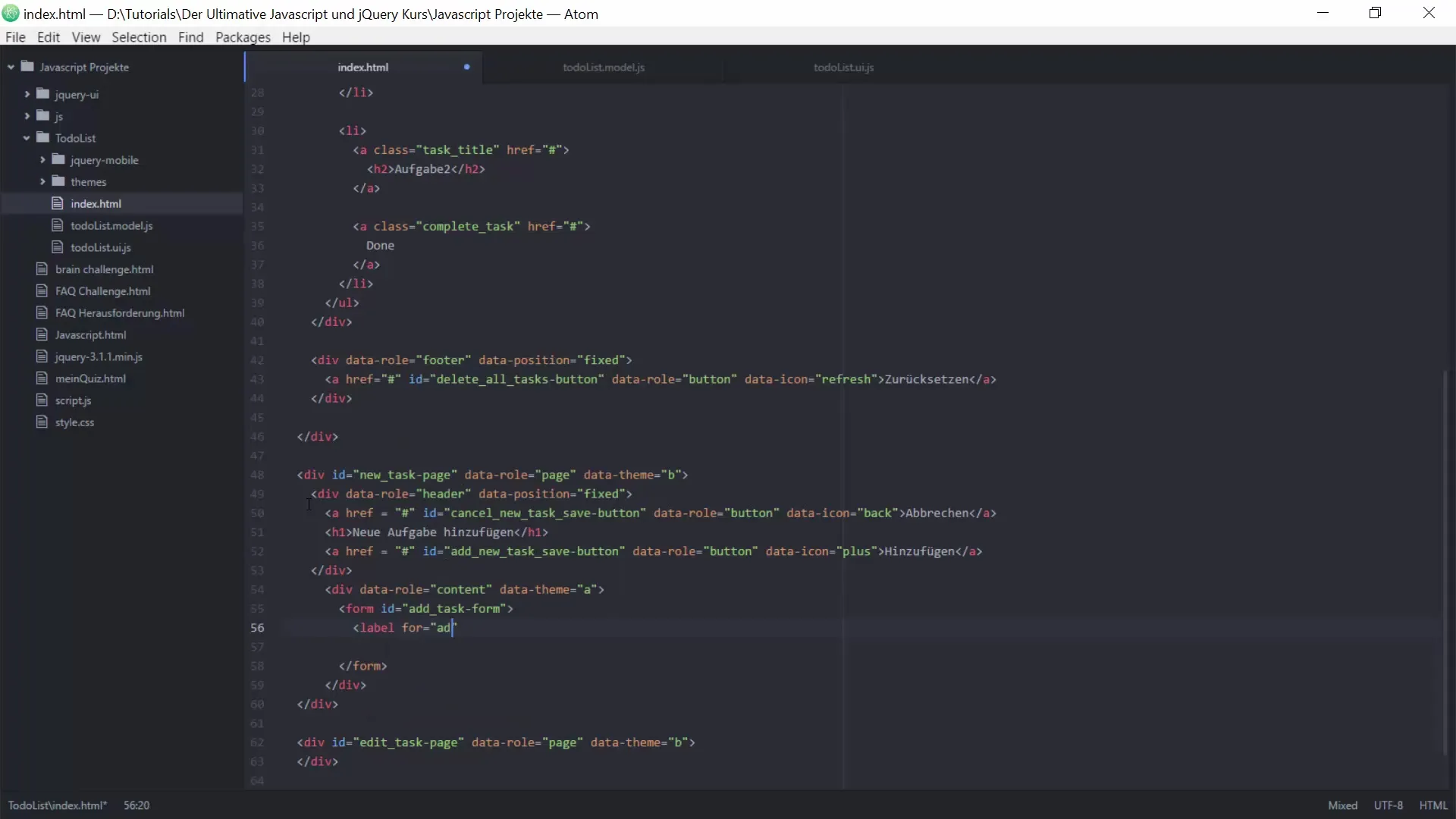
Pertama, Anda perlu menentukan struktur untuk halaman baru Anda. Halaman ini akan bertindak sebagai formulir untuk menambahkan tugas baru. Penting untuk membuat halaman ini jelas sehingga pengguna dapat dengan cepat mengenali di mana mereka dapat memasukkan informasi.
Untuk membuat struktur dasar, mulai dengan header. Salin header dari halaman lain yang sudah Anda buat dan tambahkan ke halaman new task.

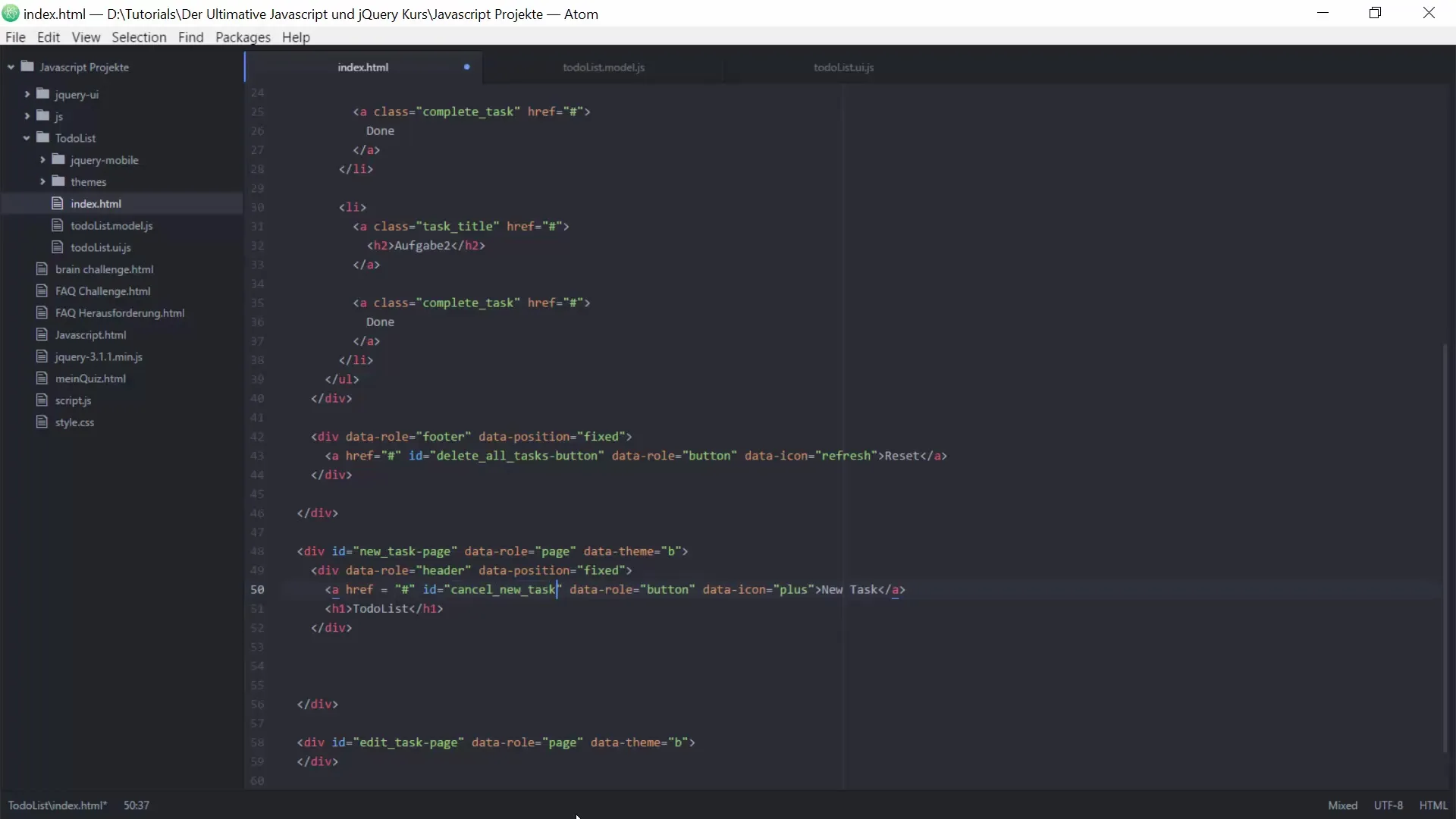
Langkah 2: Menyesuaikan Header
Di header, teks tombol perlu disesuaikan. Alih-alih "New Task", ubah teks menjadi "Abbrechen", untuk menjelaskan fungsionalitasnya dengan jelas. Juga, tambahkan elemen tombol lain untuk menyimpan.
Gunakan ID dan atribut data berikut untuk merancang tombol dan memastikan bahwa mereka interaktif.

Langkah 3: Menambahkan Judul dan Area Konten
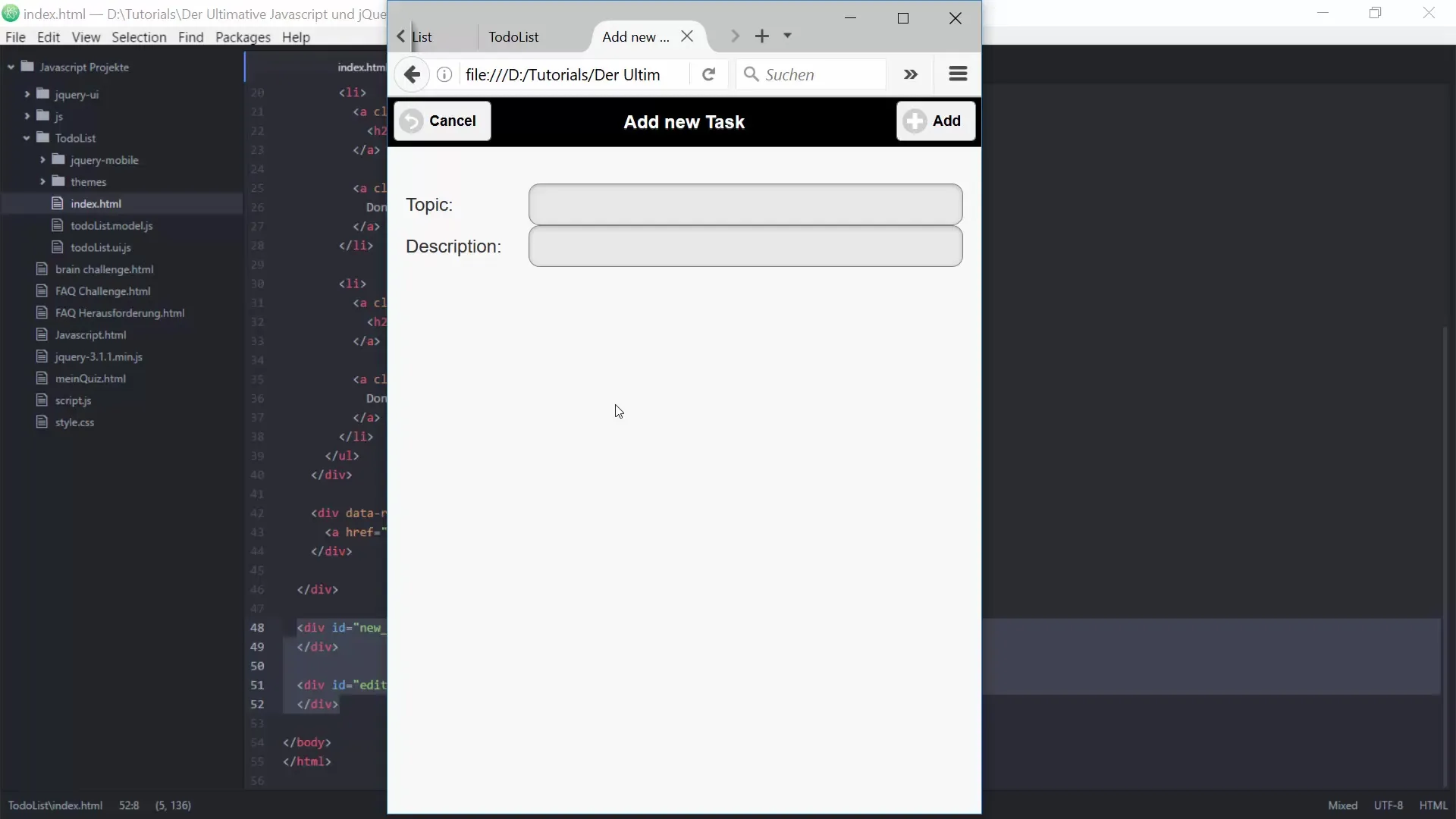
Sekarang, tambahkan judul "Menambahkan Tugas Baru". Setelah itu, buat area konten untuk formulir, di mana pengguna dapat memasukkan judul dan deskripsi tugas mereka.

Langkah 4: Membuat Formulir dengan Kolom Input
Di langkah ini, Anda akan membangun formulir untuk tugas Anda. Anda akan membutuhkan dua kolom input: satu untuk judul tugas dan satu untuk deskripsi. Jangan lupa menambahkan label yang sesuai untuk menandai kolom input dengan jelas.
Di sini, Anda juga akan mendefinisikan ID dan nama kolom input untuk memudahkan pengambilan ini di kode nanti.

Langkah 5: Mengikat Peristiwa Tombol
Sekarang saatnya untuk mengimplementasikan interaksi. Anda harus memastikan bahwa tombol yang telah Anda buat juga memiliki fungsionalitas. Fungsi untuk tombol bisa Anda definisikan di file JavaScript yang sesuai.
Mulailah dengan tombol Batal, yang seharusnya membawa pengguna kembali ke halaman utama. Gunakan sistem acara jQuery untuk mengikat fungsionalitasnya.
Langkah 6: Fungsi untuk Menambahkan Tugas Baru
Bagian terpenting dari halaman Anda adalah fungsi yang memungkinkan untuk menambahkan tugas baru ke daftar. Anda harus membuat fungsi yang mengambil nilai input dari kolom ketika tombol Simpan diklik dan menambahkannya ke daftar tugas yang sudah ada.
Pastikan bahwa Anda mengambil baik judul maupun deskripsi dan melampirkannya ke To-Do-Liste saat mengklik "Hinzufügen".
Langkah 7: Transisi antara Halaman
Untuk menciptakan pengalaman pengguna yang mulus, Anda harus mengimplementasikan transisi dari halaman utama ke halaman new task. Ini dilakukan dengan fungsi jQuery Mobile changePage, yang memberikan animasi yang indah.
Anda dapat menyesuaikan jenis transisi sehingga pengguna mendapatkan umpan balik visual saat berpindah antar halaman.

Langkah 8: Menguji Fungsionalitas
Sebelum menyelesaikan proyek, Anda harus menguji semua fungsinya. Periksa apakah tombol Batal membawa pengguna kembali ke halaman utama dan apakah tombol Simpan menambahkan tugas baru dengan benar. Catat jika ada yang tidak berjalan seperti yang diharapkan, untuk diperbaiki nanti.
Ringkasan – Panduan untuk Membuat To-Do-Liste dengan JavaScript dan jQuery – Menambahkan Tugas dan Halaman
Dalam pelajaran ini, Anda telah belajar bagaimana menambahkan tugas baru ke To-Do-Liste. Anda telah merancang struktur halaman, membuat HTML untuk formulir, dan mengonfigurasi interaksi dengan jQuery. Pengetahuan yang Anda peroleh di sini merupakan dasar yang kokoh untuk mengembangkan kemampuan pemrograman Anda lebih lanjut.
Pertanyaan yang Sering Diajukan
Apa itu jQuery Mobile?jQuery Mobile adalah kerangka kerja yang dioptimalkan untuk sentuhan, yang membantu pengembang membuat situs web dan aplikasi seluler.
Bagaimana cara menambahkan formulir ke jQuery?Gunakan tag
Bagaimana saya dapat menyesuaikan transisi halaman di jQuery Mobile?Gunakan fungsi changePage dan sesuaikan parameter transisi seperti transition.
Bagaimana saya dapat mengambil data yang dimasukkan dari formulir?Gunakan metode.val() dari jQuery untuk mengambil nilai kolom input.


