Kamu ingin membuat sebuah FAQ-halaman yang tidak hanya informatif, tetapi juga interaktif dan ramah pengguna? Dalam panduan ini, kamu akan belajar bagaimana cara membuat halaman FAQ yang menarik menggunakan HTML, CSS, JavaScript, dan jQuery. Kami akan melalui komponen dasar dan menunjukkan cara membuat akordeon untuk pertanyaan dan jawaban yang memungkinkan pengunjung hanya melihat informasi yang menarik bagi mereka.
Temuan Terpenting
- Dasar-dasar untuk menyusun halaman FAQ menggunakan HTML.
- Membuat elemen interaktif dengan JavaScript dan jQuery.
- Merancang antarmuka pengguna dengan CSS.
Panduan Langkah-demi-Langkah
Membuat halaman FAQ mencakup beberapa langkah mulai dari struktur dasar hingga fungsionalitas lengkap. Mari kita mulai dengan langkah pertama.
1. Membuat Struktur Dasar
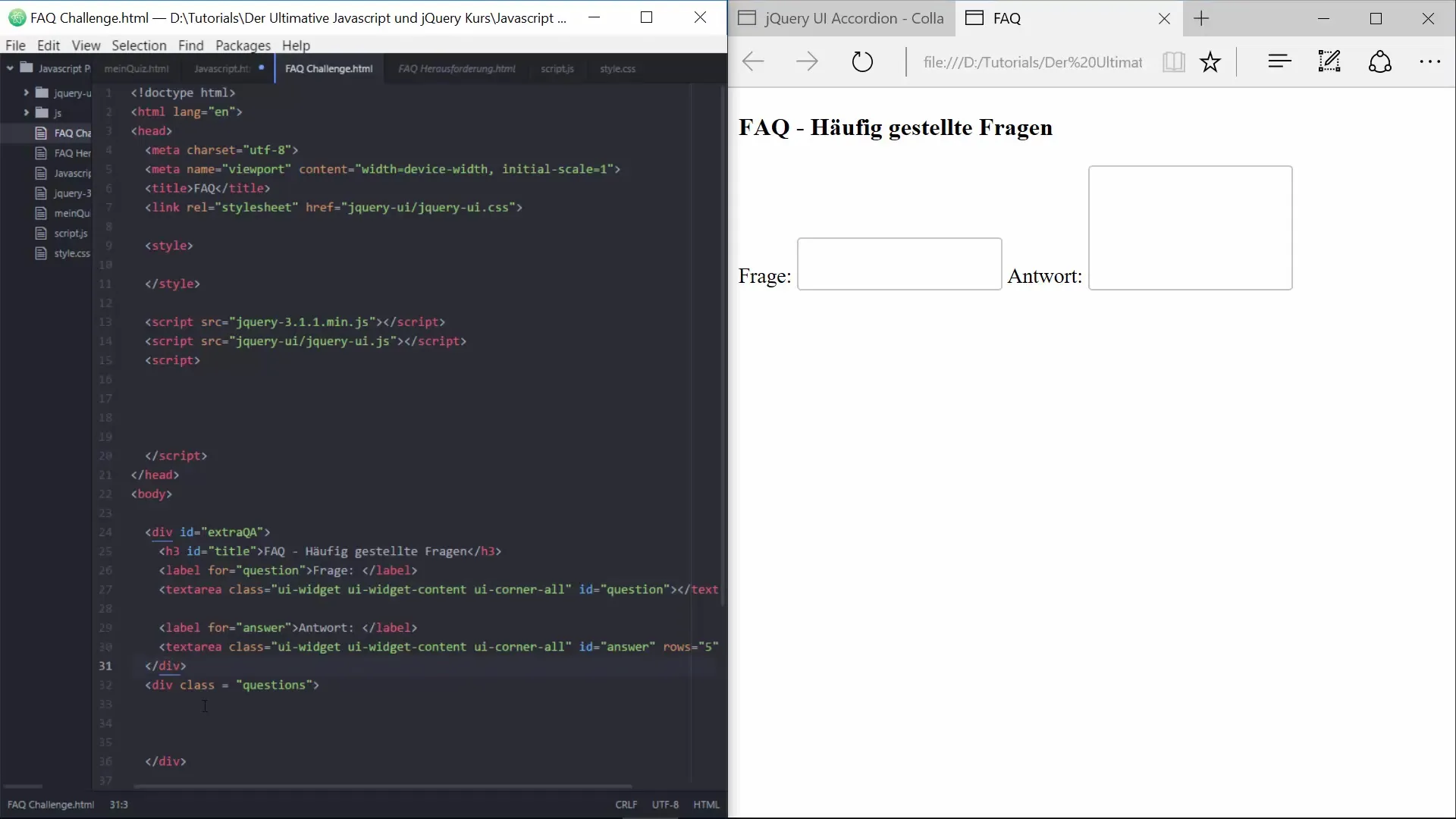
Pertama, buat file HTML untuk halaman FAQ kamu. Buka editor kode kamu dan buat file baru bernama FAQ_Challenge.html. Mulailah dengan elemen HTML dasar:

2. Tambahkan Textareas untuk Pertanyaan dan Jawaban
Tambahkan dua textareas: satu untuk pertanyaan dan satu untuk jawaban. Ini akan dilengkapi dengan label untuk meningkatkan kenyamanan pengguna.
3. Tombol untuk Menambahkan Pertanyaan
Di bawah textareas, tempatkan tombol yang dapat digunakan untuk menambahkan pertanyaan dan jawaban baru. Pastikan bahwa tombol tersebut memiliki hubungan yang jelas dengan fungsinya.

4. Membuat Akordeon
Untuk membuat akordeon, kamu memerlukan sebuah container di mana pertanyaan dan jawaban akan diletakkan. Setiap pertanyaan akan ditempatkan dalam div masing-masing, yang dapat ditampilkan atau disembunyikan saat diklik.
5. Tambahkan Interaktivitas dengan JavaScript
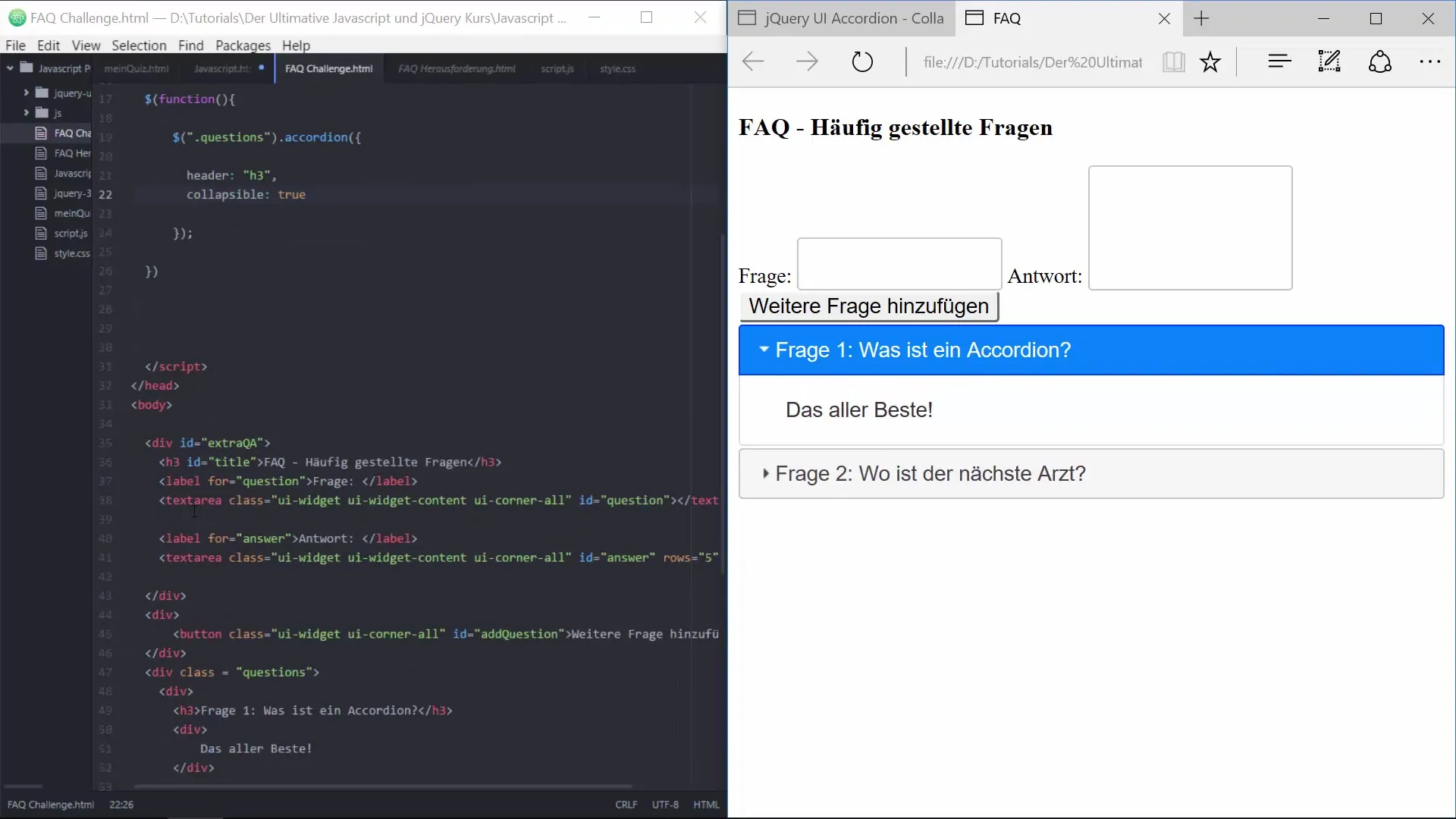
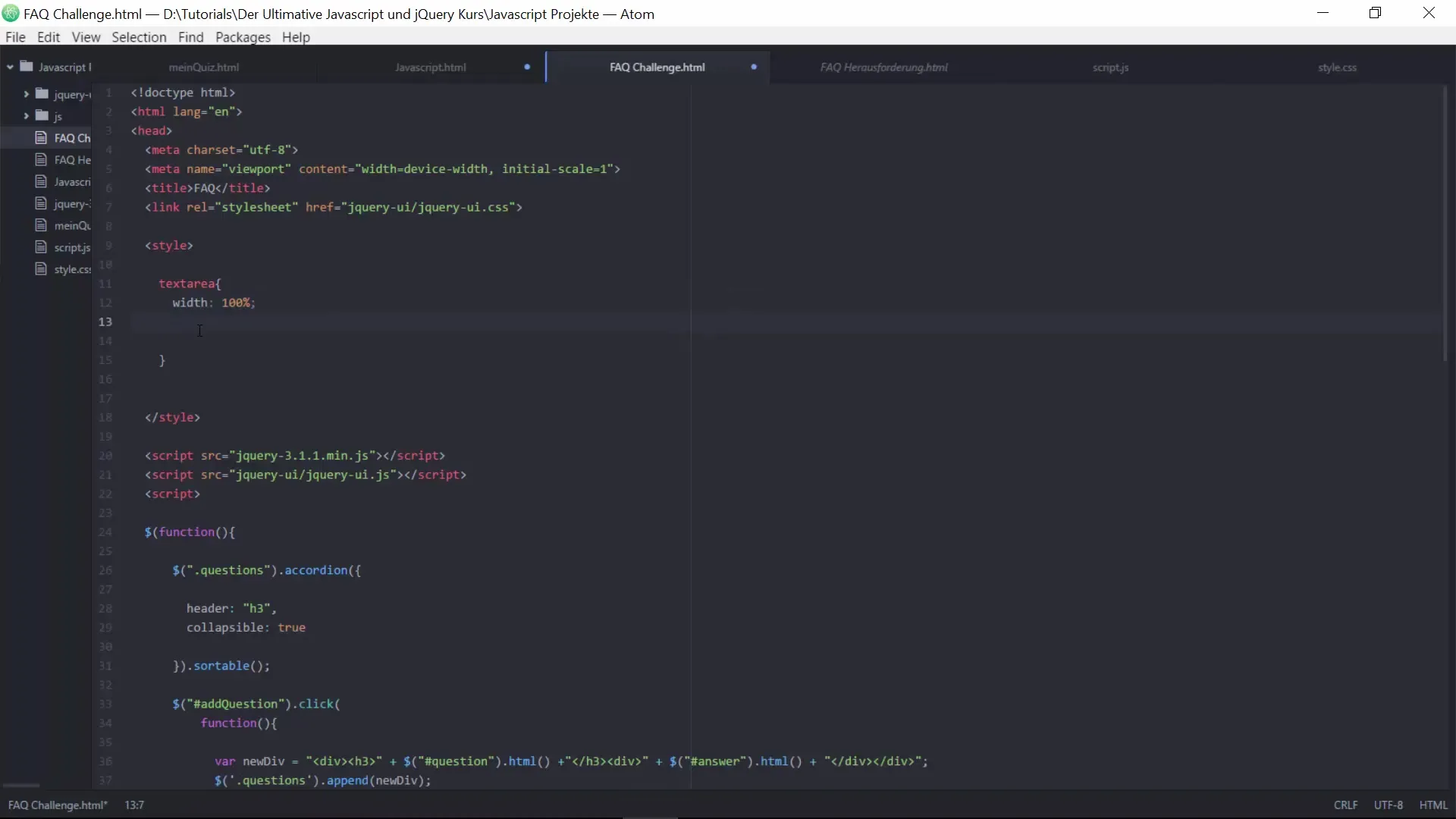
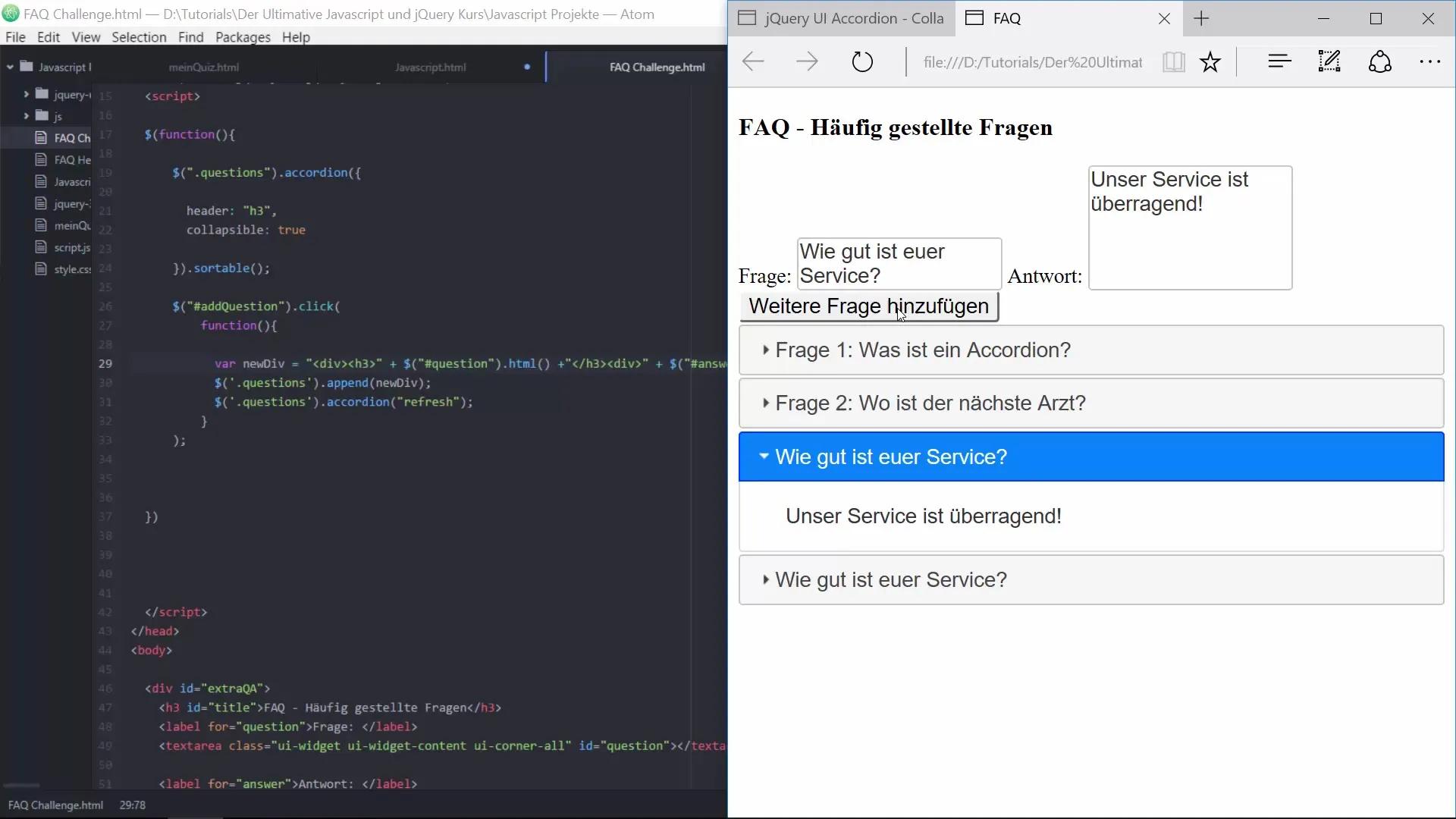
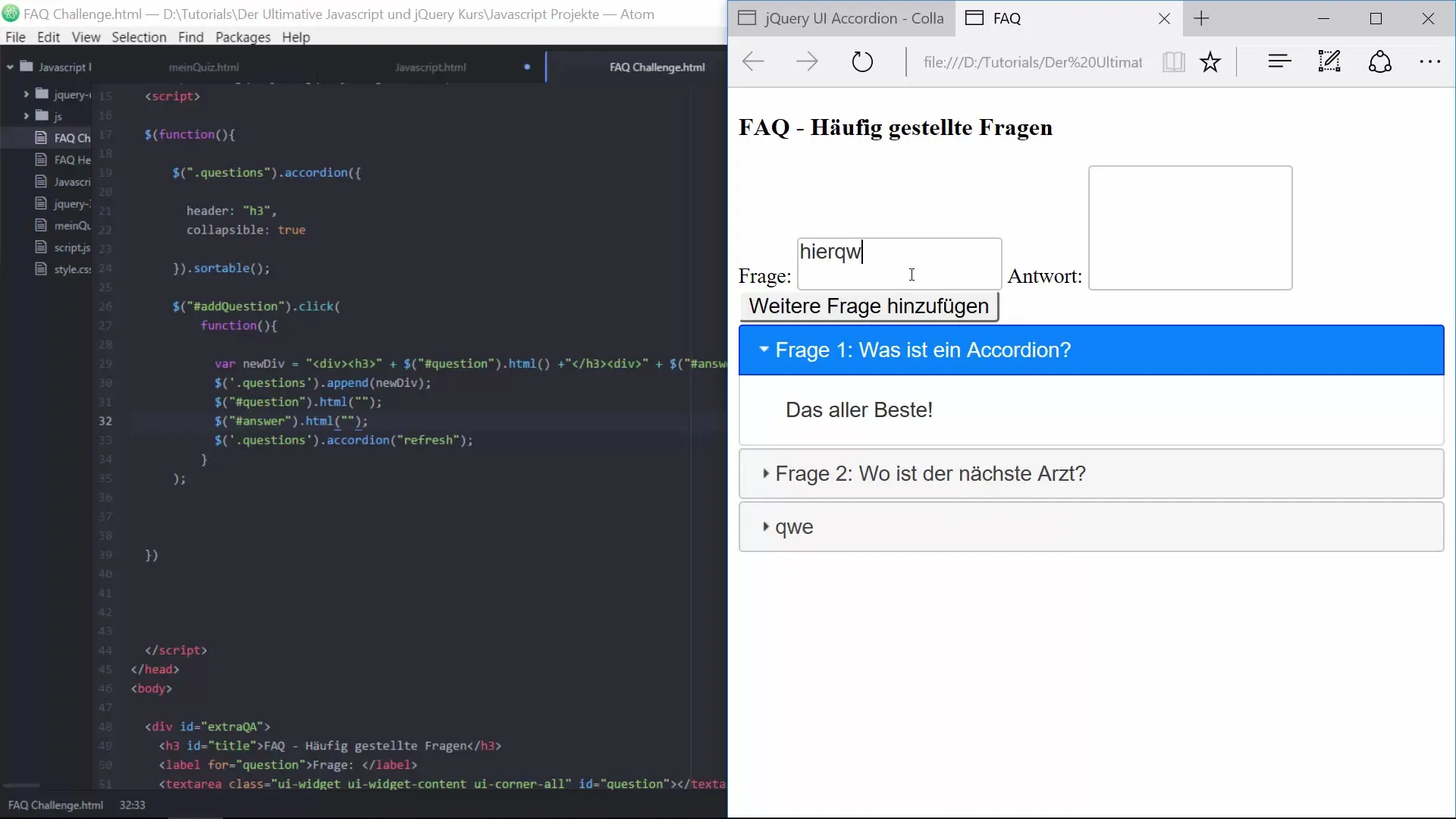
Sekarang saatnya untuk komponen interaktif! Dengan JavaScript dan jQuery, kamu akan menambahkan logika untuk menambahkan pertanyaan dan jawaban baru. Ini berarti, pertanyaan dan jawaban yang dimasukkan akan disisipkan ke dalam akordeon saat tombol ditekan.
6. Implementasikan Fungsionalitas Akordeon
Setelah pertanyaan ditambahkan, kamu harus memastikan bahwa mereka juga berfungsi seperti akordeon. Ini dapat dilakukan dengan mudah menggunakan jQuery. Pastikan kamu mendefinisikan aksi untuk mengontrol perilaku.

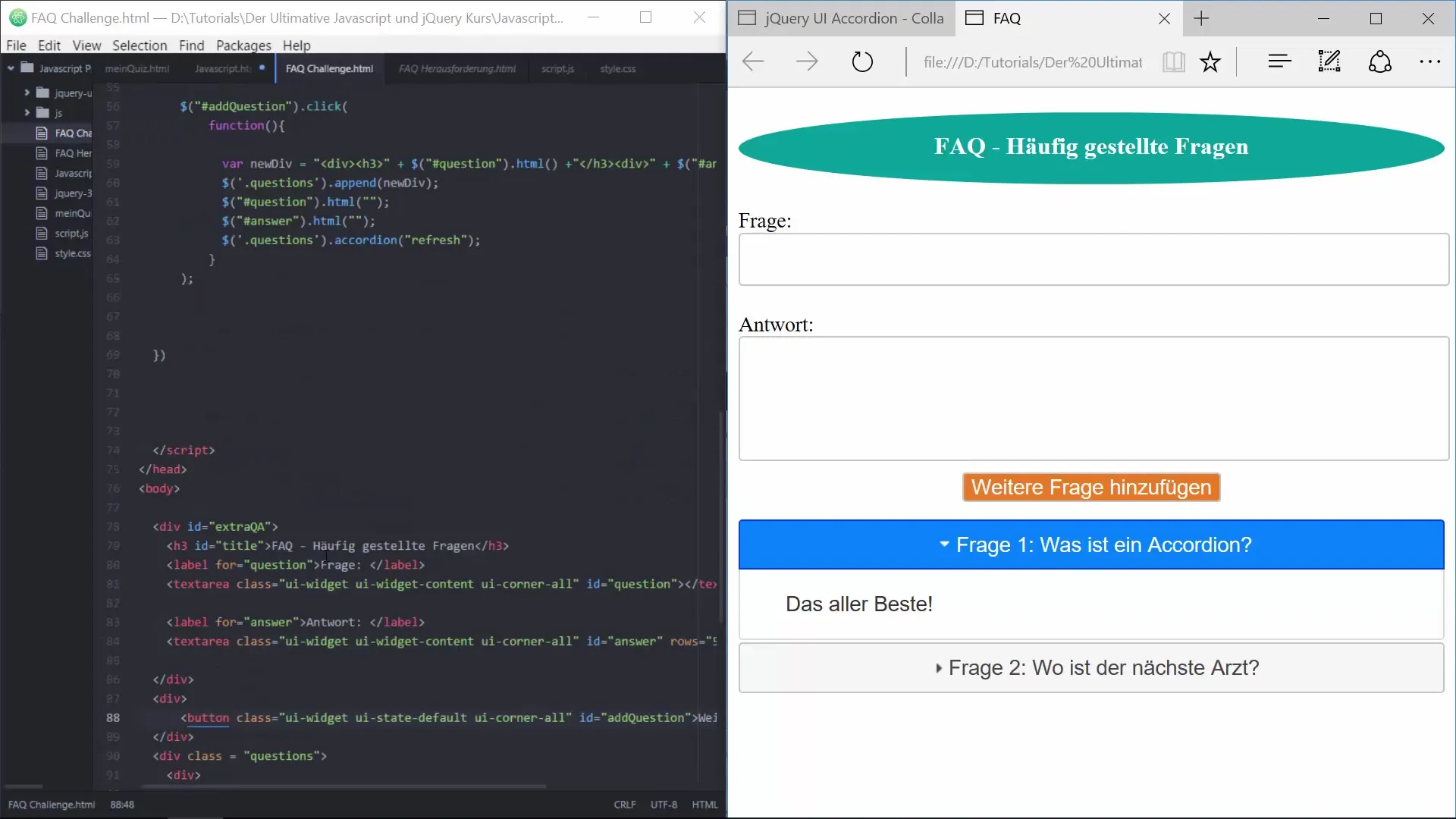
7. Penataan dengan CSS
Untuk membuat halaman FAQ terlihat menarik, tambahkan CSS. Pastikan bahwa textareas mengambil lebar penuh dari kontainer dan elemen diletakkan dengan menarik.

8. Uji Fungsionalitas
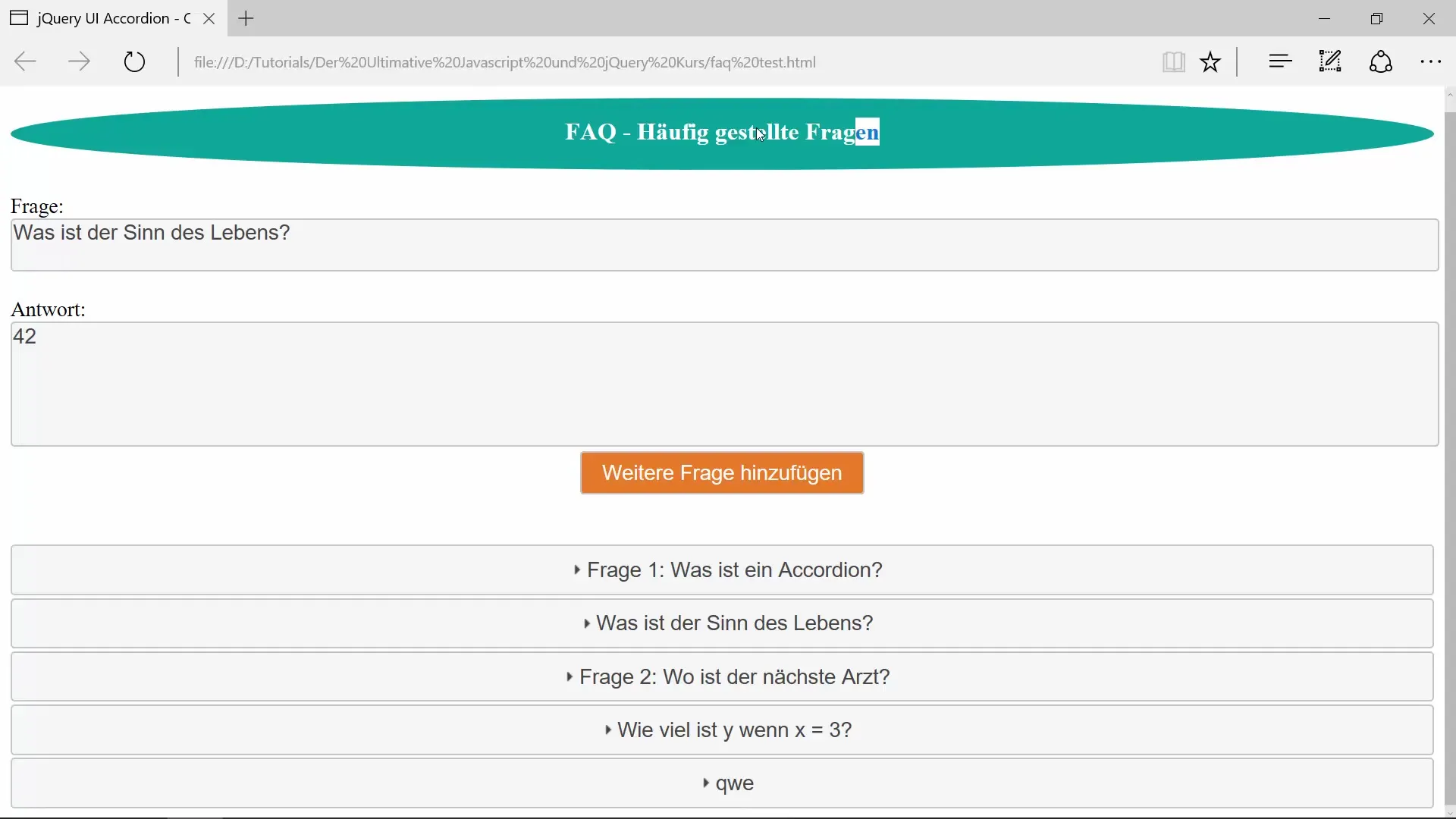
Setelah kamu menjalankan semua langkah, uji halaman FAQ kamu. Tambahkan beberapa pertanyaan dan pastikan semuanya berfungsi sesuai harapan. Periksa interaktivitas akordeon dan antarmuka pengguna.

9. Memecahkan Masalah
Jika sesuatu tidak berfungsi seperti yang diharapkan, periksa kode langkah demi langkah. Periksa konsol di browser kamu untuk setiap pesan kesalahan JavaScript dan perbaiki sesuai dengan itu.

10. Finalisasi dan Penyempurnaan
Jika semuanya berfungsi, fokuskan untuk memperbaiki desain dan mengoptimalkan kode. Perhatikan responsivitas dan efisiensi pengguna untuk memaksimalkan halaman FAQ kamu.

Ringkasan – Halaman FAQ dengan JavaScript dan jQuery
Kamu kini telah belajar langkah demi langkah bagaimana cara membuat halaman FAQ dengan elemen interaktif. Dari struktur HTML dasar hingga fungsionalitas lengkap dengan jQuery dan CSS, kamu telah belajar dan mengimplementasikan semua yang penting.
Pertanyaan yang Sering Diajukan
Bagaimana cara saya membuat halaman FAQ menjadi responsif?Gunakan CSS Media Queries untuk mengoptimalkan desain untuk berbagai ukuran layar.
Bisakah saya menyesuaikan desain lebih lanjut?Ya, kamu dapat menyesuaikan gaya CSS sesuai kebutuhan kamu untuk mengubah penampilannya.
Apa yang harus saya lakukan jika jQuery tidak berfungsi?Pastikan bahwa jQuery dimasukkan dengan benar dalam proyek kamu dan tidak ada kesalahan JavaScript yang ditampilkan di konsol.


