Creare visualizzazioni architettoniche 3D realistiche richiede non solo modellazione precisa, ma anche una texturizzazione accurata. In questo tutorial imparerai come creare texture per il tuo layout UV in Photoshop e come implementarle in Cinema 4D. Iniziamo!
Principali informazioni
- Importa il tuo layout UV da Cinema 4D in Photoshop.
- Cerca e scarica texture da Internet.
- Applica le texture al tuo layout UV in Photoshop.
- Salva le texture correttamente per utilizzarle in Unity.
Guida passo-passo
Passo 1: Preparare il layout UV in Photoshop
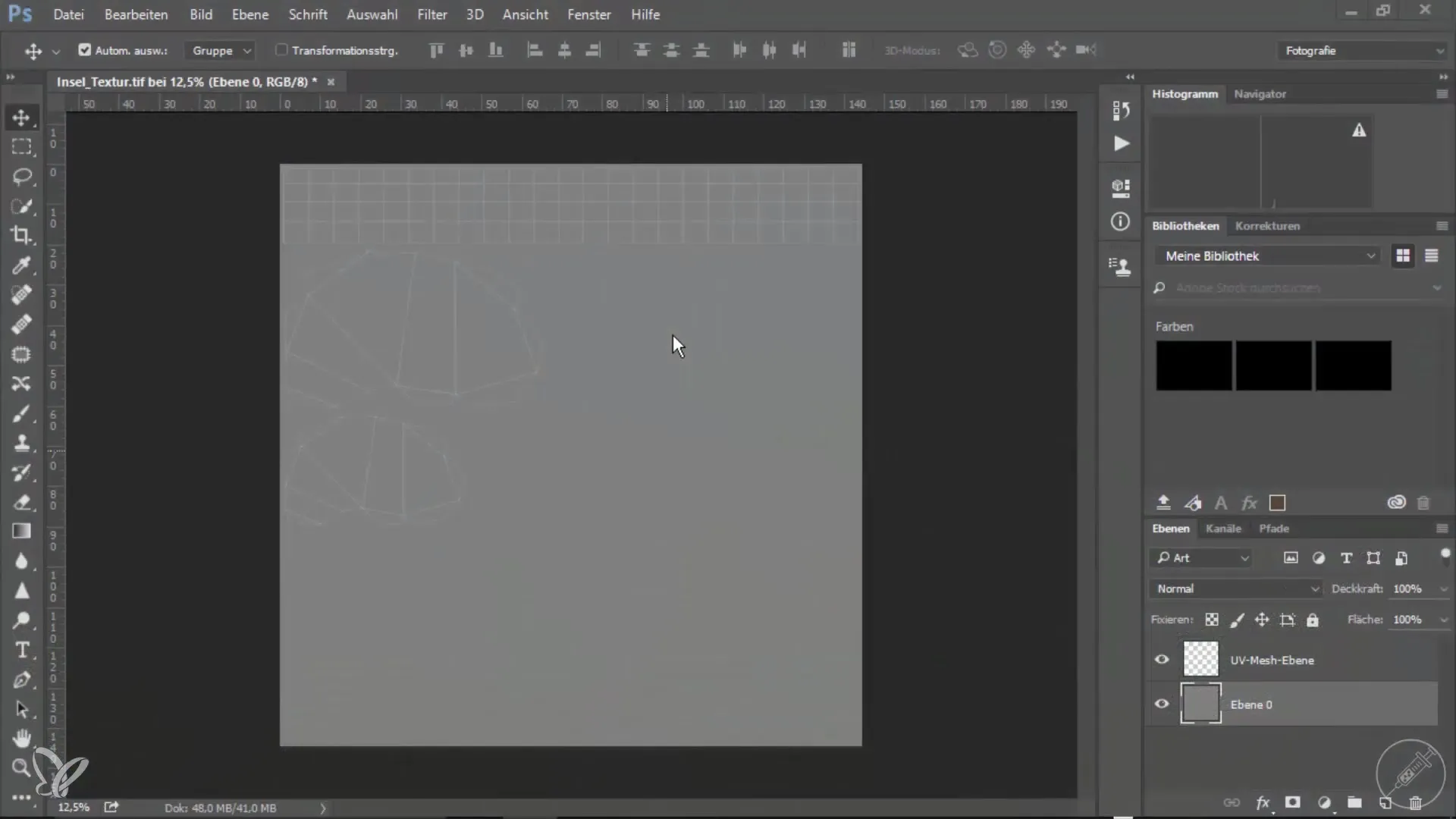
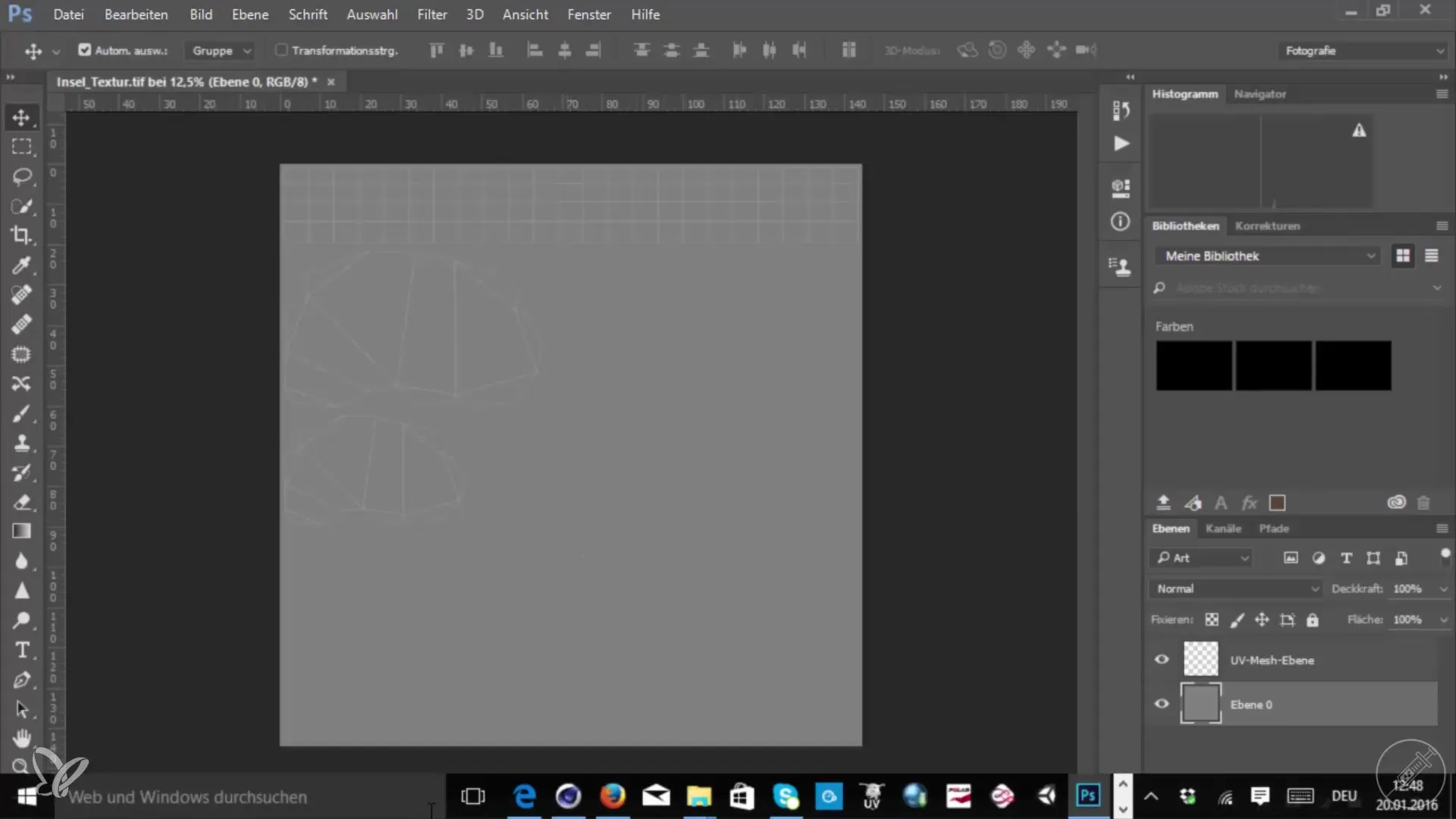
Hai esportato con successo il tuo layout UV da Cinema 4D. Ora apri Photoshop e carica il file con il tuo layout UV. Sarà visualizzato come uno dei primi livelli che puoi modificare. Ecco uno screenshot per mostrarti come appare il layout.

Passo 2: Cercare e scaricare texture
Per trovare le texture, vai su un sito come CGTextures o textchoss.com. Qui puoi cercare diverse texture che si adattano bene al tuo progetto. Ad esempio, seleziona erba o terra e scarica la texture desiderata. Assicurati di scegliere una texture di alta qualità che non sembri ripetitiva. A tal proposito, questo screenshot ti sarà utile.

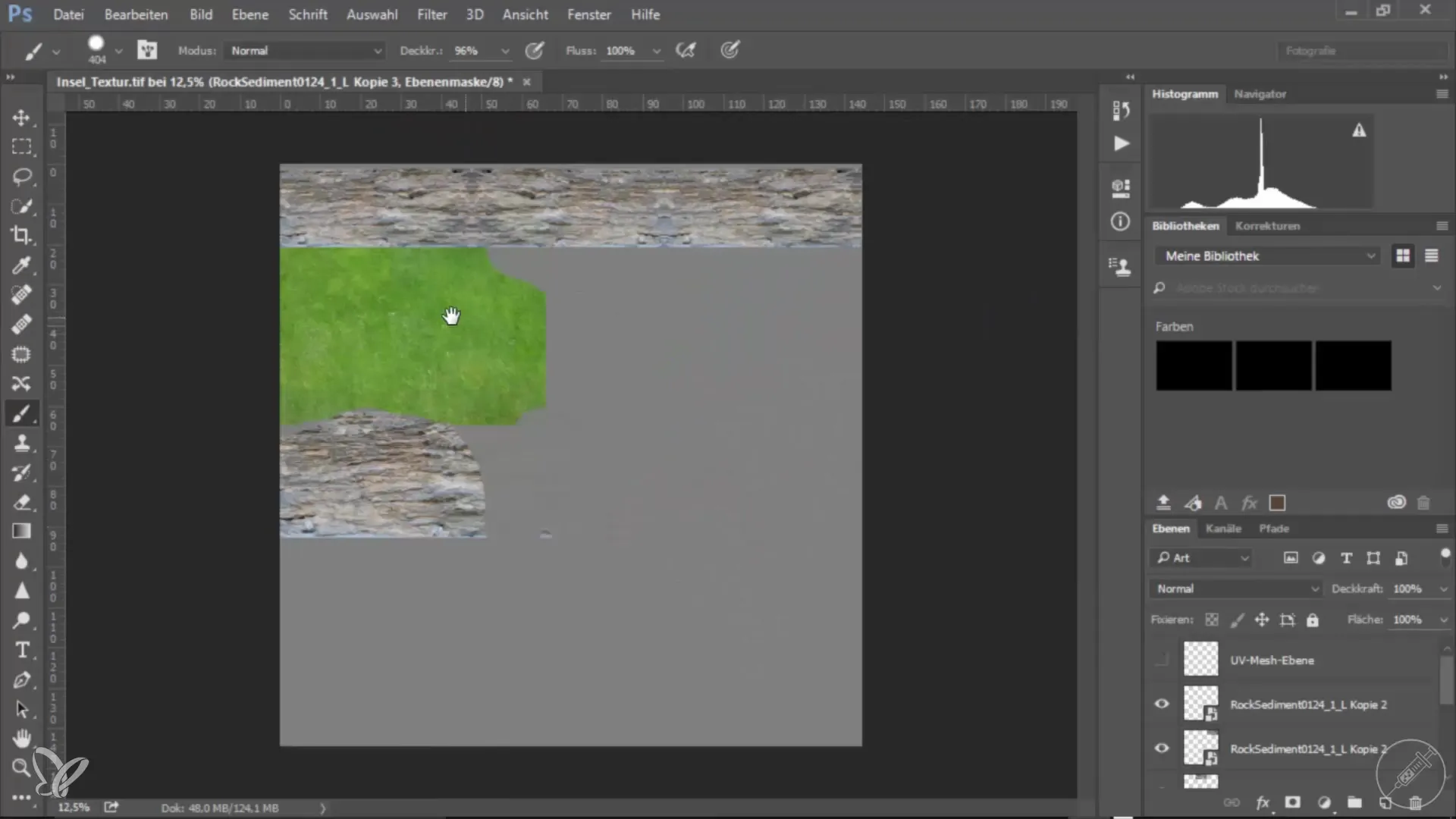
Passo 3: Applicare le texture in Photoshop
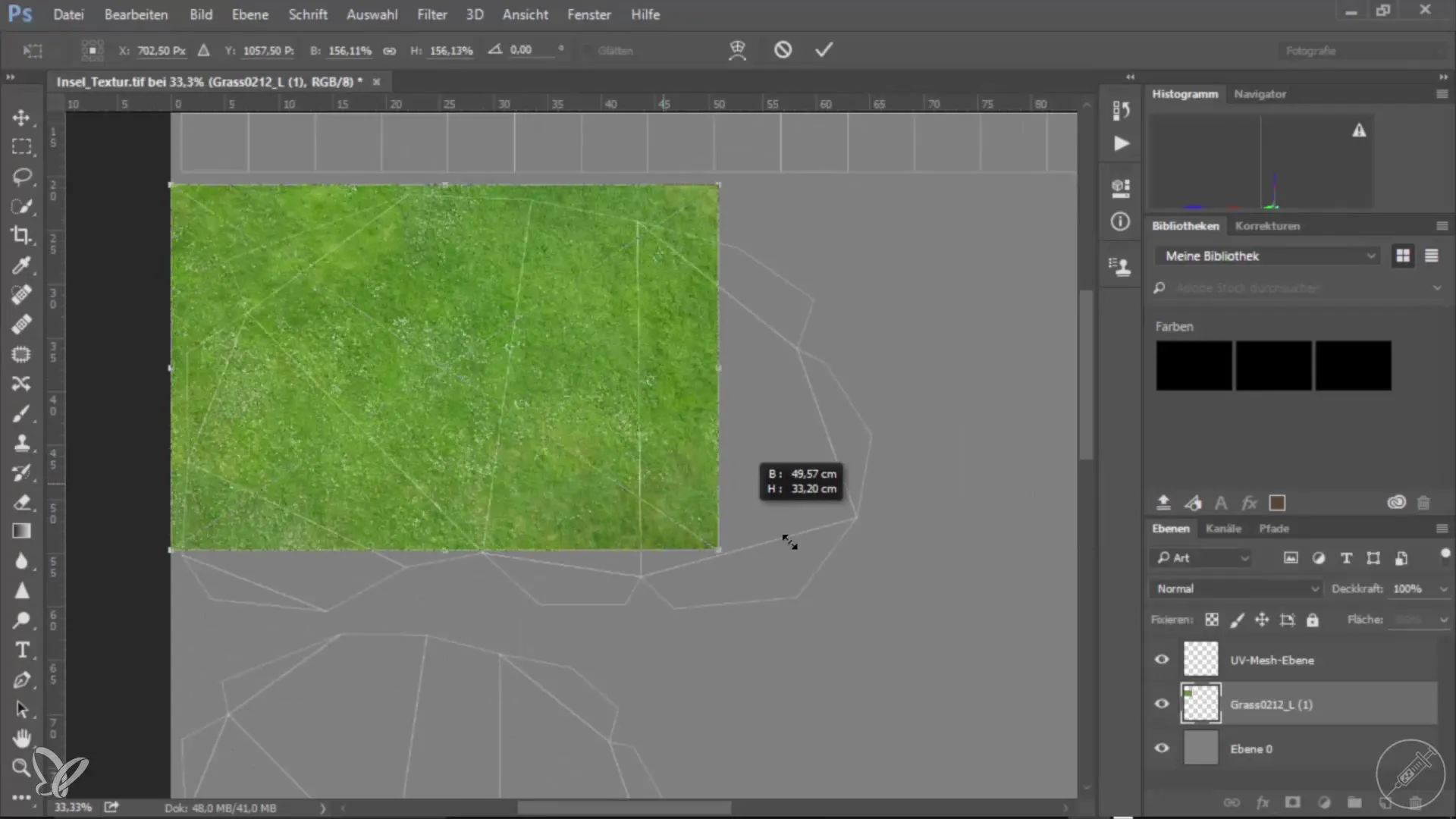
Ora hai bisogno della texture scaricata. Trascina semplicemente la texture nel tuo documento Photoshop e ridimensionala in modo che copra l'intero UV mesh. Assicurati che la texture sia adattata a tutte le isole UV. Nel frattempo, puoi anche utilizzare la maschera di livello per mascherare la texture in modo preciso. Uno screenshot ti mostrerà i passaggi.

Passo 4: Aggiungere ulteriori texture
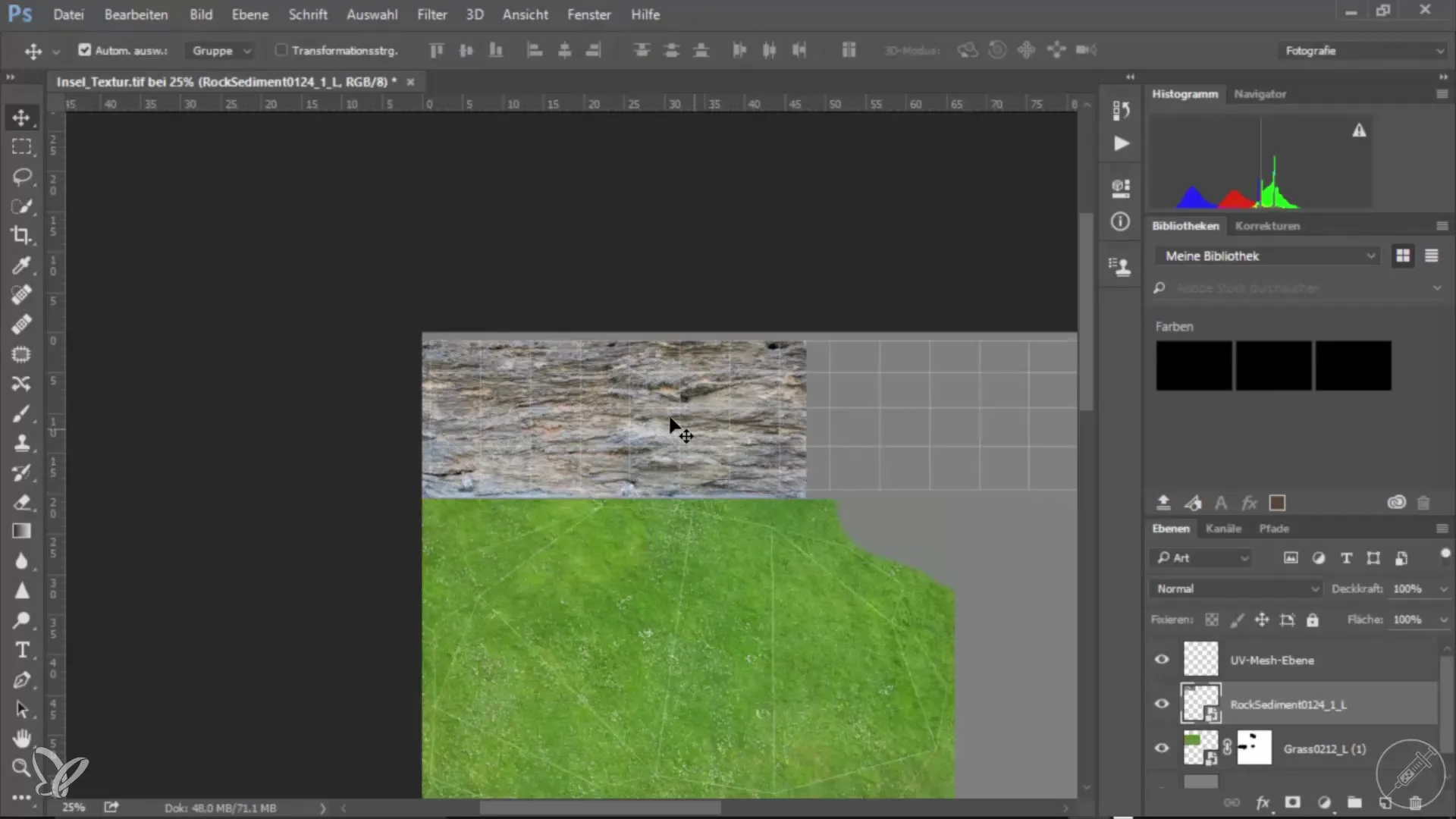
Oltre alla texturizzazione dell'erba iniziale, puoi aggiungere ulteriori texture per diversi materiali, ad esempio per rocce o terra. Duplica il livello e posizionalo per una superficie complessiva. Puoi scegliere e adattare le texture a tuo piacimento. Qui ti spiego esattamente come fare con uno screenshot.

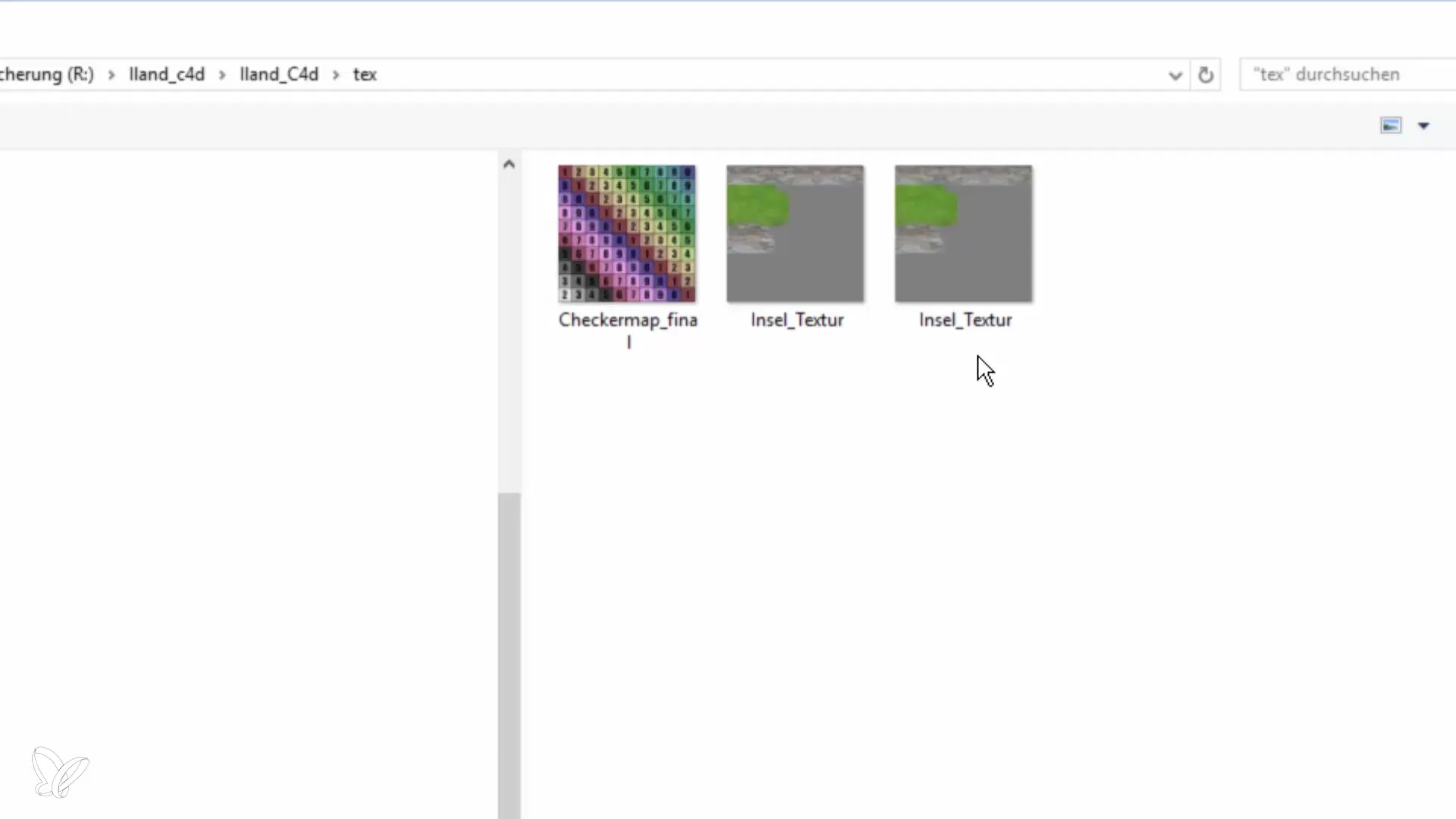
Passo 5: Salvare le texture
Una volta che sei soddisfatto della texturizzazione, salva il tuo lavoro. Assicurati di salvare il file in un formato adeguato, ad esempio come.jpg per l'uso in Unity. Non dimenticare di nascondere il livello UV mesh prima di salvare il file; in questo modo si assicura che vengano visualizzate solo le texture. Uno screenshot ti mostra il processo di salvataggio.

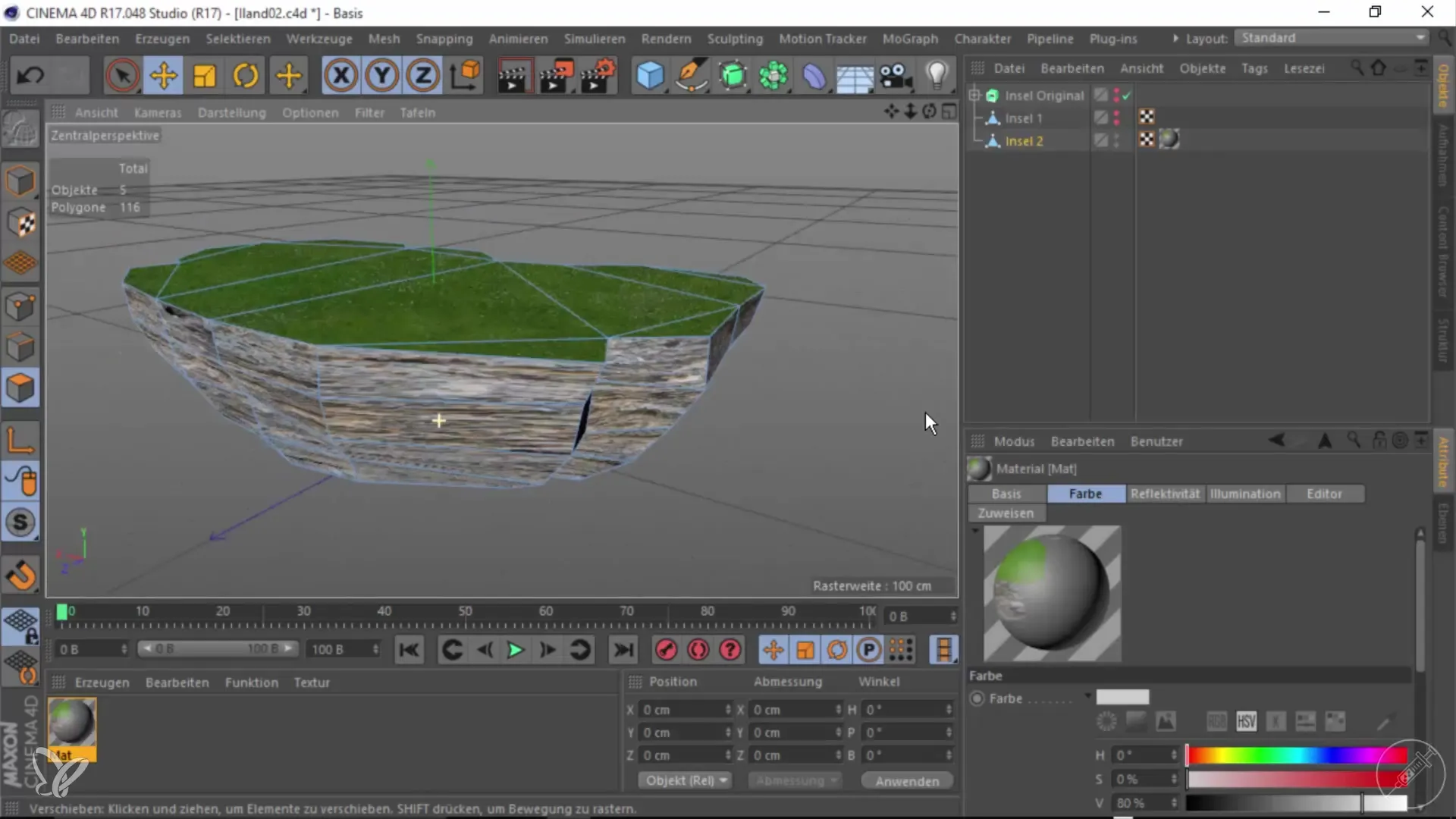
Passo 6: Importare in Cinema 4D
Dopo aver salvato la texture, torna a Cinema 4D e carica la tua texture nel materiale. Naviga nelle impostazioni del colore, clicca sul pulsante per aggiungere la texture e seleziona il tuo file.jpg. Questi passaggi sono illustrati da uno screenshot.

Passo 7: Verifica delle texture
Dopo aver applicato le texture al tuo modello, controlla che tutto appaia bene. Puoi assicurarti che le texture vengano visualizzate correttamente e nella qualità desiderata tramite una semplice vista. Ecco uno screenshot della verifica.

Passo 8: Esportare in Unity
Una volta che sei soddisfatto della texturizzazione, esporta il tuo modello da Cinema 4D. Assicurati di esportare le texture in modo che siano visibili sul tuo modello in Unity. L'ultimo screenshot mostra come preparare il modello per l'esportazione.

Riepilogo – Visualizzazioni architettoniche a 360°: Texturizzazione in Cinema 4D per Unity
Questa guida ti ha mostrato come creare efficacemente texture per il tuo modello 3D e come adattare le texture al layout UV in Photoshop. Hai anche imparato come importare le texture in Cinema 4D e prepararle per l'esportazione in Unity.
Domande frequenti
Che cos'è un layout UV?Un layout UV è una rappresentazione 2D del modello 3D che mostra come le texture vengono applicate sulla superficie del modello.
Come scarico texture da Internet?Visita siti web come CGTextures o textchoss.com, cerca la texture desiderata e scaricala.
In quale formato dovrei salvare le texture?Salva le texture in modo unitario come.jpg o.png per garantire una qualità ottimale in Unity.
Cosa fare se le texture non vengono visualizzate correttamente?Controlla prima il posizionamento delle texture in Cinema 4D e assicurati che siano applicate correttamente all'UV mesh.
È meglio creare texture proprie o scaricarle?Dipende dal progetto. Le texture proprie possono essere uniche, mentre le texture scaricate possono far risparmiare tempo.


