Hai la necessità di utilizzare grafica accattivante per i tuoi pulsanti in Unity? Invece di un testo insignificante, puoi integrare i tuoi design per rendere l'interfaccia utente più interessante. In questo tutorial imparerai a creare grafica per pulsanti accattivante in Photoshop, a inserirla in Unity e ad utilizzarla in modo efficace - tutto senza scripting. Iniziamo.
Principali risultati
- Con Photoshop puoi creare rapidamente grafiche per pulsanti semplici e personalizzabili.
- Unity supporta l'inserimento di immagini PNG contenenti trasparenze.
- È necessario cambiare il tipo di texture in Unity in "Sprite" per visualizzare correttamente le grafiche.
Guida passo-passo
Passo 1: Creare la grafica in Photoshop
Per prima cosa, crea un nuovo file in Photoshop facendo clic su "File" e poi su "Nuovo". Imposta le dimensioni a 250 pixel per 250 pixel e la risoluzione a 72 DPI. Premi "OK".

Passo 2: Progettare il pulsante
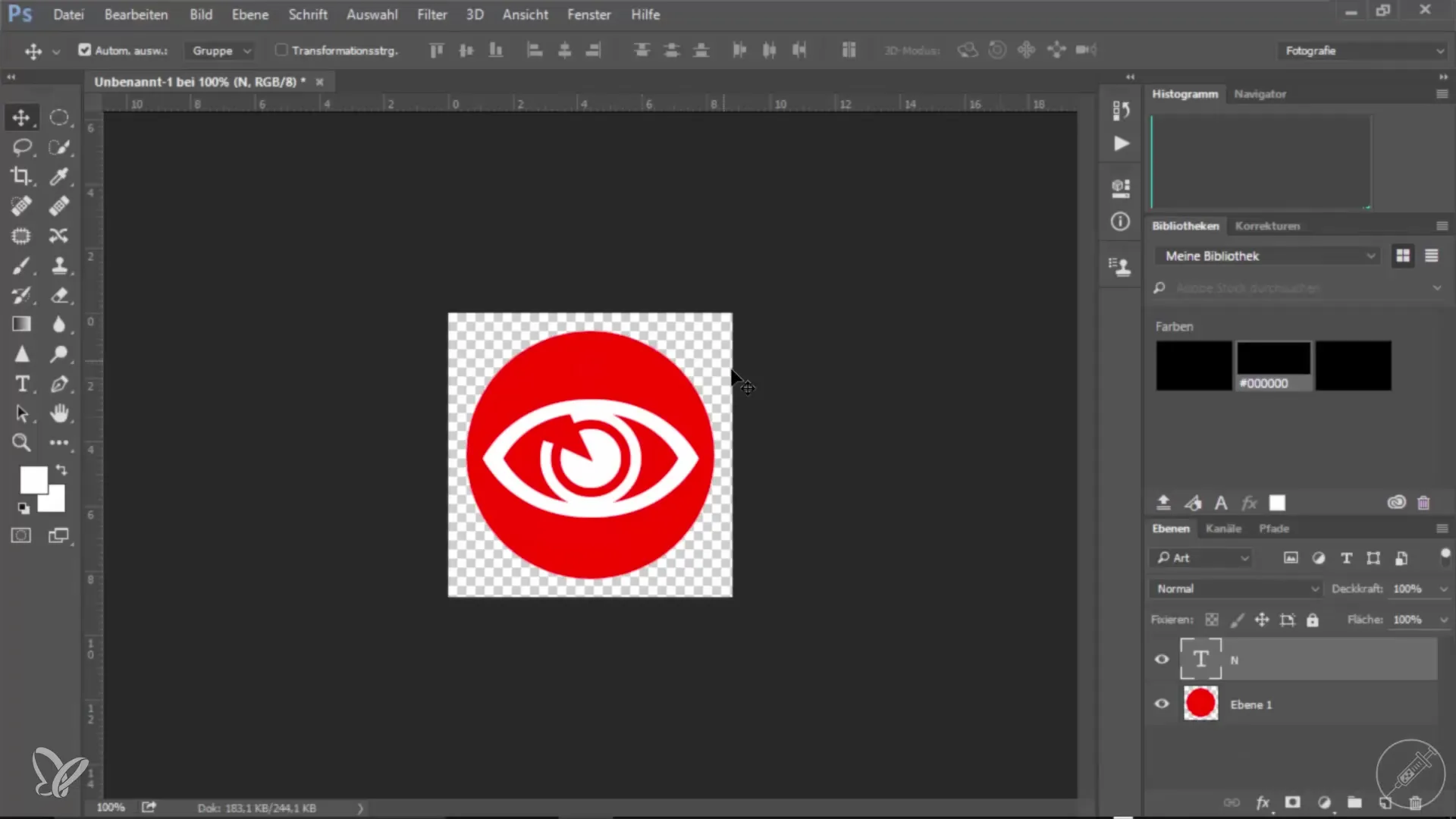
Converti il livello di sfondo in un livello normale. Seleziona lo strumento ellisse e crea un semplice cerchio al centro della tela. Riempi il cerchio con un colore rosso brillante utilizzando il tasto Alt e il tasto Backspace.
Passo 3: Aggiungere un'icona
Utilizza lo strumento testo per aggiungere un'icona. Scegli un colore bianco e il font Webdings-Regular. Può essere utile scegliere l'icona per informazioni - o in questo caso un occhio. Ridimensiona l'icona di conseguenza.

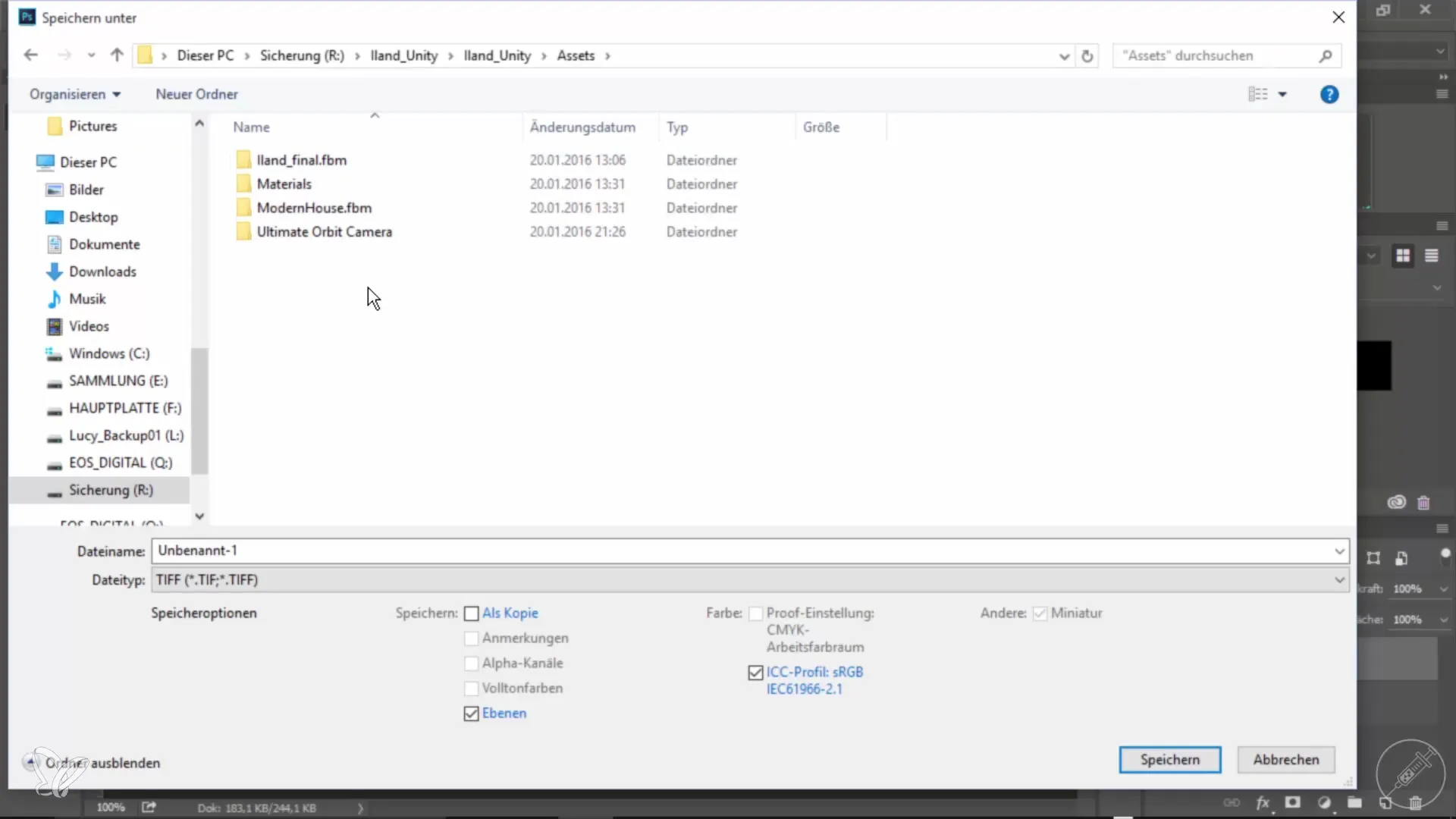
Passo 4: Salvare il file
Dopo aver creato la tua grafica, elimina il livello di sfondo per garantire la trasparenza. Ora salva il file come PNG per mantenere le trasparenze.

Passo 5: Importare il pulsante in Unity
Apri Unity e vai alla cartella "Assets". Crea una nuova cartella e chiamala "buttons". Poi, importa il tuo file PNG in questa cartella e rinominalo, ad esempio in "Pulsante Occhio".

Passo 6: Inserire la grafica nel progetto Unity
Naviga alla cartella "Assets" e apri la cartella "buttons". Dovresti ora vedere il tuo file PNG. Clicca sull'immagine per assicurarti che sia stata importata correttamente.

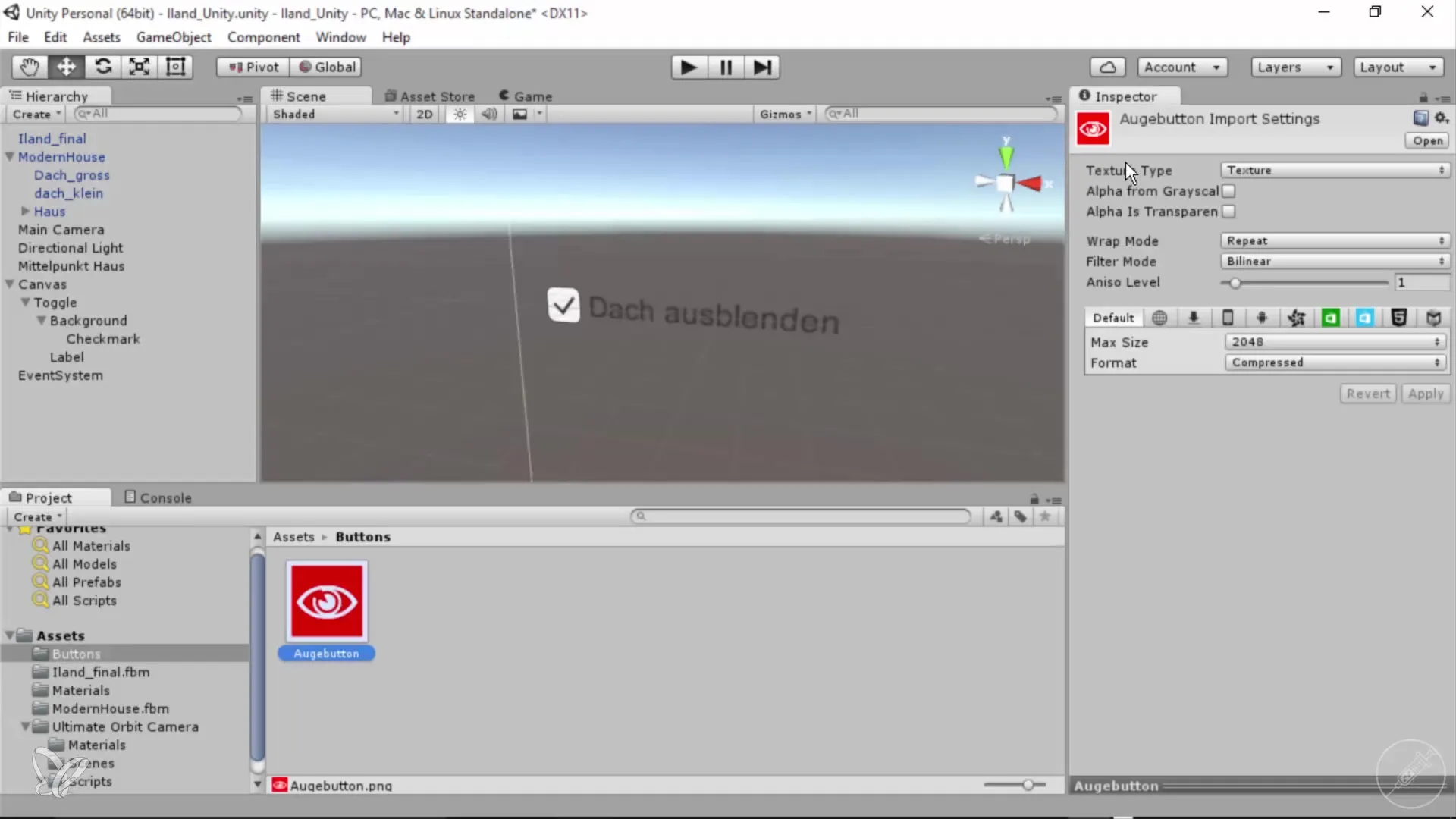
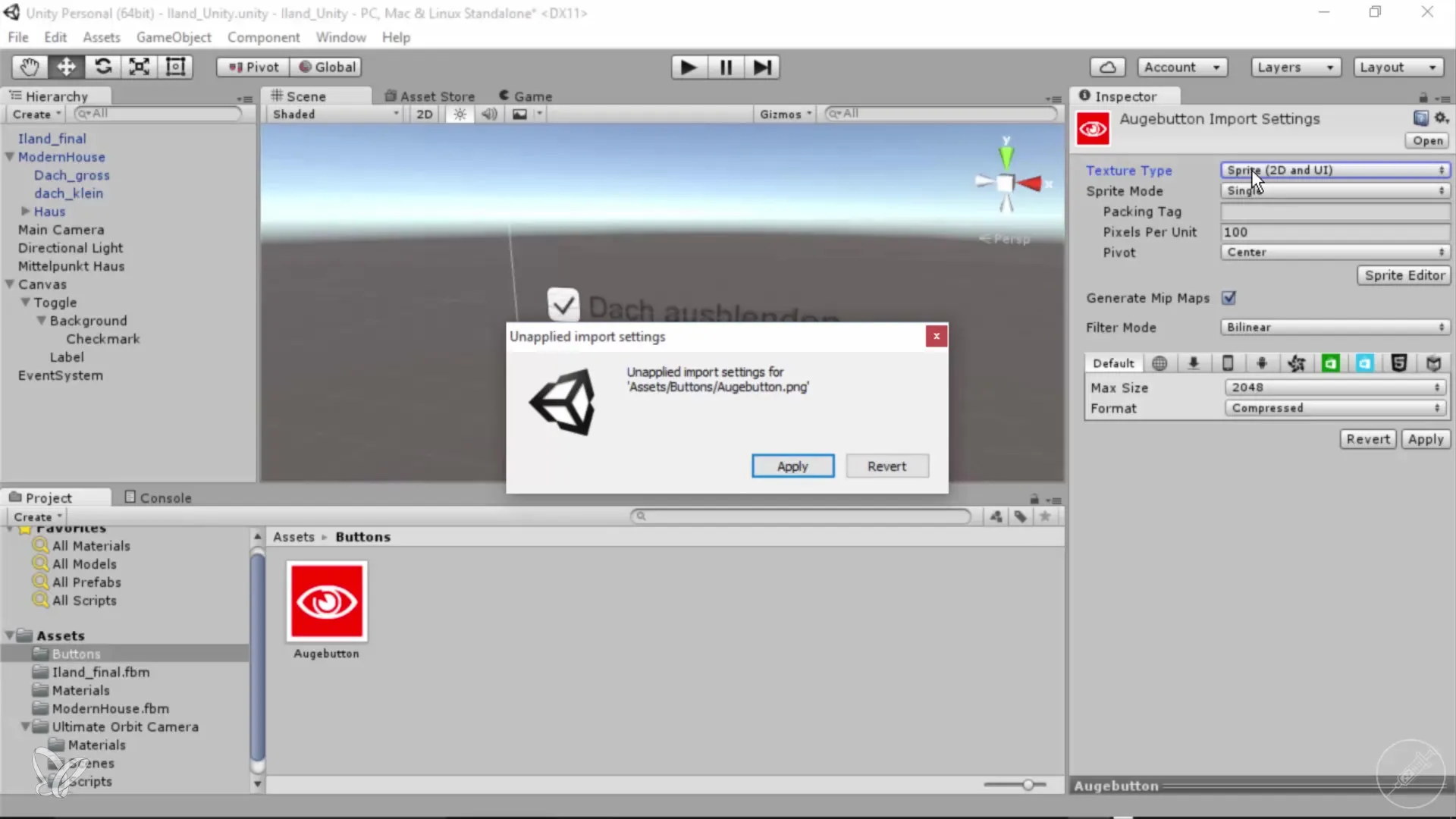
Passo 7: Imposta l'immagine come Sprite
Vai alle impostazioni dell'Inspector e cerca l'opzione "Tipo di Texture". Assicurati che il tipo sia impostato su "Sprite", poiché i pulsanti in Unity devono essere utilizzati come Sprites. Conferma questa modifica.

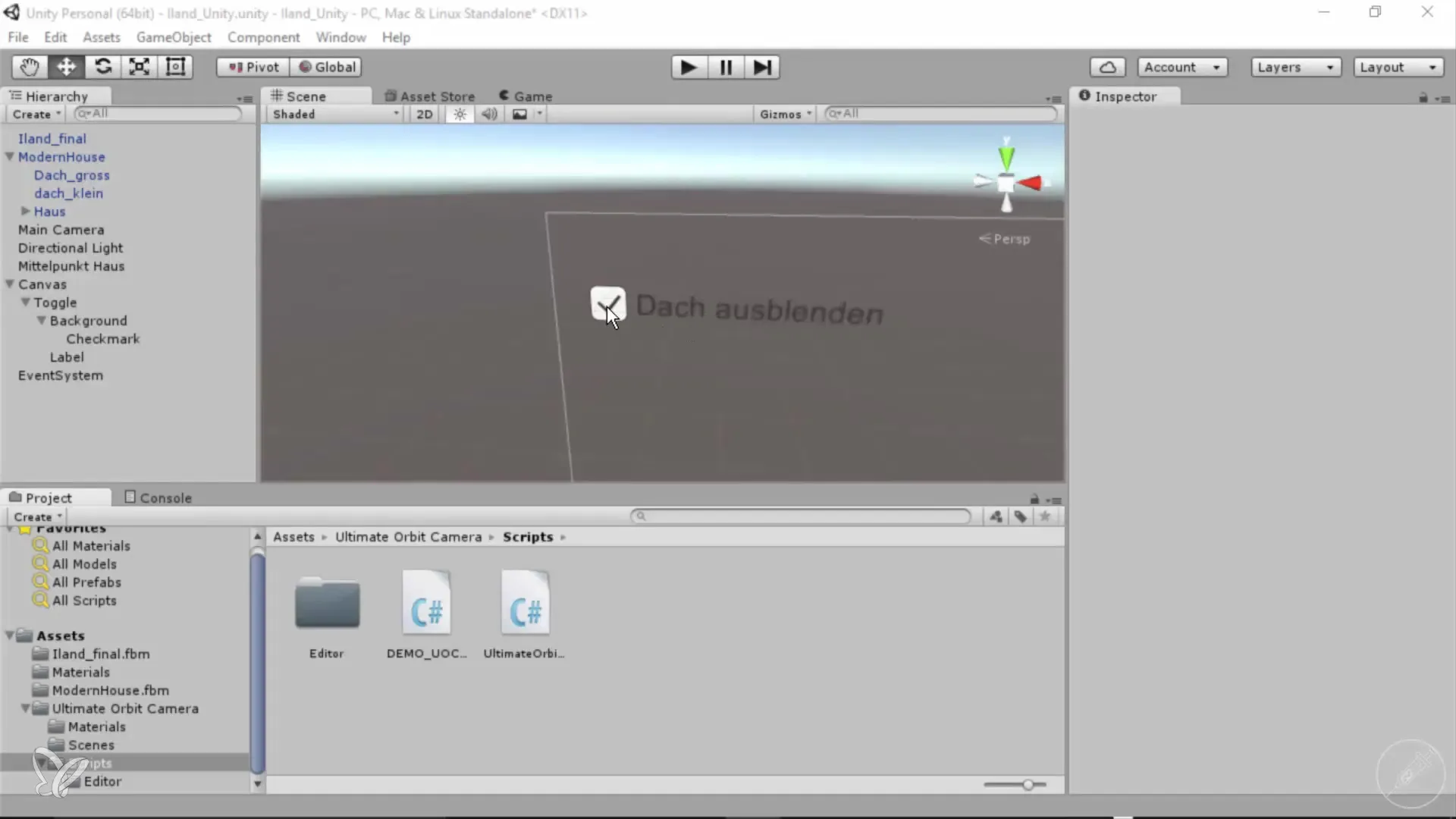
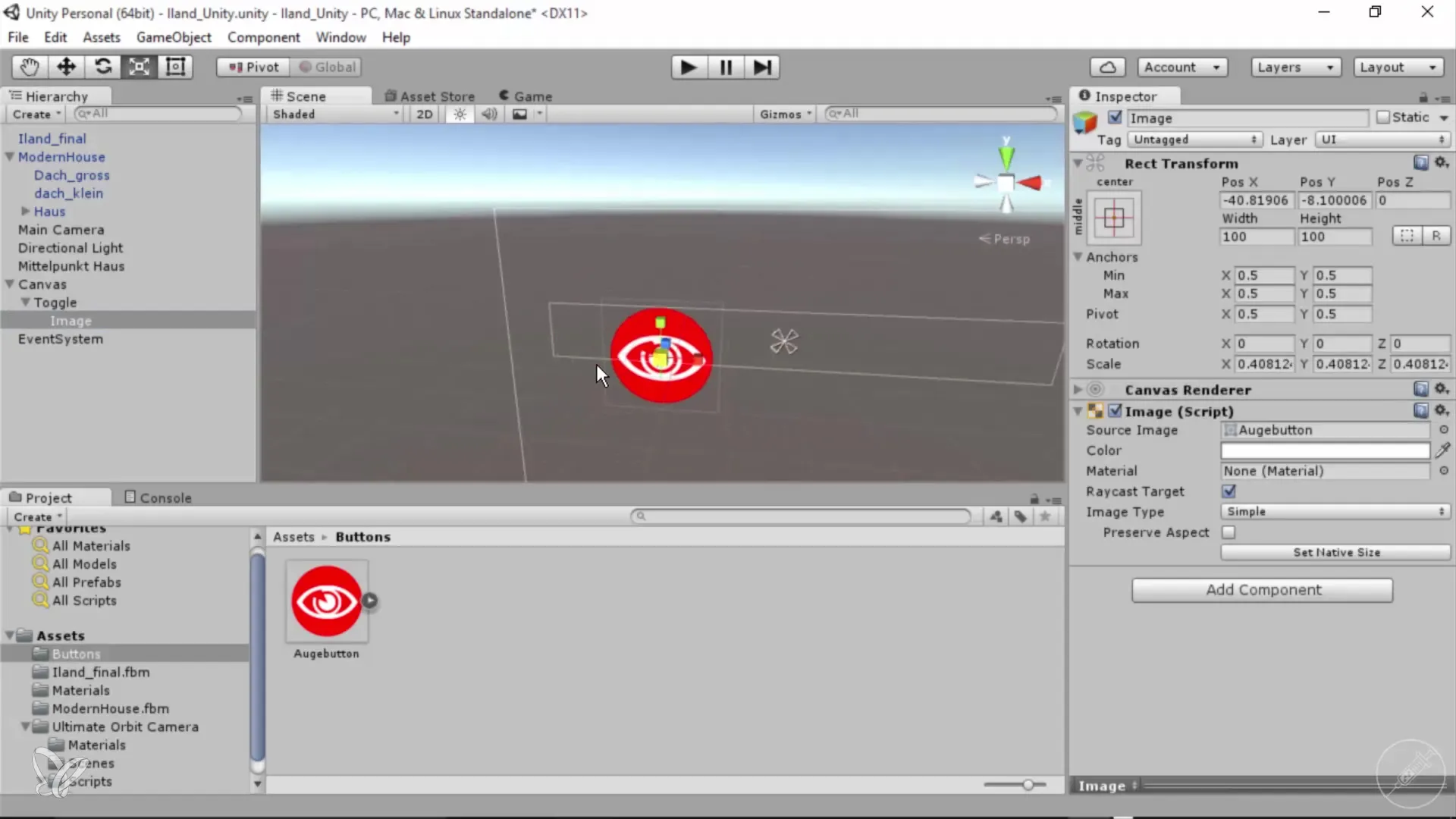
Passo 8: Inserisci il pulsante nel Canvas
Nell'area "Canvas" vedrai il tuo elemento Toggle. Assicurati che lo script Image funzioni correttamente. Trascina l'immagine appena importata nell'area "Source Image" dello script Image.

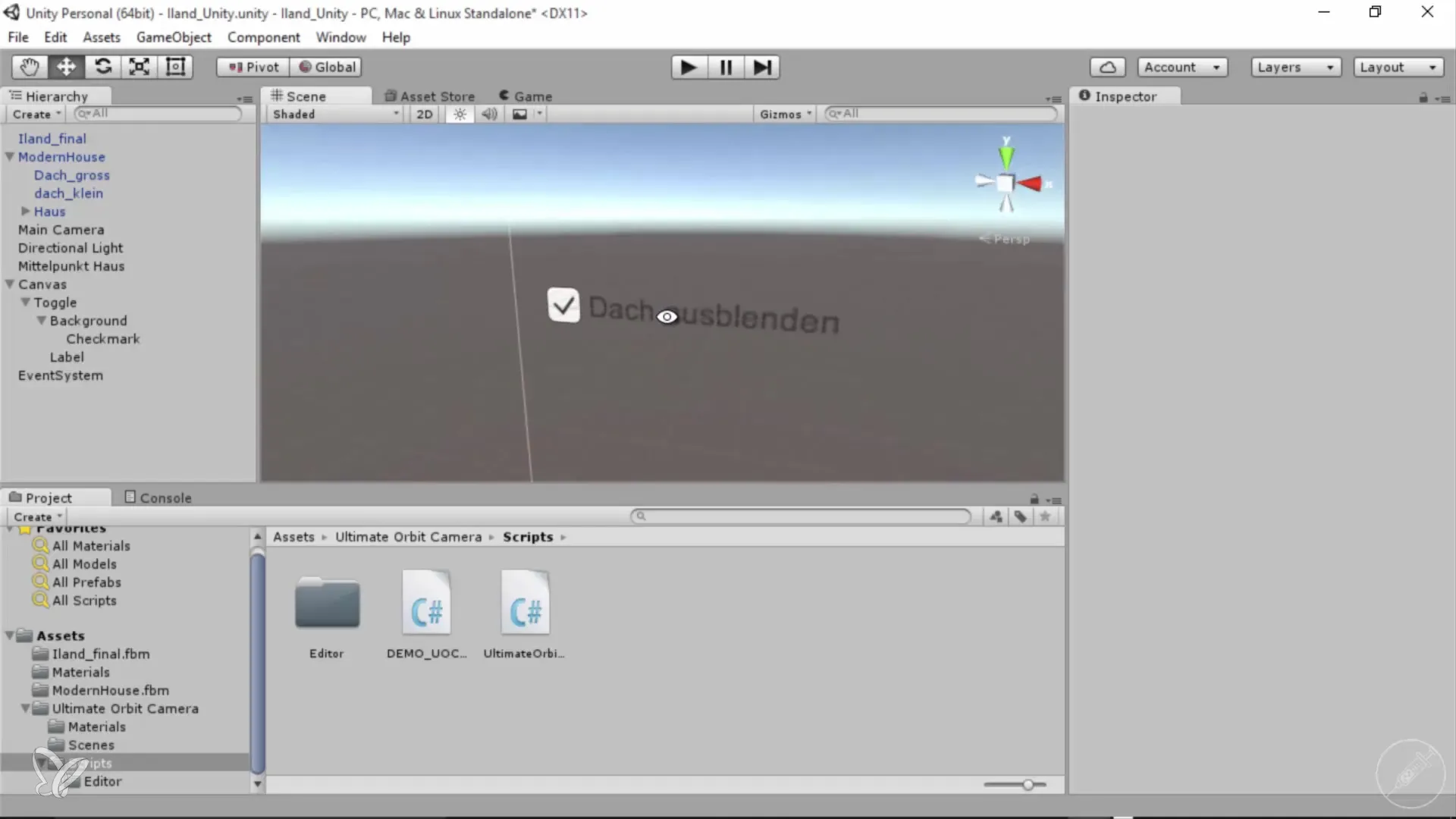
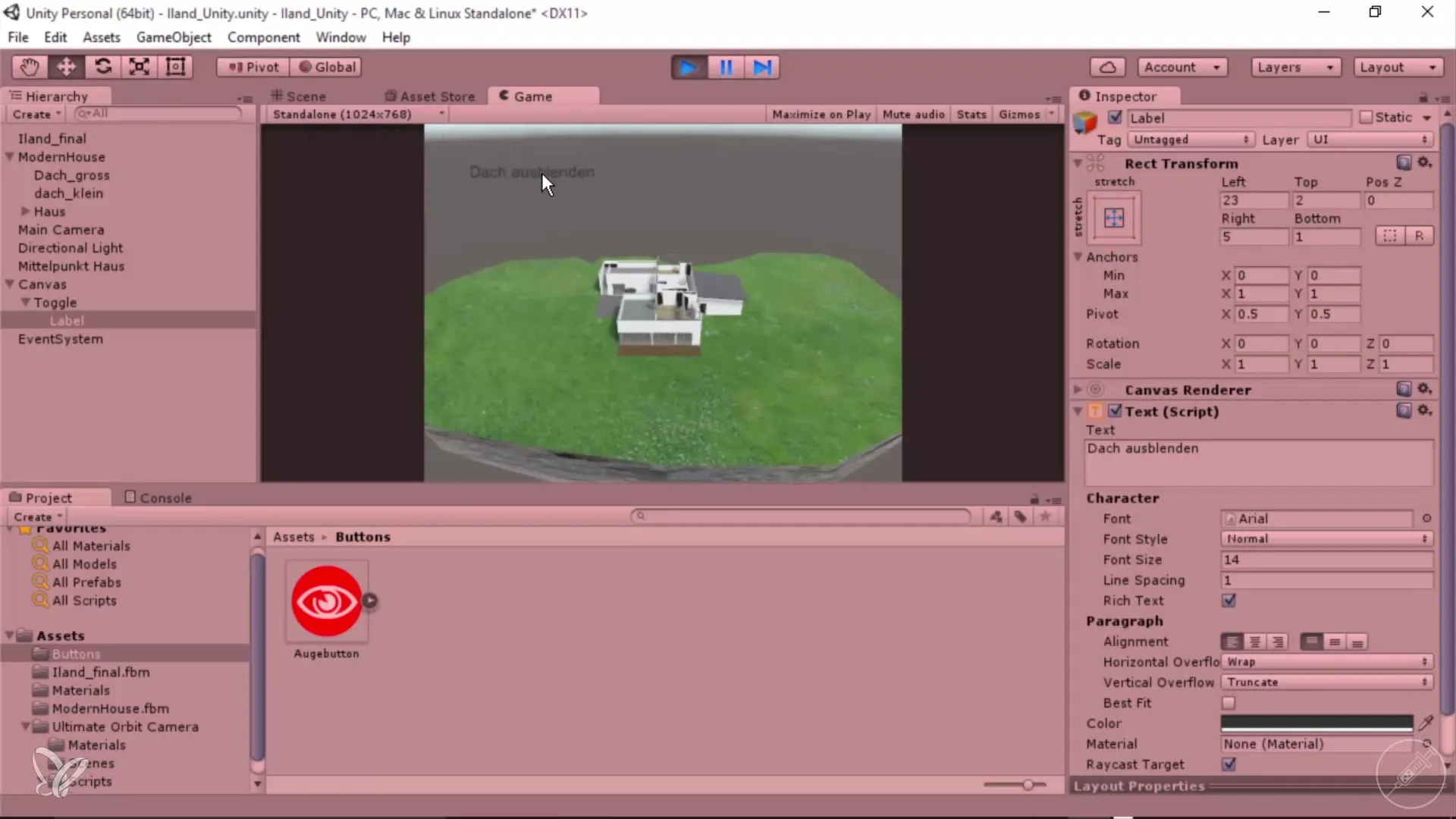
Passo 9: Verifica della funzionalità
Avvia il tuo progetto per assicurarti che la grafica venga visualizzata come pulsante. Controlla che l'immagine funzioni come desiderato.

Passo 10: Apportare le ultime modifiche
Scala l'immagine se necessario e adatta la sua posizione nel Canvas per integrarla in modo visivamente gradevole. Riavvia il progetto per verificare le tue modifiche.

Riassunto – Visualizzazioni architetturali 360°: Aggiungere grafiche ai pulsanti senza scripting
Aggiungere grafiche ai pulsanti in Unity può essere fatto rapidamente e facilmente seguendo i passaggi che hai appreso in questo tutorial. Con Photoshop hai la libertà di creare design personalizzati che si integrano perfettamente nel tuo progetto. Questo non solo migliora l'attrattiva visiva della tua applicazione, ma consente anche un'esperienza utente più accattivante.
Domande frequenti
Qual è la differenza tra Texture e Sprite in Unity?Le Texture sono file immagine generali, mentre gli Sprite sono ottimizzati per grafica 2D e contengono informazioni aggiuntive necessarie per la visualizzazione in Unity.
Come posso ottimizzare la qualità delle mie grafiche in Unity?Assicurati di scegliere la risoluzione corretta e di cambiare il tipo di Texture in "Sprite" per garantire la migliore qualità possibile.
Posso usare GIF animate per i pulsanti in Unity?Unity non supporta nativamente le GIF, ma puoi incorporare animazioni come Sprite-animazioni per ottenere effetti simili.


