Programmare da soli è divertente e apre molte porte nel mondo digitale. Prima di poter iniziare con JavaScript e jQuery, hai bisogno di un editor di codice adatto. In questa guida ci concentriamo sull'installazione di Atom, un semplice editor di testo multipiattaforma che ti faciliterà la programmazione.
Risultati principali
- Atom è un editor di testo multipiattaforma adatto per Windows, Mac e Linux.
- Imparerai come scaricare e installare Atom per iniziare lo sviluppo in JavaScript.
- È importante comprendere le basi di HTML e CSS prima di lavorare con JavaScript.
Guida passo per passo
Passo 1: Scarica Atom
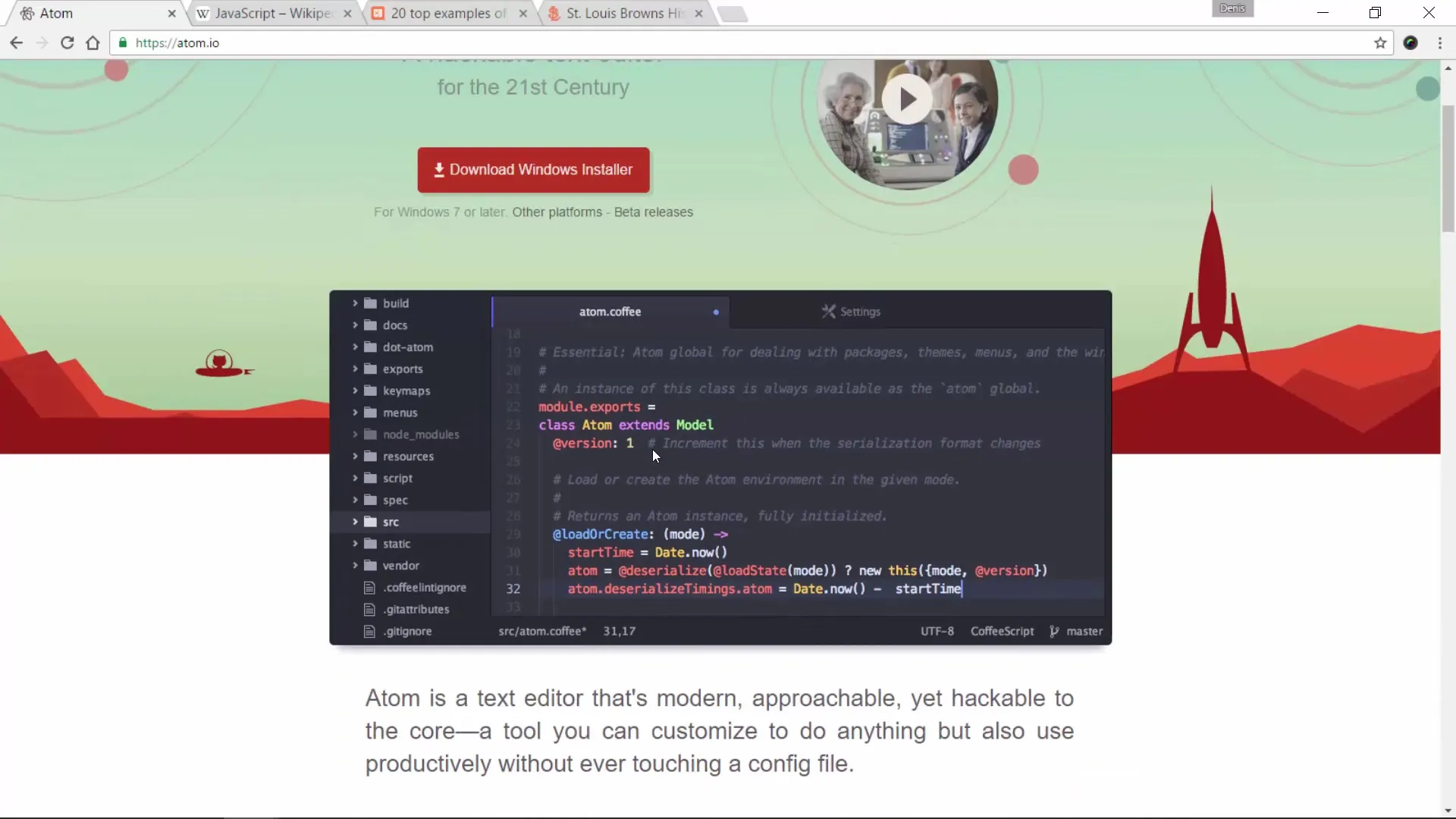
Per installare Atom, visita il sito atom.io. Clicca sul pulsante per scaricare il software. Decidi poi se mantenere le impostazioni predefinite.

Passo 2: Installa Atom
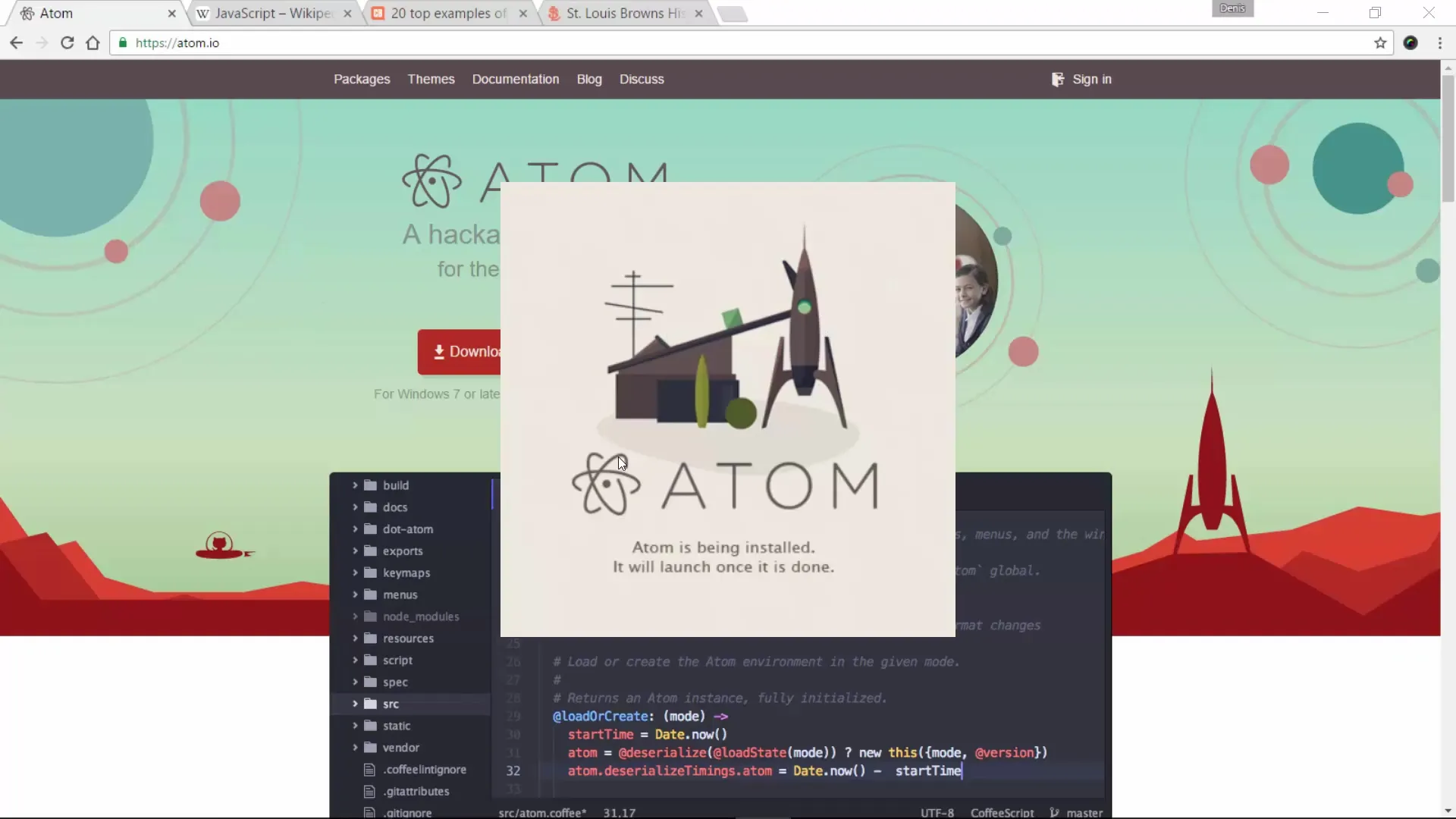
Dopo che il download è completato, apri il file.exe (su Windows) o il file di installazione corrispondente per il tuo sistema operativo. Segui le istruzioni di installazione sullo schermo.

Passo 3: Familiarizza con l'interfaccia utente
Una volta che Atom è installato, apri l'applicazione. Potresti essere reindirizzato a una pagina di benvenuto. Puoi semplicemente chiuderla, poiché iniziamo direttamente a creare un progetto.

Passo 4: Crea una cartella di progetto
Per avviare un nuovo progetto, vai su "File" e seleziona "Nuova cartella". Dai un nome alla tua nuova cartella di progetto, ad esempio "JavaScript progetti", e selezionala.
Passo 5: Crea un nuovo file
Nella cartella di progetto appena creata, puoi creare un nuovo file. Fai clic con il tasto destro sulla cartella e seleziona "Nuovo file". Dai al file il nome "javascript.html".
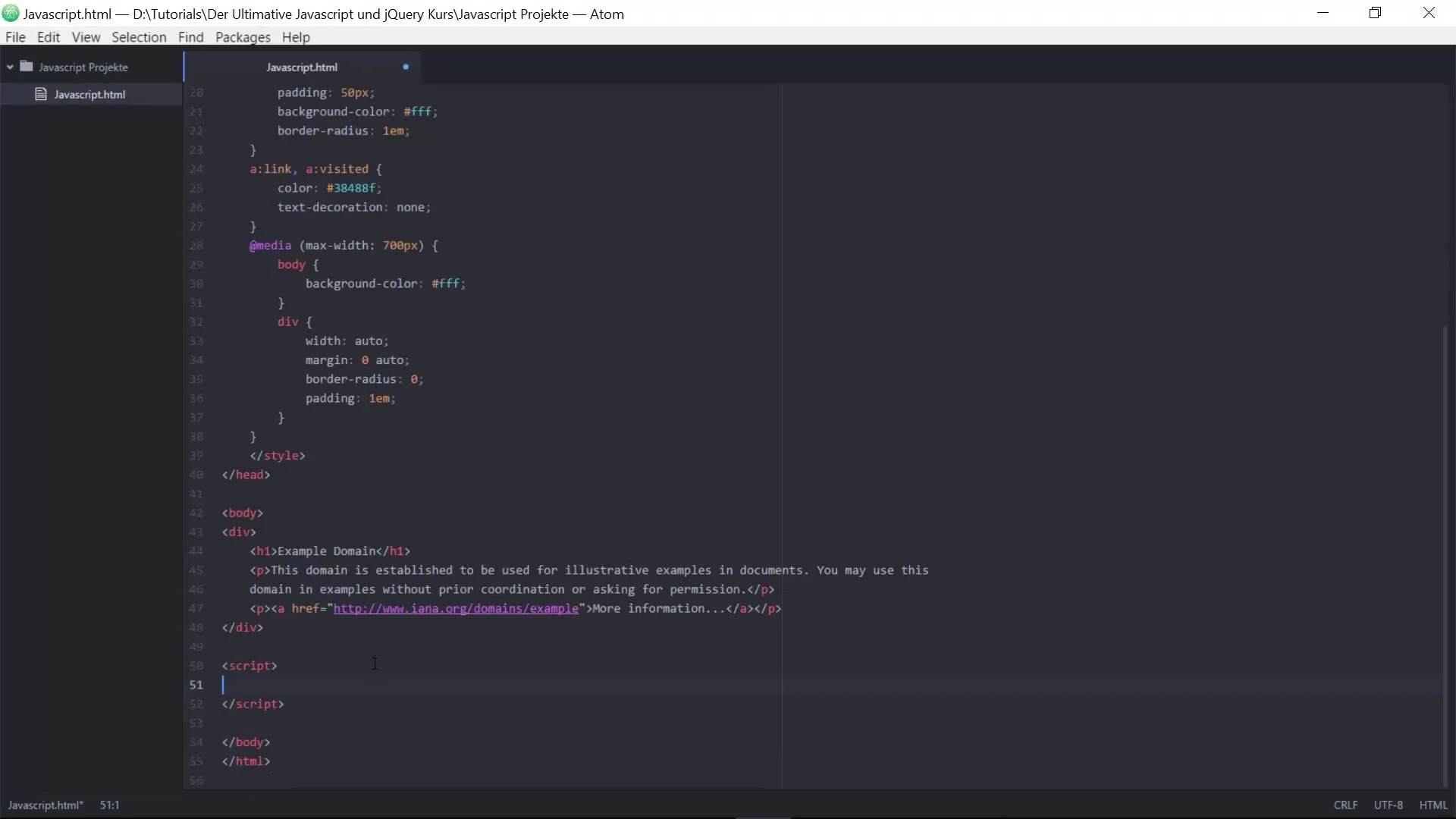
Passo 6: Inserisci la struttura HTML
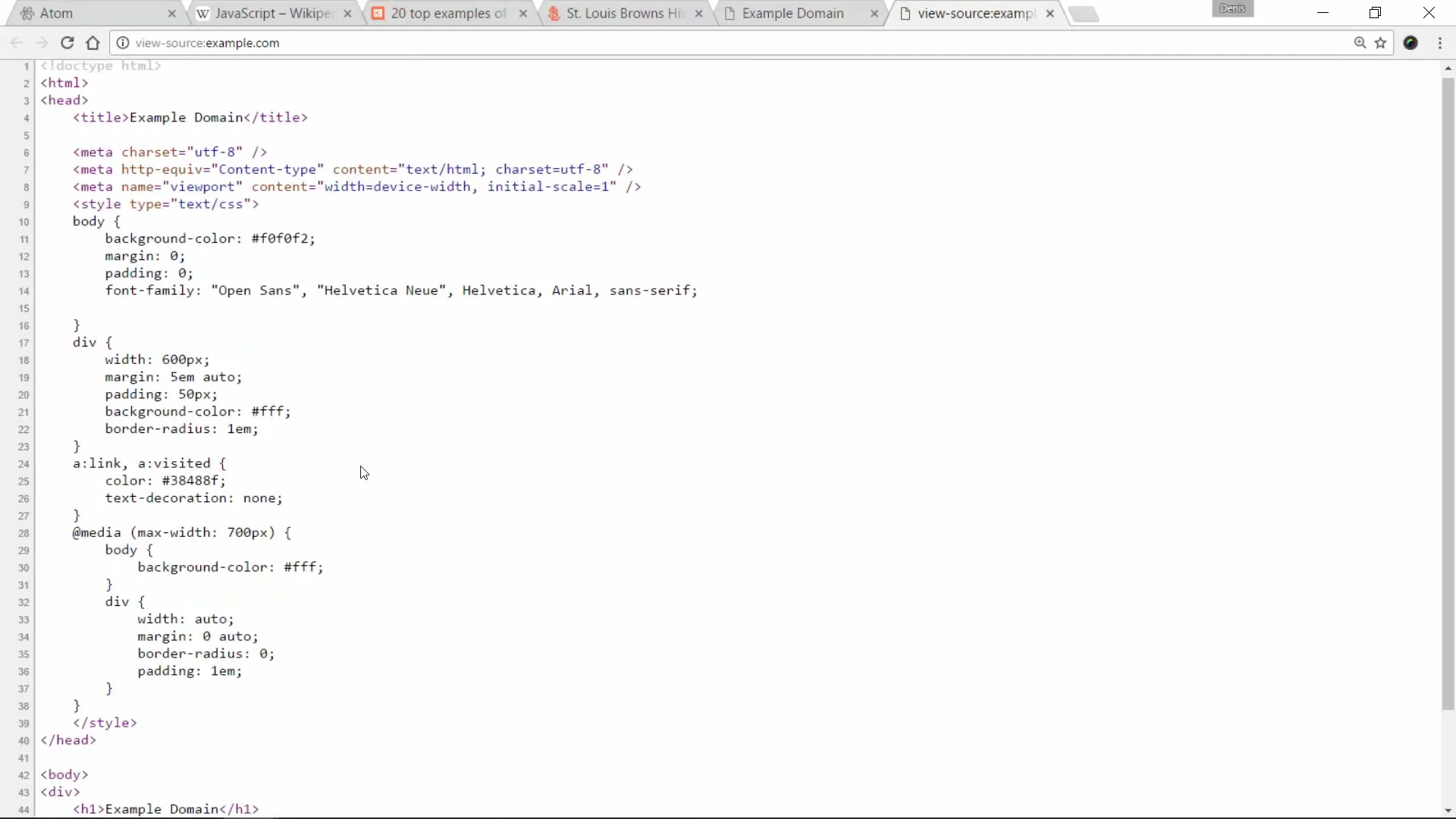
Ora inserisci il codice HTML di base nel file. Puoi copiarlo da una pagina di esempio, come example.com. Per fare ciò, fai clic destro sulla pagina web e seleziona "Visualizza sorgente pagina" per estrarre il codice HTML.

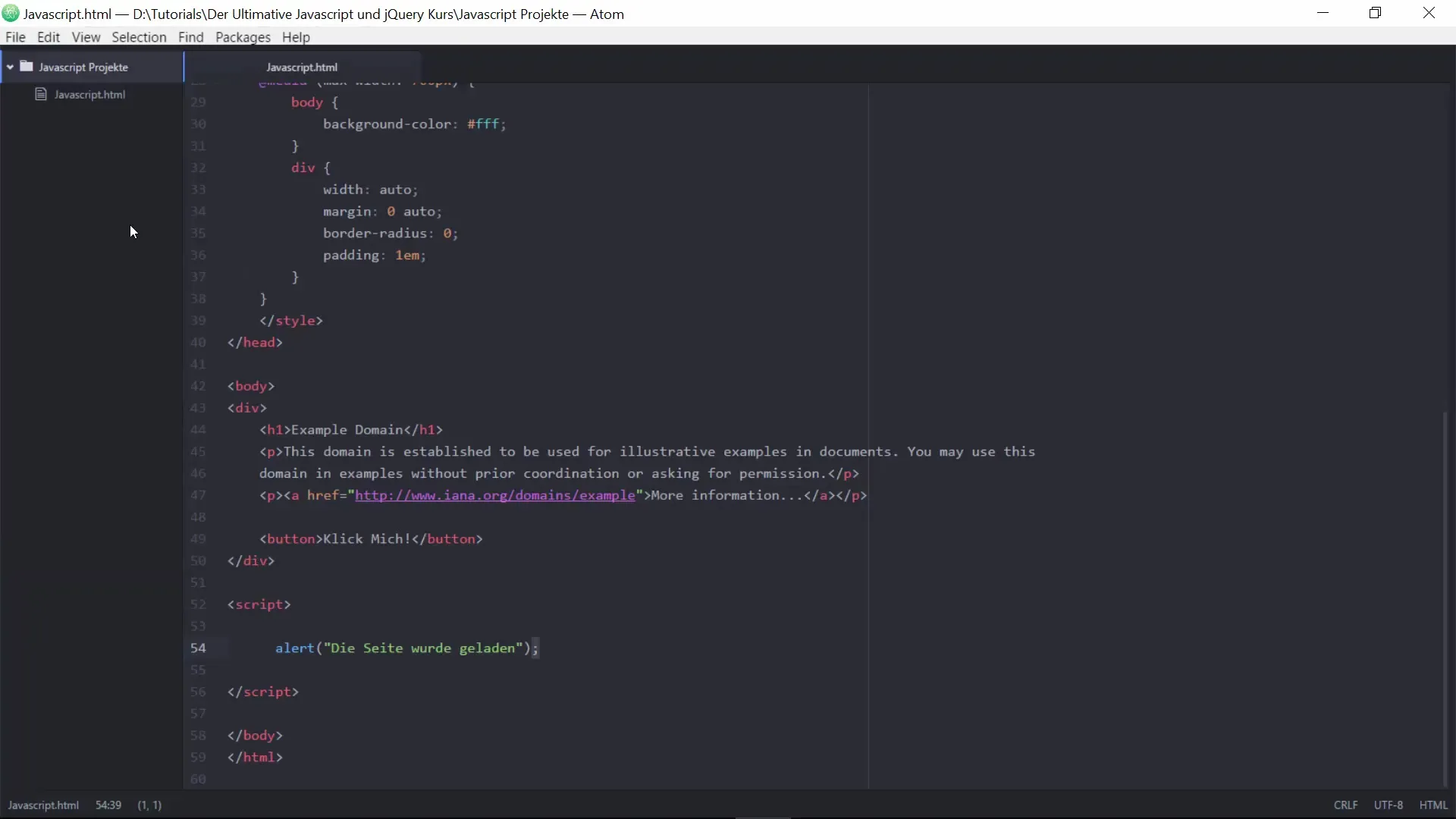
Passo 7: Aggiungi il codice JavaScript
Inserisci il tuo codice JavaScript nella sezione - dell'HTML. Il codice dovrebbe generare un alert che mostra un messaggio quando la pagina è stata caricata.

Passo 8: Salva il file
Salva le tue modifiche facendo clic su "File" e poi su "Salva". Il tuo file è ora pronto per essere testato, quindi aprilo nel tuo browser.

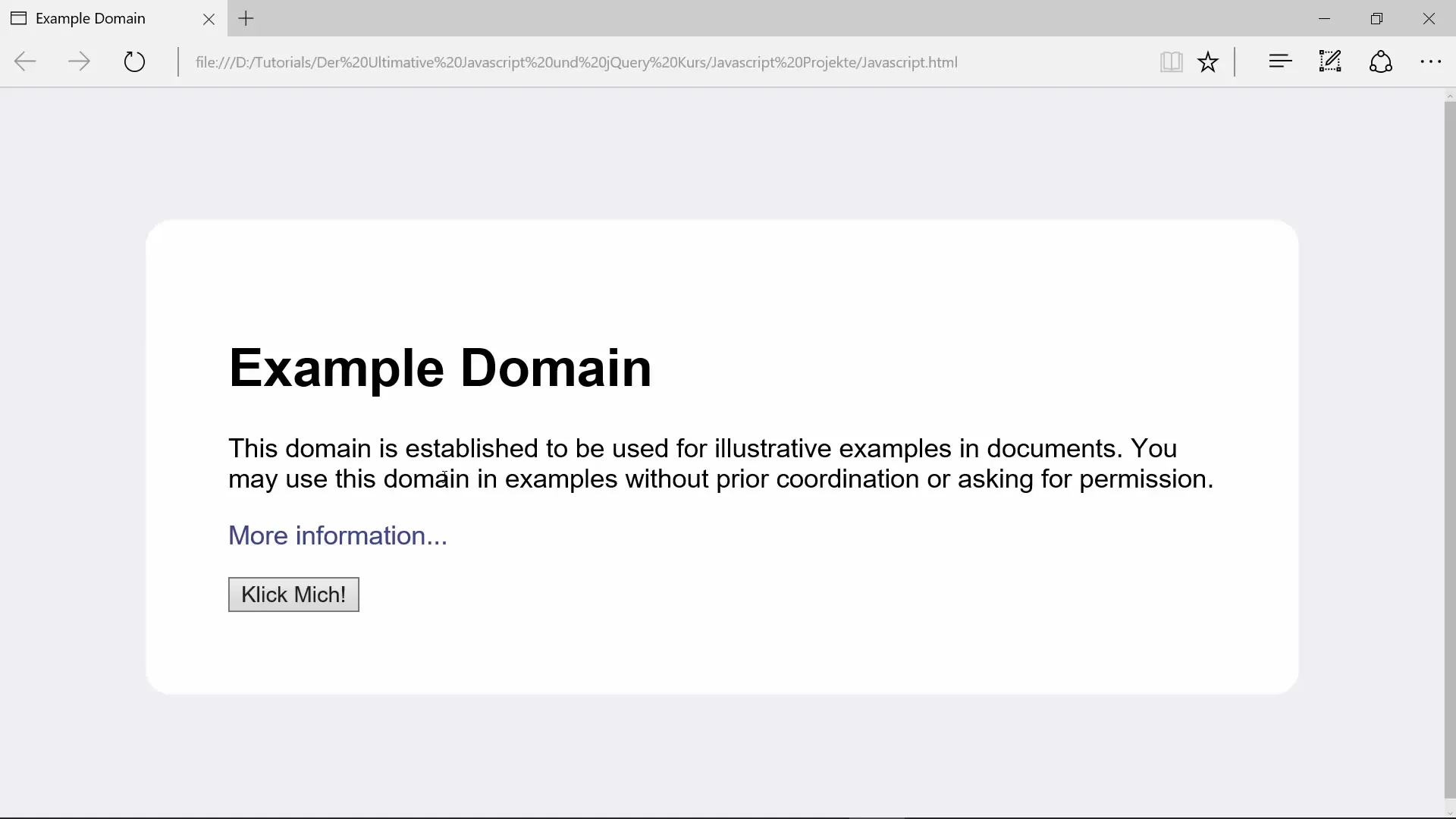
Passo 9: Testa l'applicazione
Quando apri il file javascript.html nel browser, dovrebbe apparire un messaggio: "La pagina è stata caricata." Così hai integrato con successo HTML e JavaScript in un progetto.

Passo 10: Sperimenta
Infine, ti invito a sperimentare con il tuo codice. Modifica il testo nell'alert per renderlo più personale – magari vuoi usare "Ciao Mondo" o il tuo nome.
È meglio esercitarsi non solo seguendo i passaggi mostrati, ma anche provando a farlo autonomamente. In questo modo svilupperai una migliore comprensione del codice e del suo funzionamento.
Riepilogo – Scarica e usa Atom: un facile inizio in JavaScript e jQuery
In sintesi, ora hai imparato come scaricare e installare Atom. Sai come creare un nuovo file HTML e integrare un codice JavaScript di base. Con un po' di pratica, puoi sviluppare ulteriormente le tue abilità di programmazione e affrontare progetti sempre più complessi.
Domande frequenti
Come scarico Atom?Devi andare su atom.io e cliccare sul pulsante di download per il tuo sistema operativo.
Posso usare Atom su Windows, Mac e Linux?Sì, Atom è multipiattaforma e supporta tutti e tre i sistemi operativi.
Come posso trovare il codice sorgente per il mio documento HTML?Fai clic destro nel tuo browser sulla pagina di esempio e seleziona "Visualizza sorgente pagina".
Come salvo il mio file JavaScript?Fai clic su "File" in Atom e poi su "Salva".
Come posso sperimentare con JavaScript?Modifica il testo all'interno della funzione alert() e guarda cosa succede.


