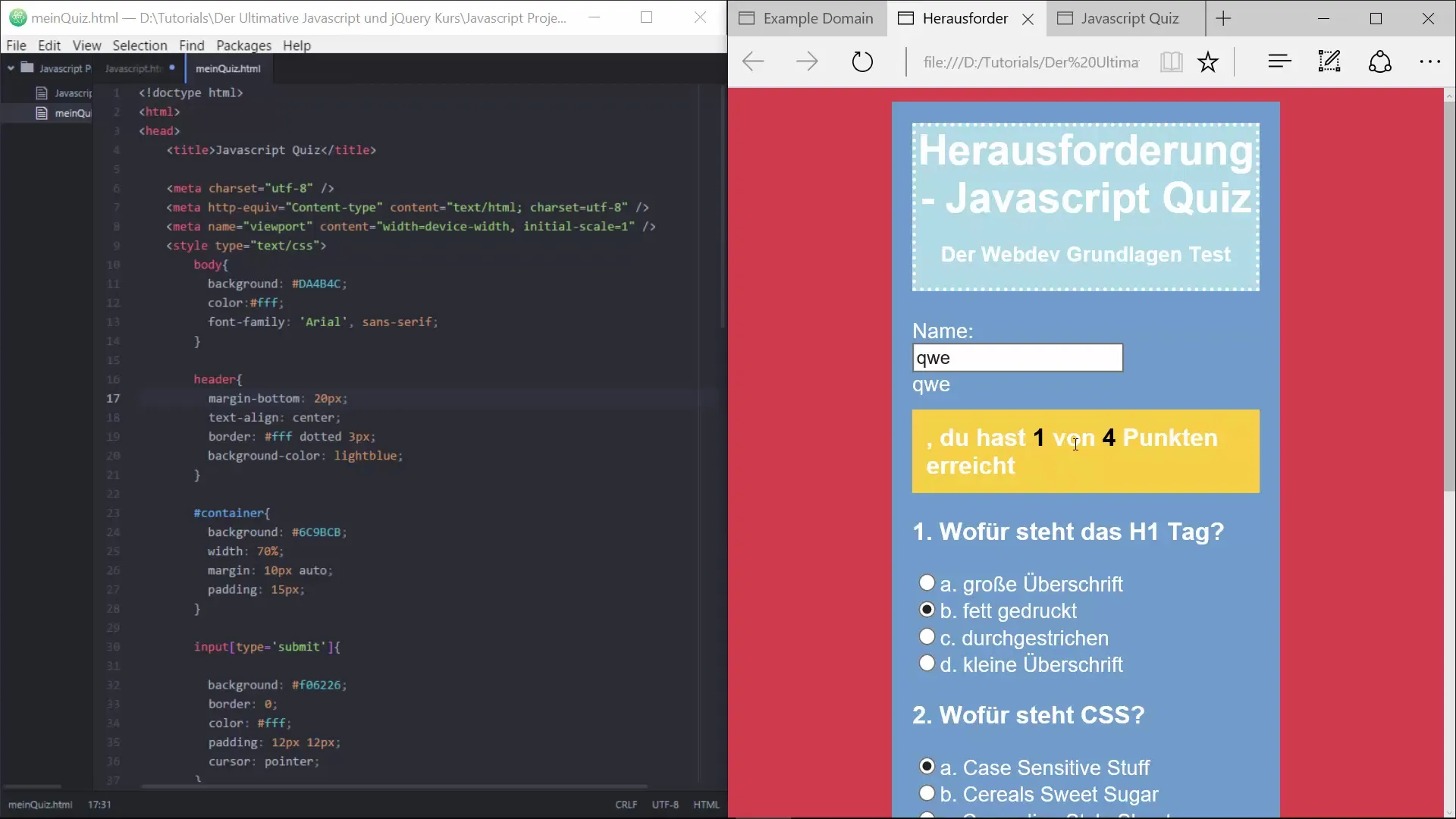
Stai affrontando la sfida di aggiornare l'aspetto del tuo Quiz in HTML con CSS. L'obiettivo è dare al quiz un design accattivante affinché gli utenti possano avere un'esperienza migliore. In questo tutorial ti mostrerò come, attraverso modifiche mirate al CSS, puoi creare un layout semplice ma efficace per il tuo quiz. Iniziamo subito con il design.
Principali scoperte
- L'uso del CSS può migliorare in modo decisivo l'aspetto del tuo sito web.
- Scegli colori, caratteri e layout accattivanti per ottimizzare l'esperienza dell'utente.
- Un layout strutturato promuove l'interattività e la facilità d'uso.
Guida passo-passo
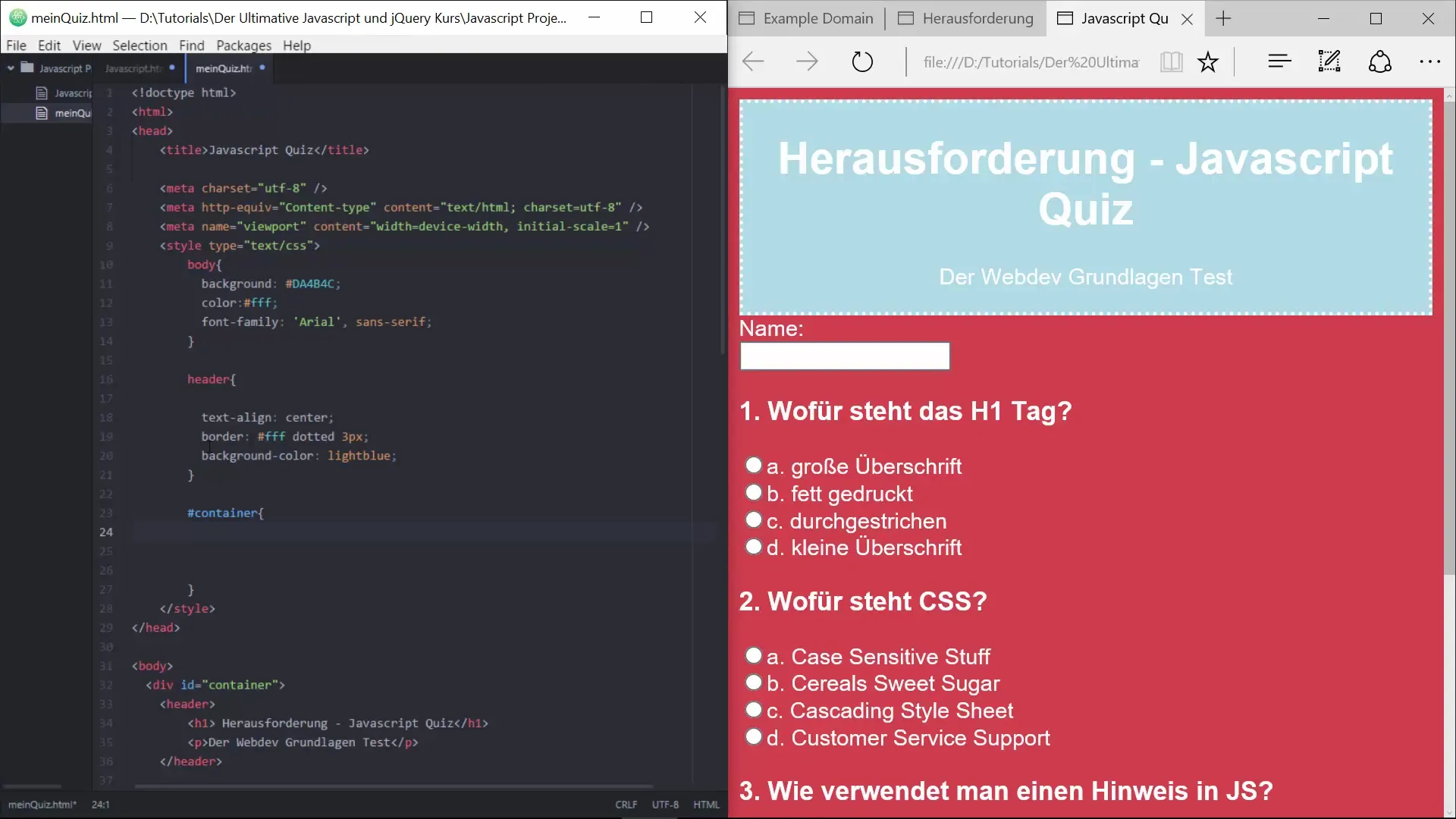
1. Progettazione dello sfondo
La prima cosa che dovresti fare è dare al body del tuo sito web un colore di sfondo gradevole. Un modo semplice ma efficace per dare al tuo quiz un'atmosfera amichevole è scegliere un colore tenue. Ti consiglio di usare un colore come „#b4c“.

Aggiungendo questo colore di sfondo, ti assicuri che il layout di base non appaia così noioso come il design originale in bianco e nero.
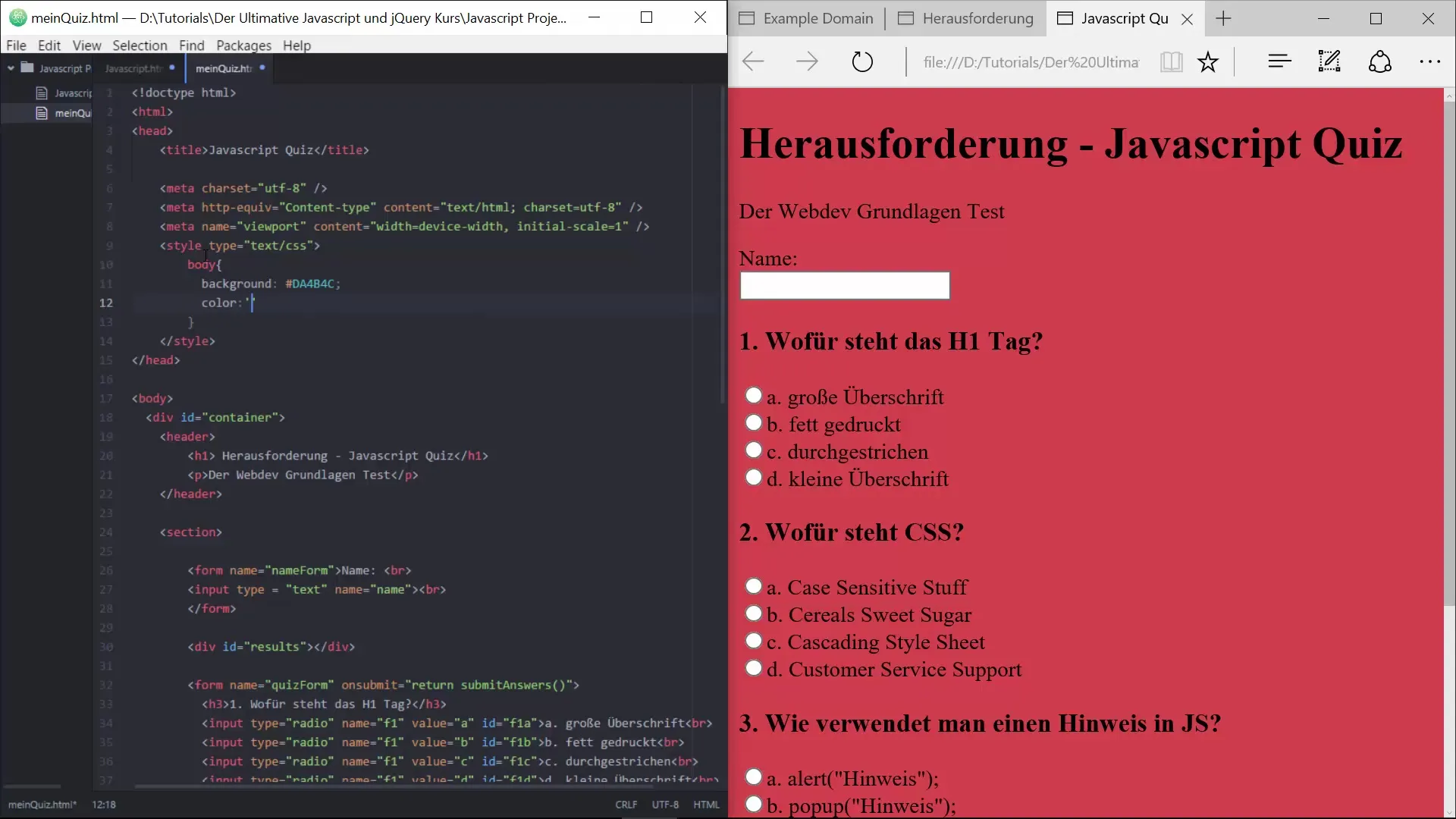
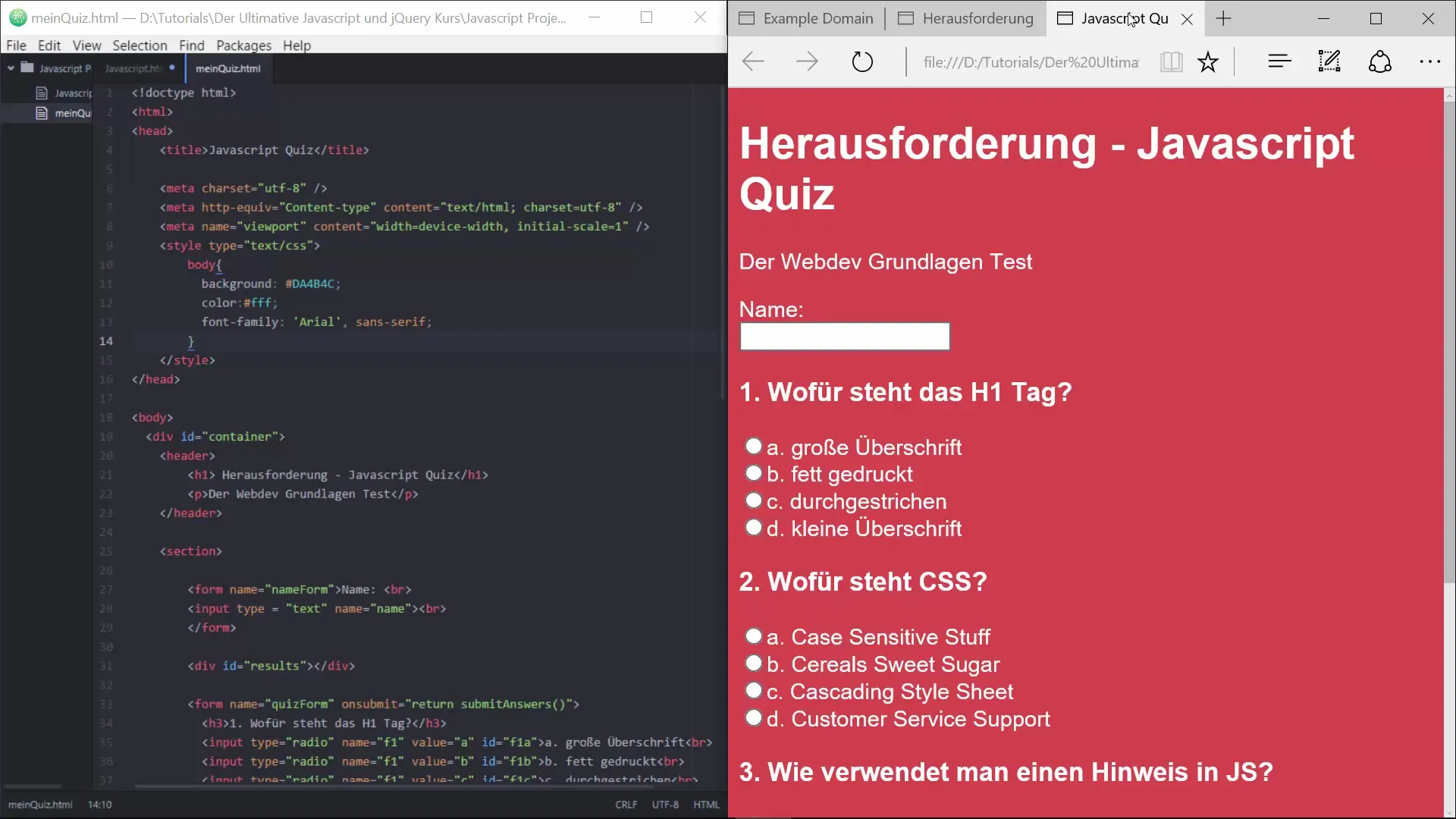
2. Modificare il colore del testo e il font
Successivamente, dovresti cambiare il colore del testo per assicurarti che risalti bene sul nuovo sfondo. Un bianco puro con il valore esadecimale „#FFF“ è ideale per questo scopo. Inoltre, dovresti scegliere il font; Arial è ottimo per una presentazione moderna e garantisce leggibilità.

Apportando queste modifiche, il tuo quiz avrà un aspetto visivamente più gradevole.
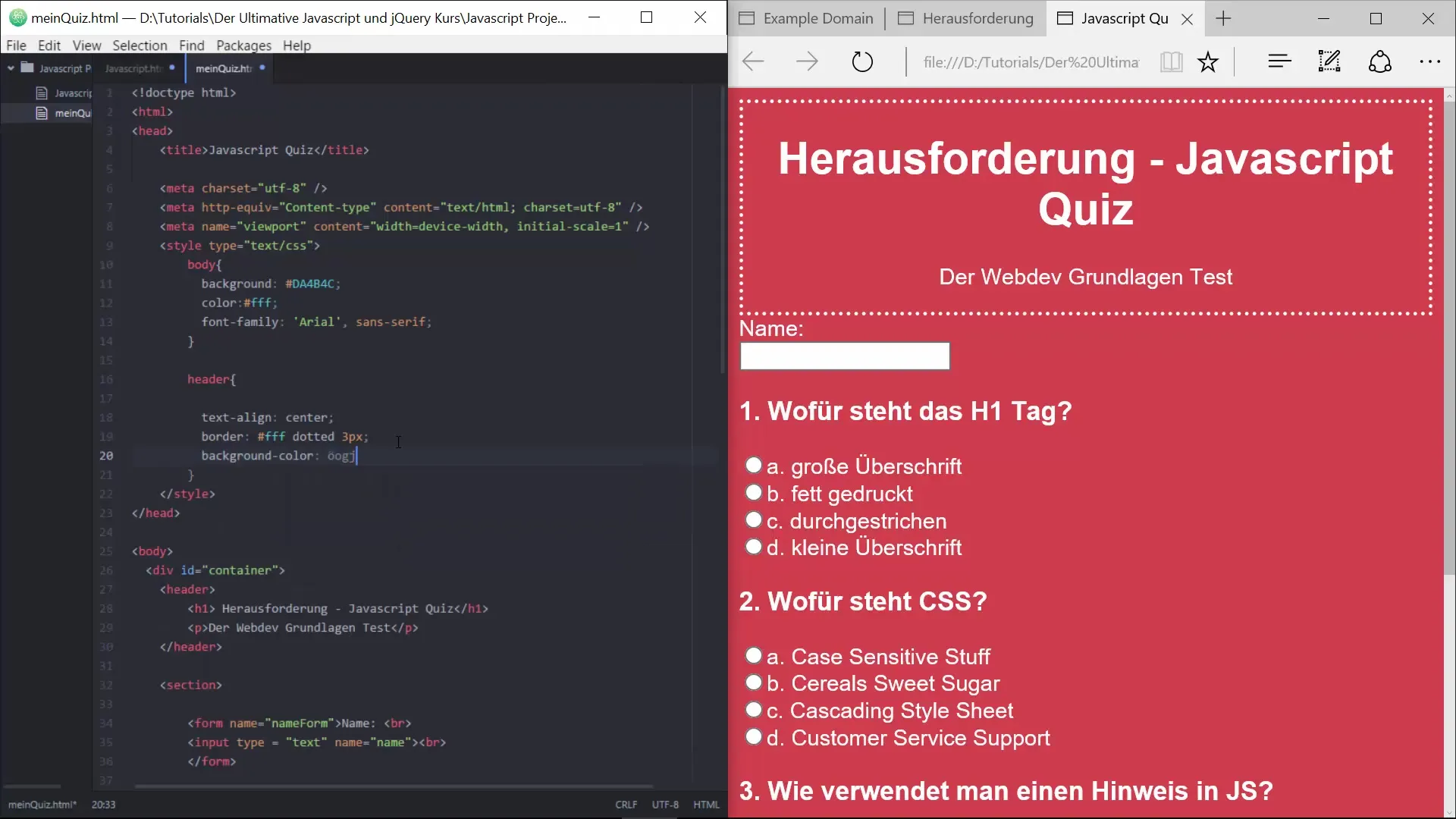
3. Modificare lo stile dell'intestazione
La tua intestazione dovrebbe essere stilizzata anche per distinguerla dal resto della pagina. Centra il testo nell'intestazione e aggiungi un bordo bianco a puntini. Il bordo aiuta a creare un chiaro stacco.

Un esempio del codice CSS che puoi usare: „border: 3px dotted #FFF;“ migliora la struttura visiva.
4. Colore di sfondo dell'intestazione
Puoi impostare il colore di sfondo dell'intestazione su una tonalità di blu chiaro per armonizzarla con l'aspetto generale del quiz. Un codice colore come „lightblue“ conferisce un aspetto fresco e accogliente.

Puoi applicare il comando CSS „background-color: lightblue;“.
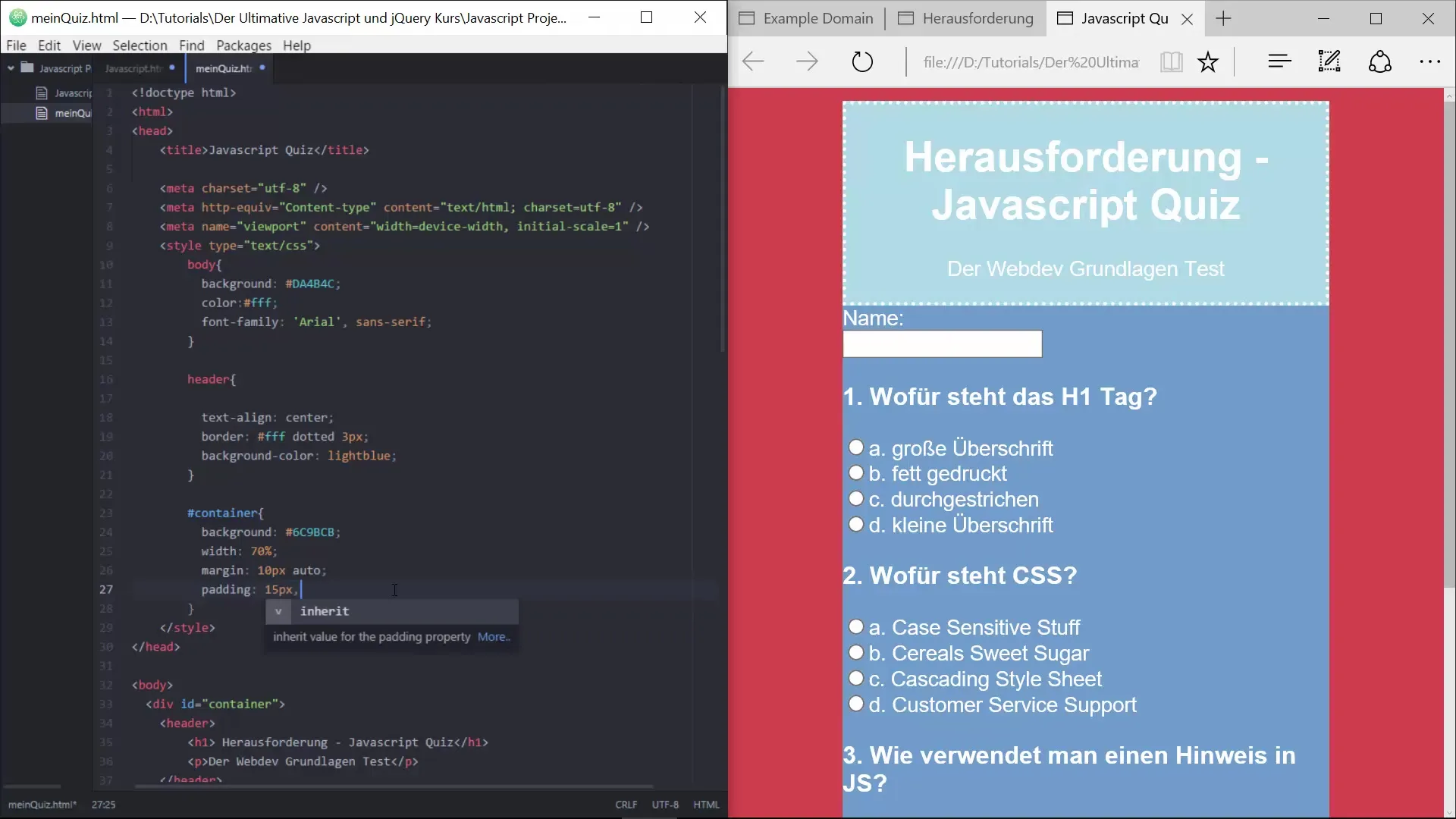
5. Creare un contenitore per il quiz
È ora di creare un contenitore per il tuo quiz. Un contenitore dovrebbe creare limitazioni visive e stabilizzare il layout. Imposta lo sfondo del contenitore su „#6c9BCB“ e assicurati che la sua larghezza sia il 50% della pagina totale.

Utilizza margini e padding per centrare il contenitore e dargli spazio.
6. Padding per un layout migliore
Per dare più respiro al contenitore, aggiungi un padding interno. Un valore di 15 pixel migliora la leggibilità e rende l'area visivamente più gradevole.

Aggiungendo padding, il tuo contenitore avrà un design più morbido.
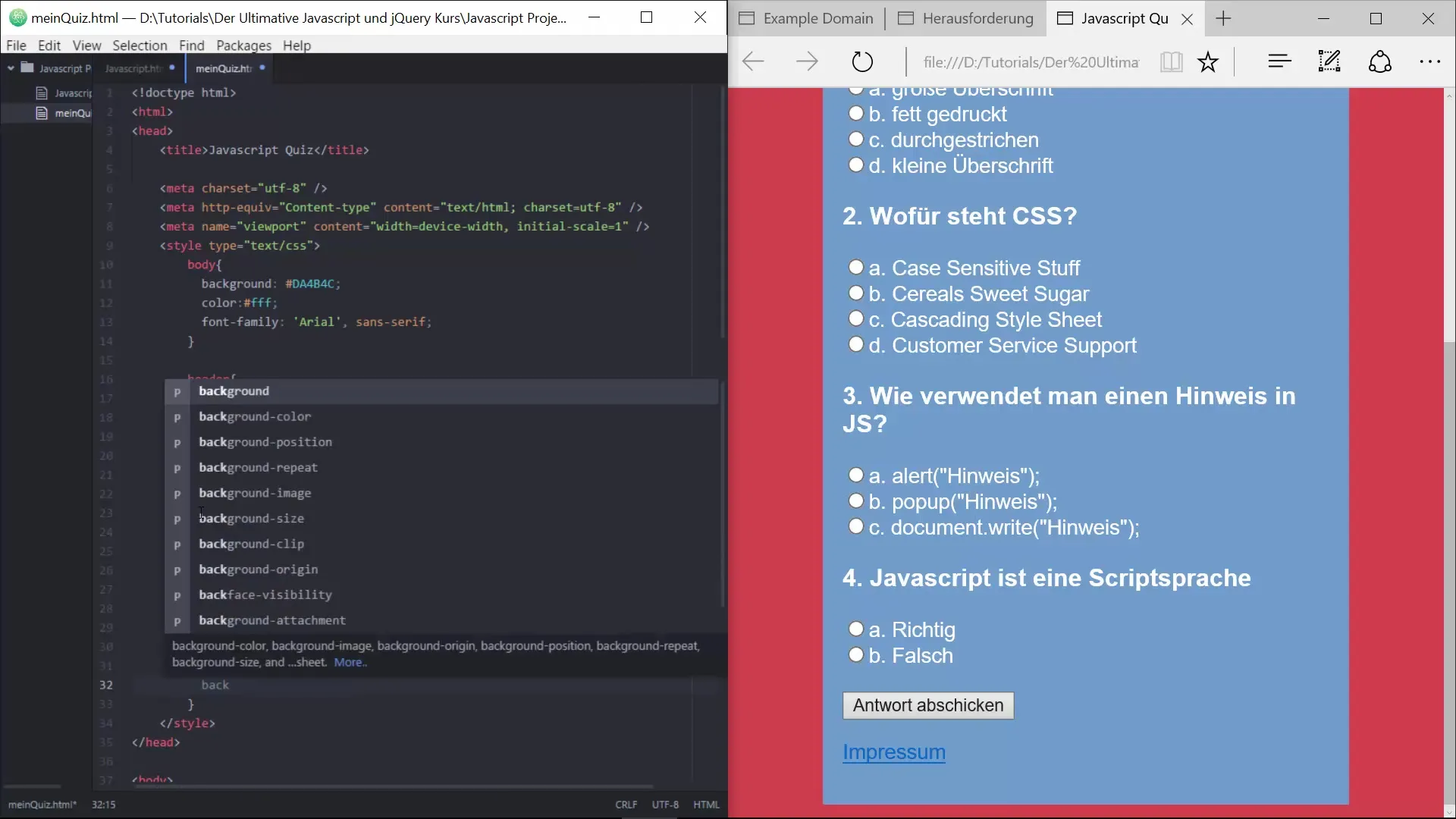
7. Stilizzare il pulsante di invio
Il pulsante utilizzato per inviare il quiz è uno degli elementi importanti. Imposta il colore di sfondo del pulsante su un arancione acceso (ad es. „#f06226“) per farlo risaltare. Rimuovi il bordo standard per creare un aspetto più pulito e moderno.

Inoltre, dovresti utilizzare il comando CSS „cursor: pointer;“ affinché gli utenti possano riconoscere immediatamente che si tratta di un elemento interattivo.
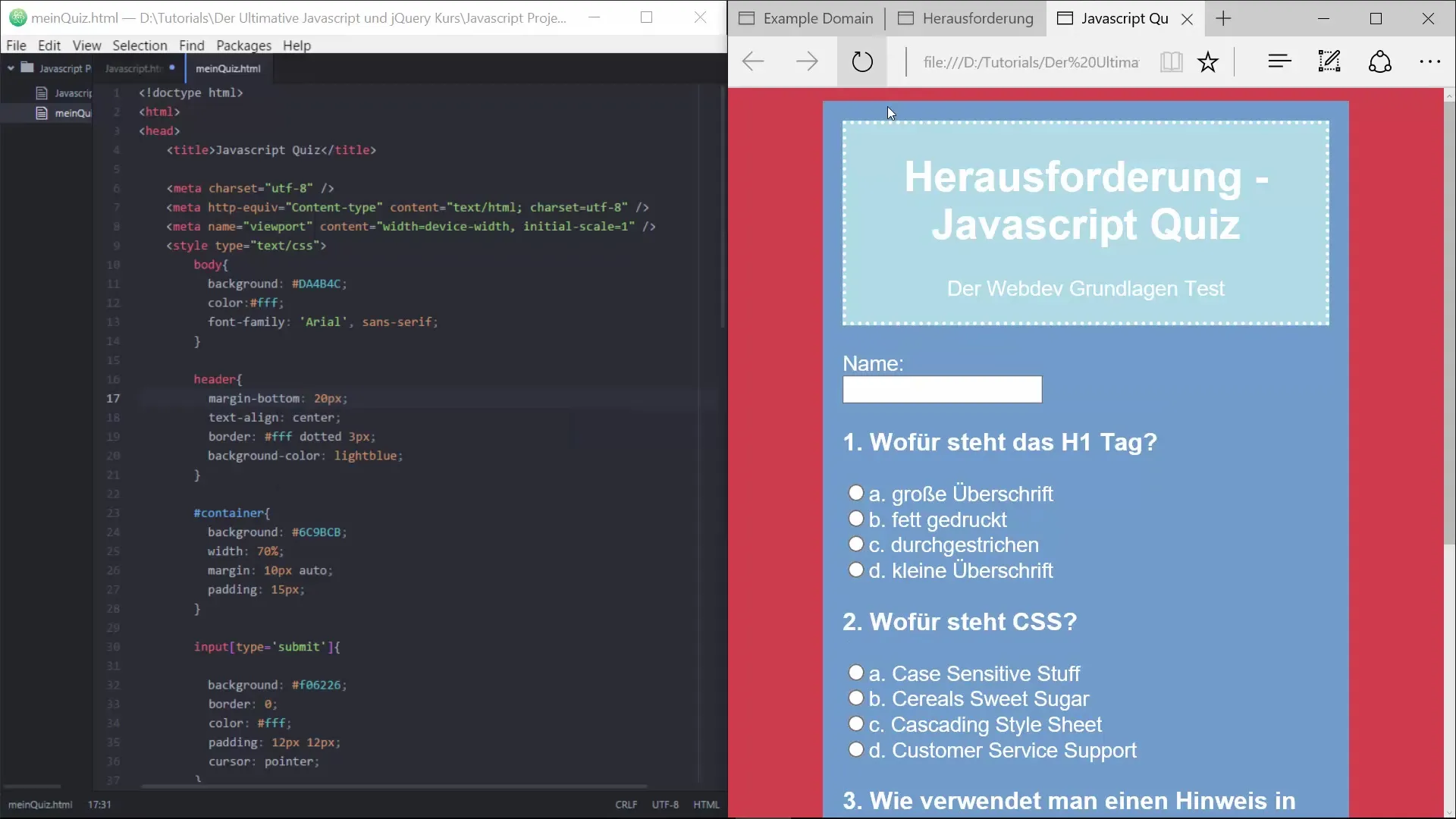
8. Aumentare lo spazio nell'intestazione
Per dare all'intestazione un po' più di spazio e allontanarla dal resto dei contenuti, aggiungi un margine inferiore di 20 pixel. Questo migliora la separazione visiva e crea un aspetto piacevole.

Aggiungendo un margine, l'intestazione otterrà la meraviglia di cui ha bisogno.
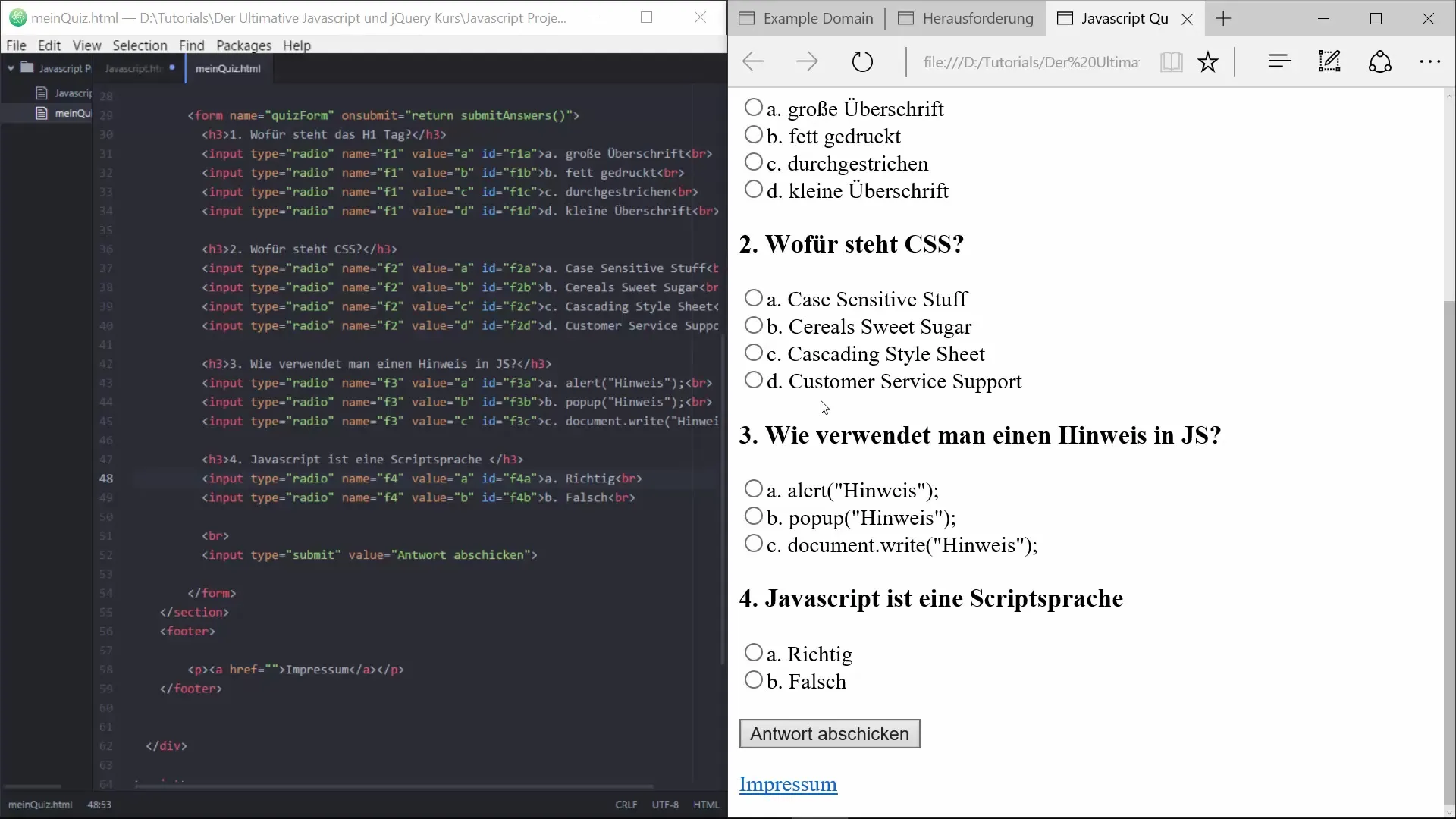
9. Stilizzazione dell'area delle risposte
L'area delle risposte è un altro importante segmento. Poiché contribuisce notevolmente all'esperienza dell'utente, dovresti scegliere anche qui un design accattivante. Il codice CSS verrà utilizzato per visualizzare i risultati e potrà essere completamente adattato solo dopo l'integrazione di JavaScript.

La stilizzazione finale Styling dell'area delle risposte sarà completata in sezioni successive del corso.
10. Riepilogo e prospettive
Lo scopo di questo tutorial era mostrarti i passaggi fondamentali per progettare in modo accattivante il tuo quiz con CSS. Dopo che gli elementi stilistici sono stati implementati, puoi concentrarti su JavaScript e progettare l'interattività del tuo quiz.
Riepilogo – Stile CSS del quiz per un aspetto decisivo
Attraverso la stilizzazione mirata della tua pagina quiz, hai migliorato in modo significativo l'esperienza dell'utente. Con le conoscenze acquisite in questo tutorial, sei ben attrezzato per lavorare creativamente con il CSS e ottimizzare ulteriormente il tuo quiz.
Domande frequenti
Come cambio il colore di sfondo?Puoi cambiare il colore di sfondo del body in CSS con „background-color: #CodiceColore;“.
Come centro l'intestazione?Specificando „text-align: center;“ in CSS, il testo verrà centrato.
Cosa è il padding in CSS?Il padding descrive lo spazio interno all'interno di un elemento, per renderlo visivamente più gradevole.
Posso scegliere colori personalizzati?Sì, puoi usare qualsiasi colore desideri, specificando un valore esadecimale o un nome di colore.
Come attivo JavaScript per il mio quiz?JavaScript può essere incluso nel tuo file HTML per implementare funzioni interattive.


