Lo sviluppo di una To-Do-Liste è un progetto eccellente per approfondire le tue conoscenze in JavaScript e jQuery. In questa sezione imparerai a creare una pagina che ti consente di aggiungere nuove Attività. Ci concentreremo sul design di base e sull'interazione con l'utente.
Principali risultati
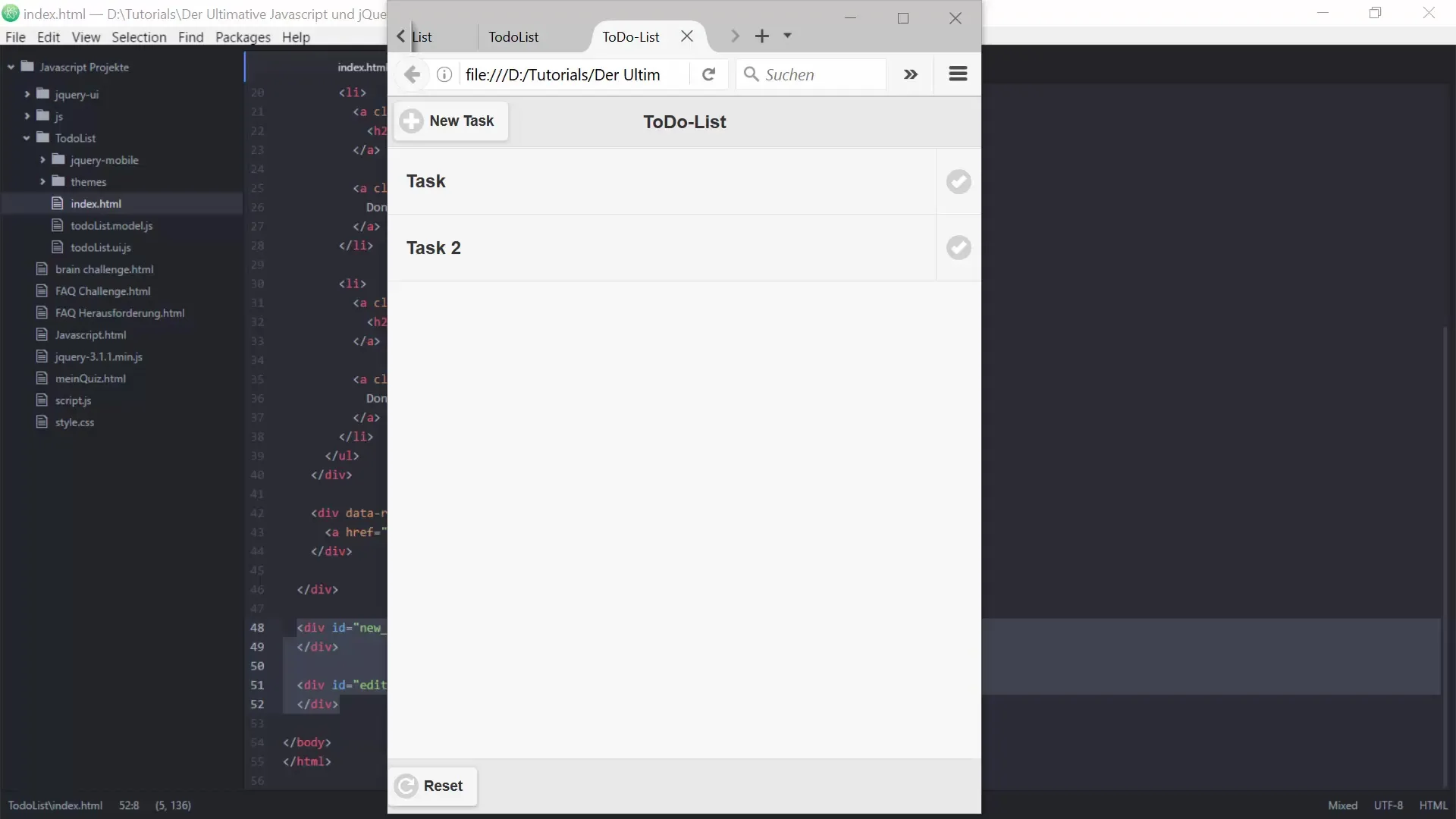
- Imparerai a creare una new task pagina che possiamo utilizzare per inserire nuove attività.
- Scoprirai come creare e gestire moduli e campi di input con jQuery.
- Verrà spiegato come legare eventi ai pulsanti per ampliare le funzionalità della tua To-Do-Liste.
Guida passo dopo passo
Passo 1: Preparare la new task pagina
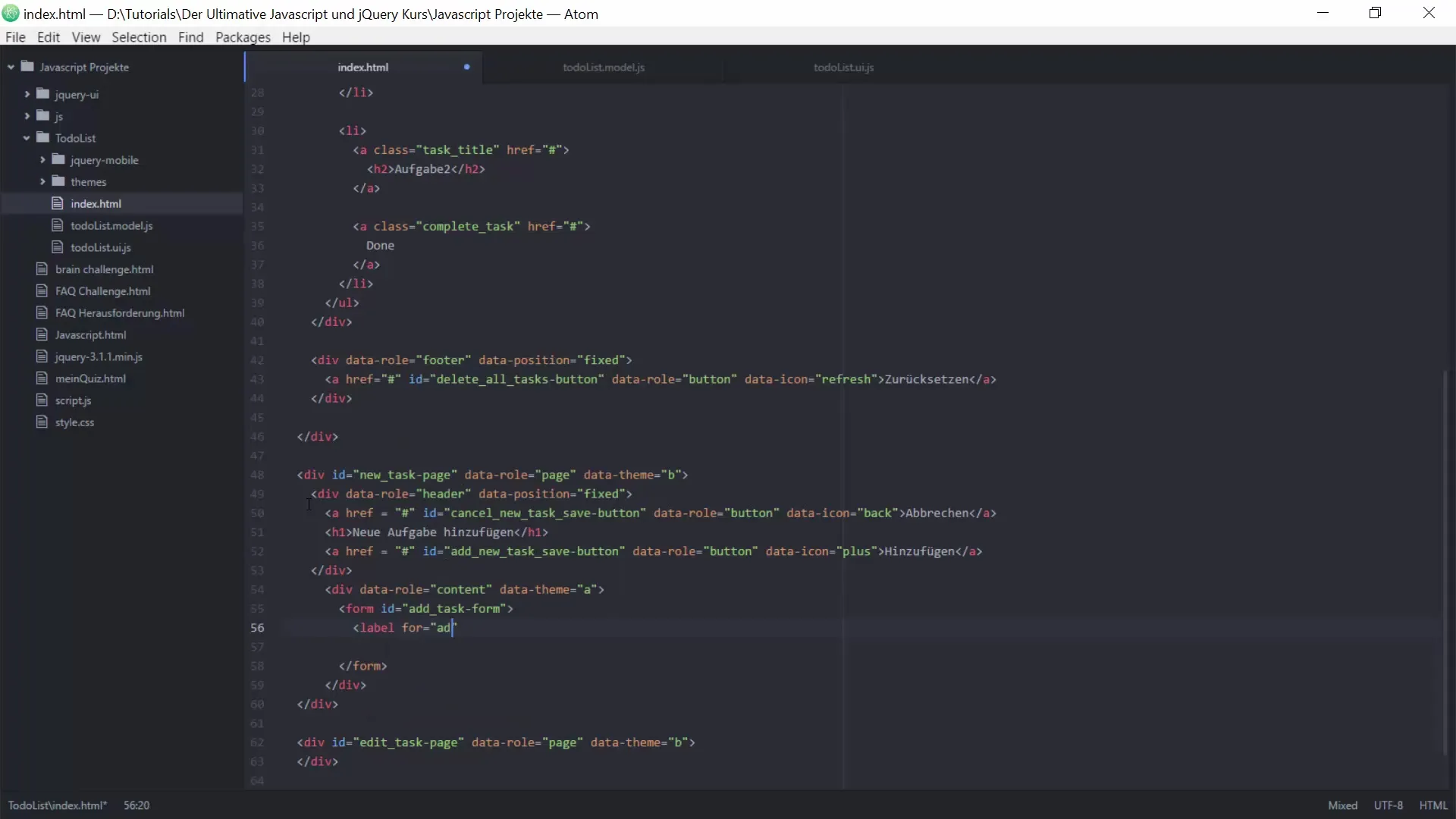
Per prima cosa, devi stabilire la struttura per la tua nuova pagina. Questa pagina fungerà da modulo per aggiungere nuove attività. È importante progettare questa pagina in modo chiaro, affinché gli utenti possano riconoscere rapidamente dove inserire le informazioni.
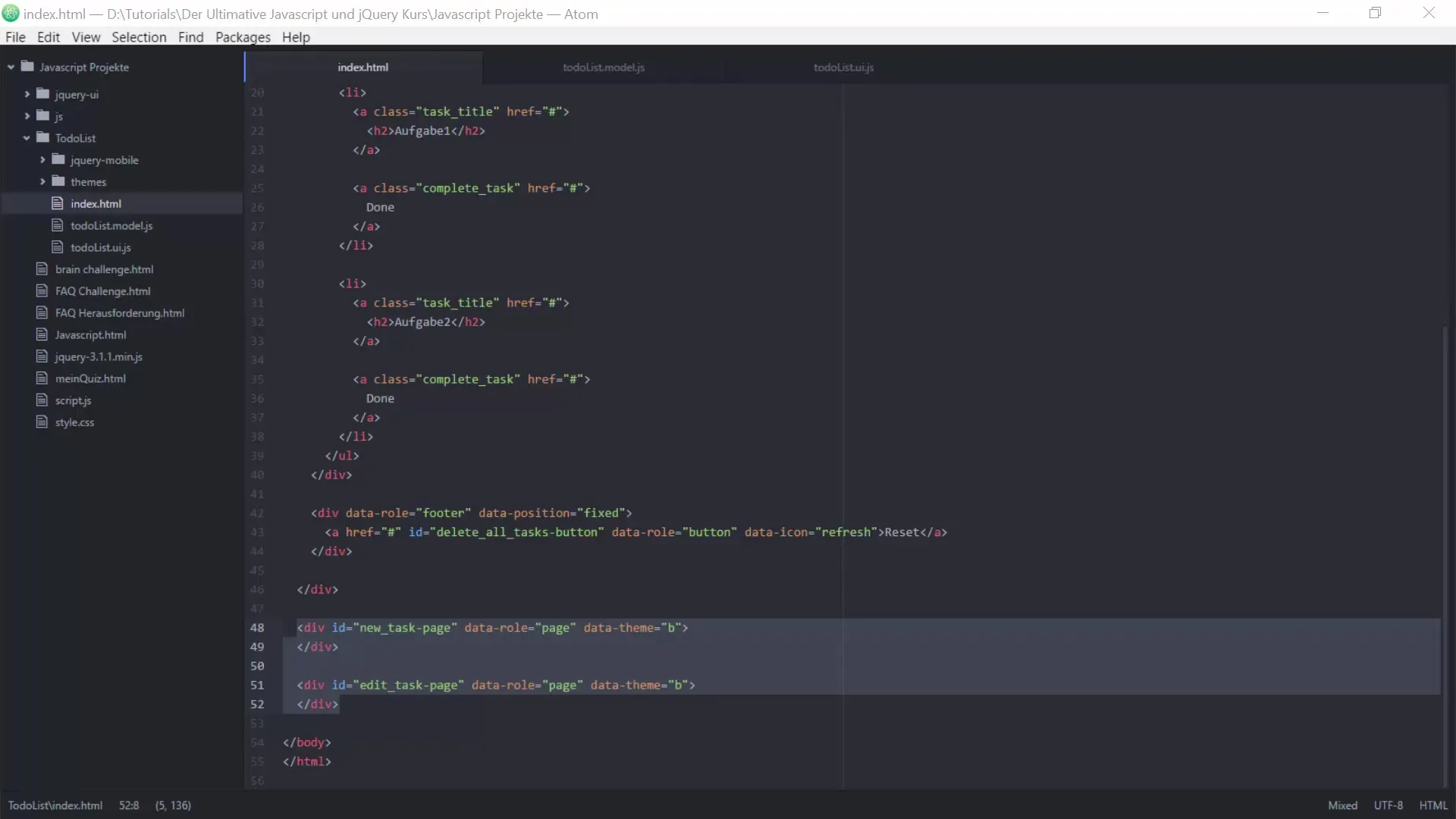
Per creare la struttura di base, inizia con l'intestazione. Copia l'intestazione da un'altra pagina che hai già creato e incollala nella new task pagina.

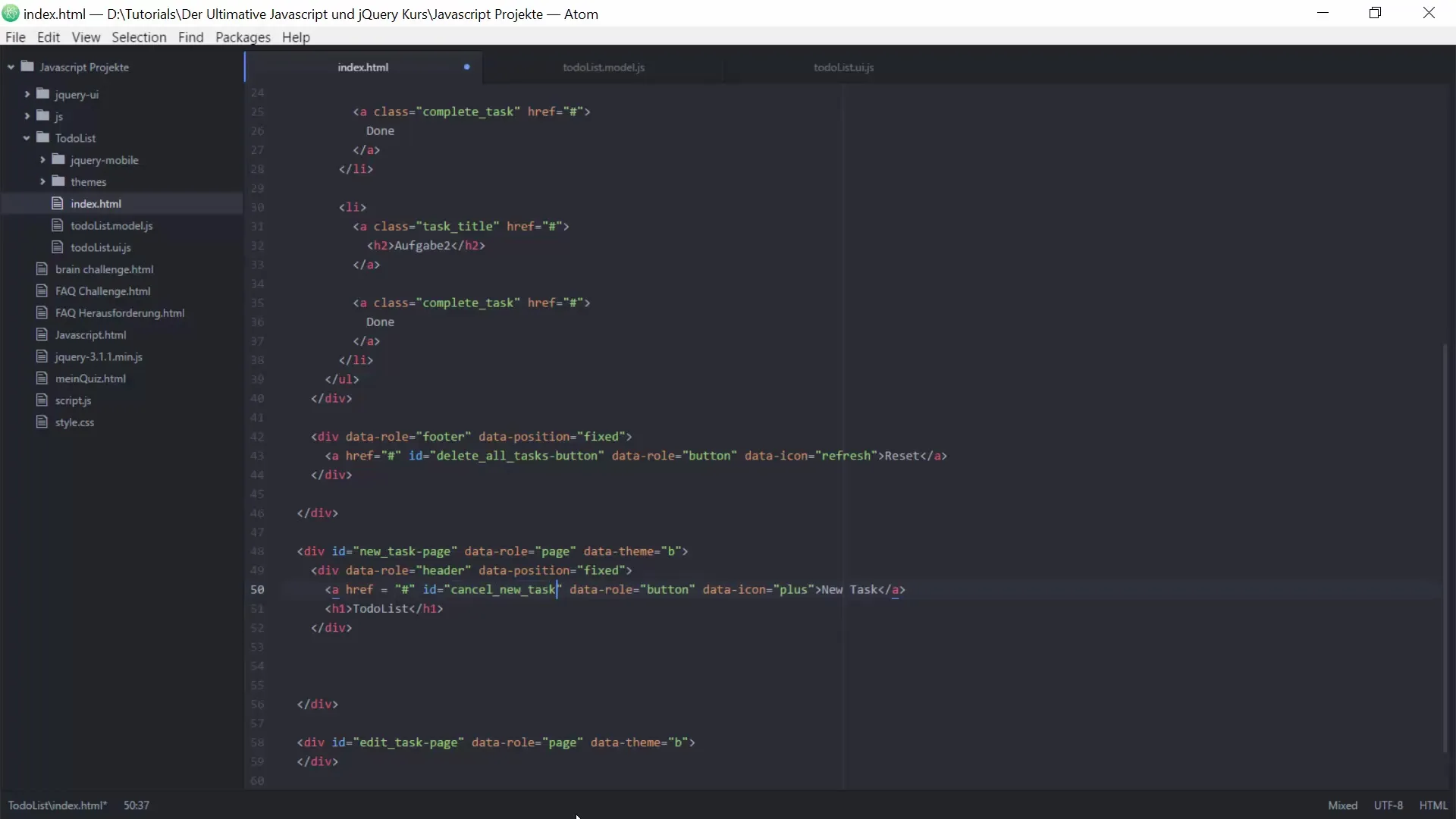
Passo 2: Adattare l'intestazione
Nell'intestazione, i testi dei pulsanti devono essere adattati. Invece di "New Task", il testo cambia in "Annulla" per chiarire la funzionalità. Aggiungi anche un altro elemento pulsante per il salvataggio.
Utilizza i seguenti ID e attributi di dati per progettare i pulsanti e assicurarti che siano interattivi.

Passo 3: Aggiungere un'intestazione e un'area contenuti
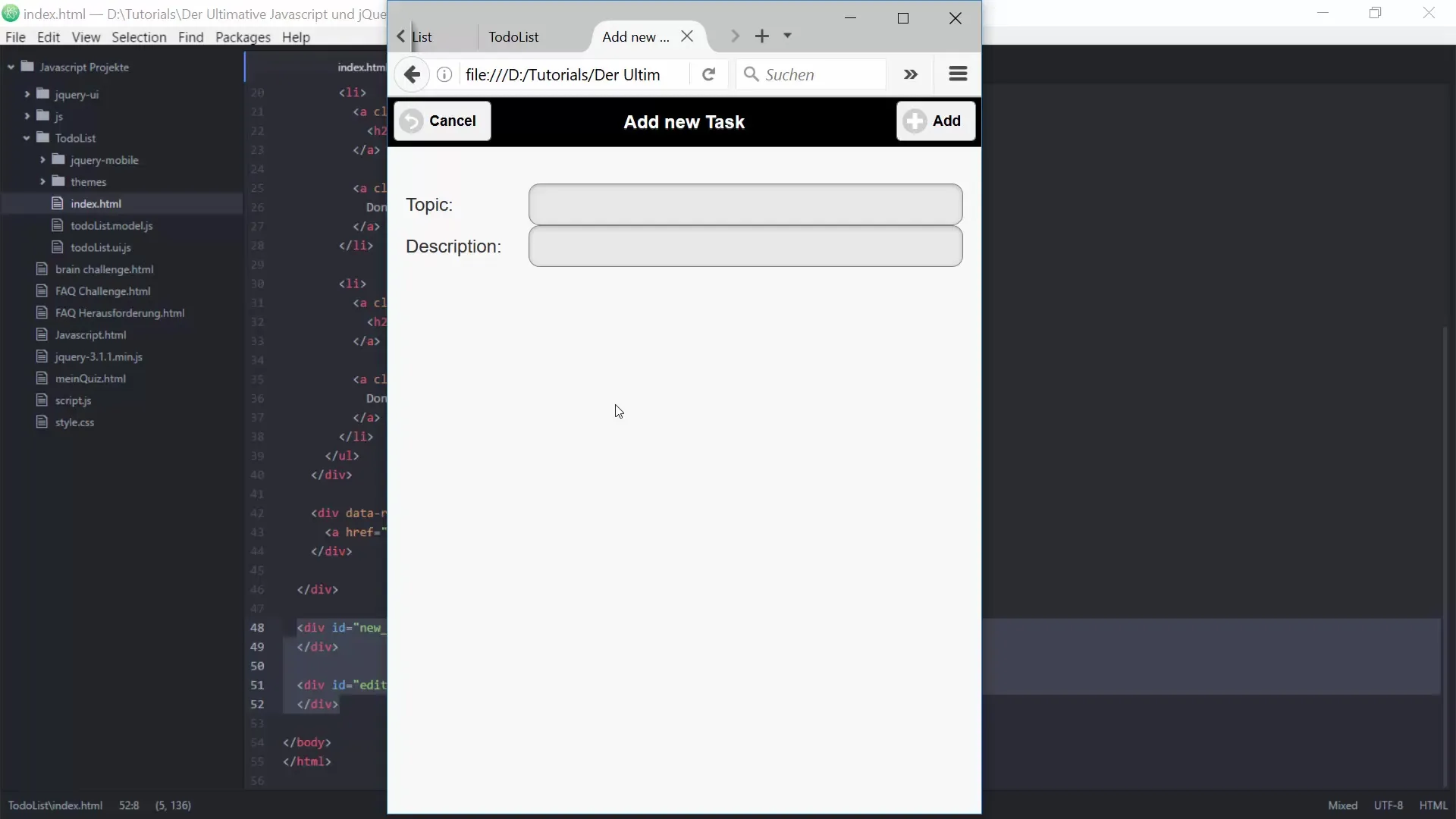
Ora aggiungi un'intestazione "Aggiungere una nuova attività". Poi crea un'area contenuti per il modulo, dove gli utenti possono inserire i titoli e le descrizioni delle loro attività.

Passo 4: Creare un modulo con campi di input
In questo passo costruisci il modulo per le tue attività. Hai bisogno di due campi di input: uno per il titolo dell'attività e uno per la descrizione. Non dimenticare di aggiungere etichette appropriate per contrassegnare chiaramente i campi di input.
Qui definisci anche gli ID e i nomi dei campi di input, per poterli interrogare facilmente nel codice in seguito.

Passo 5: Legare eventi ai pulsanti
È ora di implementare le interazioni. Devi assicurarti che i pulsanti che hai creato abbiano funzionalità. Le funzioni per i pulsanti possono essere definite nel relativo file JavaScript.
Inizia con il pulsante di annullamento, che deve riportare l'utente alla pagina principale. Utilizza il sistema di eventi jQuery per legare la funzionalità.
Passo 6: Funzione per aggiungere nuove attività
La parte più importante della tua pagina è la funzione che permette di aggiungere nuove attività alla lista. Devi creare una funzione che, al clic sul pulsante di salvataggio, recupera i valori di input dai campi e li aggiunge all'elenco attività esistente.
Assicurati di acquisire sia il titolo che la descrizione e di aggiungerli alla To-Do-Liste al clic su "Aggiungi".
Passo 7: Transizione tra le pagine
Per creare un'esperienza utente fluida, dovresti implementare una transizione dalla pagina principale alla new task pagina. Questo avviene con la funzione changePage di jQuery Mobile, che offre una bella animazione.
Puoi adattare il tipo di transizione, in modo che l'utente riceva un feedback visivo quando passa tra le pagine.

Passo 8: Testare la funzionalità
Prima di concludere il progetto, dovresti testare tutte le funzionalità. Verifica se il pulsante di annullamento riporta l'utente alla pagina principale e se il pulsante di salvataggio aggiunge correttamente le nuove attività. Prendi appunti se qualcosa non funziona come previsto, per correggerlo in seguito.
Riepilogo – Guida per creare una To-Do-Liste con JavaScript e jQuery – Aggiungere attività e pagine
In questa lezione hai imparato come aggiungere una nuova attività alla To-Do-Liste. Hai progettato la struttura della pagina, creato l'HTML per il modulo e configurato le interazioni con jQuery. Le conoscenze che hai acquisito qui rappresentano una solida base per sviluppare ulteriormente le tue abilità di programmazione.
Domande frequenti
Che cos'è jQuery Mobile?jQuery Mobile è un framework ottimizzato per il touch, che aiuta gli sviluppatori a creare siti web e applicazioni mobili.
Come inserisco un modulo in jQuery?Utilizza il -Tag per creare un modulo e usa jQuery per elaborare gli input.
Come posso personalizzare le transizioni tra le pagine in jQuery Mobile?Utilizza la funzione changePage e personalizza i parametri di transizione come transition.
Come posso recuperare i dati inseriti nel modulo?Utilizza il metodo.val() di jQuery per recuperare il valore dei campi di input.


