È tempo di aggiungere la funzionalità necessaria per modificare le attività alla tua To-do-list. In questo tutorial scoprirai come creare e configurare la pagina di modifica (Edit Task Page) per adattare in modo efficiente le attività esistenti. Inizierai con una struttura HTML esistente e la adatterai per creare un ambiente adatto per la modifica.
Principali scoperte
- La Edit Task Page è fondamentalmente basata sulla New Task Page, con alcune modifiche cruciali.
- È importante utilizzare ID per le singole attività, in modo che possano essere identificati in modo univoco.
- La tecnica Hide-and-Show viene utilizzata per navigare tra le pagine e le diverse funzionalità.
Guida passo dopo passo
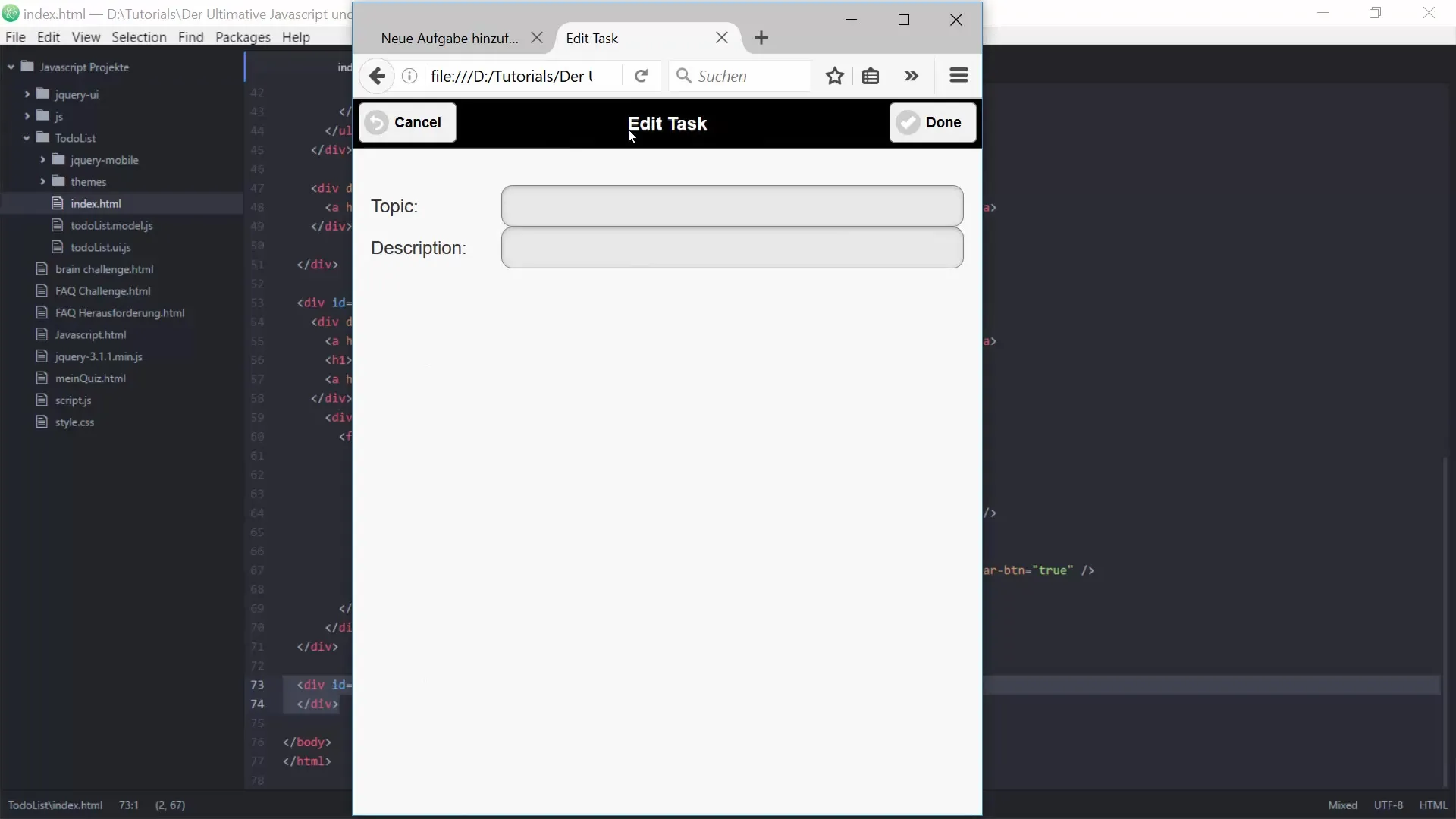
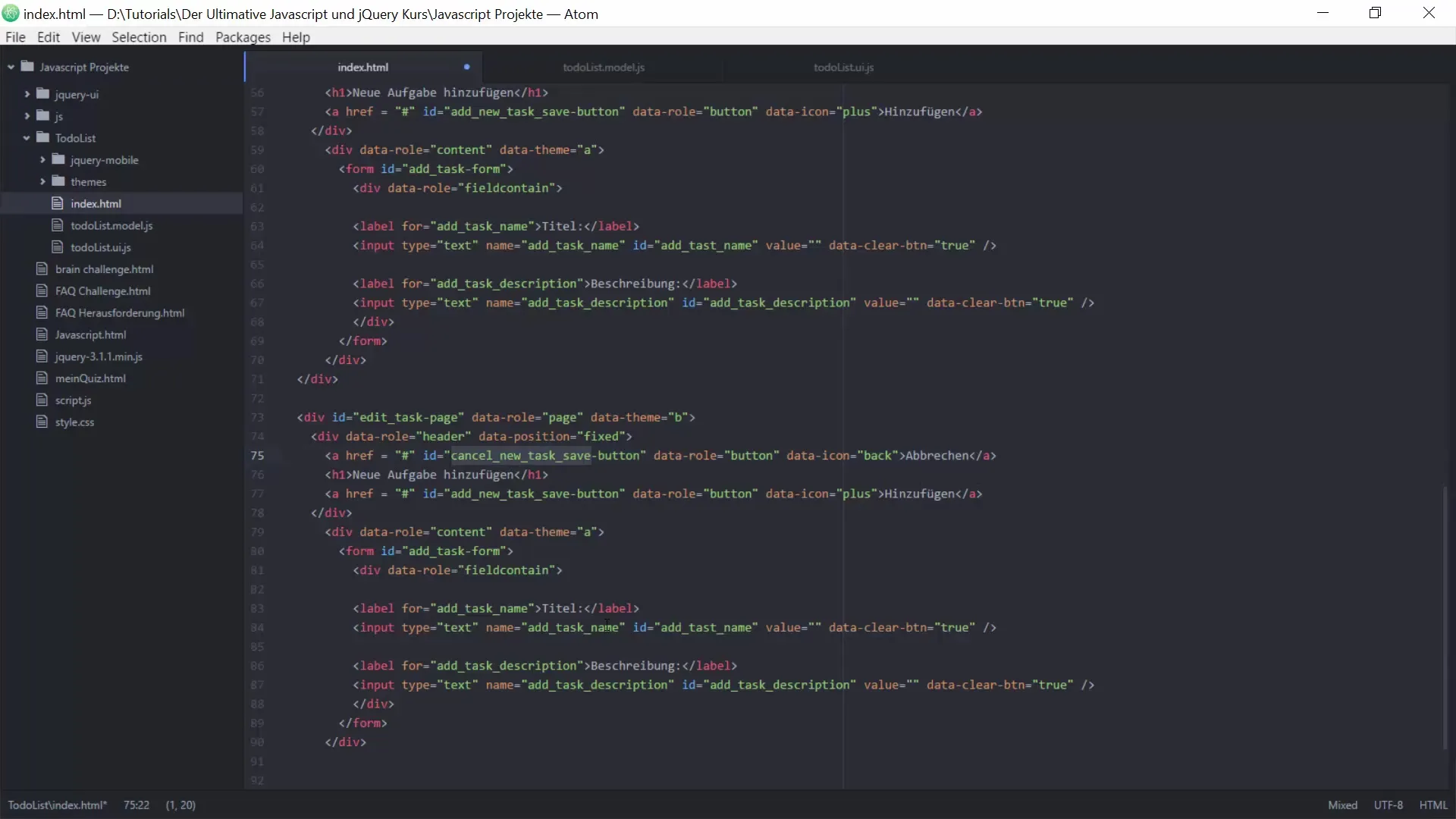
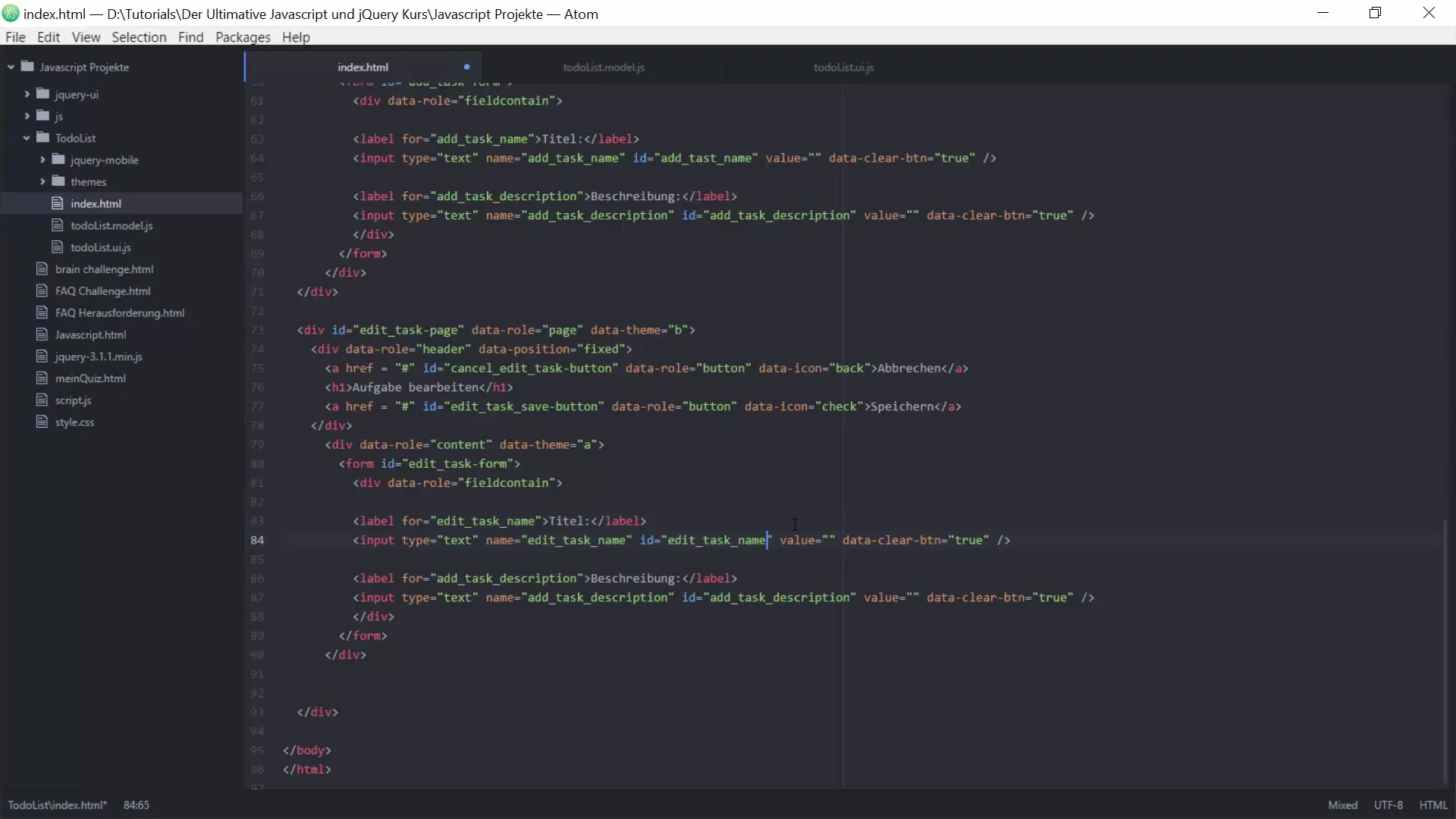
1. Creazione della pagina di modifica delle attività
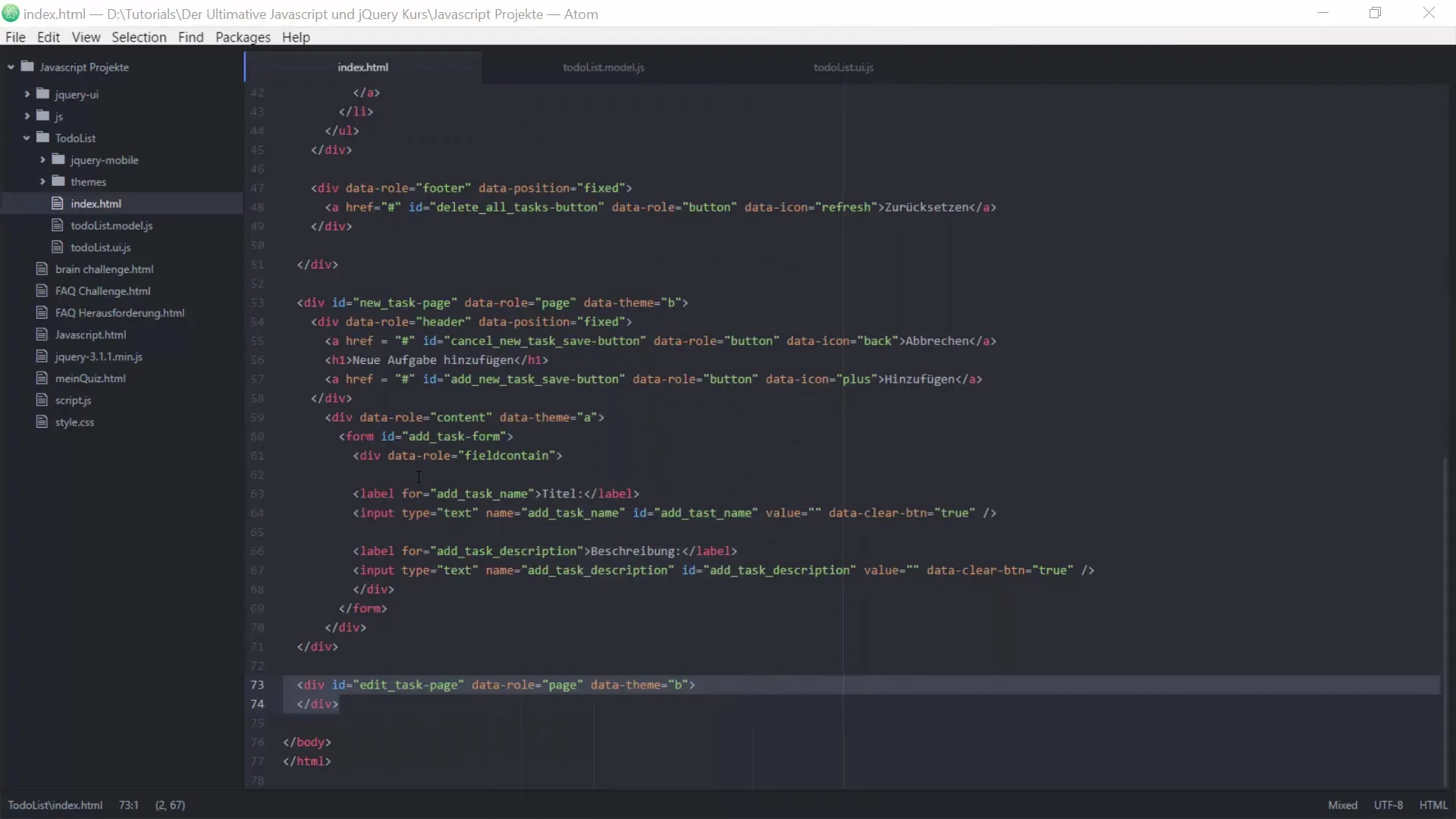
Prima di tutto, dobbiamo progettare la pagina di modifica delle attività nella nostra applicazione. Puoi copiare il codice HTML dalla New Task Page e modificarlo di conseguenza. L'intestazione rimane invariata, ma i pulsanti devono cambiare nome. Invece di "cancel new task Button" lo chiamerai "cancel edit task Button".

Ora adatta il secondo pulsante. Cambia nome in "edit task save button", che salverà l'attività. Questa nuova funzione dovrebbe consentire all'utente di salvare l'attività che sta modificando.

2. Impostazione dell'area contenuti
L'area contenuti della tua nuova pagina di modifica è definita da un modulo speciale per le attività da modificare. Invece del "add Task Form" userai il "edit Task Form". Questo significa che devi modificare gli ID e le etichette di conseguenza. Usa "edit task name" e "edit task description" invece delle precedenti denominazioni del modulo.

Utilizzando gli ID, puoi accedere direttamente agli elementi DOM pertinenti. Questo è particolarmente importante per la successiva modifica delle singole attività.
3. Rielaborazione dell'interfaccia utente (UI)
Per aggiornare l'UI della tua to-do list, ora devi aggiungere funzioni che consentano all'interfaccia utente di richiamare la Edit Task Page. Questo avviene nella tua to-do list esistente. Assicurati che le funzioni esistenti come "Show Homepage" e "Init New Task Page" siano ora integrate anche per la Edit Task Page.

Qui aggiungi la nuova funzione "bind button events". Questo assicura che gli eventi dei tasti corretti vengano inoltrati.
4. Inserimento della logica per il salvataggio e l'annullamento
Ora implementa la logica sulla Edit Task Page. Inizia gestendo il "cancel edit task button". Quando questo pulsante viene cliccato, l'utente dovrebbe essere indirizzato alla homepage. Questo può essere fatto semplicemente richiamando la funzione "Show Homepage".
Successivamente, c'è il salvataggio delle modifiche apportate. Qui hai bisogno di una funzione che identifica l'attività attuale. Questo avviene tramite l'ID che hai definito nella lista delle attività.
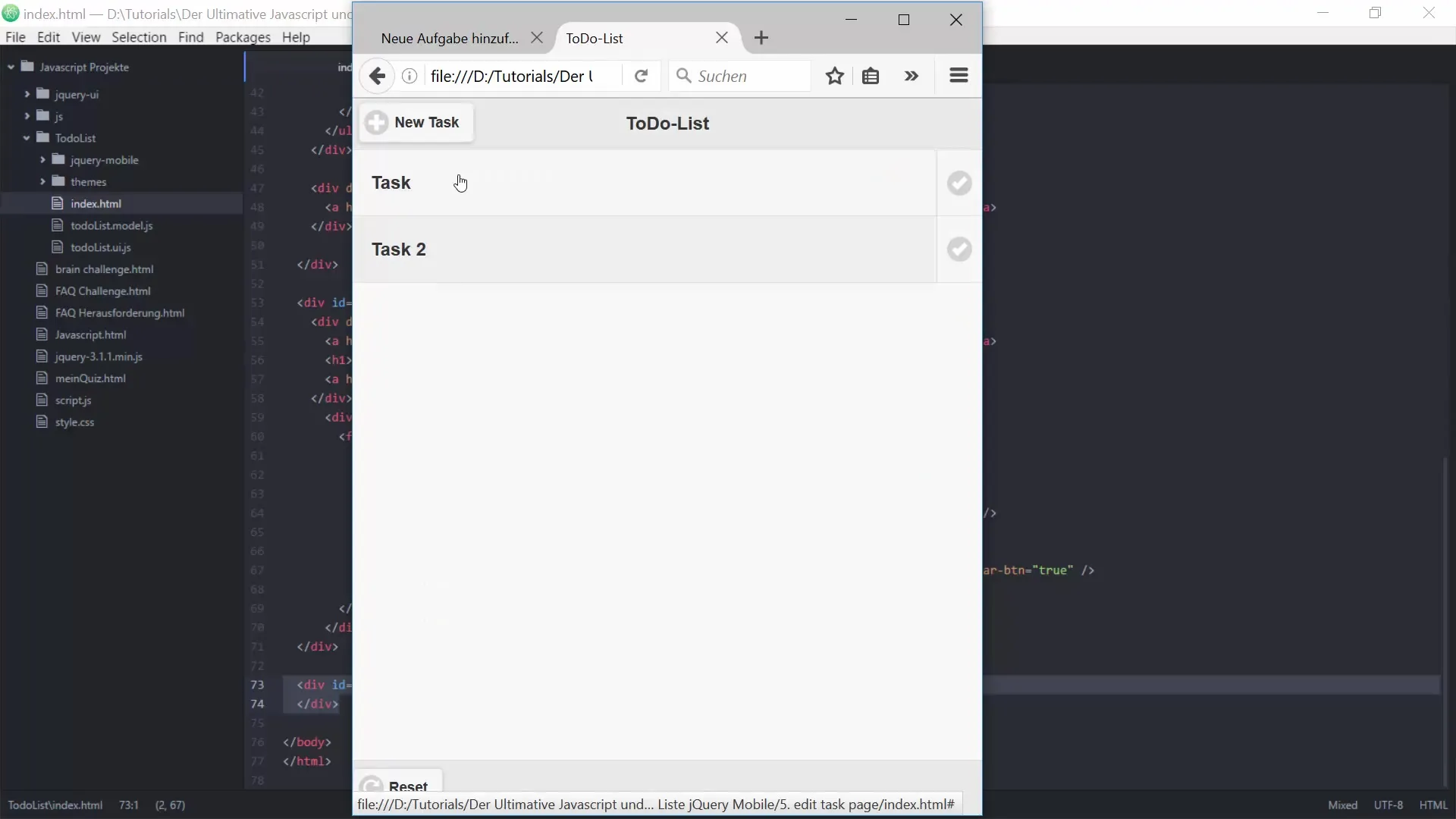
5. Interrogare i clic sulle attività
Per scoprire quale attività deve essere modificata, devi implementare la logica "get target ID". Quando un'attività viene selezionata, viene determinato l'ID, in modo che le modifiche vengano applicate all'attività corretta.

È particolarmente importante determinare quale elemento nella struttura DOM (Document Object Model) è stato cliccato. Quando l'utente fa clic sull'attività, l'elemento Listenelement corrispondente deve essere trovato e il suo ID restituito.
6. Modifica e cancellazione delle attività
L'ultima fase consiste nel modificare o eliminare le attività. Se un'attività deve essere eliminata, utilizzi l'ID per assicurarti di rimuovere l'attività corretta dalla tua lista. Qui applichi un'interrogazione per verificare se l'elemento "complete task" è stato cliccato. Se sì, l'attività viene eliminata.
In caso contrario, verrà richiamata la Edit Task Page per continuare a modificare l'attività scelta.
Riepilogo – Modifica della To-do list: Guida passo passo per JavaScript e jQuery
In questa guida passo passo hai imparato come creare una Edit Task Page per la tua to-do list e come implementare le funzioni necessarie per modificare le attività in modo efficace. Hai acquisito informazioni su quanto siano importanti gli ID per definire univocamente gli elementi e su come navigare tra le diverse pagine della tua app.
Domande frequenti
Posso modificare più attività contemporaneamente?Non è trattato in questo tutorial, ma con ulteriore programmazione potrebbe essere possibile.
Cosa succede se elimino un'attività?L'attività cliccata verrà rimossa dalla lista e l'UI verrà aggiornata.
Posso annullare le modifiche?Attualmente non esiste una funzione di annullamento. Le modifiche sono immediatamente efficaci.
Funziona anche su mobile?Sì, finché l'interfaccia utente è reattiva, dovrebbe funzionare bene sui dispositivi mobili.


