Vuoi sviluppare un appassionante Brain-Game che sfidi le tue capacità di programmazione e porti gioia agli altri? Questa guida ti accompagnerà passo dopo passo nel processo di creazione della base HTML e CSS per il tuo gioco. Imparerai come implementare efficacemente la struttura e lo stile per creare un'interfaccia funzionale.
Principali scoperte
- La struttura di un documento HTML è essenziale per la pianificazione del layout.
- Il CSS svolge un ruolo centrale nella progettazione e posizionamento degli elementi sulla pagina web.
- Interagire correttamente con ID e classi è cruciale per lo stile dei singoli elementi.
Guida passo-passo
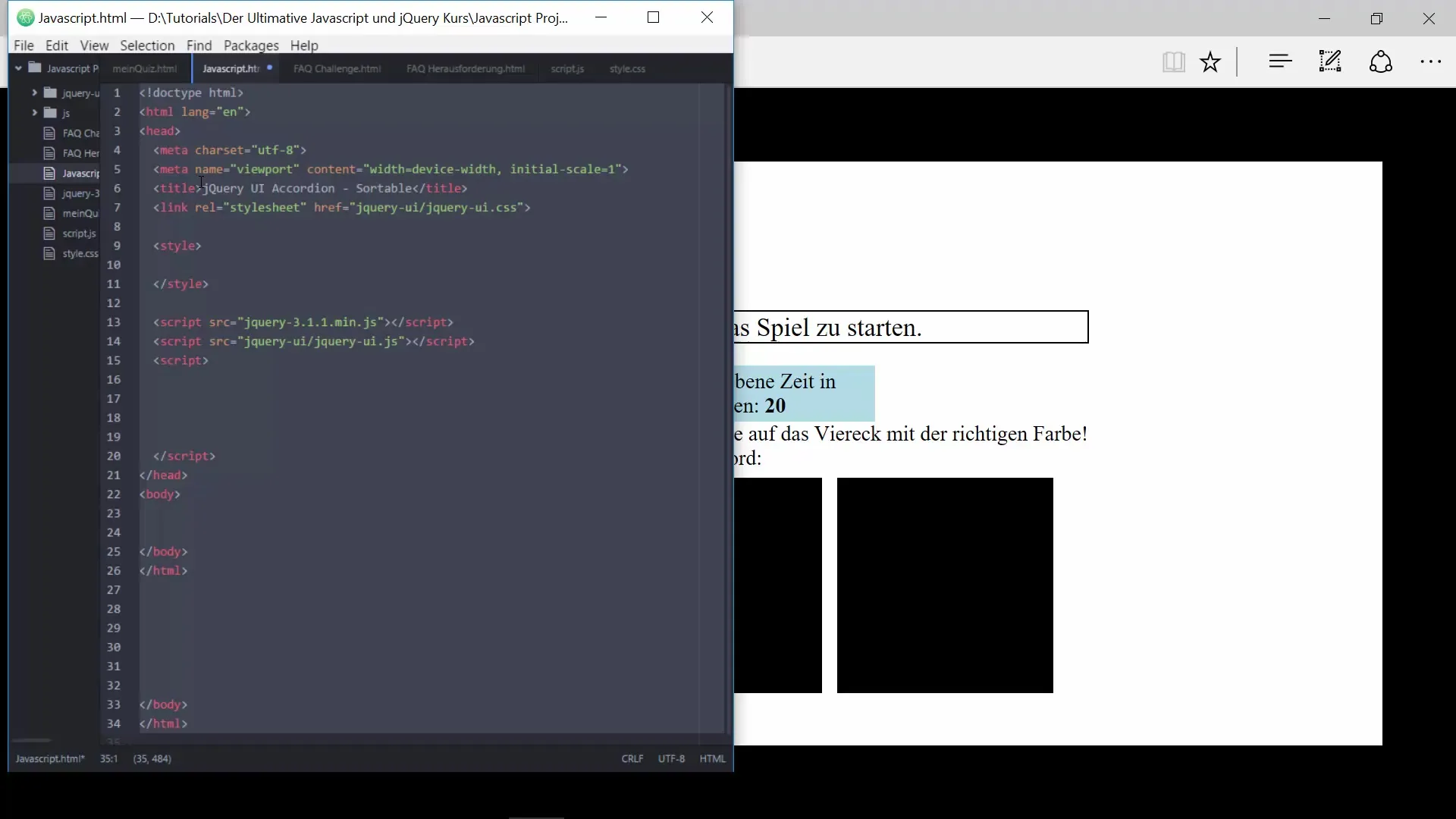
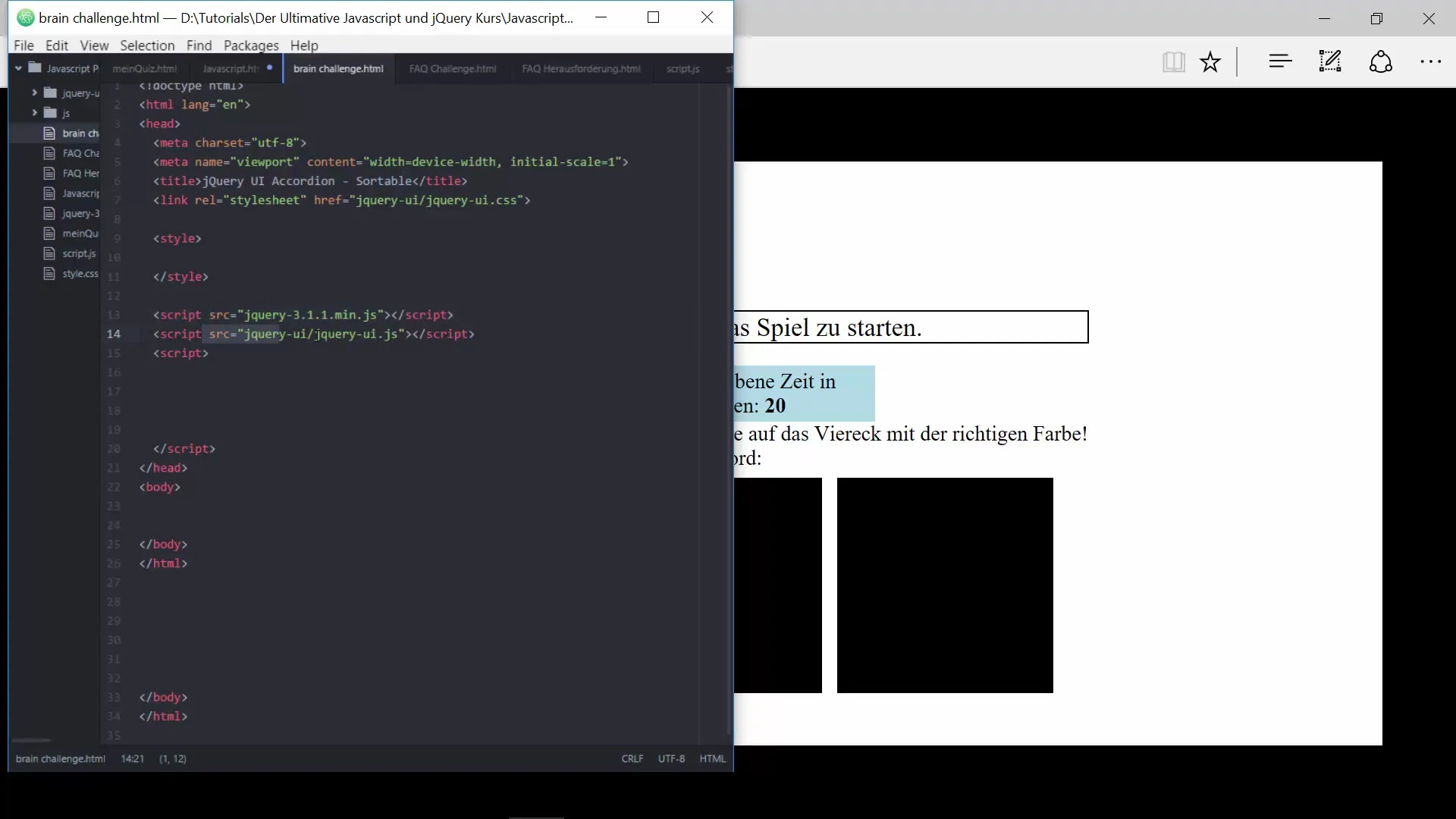
1. Creare la struttura HTML di base
Inizia a creare lo scheletro della tua pagina web. Crea un file HTML vuoto con i tag di base come,, e. Aggiungi le librerie jQuery e jQuery UI, poiché saranno necessarie in seguito. Salva il file con il nome brain.html.

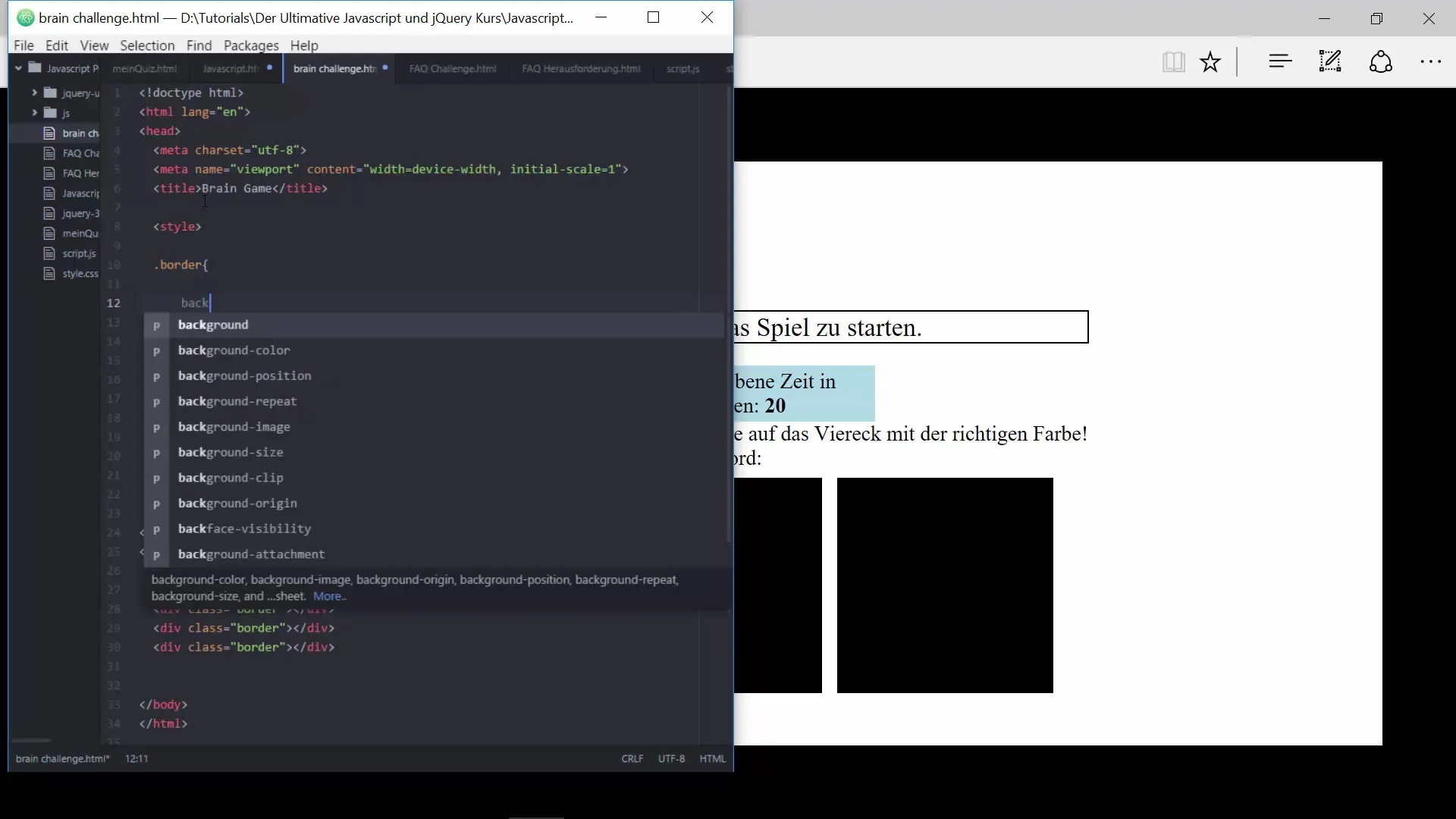
2. Creazione della cornice
Ora aggiungi la cornice di base per il tuo gioco. Per questo, crea un
3. Aggiungere ID per i bordi
Per poter riferirti chiaramente alle diverse parti della cornice, assegna ID come left, right, top e bottom. Questo ti permette di definire le proprietà di ciascun bordo in modo indipendente.

4. Posizionamento dei bordi
Posiziona i tuoi bordi impostando la distanza dai lati della finestra a zero. Definisci larghezza e altezza per i bordi, in modo che si adattino bene al tuo layout. Puoi anche specificare che questi abbiano posizioni fisse.
5. Creare i quadrati per il gioco
Adesso aggiungi i quadrati che formano la superficie di gioco principale.

6. Stile dei quadrati
Assicurati che i quadrati abbiano una larghezza e un'altezza del 30 % del contenitore. Usa proprietà CSS come background-color per i colori dei quadrati e float per disporli uno accanto all'altro.
7. Posizionamento del quadrato centrale
Il quadrato centrale deve essere posizionato al centro del layout. Assicurati che gli altri quadrati siano disposti in modo simmetrico e riempiano l'intera larghezza della cornice.
8. Aggiunta degli elementi di testo
Ora è il momento di integrare gli elementi di testo.
9. Stile degli elementi di testo
Progetta gli elementi di testo definendo dimensioni e allineamenti tramite il CSS. Assicurati che siano ben visibili e che si adattino all'estetica del gioco. Sperimenta con dimensioni e colori dei caratteri per migliorare la leggibilità.

10. Riepilogo e ultimo ritocco
Hai ora creato con successo la struttura di base e lo stile del tuo Brain-Game. Controlla tutto in modalità a schermo intero e assicurati che tutti gli elementi siano correttamente posizionati e che il layout sia accattivante.
Riepilogo – Come creare un Brain-Game con HTML e CSS
In questa guida hai imparato passo dopo passo come costruire la struttura di base e il design del tuo gioco, per offrire un'esperienza di gioco coinvolgente e interattiva.
Domande frequenti
Come posso rendere il gioco responsive?Per rendere il gioco responsive, puoi utilizzare vh (Viewport Height) e vw (Viewport Width) per adattare al meglio altezze e larghezze in percentuale.
Cosa faccio se le mie modifiche CSS non vengono visualizzate?Controlla se il percorso del tuo file CSS è corretto e se il link al foglio di stile è inclusa nella sezione.
Come posso cambiare i colori dei quadrati?Puoi semplicemente cambiare i colori nella classe CSS square adattando il valore background-color.


