Vuoi creare una FAQ-pagina interattiva e user-friendly che sia anche informativa? In questa guida scoprirai come realizzare una pagina FAQ accattivante utilizzando HTML, CSS, JavaScript e jQuery. Passeremo attraverso i componenti di base e ti mostreremo come creare un'accordion per le domande e le risposte, permettendo ai visitatori di vedere solo le informazioni che li interessano.
Risultati principali
- Fondamenti per strutturare la pagina FAQ con HTML.
- Creazione di elementi interattivi con JavaScript e jQuery.
- Design dell'interfaccia utente tramite CSS.
Guida passo passo
La creazione di una pagina FAQ include diversi passaggi dalla struttura di base fino alla funzionalità completa. Cominciamo con il primo passo.
1. Creare la struttura di base
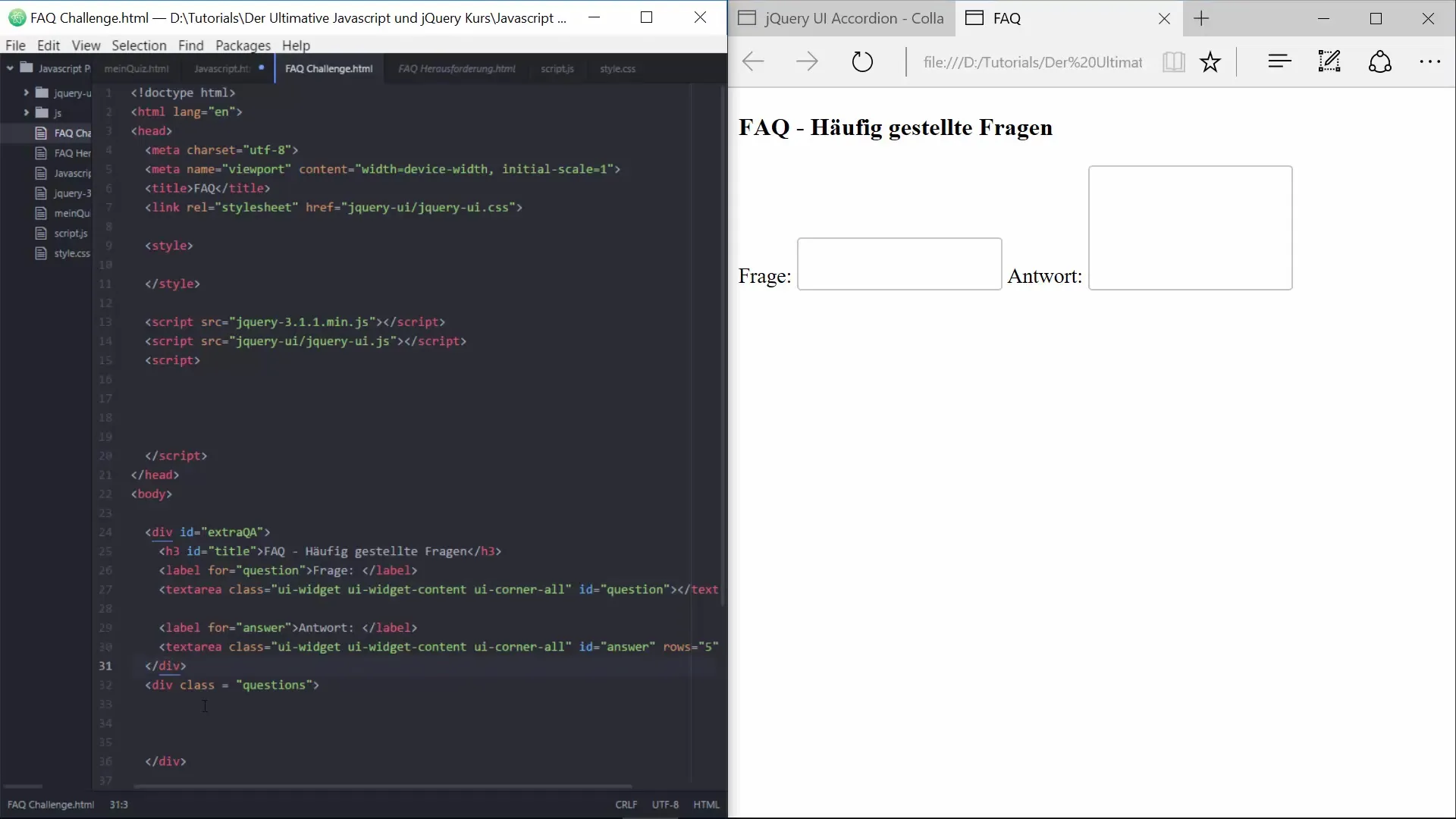
Inizialmente crei il file HTML per la tua pagina FAQ. Apri il tuo editor di codice e crea un nuovo file chiamato FAQ_Challenge.html. Inizia con gli elementi HTML di base:

2. Aggiungere aree di testo per domande e risposte
Aggiungi due aree di testo: una per la domanda e una per la risposta. Queste verranno accompagnate da etichette per migliorare l'usabilità.
3. Pulsante per aggiungere domande
Sotto le aree di testo, posiziona un pulsante che consente di aggiungere nuove domande e risposte. Assicurati che il pulsante abbia un chiaro riferimento alla sua funzione.

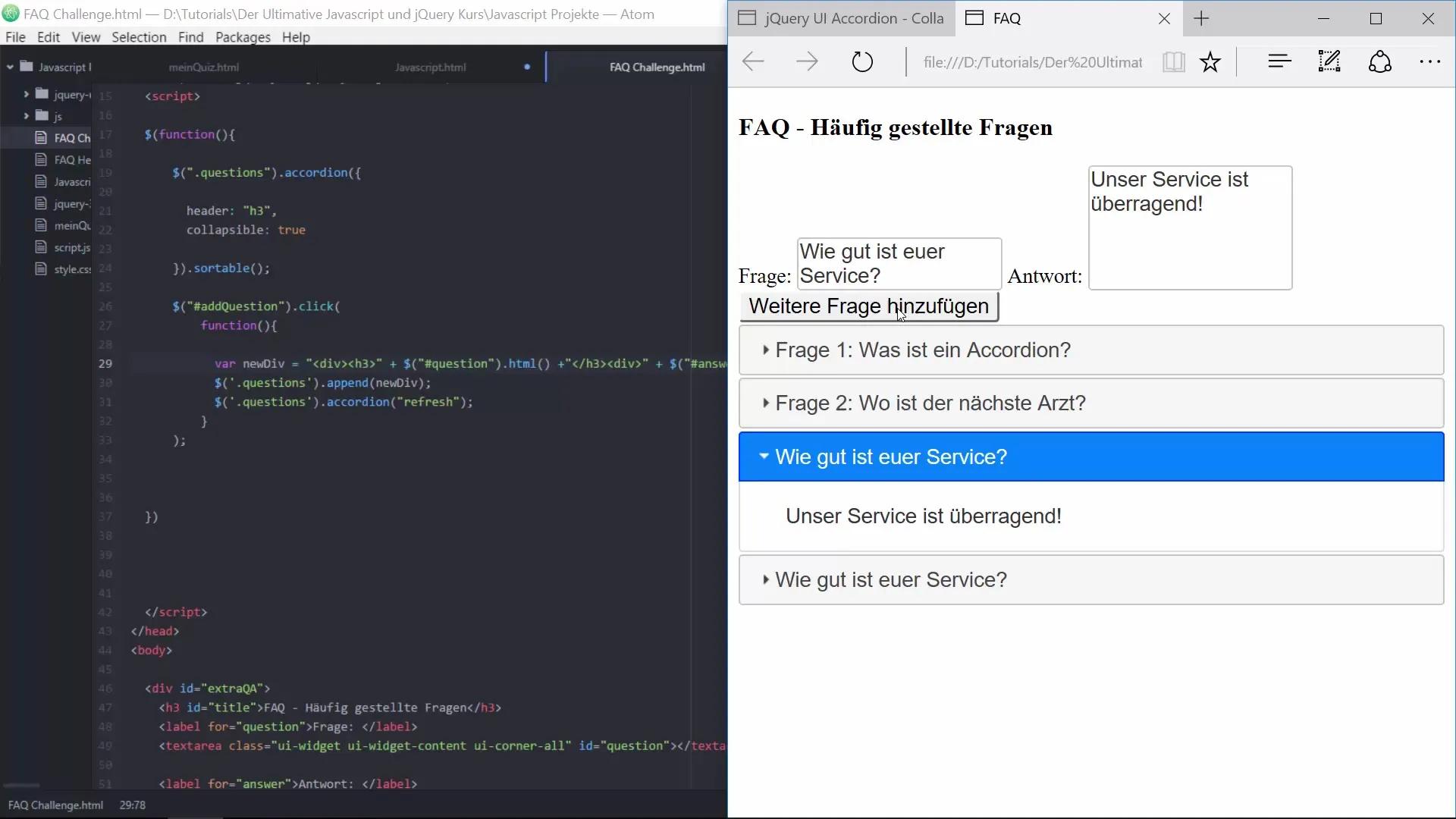
4. Creare l'accordion
Per creare l'accordion, hai bisogno di un contenitore in cui ospitare le domande e le risposte. Ogni domanda verrà inserita in un proprio div, che può essere aperto o chiuso con un clic.
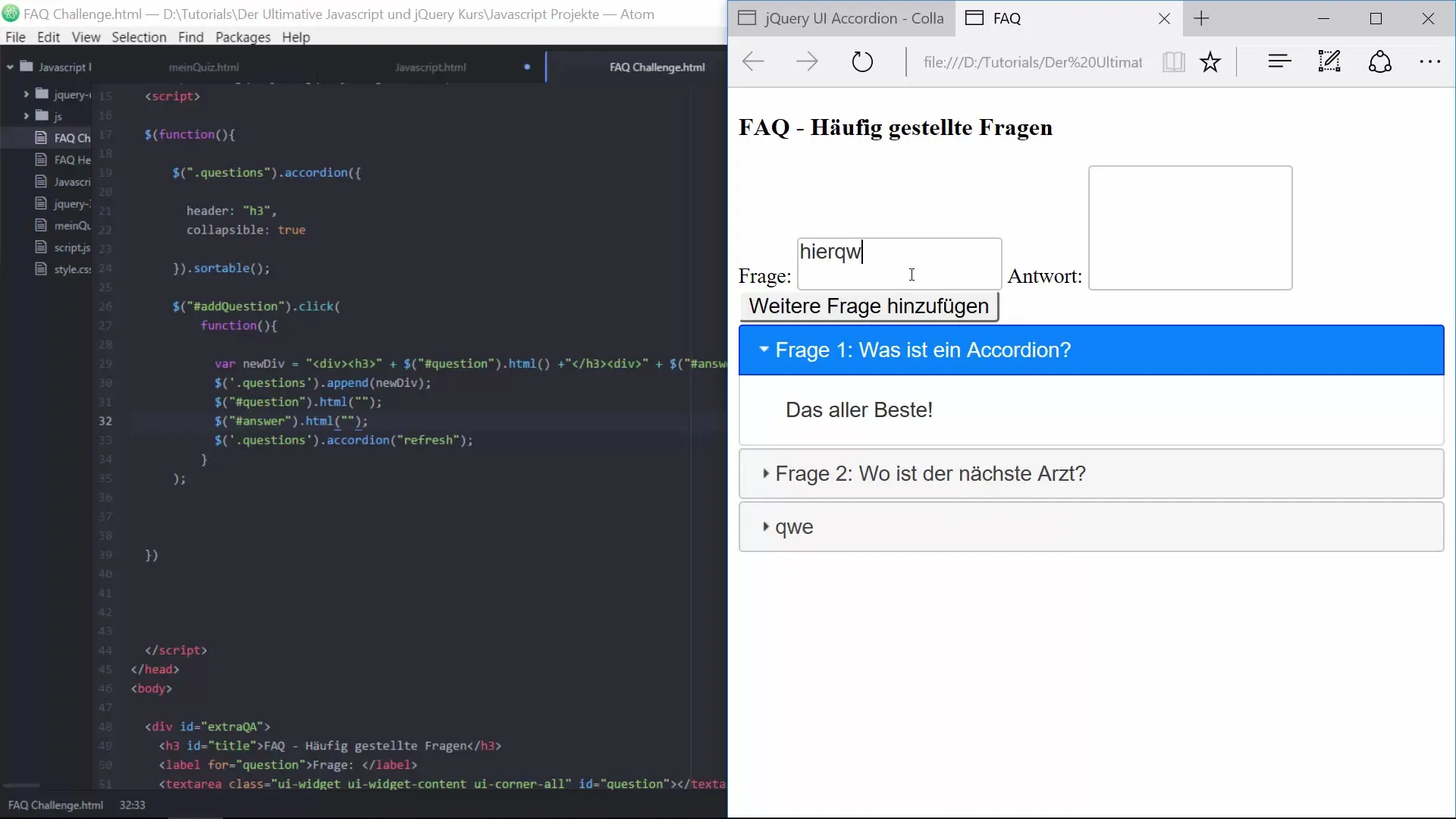
5. Aggiungere JavaScript per l'interattività
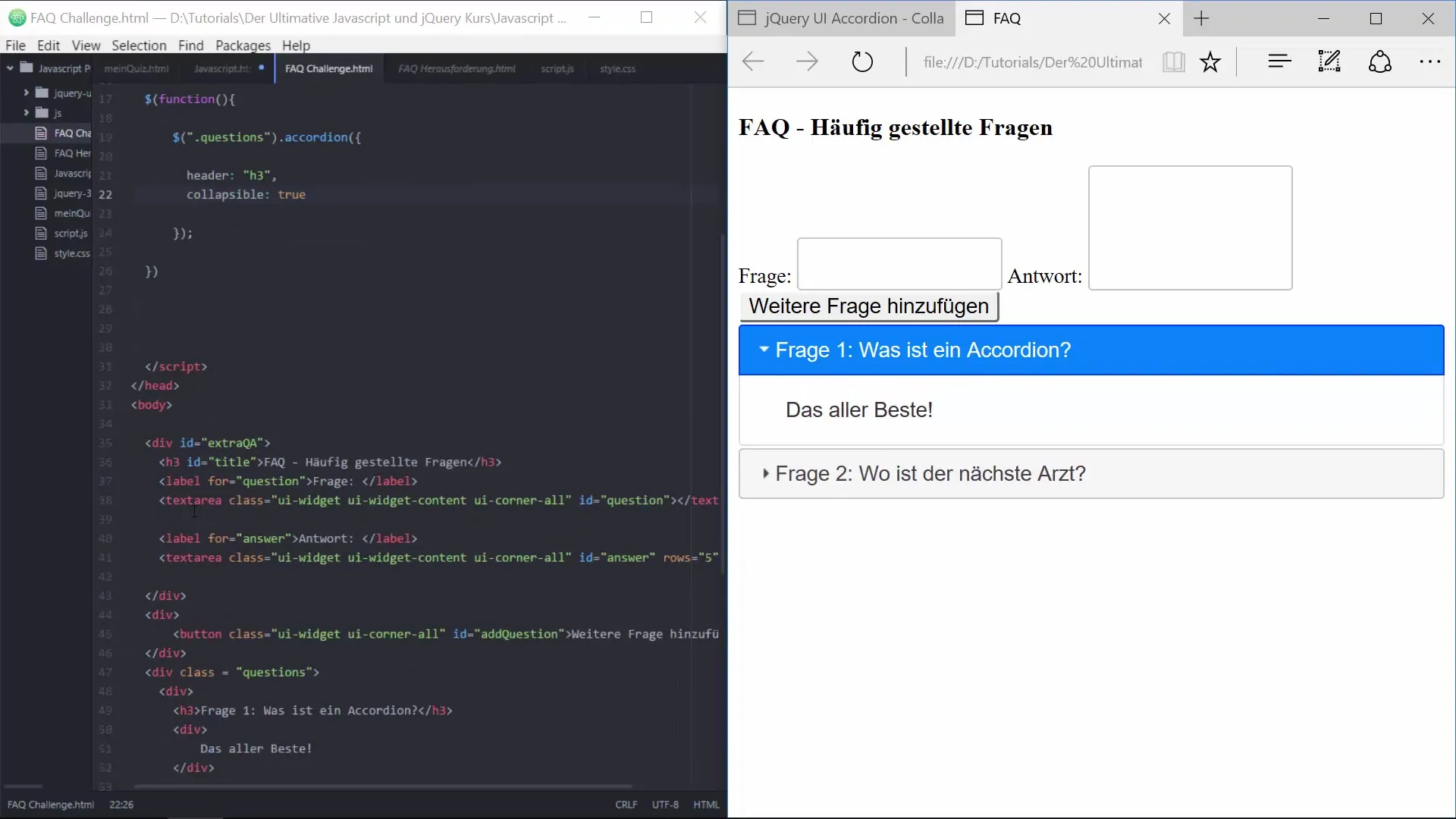
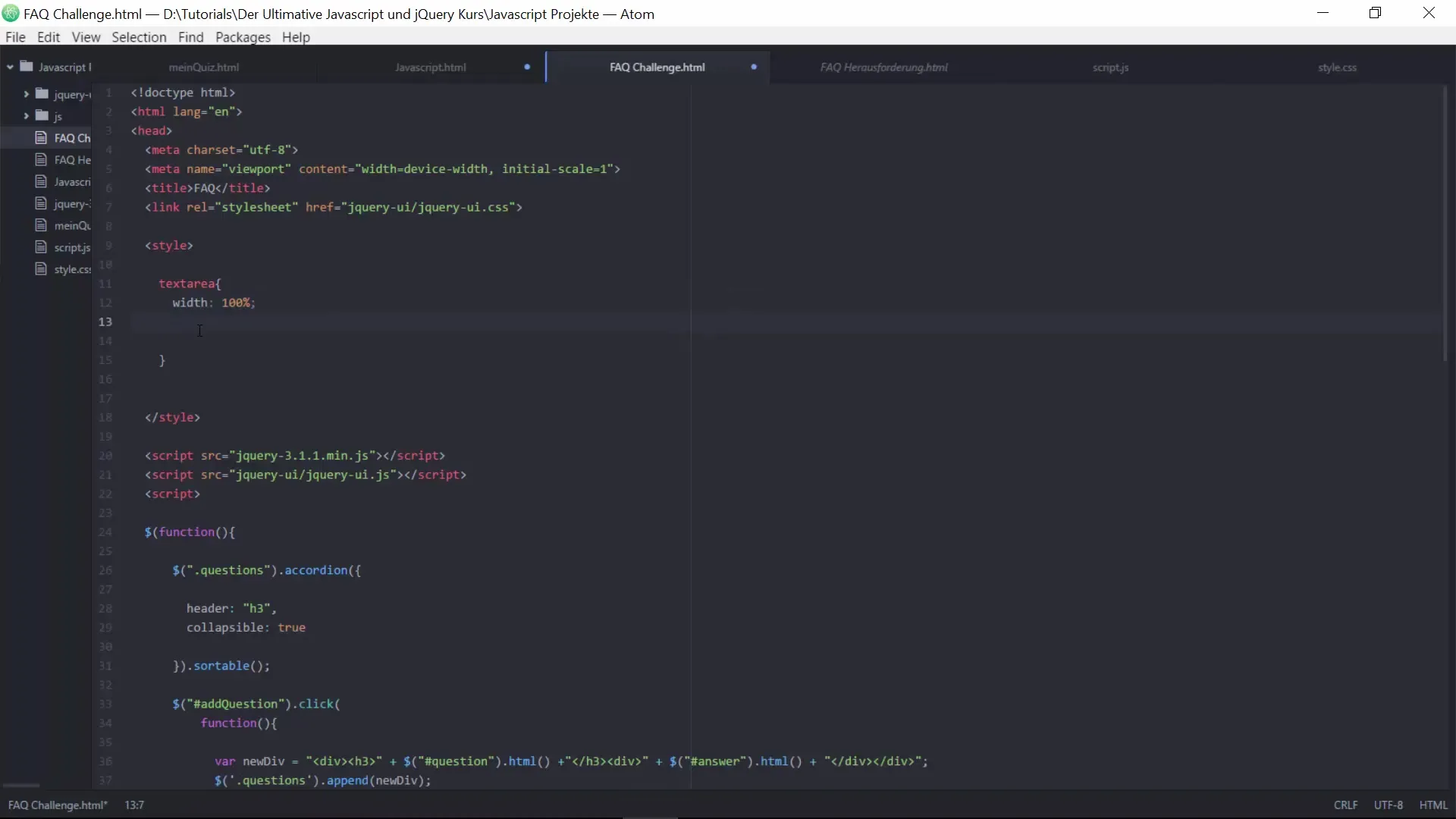
Ora passiamo alla componente interattiva! Con JavaScript e jQuery aggiungi la logica per aggiungere le nuove domande e risposte. Ciò significa che le domande e le risposte inserite verranno aggiunte all'accordion quando viene premuto il pulsante.
6. Implementare la funzionalità dell'accordion
Una volta aggiunte le domande, devi assicurarti che funzionino come un accordion. Questo può essere facilmente implementato con jQuery. Assicurati di definire le azioni per controllare il comportamento.

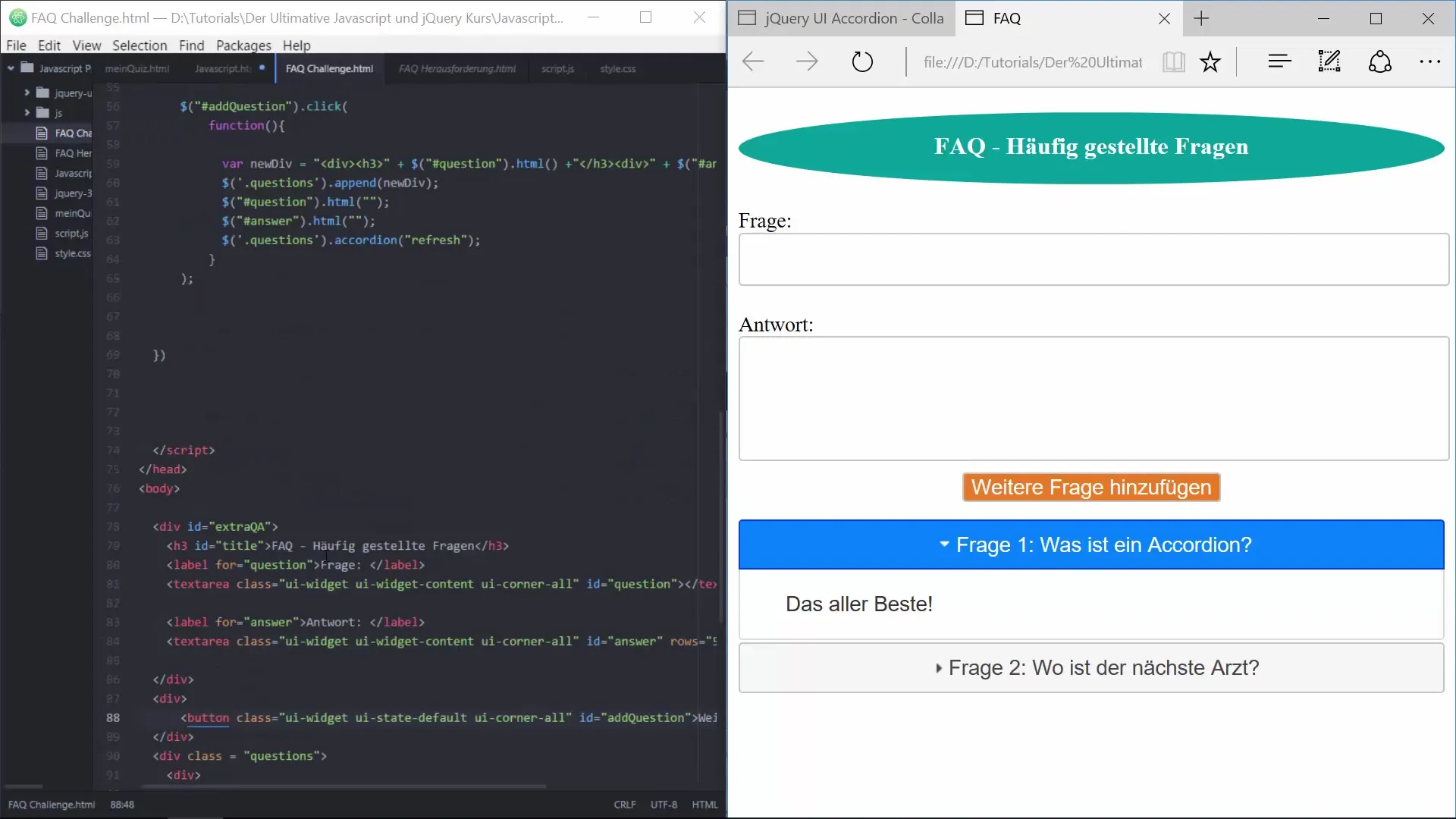
7. Stile con CSS
Per rendere la pagina FAQ visivamente accattivante, aggiungi CSS. Assicurati che le aree di testo occupino l'intera larghezza del contenitore e che gli elementi siano disposti in modo gradevole.

8. Testare la funzionalità
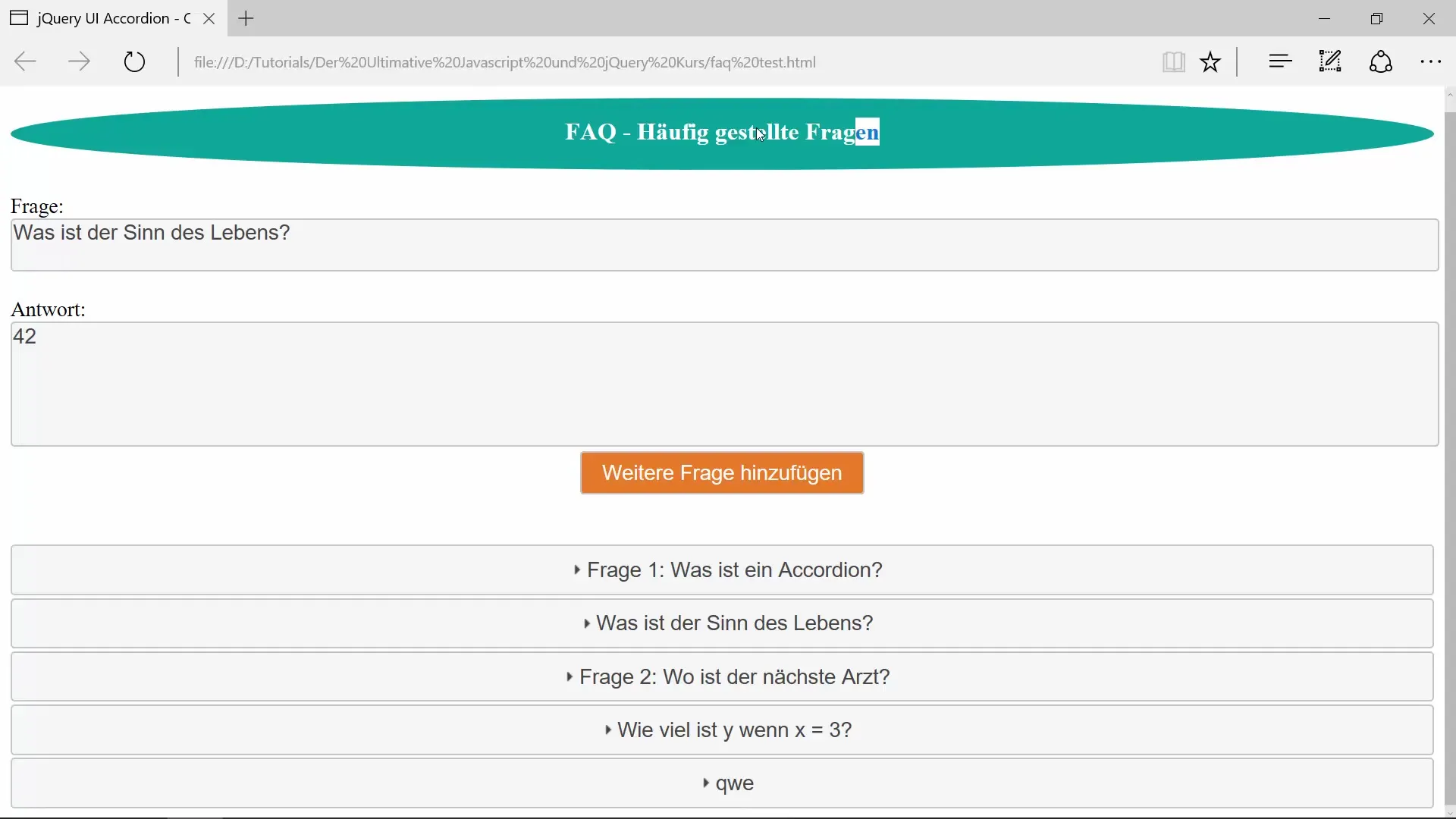
Dopo aver seguito tutti i passaggi, testa la tua pagina FAQ. Aggiungi alcune domande e assicurati che tutto funzioni come previsto. Controlla l'interattività dell'accordion e l'interfaccia utente.

9. Risoluzione dei problemi
Se qualcosa non funziona come desiderato, passa attraverso il codice passo dopo passo. Controlla la console nel tuo browser per eventuali messaggi di errore JavaScript e risolvili di conseguenza.

10. Finalizzazione e affinamento
Se tutto funziona, concentrati sul migliorare ulteriormente il design e sull'ottimizzazione del codice. Fai attenzione alla responsività e all'efficienza per ottenere il massimo dalla pagina FAQ.

Riassunto – Pagina FAQ con JavaScript e jQuery
Ora hai imparato passo dopo passo come creare una pagina FAQ con elementi interattivi. Dalla struttura HTML di base fino alla funzionalità completa con jQuery e CSS, hai implementato tutto l'essenziale.
Domande frequenti
Come posso rendere la pagina FAQ responsive?Usa le media query CSS per ottimizzare il design per diverse dimensioni dello schermo.
Posso personalizzare ulteriormente il design?Sì, puoi adattare gli stili CSS secondo le tue esigenze per modificare l'aspetto.
Cosa faccio se jQuery non funziona?Assicurati che jQuery sia correttamente incluso nel tuo progetto e che non ci siano errori JavaScript nella console.


