JavaScriptの配列を使用すると、さまざまなデータ構造を作成し管理できます。単純なリストや複雑なデータ処理のためのものとして、配列はプログラミングの不可欠な要素です。このチュートリアルでは、配列の基本を詳しく説明し、どのように効果的に使用できるかをお見せします。
重要なポイント
- 配列は変数に保存できる値のリストです。
- 要素へのアクセスはインデックスを使用し、0から始まります。
- さまざまなメソッドを使用して、配列を柔軟に操作できます。
- ループを使用して、配列を自動的に処理できます。
ステップバイステップガイド
配列とは何ですか?
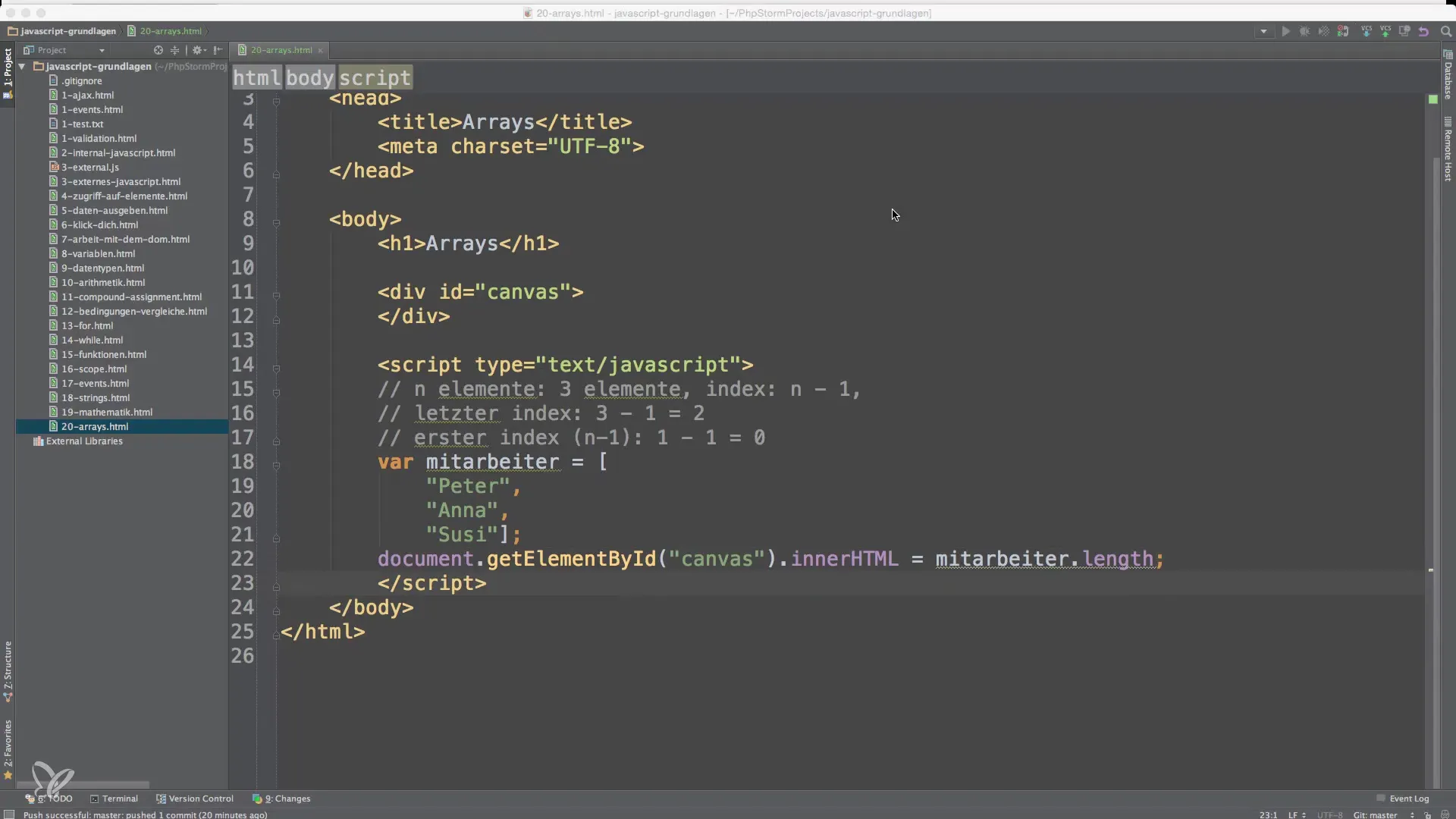
配列は、変数に保存できる値のリストです。異なるもの(値)を入れる箱のようなものと考えてください。JavaScriptでは、配列は角括弧[]で定義されます。

これで、要素が3つある配列ができました:ピーター、アンナ、スージー。
配列要素へのアクセス
配列の要素にアクセスするには、インデックスを使用します。重要なのは、インデックスは0から始まるということです。つまり、最初の要素はインデックス0、2番目の要素はインデックス1というように続きます。
これにより、ピーターという値が得られます。配列の最後のインデックスは常にn-1で、nは配列内の要素の数を表します。3つの要素がある場合、最後のインデックスは2(3-1=2)です。
要素の自動処理
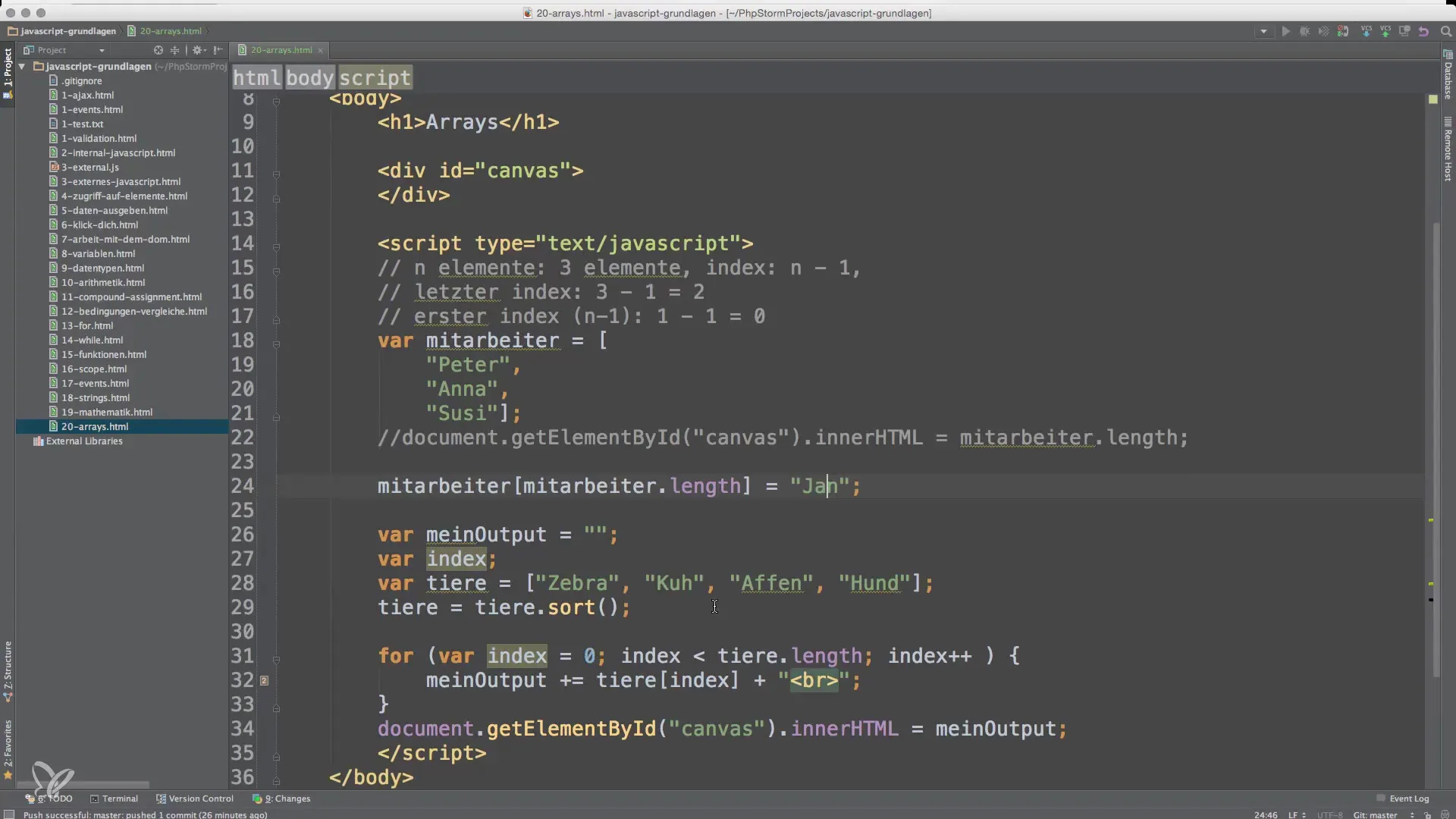
配列のすべての要素を自動的に読み取り、たとえば表示したい場合は、ループを使用できます。動物の名前のリストを出力することを想定しましょう。

このループでは、各動物の名前が文字列に追加され、
各名前が新しい行に表示されるようにします。
配列メソッド
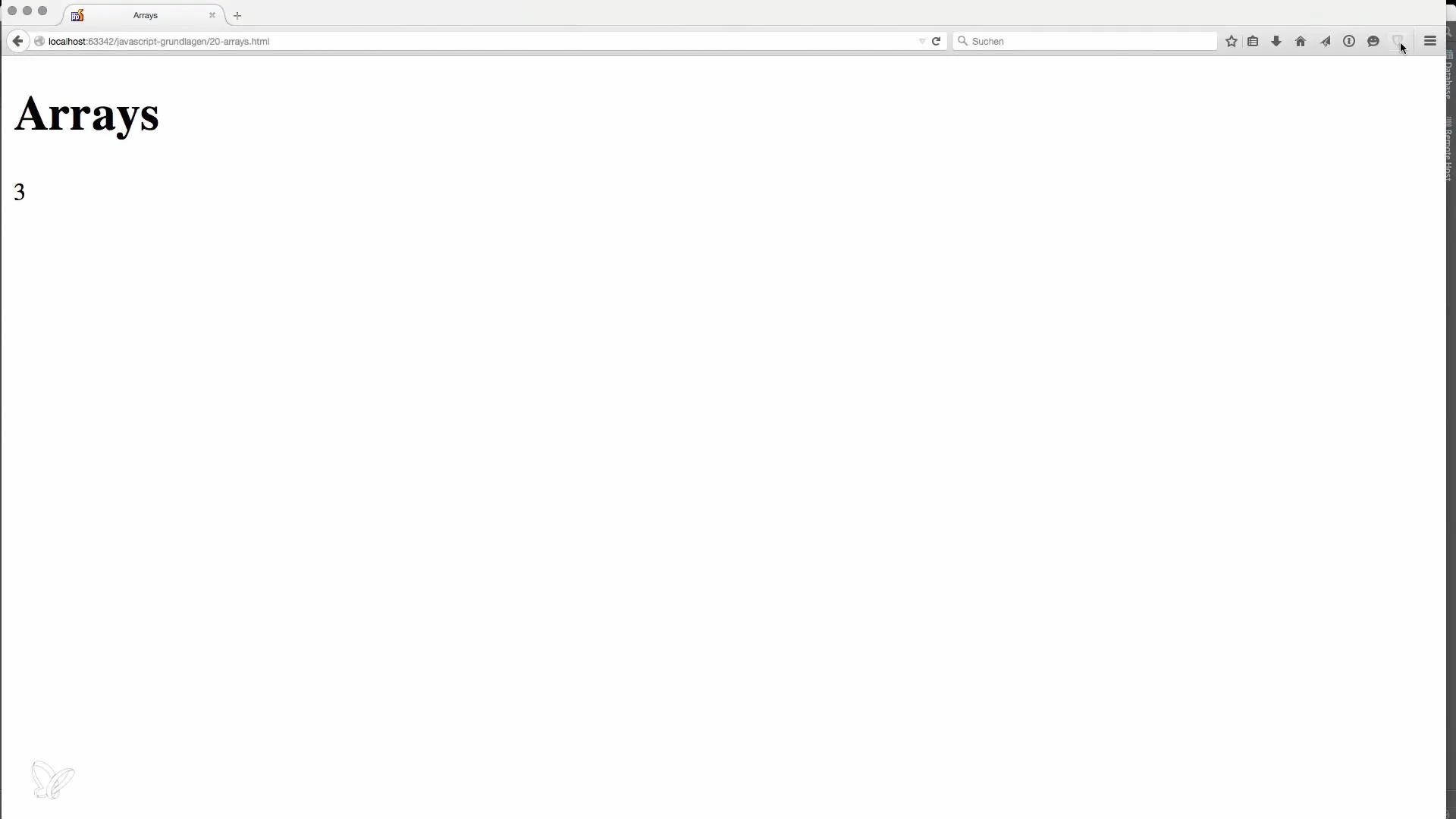
配列を処理するのに役立つさまざまなメソッドがあります。よく使われるメソッドは.lengthで、配列内の要素の数を取得できます。

要素をソートしたい場合は、.sort()メソッドを使用できます。
これにより動物がアルファベット順にソートされます。
新しい要素を追加する
もう一つ重要な概念は、配列に新しい要素を追加することです。配列の最後に新しい要素を追加するには、.push()メソッドを使用できます。

これで「猫」という動物が追加されました。これにより、配列には4つの要素が含まれるようになります。
まとめ - JavaScriptにおける配列の基本
これで、JavaScriptにおける配列の基本を理解しました。配列はデータを保存し管理するための素晴らしい方法です。インデックスを使用して簡単にアクセスでき、配列を処理するためのさまざまなメソッドを使用でき、ループを使用してその内容を効率的に取得できます。
よくある質問
JavaScriptで配列を始めるにはどうすればよいですか?角括弧で配列を定義することで始めます。例えば、let mitarbeiter = [];です。
配列の要素にアクセスするにはどうすればよいですか?インデックスを使用して要素にアクセスします。最初のインデックスは0です。例えば、mitarbeiter[0]です。
配列内の要素の数をどのように確認できますか?.lengthメソッドを使用します。例えば、mitarbeiter.lengthです。
配列に新しい要素を追加するにはどうすればよいですか?.push()メソッドを使用します。例えば、mitarbeiter.push('Mark');です。
配列の要素をどのようにソートしますか?.sort()メソッドを使用します。例えば、mitarbeiter.sort();です。


