あなたはウェブドキュメントの構造についての知識を深める準備ができていますか? ドキュメント構造の重要な要素は見出しです。見出しは、コンテンツの整理だけでなく、検索エンジンやブラウザーにページの階層やコンテキストに関する重要な情報を提供します。このガイドでは、HTMLにおけるさまざまな種類の見出しについての重要な情報と、それを効果的に使用する方法について説明します。
主なポイント
- HTMLには6つの見出しの階層レベルがあります: H1からH6。
- 各ページにはH1見出しを1つだけ含めるべきです。
- H2からH6の見出しは、コンテンツをさらに細分化するために使用されるべきで、合理的に使用すべきです。
- 見出しの意味は、ユーザビリティとSEOにも寄与します。
ステップバイステップガイド
ステップ1: H1見出し
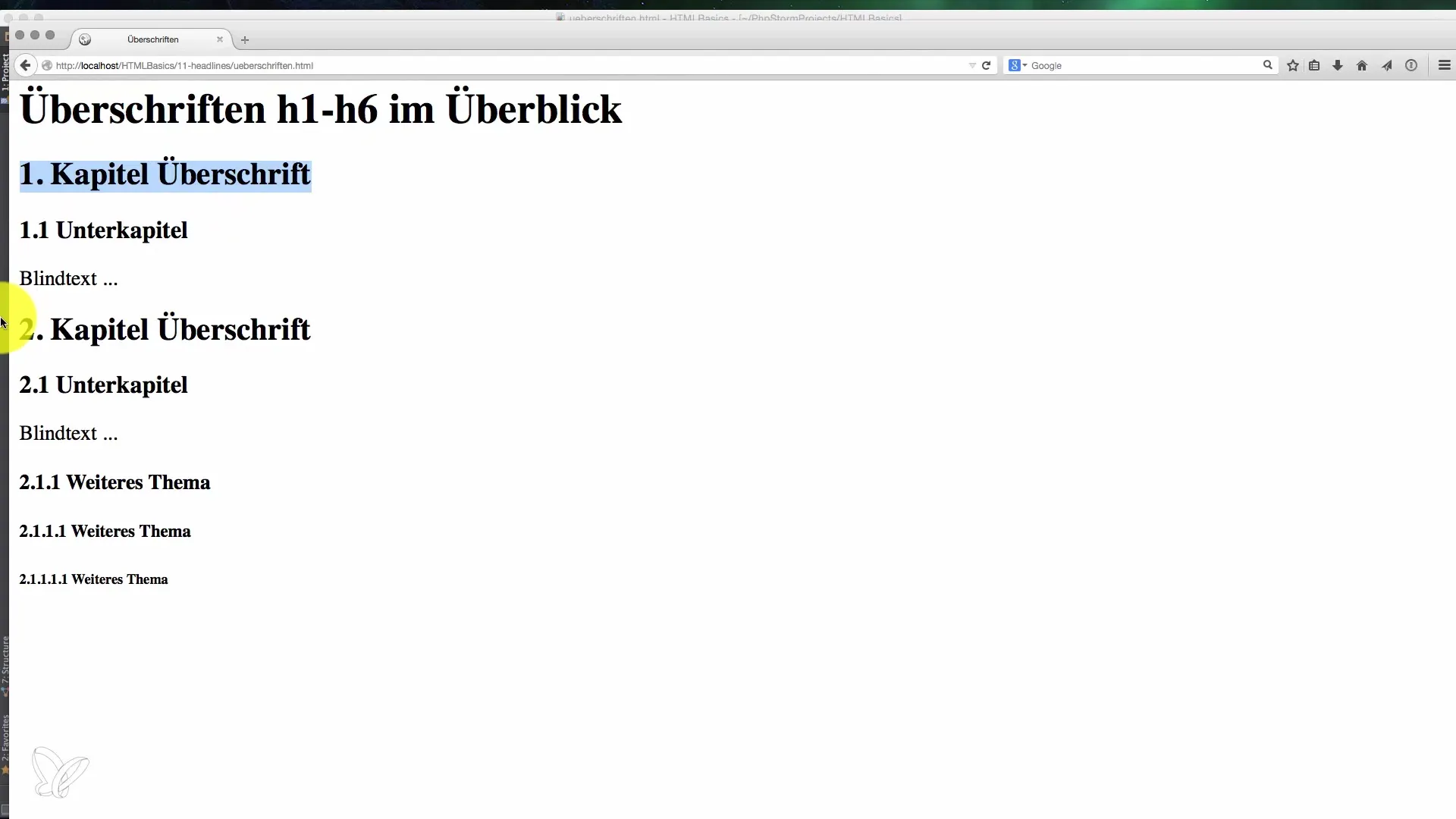
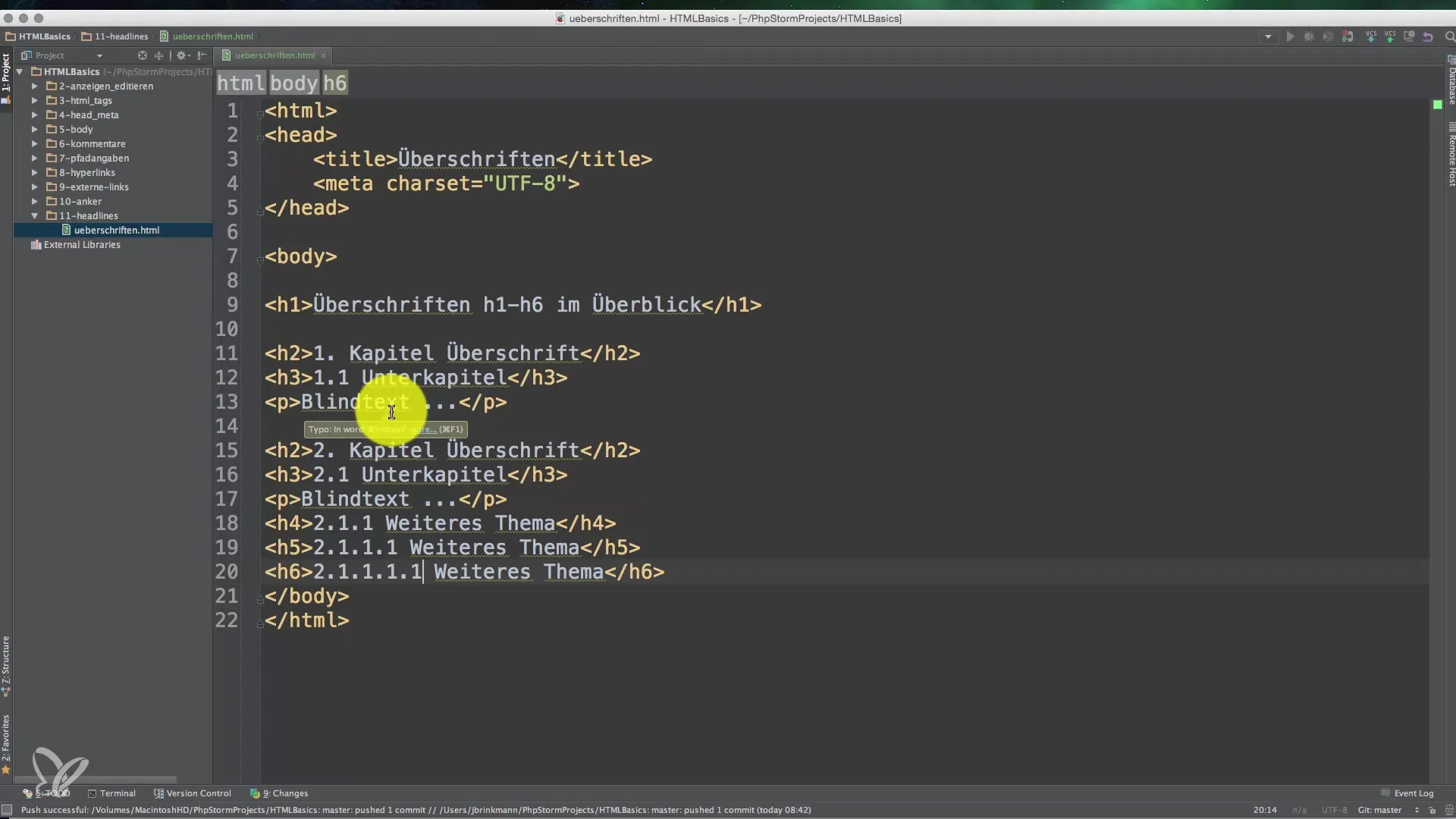
まずH1見出しから始めましょう。これはあなたのページの主見出しであり、重要な内容をまとめるべきです。ユーザーと検索エンジンのために明確さを持たせるために、ドキュメントごとに一度だけ使用してください。例えば、レシピのH1は「最高のパンのレシピ」のような見出しであるべきです。H1は常にコンテンツの核心を反映しているべきです。

ステップ2: H2見出し
階層の次のレベルはH2見出しです。これは、コンテンツ内の主要なセクションを示すために使用されます。典型的な使用例は、章見出しや、主見出し内の特定のテーマを扱うセクションです。H2の例として「パンの材料」が考えられます。

ステップ3: H3見出し
さらにコンテンツを細分化したい場合はH3見出しが登場します。H3見出しはH2見出し内のサブセクションに使用されるべきです。この構造は、明確で理解しやすい構成を可能にします。例えば「ドライイーストと生イースト」というH3は、材料に関するH2見出しを詳細に説明します。
ステップ4: H4からH6見出し
H4、H5、H6の見出しを使用して構造をさらに細分化できます。H4見出しは、例えば「トッピングオプション」に関する詳細を含めることができ、H5やH6は非常に特定の情報、例えば「チーズの種類」や「野菜の代替」を示すために使用できます。
ステップ5: 適切な命名
H1からH6見出しが明確かつ正確に表現されていることが重要です。これは読者が必要な情報を迅速に見つける手助けをします。さらに、検索エンジンはこの階層を尊重することで、あなたのコンテンツの関連性と構造をより良く理解できます。

ステップ6: 見出しの意味
見出しの意味は非常に重要です。フォントサイズや外観も重要ですが、機能性が最も重要です。HTMLドキュメントをコーディングする際、見出し要素の選択は、内容の意味の階層に基づくべきであり、視覚的なレイアウトだけに頼るべきではありません。
ステップ7: 見出しの使用に関する結論
適切な見出しの階層を適用することで、ユーザーエクスペリエンスを向上させるだけでなく、ウェブサイトのSEOも改善されます。H1からH6を合理的に使用し、各見出しを良く構成していることを確認してください。これにより検索エンジンはページのコンテンツをより良くインデックス化し、訪問者は必要な情報を速やかに見つけることができます。

まとめ - HTMLにおける見出し: 構造と応用
このガイドで、HTMLにおける見出しの重要性と使用方法を学びました。H1からH6の明確な階層が、あなたのコンテンツの構造や発見にいかに重要であるかを理解しました。この知識を活用して、ユーザーフレンドリーで効果的なウェブサイトを作成してください。
よくある質問
H1見出しとは何ですか?H1見出しはページの主見出しであり、中心となる内容を説明します。
H1見出しは何個使用すべきですか?ドキュメントにつきH1見出しは1つのみ使用すべきです。
H2およびH3見出しとは何ですか?H2は主セクション見出し、H3はH2範囲内のサブセクション見出しです。
H4からH6の見出しはどう使いますか?これらの見出しは、内容をさらに細分化するために使われ、特定の情報がある場合に有用です。
見出しの意味が重要な理由は何ですか?それは検索エンジンやユーザーがコンテンツをより良く理解し、ナビゲートするのに役立ちます。


