スペースと改行は、HTMLでは独自のロジックを持ち、日常で慣れているものとは異なります。このガイドでは、HTMLドキュメントにおいてスペースと改行を正しく実装し、ウェブページを構造化する方法を学びます。
最も重要な知見
- HTMLはソースコード内の冗長なスペースや改行を無視します。
- 改行には
タグが必要です。これを使用して、実際に改行を表示します。 - 多すぎるスペースはHTMLによって1つに減らされます。
タグを使用して、あなたのドキュメントに区切り線を挿入することができます。
ステップバイステップガイド
HTMLにおけるスペースと改行の使用をさらによく理解するために、以下の手順を段階的に進めていきます。
1. 新しいHTMLドキュメントを作成する
最初に、新しいHTMLドキュメントを作成して、概念をテストしてください。テキストエディタを開いて、新しいファイルを作成します。これがあなたがHTMLコードを書く場所になります。

2. テキストの簡単な構造化
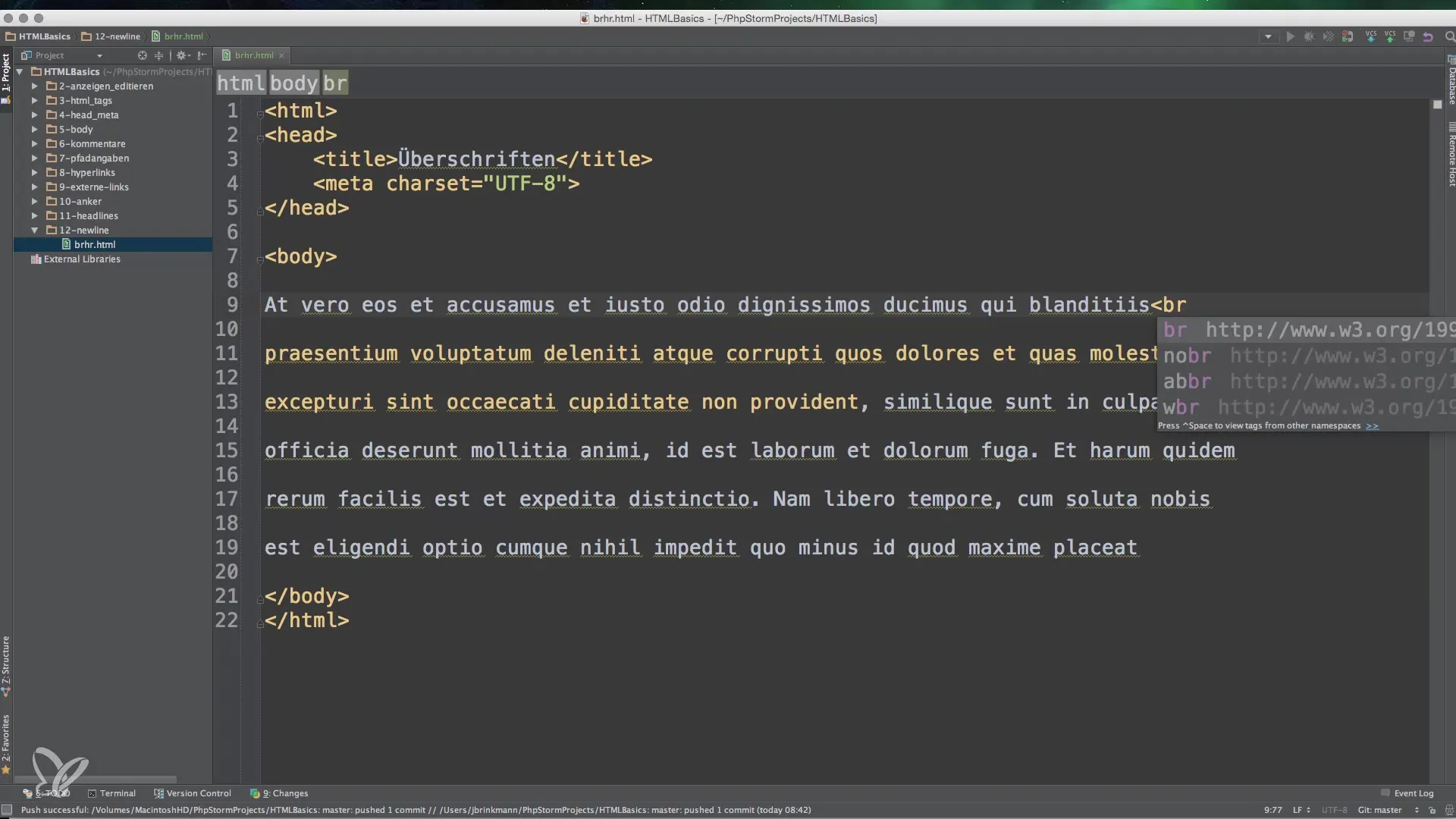
次に、ドキュメントにテキストを挿入し始めます。HTMLはソースコードから自動的に改行を引き継がないことに注意してください。長いテキストや複数の段落を書くと、視覚的な中断なしに表示されます。これは、エディタ内で挿入した改行をHTMLが考慮しないためです。

3. 改行の導入
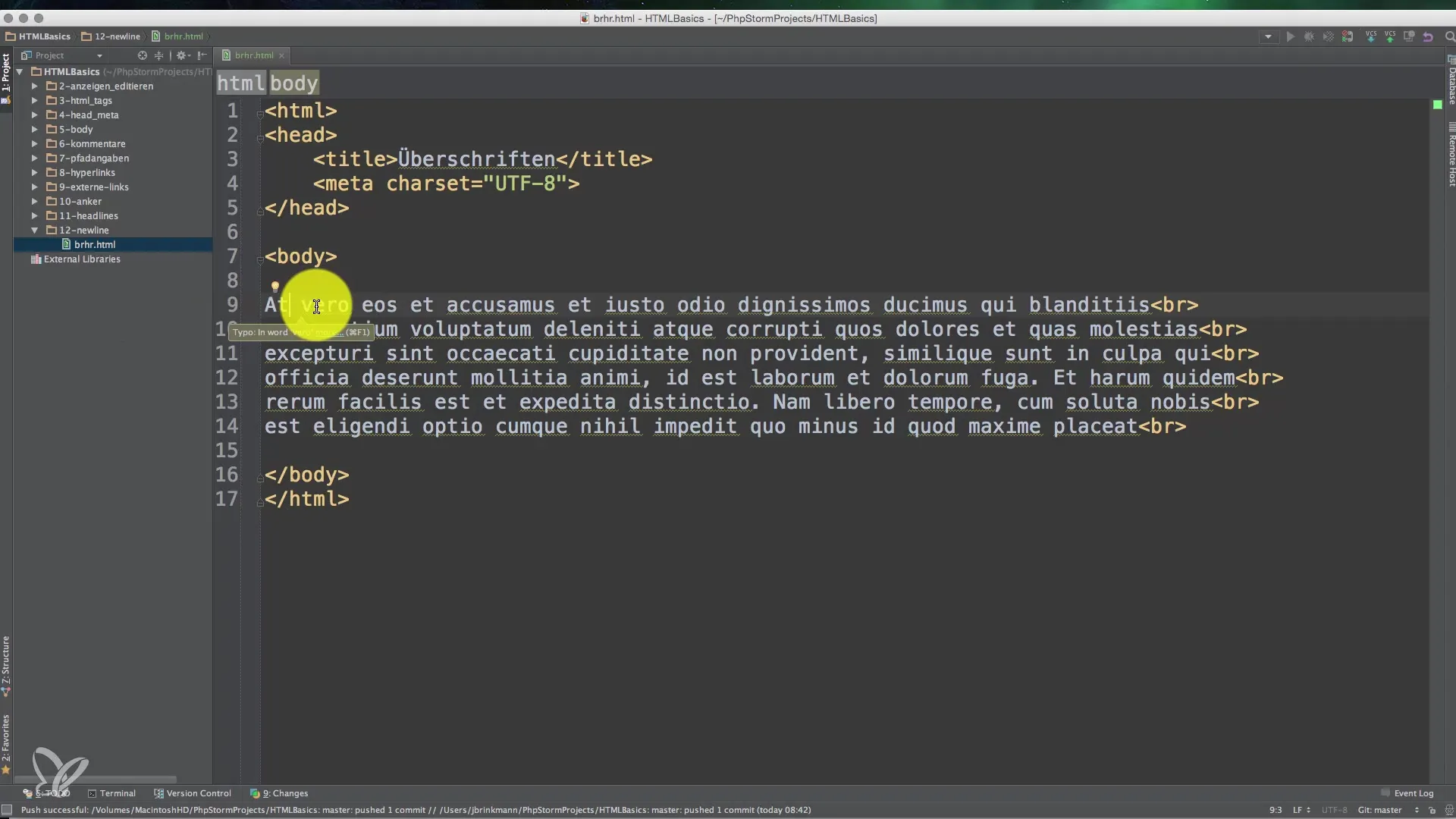
改行を効果的に使用するには、<br>タグを使用する必要があります。このタグは、急に改行を行うために使用されます。改行を希望する場所にテキストの中に簡単に挿入できます。

4. スペースの追加
単語の間に複数のスペースを追加しようとすると、HTMLは1つのスペースしか表示しません。つまり、どれだけスペースを入力しても、実質的に1つにまとめられます。テキストが理解しやすいように構造化されていることを確認するためには、改行には
タグを頼る必要があります。

5. <hr>タグを使用した区切り線の利用
改行に加えて、ドキュメントに区切り線を追加する方法もあります。<hr>タグを使用してこれを達成します。この区切り線は、HTMLドキュメント内の視覚的なセクションを明確にします。<hr>タグの実行をHTMLドキュメント内で簡単にテストし、後でCSSを用いて調整できます。
まとめ - HTMLにおけるスペースと改行の基礎
このガイドで、HTMLにおけるスペースと改行の扱い方を学びました。HTMLは特にテキストの表示に関して混乱を招くことがあります。あなたは、改行を生成するためには
<br>タグを使用する必要があり、HTMLが冗長なスペースを1つに減らすことを理解しました。また、区切り線を作成するための<hr>タグの機能についても学びました。
よくある質問
HTMLに改行をどのように挿入しますか?改行を生成するには、<br>タグを使用します。
HTML内の複数のスペースはどうなりますか?HTMLは追加のスペースを無視し、1つのスペースのみを表示します。
CSSで区切り線の見た目を変更できますか?はい、<hr>タグで作成した区切り線をCSSでスタイリングできます。
なぜHTMLにおけるスペースは重要ですか?テキストを正しく、理解しやすく表示するのに役立ちます。特に段落においてです。


