あなたは長いHTMLドキュメントを持ち、訪問者のナビゲーションを容易にしたいと考えていますか?それなら、アンカーリンクがまさにあなたにぴったりです。アンカーリンクを使用すると、ページの特定のセクションを参照することができ、ユーザーエクスペリエンスを大幅に向上させることができます。このガイドでは、HTMLドキュメントでアンカーを効果的に設定する方法をステップバイステップで説明します。
主要なポイント
- アンカーリンクを使用すると、ドキュメント内で簡単にナビゲートできます。
- IDを設定することは、アンカーリンクの機能性にとって重要です。
- ユーザーはアンカーリンクを使用して、ページ全体を検索することなく関連情報に直接ジャンプできます。
ステップバイステップガイド
最初に、ナビゲーションが意味を成すように構造化されたドキュメントが必要です。ドキュメントに、リンクしたいセクションがいくつかあることを確認してください。

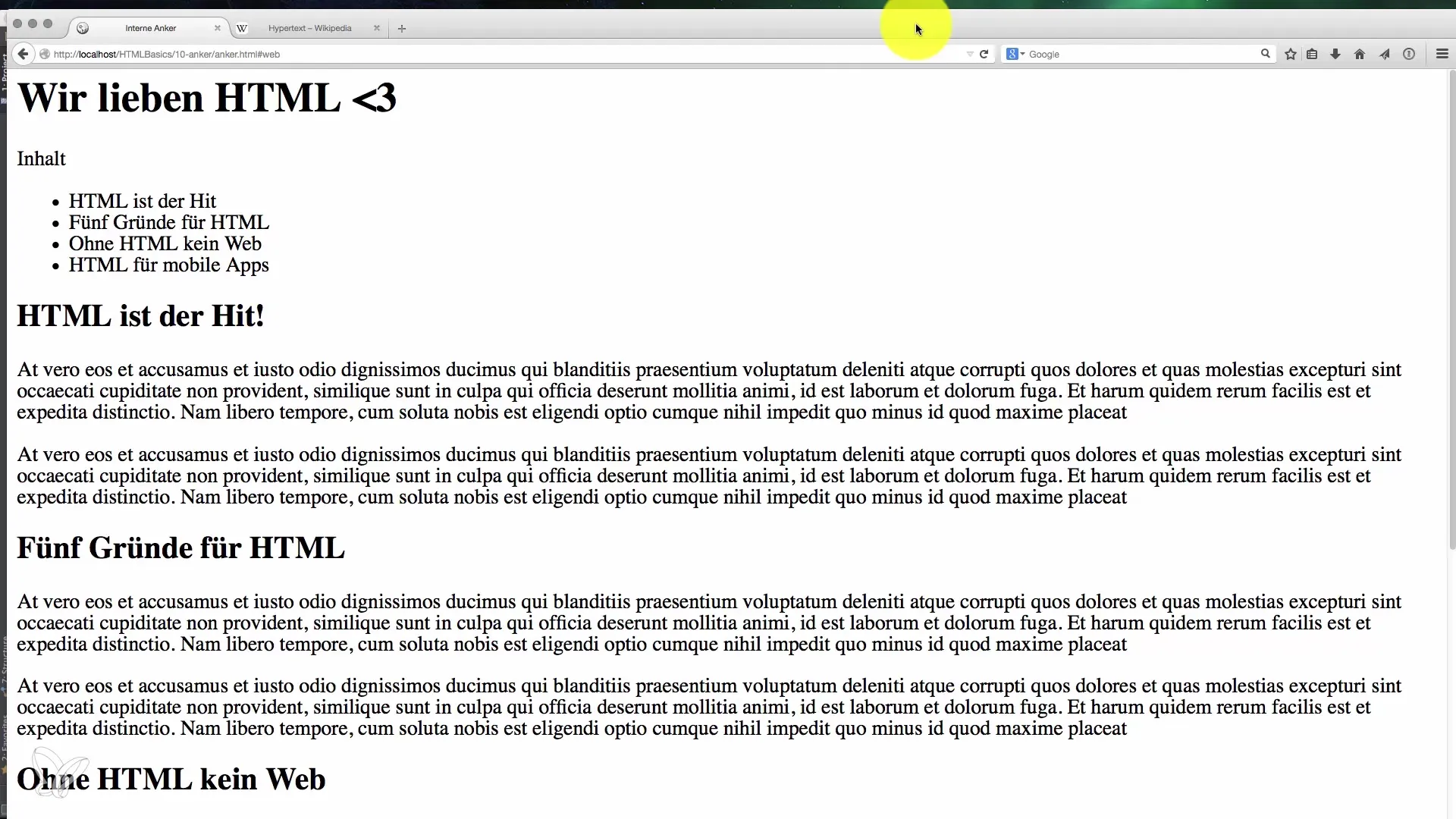
1. 目次を作成する
目次には、ドキュメント内にあるセクションへのリンクのリストを含める必要があります。<ul> と <li> を使用してください。

2. セクションのIDを設定する
目次のセクションにアンカーリンクを作成するためには、各目的のセクションに一意のIDを追加する必要があります。このIDは、特定のセクションにナビゲートするために使用されます。

3. 目次内のリンクをフォーマットする
目次内のリンクを作成する際、各セクションのIDをリンクします。このリンクはhref属性を通じて行われ、「#」の符号に続けてID名を使用します。

4. リンクをテストする
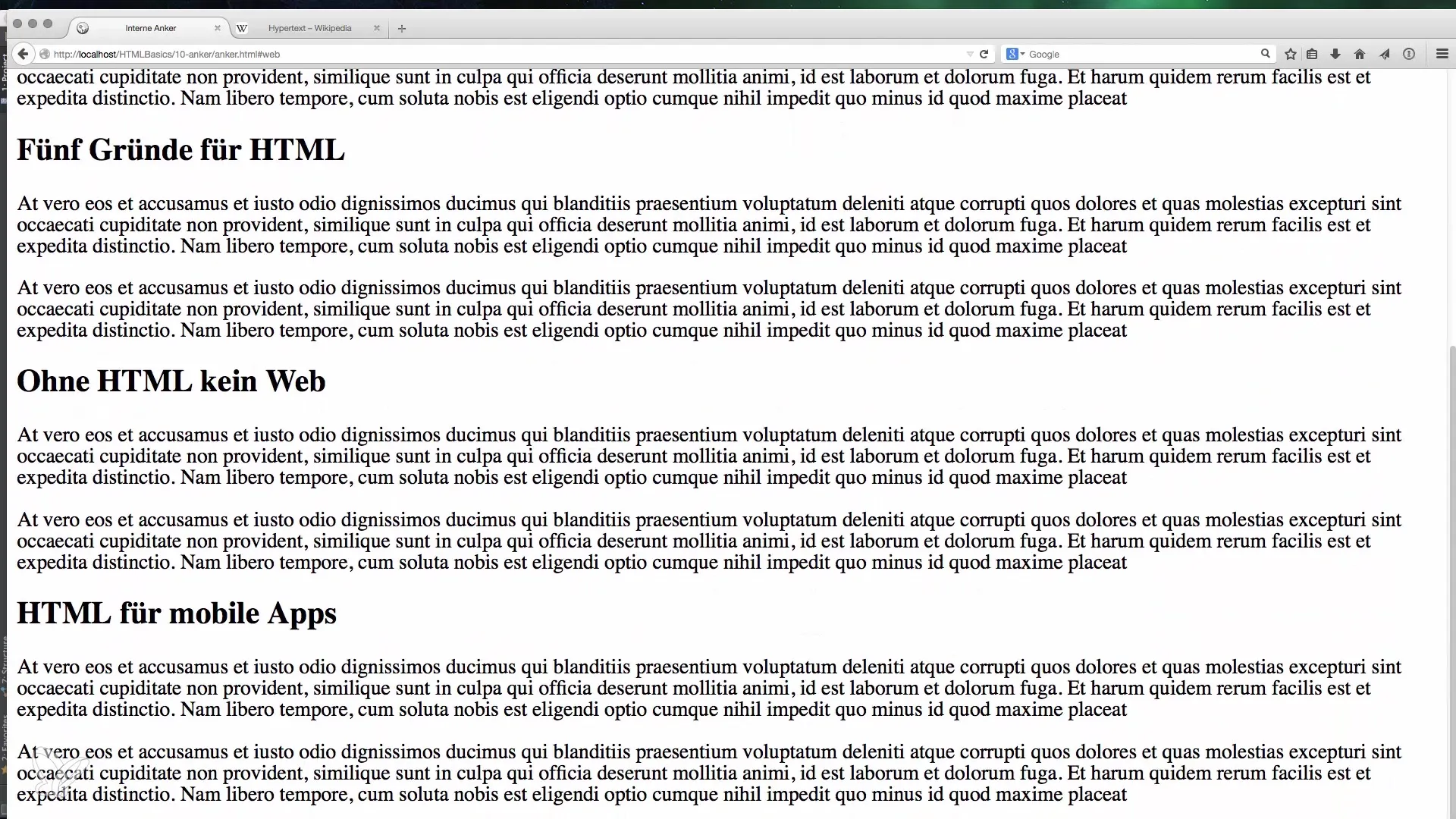
今すぐドキュメントをブラウザーで読み込み、リンクが機能するかどうかをテストします。目次内のリンクをクリックして、ページ内の対応するセクションにジャンプするかどうか確認します。

5. 入力ミスと調整
リンクが期待通りに機能しない場合は、IDが正しく設定されているか、リンク内ですでに正しく参照されているかを確認してください。これは頻繁に発生するミスであり、簡単に修正できます。

6. 外部リンクとアンカー
ドキュメントに外部リンクを追加したい場合も、同様に行うことができます。目次リンクとアンカーリンクの両方が正しい構文でフォーマットされていることを確認し、ナビゲーションがスムーズに機能するようにします。

7. ユーザーエクスペリエンスを最適化する
アンカーリンクに加えて、特定の領域に注意を引くためにCSSスタイルを使用したり、より良いユーザーエクスペリエンスを実現するためにスクロール動作を改善することを検討することもできます。
まとめ - HTML文書内のリンク - アンカーを効果的に設定する方法
適切なガイドに基づいて、アンカーリンクをドキュメントで効果的に利用できます。これらのリンクを作成しテストするためのステップは、Webサイトのユーザビリティを大幅に向上させるのに役立ちます。長い記事やガイド、広範なページに関しても、アンカーリンクを正しく使用することで、ユーザーのためにナビゲーションを最適化し、迅速に目的の場所に到達できるように助けることができます。
よくある質問
アンカーリンクを設定するにはどうすればよいですか?目的のセクションにIDを追加し、目次で#IDを使用してリンクします。
なぜ自分のセクションにジャンプできないのですか?アンカーリンクの構文とIDが正しく設定されているか確認してください。
外部ページに対してもアンカーリンクを使用できますか?はい、外部URLと組み合わせてアンカーリンクを使用できますが、対応するアンカーが正しく参照されていることを確認してください。
モバイルデバイスでも機能しますか?はい、アンカーリンクはモバイルデバイスでも機能し、ユーザーエクスペリエンスを向上させます。
スクロール動作を改善するにはどうすればよいですか?CSSを使用してスムーズなスクロールを達成することができます。例えば、scroll-behavior: smooth;を使用します。


