クリック-イベントは、JavaScriptのプログラミングにおける基本的な概念です。これにより、ユーザーのインタラクションに応答し、動的なコンテンツを作成することができます。このガイドでは、ベストプラクティスを適用し、JavaScriptのロジックをHTMLコードから分離することにより、クリックイベントを効率的に処理する方法を学びます。
主なポイント
- イベントハンドラーに関数を直接挿入することは避けるべきです。
- HTML、CSS、JavaScriptの分離は、コードの保守性を向上させます。
- イベントハンドラーIDを使用することで、さまざまなコンテキストでの再利用が可能になります。
ステップバイステップガイド
ステップ 1: 基本を理解する
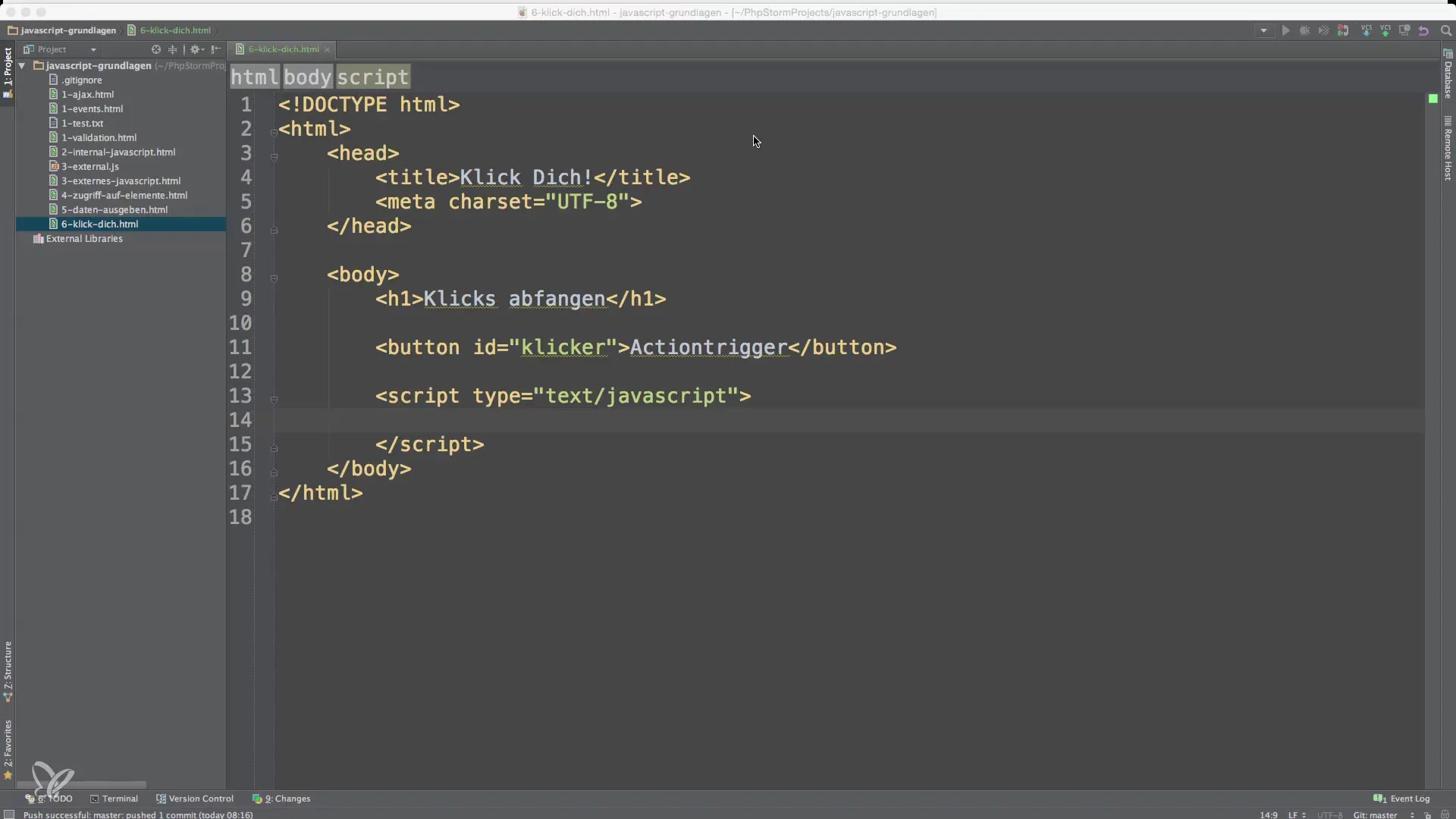
クリックイベントを簡単に扱うには、JavaScriptがHTML要素にどのように作用するかについての基本的な理解が必要です。まず、イベントをトリガーする関数はHTMLコード内に直接記述すべきではないことを認識してください。これによりコードが見やすくなります。

ステップ 2: 簡単な例を作成する
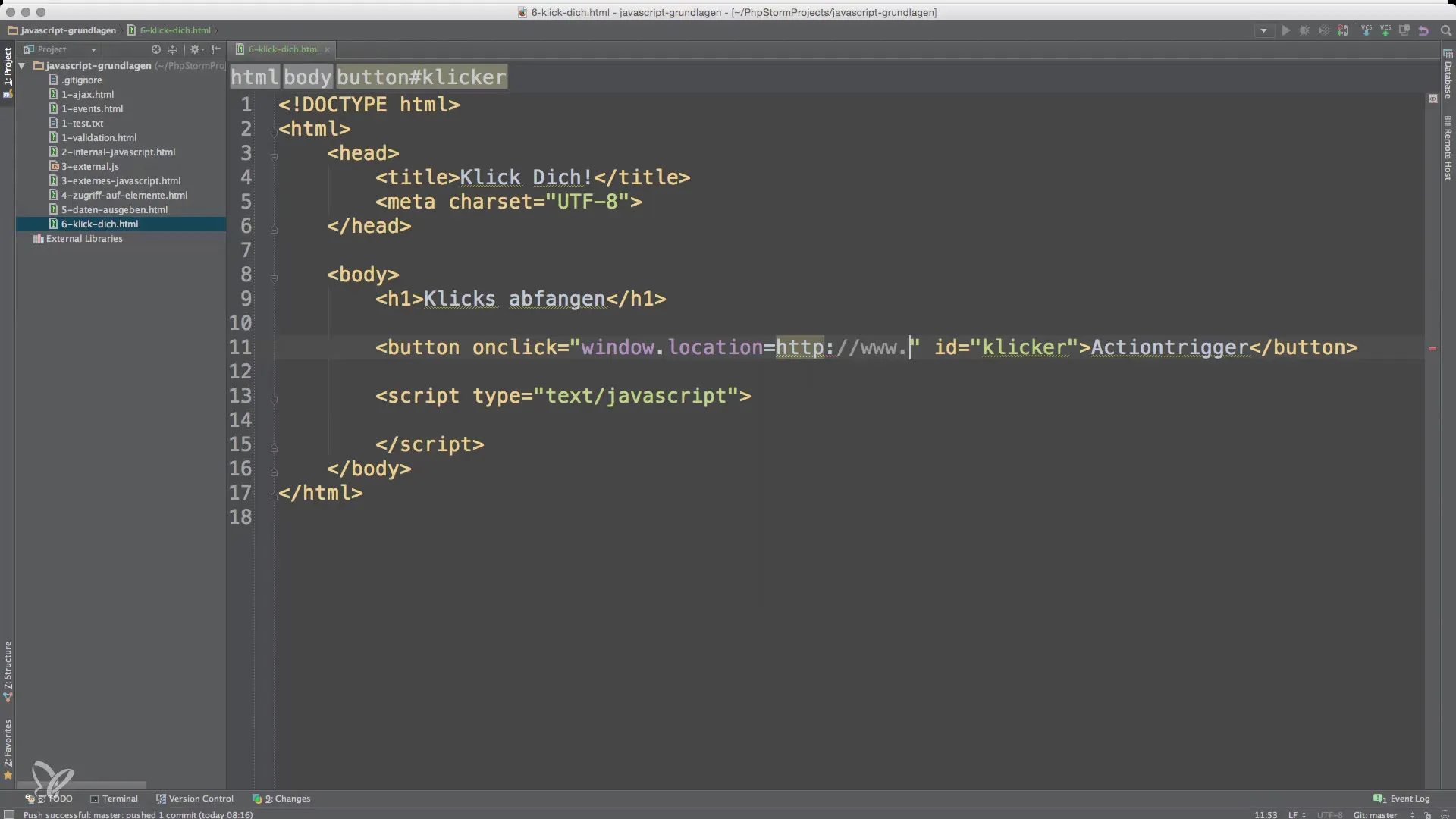
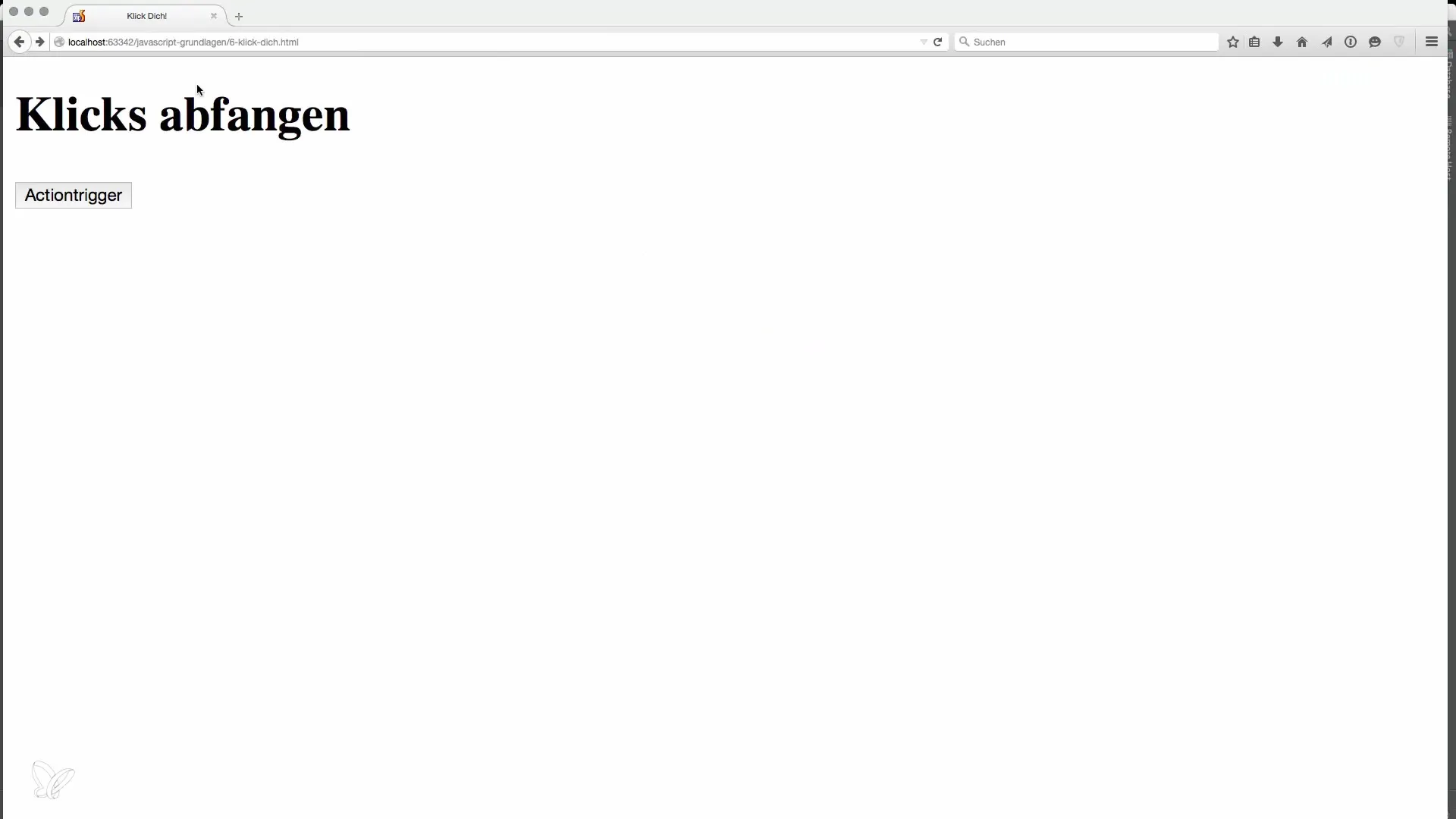
まず、現在のページのURLを変更するボタンを作成します。onclickハンドラーをボタンに直接設定します。これは簡単に見えますが、すぐにわかりにくくなる可能性があります。静的なリンクを使用して、ロジックをより理解しやすくします。
ステップ 3: 関数を分離する
onclickハンドラー内にロジックを直接書くのではなく、別の関数を作成します。例えば、locationHandlerという名前を付けます。この関数は、ユーザーへのヒントを表示したり、URLを変更したりすることができます。
さらに、AJAXコールやクッキーを処理するように関数を拡張し、再利用性を高めることもできます。
ステップ 4: イベントハンドラーをリンクする
次に、getElementByIdメソッドを使用してボタンと関数をリンクします。これによりonclickハンドラーをよりよく管理できます。
関数名のみを渡し、関数自体の呼び出しを渡さないようにしてください。もし括弧を付けると、ページが読み込まれるとすぐに関数が実行され、クリック時には実行されません。
ステップ 5: ユーザーへのヒントを表示する
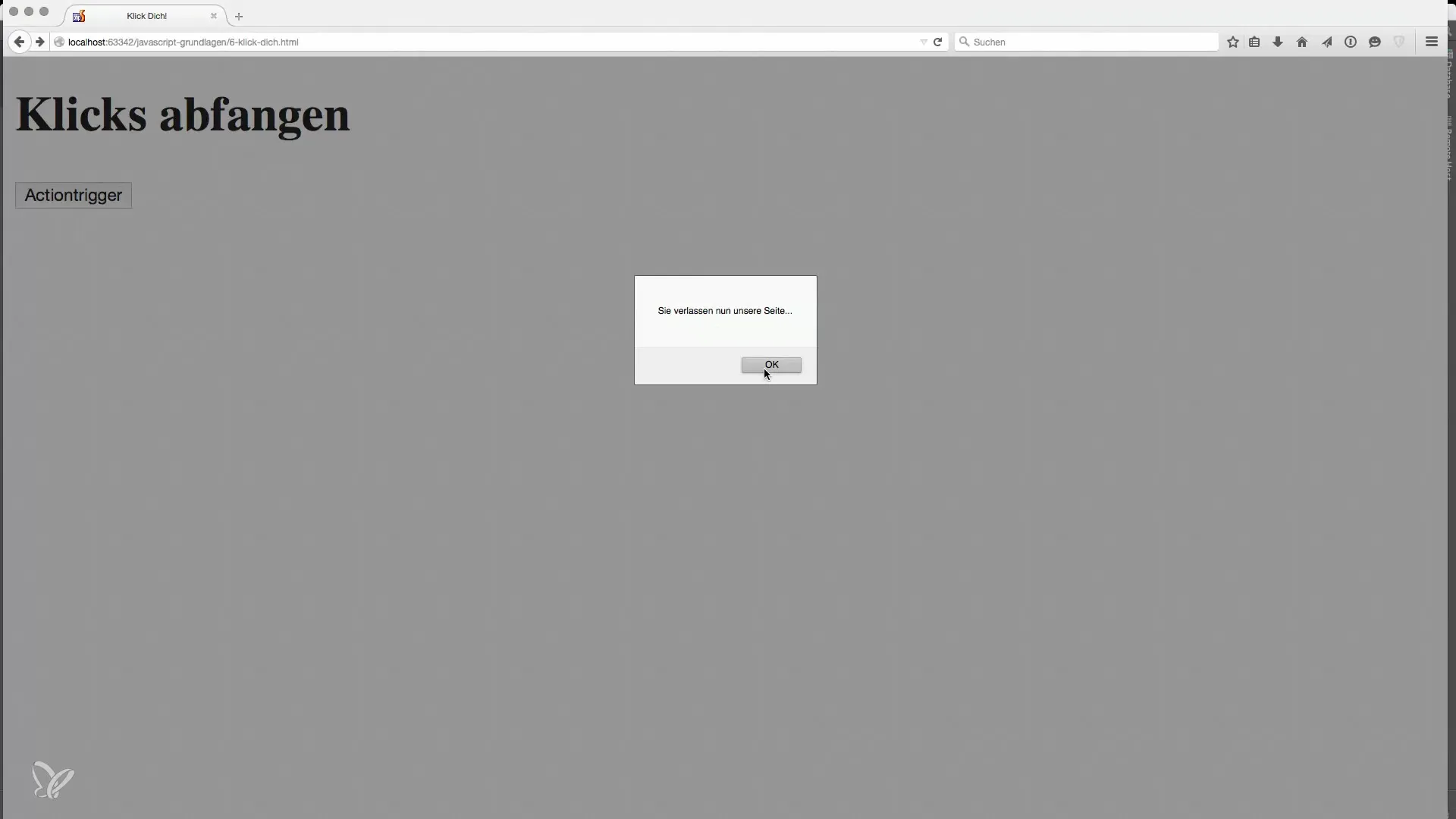
ユーザー体験を改善するために、ページを離れる前にユーザーに通知するヒントを表示できます。これはユーザビリティを向上させ、コードを見やすく保ちます。

ステップ 6: HTMLとJavaScriptの分離
もう一つの重要な側面は、JavaScriptとHTMLの分離です。理想的には、JavaScriptを別のファイルに配置し、保守性と再利用性を高めたいと思います。異なるファイルに分割することは、プログラミングを行う際に遵守すべき良い原則です。

ステップ 7: 再利用性の原則
正確に1つのハンドラーをさまざまな要素にリンクすることで、コードを改善できます。同じ機能を異なるコンテキストで呼び出すコードを繰り返し書くのではなく、異なる要素でのクリックに反応する汎用ハンドラーを作成してください。
このアプローチは、JavaScriptの明確さと理解しやすさを促進し、長期的にはエラーの発生を減少させます。
ステップ 8: 完了と次のステップ
これらの基本を学んだ後は、クリックイベントを意義ある形で利用できるようになります。学んだ概念を小さなプロジェクトに応用して、知識を定着させることをお勧めします。

要約 - JavaScriptの基本: クリックイベントを効率よく処理する
このガイドでは、JavaScriptにおけるクリックイベント処理の基本を学びました。イベントハンドラーを作成し、これをHTMLから分離し、コードの保守性を向上させる方法を理解しました。話し合った実践を活用して、JavaScriptのスキルをさらに向上させましょう。
よくある質問
複数のボタンで複数のクリックイベントを処理するにはどうすればよいですか?同じ関数を複数のIDに割り当てることで、異なる要素に同じ動作を可能にします。
なぜJavaScriptをHTMLコードから分離するべきですか?分離することで、コードの保守性、可読性、再利用性が向上します。
onclickの代替手段は何ですか?onmouseover、onmouseout、onchangeなど、ユーザーインタラクションに使用できる他の多くのイベントがあります。


