テキストはウェブ開発において中心的な要素であり、その配置はウェブサイト全体の視覚的な印象に重要です。シンプルなプロジェクトを実施する場合でも、複雑なウェブアプリケーションに取り組む場合でも、正しい配置がデザインを引き立てます。このチュートリアルでは、テキスト配置の基本をCSSで学び、テキストを効果的に配置する方法を示します。
主なポイント
- テキスト配置はCSSプロパティtext-alignを使用して制御できます。
- デフォルトでは、ほとんどのブラウザでテキスト配置は「左」です。
- 配置は「右」、「中央」、または「均等」に変更できます。
- 配置はテキストのレイアウトや読みやすさにも影響します。
ステップバイステップガイド
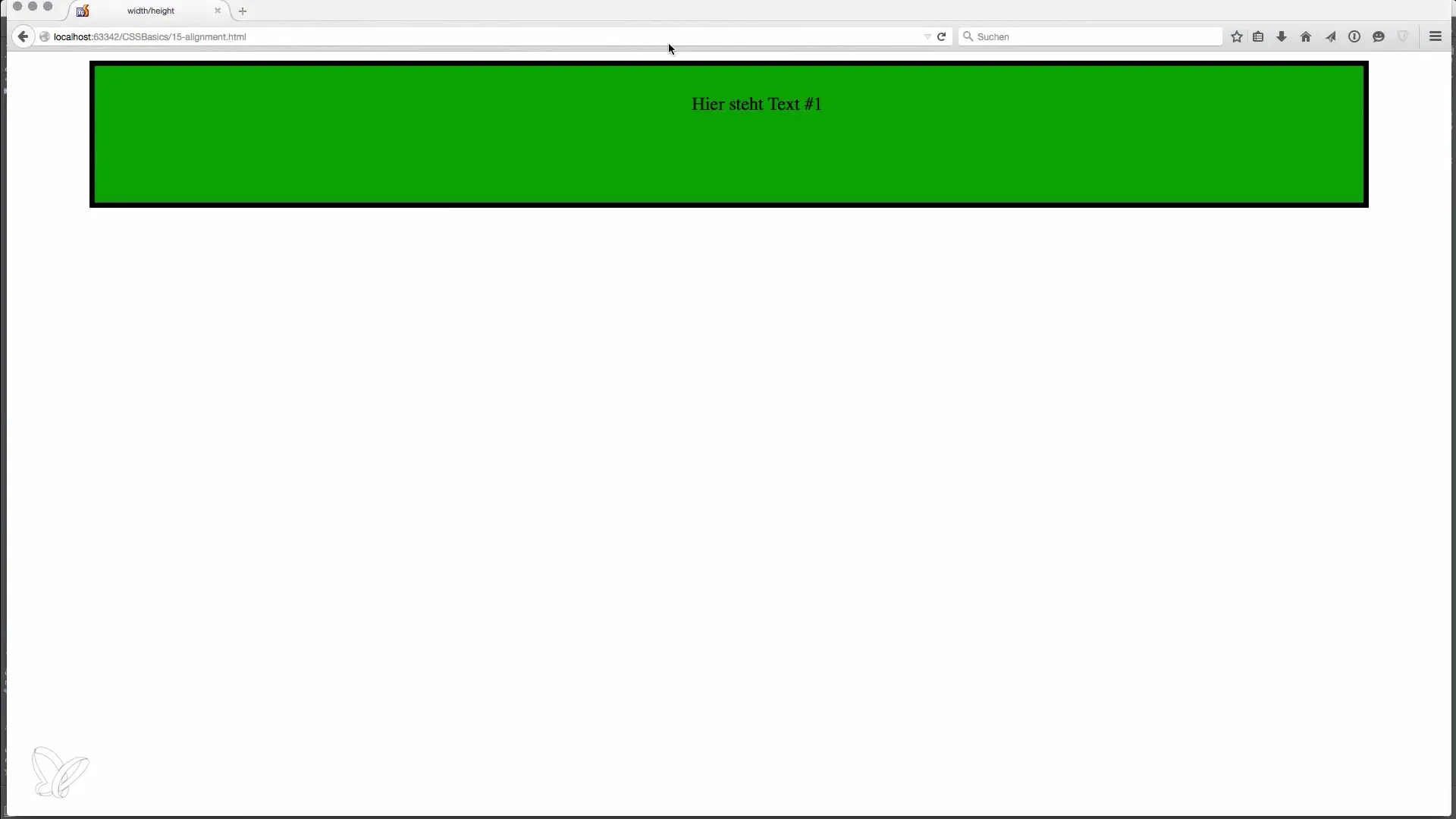
1. テキストを左に配置
デフォルトの配置をテストするために、最初に「左」に設定されたテキストブロックを追加します。この機能はCSSプロパティtext-align: left;によって実現されます。これは最も一般的なテキスト配置の形式であり、ほとんどの西洋の書字システムに対応しています。

2. テキストを中央に配置
テキストを中央に配置するために、CSSルールをtext-align: center;に変更します。この配置は、見出しや特定のテキストセクションを強調するためによく使用されます。全体のテキストが中央に均等に配置され、しばしば美的な目的に効果的です。

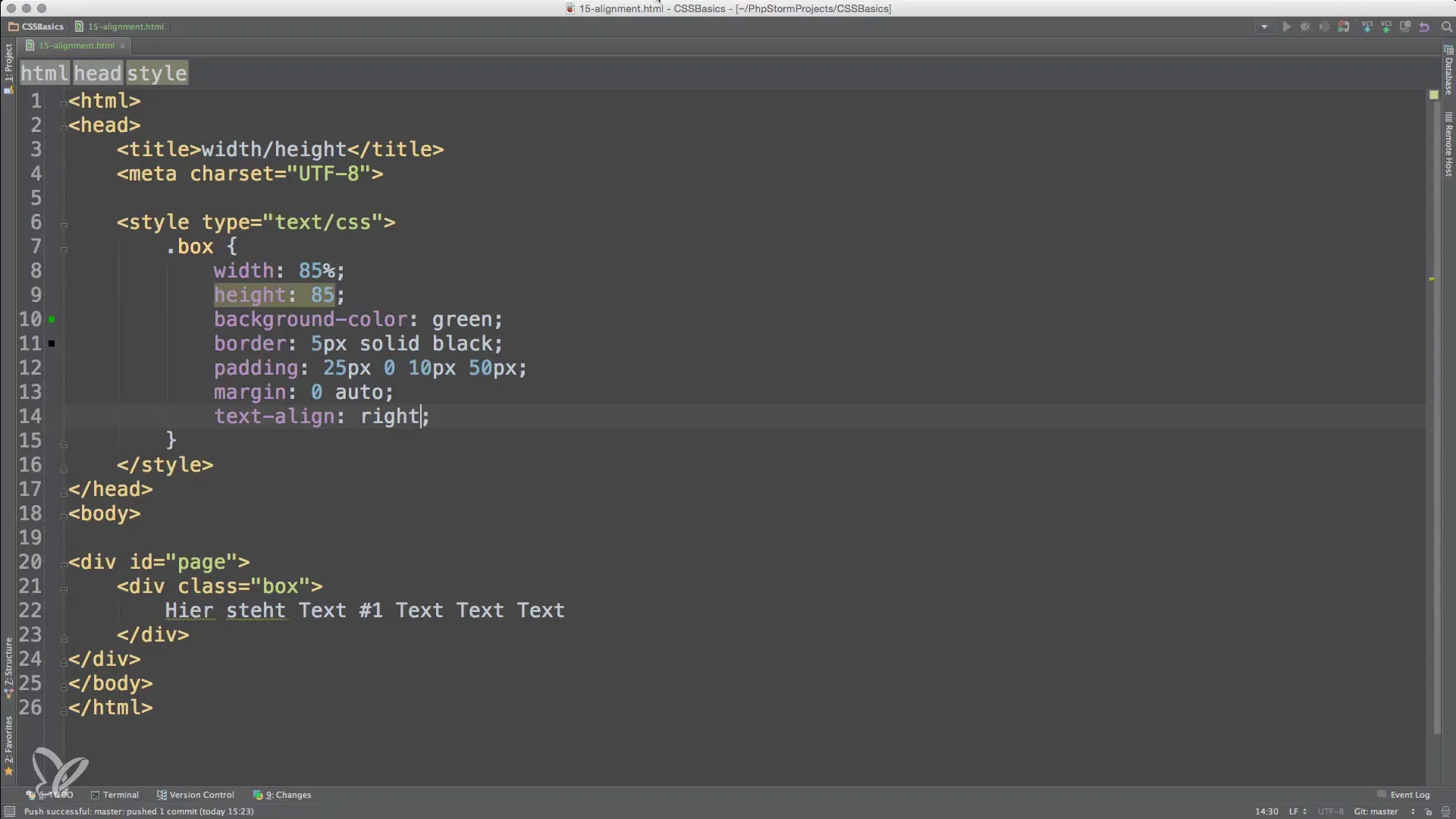
3. テキストを右に配置
CSSルールtext-align: right;を使用すると、テキストを右端に配置することができます。この技術は特定のレイアウトやデザインガイドラインに役立ち、多くの場合、アラビア語のように右から左に読む多言語のウェブサイトで使用されます。

4. 均等配置を使用
テキストを全幅にわたって均等に配置する均等配置もCSSで作成できます。これはtext-align: justify;プロパティによって行われます。この種の配置はテキストを整然と見せますが、場合によっては行間に望ましくない隙間が生じることがあります。
まとめ - CSSによるテキスト配置の基本
このチュートリアルでは、CSSを使用してウェブプロジェクトでテキストを配置する方法を学びました。デフォルトの配置は「左」ですが、簡単な変更によりテキストを中央に配置したり、右に配置したり、均等配置にしたりできます。これらのスキルは、ウェブサイトを魅力的でユーザーフレンドリーにするために重要です。
よくある質問
複数の言語でテキストを正しく配置するにはどうすればよいですか?CSSプロパティdirectionを使用して、RTL言語のテキストをフォーマットできます。
text-alignとfloatの違いは何ですか?text-alignは要素内のコンテンツの配置を制御しますが、floatは要素を回り込ませ、ドキュメントの通常のフローから外します。
画面サイズに応じてテキスト配置を変更できますか?はい、CSSのメディアクエリを使用して、異なる画面サイズに対して異なるレイアウトや配置を定義できます。


