JavaScript は、特にウェブ開発の分野で最も重要なプログラミング言語の一つです。オブジェクトの扱いは非常に重要であり、オブジェクトはデータの整理と表現において基本的な役割を果たします。もしあなたが既にJavaの経験があるなら、JavaScriptにおけるオブジェクトの扱いは最初は不慣れに感じるかもしれません。一緒にこの強力な概念の基礎を探っていきましょう。
重要な洞察
- JavaScriptのオブジェクトは、Javaのそれとは根本的に異なり、より柔軟な構造を提供します。
- オブジェクトは、リテラル表記またはコンストラクタ関数を用いて作成できます。
- コンストラクタ関数内のthisの使い方を理解することは、オブジェクトを扱う上で非常に重要です。
ステップ・バイ・ステップガイド
1. オブジェクトの紹介
JavaScriptにおける「オブジェクト」という言葉を聞くと、最初はJavaのオブジェクトの簡略版だと思うかもしれません。しかし実際のところ、JavaScriptのオブジェクトは異なる構造を持ち、Javaのオブジェクトとは異なる目的を果たします。

JavaScriptでは、オブジェクトを連想配列の形で作成することができます。つまり、数値インデックスの代わりにキーワードを使用して値にアクセスすることができます。
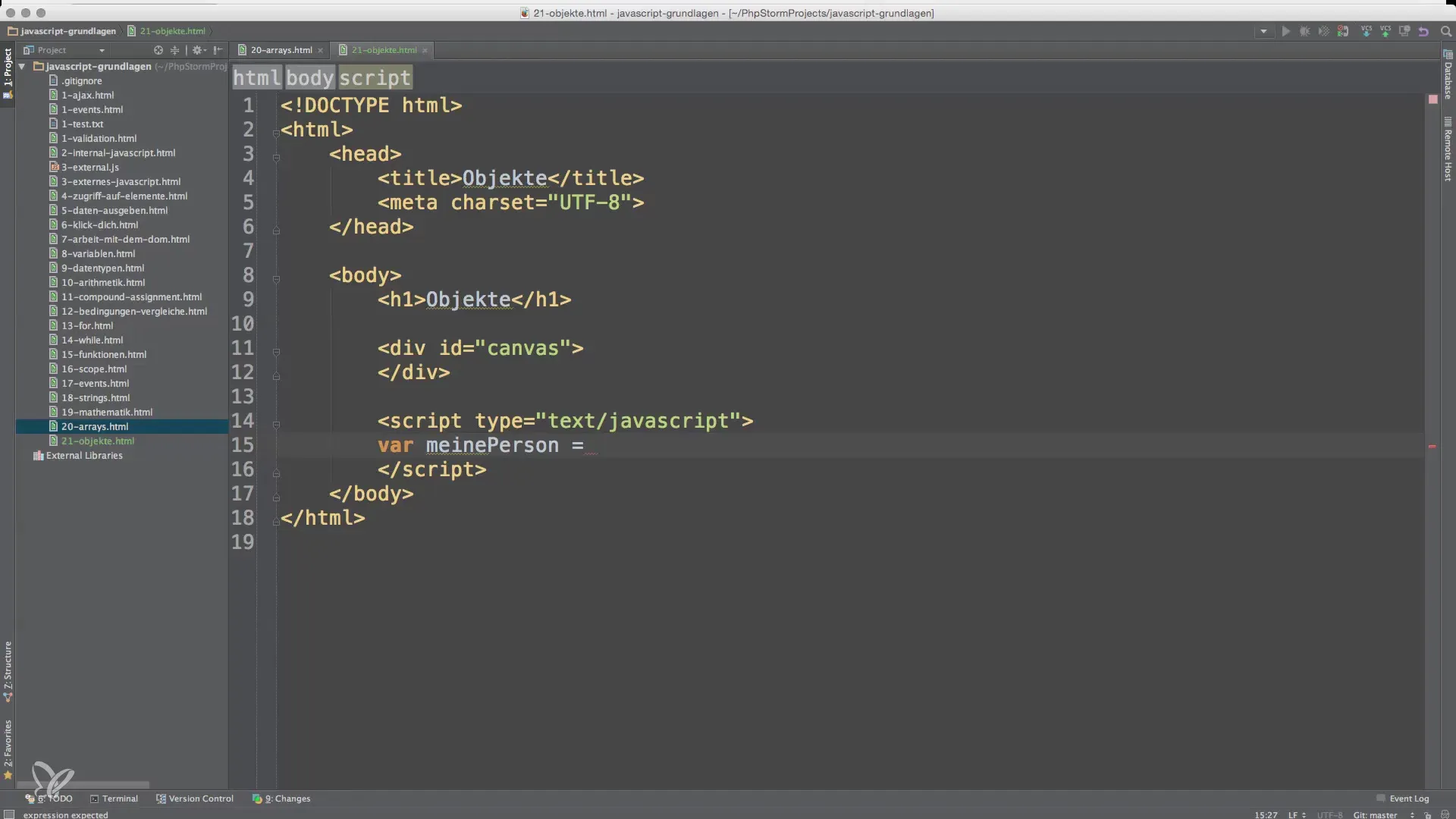
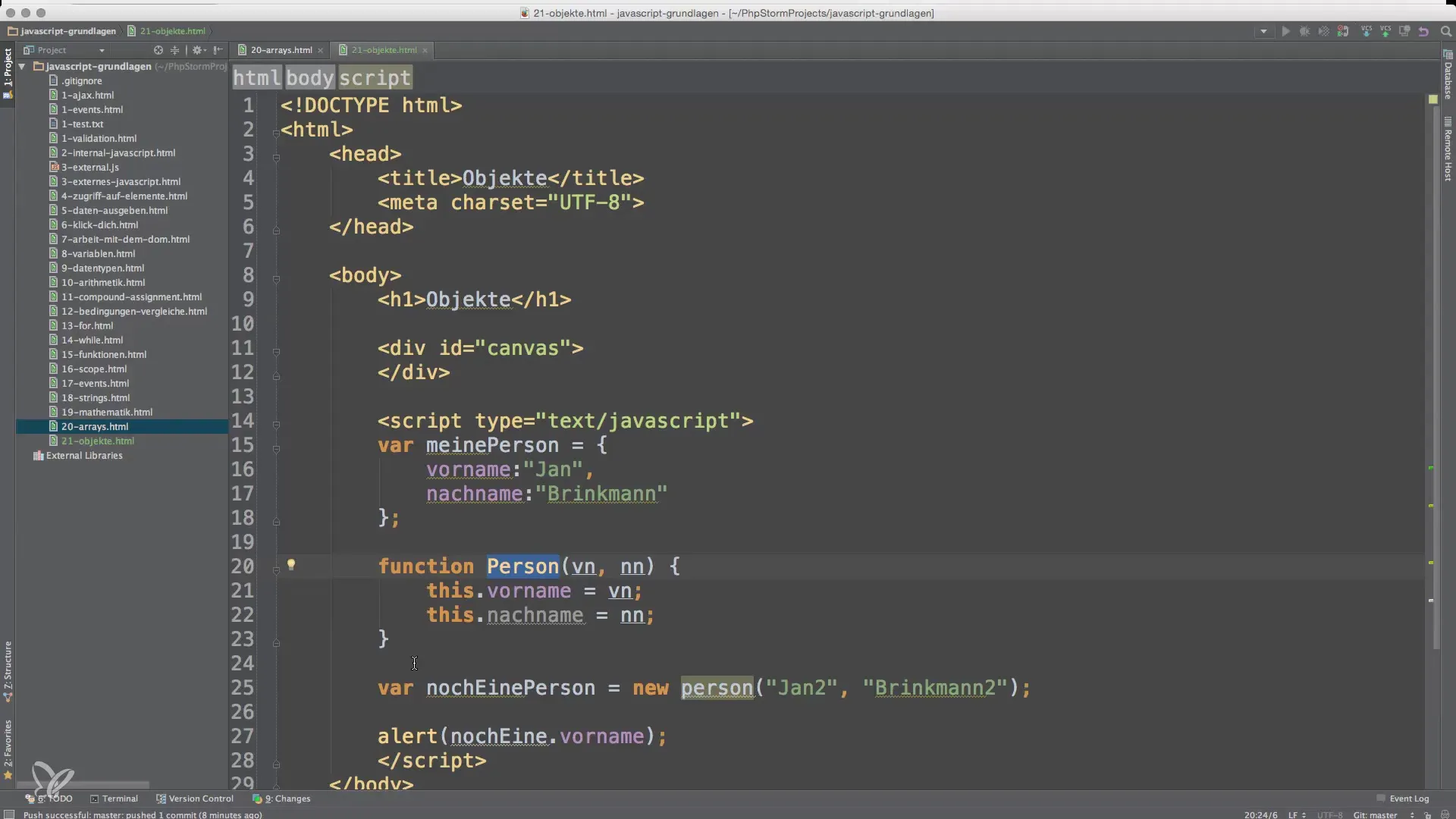
2. 簡単なオブジェクトの作成
ここでは、中括弧を使用して、名前と姓という属性を定義します。数値インデックスの代わりに、直接キーワードを使ってアクセスします。

オブジェクトの属性には、変数の名前とキーワードを使ってアクセスできます。
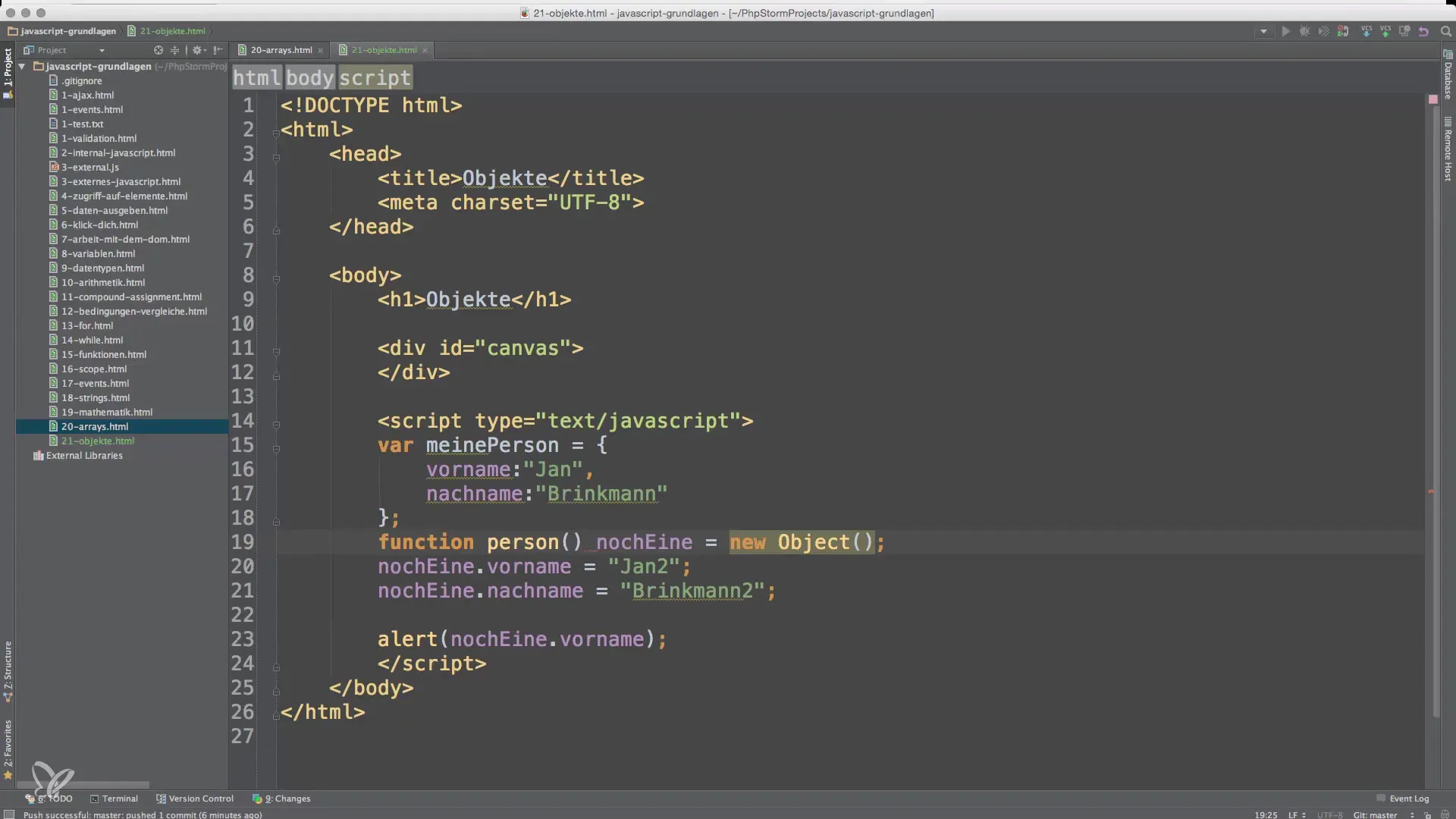
3. new演算子を使ったオブジェクトの作成
オブジェクトを生成するもう一つの方法は、new演算子をObjectコンストラクタと共に使用することです。
ここでは、同じアプローチで新しいオブジェクトが作成され、new演算子を使ってそのオブジェクトのインスタンスを生成します。
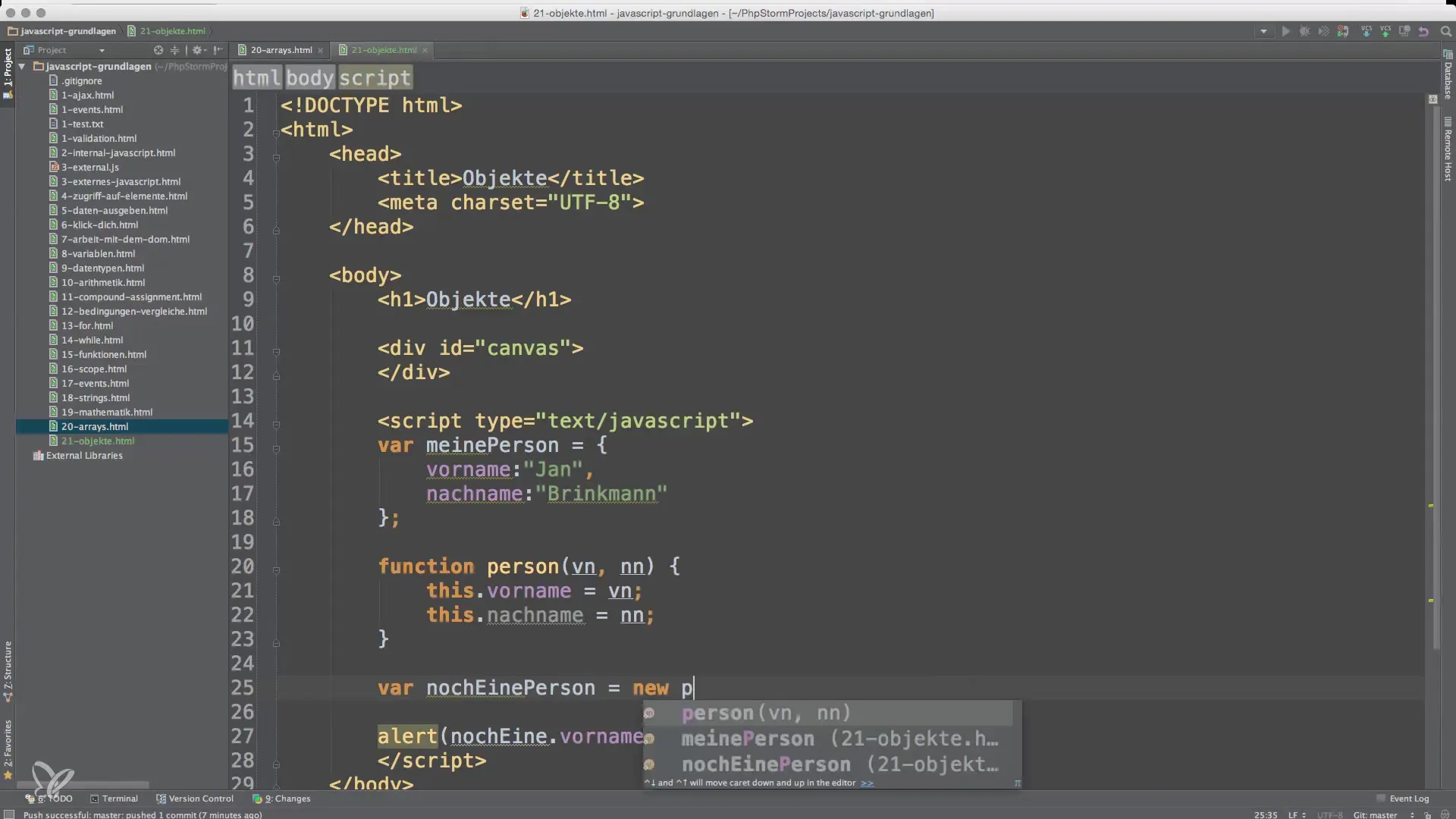
4. コンストラクタ関数の使用
コンストラクタ関数は、同様の属性を持つ複数のオブジェクトを生成するエレガントな方法です。設計図として機能する関数を定義するだけです。
コンストラクタ関数内のthisを使用することで、その関数から生成されたオブジェクトの属性を制御できます。

5. コンストラクタ関数を使ったオブジェクトのインスタンス化
Person関数の新しいインスタンスを作成するために、再びnew演算子を使用します。
ここでは、名前と姓を属性として持つ新しいPersonが作成されます。

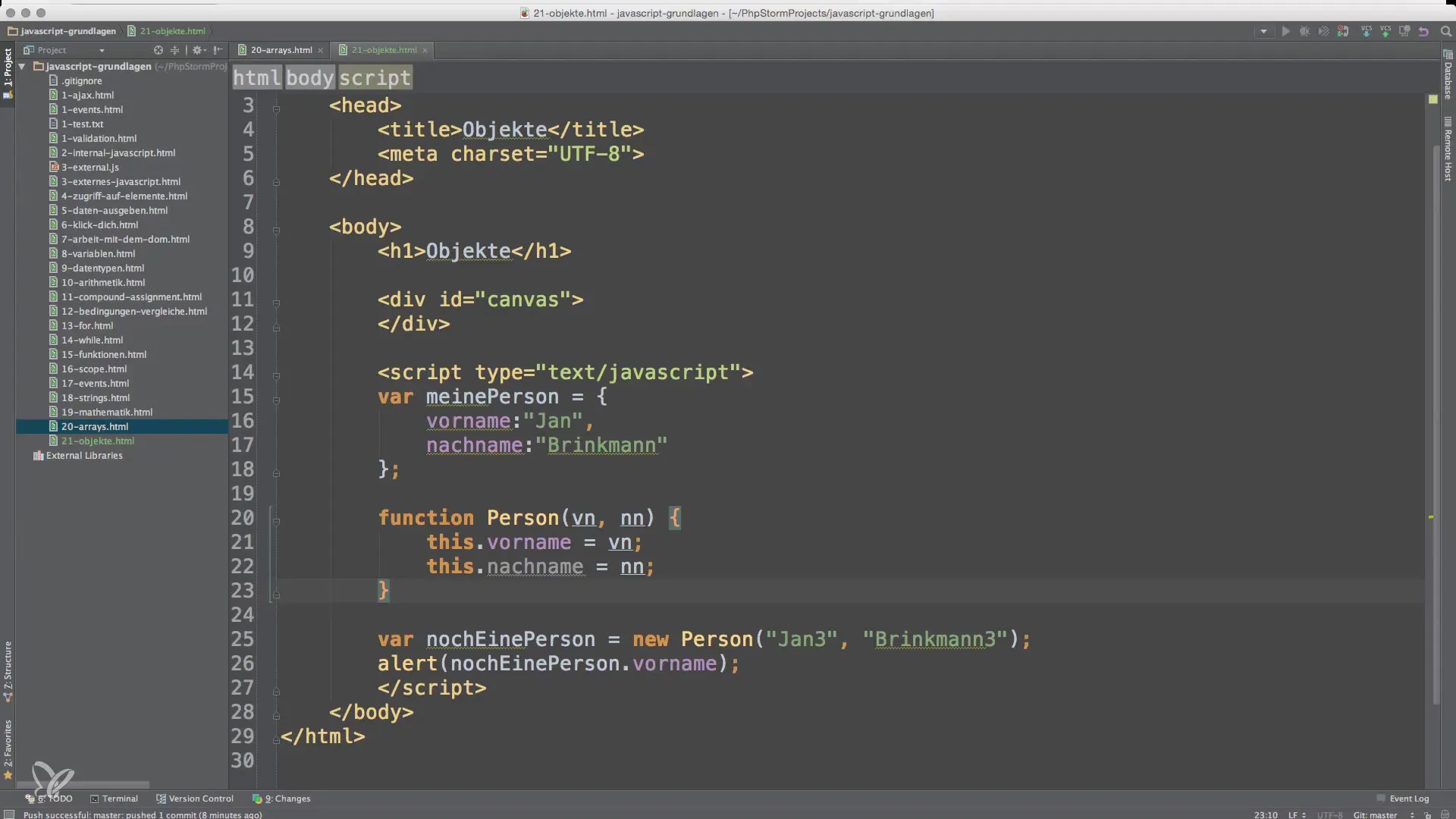
6. 大文字での表記による可読性の向上
可読性と慣習のために、コンストラクタ関数の名前は大文字で始めることをお勧めします。これにより、関数と構造オブジェクトの区別が明確になります。
この場合、Personがオブジェクトの設計図であることがより理解しやすくなります。

7. JavaScriptの組み込みオブジェクトの使用
JavaScriptは、String、Array、Dateなど、多くの組み込みオブジェクトを提供しています。これらのオブジェクトを使用することで、プログラミングの効率をさらに向上させることができます。ロジックを自分で実装するのではなく、これらのオブジェクトを利用することをお勧めします。

今後のレッスンでは、オブジェクトの属性やそのメソッドについてより詳しく学びます。
まとめ – JavaScriptにおけるオブジェクトの作成 – 基礎と例
あなたは今、JavaScriptにおけるオブジェクトの作成の基礎を学びました。リテラル表記とコンストラクタ関数の両方を通じて、これらの概念を深く理解することは、ウェブ開発におけるJavaScriptの能力を最大限に引き出すために重要です。
よくある質問
JavaScriptのオブジェクトとは何ですか?JavaScriptのオブジェクトは、キーと値のペアで整理された属性のコレクションです。
JavaScriptでオブジェクトを作成するにはどうすればよいですか?オブジェクトは、中括弧またはnew Object()コンストラクタを使って作成できます。
コンストラクタ関数とは何ですか?コンストラクタ関数は、オブジェクトの複数のインスタンスを生成するために使用される特別な関数です。
コンストラクタ関数でthisを使用する理由は何ですか?thisは、コンストラクタ関数内でインスタンス化される現在のオブジェクトを参照します。
JavaScriptの組み込みオブジェクトとは何ですか?組み込みオブジェクトとは、JavaScriptが提供するString、Array、およびDateなどのあらかじめ定義されたオブジェクトです。


