自分のコードをプログラミングするのは楽しいし、デジタルの世界に多くの扉を開いてくれる。しかし、 JavaScriptと jQueryを使い始める前に、適切なコードエディタが必要です。このガイドでは、プログラミングをより簡単にする、ユーザーフレンドリーでクロスプラットフォームのテキストエディタである Atomの インストールに焦点を当てます。
主な発見
- Atomは、Windows、Mac、Linuxに適したクロスプラットフォームのテキストエディタです。
- Atomをダウンロードしてインストールし、JavaScript開発を始める方法を学びます。
- JavaScriptを扱う前に、HTMLとCSSの基礎を理解することが重要です。
ステップバイステップガイド
ステップ 1: Atom のダウンロード
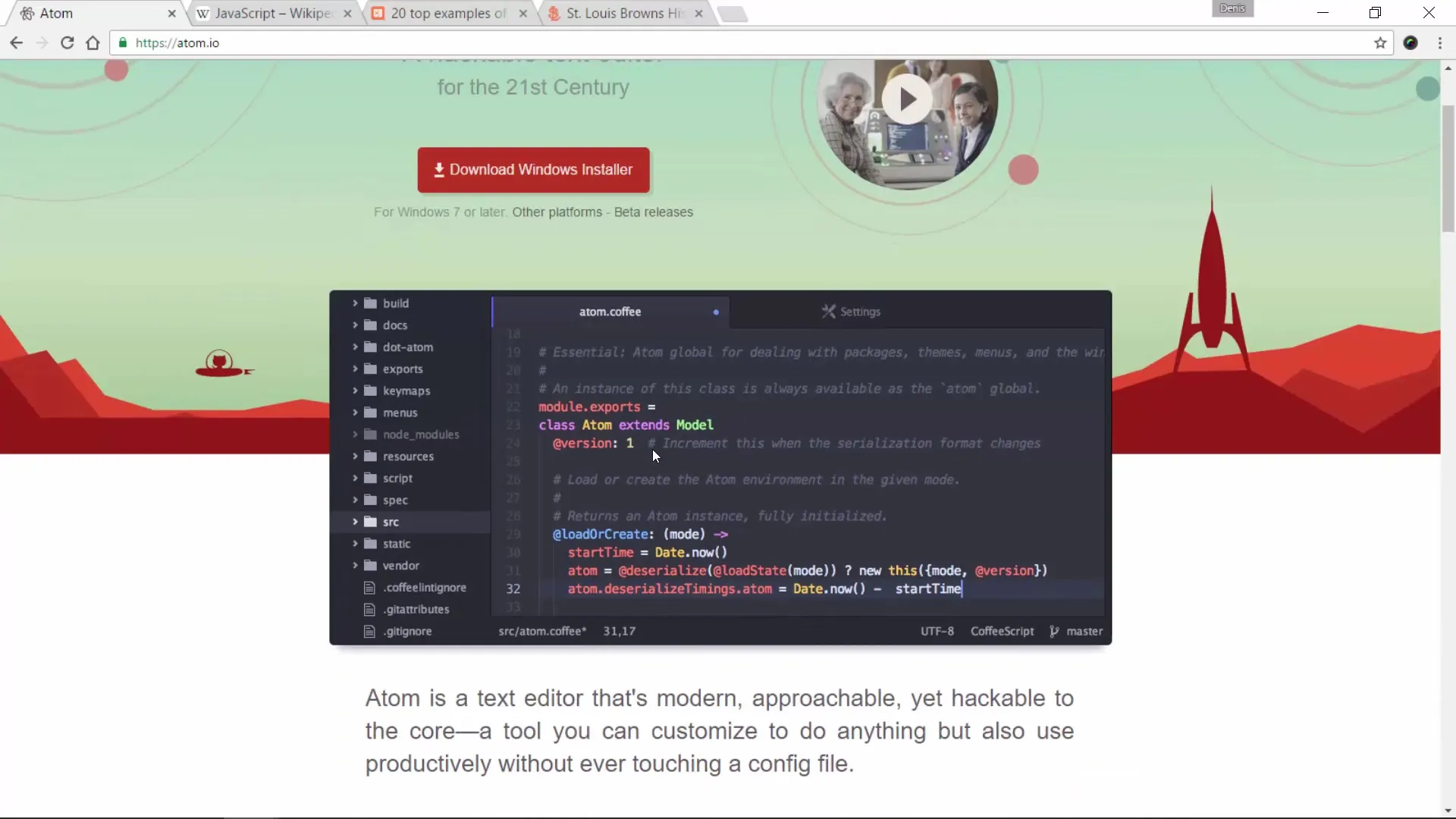
Atom を インストール するには、atom.io のウェブサイトにアクセスします。ボタンをクリックしてソフトウェアをダウンロードする。その後、デフォルト設定を維持するかどうかを決定する。

ステップ2:Atomのインストール
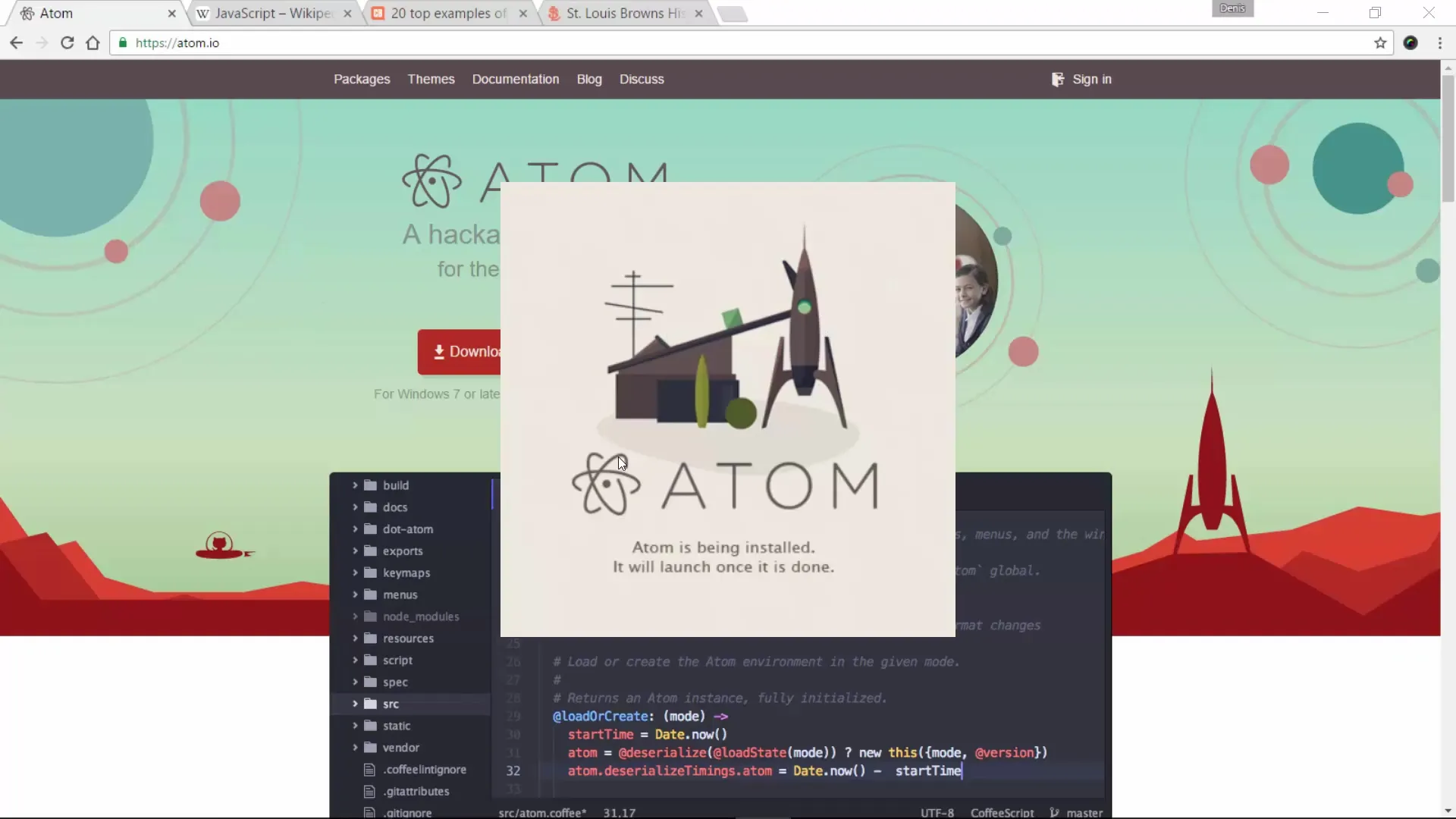
ダウンロードが完了したら、.exeファイル(Windowsの場合)またはお使いのオペレーティングシステムに対応するインストールファイルを開きます。画面に表示されるインストール手順に従ってください。

ステップ 3: ユーザーインターフェースを知る
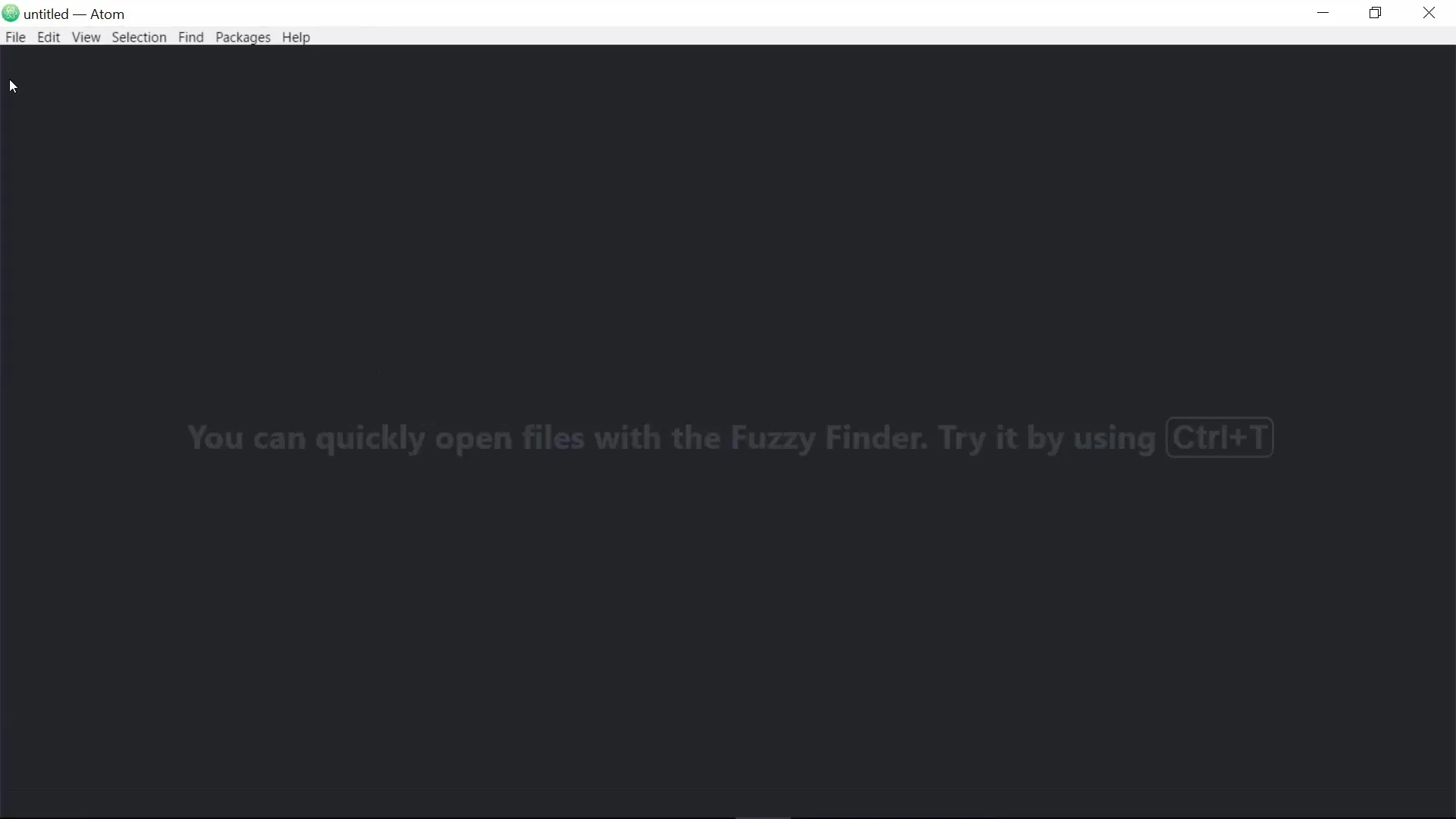
Atomがインストールされたら、アプリケーションを開きます。ウェルカムページが表示されます。すぐにプロジェクトの作成を開始しますので、このページを閉じてください。

ステップ 4: プロジェクトフォルダの作成
新しいプロジェクトを開始するには、"File "から "New Folder "を選択します。新しいプロジェクトフォルダーに、例えば "JavaScript Projects "のような名前を付け、選択します。
ステップ 5: 新規ファイルの作成
新しく作成したプロジェクトフォルダに新しいファイルを作成することができます。フォルダを右クリックし、「新規ファイル」を選択します。ファイル名は「javascript.html」とします。
ステップ6:HTML構造の挿入
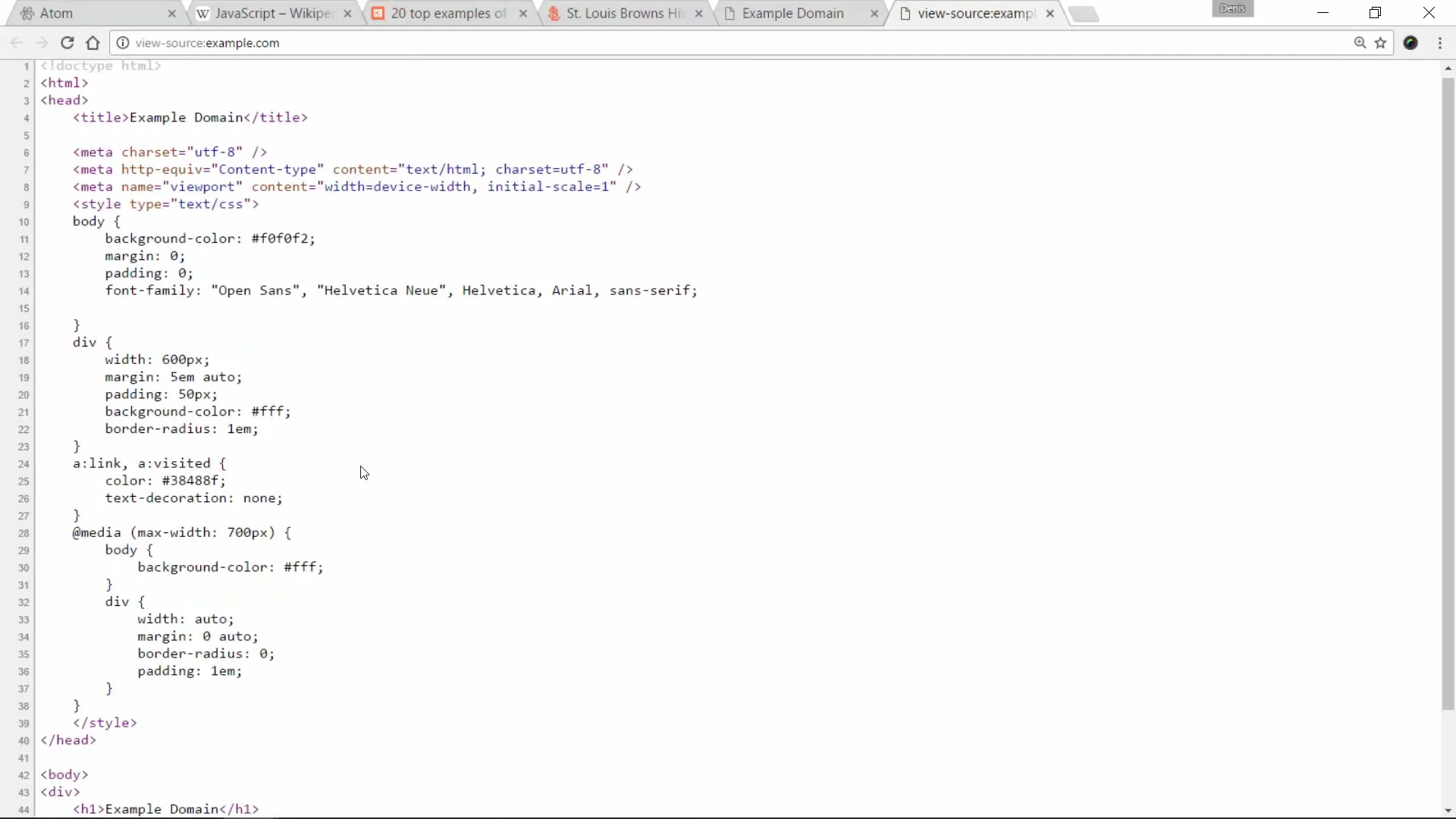
基本的なHTMLコードをファイルに挿入します。example.comのようなサンプルページからコピーすることができます。これを行うには、ウェブサイトを右クリックし、"ページのソースコードを表示 "を選択してHTMLコードを抽出します。

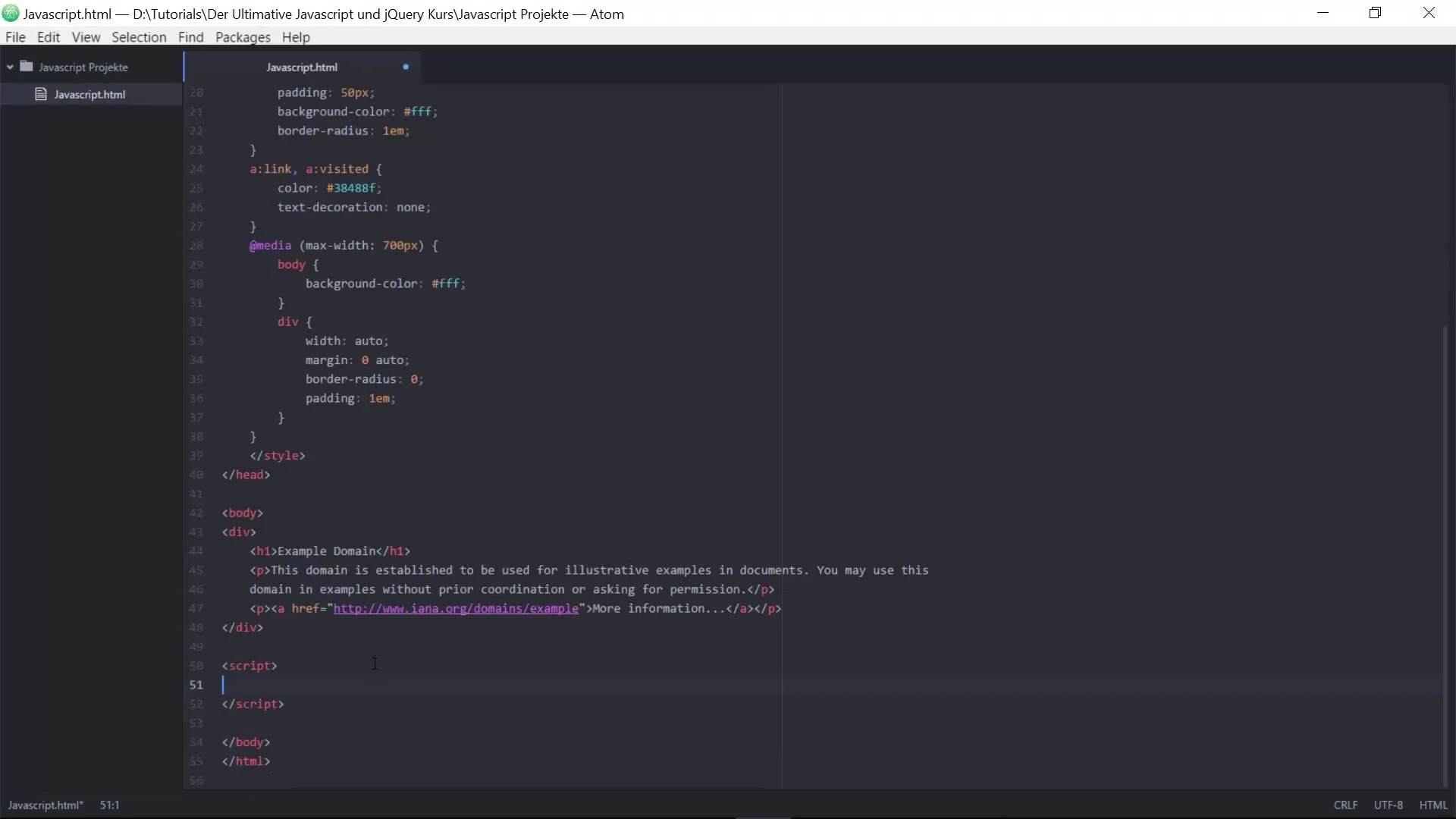
ステップ7:JavaScriptコードの追加
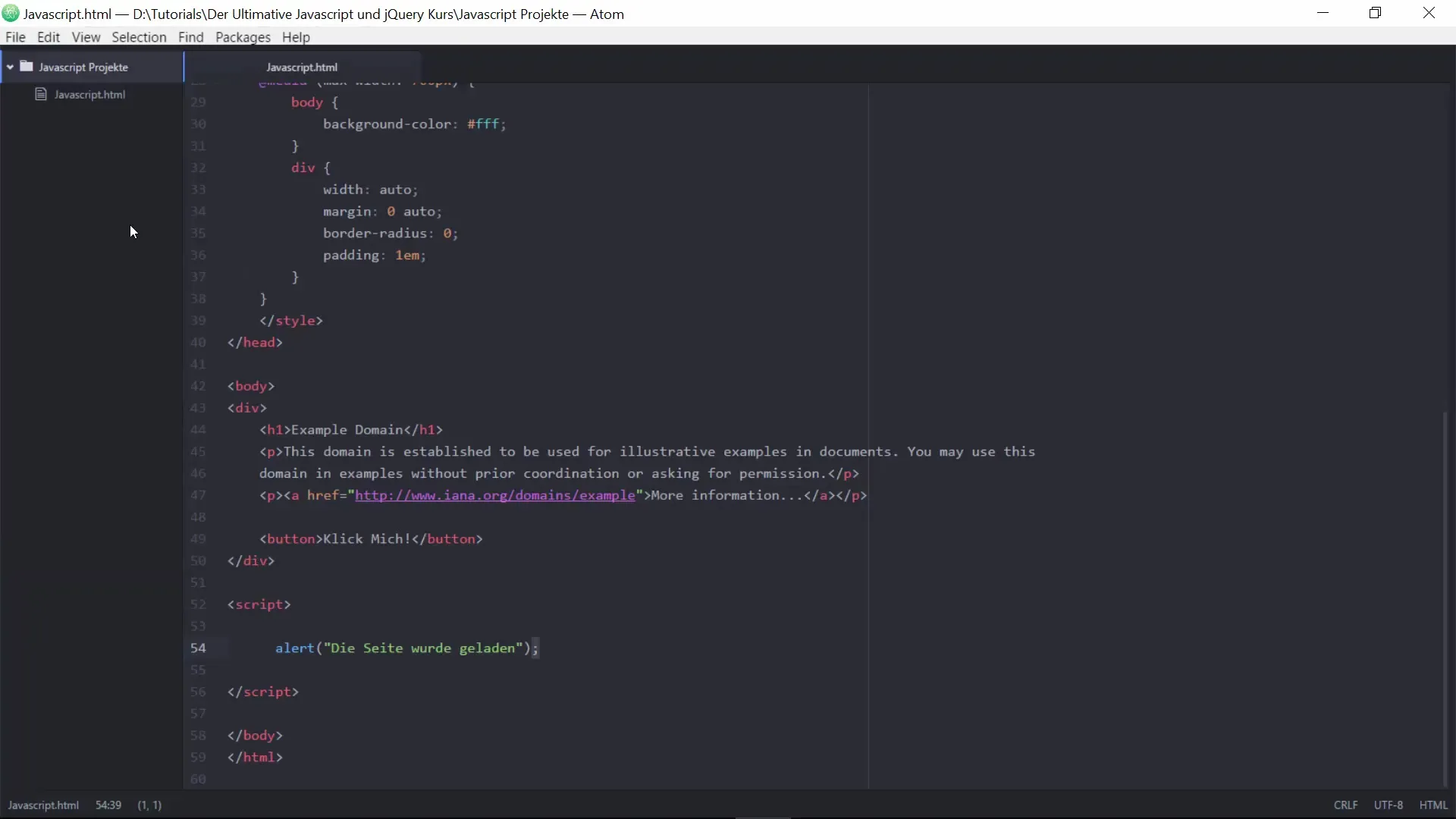
JavaScriptコードをHTMLファイルの-エリアに貼り付けます。このコードは、ページが読み込まれたときにメッセージを表示するアラートフィールドを生成するはずです。

ステップ8:ファイルを保存する
File "をクリックし、"Save "をクリックして変更を保存します。これでファイルをテストする準備ができました。

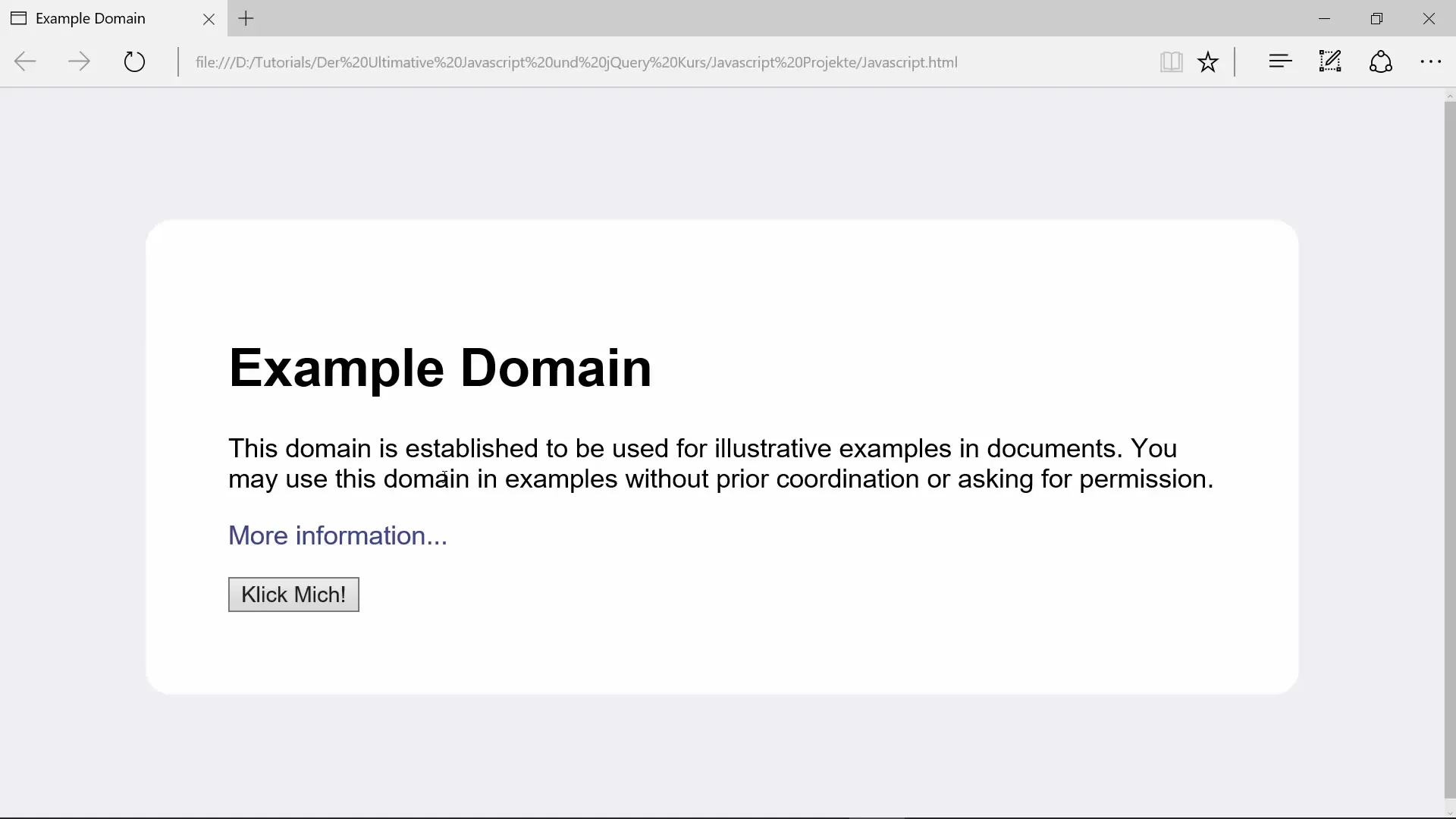
ステップ 9: アプリケーションのテスト
ブラウザでjavascript.htmlファイルを開くと、"The page has been loaded. "というプロンプトが表示されるはずです。これで、HTMLとJavaScriptを1つのプロジェクトに統合することに成功しました。

ステップ10:実験
最後に、あなたのコードを実験してみましょう。アラート・フィールドのテキストをもっと個人的なものに変えてみてください。"Hello world "や自分の名前を使ってみるのもいいかもしれません。
練習するための最良の方法は、示されたステップに従うだけでなく、自分で試してみることです。そうすることで、コードとその動作をよりよく理解できるようになる。
まとめ - Atomをダウンロードして使おう:JavaScriptとjQueryの簡単な紹介
まとめると、Atomのダウンロードとインストールの方法を学びました。新しい HTML ファイルを作成し、基本的な JavaScript コードを統合する方法を理解しました。練習を重ねることで、プログラミングスキルを向上させ、より複雑なプロジェクトに取り組むことができます。
よくある質問
Atom のダウンロード方法を教えてください。atom.io にアクセスし、お使いのオペレーティングシステムのダウンロードボタンをクリックしてください。
AtomはWindows、Mac、Linuxで使用できますか?はい、Atomはクロスプラットフォームで、3つのオペレーティングシステムをサポートしています。
HTML ドキュメントのソースコードはどこにありますか?ブラウザでサンプルページを右クリックし、「ページのソースコードを表示」を選択してください。
JavaScriptファイルを保存するには?Atomの "File "をクリックし、"Save "をクリックしてください。
alert()関数内のテキストを変更してみてください。


