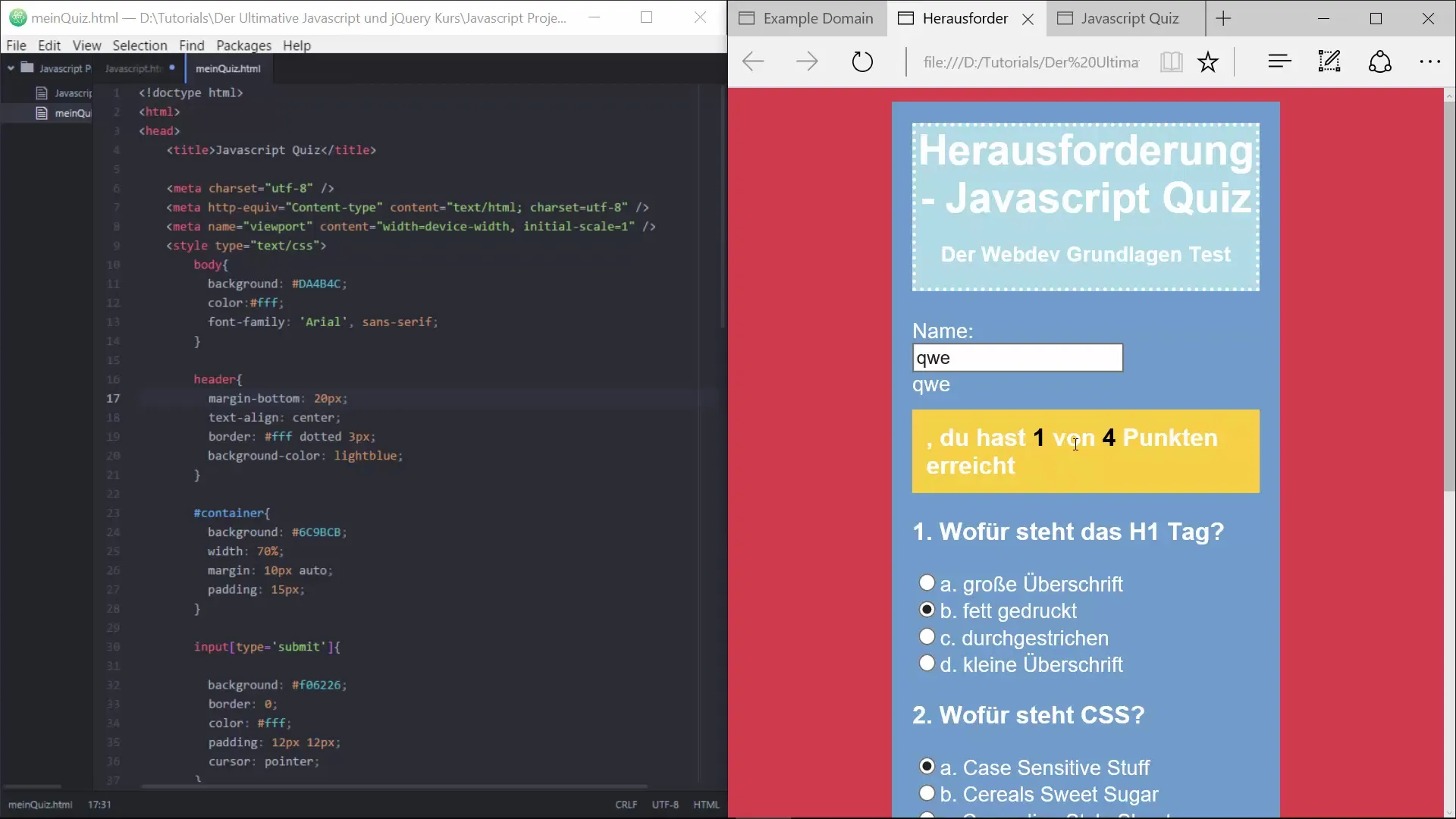
あなたは現在、 CSSを 使用してHTMLで クイズの 見た目をリフレッシュするという課題に直面しています。目標はユーザがより良い体験をできるように、クイズを魅力的なデザインにすることです。このチュートリアルでは、CSSのカスタマイズを通して、シンプルで効果的なクイズのレイアウトを作成する方法を紹介します。それではさっそくデザインを見ていきましょう。
キーポイント
- CSSを使用することで、ウェブサイトの外観を大幅に改善することができます。
- ユーザーエクスペリエンスを最適化するために、魅力的な色、フォント、レイアウトを選択しましょう。
- 構造化されたレイアウトは、インタラクティブ性と使いやすさを促進します。
ステップバイステップガイド
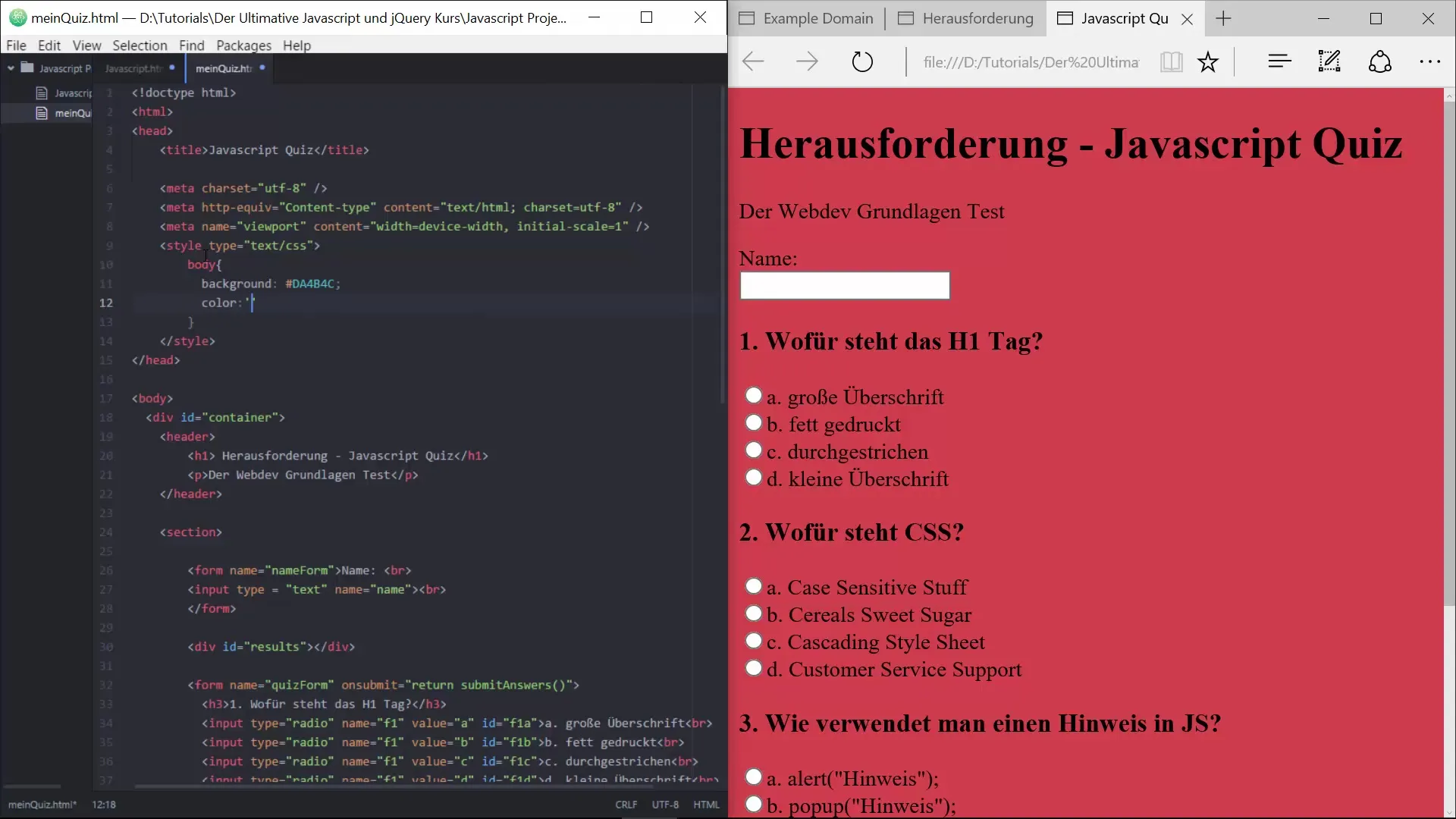
1. 背景デザイン
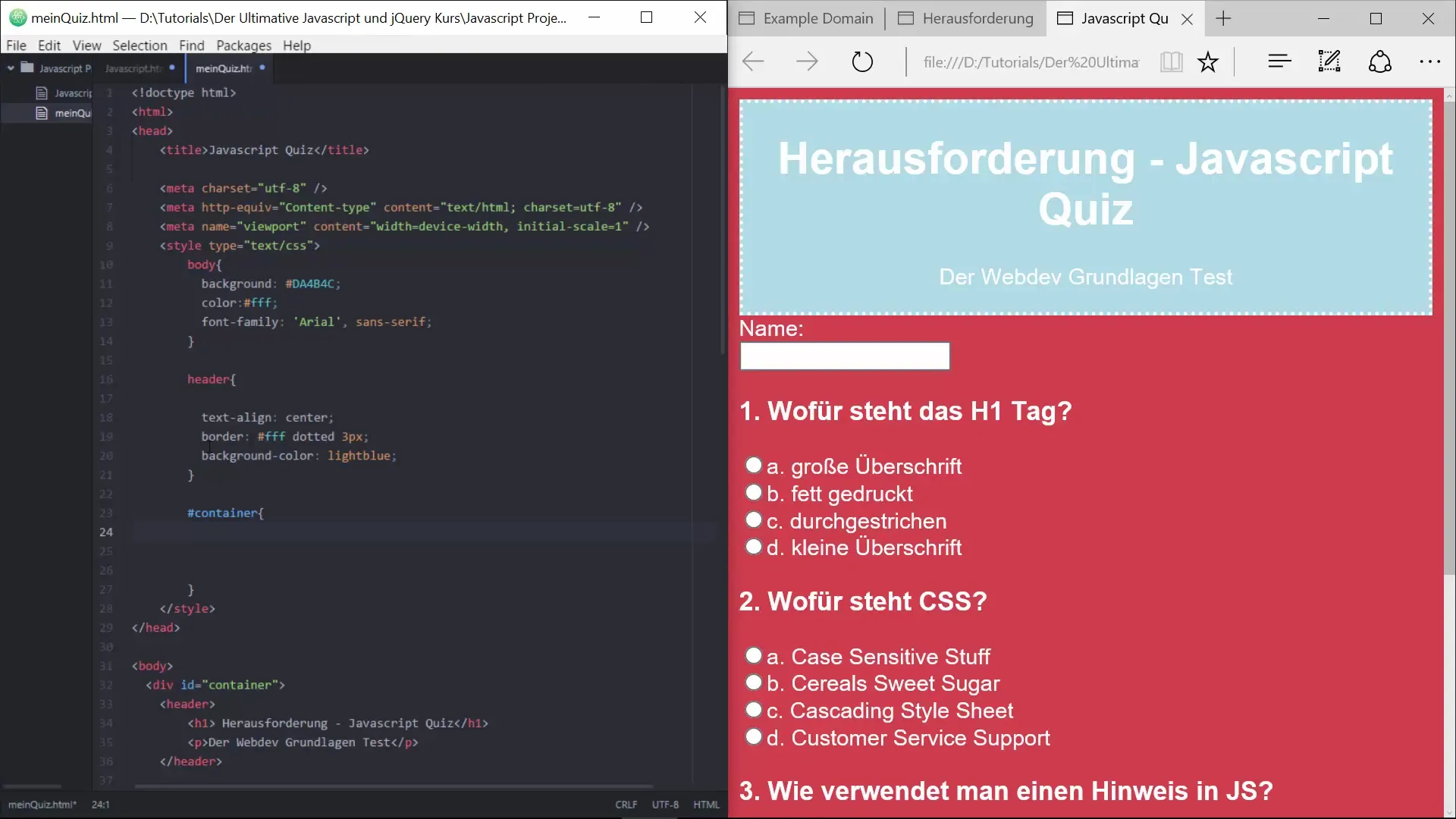
まず最初に行うべきことは、ウェブサイト本体に魅力的な背景色をつけることです。クイズに親しみやすい雰囲気を与えるシンプルで効果的な方法は、柔らかい色を選ぶことです。b4c」のような色を使用することをお勧めします。

この背景色を追加することで、基本的なレイアウトが元の白黒のデザインよりも退屈に見えないようにすることができます。
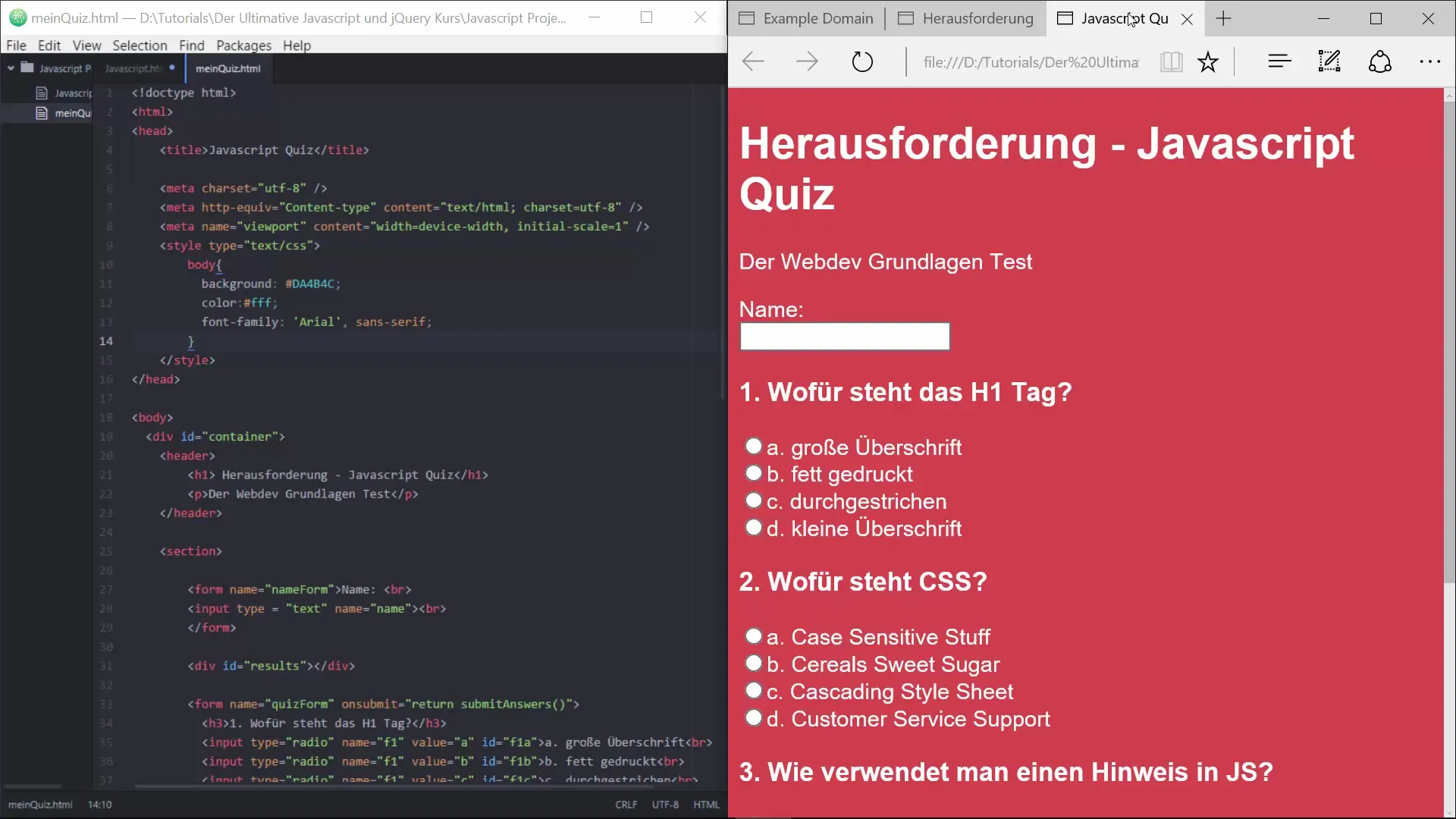
2. テキストの色とフォントを調整する
次に、テキストカラーを変更して、新しい背景でうまく目立つようにします。16進数で "#FFF "の真っ白な色が理想的です。Arialはモダンなプレゼンテーションに最適で、読みやすさを保証します。

これらの調整を行うことで、あなたのクイズはより視覚的に魅力的な外観になります。
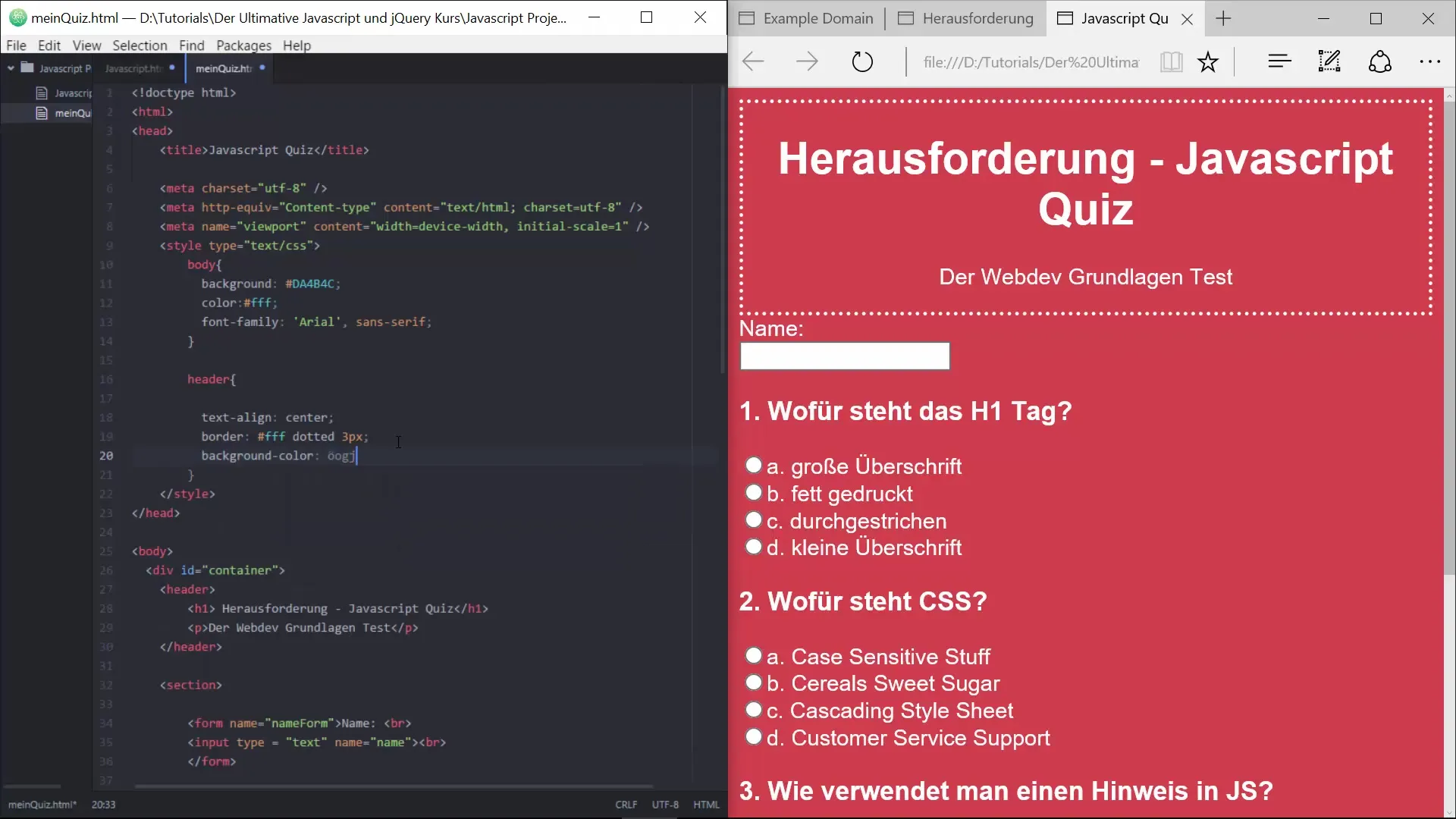
3. ヘッダスタイルをカスタマイズする
ヘッダーもページの他の部分と区別するために、スタイルを設定する必要があります。ヘッダーのテキストを中央に配置し、白い点線のボーダーを追加します。境界線は明確な区別を提供します。

使用できるCSSコードの例:「border: 3px dotted #FFF;」は、視覚的な構造を改善します。
4. ヘッダーの背景色
クイズの全体的な外観と調和させるために、ヘッダーの背景色を薄い青色に設定することができます。lightblue "のようなカラーコードは新鮮で魅力的な印象を与えます。

あなたはCSSコマンド「background-color: lightblue;」を使用することができます。
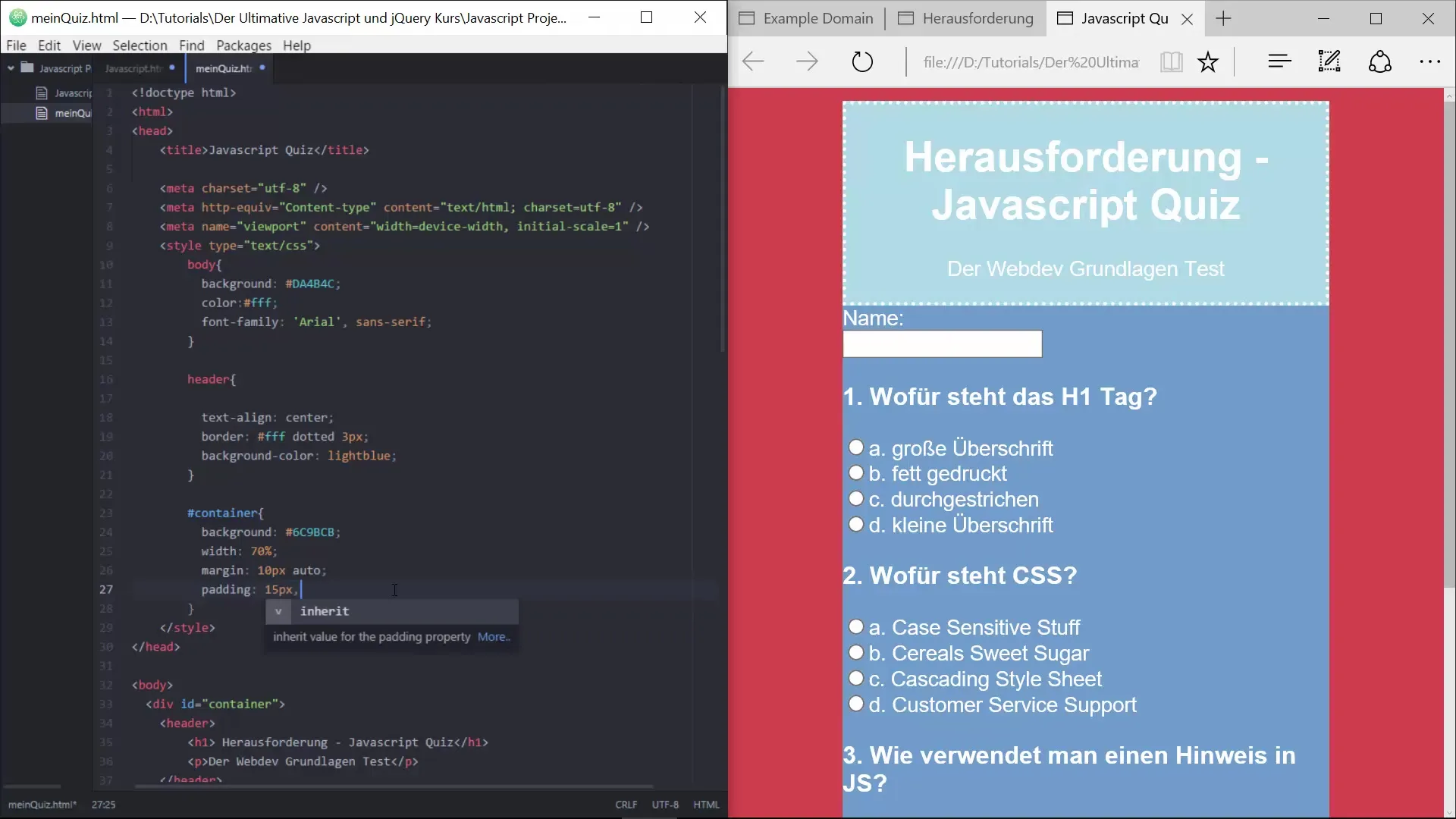
5. クイズのコンテナを作成する
クイズのコンテナを作成しましょう。コンテナは視覚的な境界を作り、レイアウトを安定させます。コンテナの背景を「#6c9BCB」に設定し、幅がページ全体の50%になるようにしてください。

マージンとパディングを使用して、コンテナを中央に配置し、スペースを与えてください。
6.より良いレイアウトのためのパディング
コンテナに余裕を持たせるために、内側にパディングを追加します。15ピクセルの値にすると、読みやすさが向上し、視覚的に魅力的な領域になります。

パディングを追加することで、コンテナはよりソフトなデザインになります。
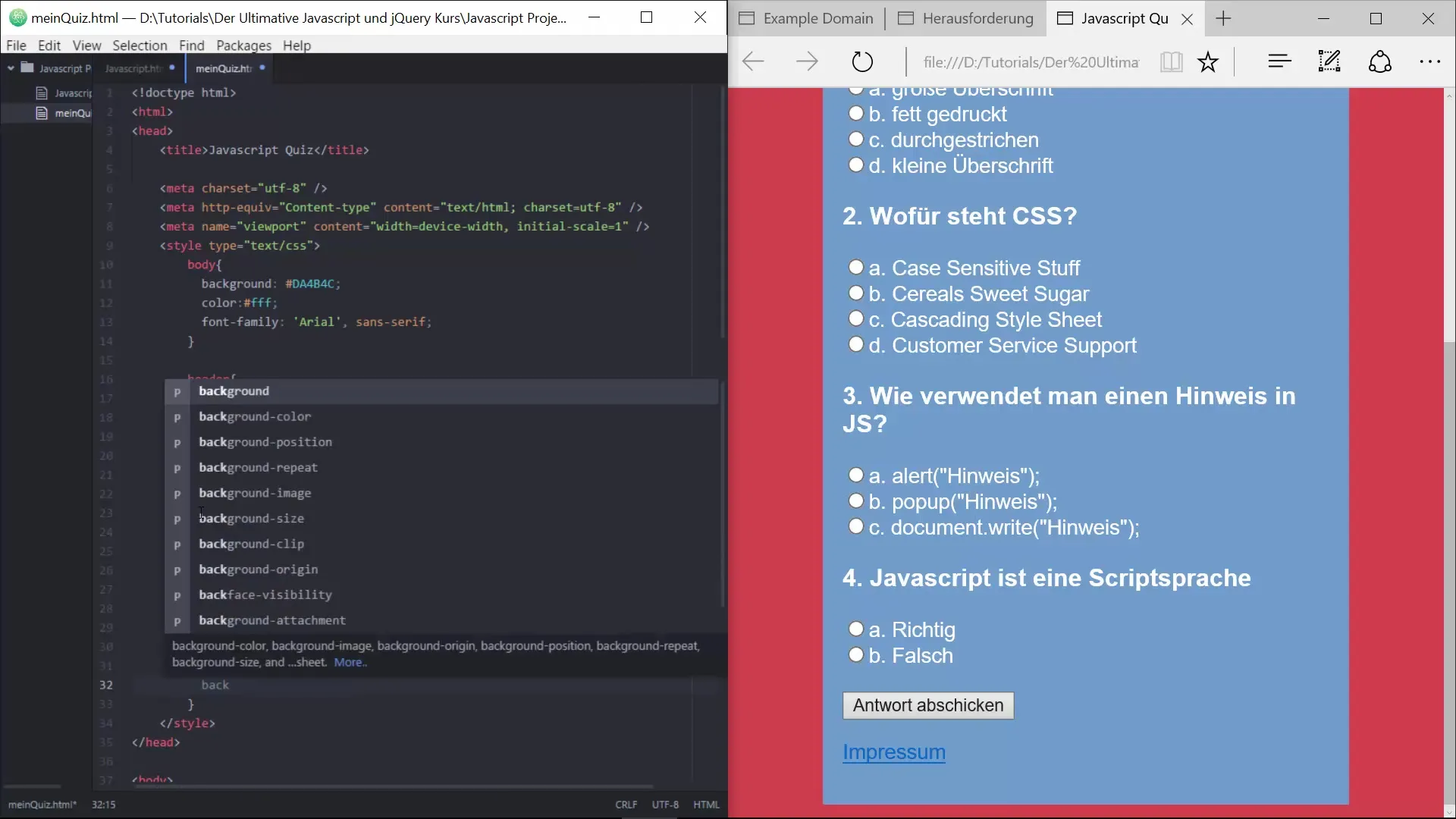
7. 送信ボタンのスタイル
クイズの送信に使用されるボタンは最も重要な要素の1つです。目立つようにボタンの背景色を明るいオレンジ色 (例 "#f06226") に設定してください。デフォルトのボーダーを削除して、よりクリアでモダンな外観にします。

さらに、CSSコマンド "cursor: pointer; "を使って、ユーザーがすぐにインタラクティブな要素だと認識できるようにしましょう。
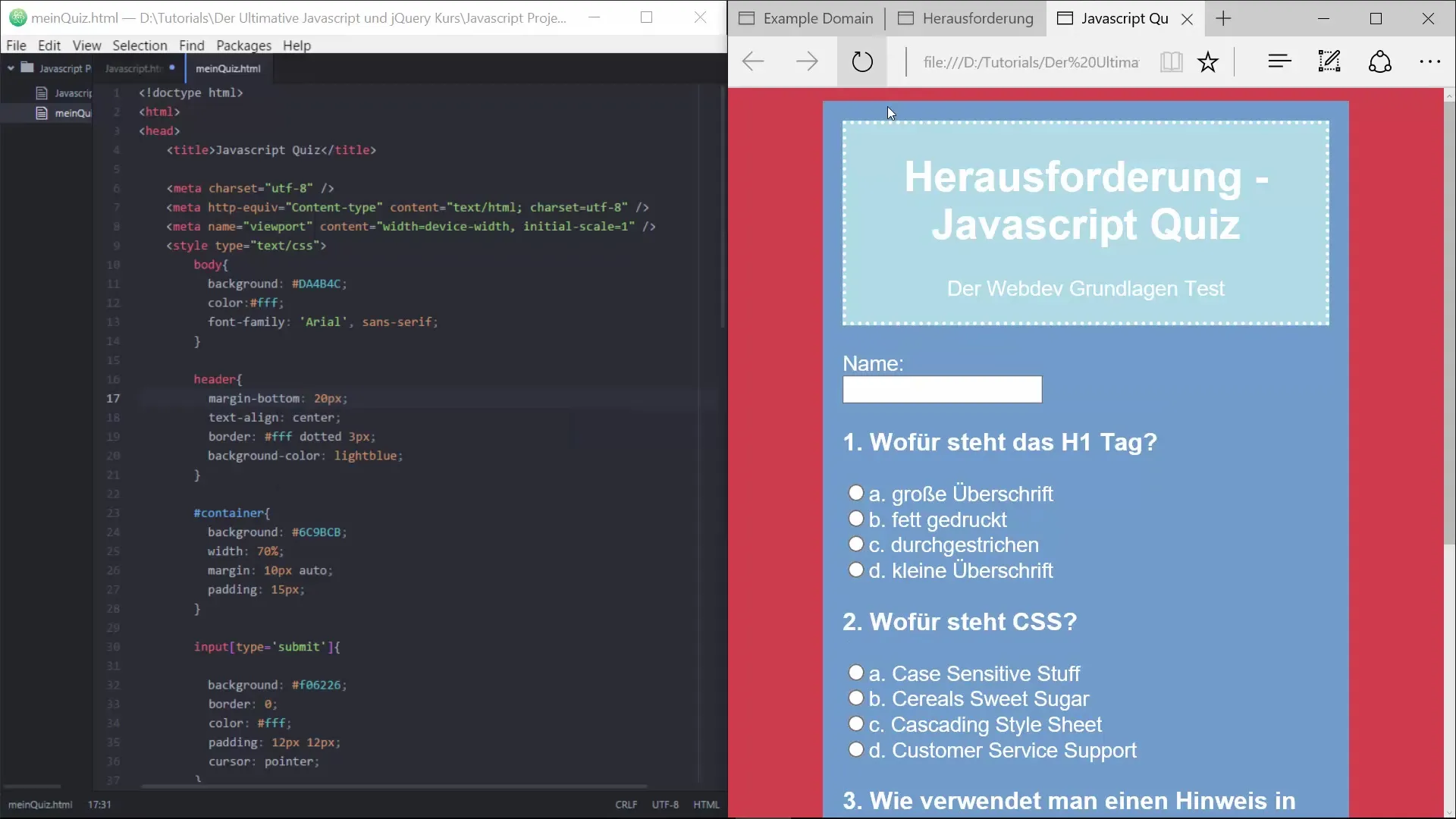
8. ヘッダーの間隔を広げる
ヘッダーにもう少しスペースを与え、他のコンテンツと区別するために、下部に20ピクセルのマージンを追加します。これにより、視覚的な分離が改善され、全体的に心地よい外観になります。

マージンを追加することで、ヘッダーに必要な不思議さが生まれます。
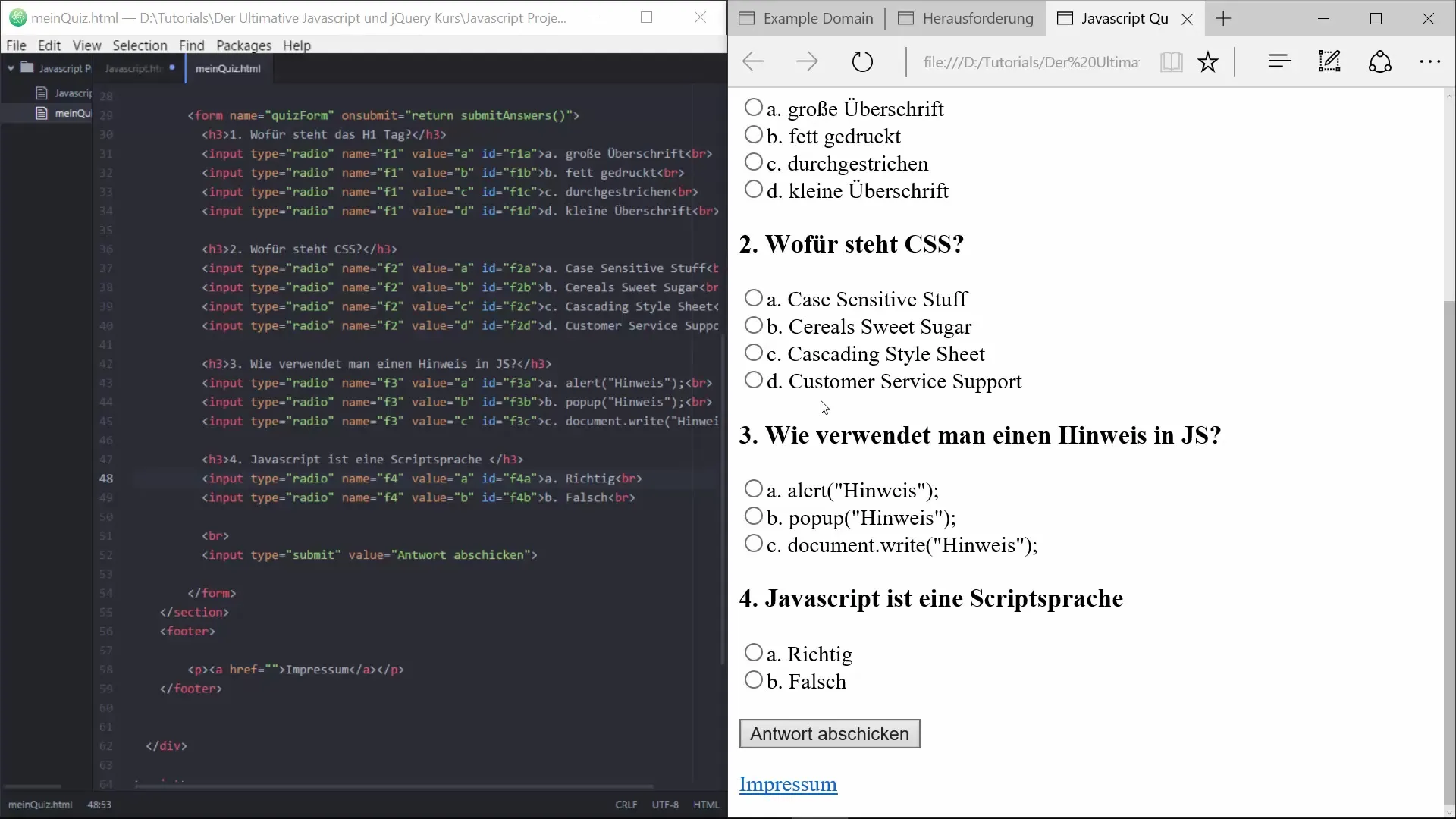
9.返信欄のスタイリング
返信エリアも重要なセクションです。ユーザーエクスペリエンスに大きく貢献するので、ここも魅力的なデザインを選ぶべきです。CSSコードは結果を表示するために使われ、JavaScriptが統合された後にのみ完全にカスタマイズできます。

レスポンスエリアの最終的な スタイリングは 、このコースの後のセクションで追加されます。
10. まとめと展望
このチュートリアルの目的はCSSでクイズをデザインするための基本的なステップを紹介することでした。スタイル要素が実装されたら、JavaScriptに焦点を当て、クイズのインタラクティブ性を デザインする ことができます。
まとめ - クイズのCSSスタイルで決定的な外観を作る
クイズのページに特別なスタイルを設定することで、ユーザーエクスペリエンスを大幅に向上させることができます。このチュートリアルで得た知識により、あなたはCSSで創造的に作業し、クイズをさらに最適化することができます。
よくある質問
背景色を変更するにはどうすればよいですか?CSSで「background-color: #color-code;」を指定することで、背景色を変更することができます。
ヘッダーを中央揃えにするには?CSSで「text-align: center;」を指定することで、テキストを中央揃えにすることができます。
CSSのパディングとは何ですか?パディングとは、要素内の間隔を記述し、視覚的に見やすくすることです。
はい、16進数または色名を指定することで、好きな色を使用することができます。
クイズでJavaScriptを有効にするにはどうすればよいですか? HTMLファイルにJavaScriptを含めることで、インタラクティブ機能を実装することができます。


