あなたのコーディングスキルに挑戦し、他の人に喜びを与えるエキサイティングな 頭脳 ゲームを作って みませんか?このガイドでは、ゲームの基本的な HTMLと CSSを 作成するプロセスを段階的に説明します。機能的なインターフェイスを作成するための構造とスタイルを効果的に実装する方法を学びます。
キーポイント
- HTML ドキュメントの構造は、レイアウトのプランニングに不可欠です。
- CSSは、ウェブサイト上の要素のデザインと配置において中心的な役割を果たします。
- 個々の要素のスタイリングには、IDとクラスを正しく指定することが重要です。
ステップ・バイ・ステップ・ガイド
1. HTMLの基本構造を作る
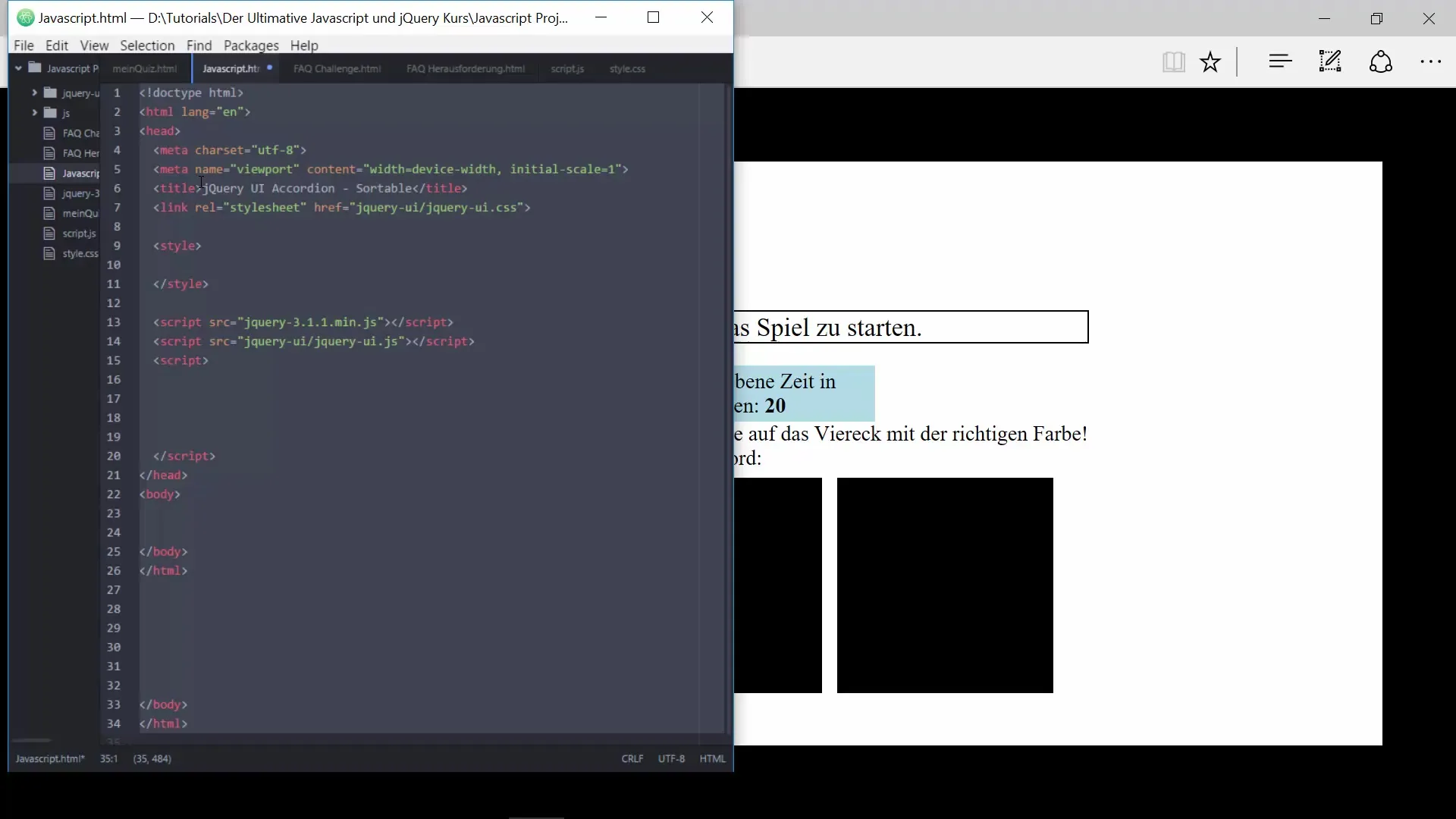
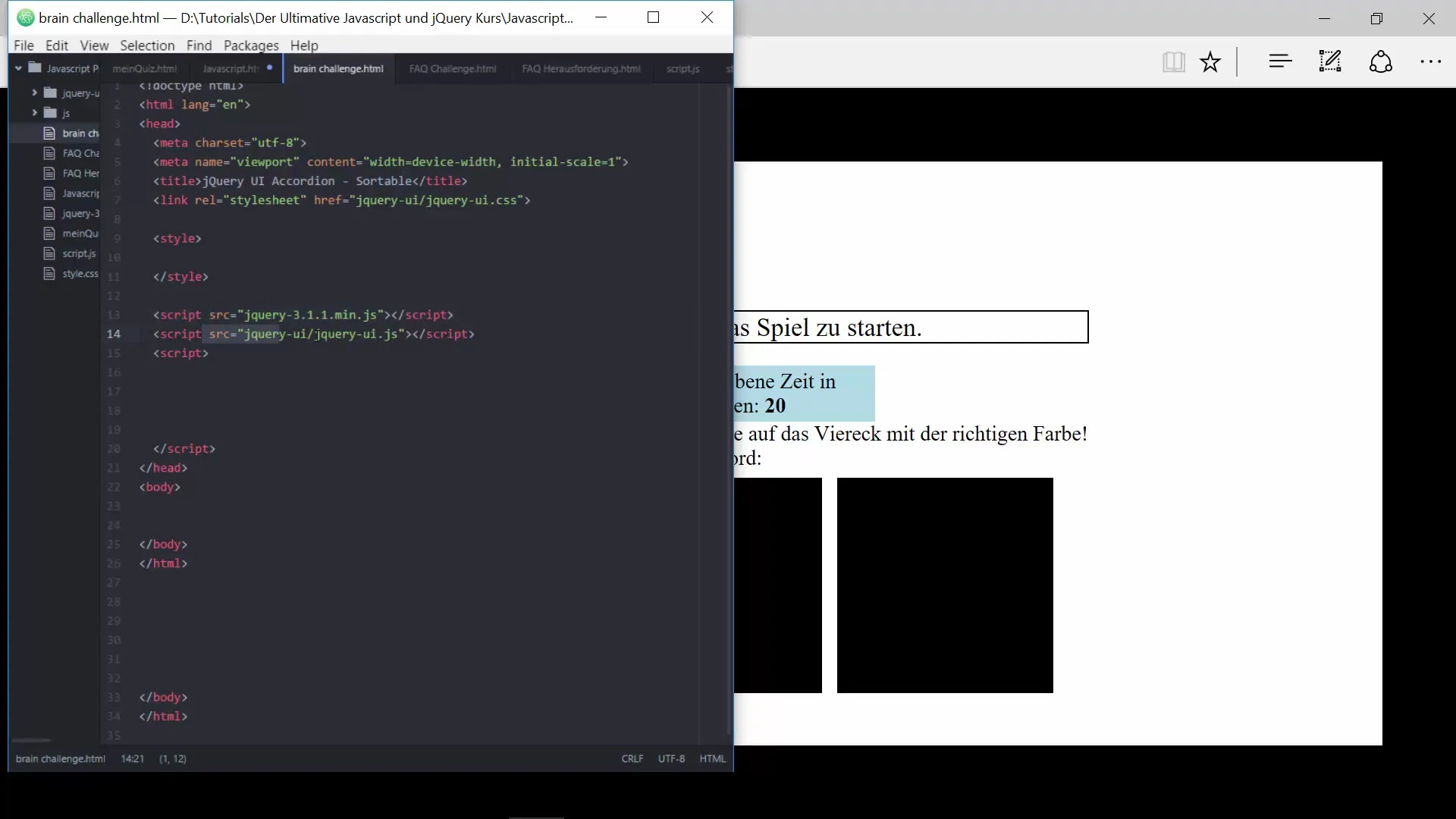
まず、ウェブサイトの骨組みを作成します。などの基本的なタグで空のHTMLファイルを作成します。後で必要になるので、jQueryとjQuery UIのライブラリを追加する。ファイルをbrain.htmlという名前で保存します。

2. フレームの作成
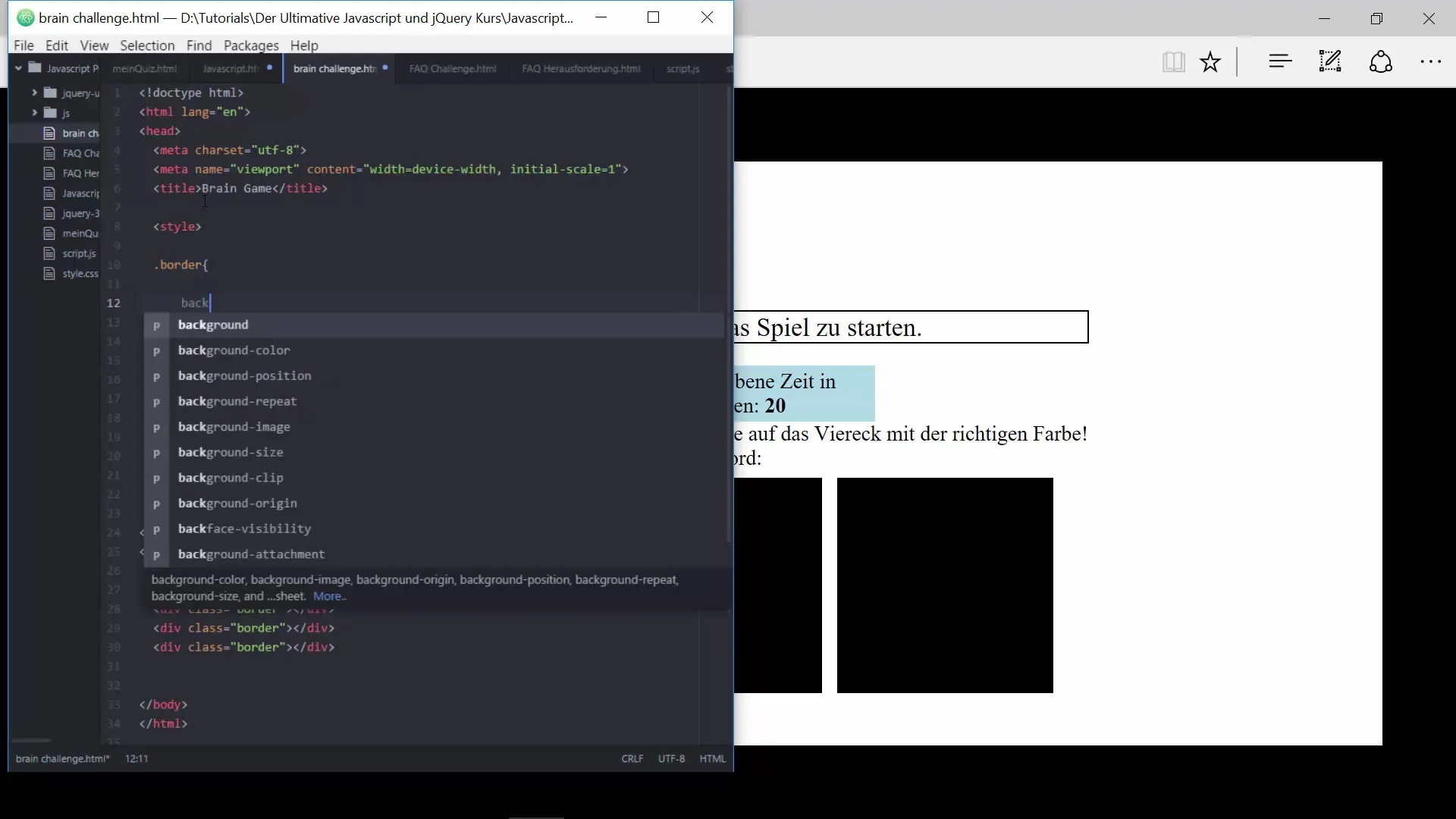
次に、ゲームの基本フレームを追加します。これを行うには、作成
3. 枠のIDを追加する
フレームの各部分を明確に示すために、左、右、上、下などのIDを割り当てます。これにより、各フレームのプロパティを独立して定義することができます。

4. ボーダーを配置する
ウィンドウの端までの距離をゼロに設定して、ボーダーを配置します。ボーダーがレイアウトにうまく収まるように、幅と高さを定義します。位置を固定することもできます。
5. ゲーム用の正方形を作る
ゲームのメインインターフェイスとなる正方形を追加します。

6. 正方形をスタイリングする
正方形の幅と高さがコンテナの30%になるようにします。正方形の色にはbackground-colorなどのCSSプロパティを使い、正方形を横に並べるにはfloatを使います。
7 中央の正方形を配置する
中央の正方形はレイアウトの中央に配置する必要があります。他の正方形は左右対称になるように配置し、枠の幅いっぱいになるようにします。
8. テキストエレメントの追加
いよいよテキストエレメントの追加です。
9. テキスト要素のスタイル設定
CSSでサイズと配置を指定し、テキスト要素をスタイリングします。はっきりと見えるようにし、ゲームの美学にマッチするようにします。読みやすさを向上させるために、フォントのサイズや色を試してみましょう。

10. まとめと最後の仕上げ
これで、あなたの頭脳ゲームの基本的な構造とスタイルができました。全画面表示ですべてをチェックし、すべての要素が正しく配置され、レイアウトが魅力的に見えることを確認してください。
まとめ - HTMLとCSSを使った頭脳ゲームの作り方
このガイドでは、魅力的でインタラクティブなゲーム体験を提供するために、ゲームの基本的な構造とデザインを構築する方法をステップバイステップで学びました。
よくある質問
ゲームをレスポンシブにするにはどうすればよいですか? ゲームをレスポンシブにするには、vh(ビューポートの高さ)とvw(ビューポートの幅)を使用して、高さと幅をパーセンテージで調整します。
CSSのカスタマイズが表示されない場合はどうすればよいですか?CSSファイルへのパスが正しいかどうか、スタイルシートへのパスが-部分に組み込まれているかどうかを確認してください。
正方形の色を変更するには? CSSクラスの正方形の色は、background-colorの値を調整することで簡単に変更できます。


