インタラクティブなウェブサイトの開発に携わるなら、 jQueryを避けては 通れない。jQueryは、JavaScriptでの作業をより簡単にする、試行錯誤を重ねたツールです。しかし、アプリケーションのユーザーインターフェイスを最適化できる別の拡張機能があることをご存知でしょうか?この拡張機能はjQuery UIと 呼ばれています。このチュートリアルでは、jQuery UIとは何か、そしてあなたのプロジェクトでjQuery UIを 効果的に 使う方法を学びます。
主な発見
jQuery UIはjQueryのアドオンで、ユーザーインターフェイス要素を迅速かつ効率的に作成するためのさまざまな機能を提供します。jQuery UIは開発プロセスをスピードアップし、Webアプリケーションの可能性を大きく広げます。
ステップバイステップガイド
jQuery UIとは?
jQuery UIはjQueryのアドオンで、特にユーザーインターフェースの設計と開発を目的としています。魅力的でインタラクティブな要素をデザインできる多くの便利な機能を提供します。

ユーザーインターフェイスを効率的にデザイン
jQuery UIの主な利点の1つは、CSS、HTML、JavaScriptを使用して自分で行わなければならない作業の多くを、jQuery UIが代行してくれることです。すべてをゼロから作成する代わりに、jQuery UIが提供する多くのビルド済みウィジェットやインタラクションを使用できます。例えば、ドラッグ可能な要素やダイアログボックスです。
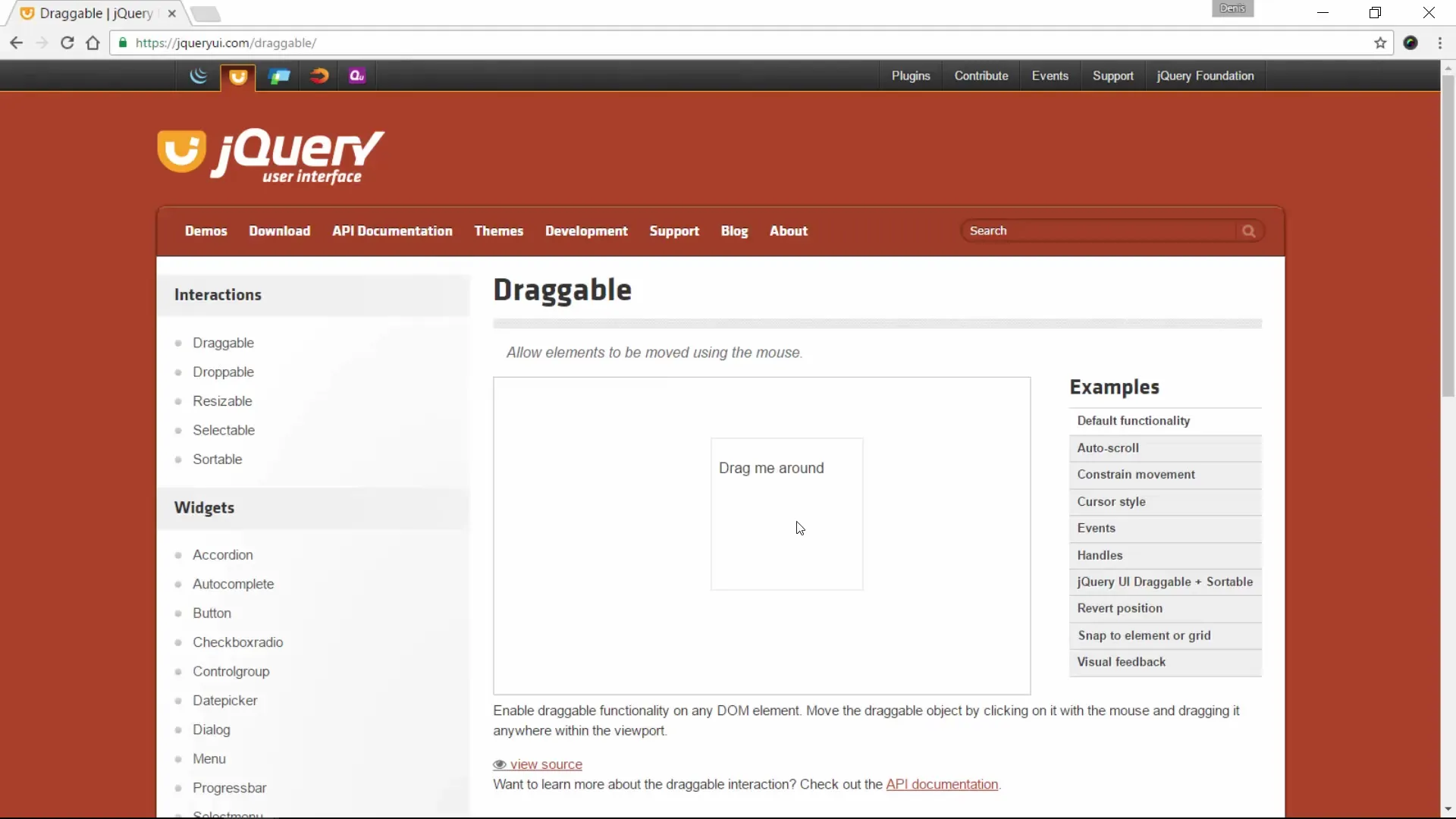
ドラッグ可能な要素の使用
ドラッグ可能なウィジェットから始めましょう。ドラッグ&ドロップでウェブサイト内の要素を移動できます。つまり、最小限のソースコードで機能的なユーザーインターフェースを作成できます。
ビジュアルフィードバックの使用
jQuery UIの特筆すべき機能の1つに、視覚的なフィードバックがあります。ドラッグ可能な要素を移動すると、その外観が変化するため、ユーザーは要素が移動していることを即座に確認できます。この視覚的なフィードバックにより、ユーザーエクスペリエンスが大幅に向上します。

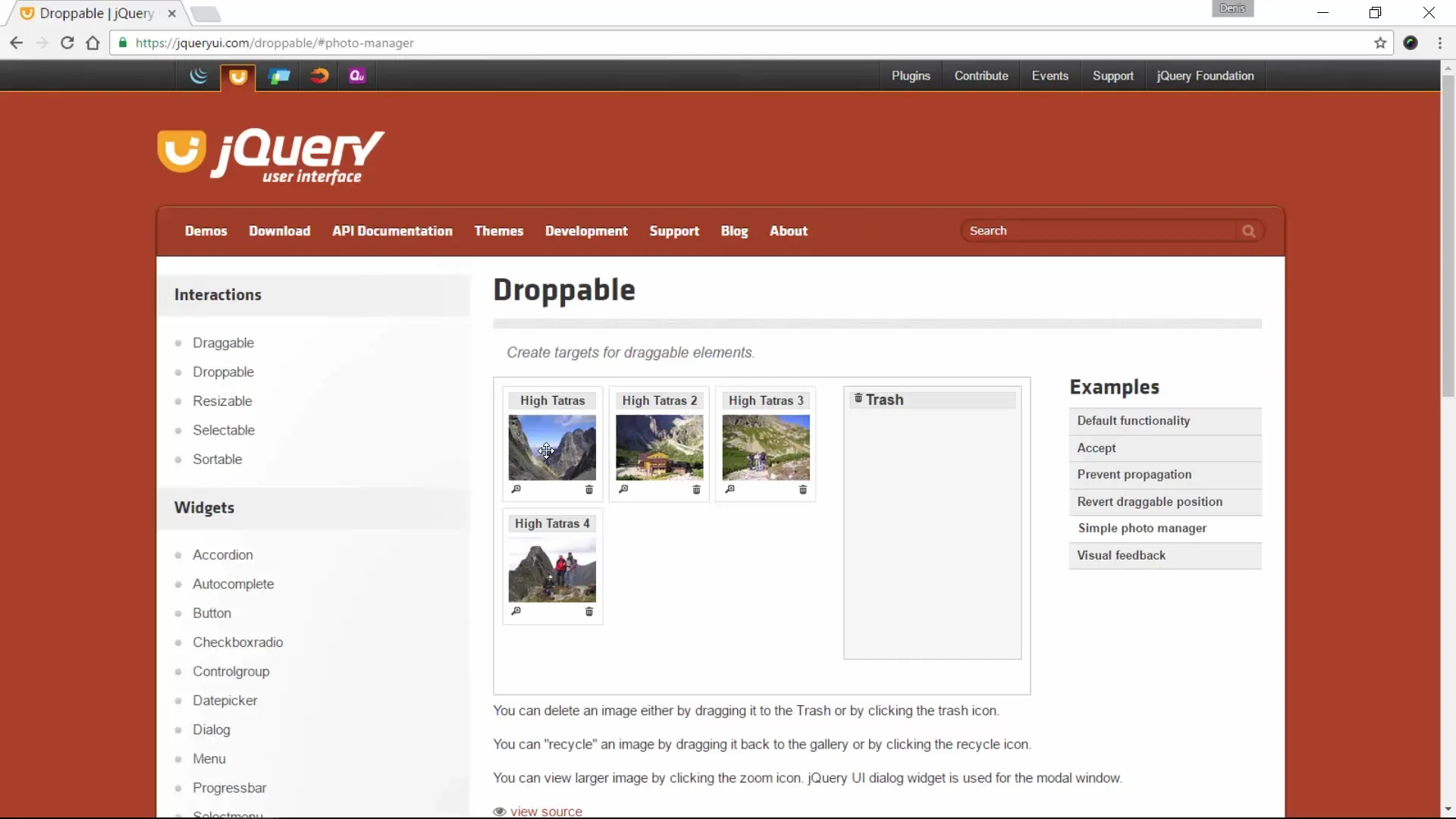
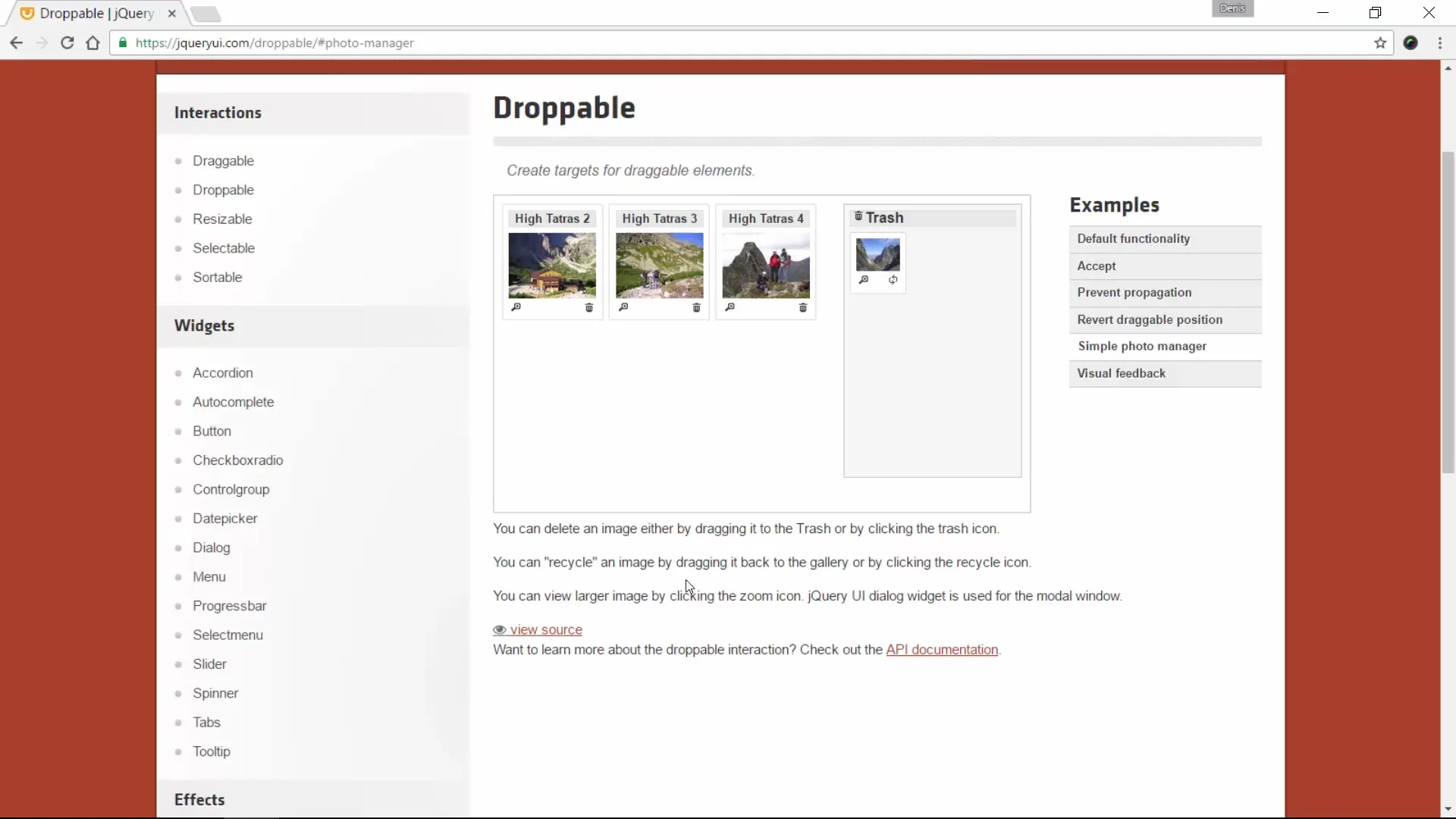
ドロップ可能な要素の作成
jQuery UIには、ユーザーがファイルや画像をアップロードしたり並べ替えたりするアプリケーションを開発する場合に特に便利な、ドロップ可能な要素も含まれています。ユーザーがファイルをドラッグして削除できる「bin」フォルダを設定できます。

ユーザーエクスペリエンスの重視
jQuery UIのおかげで、開発時間を大幅に節約できます。頻繁に使用される機能の多くがすでに統合されているので、アプリケーションの創造性と使いやすさに集中できます。

jQuery UIウィジェットの例
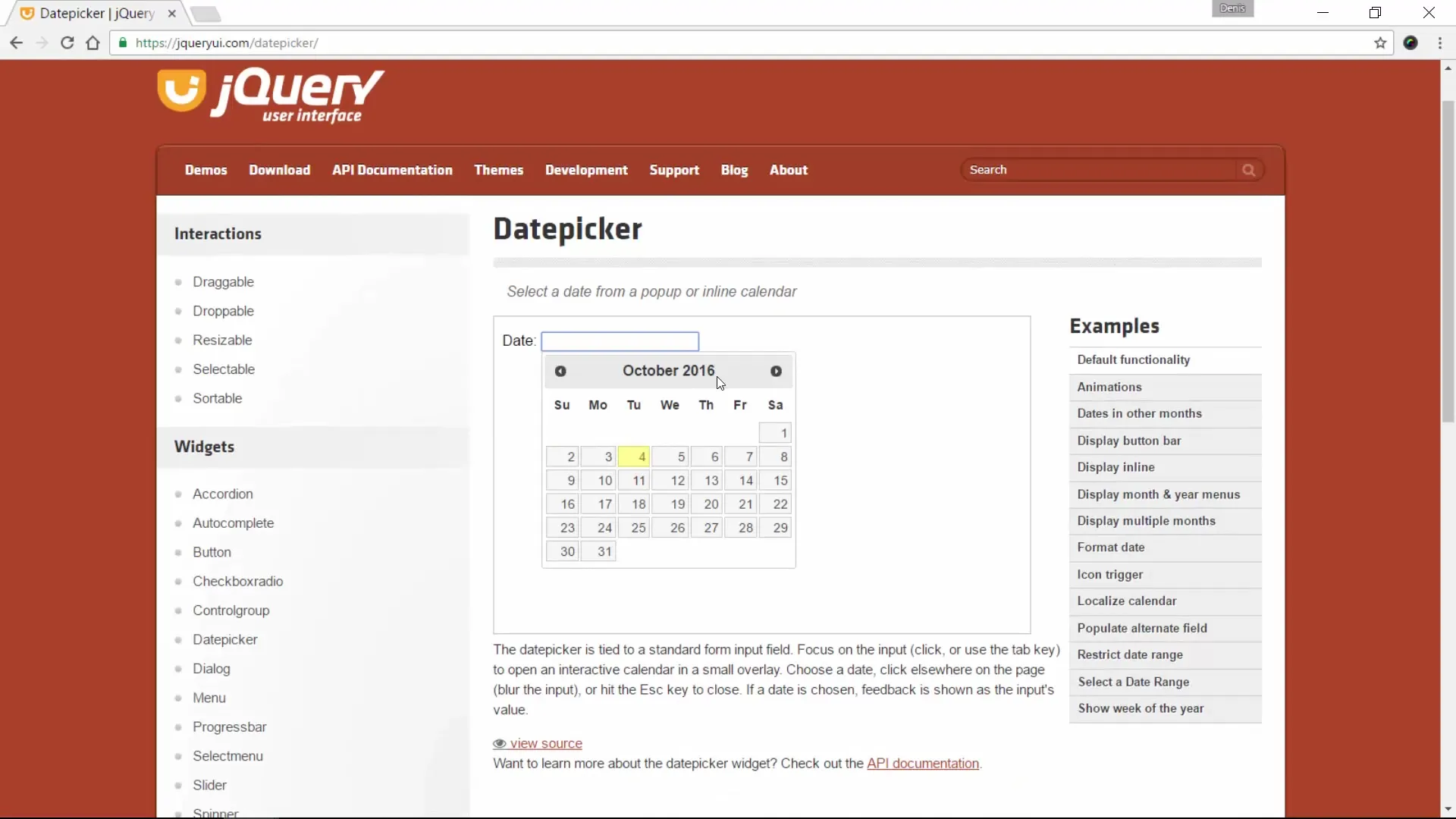
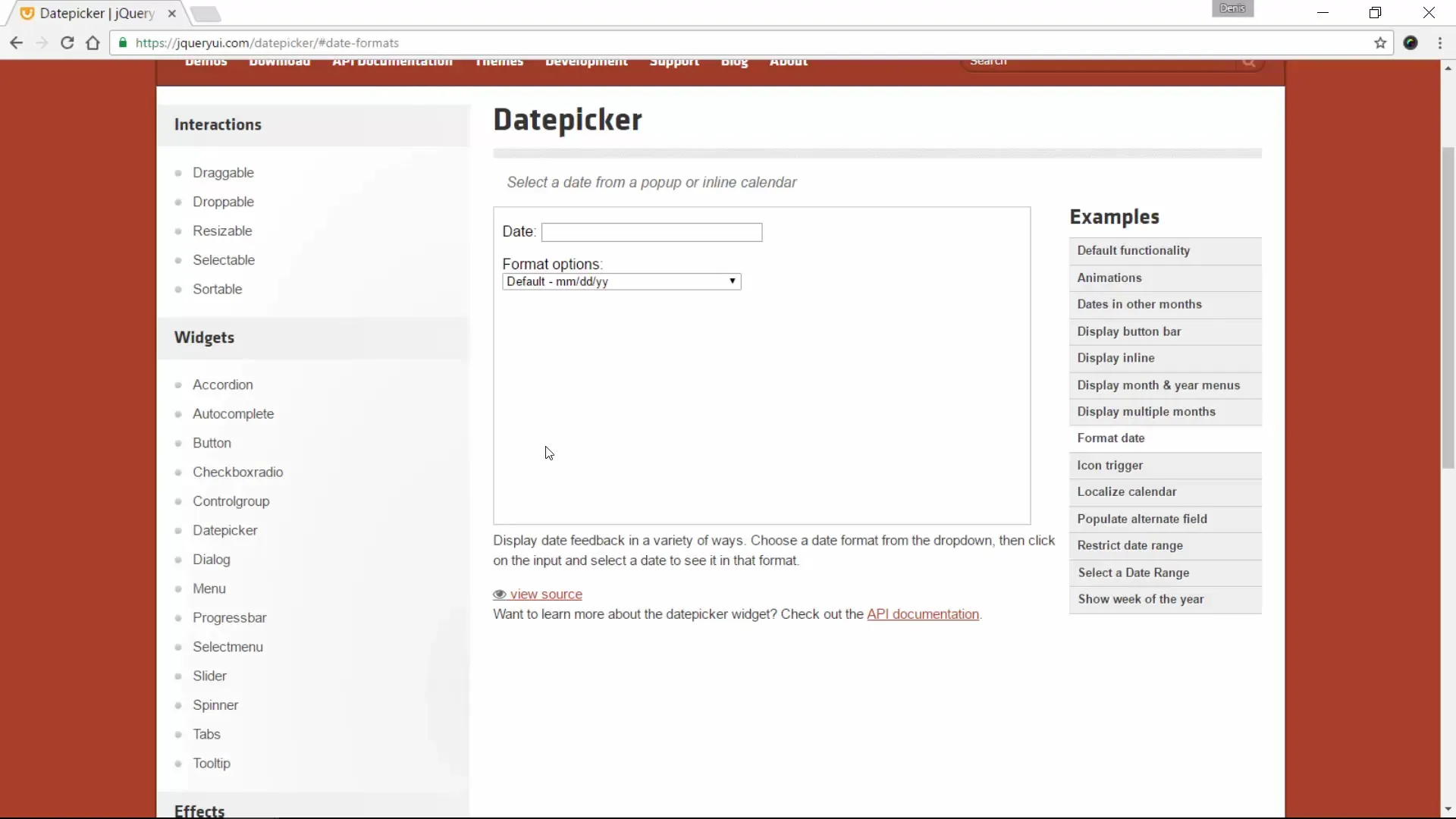
jQuery UIは、基本的なウィジェットだけでなく、幅広い可能性を広げる数多くのオプションも提供しています。例えば、ゼロからプログラミングすることなく、ダイアログボックスや日付ピッカーを作成できます。

ウェブサイトへの簡単な実装
次のセクションでは、jQuery UIをWebサイトに組み込む方法を具体的に見ていきます。jQuery UIの機能や特徴を 活用 するのに、それほど手間がかからないことがわかるでしょう。

jQuery UIの使用に関する結論
jQuery UIは、ウェブサイトの機能とユーザー体験を大幅に向上させながら、開発時間を短縮するのに役立つツールの1つです。
まとめ - jQuery UIを効果的に使う:ガイド
この ガイドでは 、jQuery UIとは何か、jQuery UIがユーザーインターフェイスを改善するために提供する可能性について学びました。ビルド済みのウィジェットとインタラクションを使用すれば、コーディングに多くの時間を費やすことなく、インタラクティブで魅力的なアプリケーションを開発できます。jQuery UIを使用して、プロジェクトの効率性とユーザビリティを最大限に高めましょう。
よくある質問
jQuery UIとは何ですか?jQuery UIはjQueryのアドオンで、ユーザーインターフェイスをデザインするための多くの便利な機能を提供します。
ドラッガブルウィジェットはどのように機能しますか?ドラッガブルウィジェットを使用すると、ユーザーはドラッグ&ドロップでウェブサイト内の要素を移動できます。
ドロッパブルエレメントとは何ですか?ドロッパブルエレメントとは、ファイルを削除するなどの特定のアクションを実行するために、他のエレメントをドラッグできる特別な領域のことです。
なぜjQuery UIを使用する必要があるのですか?jQuery UIは、多くの機能がすでに統合されているため、開発時間を短縮し、デザインとユーザーエクスペリエンスに集中することができます。
既存のWebサイトにjQuery UIを簡単に統合できますか? jQueryUIは既存のWebサイトに簡単に統合できるので、利用可能なウィジェットの恩恵をすぐに受けることができます。


