このチュートリアルでは、JavaScriptとjQueryを使って ToDo リストの アーキテクチャを 構築するプロセスを説明します。オブジェクト指向のアプローチを使って、アプリケーションの基本的な要素を作成する方法を学びます。ユーザーフレンドリーで拡張可能なアプリケーションを作成するために、コードの構造と構成に焦点を当てます。
主な学習内容
- ToDoアプリケーションの明確な構造を作成します。
- jQuery Mobileを使って魅力的なユーザーインターフェイスをデザインする方法を学びます。
- オブジェクト指向プログラミングにより、コードの堅牢性と保守性が向上します。
ステップバイステップガイド
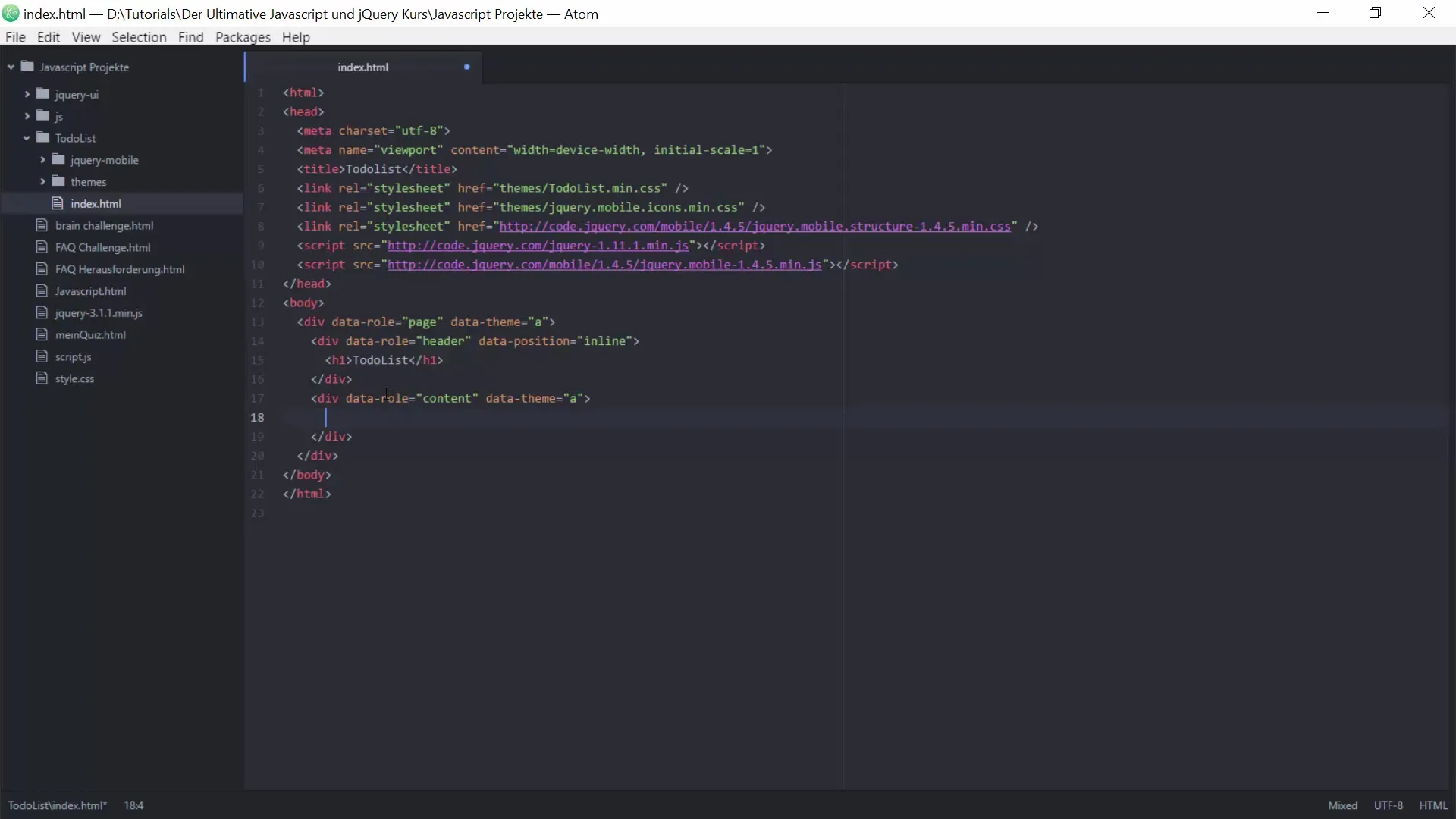
1. ToDoリストのヘッダーを作成する
ToDoリストのヘッダーを修正することから始めましょう。ユーザーが新しいタスクを追加できるボタンを追加します。IDが割り当てられたリンクを作成することで実装します。このボタンに「新しいタスクボタン」と名前をつけ、適切なデータ属性を与えます。

このボタンは一般的なボタンのように動作し、追加したデータアイコンのおかげでマウスオーバーすると色が変わります。jQuery Mobileのアイコンカタログからさまざまなアイコンを選んで、ユーザーインターフェイスを改善することができます。

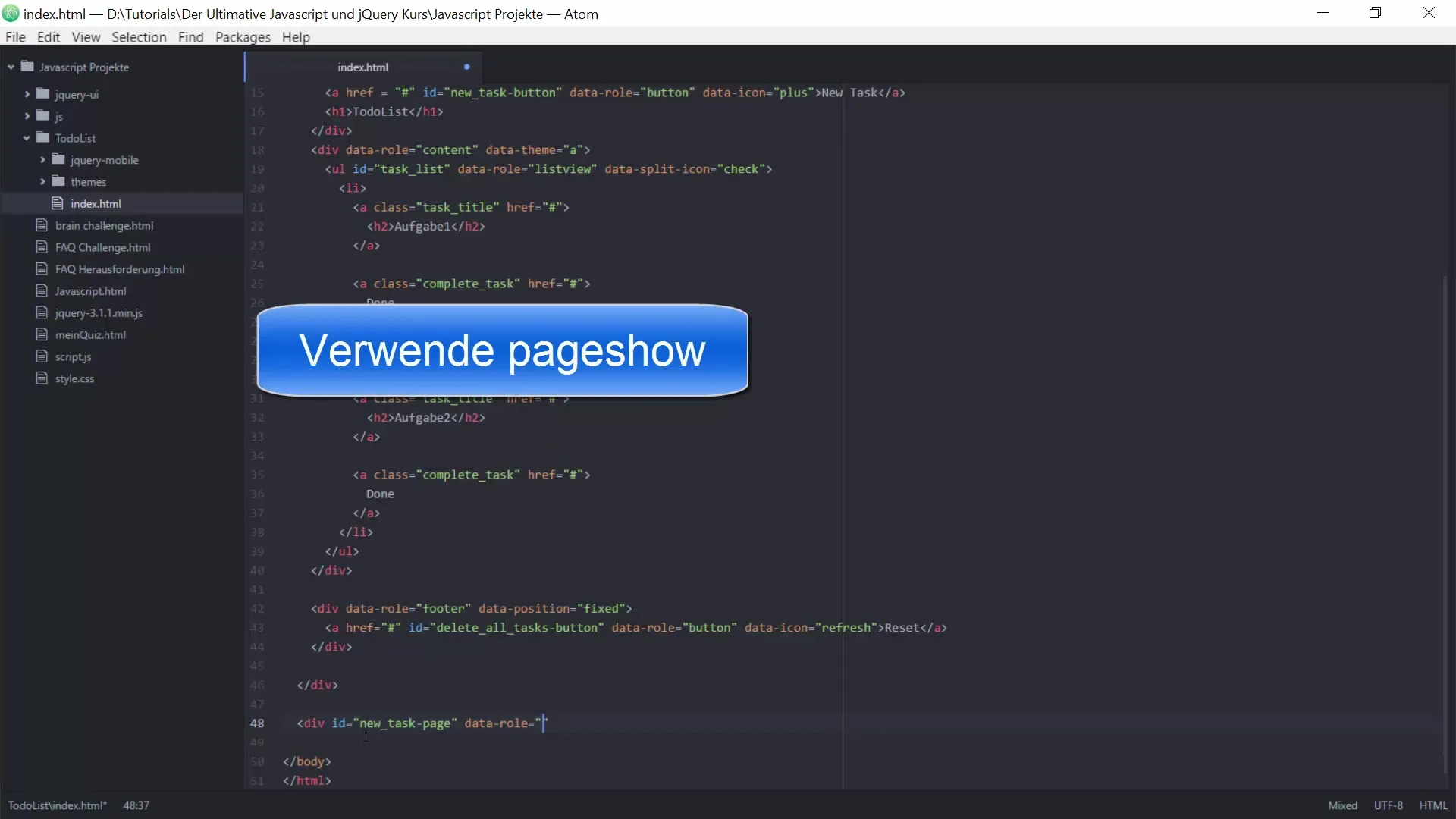
2. タスクリストを作成する
次のステップでは、タスク用の順序なしリストを追加します。このリストには、後でアクセスできるようにIDを付け、データロール属性に "listview "を付けます。これによってjQuery Mobileは、このリストがリスト化された概要であることを知ることができます。
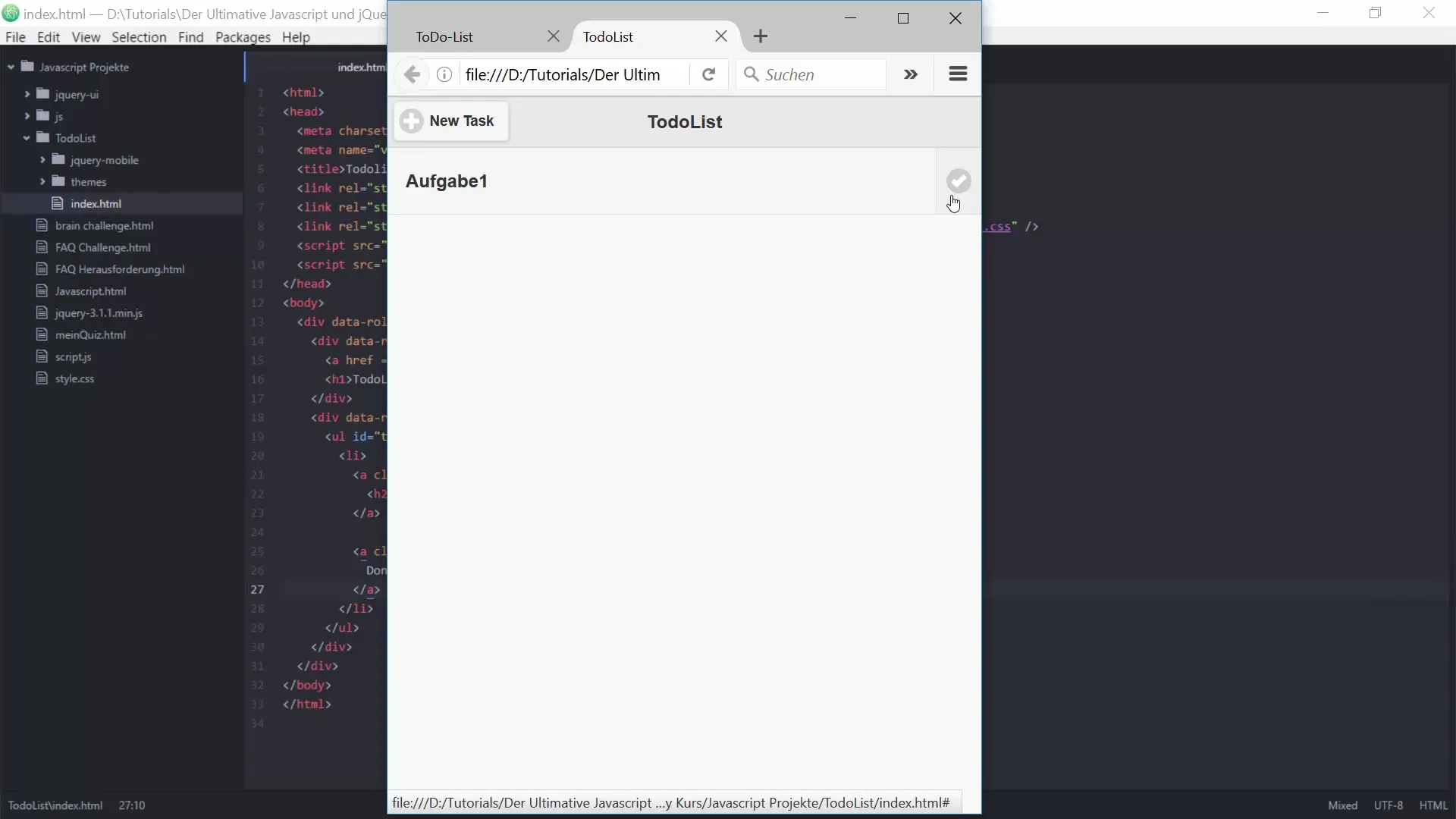
リストをコンテンツで埋めるには、リスト項目を作成します。最初のリスト要素から始め、その中にリンクを挿入し、タスクのタイトルのための特別なクラスを与えます。さらに、タスクが完了したかどうかを示すボタンを追加する。

3. フッターにリセットボタンを挿入する
アプリケーションのフッターはリセットボタンを含むべきです。このボタンによって、ユーザーはワンクリックですべてのタスクを削除することができ、ユーザーの利便性が高まります。このためにデータ属性 "footer "を使い、フッターが固定され、タスクがどれだけ追加されても消えないようにしてください。
4. タスクの追加と編集のためのページ構造
新しいタスクを追加するページと既存のタスクを編集するページです。これらのページはそれぞれ "page "タイプのデータ属性を持ち、jQuery Mobile環境内で正しく表現されます。

これらのページはそれぞれ、ここで実現される将来の機能を示す特定の属性を持っています。これにより、将来のすべての機能に対してレイアウトがすでに準備されていることが保証されます。
5. JavaScriptアーキテクチャの構築
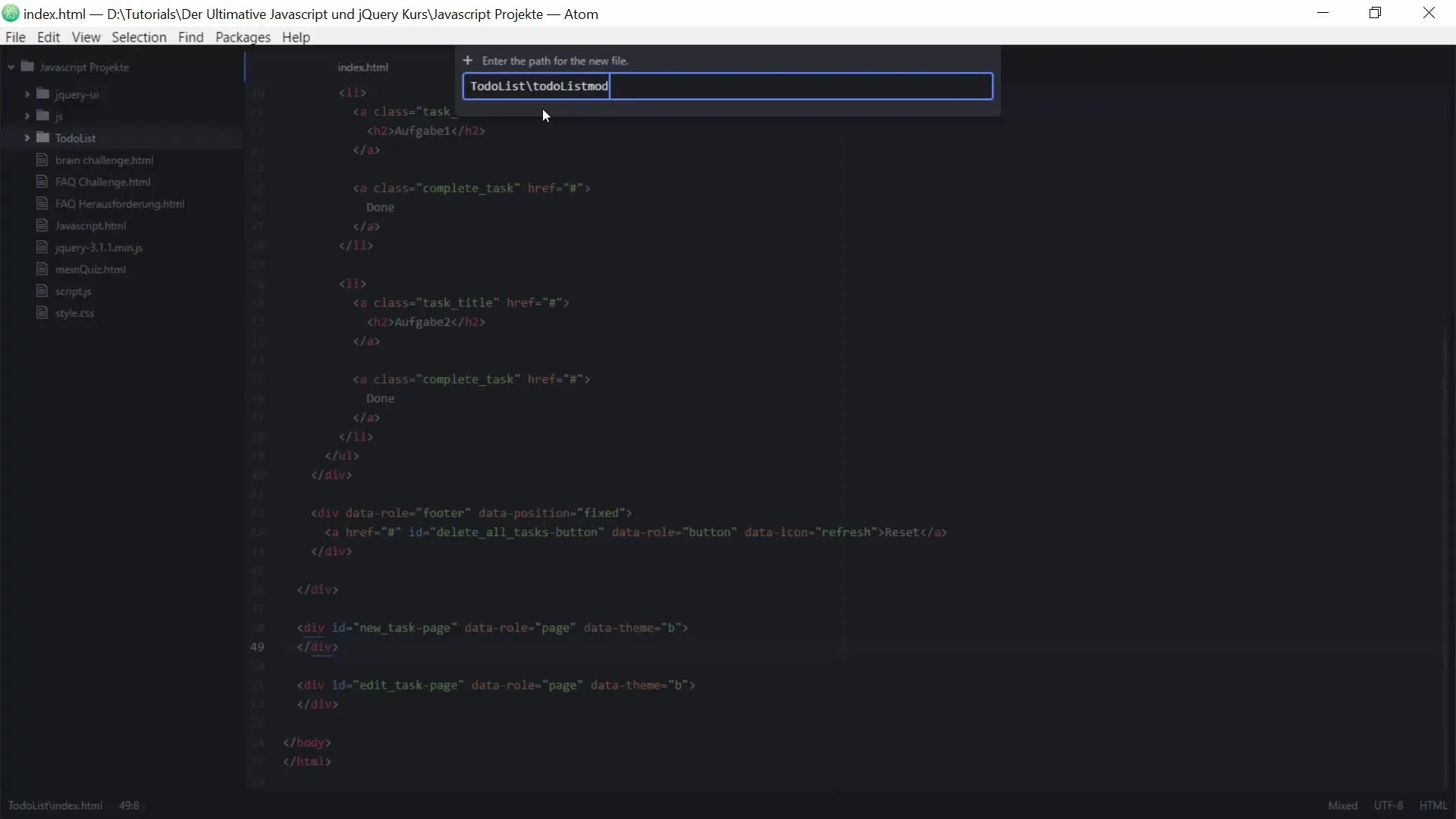
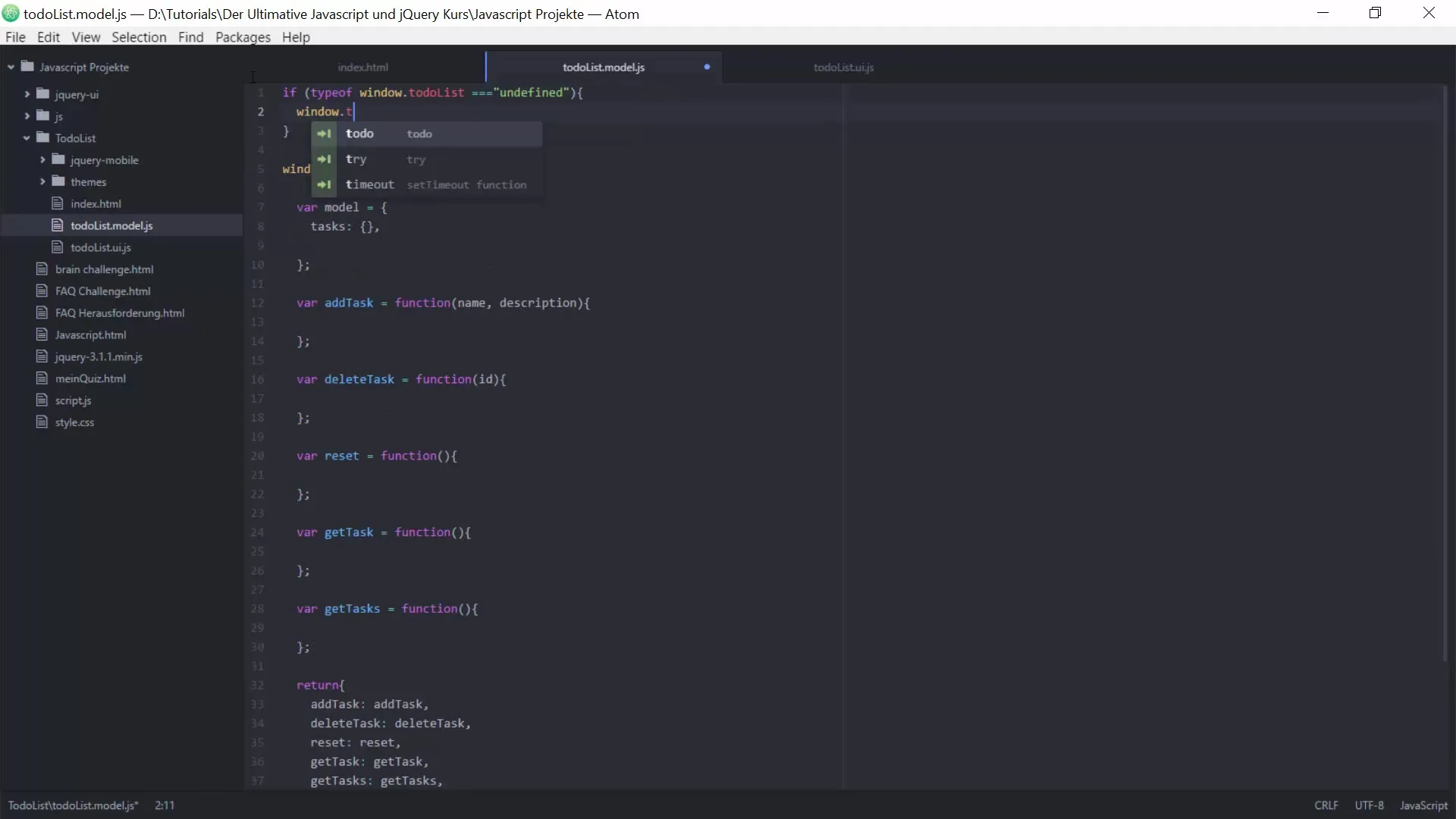
次のステップは、 JavaScriptファイルの 基本構造を作成することです。まず、ToDoリストのモデルとなる "todoList.model.js "を作成します。このファイルで、データ構造をどのように構成するか、タスクを追加、削除、取得するために必要な関数を定義します。

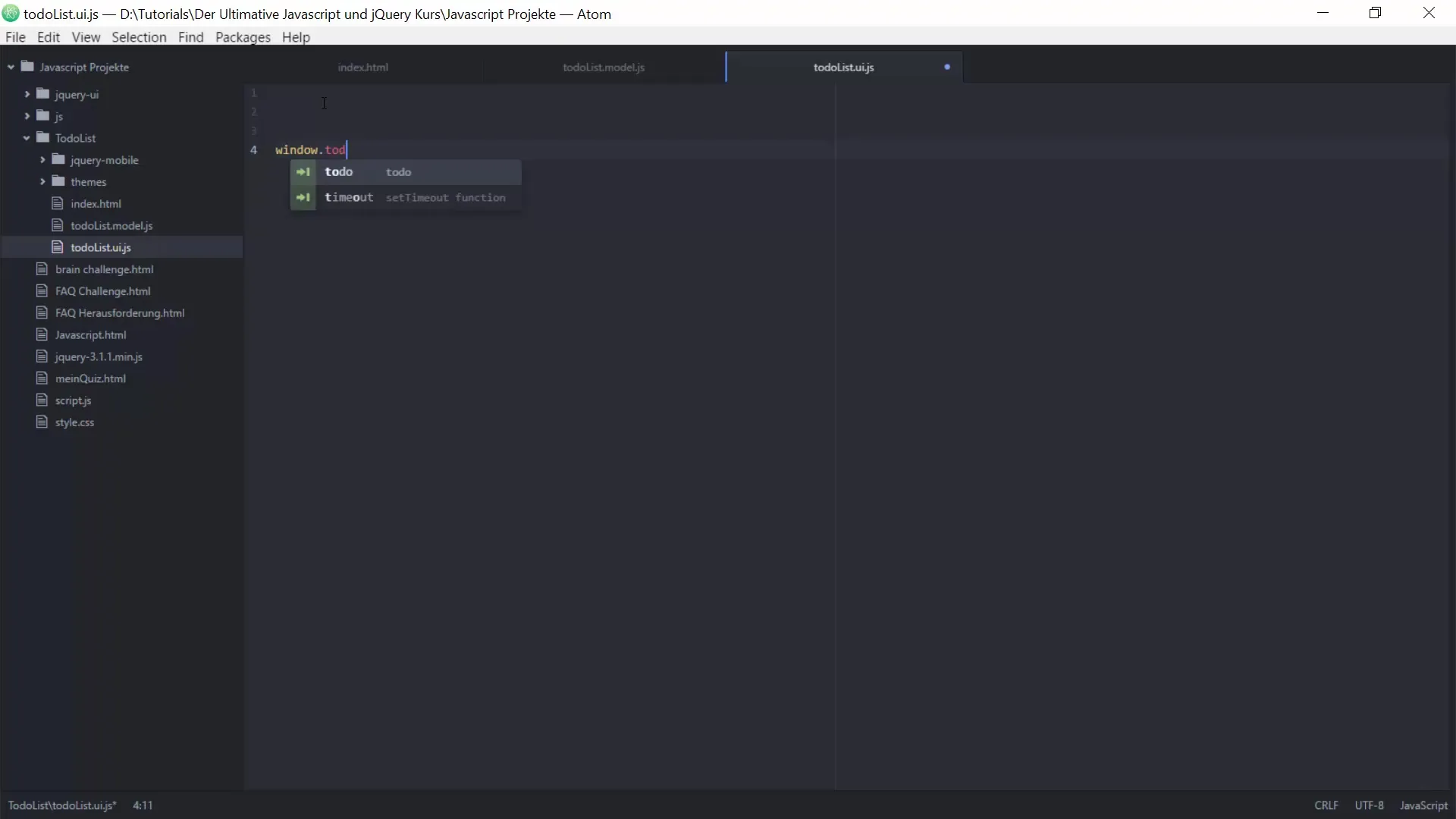
次に、"todoList.ui.js "という名前で2つ目のファイルを作成します。このファイルでは、ユーザーインターフェースを担当する。ここでオブジェクト指向のアプローチを実装することで、コードをより分かりやすく、メンテナンスしやすくする。

6. 基本関数の作成
さて、いよいよJavaScriptコードに最初の関数を作成します。新しいタスクを追加するaddTask関数と、タスクを削除するdeleteTask関数を定義します。さらに、getTaskとgetTasksは特定のタスクを取得したり、すべてのタスクを一度に表示したりするために重要です。
この構造により、プログラムのロジックを明確に分けることができ、将来のアプリケーションの保守や拡張が非常に容易になります。
7. オブジェクト指向の適用
構造化された方法でデータを保存するために、TodoListモデルが存在することも指定します。すでに存在するかどうかをチェックし、必要であれば新しく作成する。こうすることで、コードがより堅牢になり、整理されます。

まとめ - JavaScriptとjQueryによるToDoリストのアーキテクチャ
このチュートリアルでは、JavaScriptとjQuery MobileでToDoリストの構造化されたアーキテクチャを構築する方法を学びました。ユーザーインターフェイスの基本と、タスクを効果的に管理するために必要な機能を作成しました。
よくある質問
新しいタスクを追加するにはどうすればよいですか?新しいタスクを追加するには、JavaScriptロジックでaddTask関数を使用してください。
タスクを削除したい場合はどうすればよいですか?deleteTask関数を使用し、削除したいタスクのIDを渡してください。
アプリケーションをレスポンシブにするにはどうすればよいですか? jQuery Mobileの関数を使用して、アプリケーションがさまざまな画面サイズに適応するようにします。
どのような形式でデータを保存できますか?JSONまたは同様のデータ構造を使用して、タスクを効率的に保存および取得できます。


