情報量が多いだけでなく、インタラクティブでユーザーフレンドリーな FAQ ページを 作りたいと 思いませんか?このガイドでは、HTML、CSS、 JavaScript 、jQueryを使って魅力的なFAQページを作成する方法を学びます。基本的なコンポーネントを説明し、訪問者が興味のある情報だけを見ることができる質問と回答のアコーディオンを作成する方法を紹介します。
主な学習内容
- HTMLによるFAQページの構造の基本
- JavaScriptとjQueryを使ったインタラクティブ要素の作成
- CSSによるユーザーインターフェイスのデザイン
ステップバイステップガイド
FAQページの作成には、基本的な構造から完全な機能まで、いくつかのステップがあります。最初のステップから始めましょう。
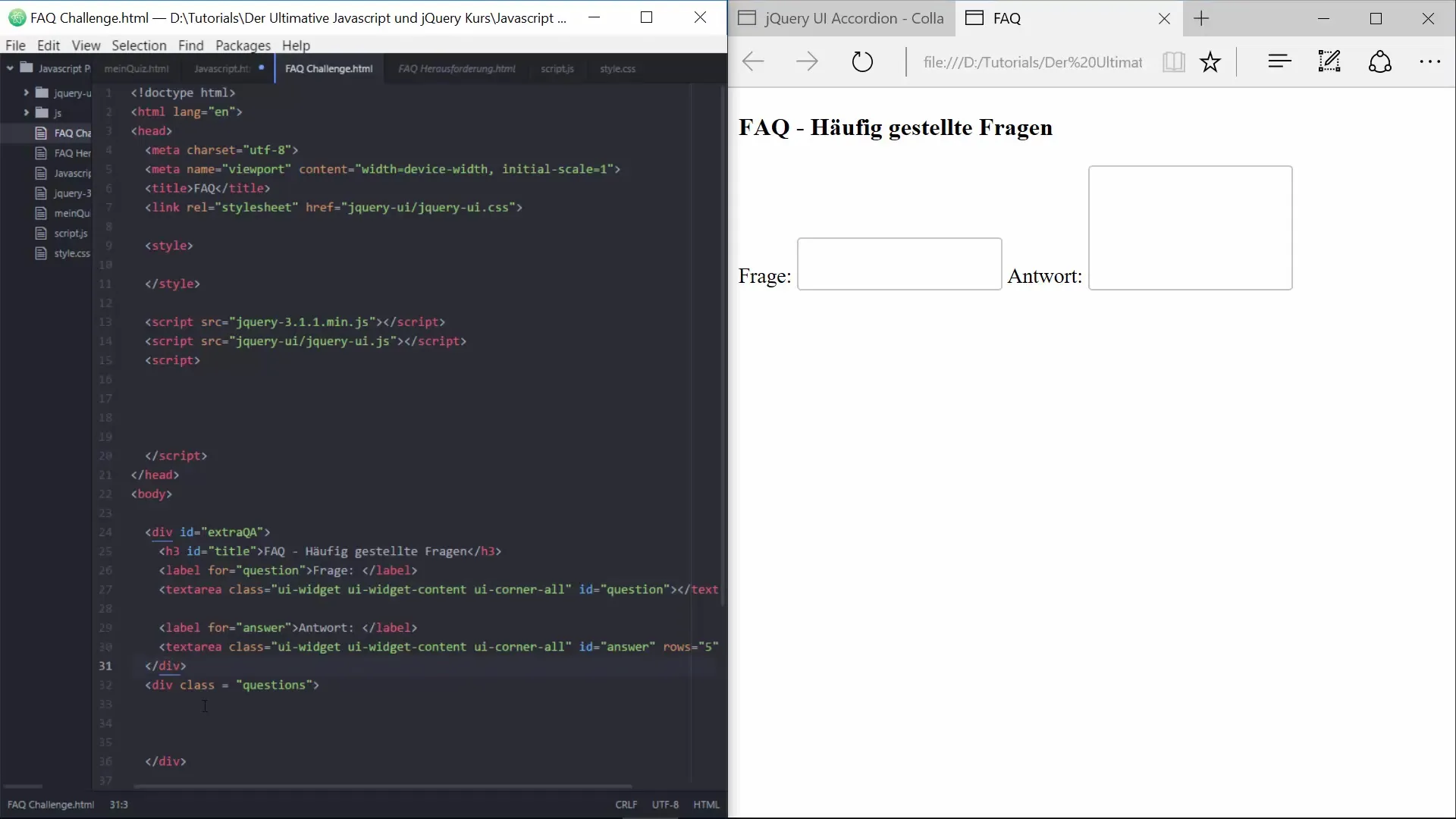
1. 基本構造の作成
まず、FAQページのHTMLファイルを作成します。コードエディターを開き、FAQ_Challenge.htmlという名前で新しいファイルを作成します。基本的なHTML要素から始めます:

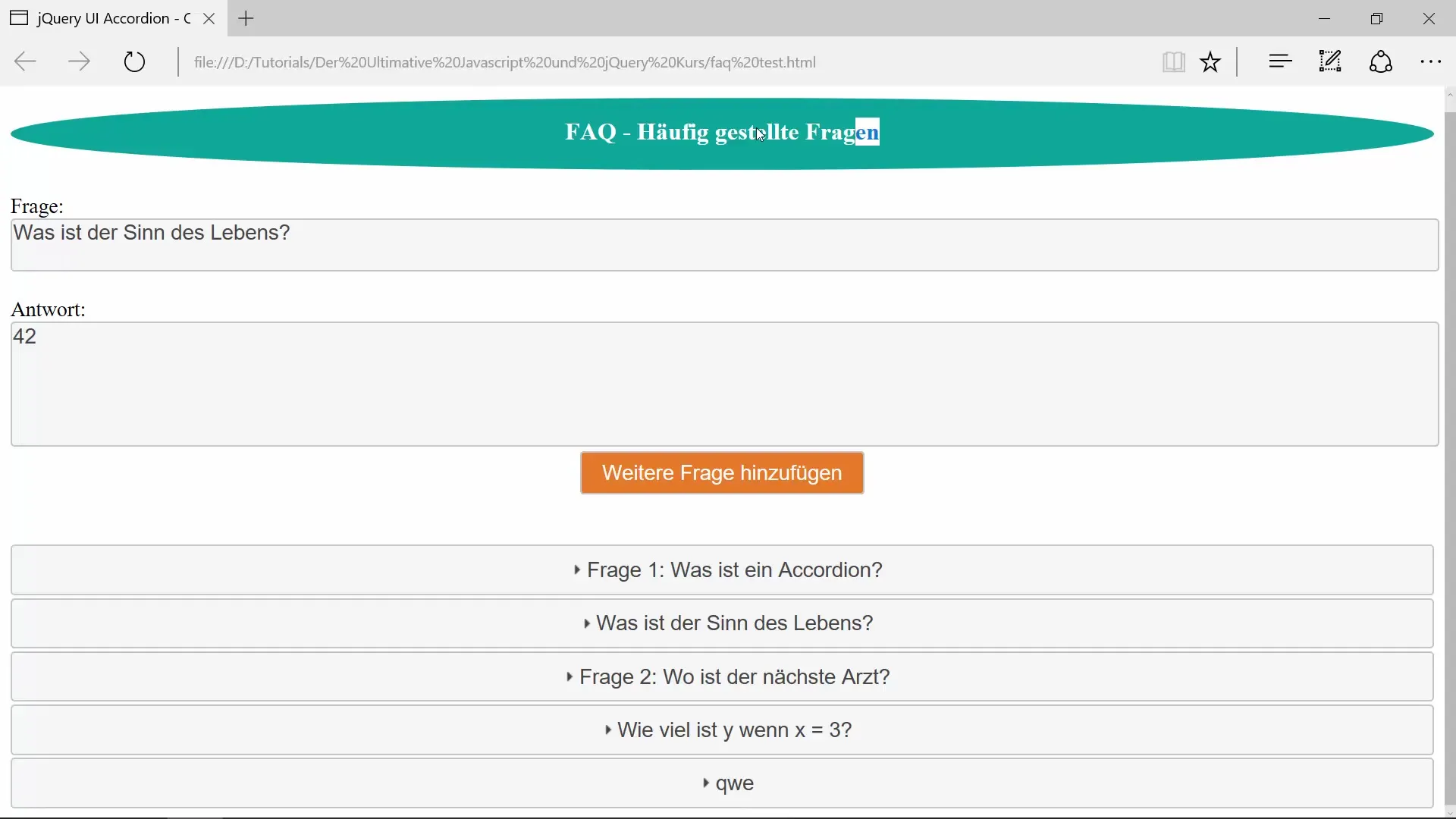
2. 質問と回答のテキストエリアを追加する
質問用と回答用の2つのtextareasを追加します。これらは使いやすさを向上させるために一緒にラベル付けされます。
3. 質問を追加するボタン
textareasの下に、新しい質問と回答を追加するためのボタンを配置します。ボタンがその機能を明確に参照していることを確認してください。

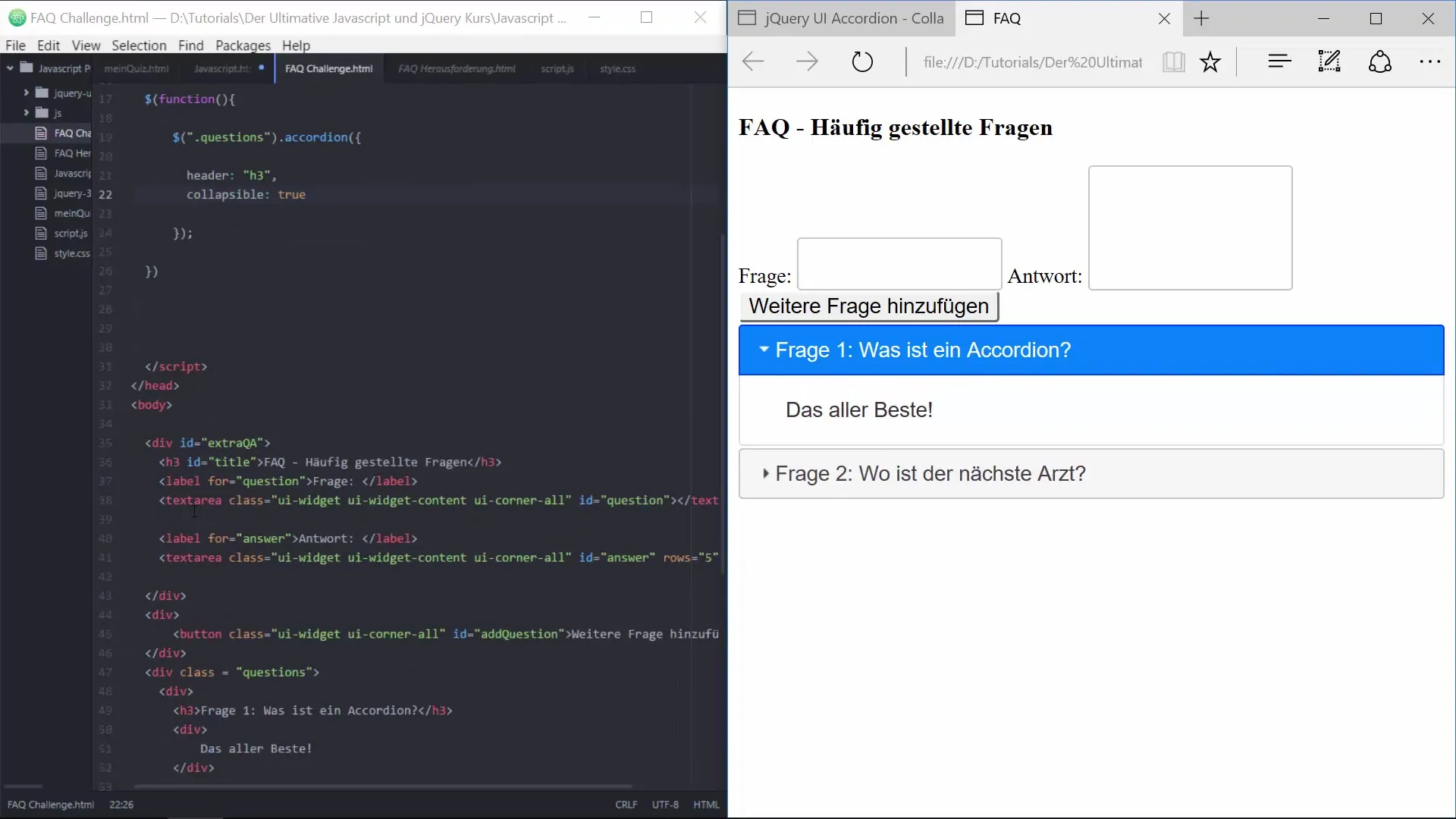
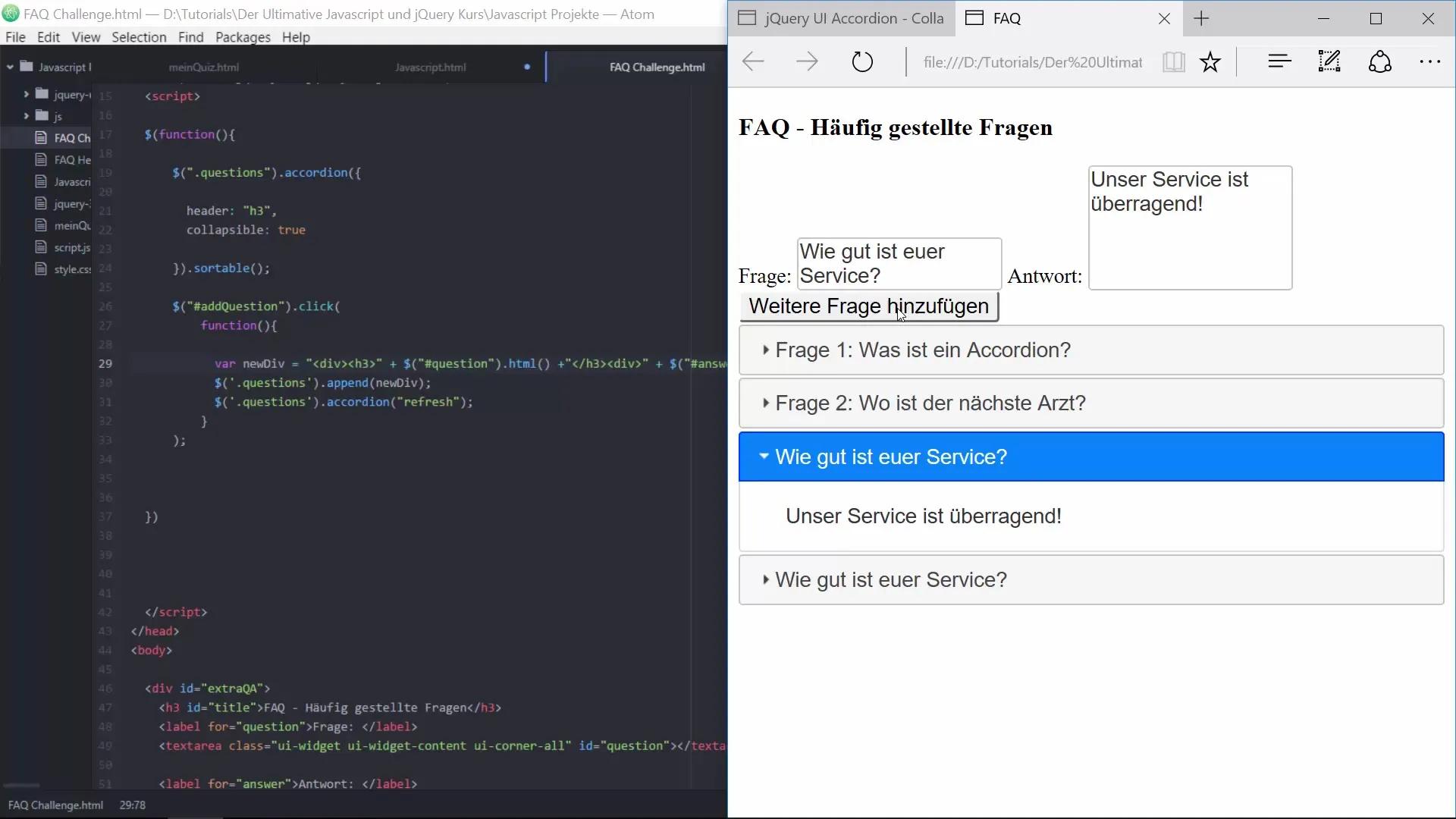
4. アコーディオンの作成
アコーディオンを作成するには、質問と回答を配置するコンテナが必要です。それぞれの質問はそれ自身のdivに配置され、クリックで表示または隠すことができます。
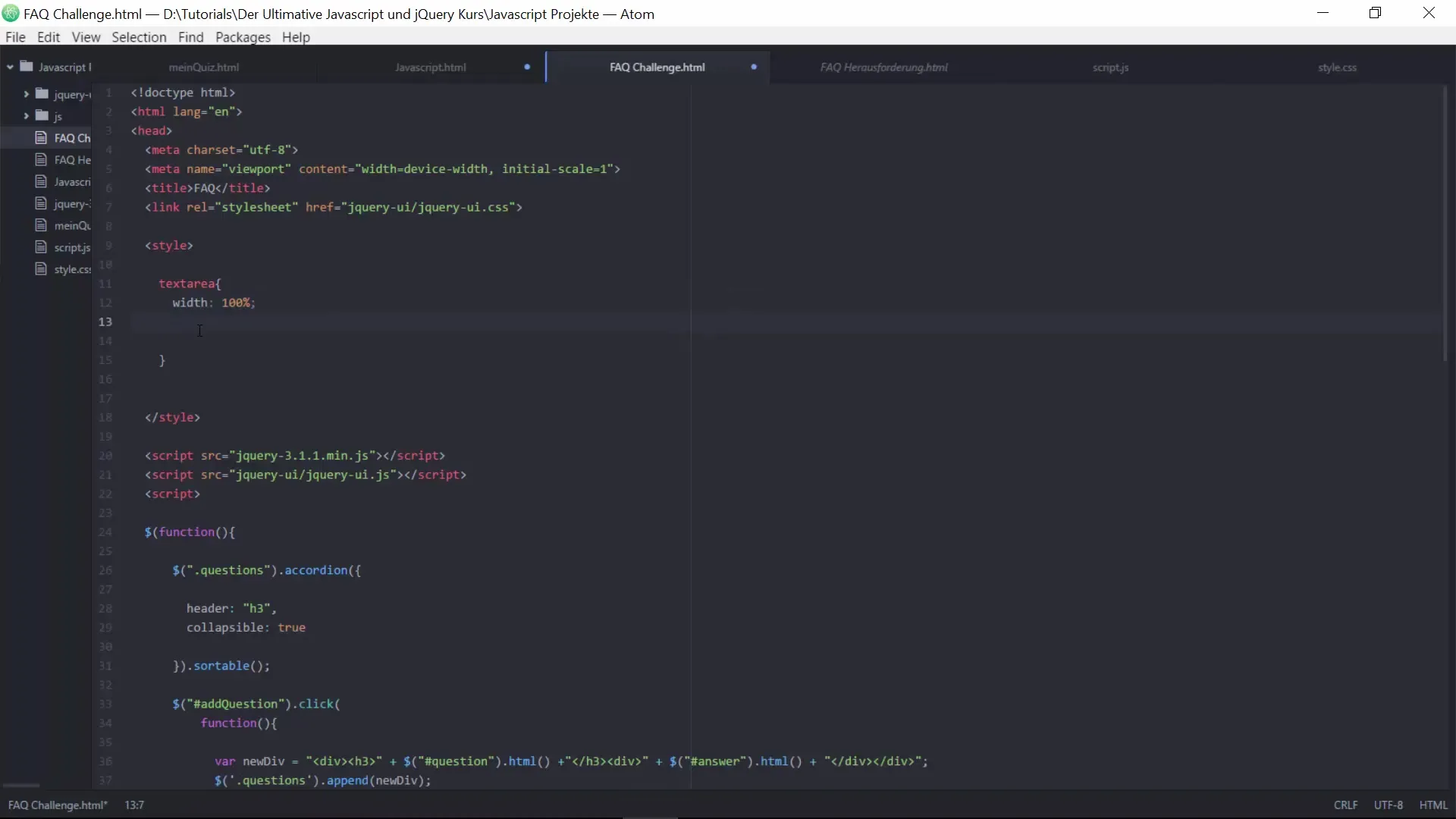
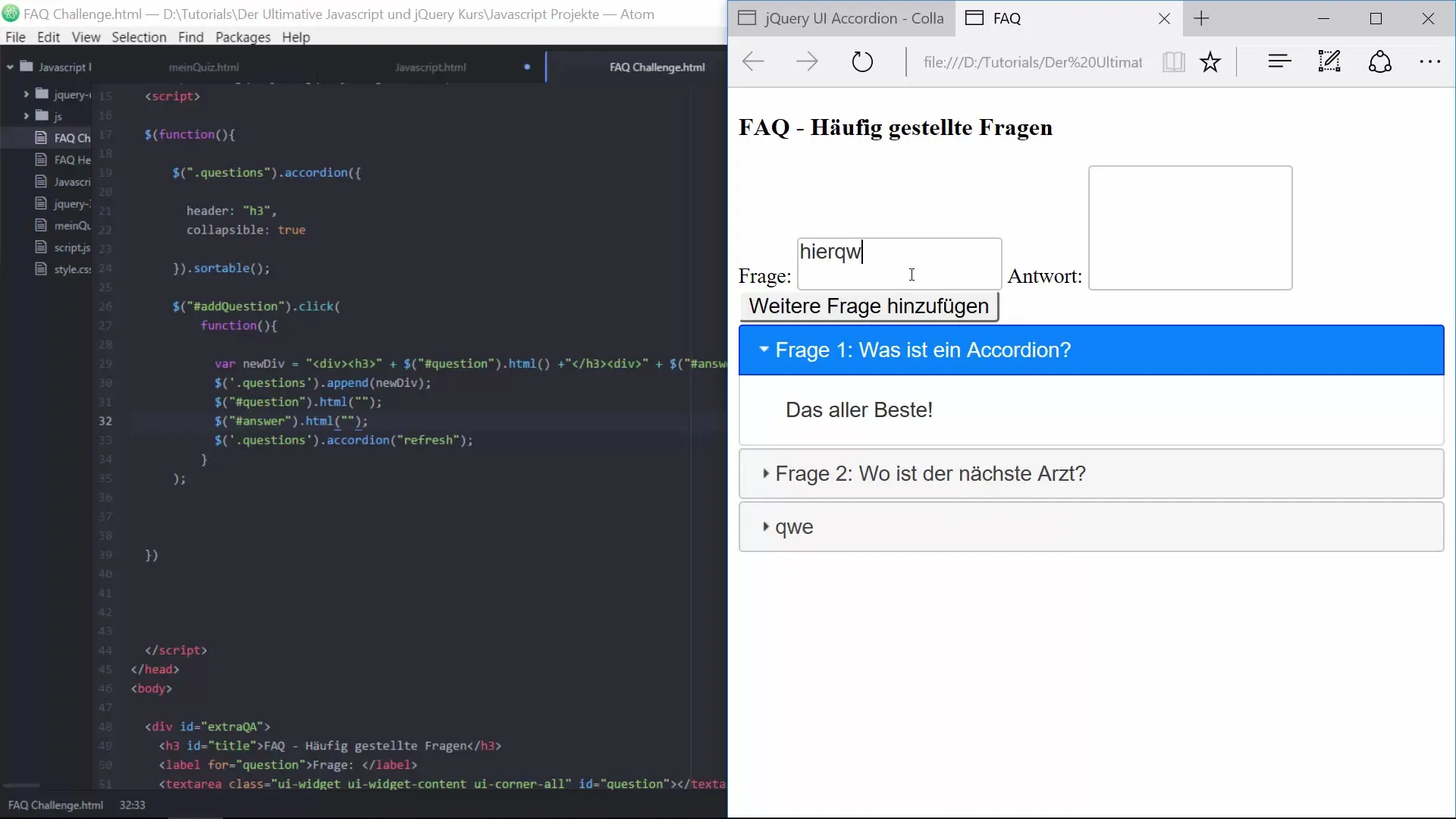
5. インタラクティブのためにJavaScriptを追加する
次はインタラクティブコンポーネントです!JavaScriptと jQueryを使って 、新しい質問と答えを追加するロジックを追加することができます。これはボタンが押されたときに入力された質問と回答がアコーディオンに追加されることを意味します。
6. アコーディオン機能の実装
質問が追加されたら、アコーディオンのように動作するようにする必要があります。これはjQueryで簡単に実装できます。動作を制御するアクタを定義してください。

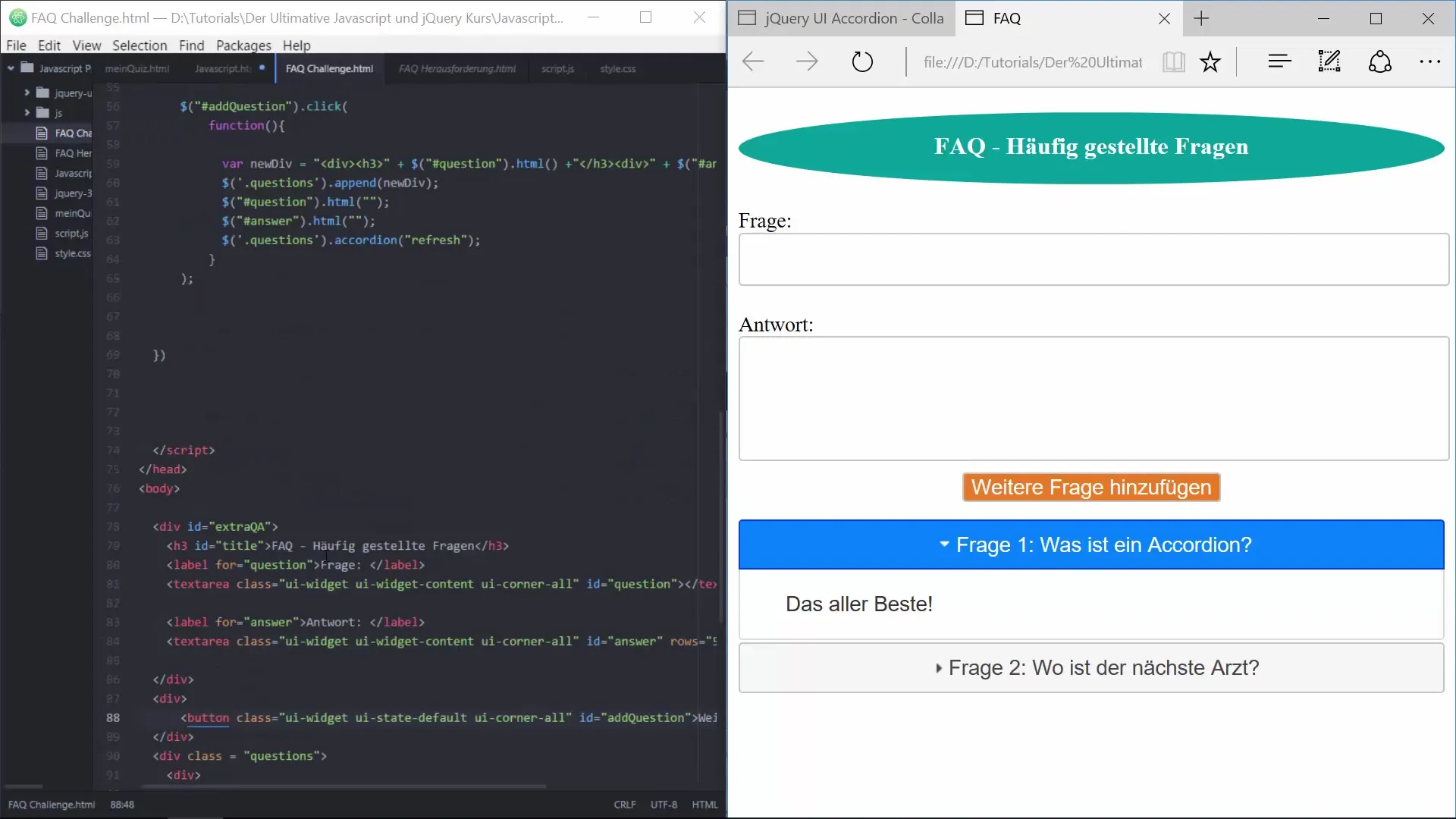
7. CSSでスタイリングする
FAQページを視覚的にアピールするために、CSSを追加します。テキストエリアがコンテナの幅いっぱいになり、要素が魅力的に配置されるようにしましょう。

8. 機能のテスト
すべてのステップが完了したら、FAQページをテストしてみましょう。いくつかの質問を追加し、すべてが期待通りに動作することを確認してください。アコーディオンとユーザーインターフェイスのインタラクティブ性を確認します。

9. トラブルシューティング
何かが期待通りに動作しない場合、コードを順を追って確認してください。ブラウザのコンソールでJavaScriptのエラーメッセージを確認し、それに応じて修正してください。

10. 仕上げと改良
すべてがうまくいったら、デザインをさらに改善し、コードを最適化することに集中しましょう。FAQページを最大限に活用するために、応答性とユーザー効率に注意してください。

まとめ - JavaScriptとjQueryを使ったFAQページ
ここまでで、インタラクティブな要素を含む FAQ ページの作成方法を順を追って学ぶことができました。基本的な HTML 構造から jQuery と CSS を使った完全な機能まで、必要なことはすべて学び、実装しました。
よくある質問
FAQページをレスポンシブにするにはどうすればよいですか?CSSメディアクエリを使用して、さまざまな画面サイズにデザインを最適化してください。
デザインをさらにカスタマイズすることはできますか?はい、ニーズに合わせてCSSスタイルを変更し、外観を変更することができます。
jQueryが動作しない場合はどうすればよいですか?jQueryがプロジェクトに正しく統合され、JavaScriptエラーがコンソールに表示されていないことを確認してください。


