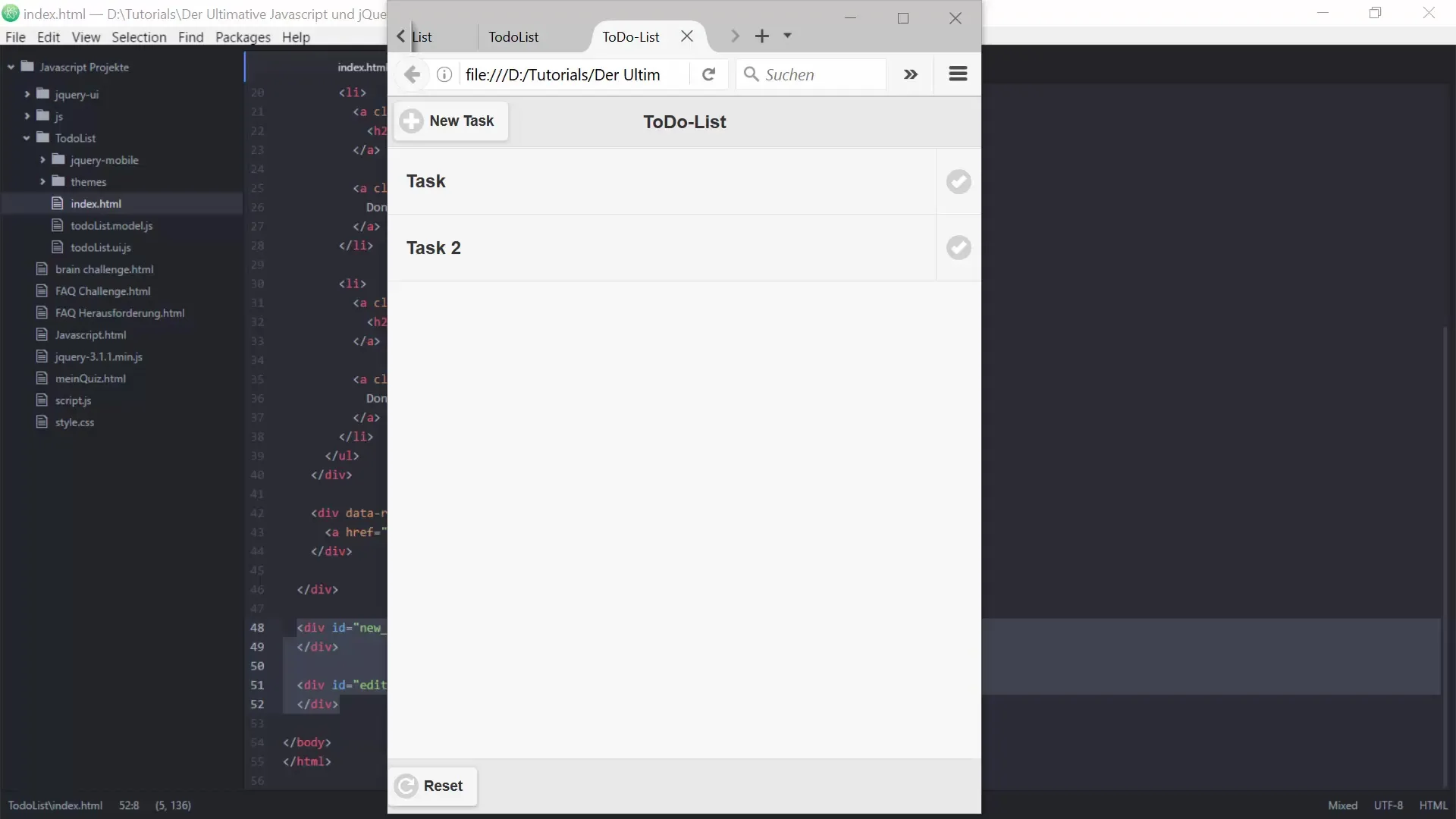
ToDo リストの 開発は、JavaScriptとjQueryの知識を深めるのに最適なプロジェクトです。このセクションでは、新しい タスクを 追加できるページを作成する方法を学びます。基本的なデザインとユーザーインタラクションに焦点を当てます。
主な学習内容
- 新しいタスクを入力するための新しいタスクページの作成方法を学びます。
- jQuery を使ってフォームや入力フィールドを作成し、管理する方法を学びます。
- ToDoリストの機能を拡張するためにボタンイベントをバインドする方法を学びます。
ステップバイステップの説明
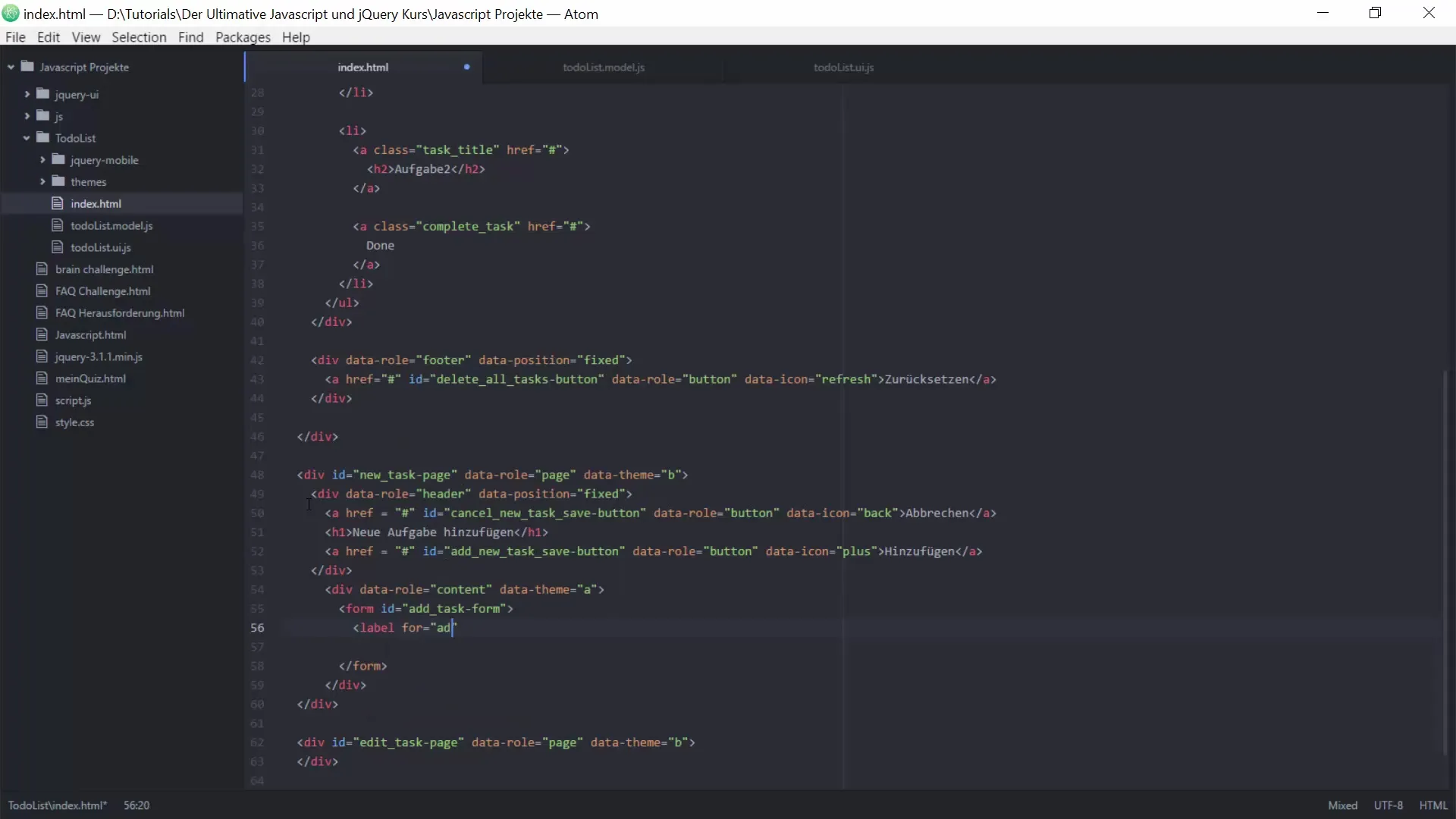
ステップ 1: 新しいタスクページの準備
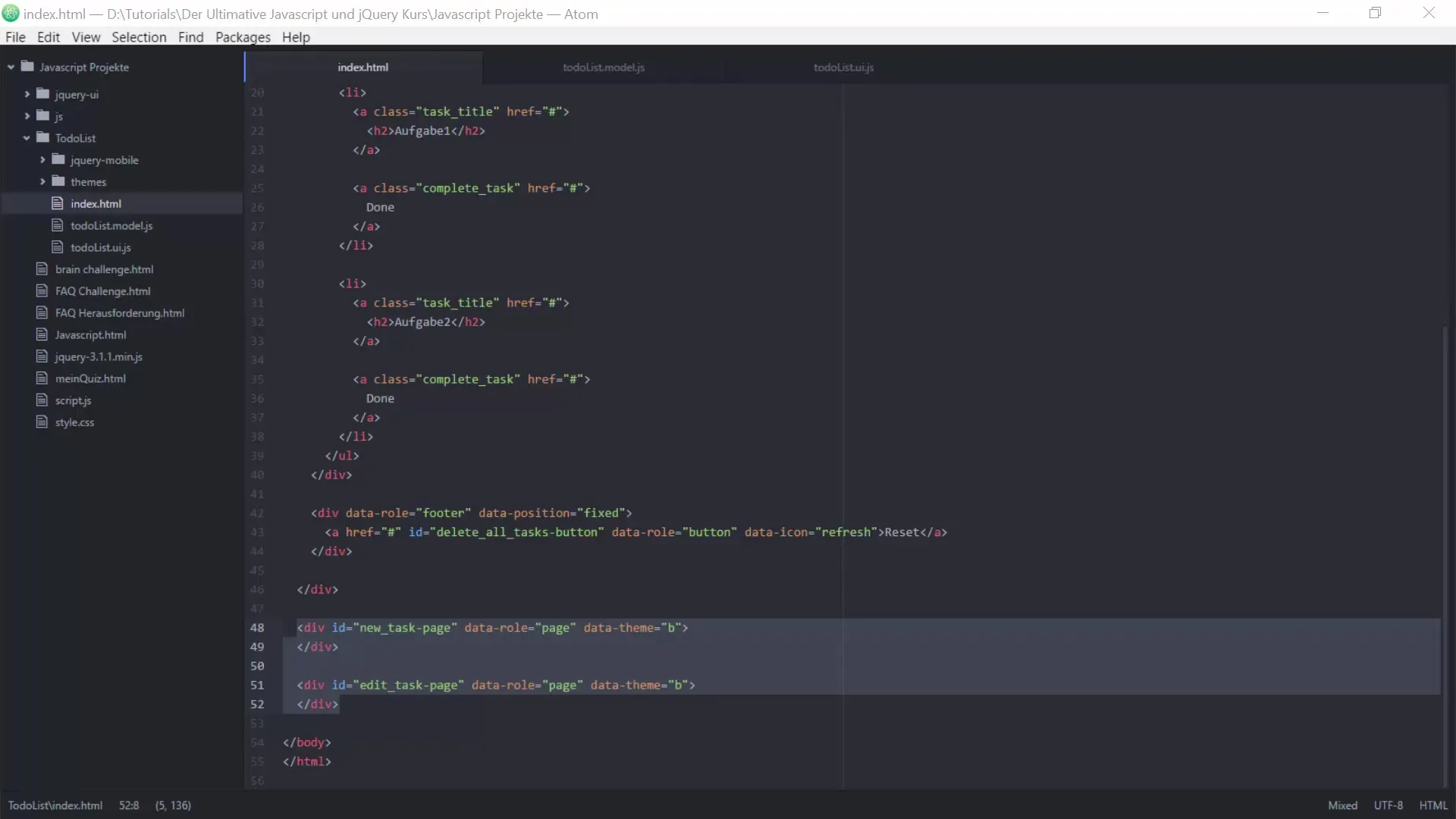
まず最初に、新しいページの構造を定義する必要があります。このページは新しいタスクを追加するフォームとして機能します。ユーザーがどこで情報を入力できるかをすぐに認識できるように、このページを明確にすることが重要です。
基本的な構造を 作るには 、ヘッダーから始めます。すでに作成した別のページからヘッダーをコピーし、新しいタスクページに貼り付けます。

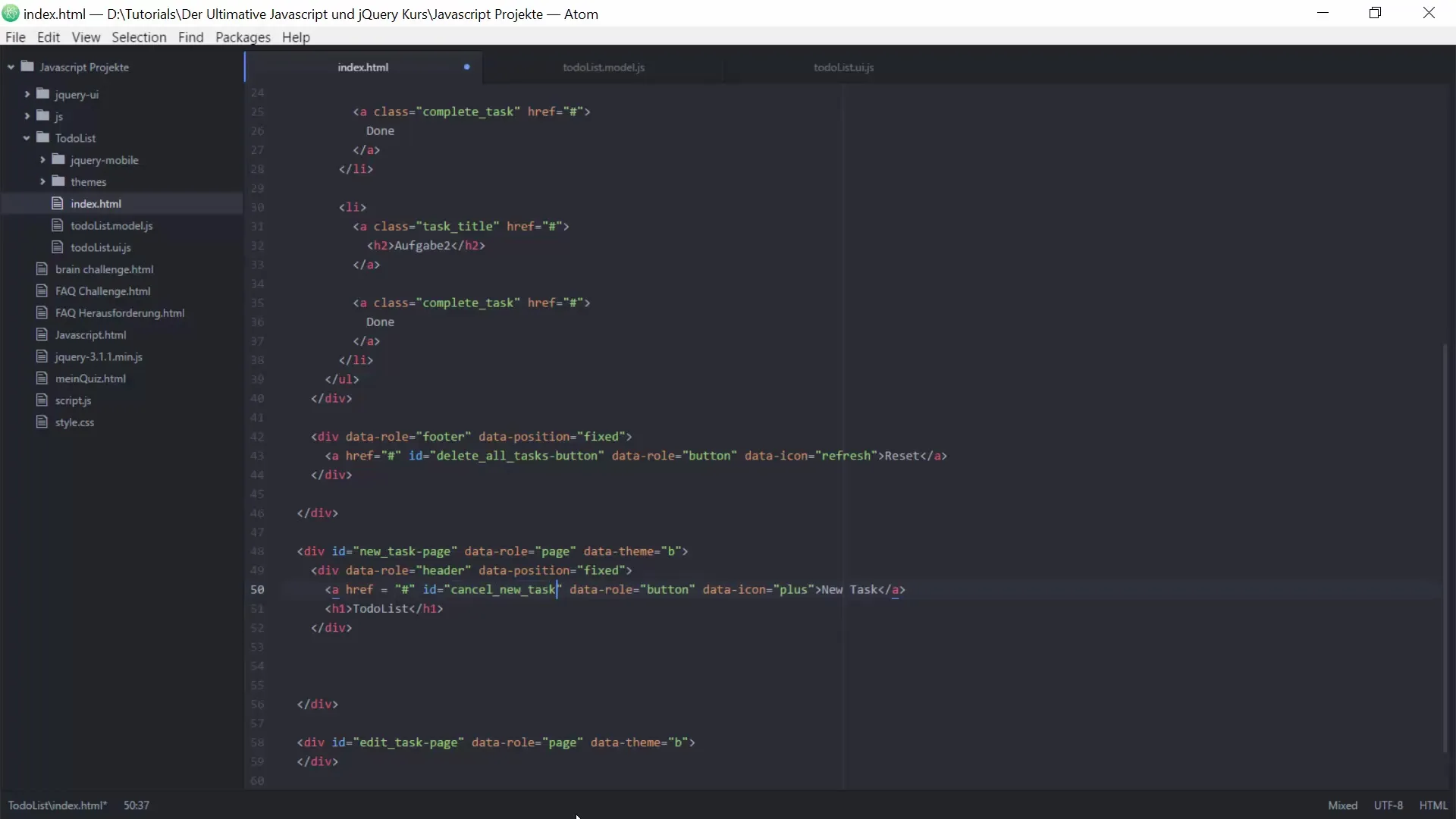
ステップ 2: ヘッダーをカスタマイズする
ヘッダーでボタンテキストを適合させなければなりません。機能を明確にするために、「新規タスク」の代わりに「キャンセル」にテキストを変更します。また、保存するための別のボタン要素を追加します。
以下のIDとデータ属性を使用して、ボタンのスタイルを設定し、それらがインタラクティブであることを確認してください。

ステップ 3: 見出しとコンテンツエリアの追加
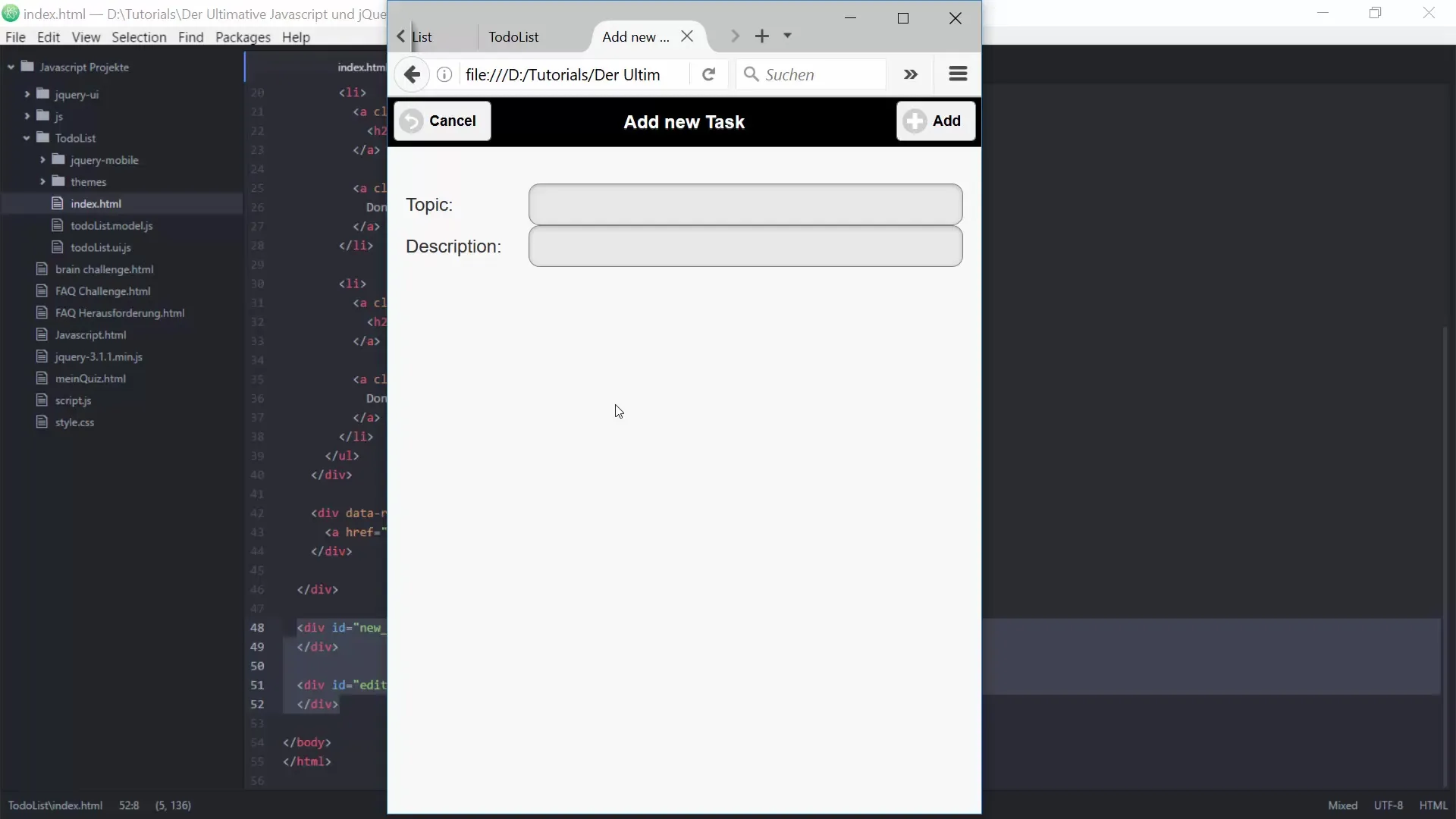
新しいタスクを 追加 する」という見出しを追加します。そして、ユーザーがタスクのタイトルと説明を入力できるフォームのコンテンツエリアを作成します。

ステップ 4: 入力フィールドのあるフォームを作る
このステップではタスクのフォームを作ります。2つの入力フィールドが必要です: 1つはタスクのタイトル、もう1つは説明です。入力フィールドを明確に表示するために、適切なラベルを追加することを忘れないでください。
ここで入力フィールドの ID と名前を定義し、後でコードを書くときに簡単にクエリできるようにします。

ステップ5:ボタンイベントのバインド
いよいよインタラクションを実装する番です。作成したボタンに機能があることを確認する必要があります。対応するJavaScriptファイルでボタンの関数を定義できます。
ユーザーをメインページに戻すキャンセルボタンから始めましょう。jQueryのイベントシステムを使用して、機能をバインドします。
ステップ6: 新しいタスクを追加する関数
このページで最も重要なのは、新しいタスクをリストに追加する関数です。保存ボタンがクリックされたときに、フィールドから入力値を取得して、既存のタスクリストに追加する関数を作る必要があります。
タイトルと説明の両方を取り込み、「追加」をクリックしたときにToDoリストに追加するようにしてください。
ステップ7:ページ間の遷移
シームレスなユーザー体験を作るために、メインページから新しいタスクページへの遷移を実装する必要があります。これはjQuery Mobileの関数changePageを使って行います。
ページを切り替えるときにユーザーが視覚的なフィードバックを受け取れるように、トランジションタイプをカスタマイズできます。

ステップ8: 機能のテスト
プロジェクトを完成させる前に、すべての機能をテストしましょう。キャンセルボタンがユーザーをメインページに戻すか、保存ボタンが新しいタスクを正しく追加するかをチェックしてください。後で修正できるように、思い通りに動かないことがあればメモしておきましょう。
まとめ - JavaScriptとjQueryでToDoリストを作成する方法 - タスクとページを追加する
このレッスンでは、ToDoリストに新しいタスクを追加する方法を学びました。ページの構造を設計し、フォームのHTMLを作成し、jQueryでインタラクションを設定しました。ここで身につけた知識は、プログラミングスキルをさらに向上させるための強固な土台となります。
よくある質問
jQuery Mobileとは何ですか?jQuery Mobileはタッチ操作に最適化されたフレームワークで、開発者がモバイルウェブサイトやアプリケーションを作成するのに役立ちます。
jQueryでフォームを挿入するにはどうすればよいですか?タグを使用してフォームを作成し、jQueryを使用して入力を処理します。
jQuery Mobileでページ遷移をカスタマイズするには?changePage関数を使用して、transitionなどの遷移パラメータを調整します。
入力されたデータをフォームから取得するには?jQueryの.val()メソッドを使用して、入力フィールドの値を取得します。


