로고의 애니메이션을 위한 준비 및 조정 과정은 특히 해당 로고가 애니메이션의 특정 요구 사항을 고려하지 않은 디자이너에게서 온 경우, 도전적인 작업이 될 수 있습니다. 이 가이드에서 나는 애드비 일러스트레이터에서 로고를 어떻게 준비하여 애프터 이펙트에서 애니메이션에 최적화할 수 있는지 보여줄 것입니다. 로고를 완벽하게 준비하기 위해 필요한 여러 단계를 살펴보도록 하겠습니다.
주요 발견 사항
- 벡터 그래픽을 사용하는 것은 애니메이션의 유연성에 결정적입니다.
- 애프터 이펙트에서 최적으로 작업하기 위해 로고를 개별 레이어로 나누는 것이 중요합니다.
- 레이어의 합리적인 명명은 가독성 및 이후 애니메이션에 도움이 됩니다.
단계별 가이드
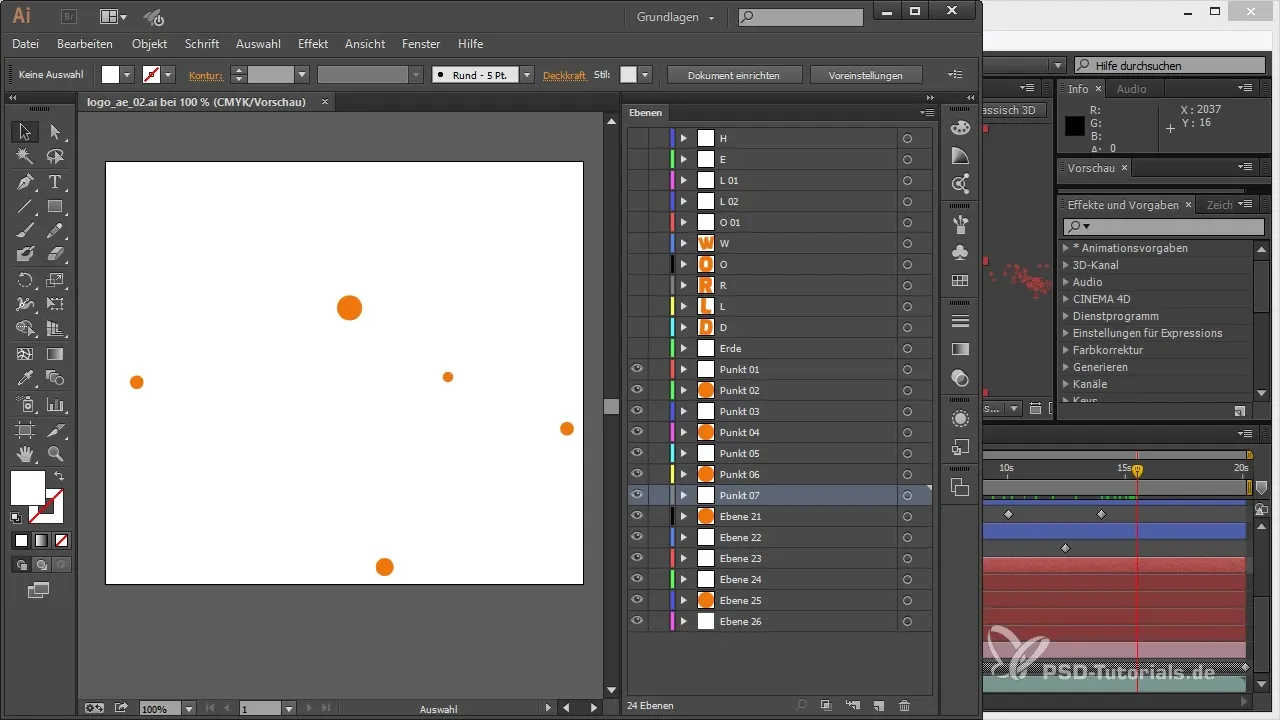
우선, 일러스트레이터에서 로고를 열고 필요한 조정을 확인하겠습니다.

요소의 가시성을 개선하기 위해 새로운 레이어를 추가하고 이를 로고 아래로 이동시키는 것을 추천합니다. 흰색이 아닌 색상 블록을 추가하세요; 어두운 색상을 사용하여 요소를 더 잘 보이게 해야 합니다.

로고가 보이면 그룹 구조를 살펴보겠습니다. 일러스트레이터에서는 종종 요소들이 그룹으로 묶여 있어, 나중에 애프터 이펙트에서 문제를 일으킬 수 있습니다. 따라서 모든 필요한 요소를 개별 주요 레이어로 나뉘어야 합니다.
이제 텍스트 요소를 선택하고 새로운 레이어로 가져오겠습니다. 글꼴이 포함된 그룹으로 이동하여 각 문자에 대해 개별 레이어를 만듭니다. 이 과정에서 각 글자를 별도의 레이어로 끌어당기고 이름을 붙입니다.

이제 이러한 텍스트를 의미 있는 순서로 정렬하여 나중에 더 잘 이해할 수 있도록 하겠습니다. 이는 애프터 이펙트에서 애니메이션 타임라인을 효과적으로 활용하기 위해 특히 중요합니다.

문자 배치가 완료되면 로고의 다른 요소를 다룹니다. 로고를 구성하는 그래픽 및 형태도 별도의 레이어로 가져오기 바랍니다. 이 부분은 애니메이션에 필수적이며, 독립적으로 애니메이션 처리 되어야 합니다.

필요한 모든 요소가 독립 레이어로 준비되었는지 확인합니다. 애프터 이펙트에서 혼란스럽지 않도록 각 레이어의 내용을 기준으로 부여하는 것을 추천합니다.

애니메이션 효과를 최적화하기 위해 레이어 집합 구조를 조정합니다. 레이어 패널에서 “객체에 대한 레이어 만들기”를 클릭하고 메뉴를 선택하여 모든 객체를 새 레이어로 통합합니다.

모든 요소가 각각의 레이어로 구조화되면, 원본 파일을 저장하는 것이 좋습니다. 나중에 조정을 위해 백업을 만들 수 있습니다.

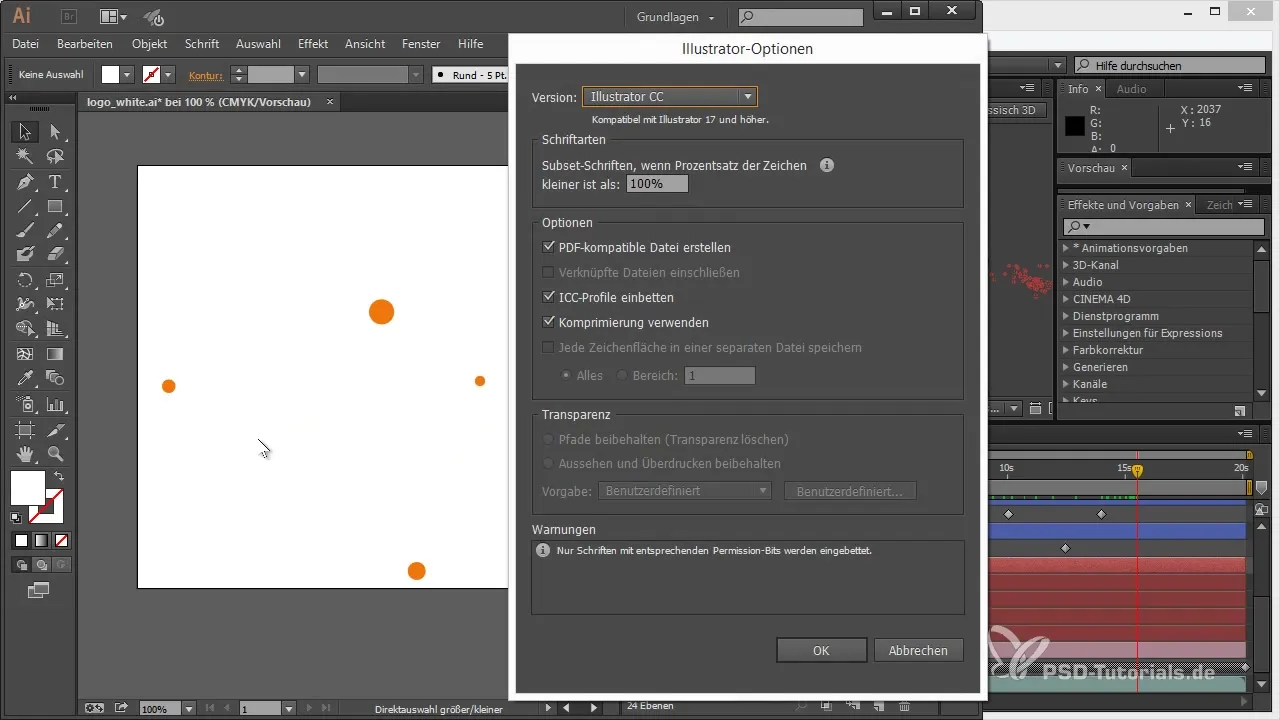
이제 애프터 이펙트를 위해 일러스트레이터 파일을 저장하고, 모든 필수 정보가 유지될 수 있도록 올바른 형식으로 파일을 저장하세요.

이제 우리는 애프터 이펙트에 로고를 가져올 준비가 되었고, 실제 애니메이션이 시작될 수 있습니다. 일러스트레이터에서의 철저한 준비는 애니메이션에 필요한 자유와 유연성을 제공합니다.
요약 - 애프터 이펙트에서 3D 프로젝트: 일러스트레이터에서 로고 애니메이션 준비하기
이 튜토리얼을 통해 일러스트레이터에서 애프터 이펙트의 애니메이션에 최적화된 로고를 준비하는 방법을 배웠습니다. 단계에는 요소 구분, 개별 레이어 생성 및 이 레이어의 명확한 명명이 포함됩니다 효율적인 애니메이션을 위해.
자주 묻는 질문
내 로고를 위해 몇 개의 레이어를 만들어야 하나요?독립적으로 애니메이션을 만들고자 하는 모든 요소는 각자의 레이어에 있어야 합니다.
가시성을 향상시키기 위해 어떤 색상을 사용해야 하나요?로고를 배경과 대비하여 강조할 수 있는 어두운 색상이 적합합니다.
나중에 일러스트레이터 파일을 다시 수정할 수 있나요?네, 나중에 변경할 수 있도록 원본 파일을 저장하는 것이 좋습니다.
애프터 이펙트에서 레이어를 다시 정리해야 하나요?필요하지 않지만, 가독성을 높이기 위해 유용할 수 있습니다.
애프터 이펙트를 위한 파일은 어떻게 저장하나요?애프터 이펙트에 필요한 모든 데이터가 준비된 일러스트레이터 CC 형식으로 파일을 저장하세요.


