이제 창의력을 발휘할 차례입니다! 당신은 로고를 최적화했고 After Effects에서 다음 단계로 나아갈 준비가 되었습니다. 이 튜토리얼에서는 효과적으로 로고 애니메이션을 구현하는 방법을 보여드리겠습니다. 당신의 로고에 생명을 불어넣고 인상적인 움직임을 생성하기 위한 새로운 기술을 발견할 것입니다. 바로 시작하고 당신의 로고를 움직이게 해봅시다!
주요 시사점
- 더 나은 편집을 위해 로고를 컴포지션으로 가져옵니다.
- 날카로운 벡터 엣지를 위해 지속적인 래스터화를 사용하세요.
- 위치, 회전 및 크기를 위한 키프레임 애니메이션은 매우 중요합니다.
- 흥미로운 애니메이션 효과를 위해 시간 지연을 사용하세요.
단계별 가이드
1단계: 로고 가져오기
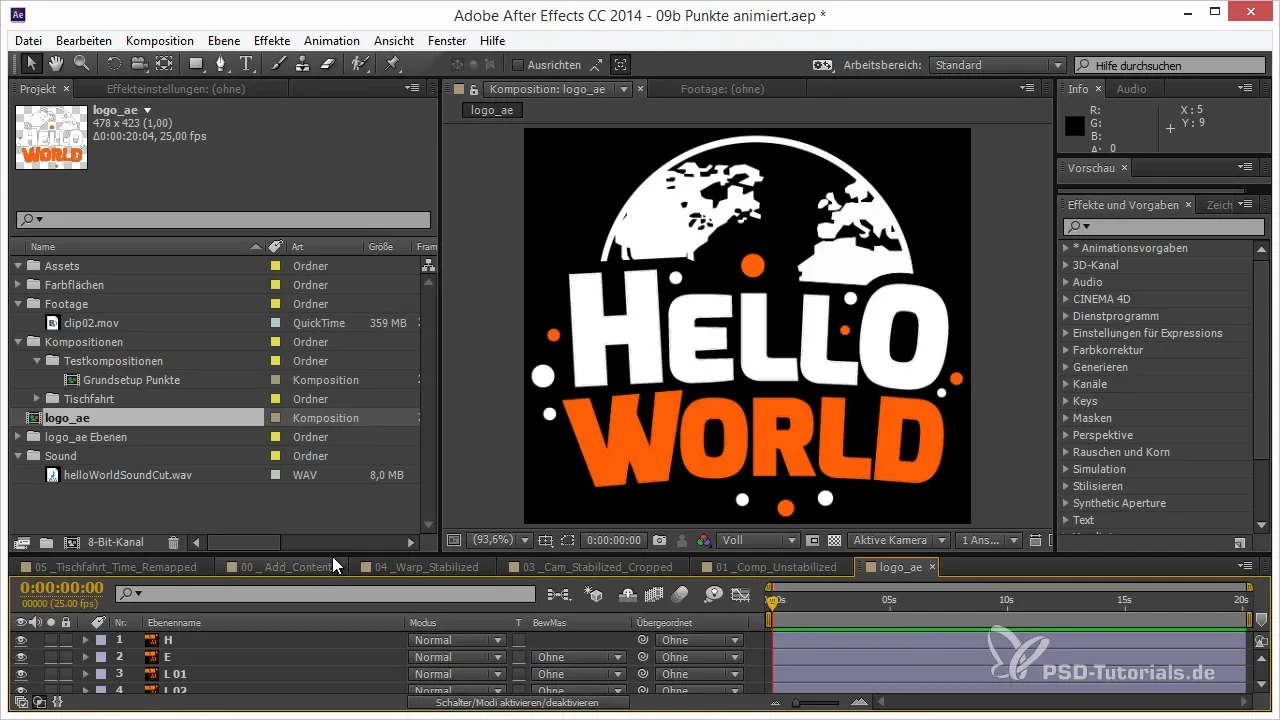
첫 번째 단계는 After Effects에 로고를 가져오는 것입니다. 최적화한 로고 파일을 After Effects의 프로젝트 창으로 드래그하세요. 가져오기 대화상자가 열립니다. 여기에는 두 가지 옵션이 있습니다: "Footage" 또는 "Composition". 모든 레이어를 유지하기 위해 "Composition" 옵션을 선택하세요.

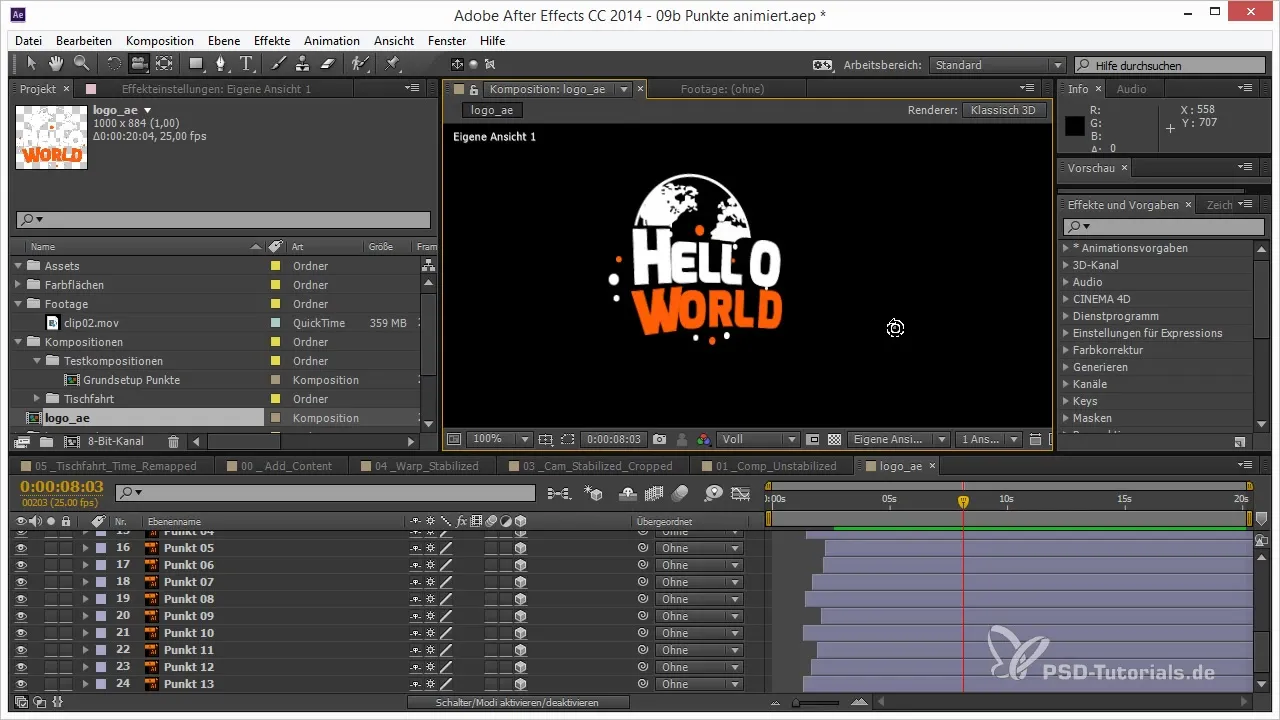
2단계: 컴포지션 및 레이어 확인
컴포지션을 열고 나면 모든 레이어가 올바르게 가져왔는지 확인해야 합니다. 각 레이어가 올바른 위치에 있는지 확인하세요. 일부 요소가 왜곡되어 보인다면, 문서 크기에 설정된 내용 때문일 수 있습니다.

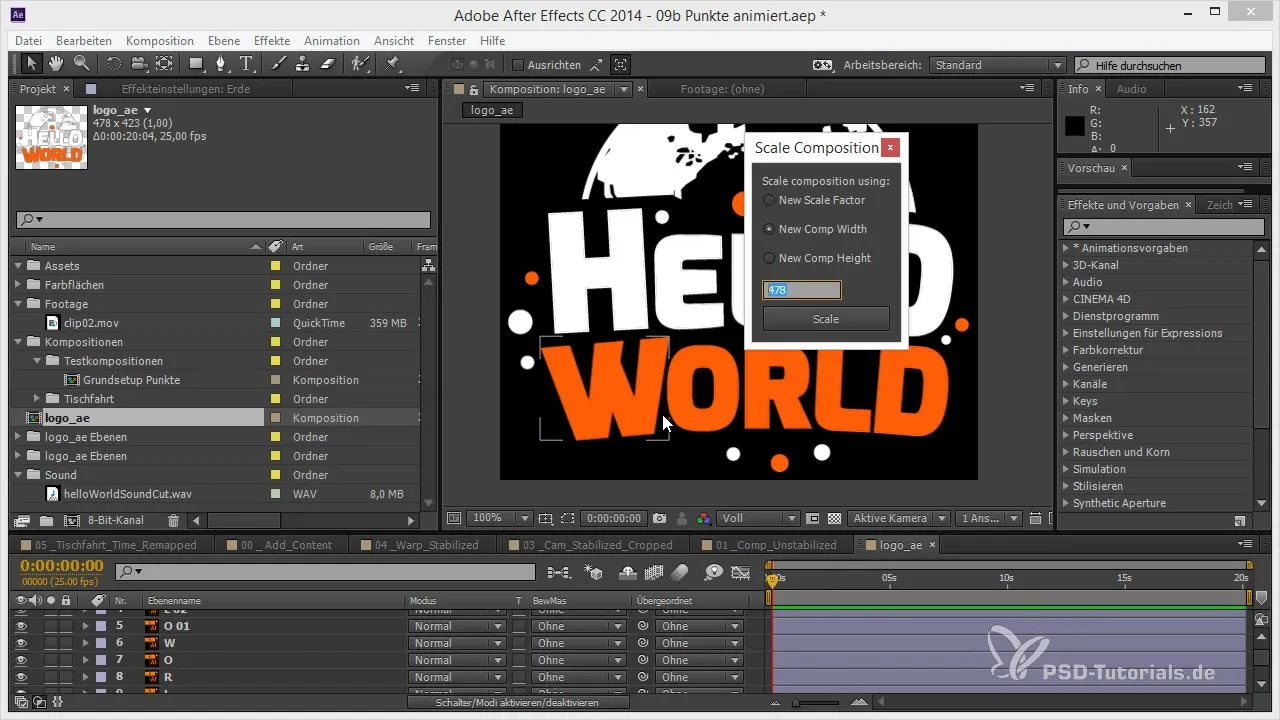
3단계: 컴포지션 크기 조절
로고의 크기가 적절한지 확인하세요. 종종 컴포지션을 확대하는 것이 유리합니다. 이를 위해 모든 레이어를 자동으로 조정하는 스크립트를 사용할 수 있습니다. 새 크기를 1000x1000 픽셀로 설정하세요.

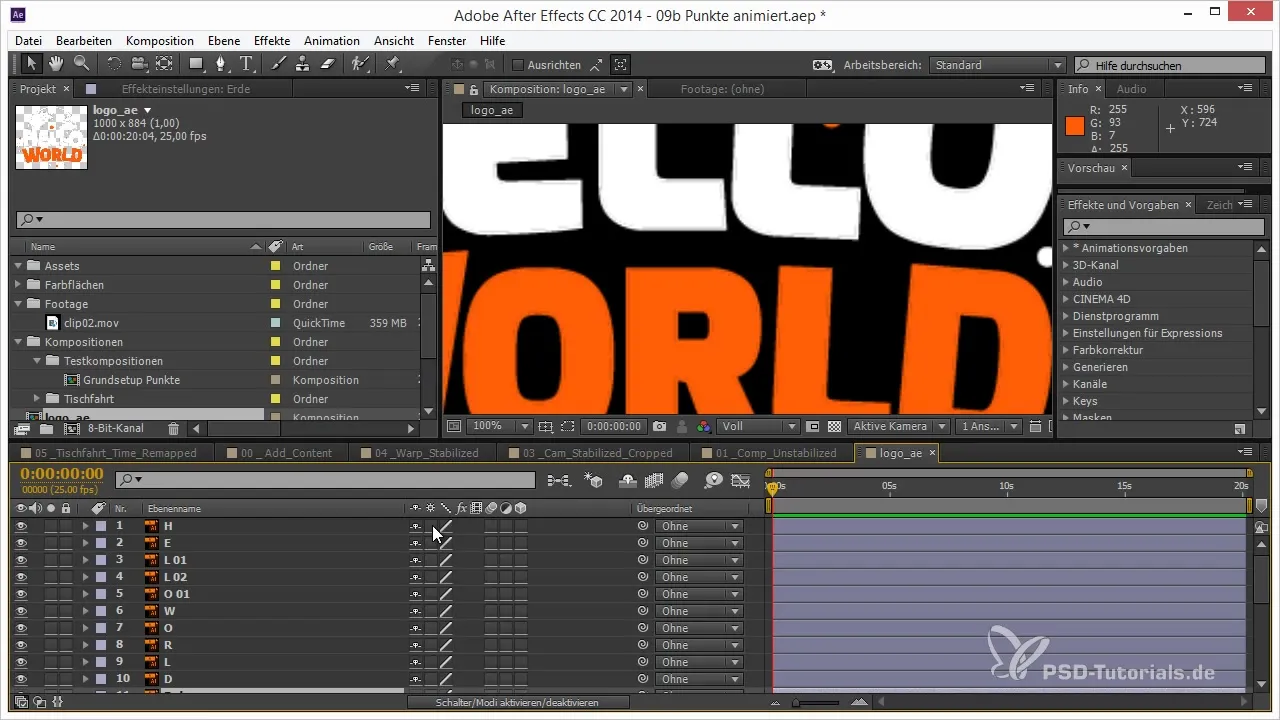
4단계: 지속적인 래스터화 활성화
로고에 멋진 마감을 보장하려면 지속적인 래스터화를 활성화하세요. 이는 벡터 파일에 특히 중요하며, After Effects는 래스터화로 인해 픽셀 왜곡을 생성할 수 있습니다. 날카로운 엣지를 위해 레이어 설정에서 태양을 활성화하세요.

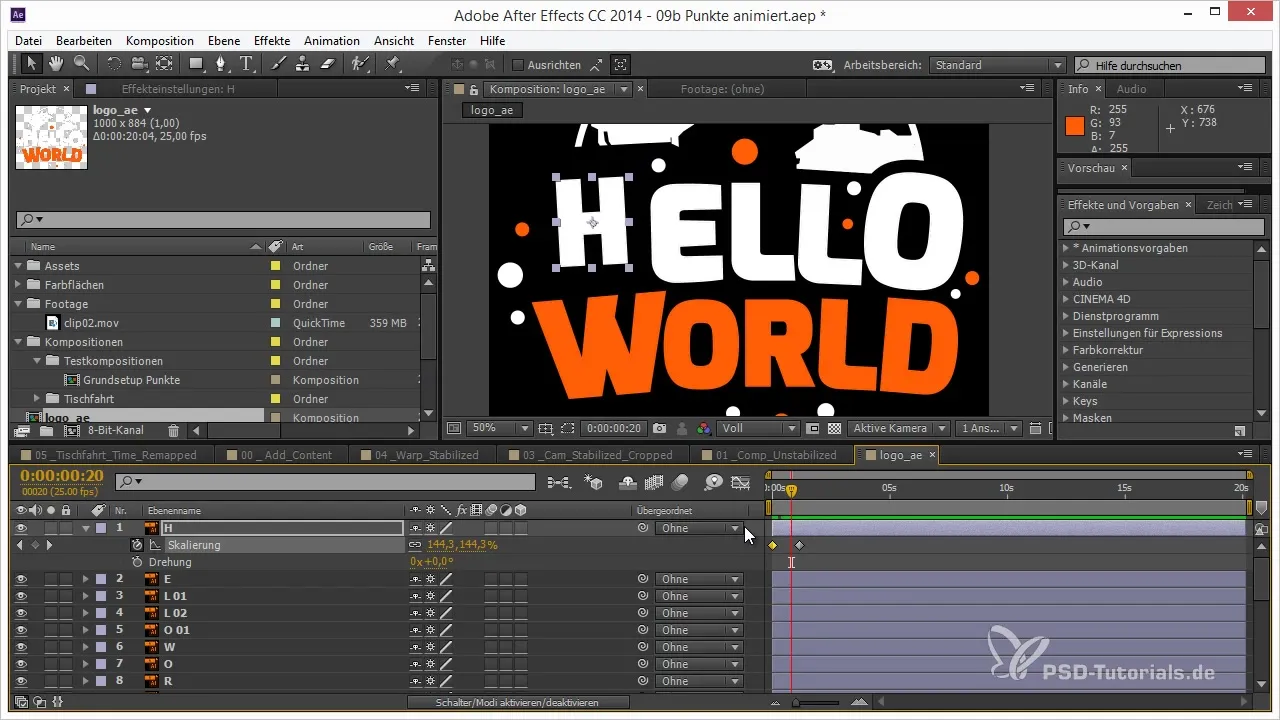
5단계: 애니메이션 시작하기
이제 흥미진진한 부분, 애니메이션입니다. 크기 조절을 위한 키프레임을 설정하세요. 0에서 더 높은 값으로 크기 조절을 시작하여 플롭 효과를 생성하세요. 애니메이션에 더 많은 에너지와 추진력을 추가하기 위해, 추가 키프레임을 추가하여 크기를 원하는 크기보다 조금 더 높게 설정할 수 있습니다.

6단계: 회전 추가하기
이번 단계에서는 애니메이션 동안 가벼운 회전도 추가합니다. 이는 더 역동적인 모습을 제공합니다. 값을 실험하여 완벽한 움직임을 찾아보세요 – -50에서 +20도 사이의 미세한 회전도 많은 효과를 발휘할 수 있습니다.
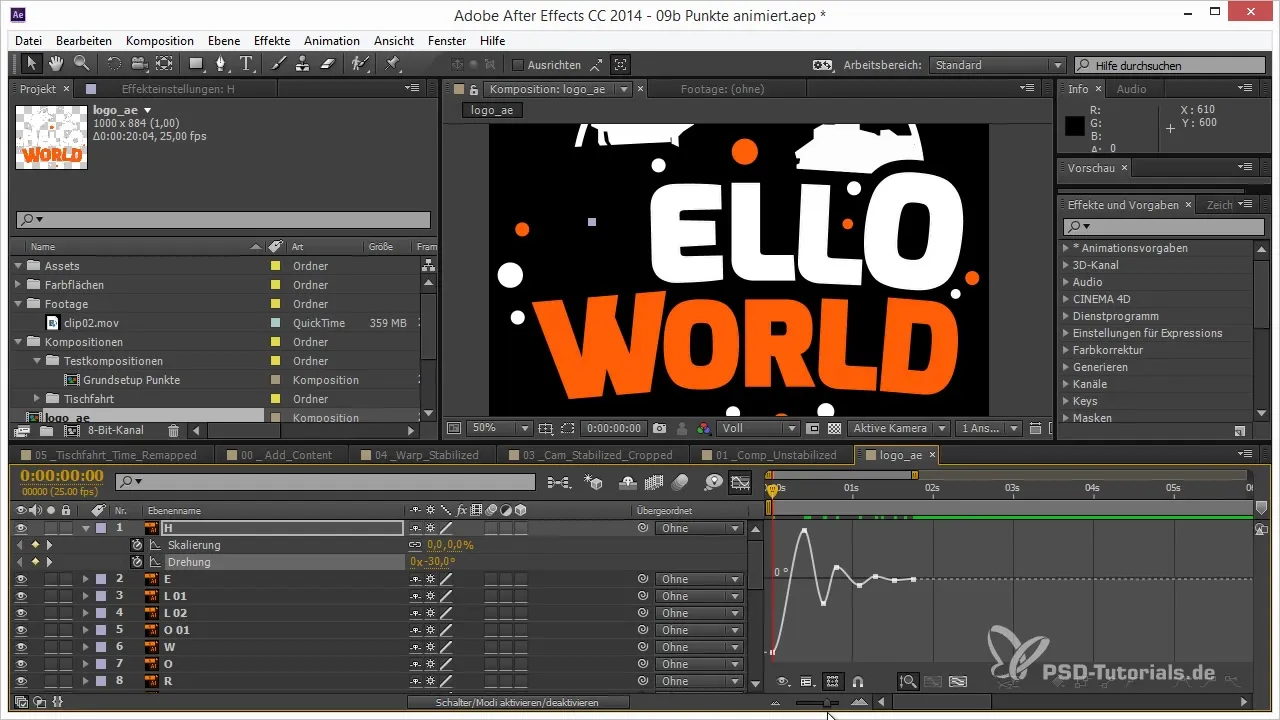
7단계: 움직임 곡선 최적화
애니메이션을 더 부드럽게 만들기 위해 그래프 편집기에서 곡선을 조정해야 합니다. 간단한 전환이 더 나아 보이는 경우가 많으므로, 대각선 움직임을 부드럽게 하고 키프레임에서만 움직이지 않도록 주의하세요.

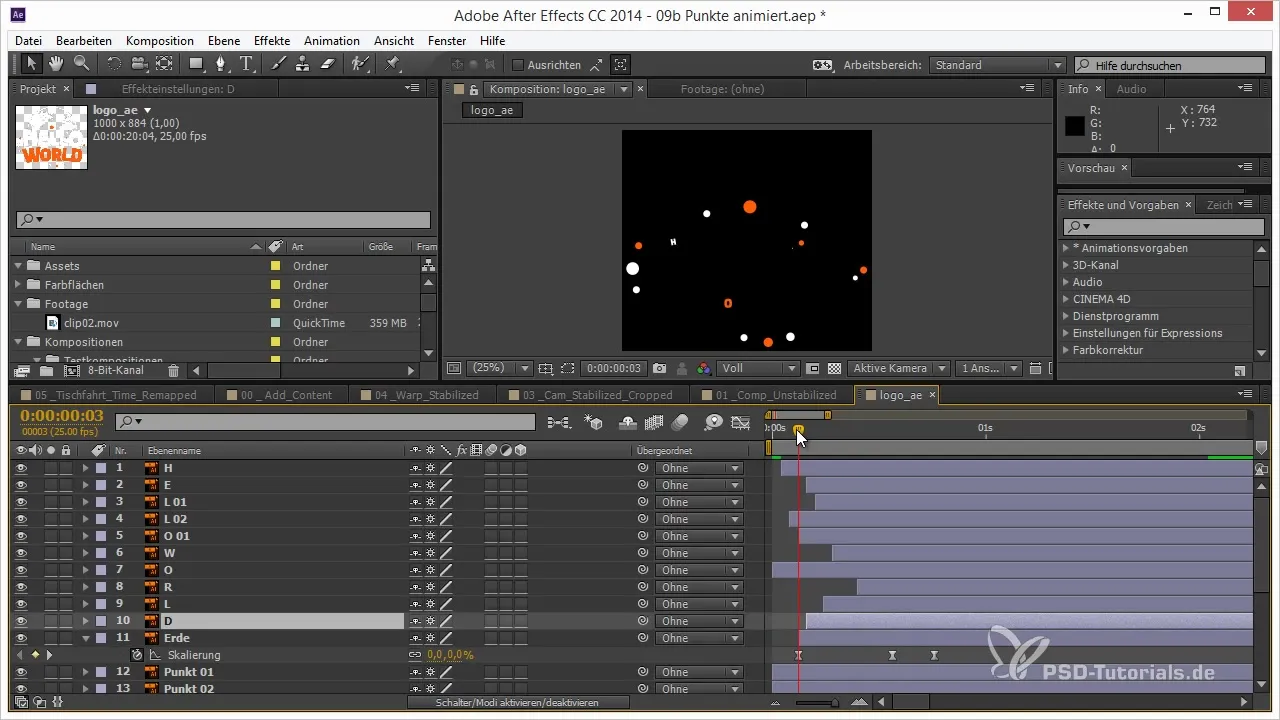
8단계: 무작위 간격 추가하기
로고 애니메이션을 더 흥미롭게 만들기 위해 각 문자를 시간 차를 두고 이동하세요. 예를 들면 "H" 문자를 먼저 애니메이션화하고 후에 "E", "L" 등의 순서로 진행하세요. 이것은 전반적인 이미지를 더 매력적으로 만듭니다.

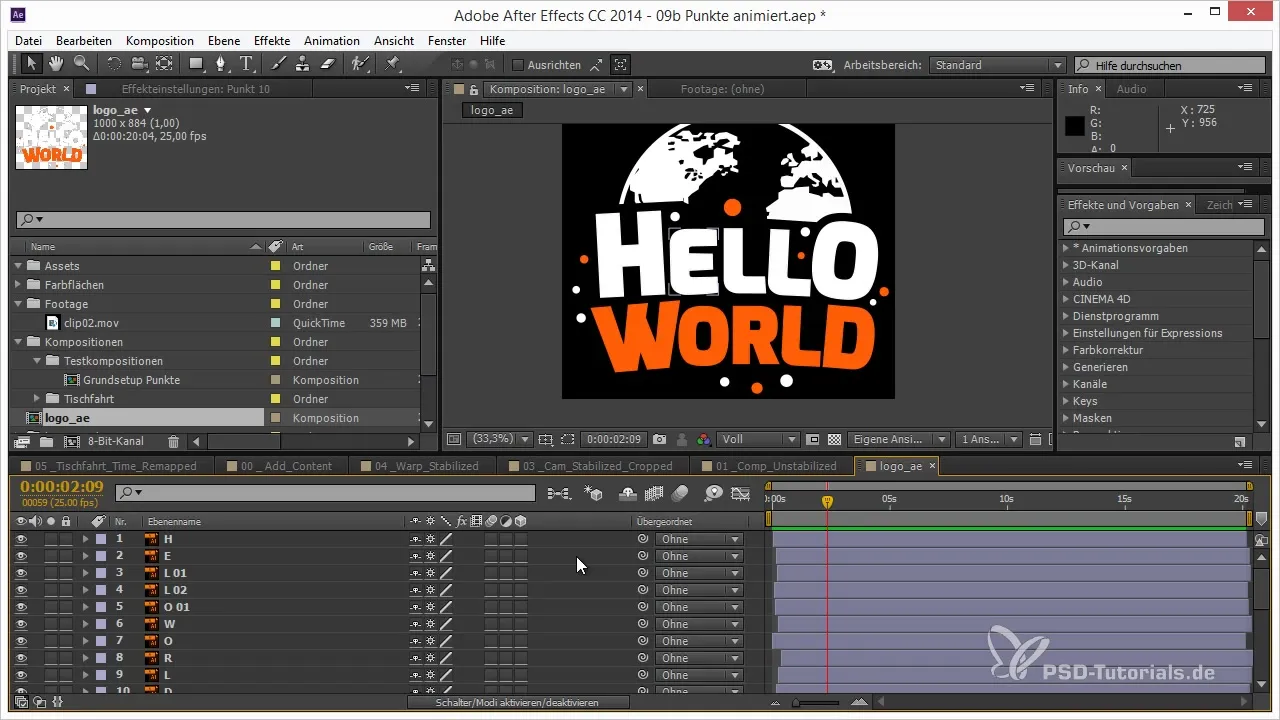
9단계: 3D 레이어 활성화
로고에 3D 차원을 부여하기 위해 로고의 3D 레이어를 활성화하세요. 예를 들어, 지구를 살짝 뒤로 이동하여 파랄랙스 효과를 생성하세요. 여기에서도 문자를 약간 앞으로 또는 뒤로 이동시켜 변형을 추가할 수 있습니다.

10단계: 최종 조정하기
미리보기 창에서 애니메이션을 확인하고 필요한 경우 조정을 하여 모든 것이 완벽하게 맞아떨어지도록 하세요. 보이는 세부 사항과 부드러운 움직임이 결국 차이를 만듭니다.

요약 - After Effects에서의 로고 애니메이션: 효과적인 애니메이션을 위한 단계별 안내
이제 After Effects에서 로고를 효과적으로 애니메이션화하는 방법을 배웠습니다. 올바른 가져오기에서 키프레임 적용까지, 3D 레이어 조정에 이르기까지 - 각 단계가 인상적인 로고 애니메이션에 가까워지도록 돕습니다. 다양한 기술을 실험하고 나만의 독특한 로고를 만들어보세요!
자주 묻는 질문
내 로고를 After Effects에 어떻게 올바르게 가져오나요?로고 파일을 프로젝트 창으로 드래그하고, 모든 레이어를 유지하기 위해 "Composition" 옵션을 선택하세요.
지속적인 래스터화는 무엇이며 왜 중요한가요?지속적인 래스터화는 벡터 파일이 크기 조절에 관계없이 날카로운 엣지를 유지하도록 합니다.
크기 조절에 키프레임을 어떻게 추가하나요?크기 0에서 원하는 값으로 키프레임을 설정하여 플롭 효과를 만드세요.
애니메이션 동안 회전을 추가할 수 있나요?네, 키프레임을 사용하여 가벼운 회전을 추가하여 로고에 더 많은 역동성을 부여하세요.
애니메이션으로 3D 효과를 어떻게 얻나요?로고의 3D 레이어를 활성화하고 요소를 공간에서 이동시켜 파랄랙스 효과를 얻으세요.


