자신만의 코드를 프로그래밍하는 것은 재미있고 디지털 세상에서 많은 문을 열어줍니다. 하지만 JavaScript와 jQuery를 시작하려면 먼저 적절한 코드 편집기가 필요합니다. 이 가이드에서는 사용자 친화적인 크로스 플랫폼 텍스트 편집기인 Atom을 설치하여 프로그래밍을 더 쉽게 할 수 있는 방법을 중점적으로 설명합니다.
주요 결과
- Atom은 Windows, Mac 및 Linux에 적합한 크로스 플랫폼 텍스트 편집기입니다.
- Atom을 다운로드하고 설치하여 JavaScript 개발을 시작하는 방법을 배웁니다.
- JavaScript로 작업하기 전에 HTML과 CSS의 기본 사항을 이해하는 것이 중요합니다.
단계별 가이드
1단계: Atom 다운로드
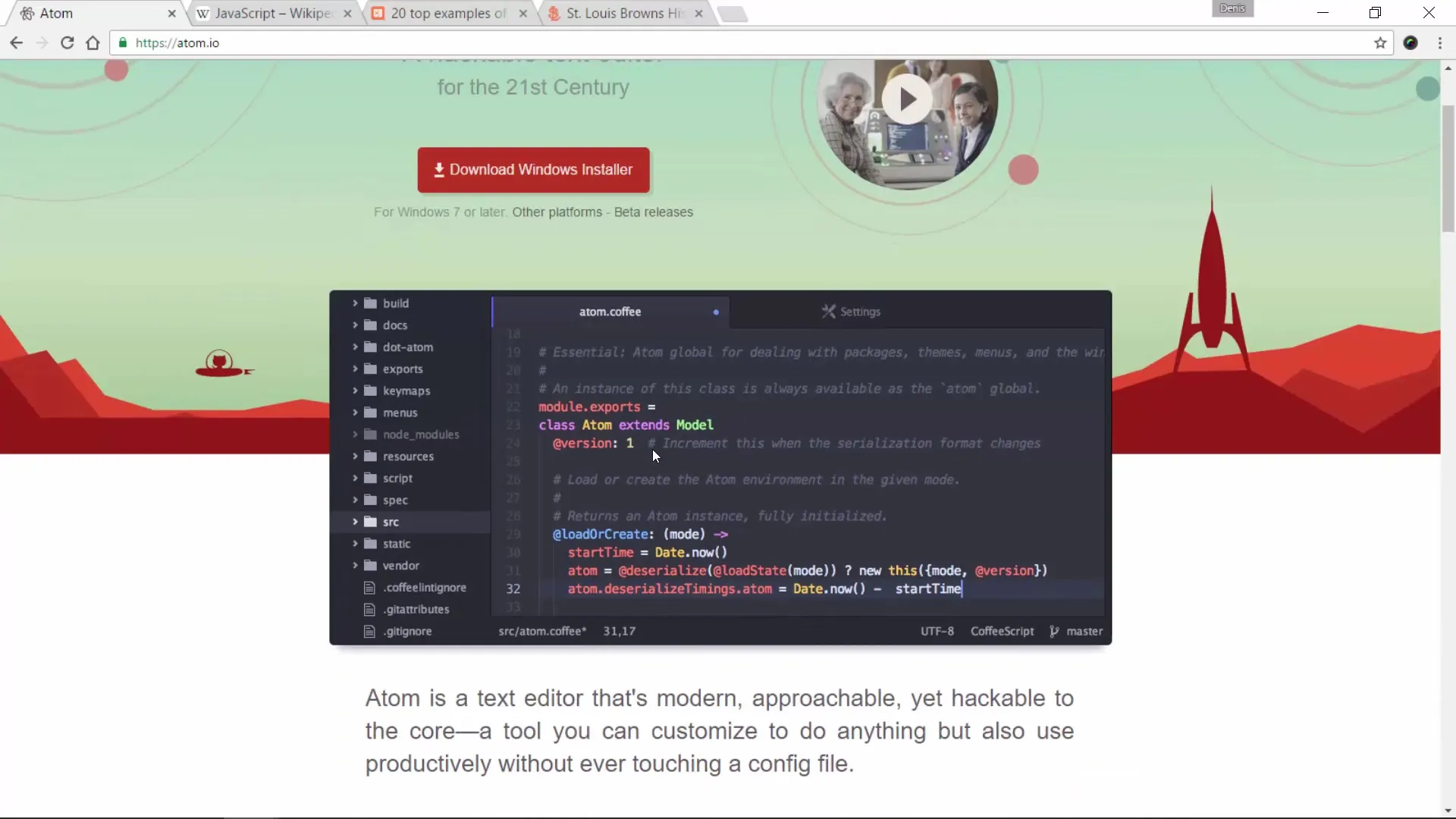
Atom을 설치하려면 atom.io 웹사이트로 이동하세요. 버튼을 클릭하여 소프트웨어를 다운로드합니다. 그런 다음 기본 설정을 유지할지 여부를 결정합니다.

2단계: Atom 설치
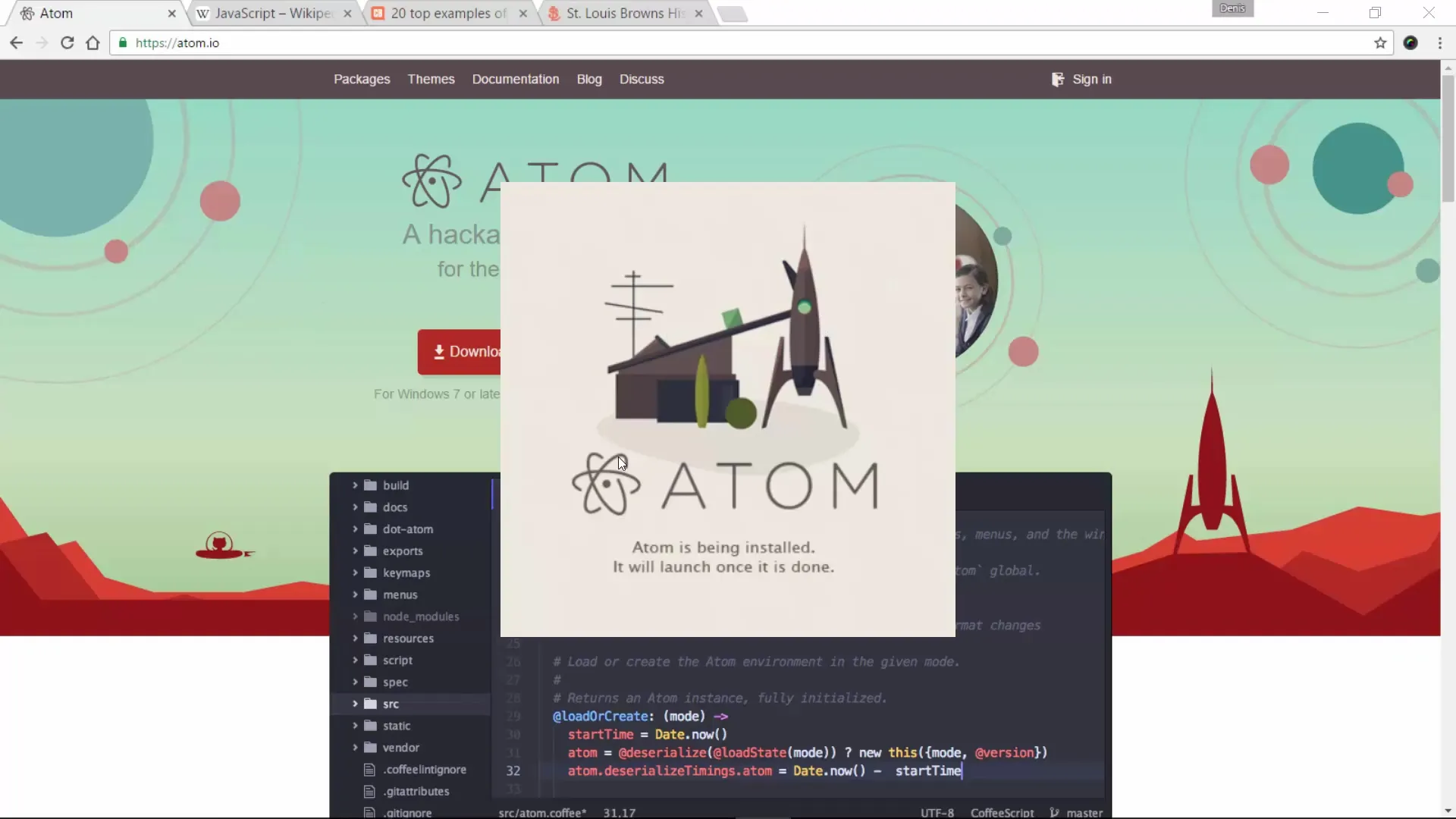
다운로드가 완료되면.exe 파일(Windows의 경우) 또는 운영 체제에 해당하는 설치 파일을 엽니다. 화면의 설치 안내를 따릅니다.

3단계: 사용자 인터페이스 알아보기
Atom이 설치되면 애플리케이션을 엽니다. 시작 페이지로 이동할 수 있습니다. 바로 프로젝트 생성을 시작하므로 이 페이지를 닫아도 됩니다.

4단계: 프로젝트 폴더 만들기
새 프로젝트를 시작하려면 "파일"로 이동한 다음 "새 폴더"를 선택합니다. 새 프로젝트 폴더의 이름을 "JavaScript 프로젝트 "와 같이 지정하고 선택합니다.
5단계: 새 파일 만들기
새로 만든 프로젝트 폴더에 새 파일을 만들 수 있습니다. 폴더를 마우스 오른쪽 버튼으로 클릭하고 "새 파일"을 선택합니다. 파일 이름을 "JavaScript.HTML"로 지정합니다.
6단계: HTML 구조 삽입하기
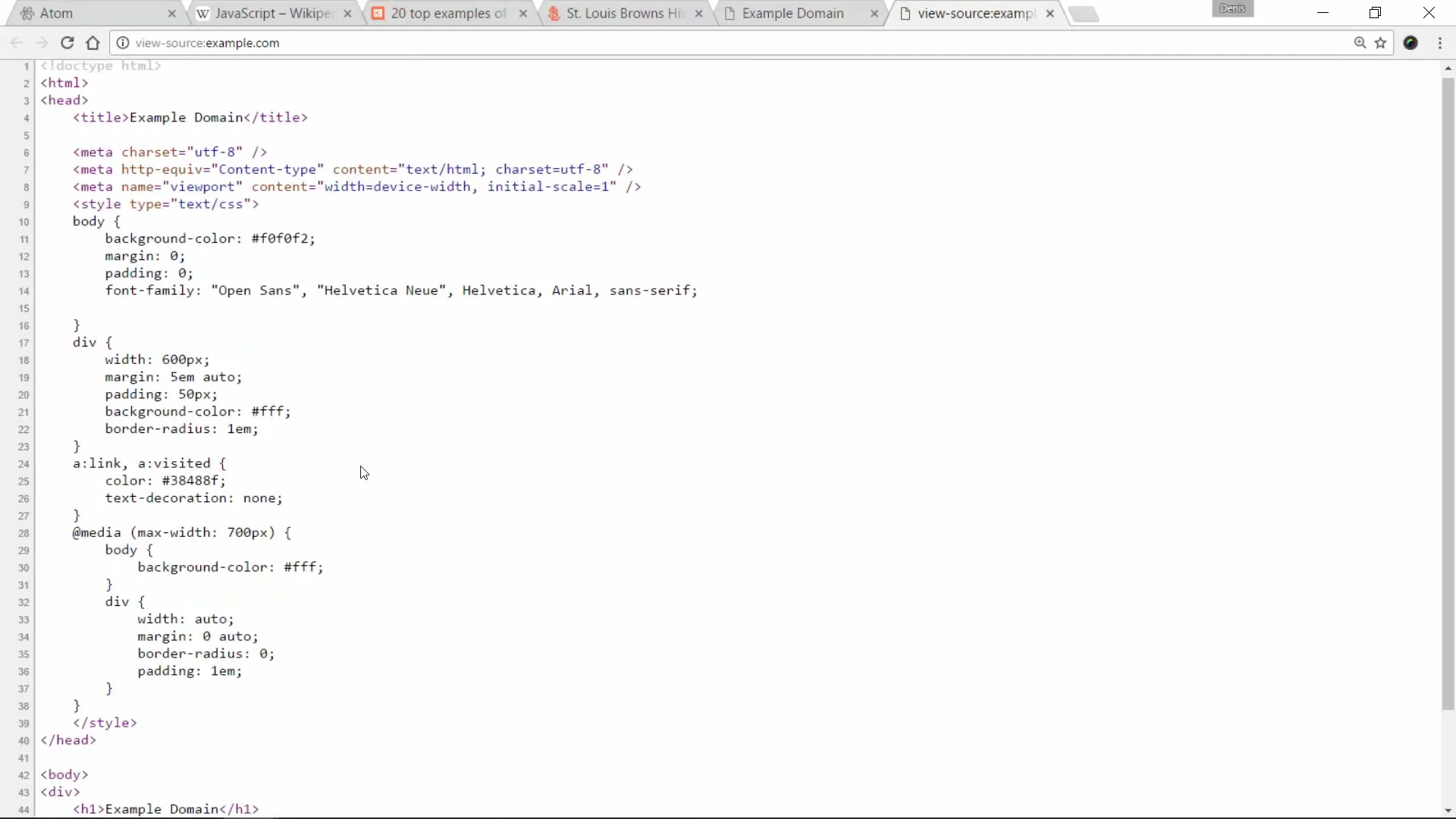
이제 파일에 기본 HTML 코드를 삽입합니다. example.com과 같은 예제 페이지에서 복사할 수 있습니다. 이렇게 하려면 웹사이트를 마우스 오른쪽 버튼으로 클릭하고 "페이지 소스 코드 표시"를 선택하여 HTML 코드를 추출합니다.

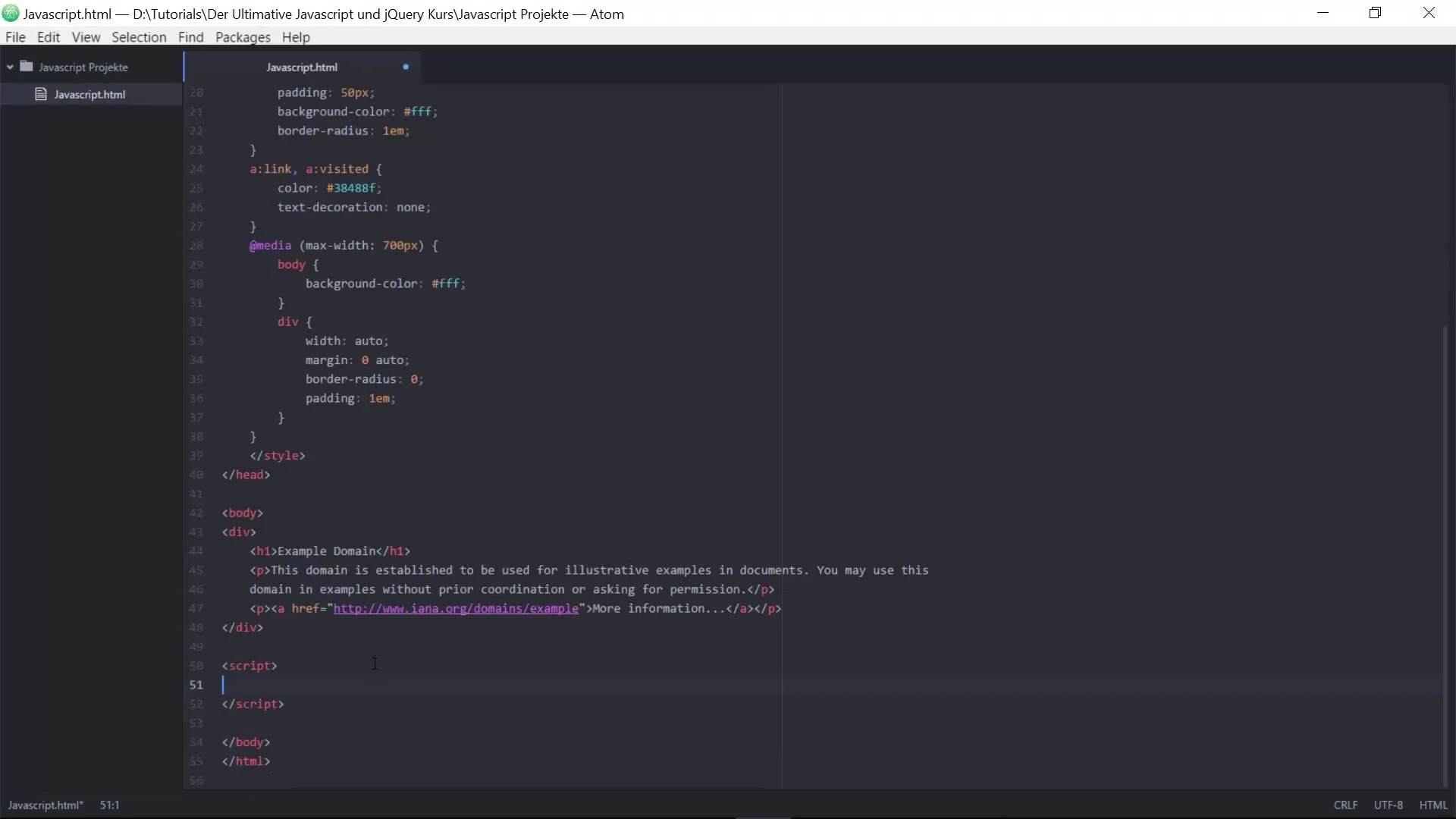
7단계: JavaScript 코드 추가하기
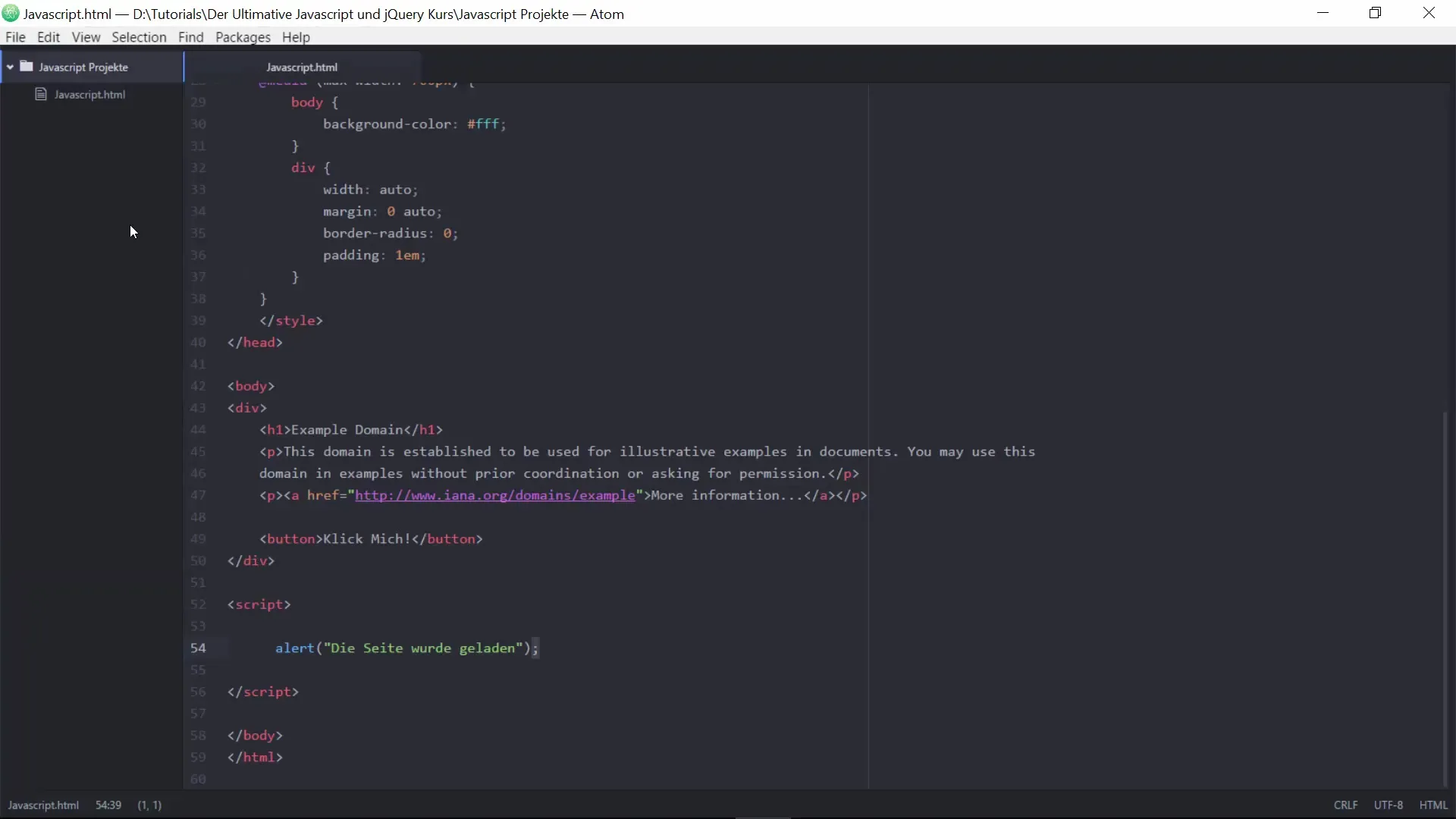
HTML 파일의 -영역에 JavaScript 코드를 붙여넣습니다. 이 코드는 페이지가 로드되면 메시지를 표시하는 알림 필드를 생성해야 합니다.

8단계: 파일 저장
'파일'을 클릭한 다음 '저장'을 클릭하여 변경 사항을 저장합니다. 이제 파일을 테스트할 준비가 되었으니 웹 브라우저에서 파일을 엽니다.

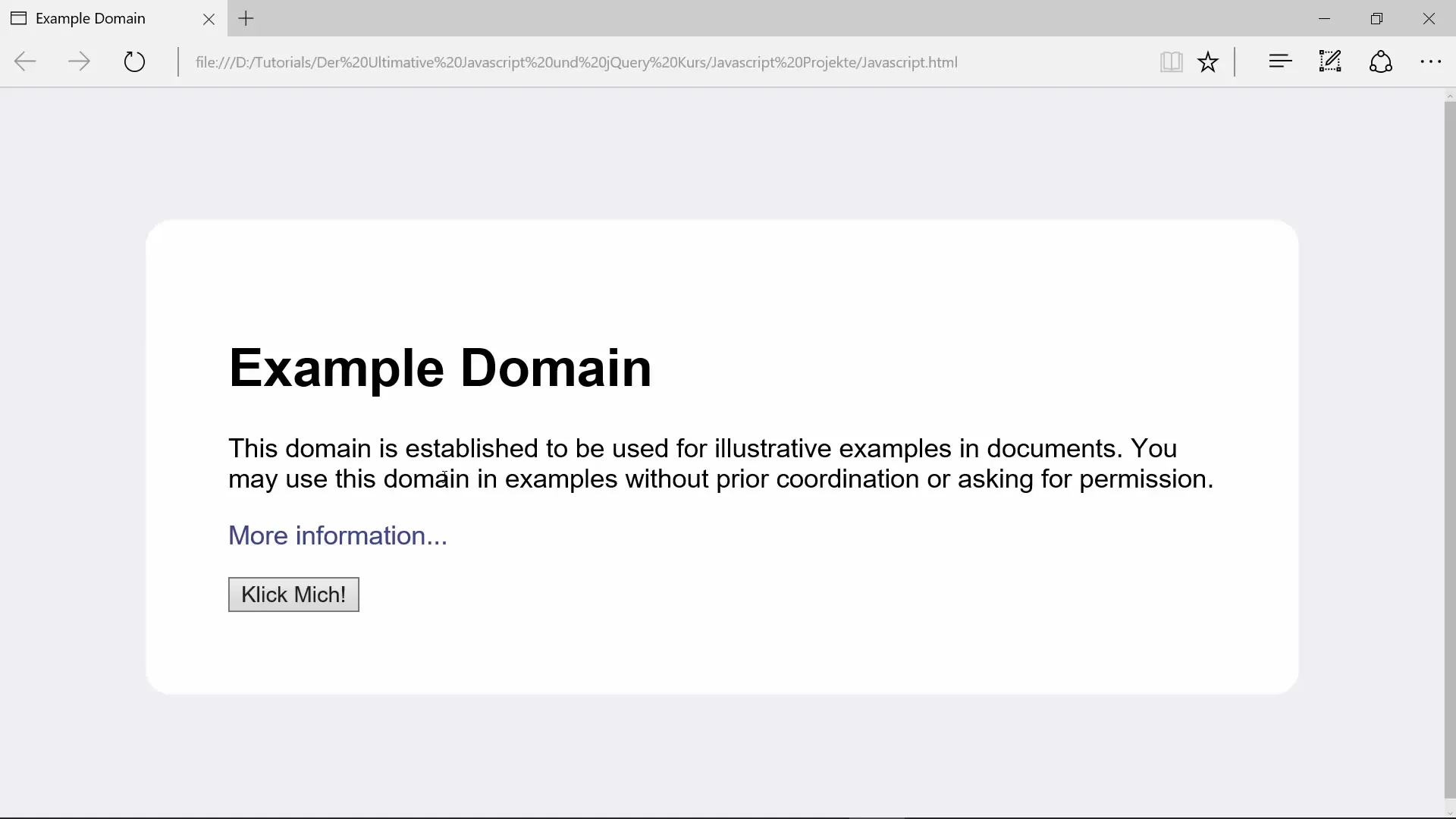
9단계: 애플리케이션 테스트
브라우저에서 javascript.html 파일을 열면 "페이지가 로드되었습니다."라는 메시지가 나타납니다. 이제 하나의 프로젝트에 HTML과 JavaScript를 성공적으로 통합했습니다.

10단계: 실험
마지막으로 코드를 실험해 보세요. 알림 필드의 텍스트를 변경하여 "Hello world" 또는 자신의 이름을 사용하는 등 좀 더 개인화할 수 있습니다.
연습하는 가장 좋은 방법은 표시된 단계를 따르는 것뿐만 아니라 직접 시도해 보는 것입니다. 이렇게 하면 코드와 작동 방식을 더 잘 이해할 수 있습니다.
요약 - Atom 다운로드 및 사용 JavaScript와 jQuery에 대한 쉬운 소개
요약하자면, 이제 Atom을 다운로드하고 설치하는 방법을 배웠습니다. 새 HTML 파일을 만들고 기본 JavaScript 코드를 통합하는 방법을 알게 되었습니다. 연습을 통해 프로그래밍 기술을 발전시키고 점점 더 복잡해지는 프로젝트를 해결할 수 있습니다.
자주 묻는 질문
Atom을 다운로드하려면 어떻게 하나요?atom.io로 이동하여 운영 체제에 맞는 다운로드 버튼을 클릭합니다.
Windows, Mac, Linux에서 Atom을 사용할 수 있나요?예. Atom은 크로스 플랫폼이며 세 가지 운영 체제를 모두 지원합니다.
HTML 문서의 소스 코드는 어디에서 찾을 수 있나요?브라우저에서 샘플 페이지를 마우스 오른쪽 버튼으로 클릭하고 '페이지 소스 코드 보기'를 선택하세요.
JavaScript 파일을 저장하려면 어떻게 하나요?Atom에서 "파일"을 클릭한 다음 "저장"을 클릭합니다.
JavaScript를 실험하려면 어떻게 해야 하나요?alert() 함수 내에서 텍스트를 변경하고 어떤 일이 일어나는지 확인하세요.


