때로는 작업을 관리하고 추적할 수 있는 신뢰할 수 있는 도구가 필요합니다. 할 일 목록은 훌륭한 솔루션입니다. 이 튜토리얼에서는 jQuery Mobile로 할 일 목록 앱을 만드는 방법을 배웁니다. 개인 작업이든 전문 프로젝트이든 이 앱은 작업을 체계적으로 정리하고 효과적으로 관리하는 데 도움이 됩니다. 기본 구성 요소에 초점을 맞추고 객체 지향 프로그래밍의 원리를 더 잘 이해할 수 있도록 기능을 단계별로 확장해 나갈 것입니다.
주요 학습 내용
- 할 일 목록을 통한 효과적인 작업 관리.
- jQuery Mobile은 모바일 기기에 적합한 프레임워크입니다.
- 이 앱은 작업을 브라우저에 로컬로 저장합니다.
단계별 가이드
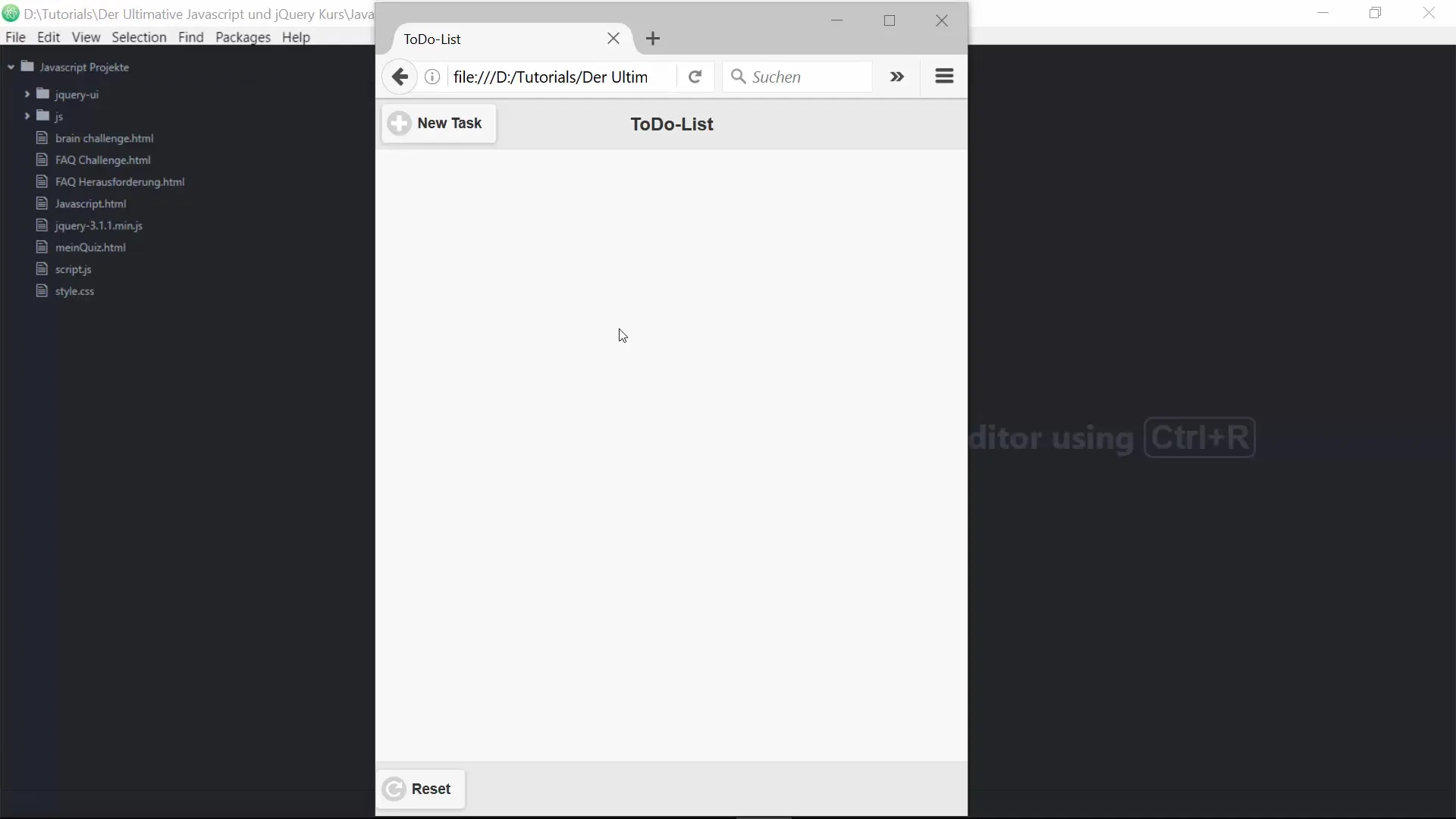
1단계: 할 일 앱의 기본 사항 이해하기
먼저 할 일 앱의 기본 개념인 작업 추가, 편집, 삭제를 살펴봅시다. 이 앱은 작업을 입력할 수 있는 간단한 사용자 인터페이스를 제공합니다. 시작하려면 어떤 작업을 목록에 추가할지 생각해 보세요. 예를 들어 " jQuery 모바일 배우기"와 같은 작업을 추가할 수 있습니다.

2단계: 사용자 인터페이스 디자인하기
이제 앱의 사용자 인터페이스를 만듭니다. jQuery Mobile은 사용할 수 있는 다양한 디자인 요소를 제공합니다. 목표는 터치스크린 기기에서 잘 작동하는 사용자 친화적인 인터페이스를 디자인하는 것입니다. 작업을 위한 입력 필드, 추가 및 삭제 버튼 등 필요한 모든 요소를 제공해야 합니다.

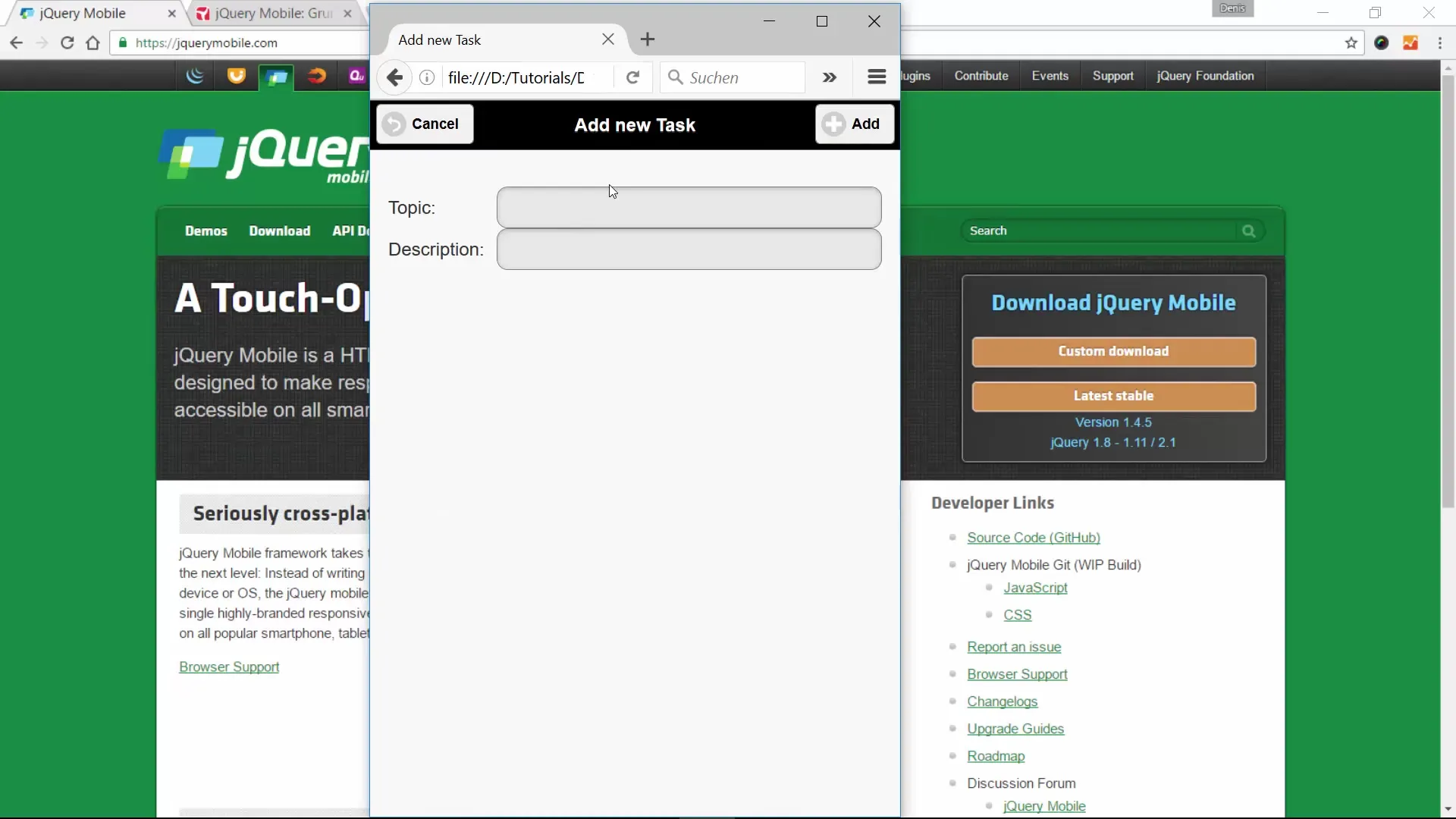
3단계: 작업 추가하기
목록에 작업을 추가하기 위해 앱은 입력 필드를 사용합니다. 여기에 작업의 제목과 필요한 경우 관련 리소스에 대한 링크와 같은 추가 세부 정보를 추가할 수 있습니다. 추가 버튼을 클릭하면 작업이 목록에 추가되어 바로 볼 수 있습니다.

4단계: 작업 저장 및 편집
이 앱의 가장 중요한 기능 중 하나는 브라우저에 작업을 저장하는 기능입니다. 이 앱은 데이터베이스를 사용하는 대신 JSON을 사용하여 작업을 로컬에 저장합니다. 즉, 브라우저를 닫은 후에도 데이터가 유지됩니다. 각 항목을 클릭하기만 하면 이미 추가된 작업을 편집할 수도 있습니다.
5단계: 작업을 완료로 표시
또 다른 유용한 기능은 작업을 완료로 표시하는 옵션입니다. 작업을 완료한 경우 해당 버튼을 클릭하면 됩니다. 그러면 목록에서 작업이 제거되거나 완료된 것으로 표시됩니다.
6단계: 작업 삭제하기
작업을 추가하고 편집하는 것 외에도 원치 않는 작업을 삭제할 수 있는 기능도 중요합니다. 각 작업에 삭제 버튼을 추가하면 항목을 쉽게 제거할 수 있습니다.
7단계: 고급 기능 계획하기
다음 장에서는 계속해서 앱을 개선해 나갈 것입니다. 작업 카테고리나 알리미 기능 등 어떤 다른 기능을 추가하고 싶은지 생각해 보세요. 객체 지향 프로그래밍과 가변 함수를 사용해 앱을 더욱 유연하고 리소스 효율적으로 만들 수 있습니다.

요약 - jQuery Mobile로 할 일 목록 만들기
jQuery Mobile로 나만의 할 일 목록 앱을 만들면 실용적인 프로그래밍 기술을 배울 뿐만 아니라 작업 정리에 도움이 되는 유용한 도구도 만들 수 있습니다. 이 프로젝트는 객체 지향 프로그래밍과 jQuery Mobile 사용에 대한 지식을 심화할 수 있는 기회를 제공합니다.
자주 묻는 질문
jQuery Mobile이란 무엇인가요? jQuery Mobile은 모바일 웹 애플리케이션 개발을 위한 터치에 최적화된 프레임워크입니다.
스마트폰에서도 할 일 목록을 사용할 수 있나요?예, 모바일 장치에서도 문제 없이 할 일 목록을 사용할 수 있습니다.
앱은 작업을 어떻게 저장하나요?앱은 브라우저에 작업을 저장하므로 브라우저를 닫은 후에도 작업이 유지됩니다.
작업을 편집할 수 있나요?예, 이미 추가한 작업은 언제든지 편집할 수 있습니다.
어떤 추가 기능을 추가할 수 있나요?카테고리, 미리 알림 또는 목록을 다른 형식으로 내보내기와 같은 기능을 추가할 수 있습니다.


