대화형 웹사이트 개발 작업을 하고 있다면 jQuery를 피할 수 없습니다. JavaScript를 훨씬 쉽게 작업할 수 있는 검증된 도구입니다. 하지만 애플리케이션의 사용자 인터페이스를 최적화할 수 있는 또 다른 확장 기능이 있다는 사실을 알고 계셨나요? 이 확장 프로그램을 jQuery UI라고 합니다. 이 튜토리얼에서는 jQuery UI가 무엇이며 프로젝트에서 이를 효과적으로 사용하는 방법을 알아봅니다.
주요 결과
jQuery UI는 사용자 인터페이스 요소를 빠르고 효율적으로 만들 수 있는 다양한 기능을 제공하는 jQuery용 애드온입니다. 여기에는 드래그 앤 드롭 가능한 요소, 대화 상자, 날짜 선택기 및 기타 여러 위젯이 포함됩니다. jQuery UI는 개발 프로세스의 속도를 높이고 웹 애플리케이션의 가능성을 크게 확장합니다.
단계별 가이드
jQuery UI란 무엇인가요?
jQuery UI는 사용자 인터페이스의 설계 및 개발을 위해 특별히 고안된 jQuery용 애드온입니다. 매력적이고 인터랙티브한 요소를 디자인할 수 있는 많은 유용한 기능을 제공합니다.

효율적인 사용자 인터페이스 디자인
jQuery UI의 가장 큰 장점 중 하나는 CSS, HTML, JavaScript로 직접 해야 하는 많은 작업을 대신 해준다는 점입니다. 모든 것을 처음부터 새로 만드는 대신 jQuery UI가 제공하는 미리 빌드된 많은 위젯과 상호작용을 사용할 수 있습니다. 드래그 가능한 요소와 대화 상자가 그 예입니다.
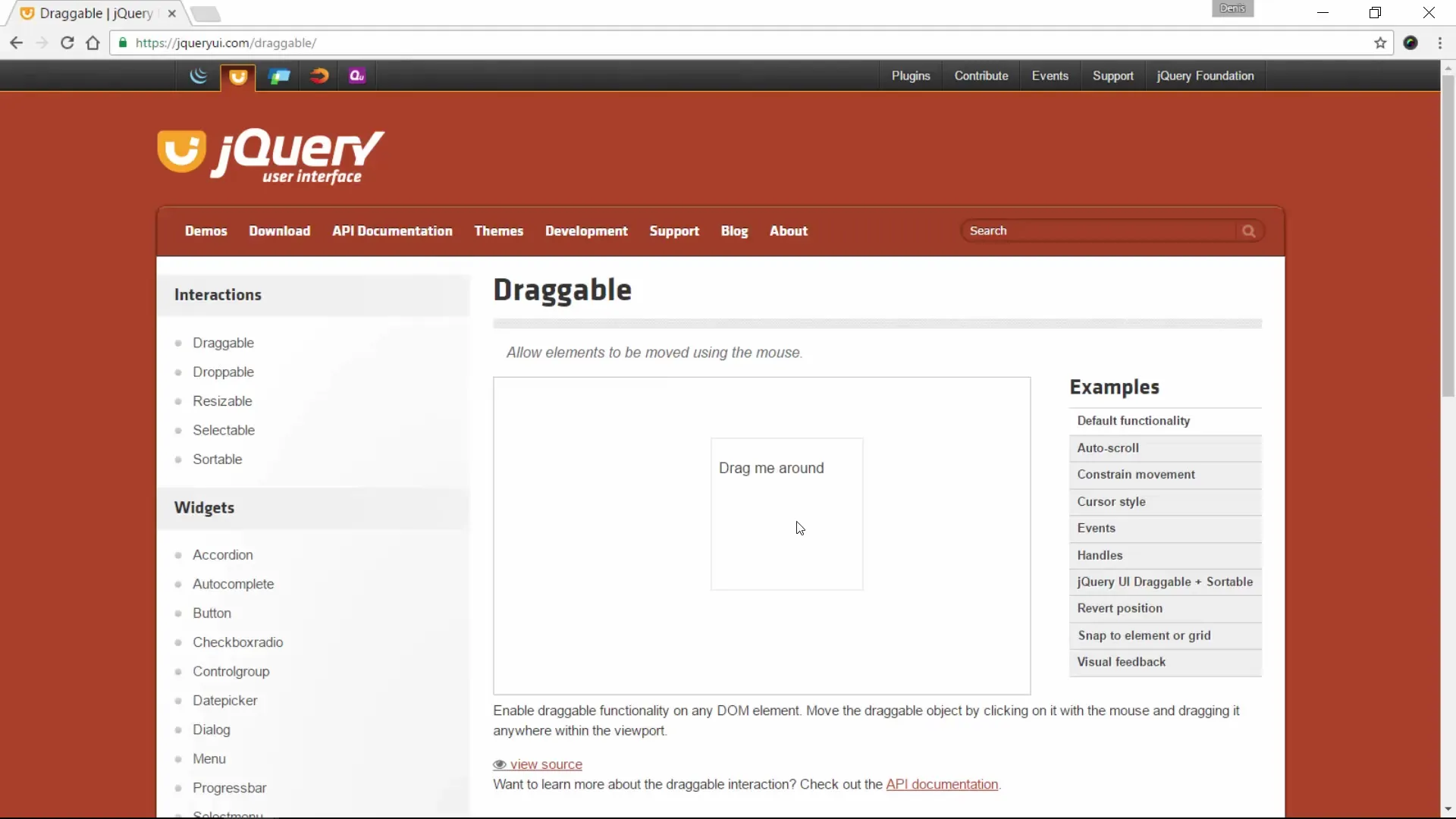
드래그 가능한 요소 사용하기
드래그 가능한 위젯부터 시작하겠습니다. 드래그 앤 드롭을 사용하여 웹사이트 내에서 요소를 이동할 수 있습니다. 즉, 최소한의 소스 코드만 있으면 기능적인 사용자 인터페이스를 만들 수 있습니다.
시각적 피드백 사용
jQuery UI의 주목할 만한 기능 중 하나는 시각적 피드백을 제공한다는 점입니다. 드래그 가능한 요소를 이동하면 그 모양이 변경되어 사용자가 요소가 이동되고 있음을 즉시 알 수 있습니다. 이 시각적 피드백은 사용자 경험을 크게 향상시킵니다.

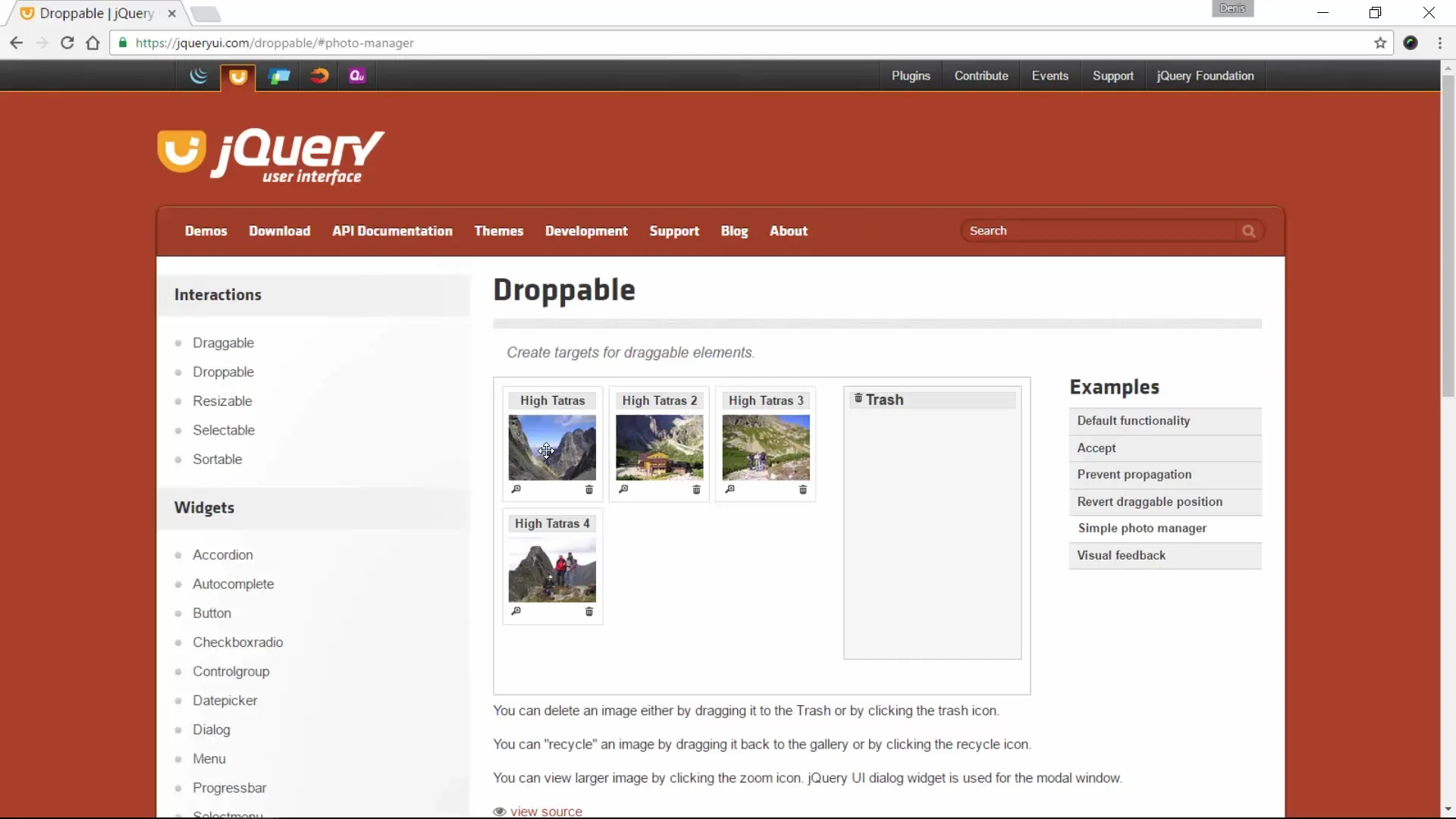
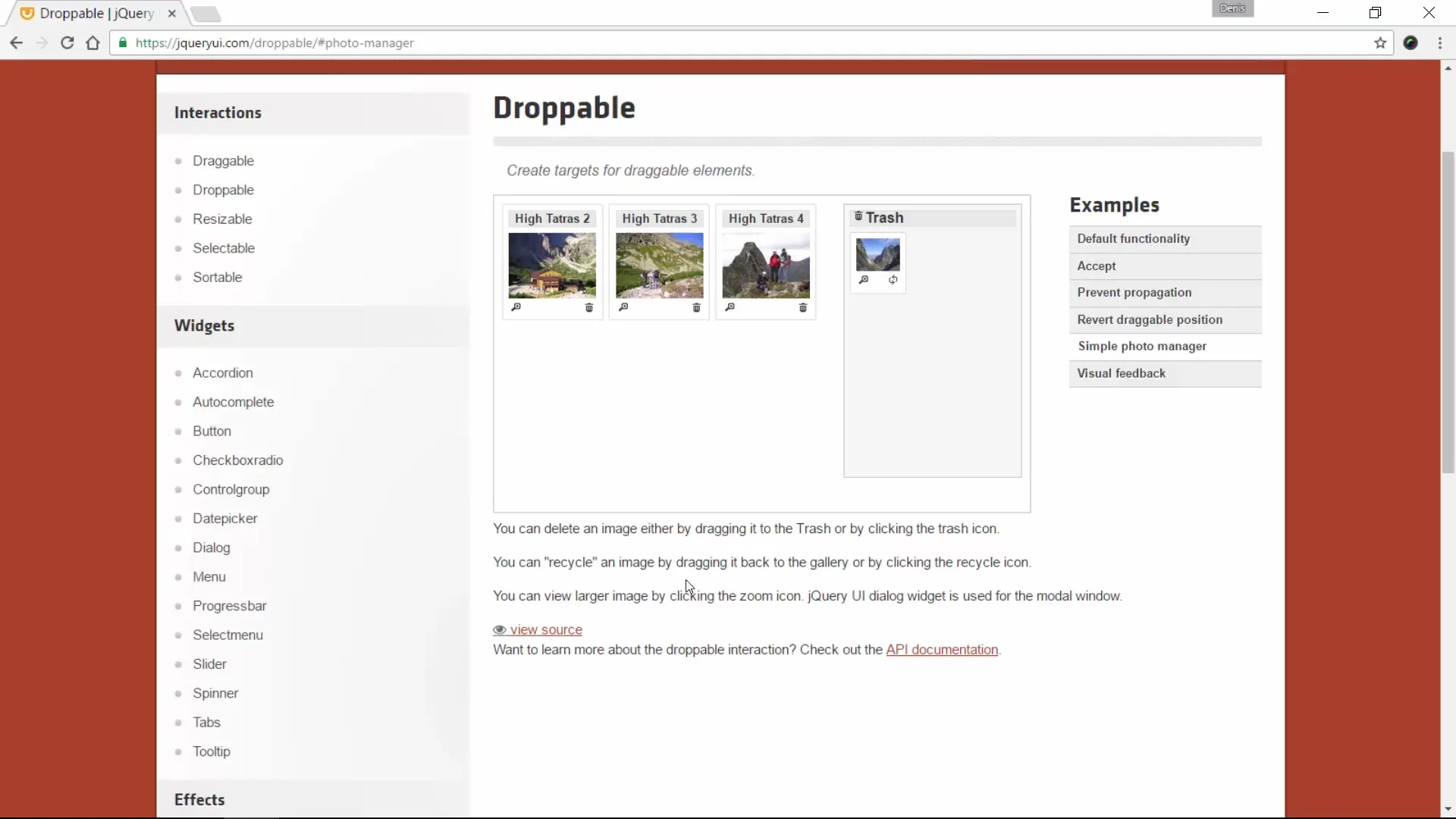
드롭 가능한 요소 만들기
예를 들어 사용자가 파일이나 이미지를 업로드하고 정렬하려는 애플리케이션을 개발하는 경우 특히 유용한 드롭 가능한 요소도 jQuery UI에 포함되어 있습니다. 사용자가 파일을 드래그하여 삭제할 수 있는 'bin' 폴더를 설정할 수 있습니다.

사용자 경험에 집중
jQuery UI 덕분에 개발 시간을 많이 절약할 수 있습니다. 자주 반복되는 많은 기능이 이미 통합되어 있으므로 애플리케이션의 창의성과 사용자 친화성에 집중할 수 있습니다.

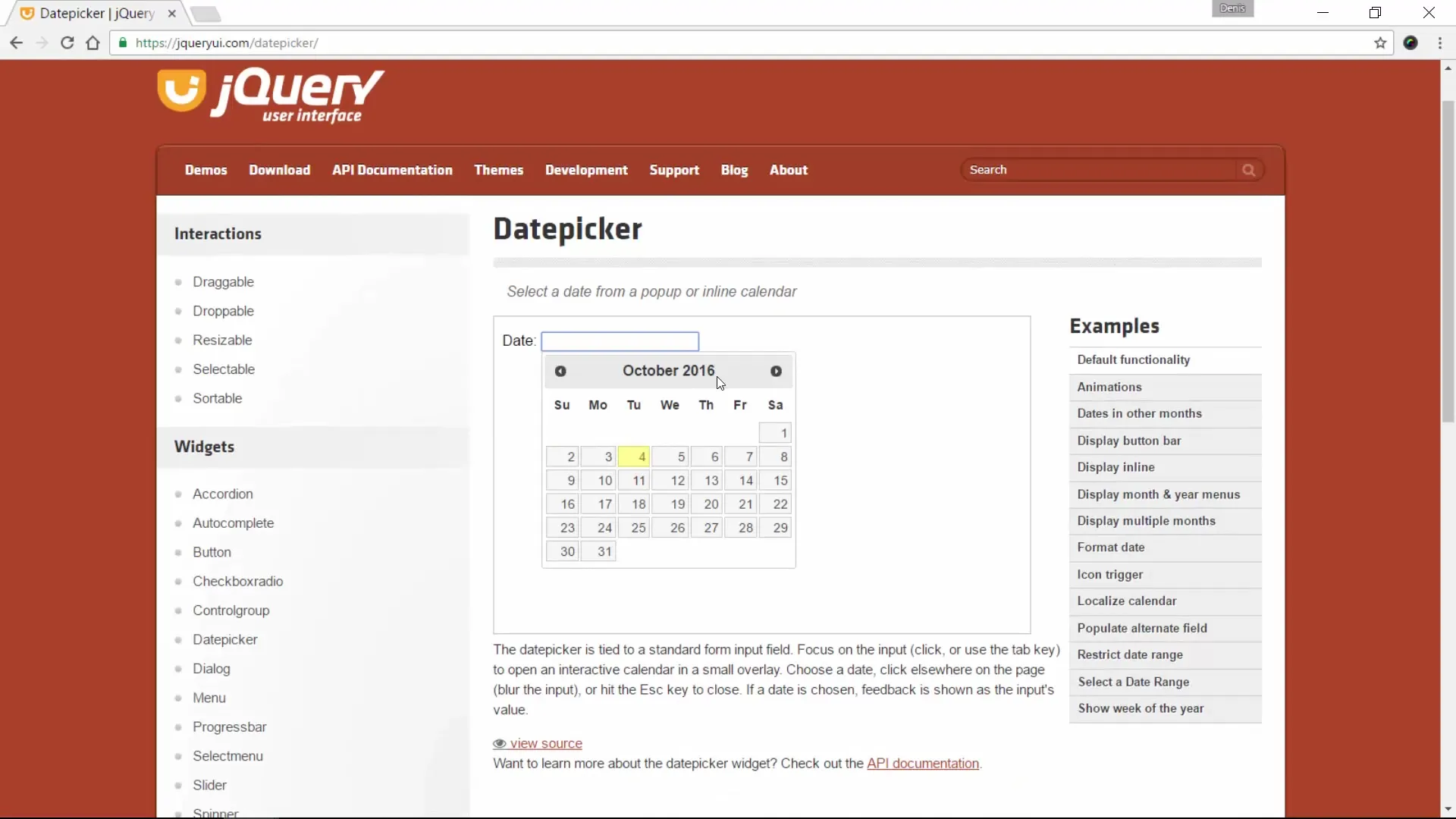
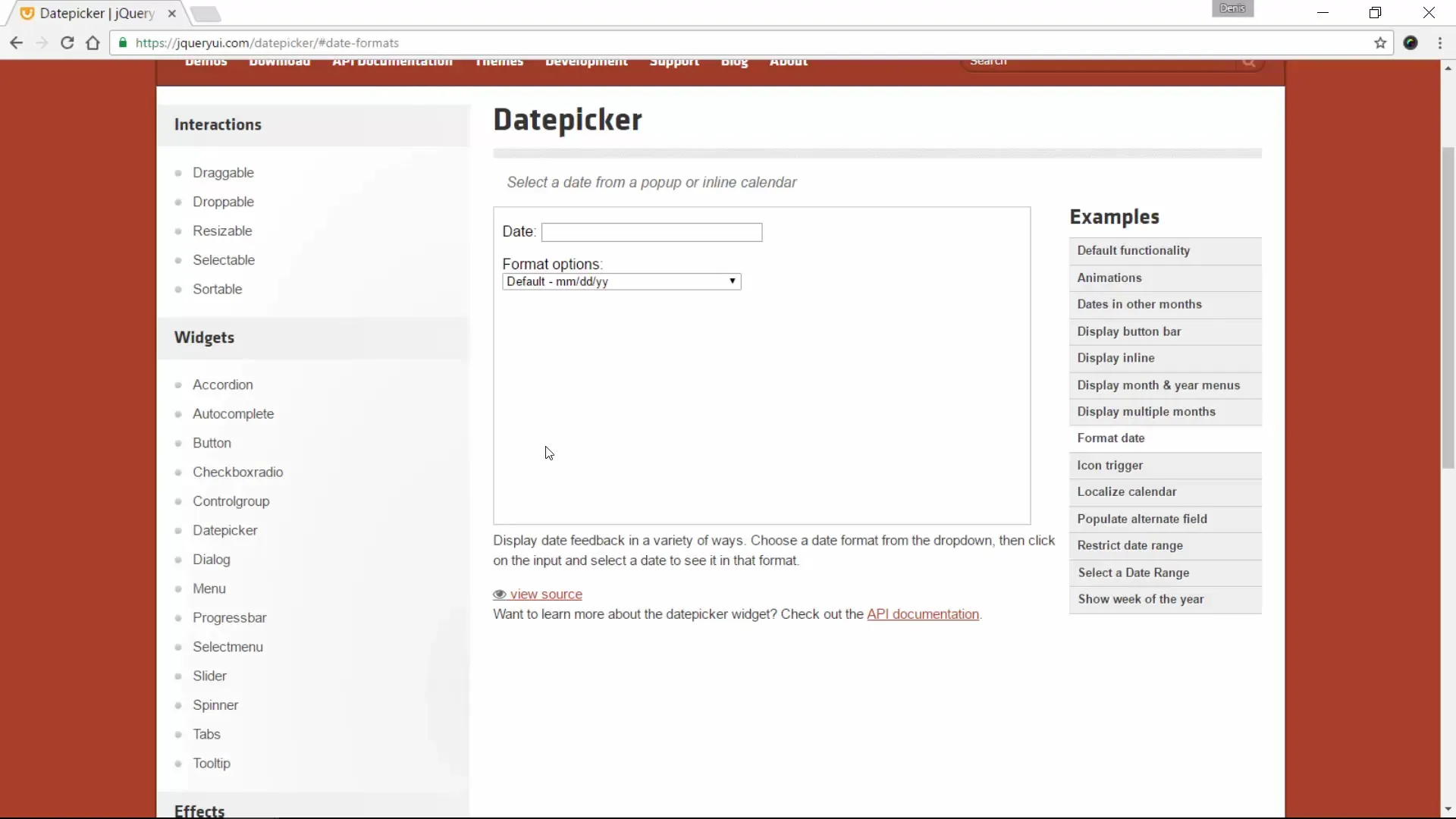
jQuery UI 위젯 예시
jQuery UI는 기본 위젯뿐만 아니라 다양한 가능성을 열어주는 수많은 옵션도 제공합니다. 예를 들어, 처음부터 프로그래밍할 필요 없이 대화 상자나 날짜 선택기를 만들 수 있습니다.

웹사이트에서 간단하게 구현하기
다음 섹션에서는 jQuery UI를 웹사이트에 통합하는 방법을 구체적으로 살펴보겠습니다. jQuery UI의 기능과 특징을 활용하는 데 많은 노력이 필요하지 않다는 것을 알게 될 것입니다.

jQuery UI 사용에 대한 결론
많은 개발자는 이미 사용 가능한 정교한 도구가 있음에도 불구하고 UI 문제에 대한 자체 솔루션을 만드는 경향이 있습니다. jQuery UI는 개발 시간을 단축하는 동시에 웹사이트의 기능과 사용자 경험을 크게 향상시키는 데 도움이 되는 도구 중 하나입니다.
요약 - jQuery UI를 효과적으로 사용하기: 가이드
이 가이드에서는 jQuery UI가 무엇이며 사용자 인터페이스를 개선하는 데 어떤 가능성을 제공하는지 배웠습니다. 미리 빌드된 위젯과 상호작용을 사용하면 코딩에 많은 시간을 들이지 않고도 대화형 애플리케이션을 개발할 수 있습니다. 프로젝트의 효율성과 유용성을 극대화하려면 jQuery UI를 사용하세요.
자주 묻는 질문
jQuery UI란 무엇인가요?jQuery UI는 사용자 인터페이스 디자인에 유용한 여러 가지 기능을 제공하는 jQuery용 애드온입니다.
드래그 가능한 위젯은 어떻게 작동하나요?드래그 가능한 위젯을 사용하면 사용자가 드래그 앤 드롭을 사용하여 웹사이트 내에서 요소를 이동할 수 있습니다.
드래그 가능한요소란 무엇인가요? 드래그 가능한 요소는 다른 요소를 드래그하여 파일 삭제와 같은 특정 작업을 수행할 수 있는 특수 영역입니다.
jQuery UI를 사용해야 하는 이유는 무엇인가요?많은 기능이 이미 통합되어 있어 개발 시간을 절약할 수 있으므로 디자인과 사용자 경험에 집중할 수 있습니다.
기존 웹사이트에 jQuery UI를 쉽게 통합할 수 있나요? jQueryUI는 기존 웹사이트에 쉽게 통합할 수 있으므로 사용 가능한 위젯을 즉시 활용할 수 있습니다.


