JavaScript는 최신 웹 개발에서 없어서는 안 될 부분입니다. 이를 통해 대화형 웹사이트를 디자인하고 동적 콘텐츠를 만들 수 있습니다. 이 가이드에서는 클릭 이벤트를 구현하고 변수로 작업하는 방법을 배웁니다. 바로 시작할 수 있도록 간단하고 실용적인 적용에 중점을 두고 있습니다.
주요 학습 내용
- JavaScript에서 버튼이나 기타 요소에 대한 클릭을 처리하는 방법을 배웁니다.
- 변수를 사용하여 값을 저장하고 검색하는 방법을 배웁니다.
- 클릭 이벤트와 변수의 조합은 웹 개발에서 수많은 가능성을 열어줍니다.
JavaScript에서 클릭의 기초
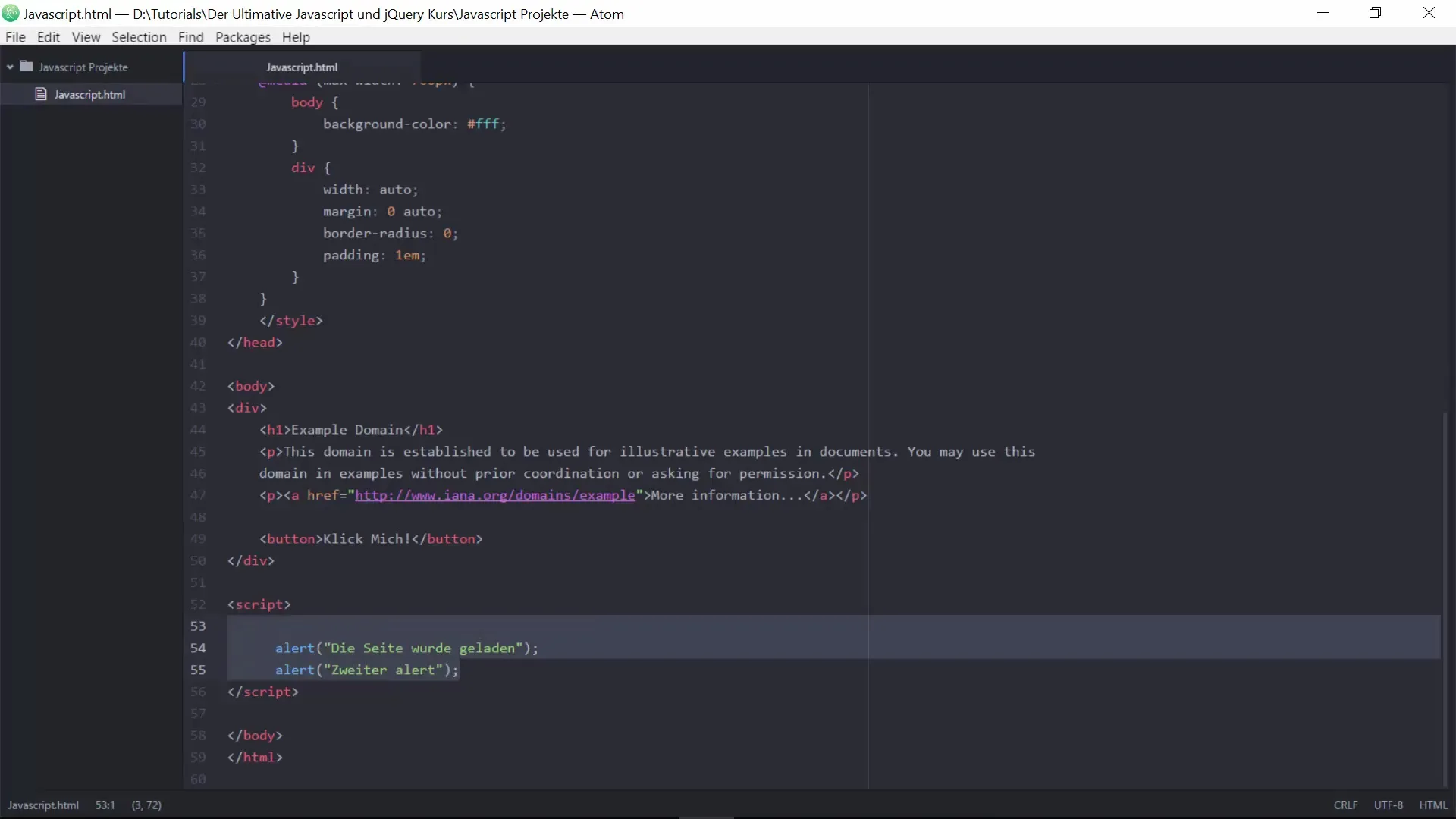
버튼을 인터랙티브하게 만들려면 먼저 HTML과 JavaScript의 기본 프레임워크가 있어야 합니다. 이 단계에서는 버튼을 클릭하자마자 알림을 표시하는 버튼을 만드는 방법을 보여드리겠습니다.
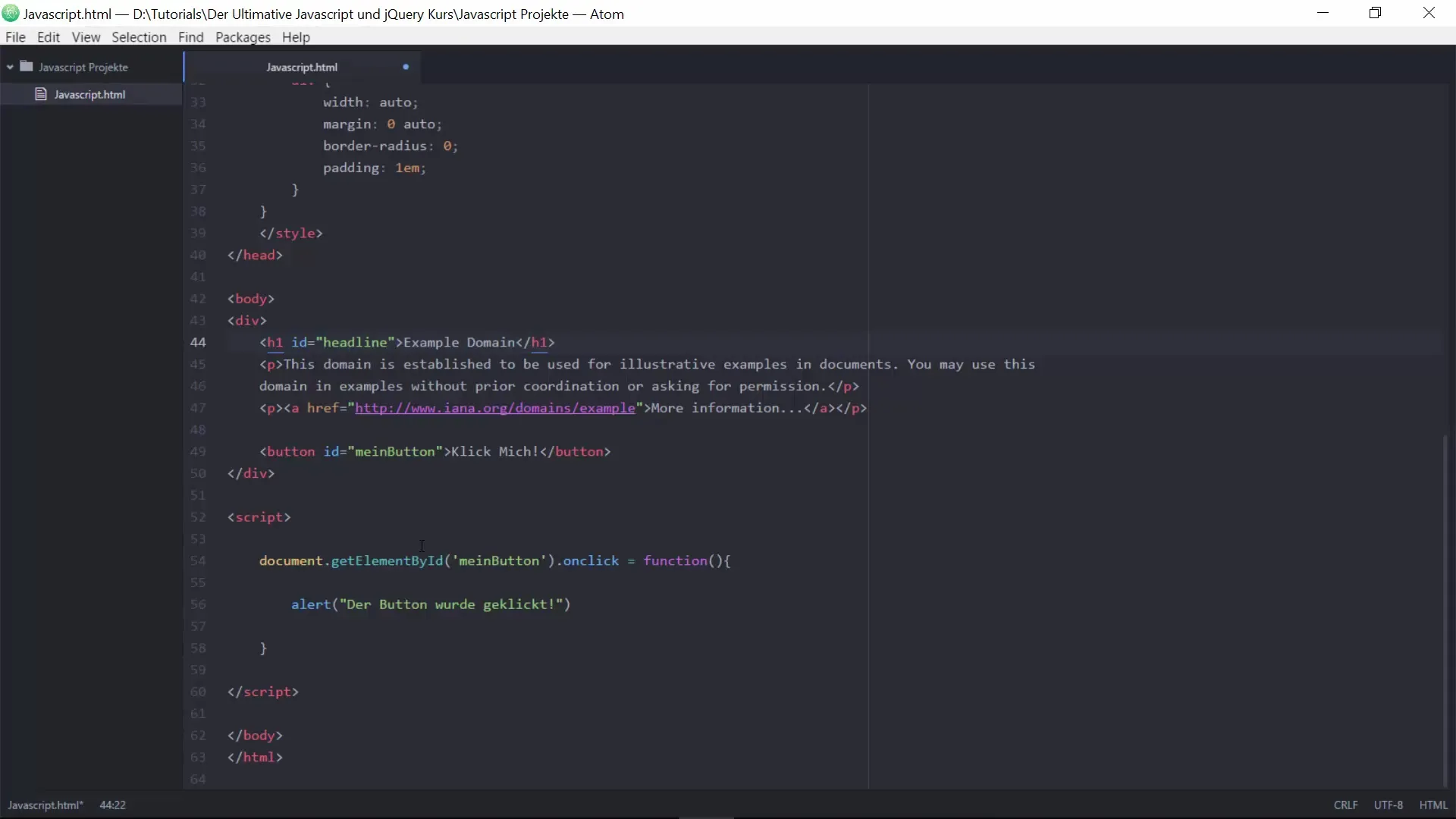
그런 다음 JavaScript 파일에서 이 버튼에 주소를 지정하고 클릭 시 트리거되는 함수를 할당해야 합니다. 여기서는 getElementById 메서드를 사용하여 버튼을 선택합니다.

이제 클릭 이벤트를 구현할 수 있습니다.
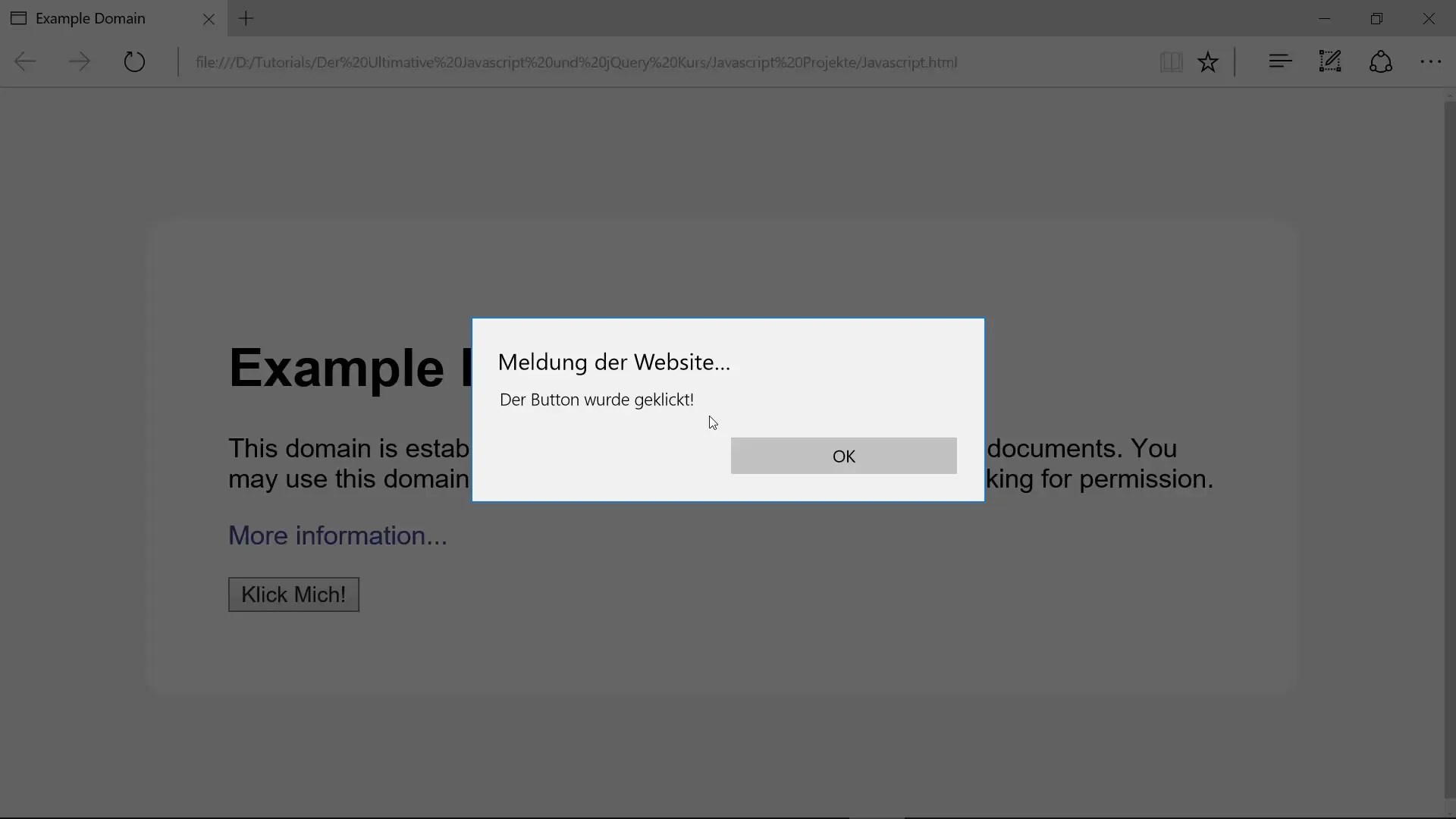
이 예제에서는 버튼이 성공적으로 클릭되었음을 알리는 알림이 표시됩니다. 이제 구현을 테스트하고 버튼을 클릭할 때 알림이 표시되는지 확인하세요.

변수 사용
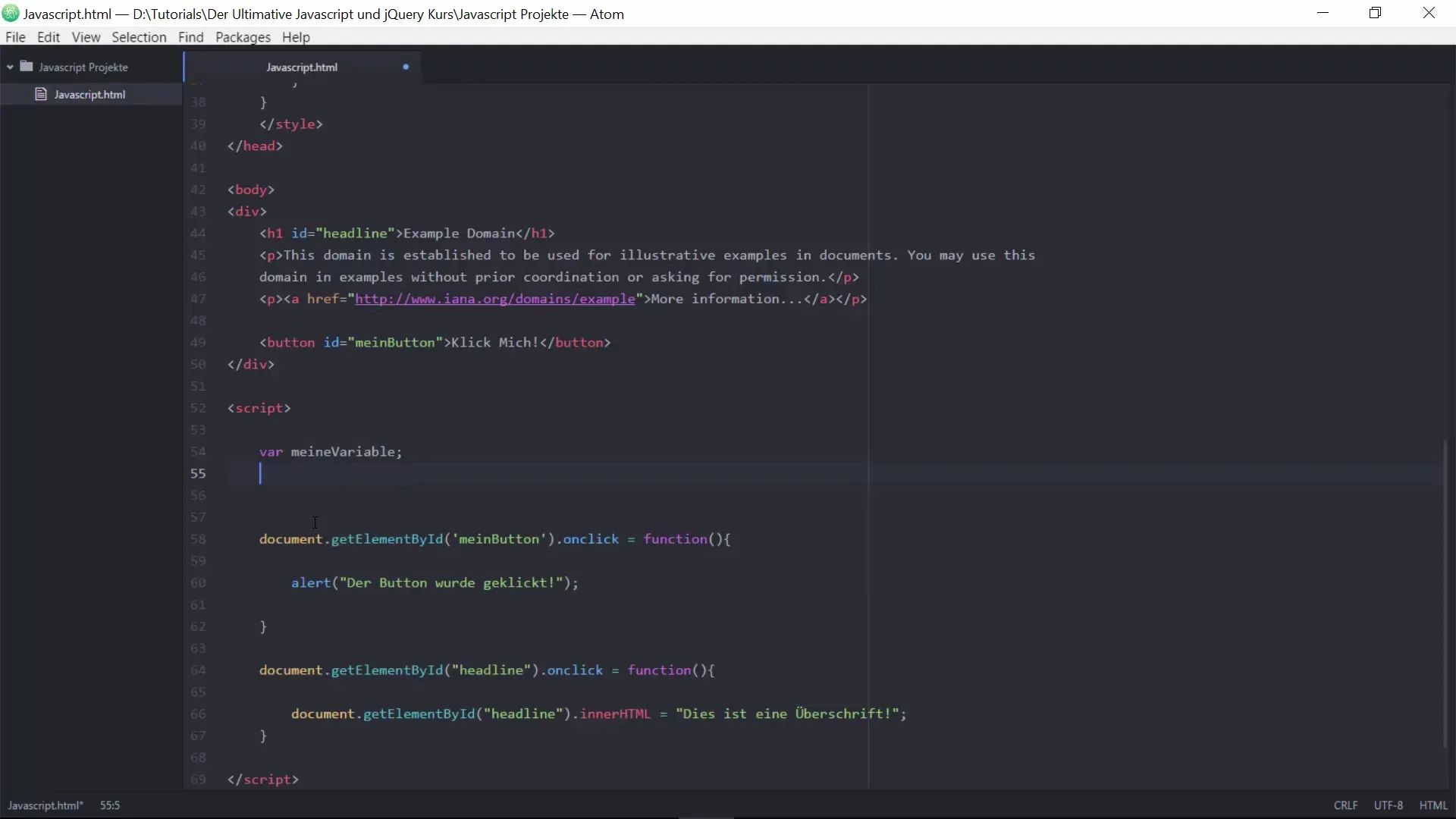
변수는 프로그래밍의 핵심 개념입니다. 변수를 사용하면 데이터를 저장하고 나중에 재사용할 수 있습니다. 변수를 만들어 이전 구현의 맥락에서 변수를 어떻게 사용할 수 있는지 살펴봅시다.
특정 값을 저장하는 새 변수를 만듭니다.
그런 다음 이 변수를 사용하여 알림의 텍스트를 변경할 수 있습니다.

이제 고정된 숫자 대신 변수의 값이 표시되도록 알림을 변경합니다.
이제 버튼을 클릭하면 알림이 "값: 15"와 같이 표시됩니다. 변수 값을 자유롭게 실험해보고 어떤 일이 발생하는지 확인하세요.
대화형 웹사이트 디자인하기
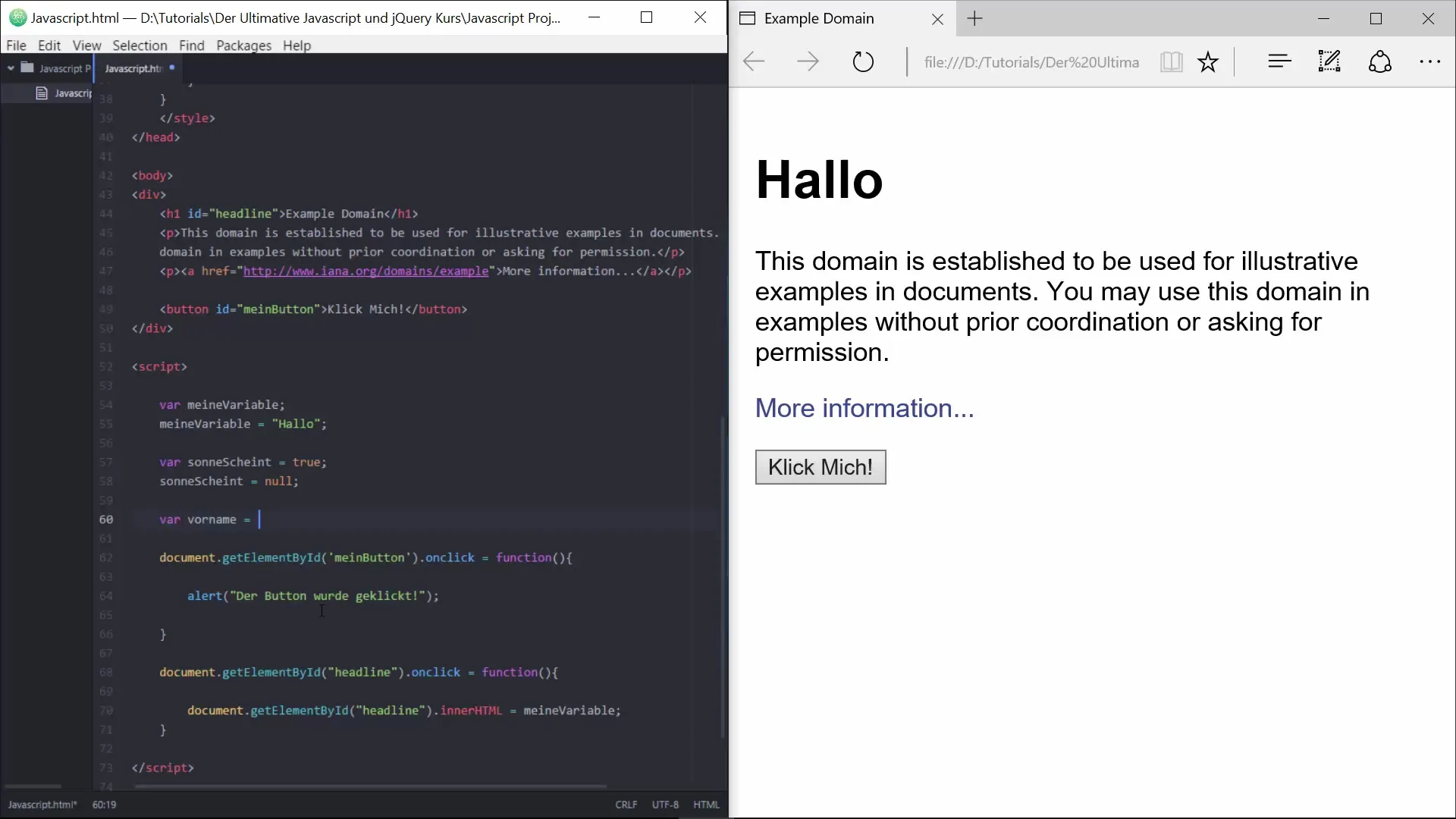
이제 클릭 이벤트와 변수를 사용하여 대화형 웹사이트를 디자인하는 방법을 살펴보겠습니다. 버튼을 클릭할 때 H1 요소의 텍스트를 변경하고 싶다고 가정해 보겠습니다.
그런 다음 JavaScript에서 새 변수를 사용하여 이 H1 요소의 내부 HTML 콘텐츠를 업데이트할 수 있습니다.

이제 버튼을 클릭하면 제목의 텍스트가 변경됩니다. 이렇게 하면 페이지가 대화형이며 사용자에게 더 매력적으로 보입니다.

데이터 유형이 다른 변수 사용
또 다른 중요한 측면은 JavaScript의 다양한 데이터 유형입니다. 숫자 외에도 텍스트나 부울 값도 저장할 수 있습니다. 다음은 몇 가지 예시입니다:
변수를 정의하는 방식은 나중에 변수를 사용하는 방식에 영향을 미칩니다.
버튼을 클릭하면 newText의 내용에 따라 제목의 텍스트가 변경됩니다.

요약 - JavaScript 클릭과 변수를 효율적으로 사용하기
지금까지 JavaScript에서 클릭 이벤트를 구현하고 변수를 사용하여 동적 대화형 요소를 만드는 방법의 기본을 배웠습니다. 계속 실험하고 개념을 심화해 나가면 더 복잡한 함수를 개발할 수 있을 것입니다.
자주 묻는 질문
JavaScript에서 숫자와 문자열의 차이점은 무엇인가요? 숫자는 숫자 값으로 처리되는 반면 문자열은 쉼표로 묶인 텍스트로 처리됩니다.
변수 값을 변경하려면 어떻게 해야 하나요? 할당으로 변수 값을 덮어쓸 수 있습니다(예: myVariable = 20).
JavaScript에서 줄 끝에 세미콜론을사용해야하나요?대부분의 경우 세미콜론은 문이 끝나는 위치를 보다 명확하게 정의하므로 세미콜론을 사용하는 것이 좋습니다.
페이지를 새로고침하면 변수는 어떻게 되나요?페이지를 새로고침하면 변수는 현재 세션의 컨텍스트에만 존재하므로 내용이 초기화되고 손실됩니다.
함수에여러 개의 매개변수를 사용하려면 어떻게 해야 하나요? 함수를 호출할 때 추가 매개변수를 정의하면 됩니다(예: 함수 myFunction(param1, param2)).


