이 튜토리얼에서는 JavaScript와 jQuery를 사용하여 할 일 목록의 아키텍처를 구축하는 과정을 안내합니다. 객체 지향 접근 방식을 사용해 애플리케이션의 기본 요소를 만드는 방법을 배우게 됩니다. 사용자 친화적이고 확장 가능한 애플리케이션을 만들기 위한 코드의 구조와 구성에 초점을 맞출 것입니다.
주요 학습 내용
- 할 일 애플리케이션을 위한 명확한 구조를 만들 수 있습니다.
- jQuery Mobile을 사용하여 매력적인 사용자 인터페이스를 디자인하는 방법을 배웁니다.
- 객체 지향 프로그래밍은 코드를 더욱 견고하고 유지 관리하기 쉽게 만들어 줍니다.
단계별 가이드
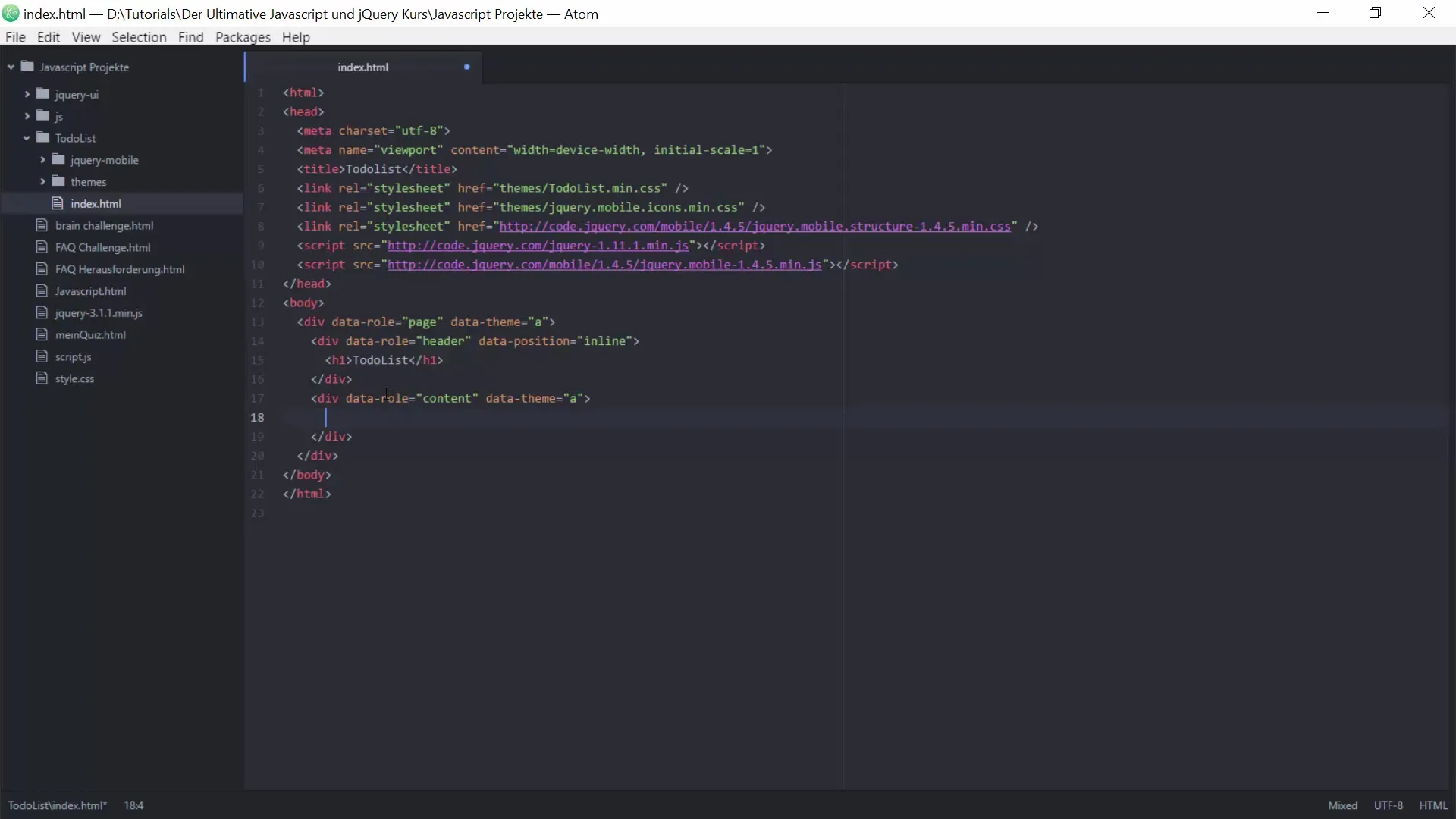
1. 할 일 목록의 헤더 만들기
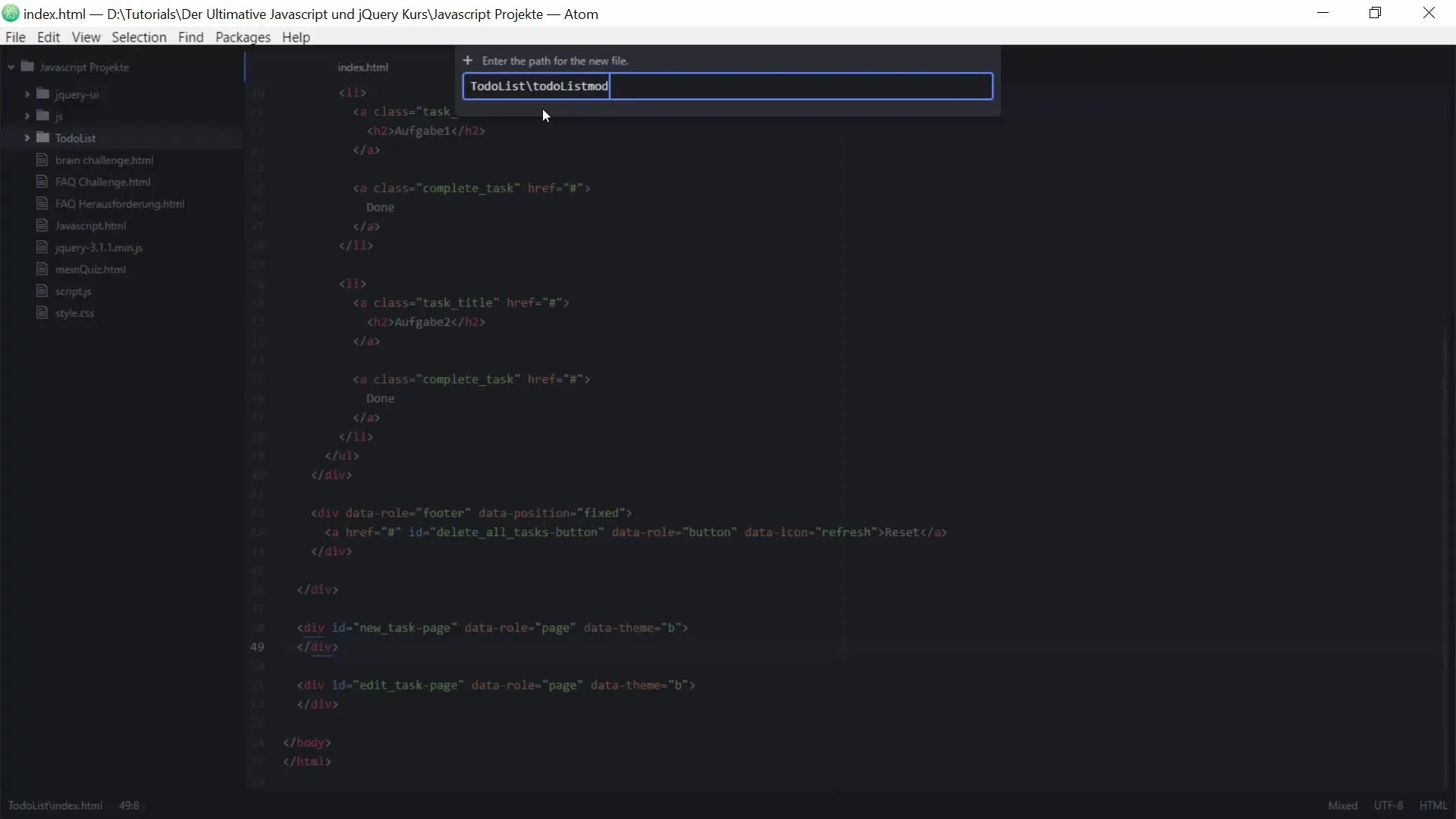
할 일 목록의 헤더를 수정하는 것부터 시작하세요. 사용자가 새 작업을 추가할 수 있는 버튼을 추가합니다. ID가 할당된 링크를 만들어 이를 구현합니다. 이 버튼의 이름을 "새 작업 버튼"으로 지정하고 적절한 데이터 속성을 부여합니다.

이 버튼은 일반적인 버튼처럼 작동하며 마우스를 가져가면 추가한 데이터 아이콘 덕분에 색이 바뀝니다. jQuery Mobile 아이콘 카탈로그에서 다른 아이콘을 선택하여 사용자 인터페이스를 개선할 수 있습니다.

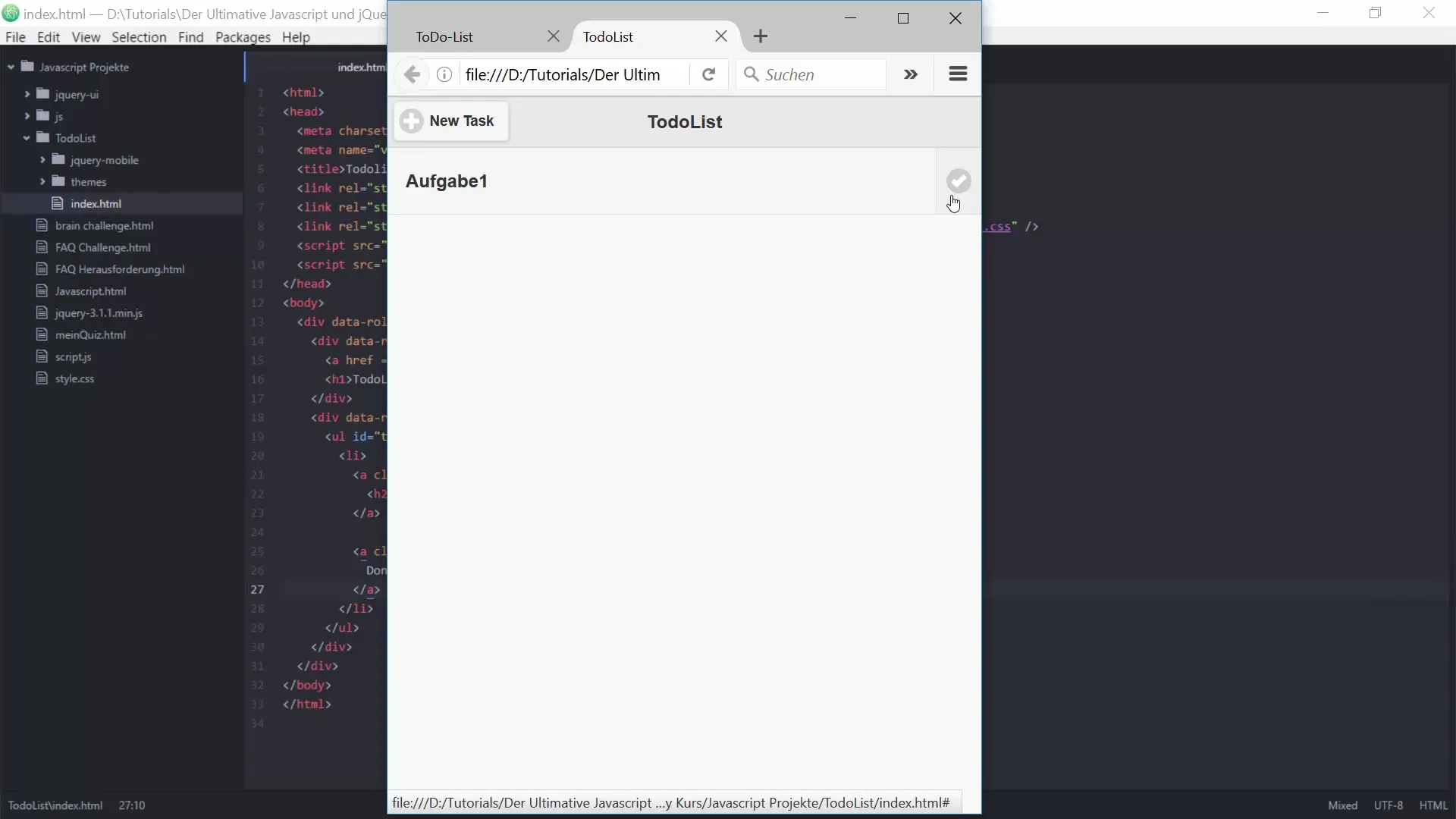
2. 작업 목록 만들기
다음 단계에서는 작업에 대한 정렬되지 않은 목록을 추가합니다. 이 목록에는 나중에 액세스할 수 있도록 ID가 지정되고 데이터 롤 속성이 "listview"로 지정됩니다. 이렇게 하면 jQuery Mobile이 목록 개요임을 알 수 있습니다.
목록을 콘텐츠로 채우려면 목록 항목을 만듭니다. 첫 번째 목록 요소부터 시작하여 작업 제목에 대한 특수 클래스가 지정된 링크를 삽입합니다. 또한 작업이 완료되었는지 여부를 나타내는 버튼을 추가합니다.

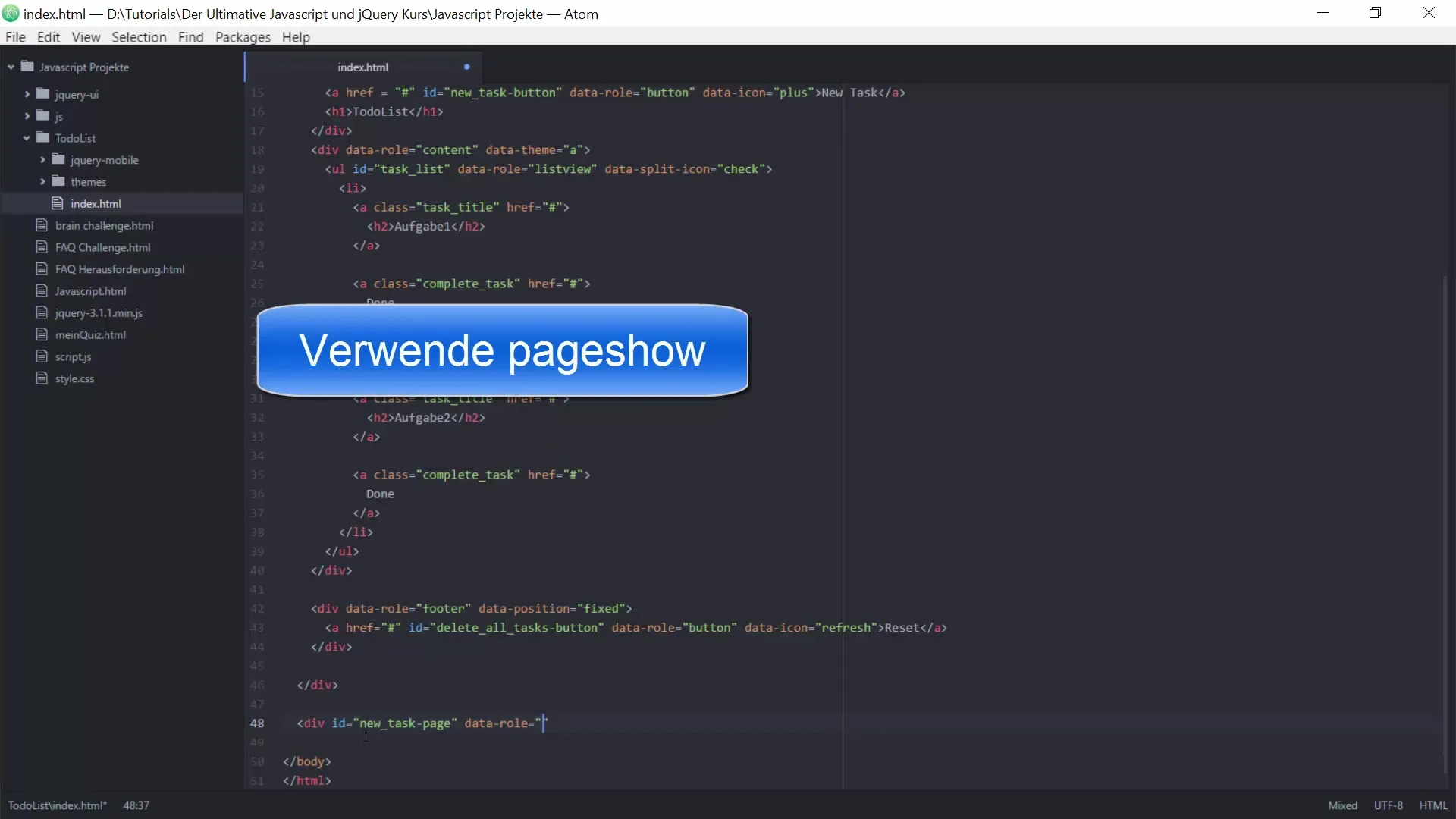
3. 재설정 버튼이 있는 바닥글 삽입
애플리케이션의 바닥글에도 재설정 버튼이 포함되어야 합니다. 이 버튼을 사용하면 사용자가 한 번의 클릭으로 모든 작업을 삭제할 수 있으므로 사용자 편의성이 높아집니다. 이를 위해 데이터 속성 "footer"를 사용하고 목록에 추가되는 작업 수에 관계없이 바닥글이 사라지지 않도록 고정하세요.
4. 작업 추가 및 편집을 위한 페이지 구조
이제 새 작업 추가용 페이지와 기존 작업 편집용 페이지를 두 개 더 정의합니다. 이러한 페이지에는 각각 "페이지" 유형의 데이터 속성이 있어 jQuery Mobile 환경 내에서 올바르게 표시됩니다.

이러한 각 페이지에는 여기에서 구현될 향후 기능을 나타내는 특정 속성이 있습니다. 이렇게 하면 레이아웃이 향후 모든 기능에 대해 이미 준비되어 있습니다.
JavaScript 아키텍처 구축하기
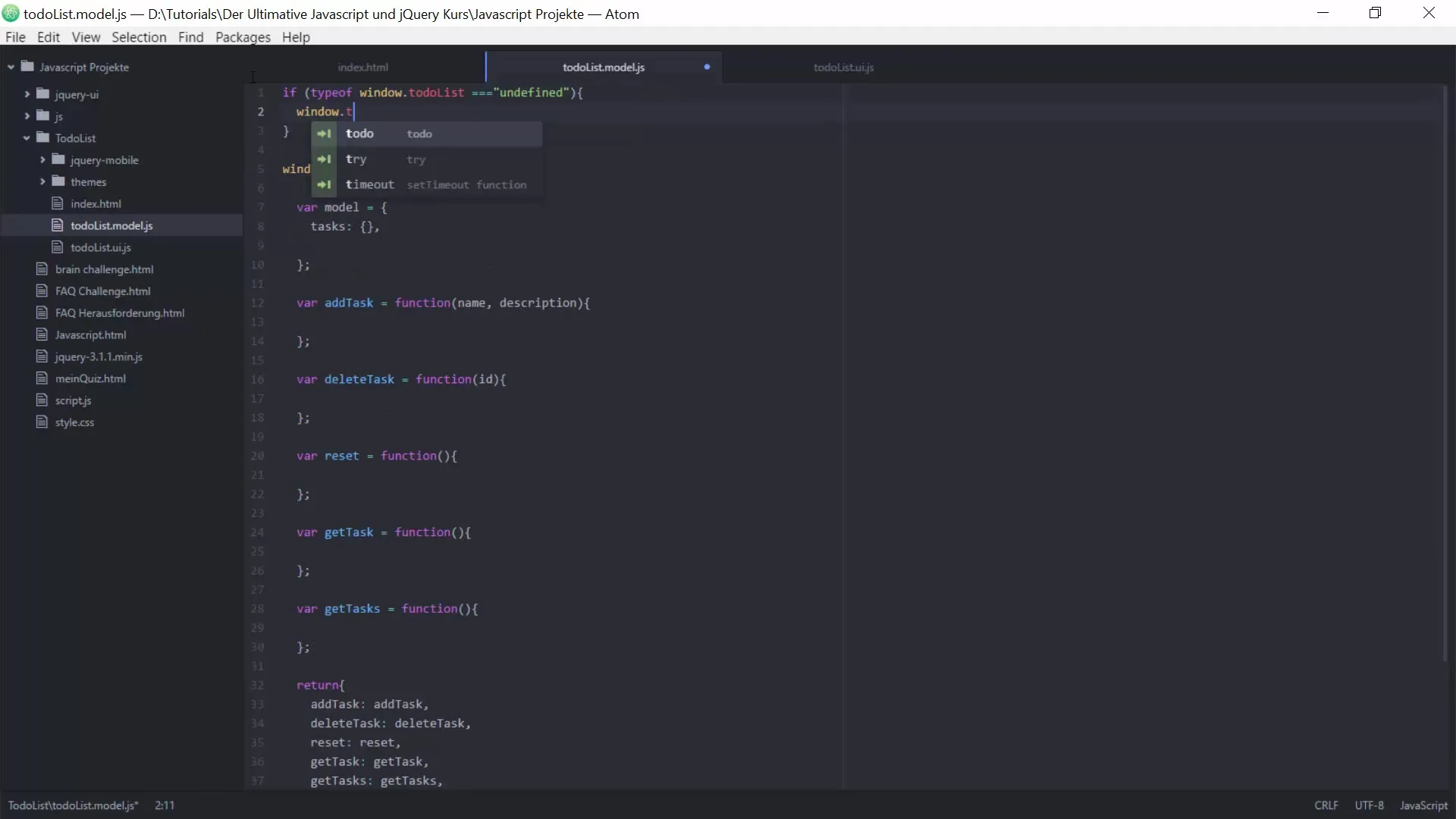
다음 단계는 JavaScript 파일의 기본 구조를 만드는 것입니다. 할 일 목록의 모델 역할을 할 "todoList.model.js" 파일을 만드는 것으로 시작하세요. 이 파일에서 데이터 구조를 구성하는 방법과 작업을 추가, 삭제 또는 검색하는 데 필요한 함수를 정의합니다.

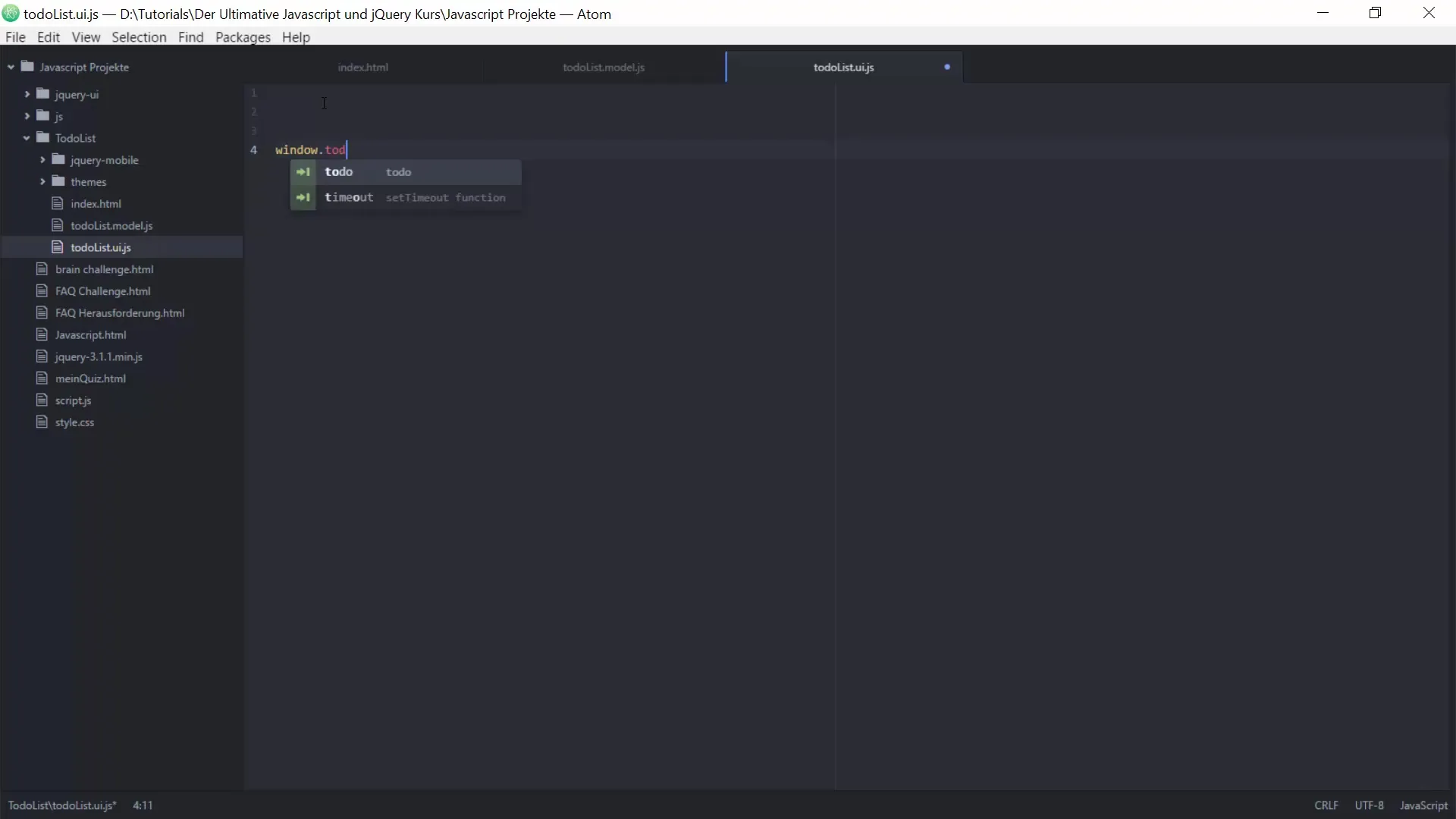
그런 다음 "todoList.ui.js"라는 이름의 두 번째 파일을 만듭니다. 이 파일에서는 사용자 인터페이스를 관리합니다. 여기서 코드를 더 명확하고 유지하기 쉽게 만드는 객체 지향 접근 방식을 구현할 수 있습니다.

6. 기본 함수 생성
이제 JavaScript 코드에서 첫 번째 함수를 만들 차례입니다. 새 작업을 추가하는 addTask 함수와 작업을 제거하는 deleteTask 함수를 정의합니다. 또한 특정 작업을 검색하거나 모든 작업을 한 번에 표시하는 데는 getTask와 getTasks가 중요합니다.
이러한 구조를 사용하면 프로그램의 로직을 명확하게 분리할 수 있으므로 향후 애플리케이션을 유지 관리하고 확장하기가 훨씬 쉬워집니다.
7. 객체 지향 접근 방식 적용
또한 구조화된 방식으로 데이터를 저장하기 위해 todoList 모델이 존재해야 한다고 지정합니다. 이미 존재하는지 확인하고 필요한 경우 새로 생성합니다. 이렇게 하면 코드가 더욱 견고하고 체계적으로 정리됩니다.

요약 - JavaScript 및 jQuery의 할 일 목록 아키텍처
이 튜토리얼에서는 JavaScript와 jQuery Mobile에서 할 일 목록의 구조화된 아키텍처를 구축하는 방법을 배웠습니다. 사용자 인터페이스의 기본 사항과 작업을 효과적으로 관리하는 데 필요한 기능을 만들었습니다.
자주 묻는 질문
새 작업을추가하려면어떻게 하나요? 새 작업을 추가하려면 JavaScript 논리에서 addTask 함수를 사용하세요.
작업을 삭제하려면 어떻게 해야 하나요? deleteTask 함수를 사용하여 삭제하려는 작업의 ID를 전달하세요.
애플리케이션을 반응형으로 만들려면 어떻게 해야 하나요? jQuery Mobile의 함수를 사용하여 애플리케이션이 다양한 화면 크기에 맞게 조정되도록 하세요.
데이터를 저장하는 데 어떤 형식을 사용할 수 있나요?JSON 또는 이와 유사한 데이터 구조를 사용하여 작업을 효율적으로 저장하고 검색할 수 있습니다.


