이제 할 일 목록에 작업을 편집하는 데 필요한 기능을 추가할 차례입니다. 이 가이드에서는 기존 작업을 효율적으로 사용자 지정하기 위해 작업 편집 페이지를 만들고 구성하는 방법을 알려드립니다. 기존 HTML 구조로 시작한 다음 사용자 지정하여 편집에 적합한 환경을 만드는 방법을 살펴봅니다.
주요 학습 내용
- 작업 편집 페이지는 기본적으로 새 작업 페이지를 기반으로 하지만 몇 가지 주요 변경 사항이 있습니다.
- 개별 작업을 명확하게 식별할 수 있도록 개별 작업에 ID를 사용하는 것이 중요합니다.
- 숨기기 및 표시 기법은 페이지와 다른 기능 사이를 탐색하는 데 사용됩니다.
단계별 지침
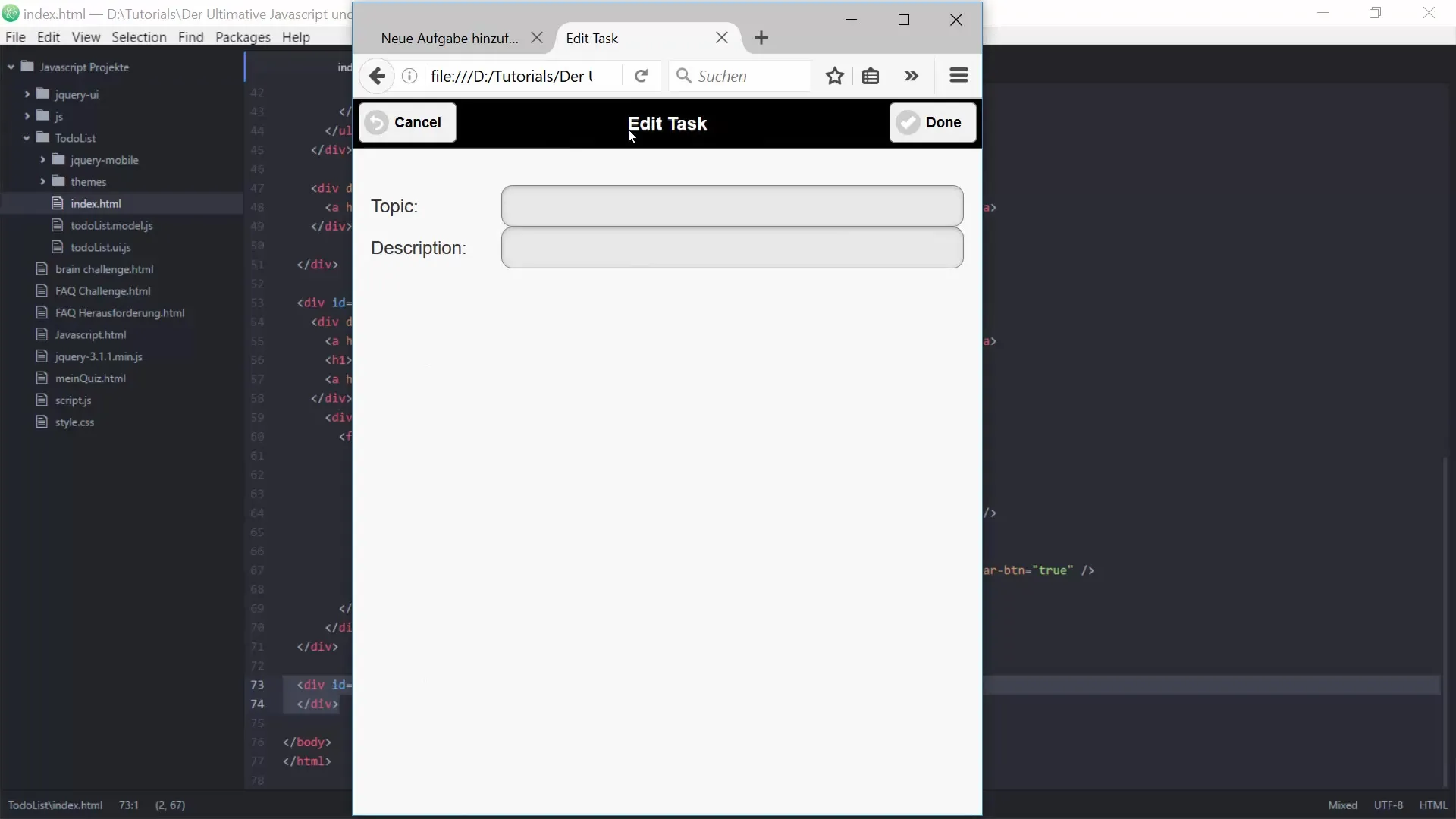
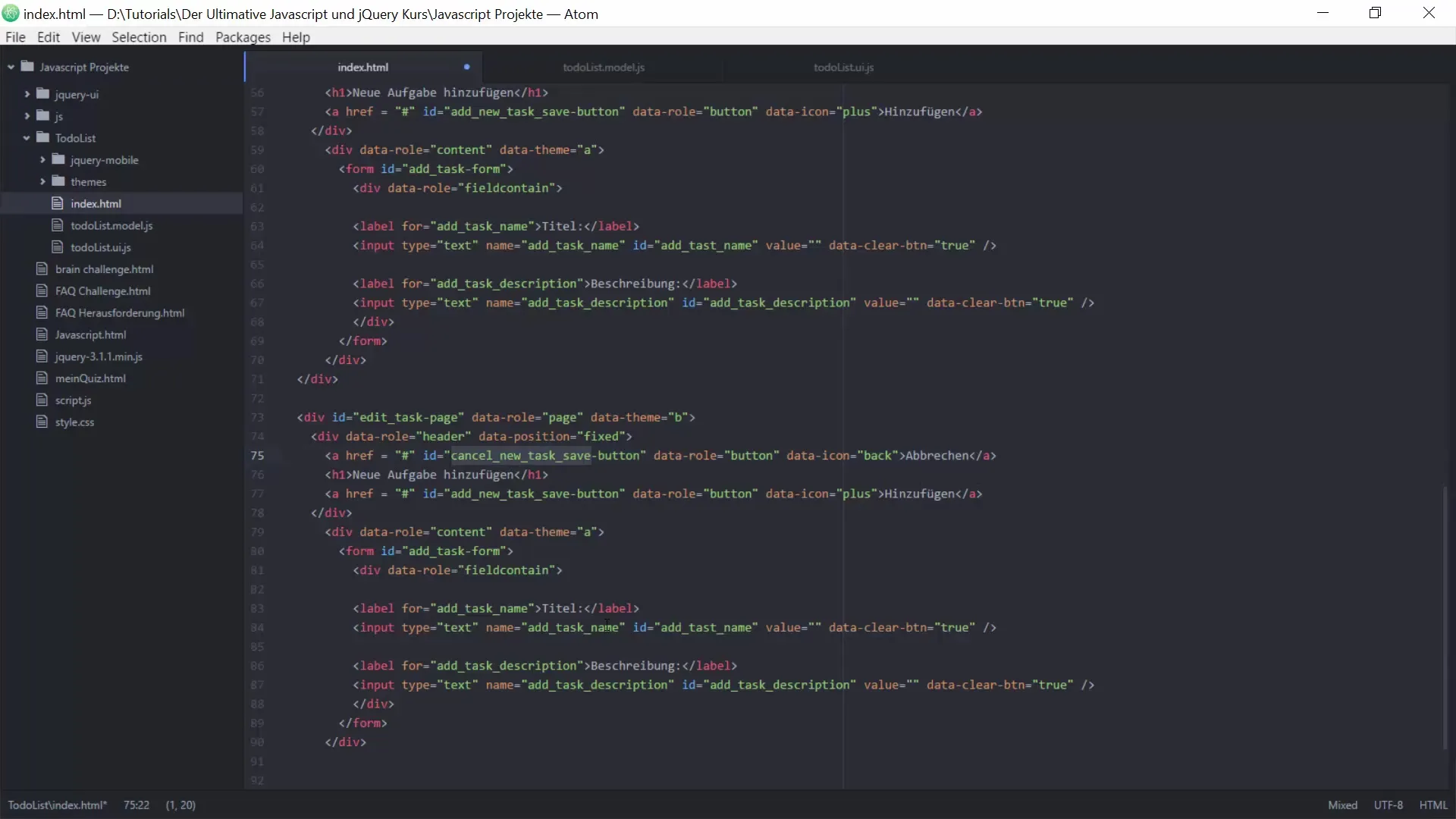
1. 작업 편집 페이지 만들기
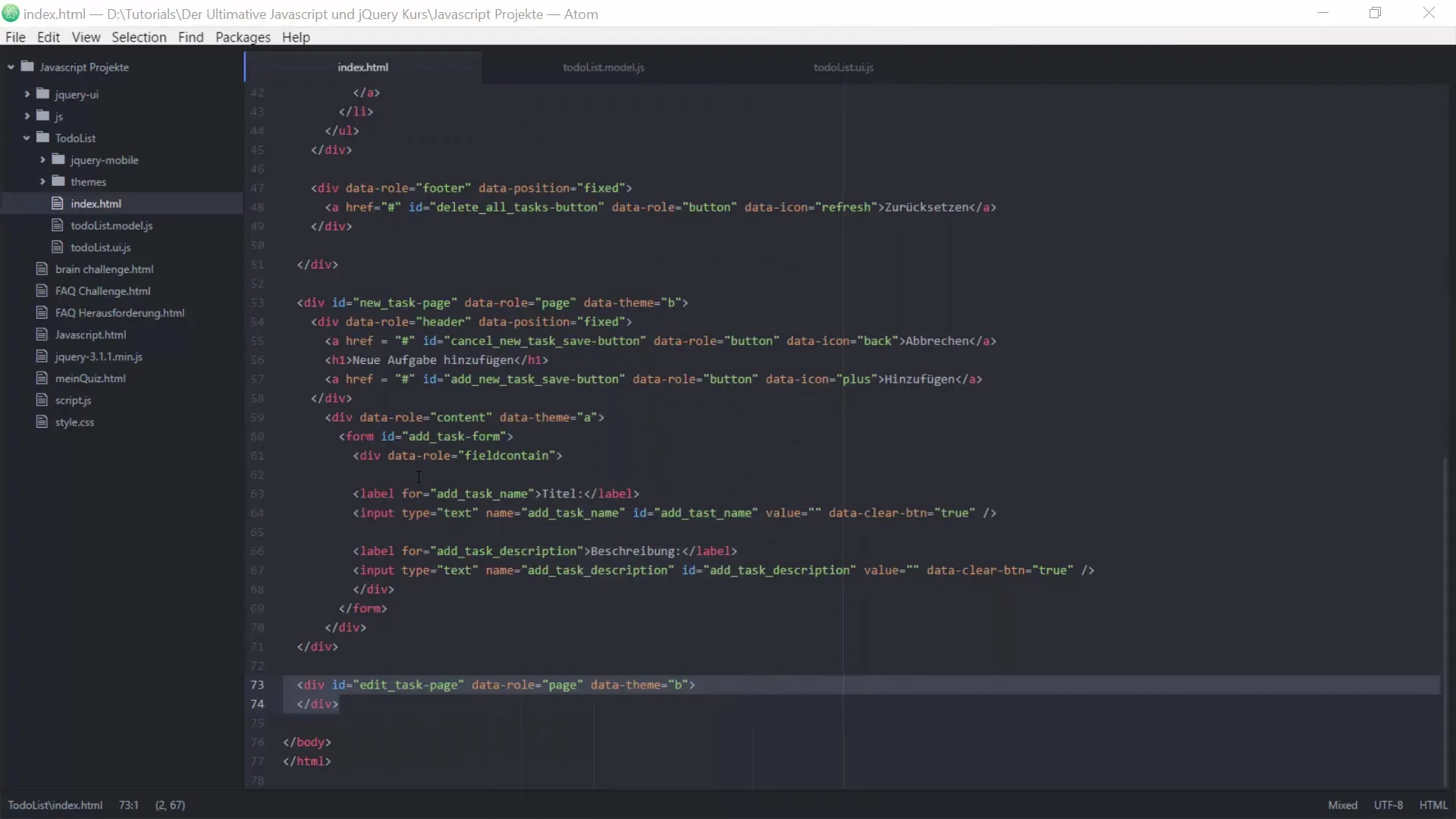
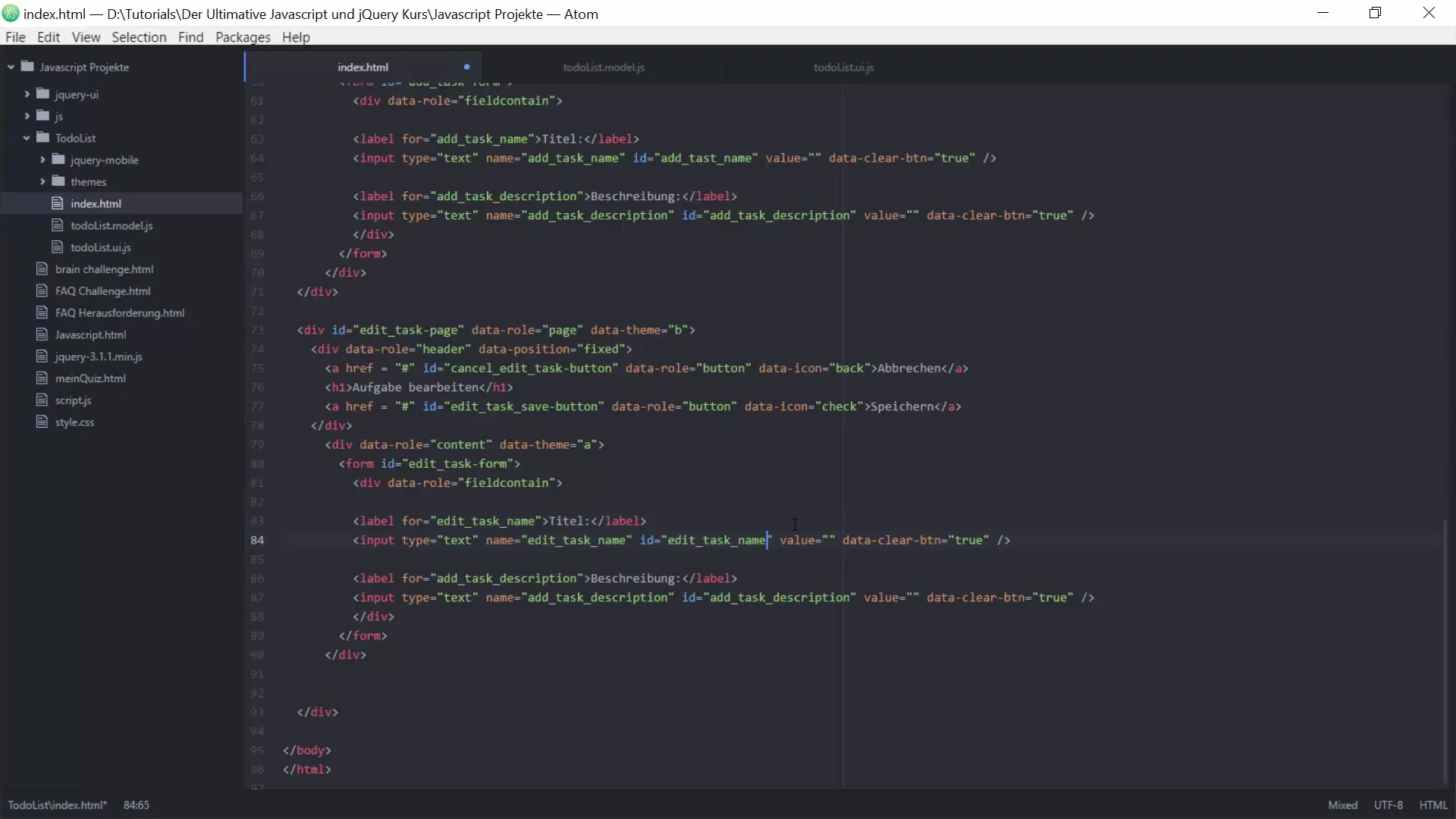
먼저 애플리케이션에서 작업 편집 페이지를 디자인해야 합니다. 새 작업 페이지에서 HTML 코드를 복사하여 그에 맞게 사용자 지정할 수 있습니다. 헤더는 그대로 유지하되 버튼의 이름을 변경해야 합니다. "새 작업 취소 버튼" 대신 "작업 편집 버튼 취소"라고 하세요.

이제 두 번째 버튼을 조정합니다. 이름을 "작업 저장 버튼 편집"으로 변경하면 작업이 저장됩니다. 이 새로운 기능을 통해 사용자는 편집 중인 작업을 저장할 수 있습니다.

2. 콘텐츠 영역 설정
새 편집 페이지의 콘텐츠 영역은 작업 편집을 위한 특별한 양식으로 정의됩니다. '작업 추가 양식' 대신 '작업 편집 양식'을 사용합니다. 즉, 그에 따라 ID와 레이블을 변경해야 합니다. 이전 양식 이름 대신 "작업 이름 편집" 및 "작업 설명 편집"을 사용합니다.

ID를 사용하면 관련 DOM 요소에 직접 액세스할 수 있습니다. 이는 나중에 개별 작업을 편집할 때 특히 중요합니다.
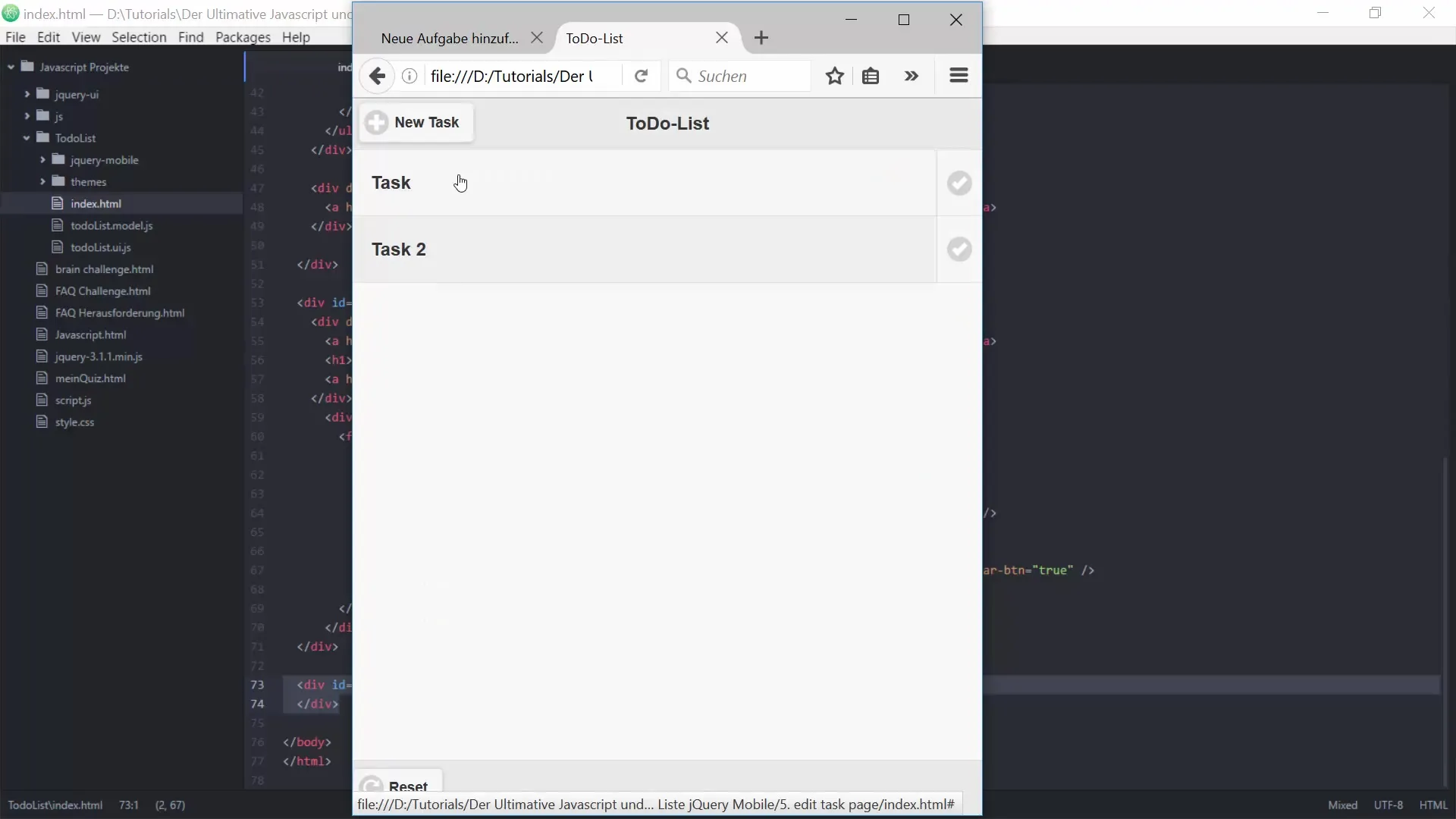
3. 사용자 인터페이스(UI) 수정하기
할 일 목록의 UI를 업데이트하려면 이제 사용자 인터페이스에서 작업 편집 페이지를 불러올 수 있는 기능을 추가해야 합니다. 이 작업은 기존 할 일 목록에서 수행합니다. "홈페이지 표시" 및 "새 작업 페이지 초기화"와 같은 기존 기능도 이제 작업 편집 페이지에 추가되었는지 확인하세요.

여기에 새로운 기능인 "버튼 이벤트 바인딩"을 추가합니다. 이렇게 하면 올바른 버튼 이벤트가 전달됩니다.
4. 저장 및 취소 로직을 삽입합니다.
이제 작업 편집 페이지에 로직을 구현합니다. 먼저 "작업 편집 취소 버튼"을 처리합니다. 이 버튼을 클릭하면 사용자가 홈페이지로 다시 리디렉션되어야 합니다. "홈페이지 표시" 기능을 호출하면 간단히 이 작업을 수행할 수 있습니다.
다음 단계는 지정된 편집 내용을 저장하는 것입니다. 이렇게 하려면 현재 작업을 식별하는 기능이 필요합니다. 이는 작업 목록에서 정의한 ID를 통해 수행됩니다.
5. 클릭한 작업 쿼리하기
처리할 작업을 찾으려면 "대상 ID 가져오기" 로직을 구현해야 합니다. 작업을 선택하면 변경 사항이 올바른 작업에 적용될 수 있도록 ID가 결정됩니다.

여기서 특히 중요한 것은 DOM 구조(문서 객체 모델)에서 어떤 요소를 클릭했는지 확인하는 것입니다. 사용자가 작업을 클릭하면 관련 목록 요소를 찾아서 해당 ID를 반환해야 합니다.
6. 작업 편집 및 삭제
마지막 단계는 작업을 편집하거나 삭제하는 것입니다. 작업을 삭제하려는 경우 ID를 사용하여 목록에서 올바른 작업을 제거할 수 있습니다. 여기서 쿼리를 사용하여 '작업 완료' 요소가 클릭되었는지 여부를 확인합니다. 그렇다면 작업이 삭제됩니다.
그렇지 않으면 작업 편집 페이지가 호출되어 선택한 작업을 계속 편집할 수 있습니다.
요약 - 할 일 목록 편집: JavaScript 및 jQuery에 대한 단계별 지침
이 단계별 가이드에서는 할 일 목록에 대한 작업 편집 페이지를 만드는 방법과 작업을 효과적으로 편집하는 데 필요한 기능을 구현하는 방법을 배웠습니다. 항목을 고유하게 정의하는 ID의 중요성과 앱의 여러 페이지 사이를 탐색하는 방법에 대한 인사이트를 얻으셨을 것입니다.
자주 묻는 질문
여러 작업을 동시에 작업할 수 있나요?이 가이드에서는 다루지 않지만 추가 프로그래밍을 통해 가능할 수 있습니다.
작업을 삭제하면 어떻게 되나요?클릭한 작업은 목록에서 제거되고 UI가 새로 고쳐집니다.
변경 내용을 실행 취소할 수 있나요?현재 실행 취소 기능은 없습니다. 변경 사항은 즉시 적용됩니다.
모바일에서도 작동하나요?예, UI가 반응형이라면 모바일 장치에서도 잘 작동합니다.


