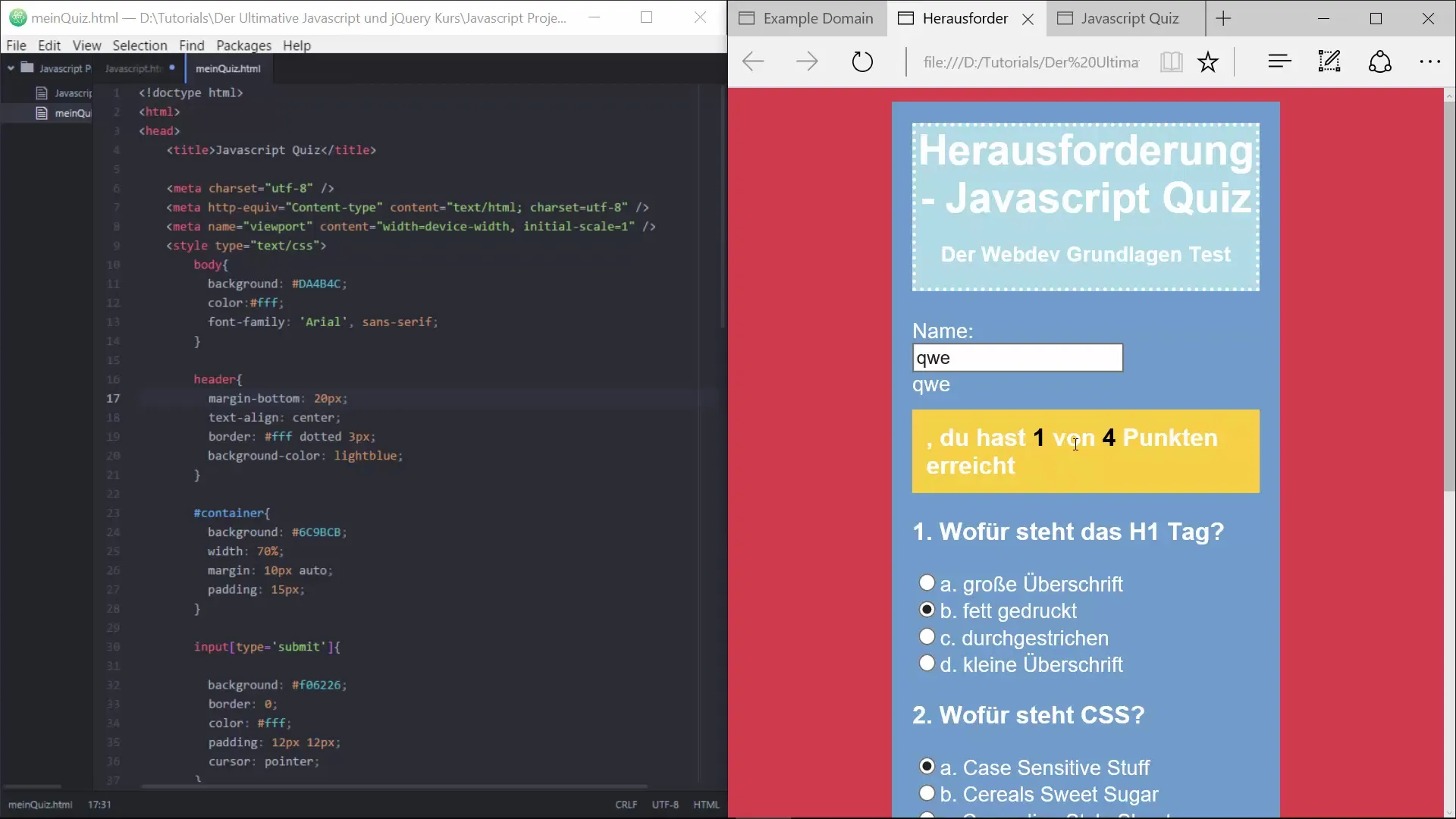
현재 CSS를 사용하여 HTML로 된 퀴즈의 모양을 새로 고쳐야 하는 과제에 직면해 있습니다. 목표는 사용자에게 더 나은 경험을 제공할 수 있도록 퀴즈에 매력적인 디자인을 제공하는 것입니다. 이 튜토리얼에서는 타겟팅된 CSS 사용자 지정을 통해 간단하지만 효과적인 퀴즈 레이아웃을 만드는 방법을 보여드리겠습니다. 디자인으로 바로 들어가 보겠습니다.
주요 요점
- CSS를 사용하면 웹사이트의 외관을 크게 개선할 수 있습니다.
- 매력적인 색상, 글꼴, 레이아웃을 선택하여 사용자 경험을 최적화하세요.
- 구조화된 레이아웃은 상호 작용과 사용자 친화성을 촉진합니다.
단계별 가이드
1. 배경 디자인
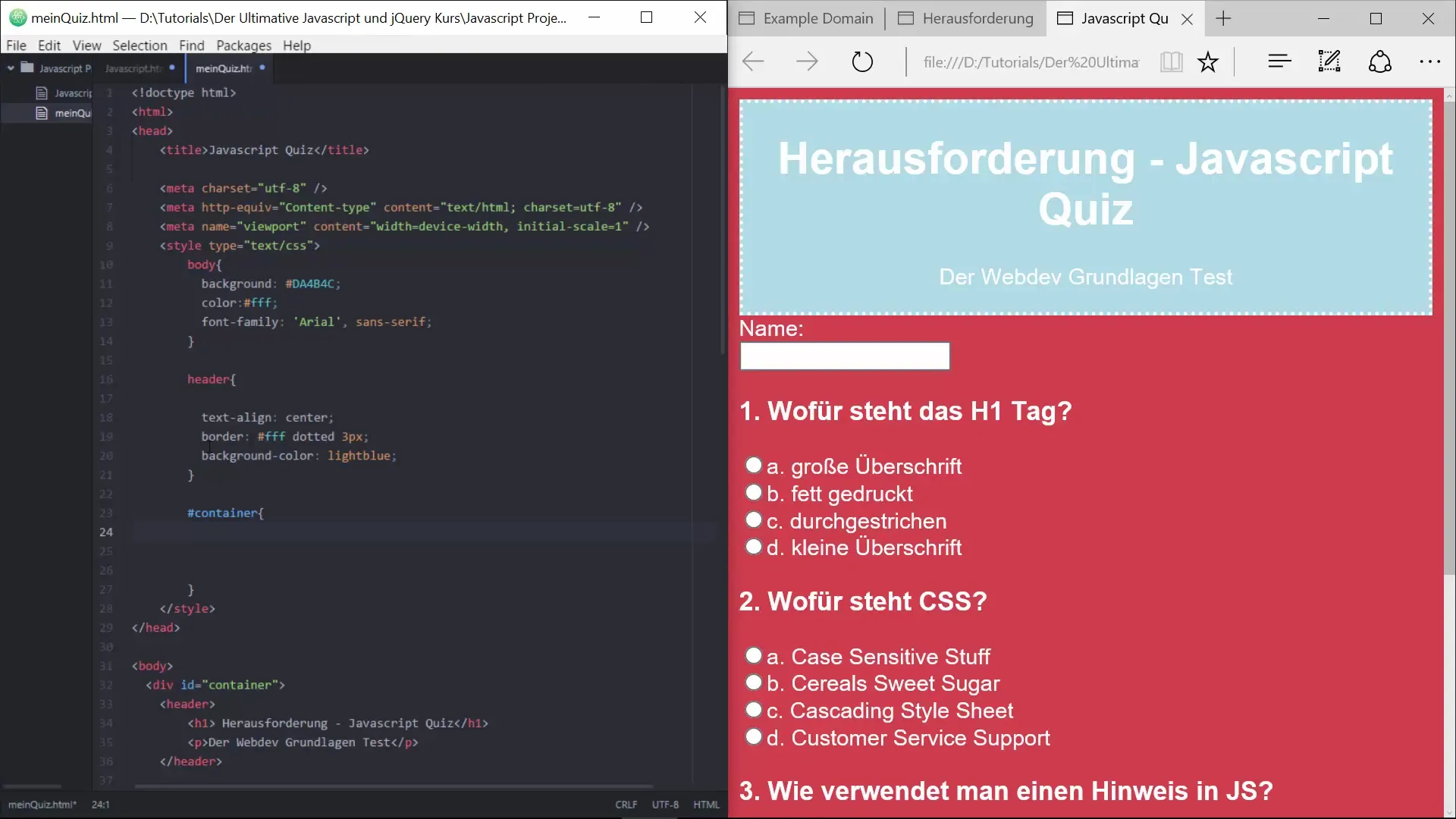
가장 먼저 해야 할 일은 웹사이트 본문에 매력적인 배경색을 부여하는 것입니다. 퀴즈를 친근한 분위기로 만드는 간단하지만 효과적인 방법은 부드러운 색상을 선택하는 것입니다. "#b4c"와 같은 색상을 사용하는 것이 좋습니다.

이 배경색을 추가하면 기본 레이아웃이 원래의 흑백 디자인보다 덜 지루해 보일 수 있습니다.
2. 텍스트 색상 및 글꼴 조정
다음으로 텍스트 색상을 변경하여 새 배경에서 잘 돋보이도록 해야 합니다. 16진수 값 "#FFF"가 포함된 순수한 흰색이 이상적입니다. 글꼴도 선택해야 하는데, Arial은 현대적인 프레젠테이션에 적합하며 가독성을 보장합니다.

이러한 조정을 통해 퀴즈는 시각적으로 더욱 매력적인 모양을 갖게 됩니다.
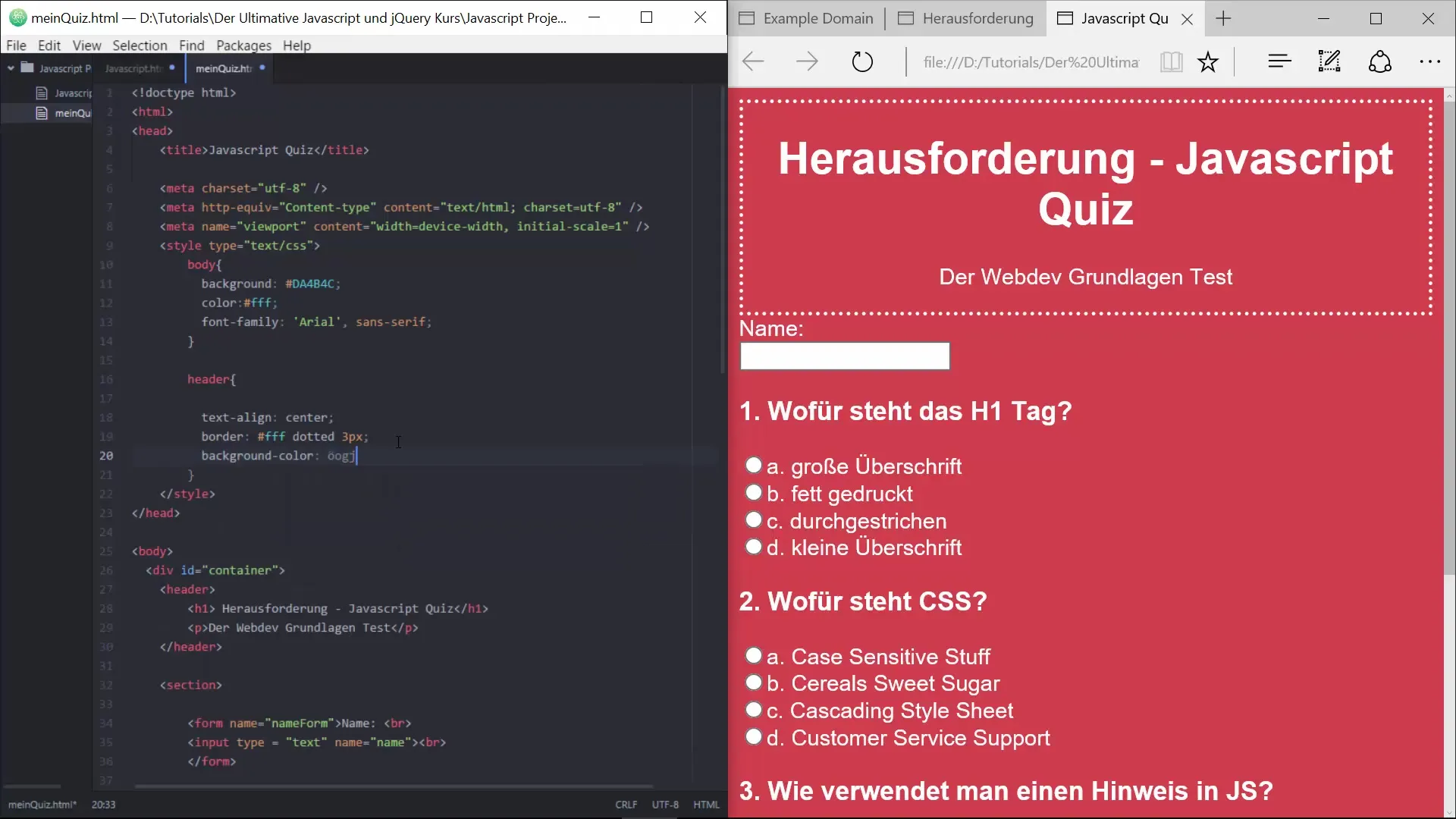
3. 헤더 스타일 사용자 지정
헤더도 페이지의 나머지 부분과 차별화되도록 스타일을 지정해야 합니다. 헤더의 텍스트를 중앙에 배치하고 흰색 점선 테두리를 추가하여 위치를 변경합니다. 테두리는 명확한 구분을 제공합니다.

다음은 사용할 수 있는 CSS 코드의 예입니다: "테두리: 3px 점선 #FFF;"는 시각적 구조를 개선합니다.
4. 헤더의 배경색
헤더의 배경색을 밝은 파란색으로 설정하여 퀴즈의 전체적인 모양과 조화를 이룰 수 있습니다. "하늘색"과 같은 색상 코드는 신선하고 매력적인 느낌을 줍니다.

CSS 명령어 "background-color: lightblue;"를 사용할 수 있습니다.
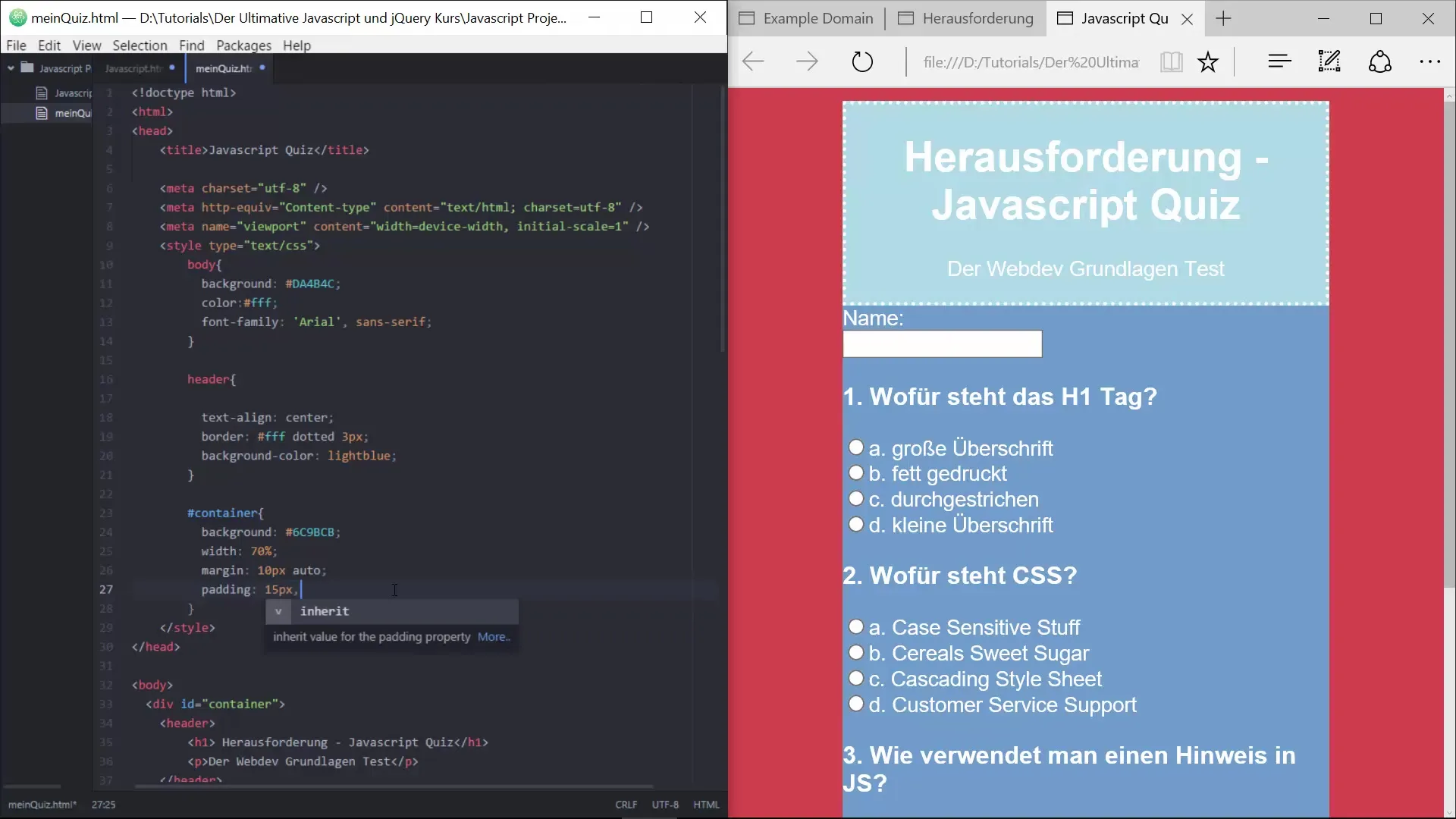
5. 퀴즈를 위한 컨테이너 만들기
이제 퀴즈를 위한 컨테이너를 만들 차례입니다. 컨테이너는 시각적 경계를 만들고 레이아웃을 안정화시켜야 합니다. 컨테이너의 배경을 "#6c9BCB"로 설정하고 너비가 전체 페이지의 50%가 되도록 합니다.

여백과 패딩을 사용하여 컨테이너를 중앙에 배치하고 공간을 확보하세요.
6. 더 나은 레이아웃을 위한 패딩
컨테이너에 더 많은 공간을 확보하려면 내부 패딩을 추가하세요. 15픽셀의 값은 가독성을 향상시키고 영역을 시각적으로 더 매력적으로 만듭니다.

패딩을 추가하면 컨테이너가 더 부드럽게 디자인됩니다.
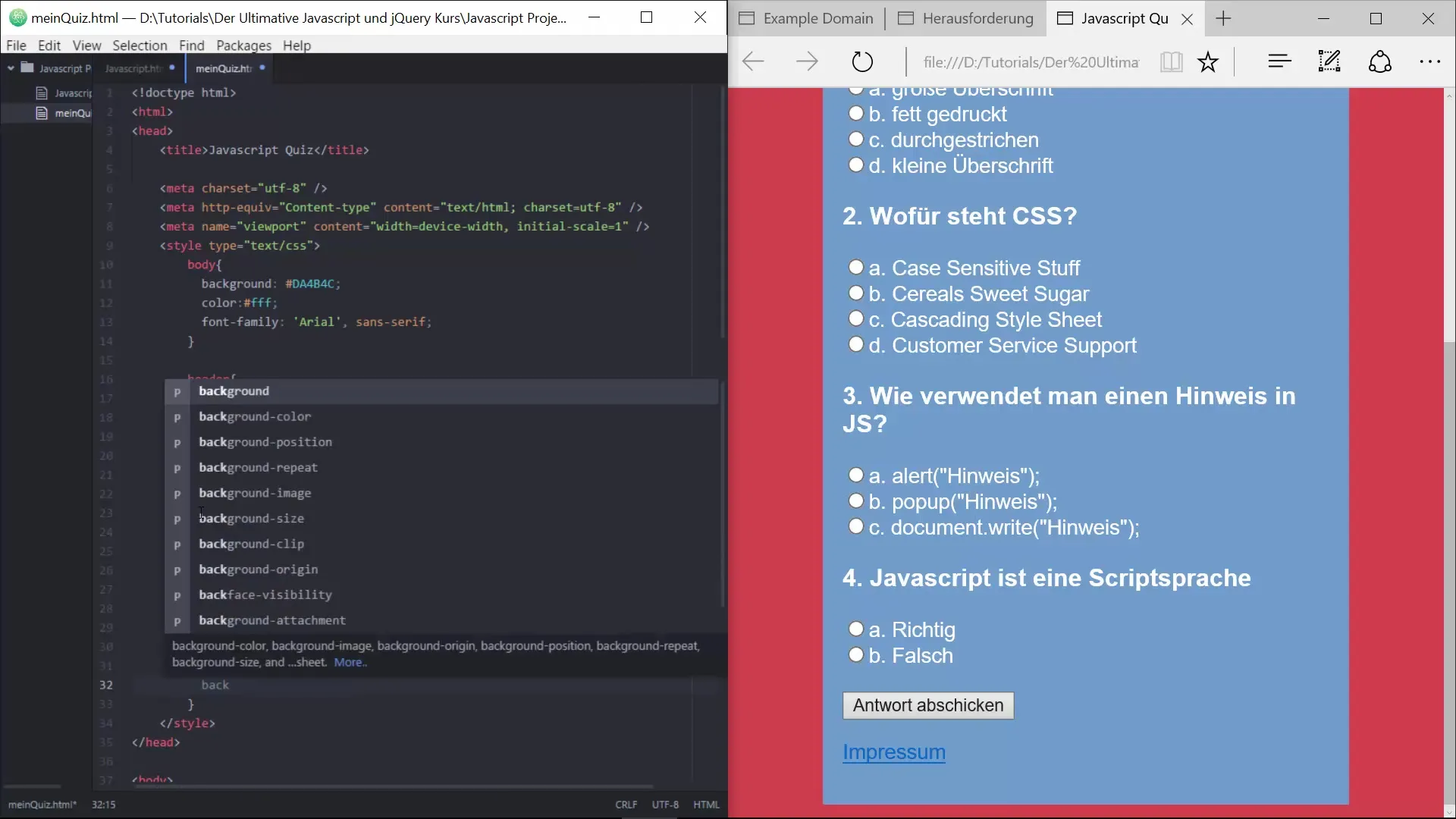
7. 제출 버튼 스타일 지정
퀴즈를 제출하는 데 사용되는 버튼은 가장 중요한 요소 중 하나입니다. 버튼의 배경색을 밝은 주황색(예: "#f06226")으로 설정하여 눈에 잘 띄도록 하세요. 기본 테두리를 제거하면 더 깔끔하고 현대적인 느낌을 줄 수 있습니다.

또한 사용자가 대화형 요소임을 즉시 인식할 수 있도록 CSS 명령어 "cursor: pointer;"를 사용해야 합니다.
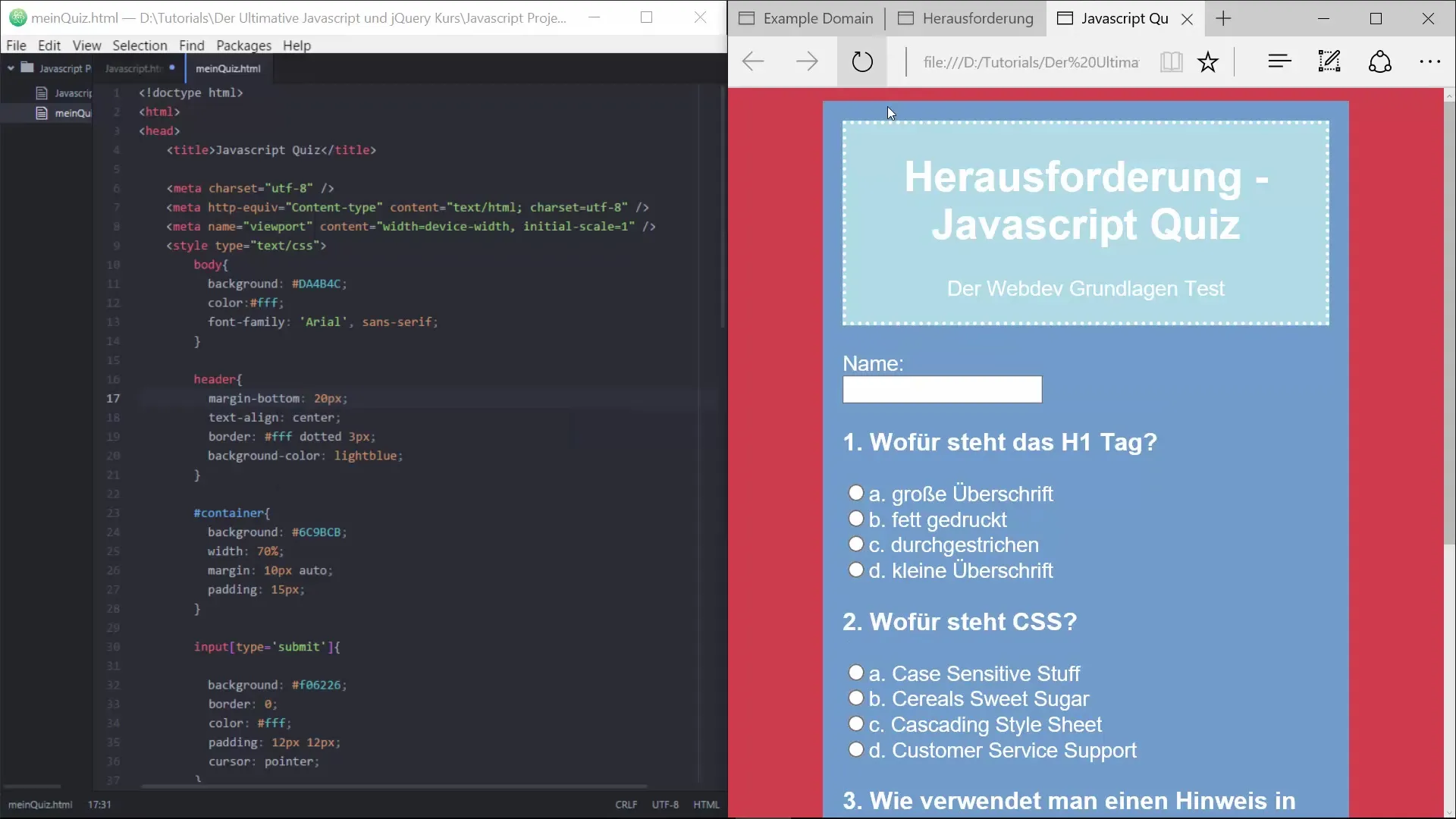
8. 헤더의 간격 늘리기
헤더에 조금 더 공간을 확보하고 나머지 콘텐츠와 구분하려면 하단에 20픽셀의 여백을 추가하세요. 이렇게 하면 시각적 구분이 개선되고 전체적으로 보기 좋은 모양이 만들어집니다.

여백을 추가하면 헤더가 더욱 돋보일 수 있습니다.
9. 댓글 섹션 스타일 지정
응답 영역은 또 다른 중요한 섹션입니다. 사용자 경험에 크게 기여하므로 여기에서도 매력적인 디자인을 선택해야 합니다. CSS 코드는 결과를 표시하는 데 사용되며 JavaScript를 통합한 후에만 완전히 사용자 정의할 수 있습니다.

응답 영역의 최종 스타일링은 이 과정의 후반부에 추가될 예정입니다.
10. 요약 및 전망
이 튜토리얼의 목적은 CSS로 퀴즈를 디자인하는 기본 단계를 보여주는 것이었습니다. 스타일 요소를 구현한 후에는 JavaScript에 집중하여 퀴즈의 상호 작용을 디자인할 수 있습니다.
요약 - 결정적인 모양을 위한 퀴즈 CSS 스타일
퀴즈 페이지의 스타일을 구체적으로 지정함으로써 사용자 경험을 크게 개선할 수 있습니다. 이 튜토리얼에서 얻은 지식을 바탕으로 CSS를 창의적으로 작업하고 퀴즈를 더욱 최적화할 수 있습니다.
자주 묻는 질문
배경색은 어떻게 변경하나요?CSS에서 "background-color: #color-code;"를 사용하여 본문의 배경색을 변경할 수 있습니다.
헤더를 중앙에 배치하려면 어떻게 하나요?CSS에서 "text-align: center;"를 지정하면 텍스트가 중앙에 배치됩니다.
CSS에서 패딩이란 무엇인가요?패딩은 시각적으로 보기 좋게 하기 위해 요소 내의 내부 간격을 나타냅니다.
색상을 직접 선택할 수 있나요?예. 16진수 값이나 색상 이름을 지정하여 원하는 색상을 사용할 수 있습니다.
퀴즈에 JavaScript를 활성화하려면 어떻게 하나요? HTML 파일에 JavaScript를 포함시켜 대화형 기능을 구현할 수 있습니다.


