Nu wordt het creatief! Je hebt je logo geoptimaliseerd en bent klaar voor de volgende stap in After Effects. In deze tutorial laat ik je zien hoe je je logo-animatie effectief uitvoert. Je zult nieuwe technieken ontdekken om je logo tot leven te brengen en indrukwekkende bewegingen te creëren. Laten we meteen beginnen en je logo in beweging brengen!
Belangrijkste bevindingen
- Importeer je logo als compositie voor een betere bewerking.
- Gebruik continu rastern voor scherpe vectorranden.
- Animatie met keyframes voor positie, rotatie en schaling is cruciaal.
- Gebruik tijdsverschuivingen om interessante animatie-effecten te creëren.
Stap-voor-stap handleiding
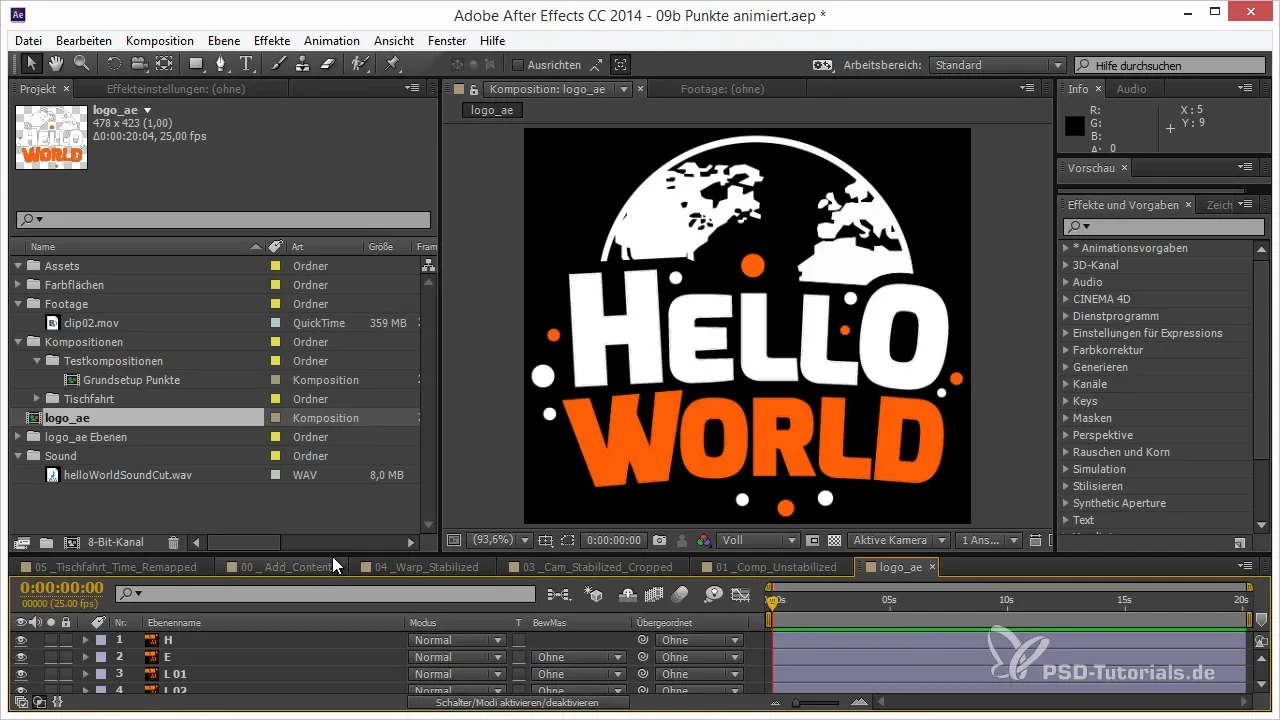
Stap 1: Logo importeren
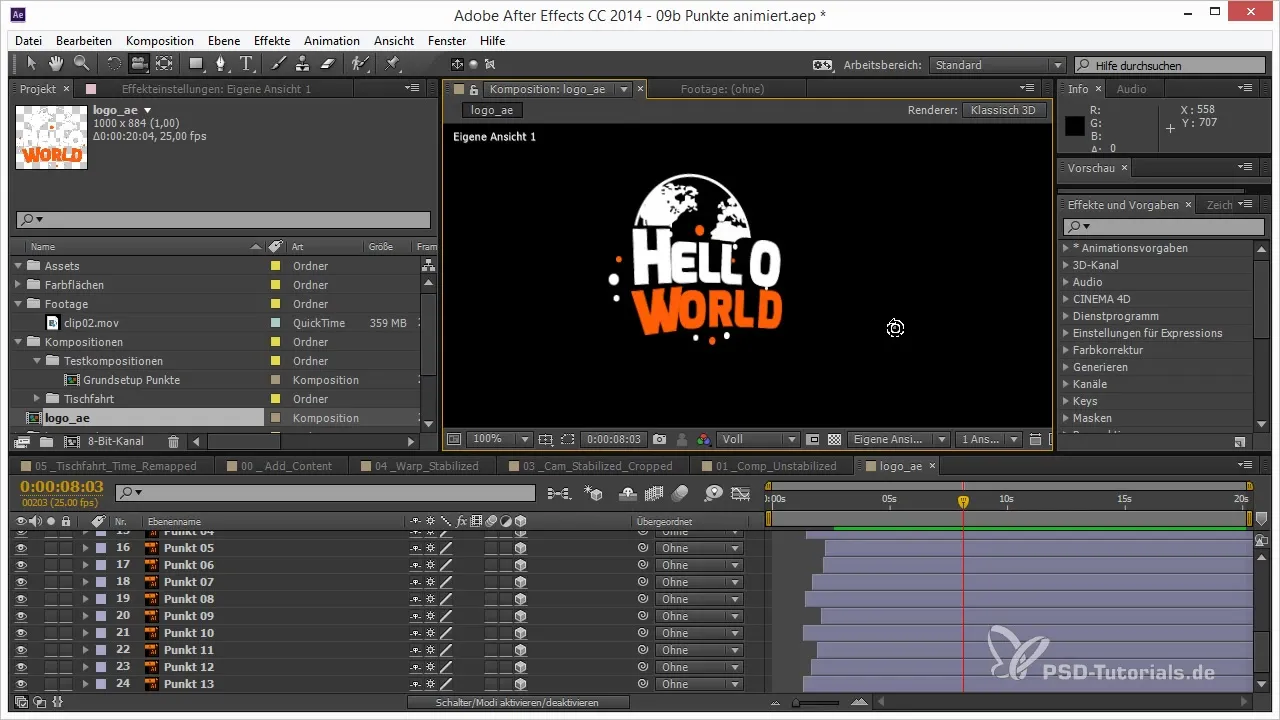
De eerste stap is om je logo in After Effects te importeren. Sleep je geoptimaliseerde logo-bestand eenvoudig in het projectvenster in After Effects. Er opent een importdialoog. Hier heb je twee opties: "Footage" of "Compositie". Kies de optie "Compositie", zodat alle lagen van je logo behouden blijven.

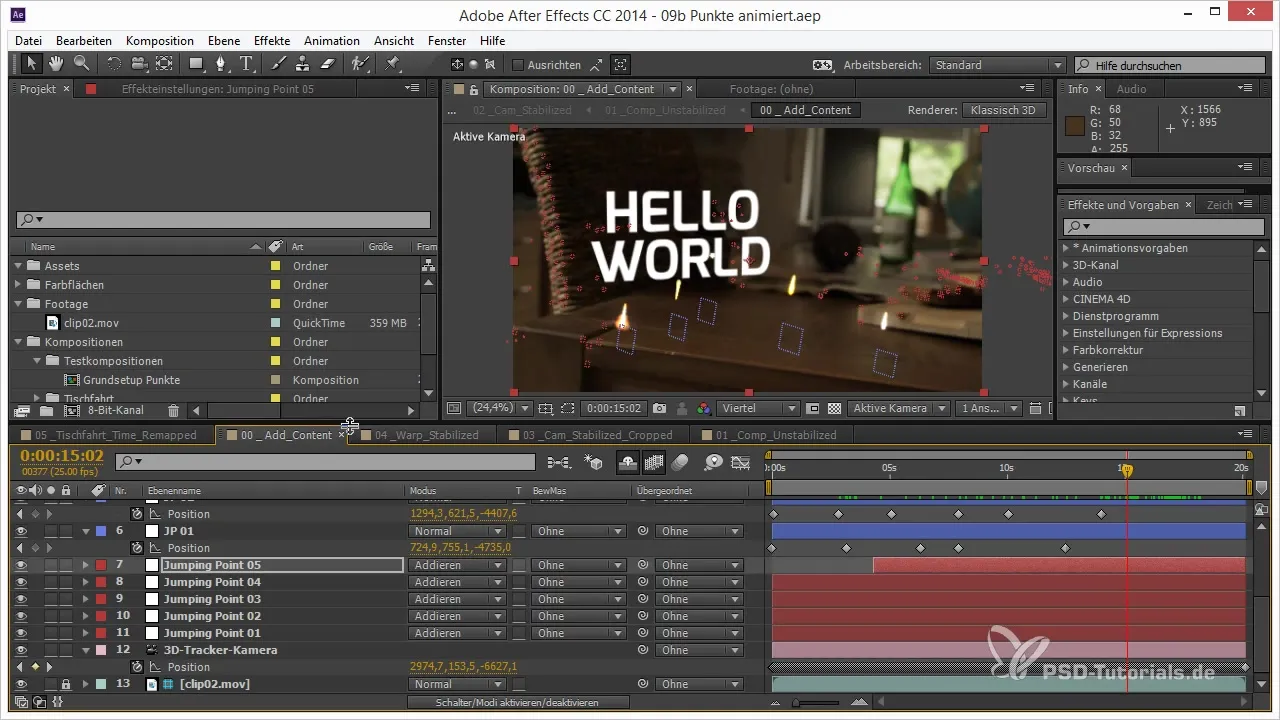
Stap 2: Compositie en lagen controleren
Nadat je de compositie hebt geopend, moet je ervoor zorgen dat alle lagen correct zijn geïmporteerd. Zorg ervoor dat elke laag op de juiste positie staat. Als je merkt dat sommige elementen vervormd zijn weergegeven, kan dat liggen aan de ingestelde documentgrootte.

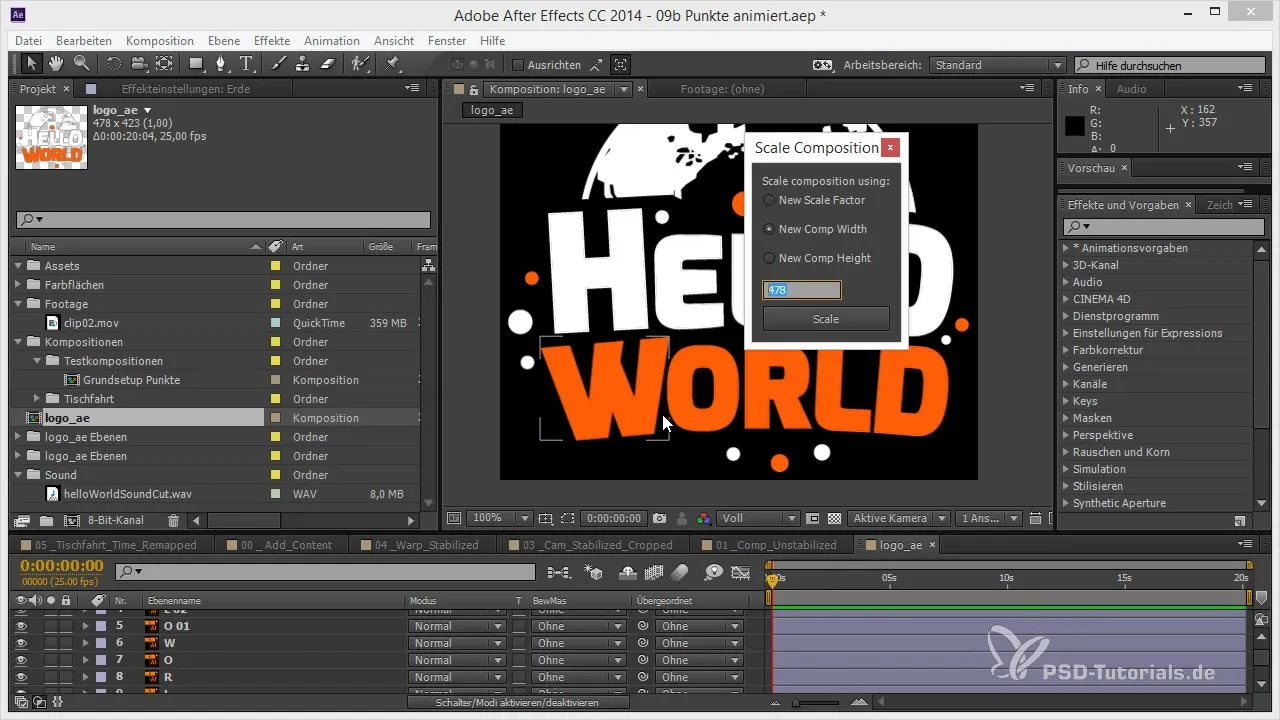
Stap 3: Compositie schalen
Zorg ervoor dat je logo de juiste grootte heeft. Vaak is het voordelig om de compositie te schalen, zodat deze een grotere omvang heeft. Je kunt hiervoor het script gebruiken dat alle lagen automatisch meeneemt. Stel de nieuwe grootte in op 1000x1000 pixels.

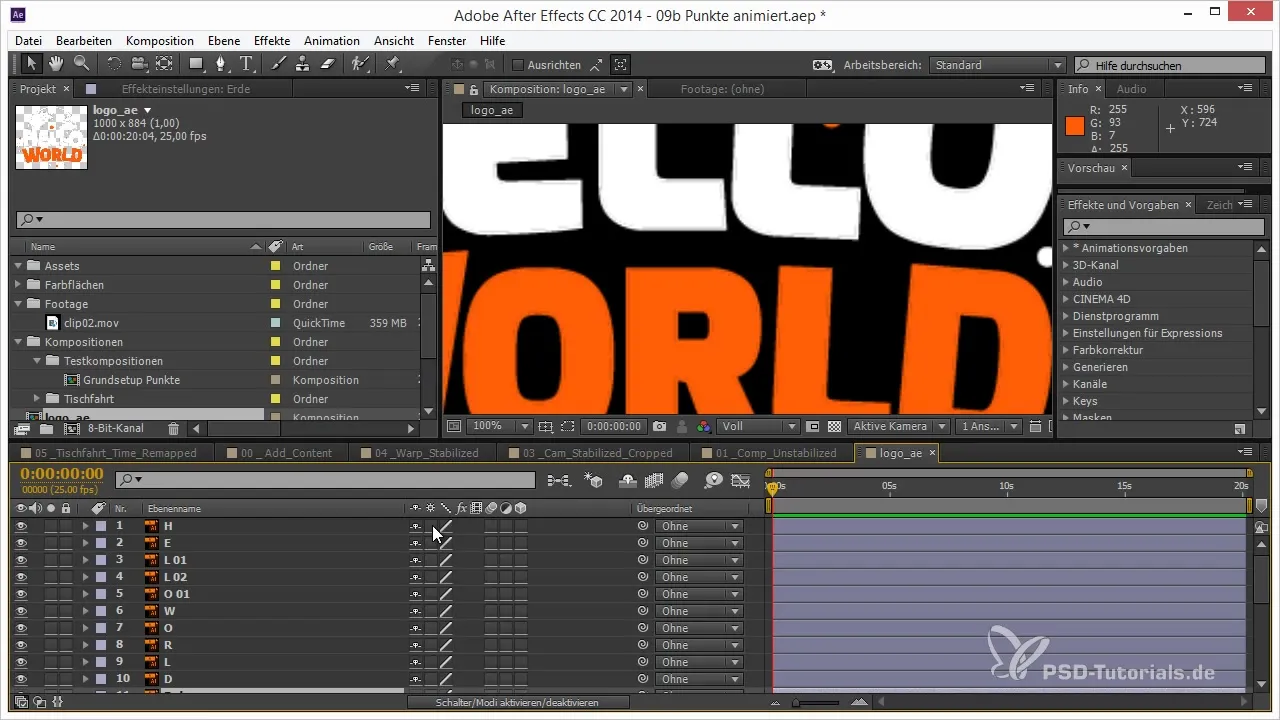
Stap 4: Continu rastern inschakelen
Om een mooie finish voor je logo te waarborgen, activeer je het continu rastern. Dit is vooral belangrijk voor vectorbestanden, omdat After Effects pixelvervorming door rastern kan veroorzaken. Zet de zon aan in je lageninstellingen om scherpe randen te behouden.

Stap 5: Animatie beginnen
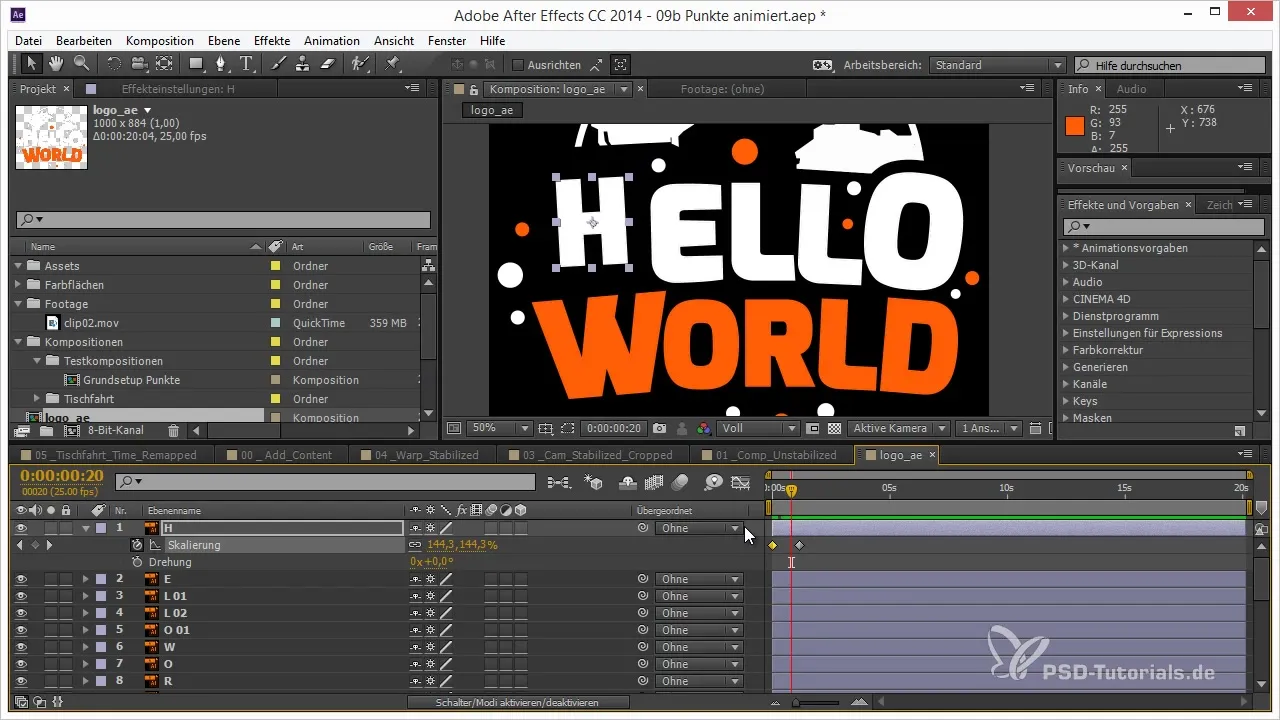
Nu komt het spannende deel: de animatie. Zet keyframes voor de schaling. Begin met een schaling van 0 naar een hogere waarde om een plop-effect te creëren. Om meer energie en swing in de animatie te brengen, voeg je een overshoot toe door extra keyframes toe te voegen die de schaling kort boven de gewenste grootte tillen.

Stap 6: Rotatie toevoegen
In deze stap voeg je ook een lichte rotatie toe tijdens de animatie. Dit zorgt voor een dynamischer uiterlijk. Experimenteer met de waarden om de perfecte beweging te vinden – een subtiele rotatie van -50 tot +20 graden kan hier al veel doen.
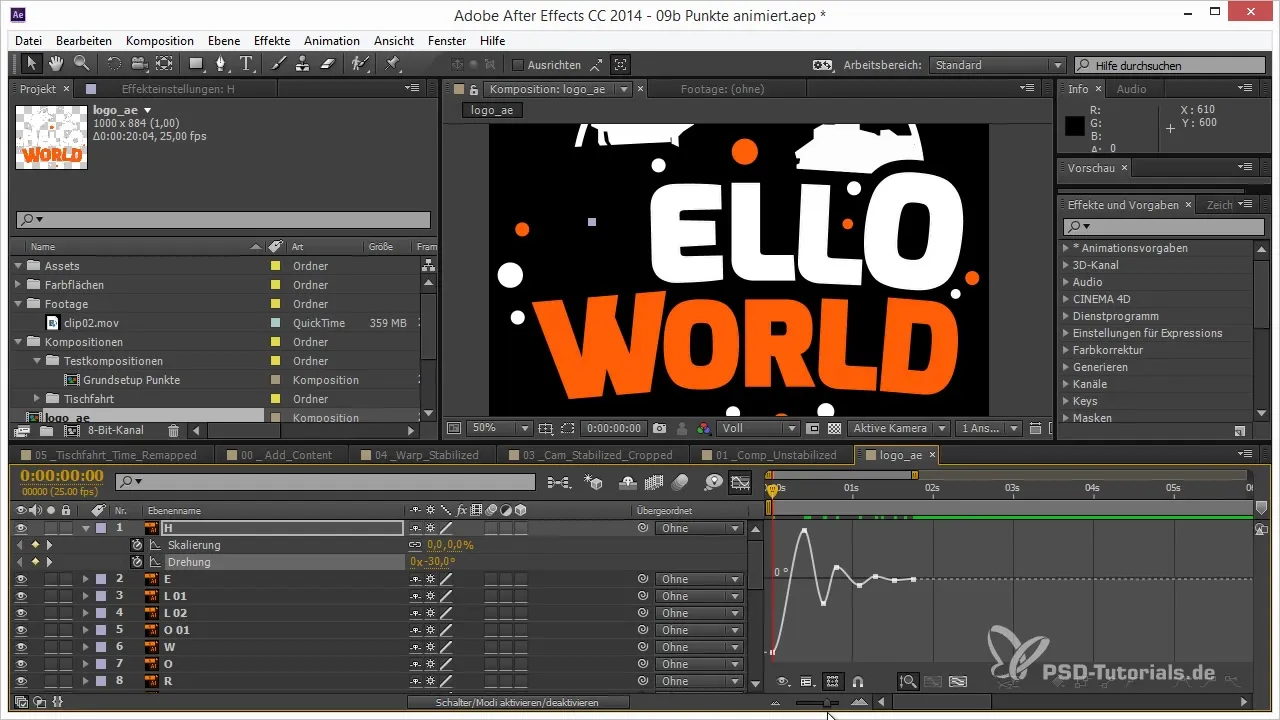
Stap 7: Bewegingcurves optimaliseren
Om de animatie vloeiender te maken, moet je de curves in de grafiek-editor aanpassen. Eenvoudigere overgangen zien er vaak beter uit, dus zorg ervoor dat je de diagonale bewegingen verzacht en niet alleen in de keyframes animeert.

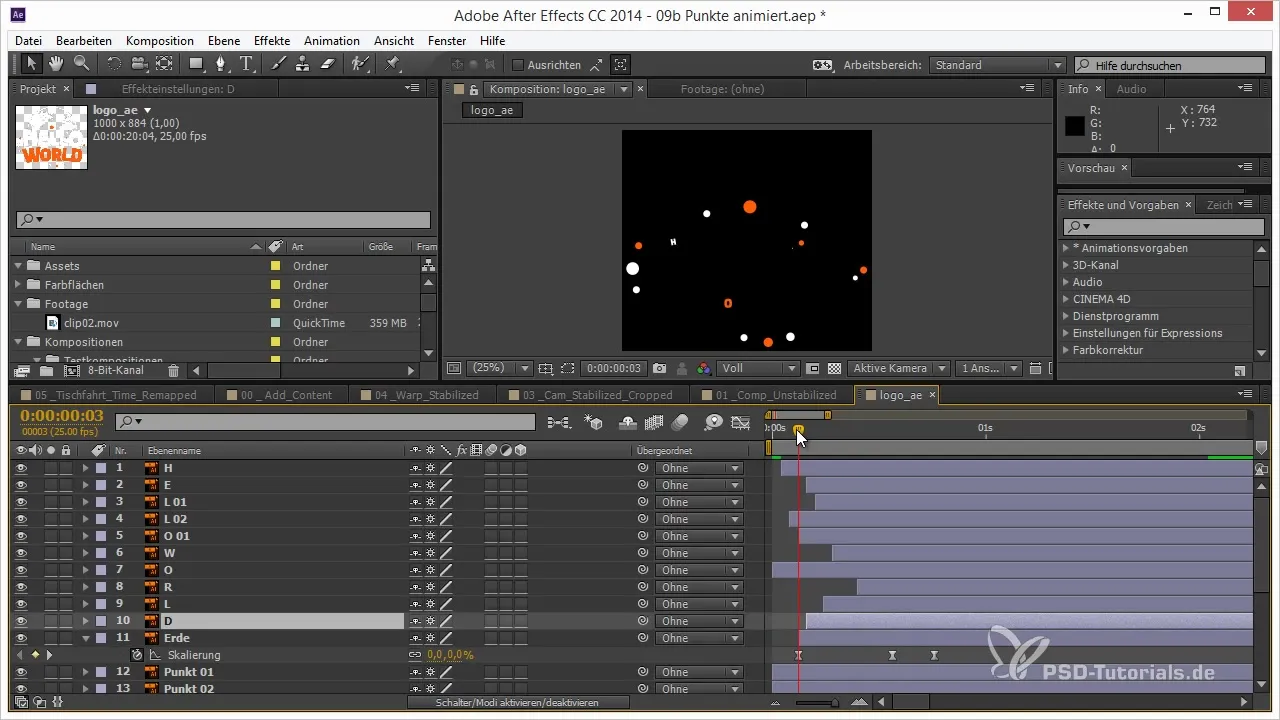
Stap 8: Willekeurige verschuivingen invoegen
Om je logo-animatie nog interessanter te maken, verschuif je de afzonderlijke letters tijdsverschuift. Je kunt bijvoorbeeld de letter "H" eerst animeren, gevolgd door "E", "L", enzovoorts. Dit creëert een aantrekkelijker totaalbeeld.

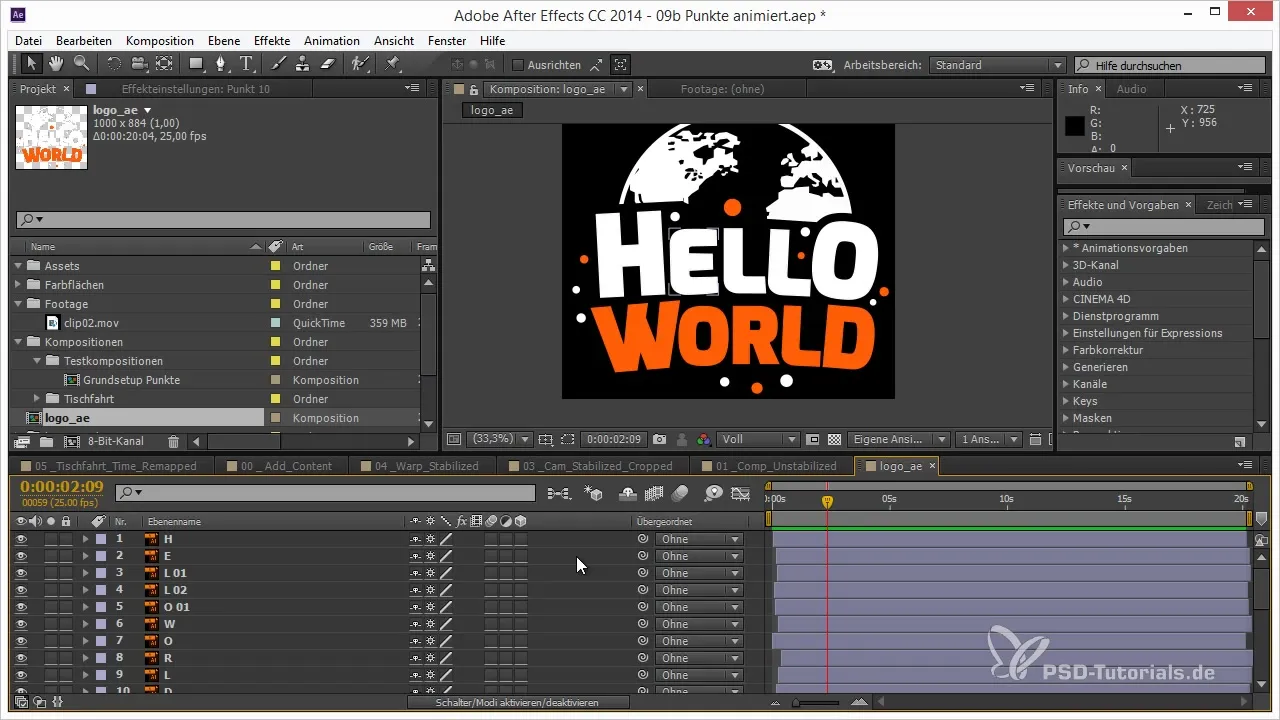
Stap 9: 3D-lagen inschakelen
Om je logo een driedimensionale dimensie te geven, schakel je de 3D-lagen voor je logo in. Verplaats bijvoorbeeld de aarde een beetje naar achteren om een parallexeffect te creëren. Ook hier kun je variaties toevoegen door de letters een beetje naar voren of naar achteren te zetten.

Stap 10: Finale aanpassingen maken
Bekijk je animatie in het voorvertoningsvenster en maak indien nodig aanpassingen om alles perfect op elkaar af te stemmen. Zichtbare details en een vloeibare beweging maken uiteindelijk het verschil.

Samenvatting – Logoanimatie in After Effects: Stap voor stap naar een effectieve animatie
Nu heb je geleerd hoe je je logo effectief animeert in After Effects. Van de juiste import tot het toepassen van keyframes en het aanpassen van 3D-lagen – elke stap brengt je dichter bij een indrukwekkende logoanimatie. Experimenteer met de verschillende technieken en stel je eigen unieke logo samen!
Veelgestelde vragen
Hoe importeer ik mijn logo correct in After Effects?Sleep het logo-bestand in het projectvenster en kies de optie "Compositie" om alle lagen te behouden.
Wat betekent continu rastern en waarom is het belangrijk?Continu rastern zorgt ervoor dat je vectorbestanden scherpe randen behouden, ongeacht hun schaling.
Hoe voeg ik keyframes toe aan de schaling?Zet een keyframe op schaling 0, en een andere op de gewenste waarde om een plop-effect te creëren.
Kan ik ook een rotatie tijdens de animatie toevoegen?Ja, voeg een lichte rotatie met keyframes toe om meer dynamiek aan je logo te geven.
Hoe krijg ik een 3D-effect met mijn animatie?Schakel de 3D-lagen voor je logo in en verplaats elementen in de ruimte voor een parallexeffect.


