Je hebt een langer HTML-document en wilt je bezoekers helpen met de navigatie? Dan zijn ankerlinks precies wat je nodig hebt. Ankerlinks stellen je in staat om naar specifieke secties van een pagina te verwijzen en zo de gebruikerservaring aanzienlijk te verbeteren. In deze handleiding leer je stap voor stap hoe je effectief ankers in je HTML-document kunt plaatsen.
Belangrijkste bevindingen
- Ankerlinks maken eenvoudige navigatie binnen een document mogelijk.
- Het instellen van ID's is cruciaal voor de functionaliteit van de ankerlinks.
- Gebruikers kunnen via ankerlinks direct naar relevante informatie springen zonder de hele pagina te hoeven doorzoeken.
Stap-voor-stap handleiding
Allereerst heb je een document nodig dat zo is gestructureerd dat de navigatie logisch is. Zorg ervoor dat je document enkele secties heeft waar je naar wilt linken.

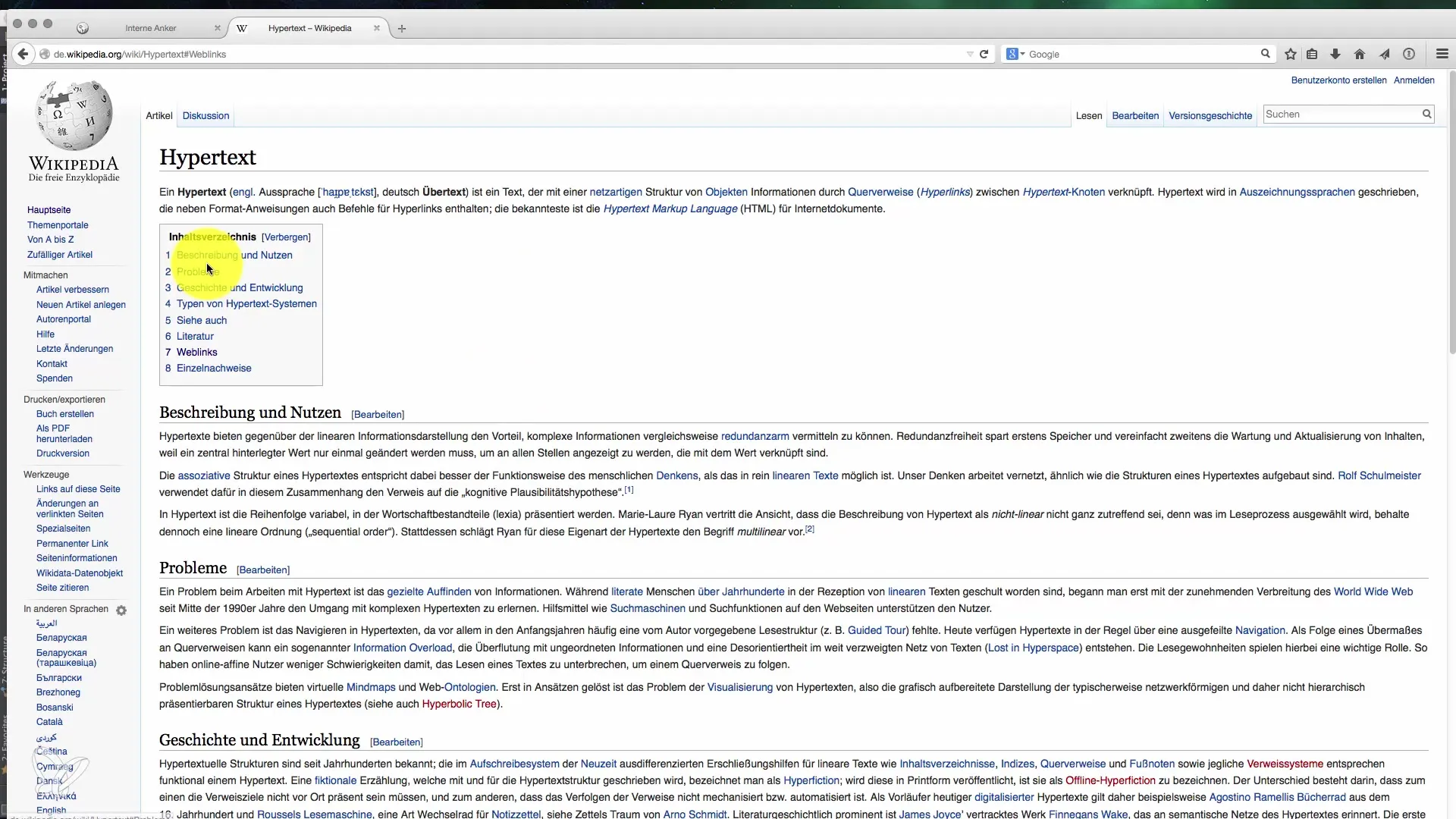
1. Maak een inhoudsopgave
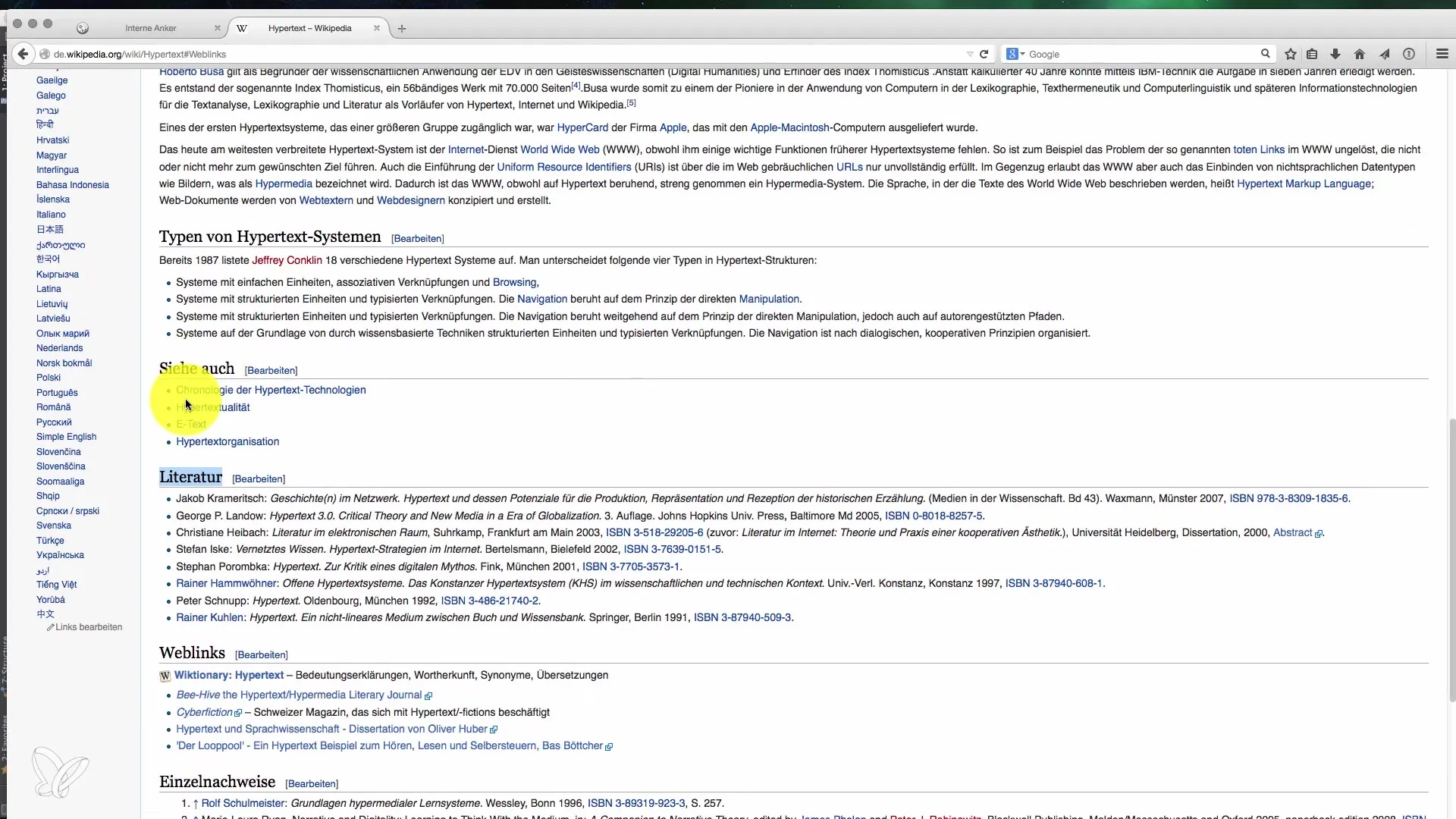
De inhoudsopgave moet een lijst van links naar de genoemde secties in het document bevatten. Gebruik daarvoor <ul> en <li>.

2. Stel ID's in voor de secties
Om met ankerlinks naar de secties van je inhoudsopgave te linken, moet je bij elke doelsectie een unieke ID toevoegen. Deze ID wordt vervolgens gebruikt om gericht naar de secties te navigeren.

3. Format de links in de inhoudsopgave
Terwijl je de links in je inhoudsopgave aanmaakt, link je naar de ID's van de desbetreffende secties. Deze linkverwijzing gebeurt via het href-attribuut, waarbij je het symbool „#“ gevolgd door de ID-naam gebruikt.

4. Test de links
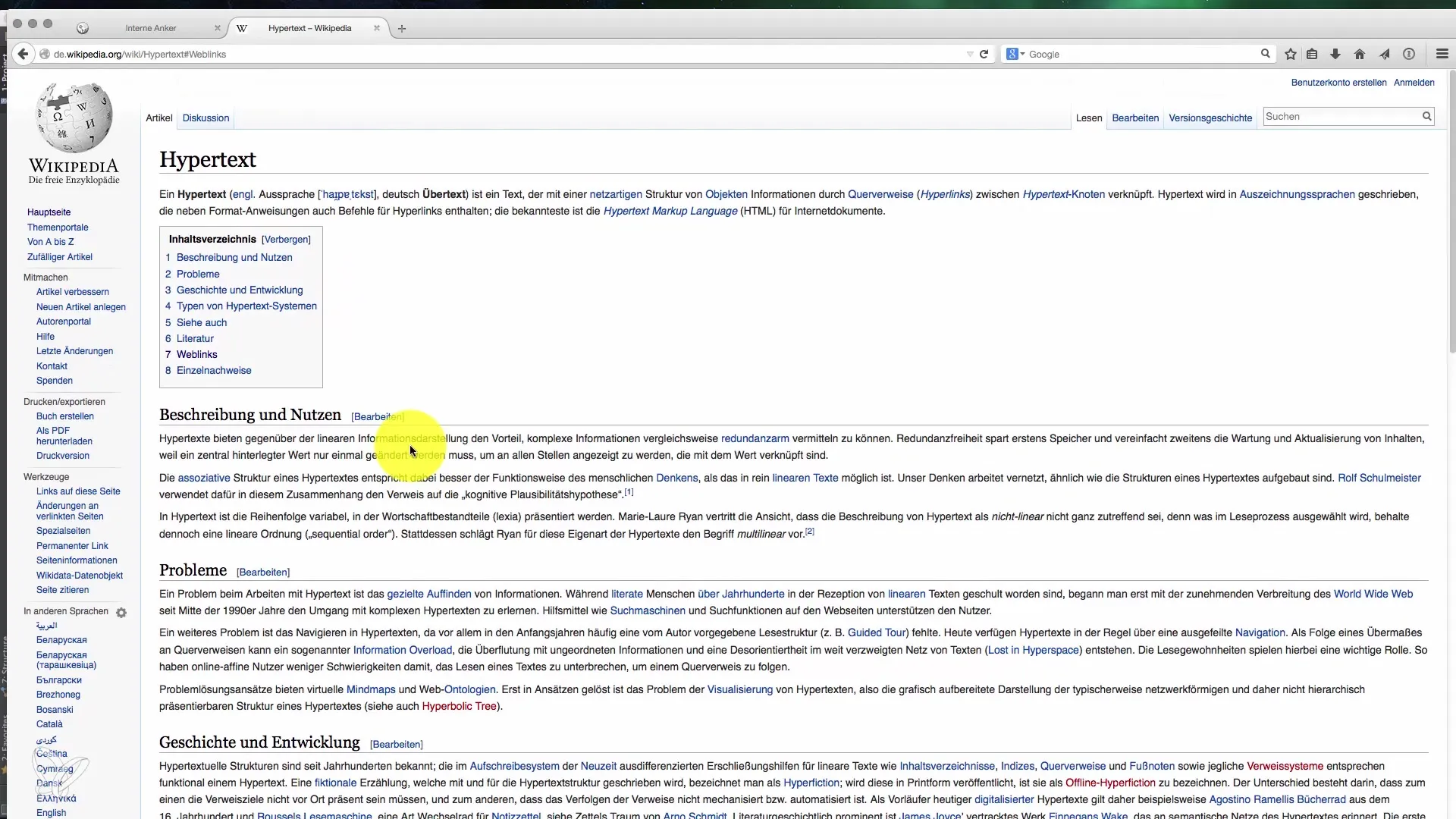
Nu is het tijd om je document in de browser te laden en te testen of de links werken. Klik op de links in de inhoudsopgave en controleer of je naar de bijbehorende secties van de pagina springt.

5. Foutieve invoer en aanpassingen
Als je merkt dat een link niet werkt zoals verwacht, controleer dan of de ID's correct zijn ingesteld en in de links juist worden genoemd. Dit is een veelvoorkomende fout die eenvoudig kan worden opgelost.

6. Externe links en ankers
Als je een externe link aan je document wilt toevoegen, kun je dit ook doen. Zorg ervoor dat je zowel de inhoudsopgave-link als de ankerlink in de juiste syntax formatteert, zodat de navigatie naadloos werkt.

7. Optimaliseer de gebruikerservaring
Bovendien zou je kunnen overwegen om CSS-stijlen te gebruiken om de aandacht op bepaalde gebieden te vestigen of het scroll-gedrag voor een betere gebruikerservaring verder te verbeteren.
Samenvatting – Linken binnen HTML-documenten – Zo zet je gerichte ankers
Met de juiste instructies kun je ankerlinks effectief in je document gebruiken. De stappen voor het maken en testen van deze links helpen je de gebruiksvriendelijkheid van je website aanzienlijk te verbeteren. Of het nu gaat om lange artikelen, handleidingen of uitgebreide pagina's – het correcte gebruik van ankerlinks kan de navigatie voor je gebruikers optimaliseren en hen helpen snel op de gewenste plek te komen.
Veelgestelde vragen
Hoe maak ik een ankerlink?Voeg een ID toe aan de gewenste sectie en link in je inhoudsopgave met #ID.
Waarom kan ik niet naar mijn sectie springen?Controleer de syntax van je ankerlink en of de ID correct is ingesteld.
Kan ik ankerlinks ook voor externe pagina's gebruiken?Ja, je kunt ankerlinks combineren met externe URL's, maar zorg ervoor dat de desbetreffende anker correct wordt genoemd.
Werkt het ook op mobiele apparaten?Ja, ankerlinks werken ook op mobiele apparaten en verbeteren de gebruikerservaring.
Hoe kan ik het scroll-gedrag verbeteren?Je kunt CSS gebruiken om een soepelere scrolling te bereiken, bijvoorbeeld met scroll-behavior: smooth;.


