Er zijn verschillende manieren om speciale tekens in je HTML-documenten weer te geven. Het gebruik van HTML-entiteiten is bijzonder nuttig om gereserveerde en andere speciale tekens correct weer te geven. In deze tutorial leer je hoe je deze entiteiten correct in je code gebruikt, wat de uitstraling van je webpagina's verbetert.
Belangrijkste inzichten
HTML-entiteiten zijn een efficiënte manier om speciale tekens veilig weer te geven. Ze helpen je om gereserveerde tekens te vermijden en zorgen ervoor dat je inhoud correct wordt geïnterpreteerd. Het begrijpen van de syntax is de sleutel tot een effectieve toepassing van deze entiteiten.
Stap-voor-stap handleiding
1. Basisverklaring van HTML-entiteiten
HTML-entiteiten zijn speciale codes die worden gebruikt om tekens weer te geven die al een speciale functie in HTML hebben. Tot deze tekens behoren bijvoorbeeld het kleiner-dan-teken (<) of groter-dan-teken (>). Om deze tekens correct weer te geven, gebruik je de overeenkomstige HTML-entiteiten.

2. Gebruik van gereserveerde tekens
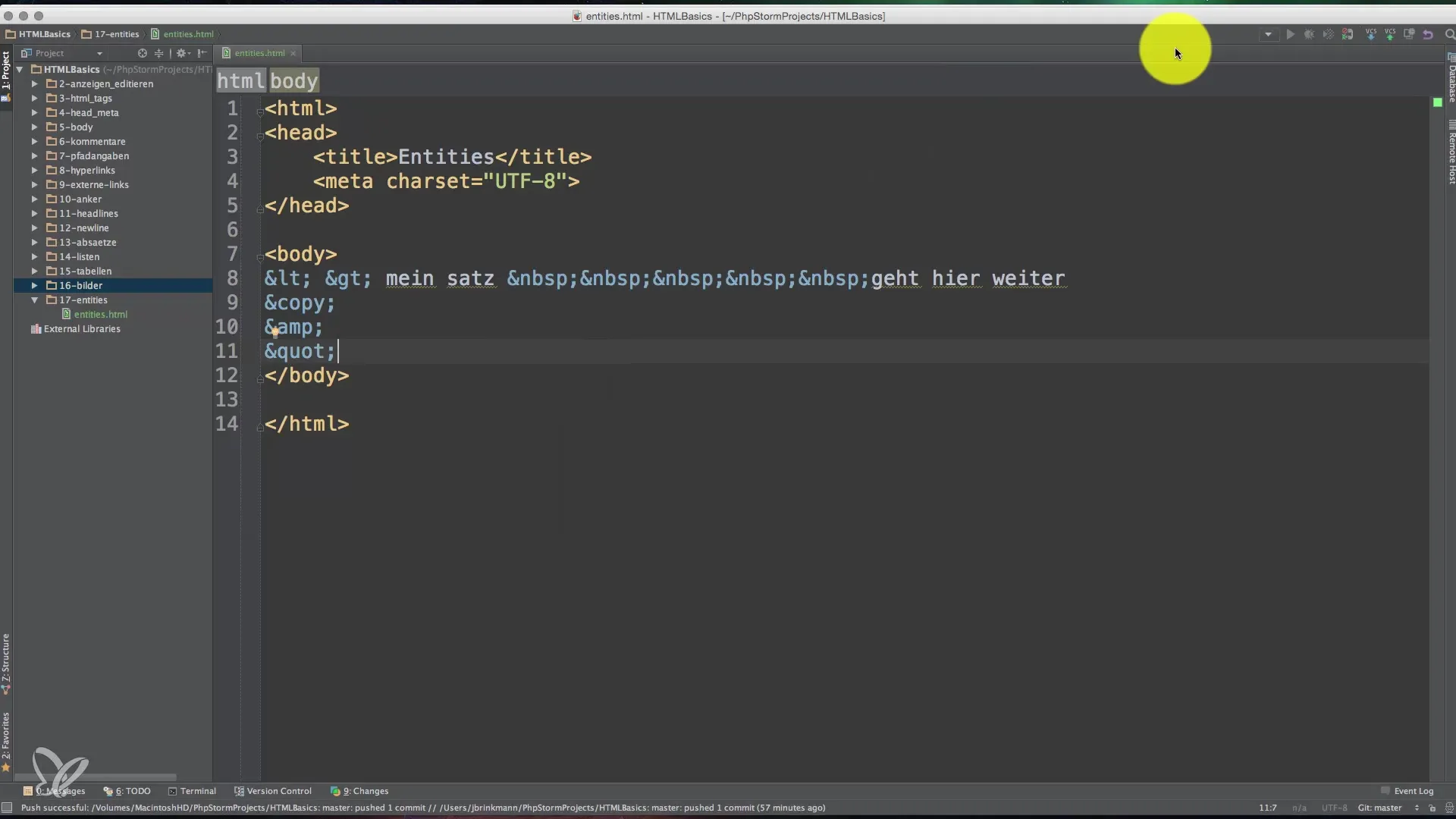
Als je bijvoorbeeld het teken "kleiner dan" (<) op een webpagina wilt weergeven, kun je dit niet direct doen, omdat HTML dit interpreteert als het begin van een tag. In plaats daarvan gebruik je de HTML-entiteit <. Het volledige patroon bestaat uit een ampersand (&), de naam van de tag en een afsluitend puntkomma (;).
3. De HTML-entiteit voor "groter dan"
Hetzelfde geldt voor het "groter dan"-teken (>). Hiervoor gebruik je de HTML-entiteit >. Ook hier blijft de structuur hetzelfde, wat betekent dat je weer met de ampersand moet beginnen en met een puntkomma moet eindigen.
4. Weergave van de entiteiten in de source code
Als je de brontekst van je webpagina bekijkt, merk je dat deze entiteiten zoals < en > in plaats van de tekens zelf zijn ingevoerd. Dit betekent dat de entiteiten correct worden geïnterpreteerd, zodat de uitstraling van de webpagina niet wordt verstoord.

5. Non-Breaking Space (NBSP)
Soms wil je meerdere spaties in een HTML-bestand weergeven, maar HTML toont standaard slechts één spatie. Hier komt de HTML-entiteit in beeld, die een Non-Breaking Space weergeeft. Deze entiteit zorgt ervoor dat meerdere spaties worden weergegeven, zonder dat ze worden afgebroken in een nieuwe regel.
6. Gebruik van andere HTML-entiteiten
Een van de interessantste aspecten van HTML-entiteiten is de mogelijkheid om ook tekens weer te geven die niet op een standaard toetsenbord bestaan. Een goed voorbeeld is het copyright-teken, waarvoor je de entiteit © kunt gebruiken.
7. Het belang van de ampersand
Vergeet niet dat het ampersand-teken (&) het begin is van elke HTML-entiteit. Je kunt dit niet zomaar in de tekst gebruiken zonder een geldige entiteit te gebruiken. De juiste entiteit voor het ampersand-teken zelf is &.
8. Gebruik van aanhalingstekens
Voor dubbele aanhalingstekens kun je de HTML-entiteit " gebruiken om ze correct weer te geven. Dit is vooral handig wanneer je aanhalingstekens binnen een attribuut of tekst moet gebruiken.

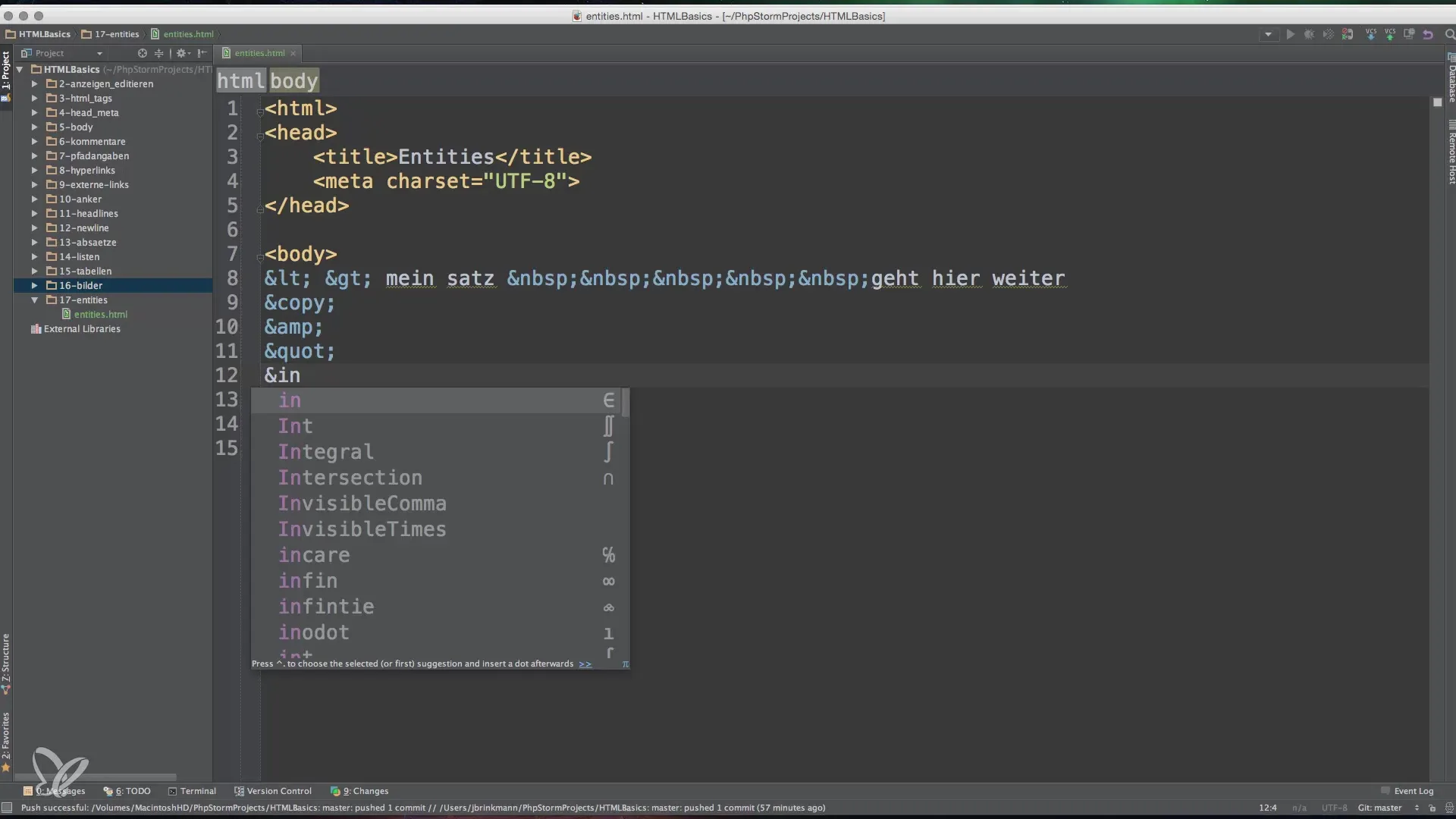
9. Wiskunde en oneindige tekens
Als je wiskundige termen gebruikt, zijn ook speciale tekens zoals het oneindigheidsteken handig. Dit wordt weergegeven door de entiteit ∞. Dit stelt je in staat om het concept van oneindigheid in je documenten weer te geven, zonder verwarring te veroorzaken.

10. Euro-symbool in HTML
Voor het euro-teken kun je de entiteit € gebruiken. Dit is vooral nuttig als je je webpagina in verschillende valuta wilt weergeven.
11. Gebruik van referentiegegevens
Er zijn veel HTML-entiteiten die je in je werk kunt gebruiken. Om een volledige lijst te vinden, kun je online zoeken naar "HTML entiteiten". Deze referentie helpt je om meer nuttige entiteiten te vinden die je in je projecten kunt gebruikten.

Samenvatting - HTML-entiteiten effectief gebruiken
In deze handleiding heb je geleerd hoe je HTML-entiteiten kunt gebruiken om speciale tekens in je documenten weer te geven. Het juiste gebruik van deze entiteiten is essentieel om ervoor te zorgen dat je inhoud zowel correct wordt weergegeven als door HTML-systemen wordt geïnterpreteerd.
Veelgestelde vragen
Hoe functioneren HTML-entiteiten?HTML-entiteiten zijn speciale codes die gereserveerde tekens kunnen weergeven.
Wat is een Non-Breaking Space-entiteit?Het is , dat spaties weergeeft die niet worden afgebroken.
Hoe voeg ik een copyright-teken toe in HTML?Gebruik de entiteit © om het copyright-teken correct weer te geven.
Wat is de entiteit voor het euro-symbool?Het euro-symbool wordt weergegeven door de entiteit €.
Hoe vind ik een lijst van HTML-entiteiten?Zoek online naar "HTML entiteiten" om uitgebreide referentielijsten te kunnen bezoeken.


