Text is een centraal element in webontwikkeling en de uitlijning ervan is cruciaal voor het visuele geheel van je website. Of je nu een eenvoudig project uitvoert of aan een complexe webapplicatie werkt, de juiste uitlijning kan je ontwerp verbeteren. Deze tutorial leert je de basisprincipes van tekstuitlijning met CSS en laat je zien hoe je teksten zinvol positioneert.
Belangrijkste bevindingen
- De tekstuitlijning kan worden aangestuurd met de CSS-eigenschap text-align.
- Standaard is de tekstuitlijning in de meeste browsers "links".
- De uitlijning kan worden gewijzigd in "rechts", "gecentreerd" of "uitgevuld".
- De uitlijning beïnvloedt ook de lay-out en de leesstroom van de tekst.
Stapsgewijze handleiding
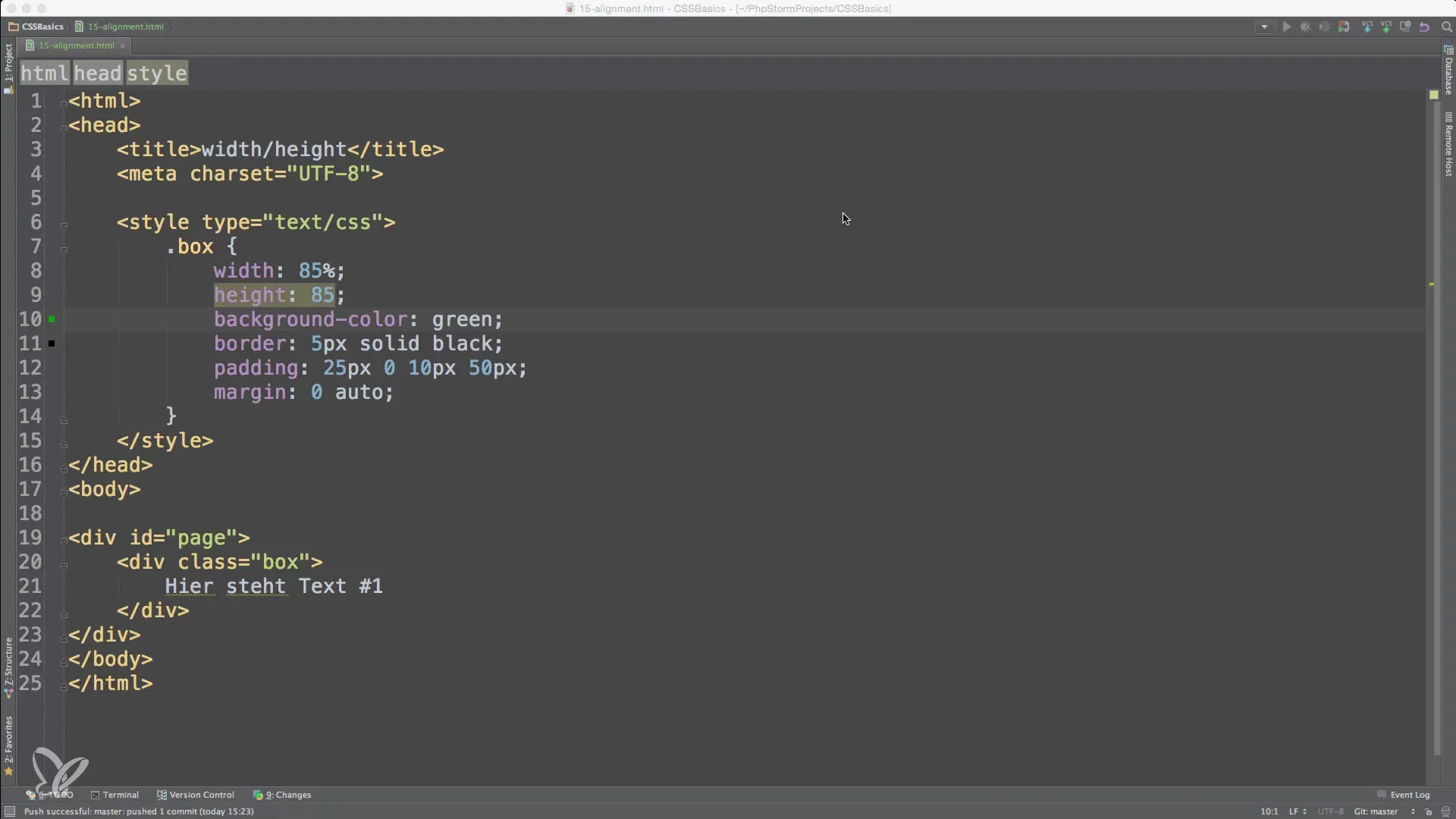
1. Tekst links uitlijnen
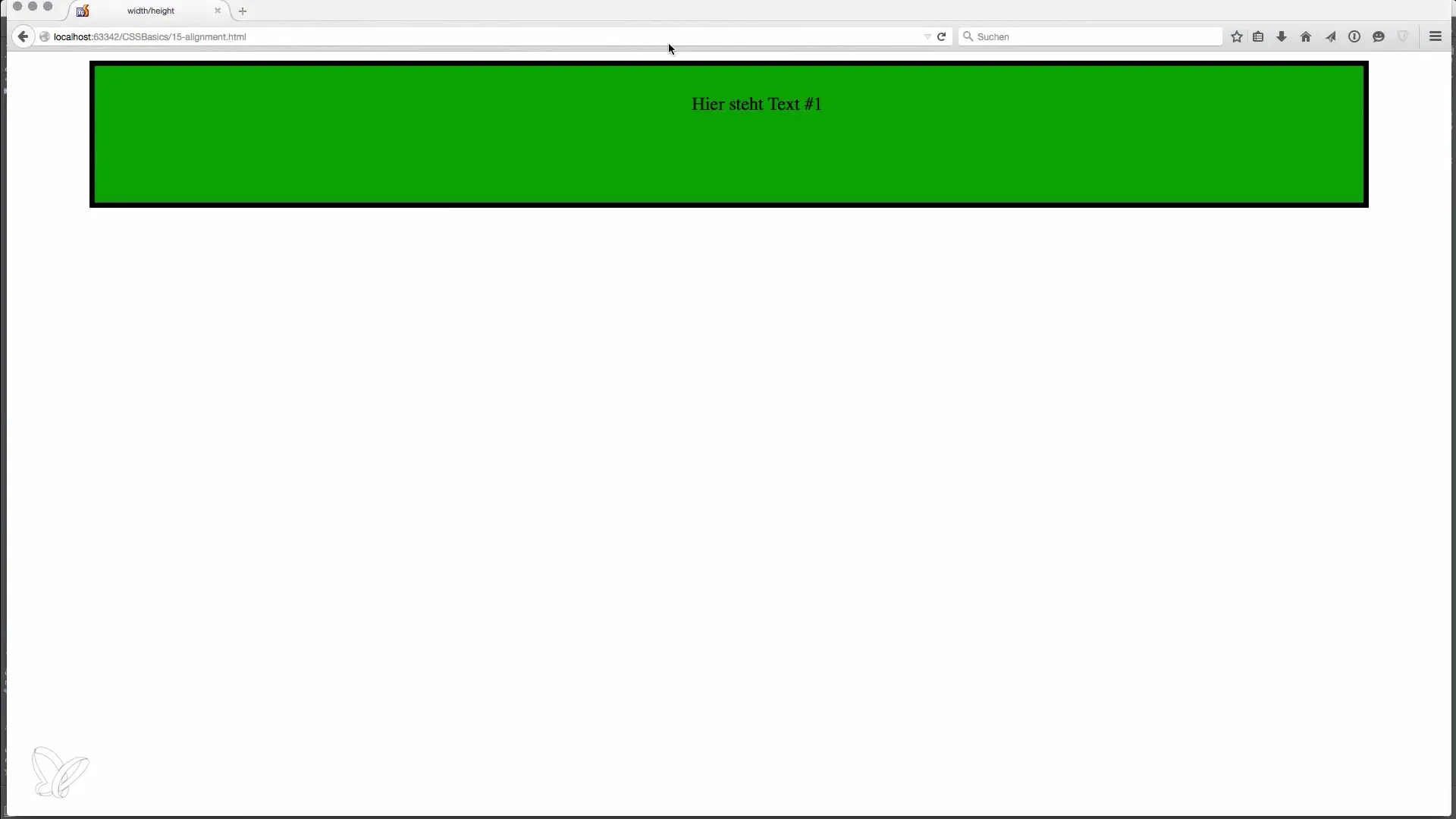
Om de standaarduitlijning te testen, voegen we eerst een tekstblok toe dat is ingesteld op "links". Deze functionaliteit wordt bereikt door de CSS-eigenschap text-align: left; te gebruiken. Dit is de meest gangbare vorm van tekstuitlijning en komt overeen met het gedrag van de meeste westerse schriftensystemen.

2. Tekst centreren
Om de tekst te centreren, wijzigen we de CSS-regel naar text-align: center;. Deze uitlijning wordt vaak gebruikt om koppen of speciale tekstsecties te benadrukken. De gehele tekst wordt gelijkmatig in het midden geblokkeerd, wat vaak esthetisch effectief is.

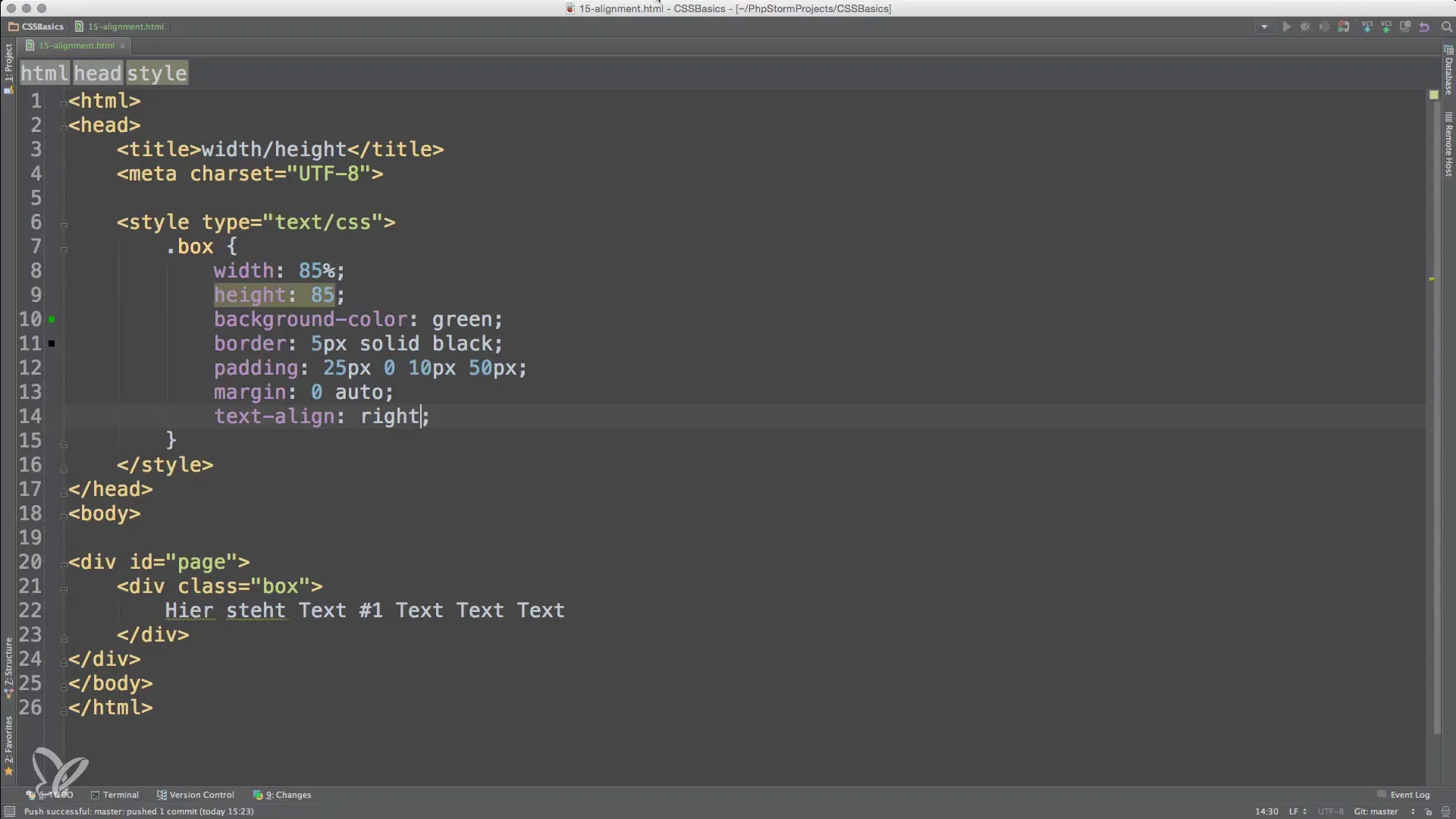
3. Tekst rechts uitlijnen
Met de CSS-regel text-align: right; kun je bereiken dat de tekst aan de rechterkant is uitgelijnd. Deze techniek kan nuttig zijn voor speciale lay-outs of ontwerprichtlijnen en wordt vaak gebruikt op meertalige websites die van rechts naar links worden gelezen, zoals Arabisch.

4. Uitgevulde tekst gebruiken
Uitgevulde teksten, waarbij de tekst gelijkmatig over de gehele breedte wordt verdeeld, kunnen ook met CSS worden aangemaakt. Dit gebeurt door de eigenschap text-align: justify;. Dit type uitlijning zorgt ervoor dat de tekst netjes uitziet, maar kan in sommige gevallen leiden tot ongewenste gaten in de regels.
Samenvatting – Basisprincipes van tekstuitlijning met CSS
In deze tutorial heb je geleerd hoe je teksten in je webprojecten met CSS kunt uitlijnen. De standaarduitlijning is "links", maar met eenvoudige wijzigingen kun je de tekst centreren, rechts uitlijnen of in uitgevulde stijl weergeven. Deze vaardigheden zijn belangrijk om je websites aantrekkelijk en gebruiksvriendelijk te maken.
Veelgestelde vragen
Hoe kan ik de tekst in meerdere talen correct uitlijnen?Je kunt de CSS-eigenschap direction gebruiken om tekst voor RTL-talen te formatteren.
Wat is het verschil tussen text-align en float?text-align bestuurt de uitlijning van de inhoud binnen een element, terwijl float elementen omstroomt en ze uit de normale stroom van het document haalt.
Kan ik de tekstuitlijning afhankelijk van de schermgrootte veranderen?Ja, je kunt media queries in CSS gebruiken om verschillende lay-outs of uitlijningen voor verschillende schermgroottes te definiëren.


