Spaties en regelafbrekingen hebben in HTML een eigen logica die verschilt van wat je misschien in het dagelijks leven gewend bent. In deze handleiding leer je hoe je spaties en regelafbrekingen correct in HTML-documenten toepast en zo je webpagina's structureert.
Belangrijkste bevindingen
- HTML negeert overbodige spaties en regelafbrekingen in de broncode.
- Voor regelafbrekingen heb je de
-tag nodig om deze daadwerkelijk weer te geven. - Teveel spaties worden door HTML tot één enkele gereduceerd.
- De
-tag kan worden gebruikt om scheidingslijnen in je documenten in te voegen.
Stap-voor-stap handleiding
Om het gebruik van spaties en regelafbrekingen in HTML beter te begrijpen, ga je het volgende stap voor stap door.
1. Een nieuw HTML-document aanmaken
Allereerst moet je een nieuw HTML-document aanmaken om de concepten te testen. Open je teksteditor en maak een nieuw bestand aan. Dit wordt de plek waar je je HTML-code kunt schrijven.

2. Eenvoudig teksten structureren
Nu begin je met het invoegen van tekst in je document. Houd er rekening mee dat HTML geen regelafbrekingen automatisch uit de brontekst overneemt. Als je een lange tekst of meerdere alinea's schrijft, wordt deze zonder visuele onderbrekingen weergegeven. Dit komt omdat HTML geen regelafbrekingen in acht neemt die je in de editor hebt ingevoerd.

3. Invoegen van regelafbrekingen
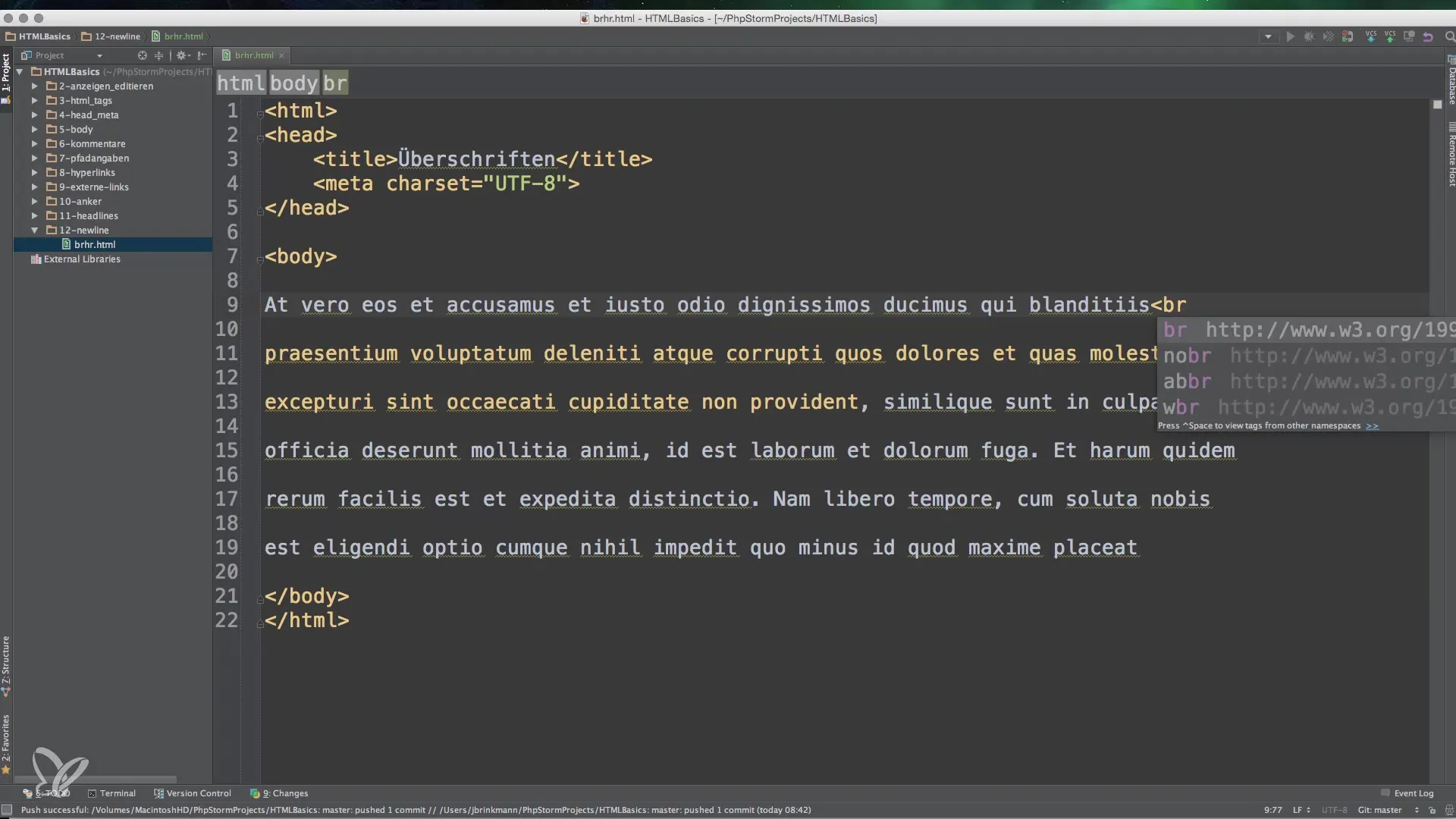
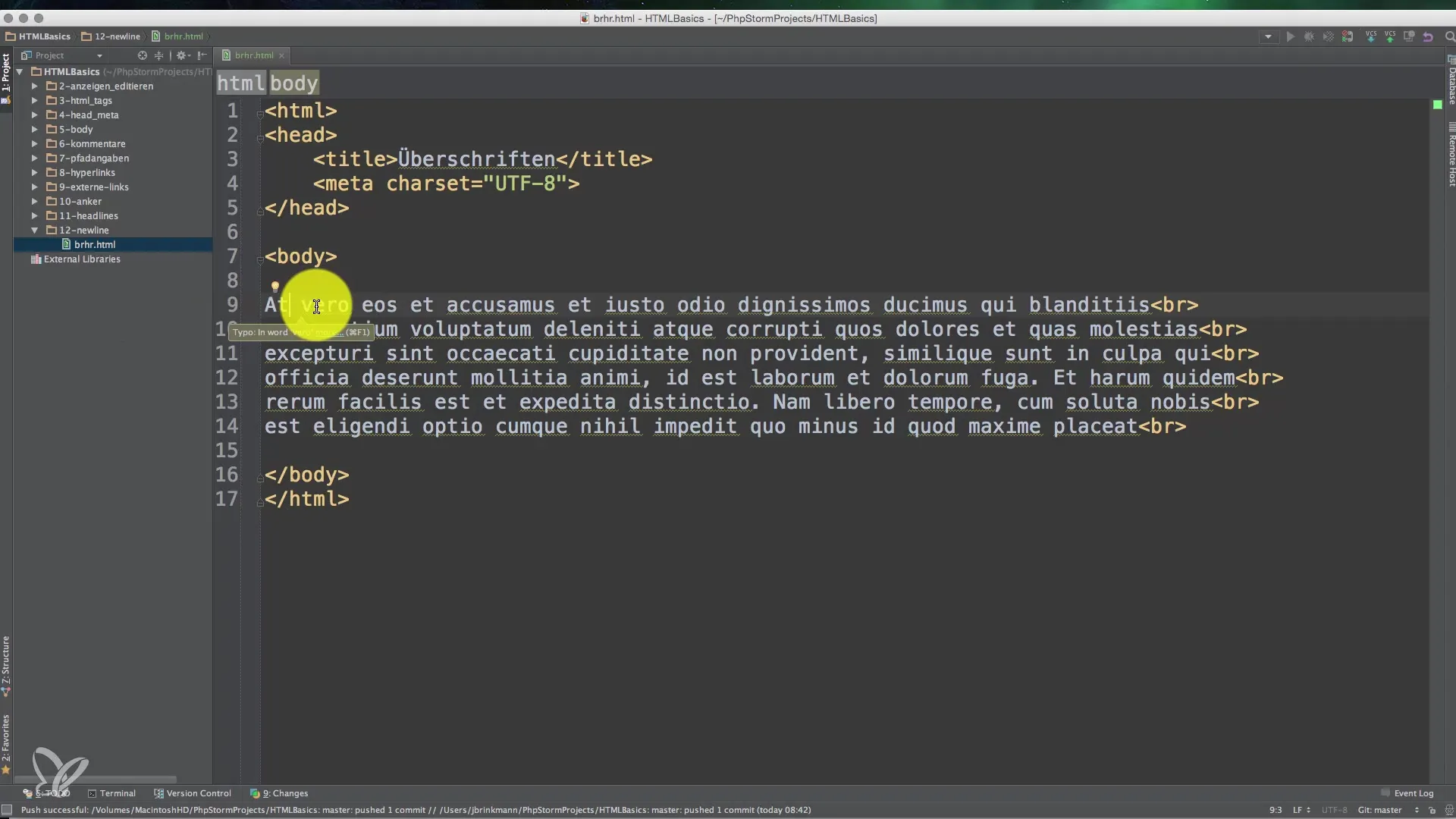
Om regelafbrekingen effectief te gebruiken, moet je de <br>-tag gebruiken. Deze tag wordt gebruikt om abrupt een regelafbreking te maken. Je kunt deze gewoon in je tekst invoegen waar je een regelafbreking wilt.

4. Spaties toevoegen
Als je probeert meerdere spaties tussen woorden toe te voegen, zal HTML slechts één enkele spatie weergeven. Dit betekent dat, ongeacht hoeveel spaties je schrijft, ze effectief tot één spatie worden samengevoegd. Om te zorgen dat je tekst begrijpelijk is gestructureerd, moet je vertrouwen op de
-tag voor regelafbrekingen.

5. Gebruik van de <hr>-tag voor scheidingslijnen
Bovendien zijn er ook mogelijkheden om scheidingslijnen in je document toe te voegen. Dit bereik je met de <hr>-tag. Deze scheidingslijn zorgt ervoor dat visuele secties in je HTML-document duidelijk herkenbaar zijn. Je kunt de uitvoering van de <hr>-tag in je HTML-document gemakkelijk testen en later met CSS aanpassen.
Samenvatting – Basisprincipes voor spaties en regelafbrekingen in HTML
In deze handleiding heb je geleerd hoe je spaties en regelafbrekingen in HTML behandelt. HTML kan vaak verwarrend zijn, vooral als het gaat om de weergave van tekst. Je weet nu dat je de
<br>-tag moet gebruiken om regelafbrekingen te creëren en dat HTML overbodige spaties tot één enkele reduceert. Je hebt ook de functie van de <hr>-tag voor het maken van scheidingslijnen leren kennen.
Veelgestelde vragen
Hoe voeg ik regelafbrekingen in HTML in?Je gebruikt de -tag om een regelafbreking te creëren.
Wat gebeurt er met meerdere spaties in HTML?HTML negeert extra spaties en toont slechts één enkele spatie.
Kan ik het uiterlijk van scheidingslijnen met CSS veranderen?Ja, je kunt de scheidingslijnen die je met de -tag maakt met CSS stylen.
Waarom zijn spaties in HTML zo belangrijk?Ze helpen om de tekst correct en begrijpelijk weer te geven, vooral bij alinea's.


