Ben jij klaar om je kennis over de structuur van webdocumenten te vergroten? Een centraal element in de documentstructuur zijn koppen. Ze helpen niet alleen bij het organiseren van je inhoud, maar ze geven ook zoekmachines en browsers belangrijke informatie over de hiërarchie en de context van je pagina. In deze handleiding leer je alles wat je moet weten over de verschillende soorten koppen in HTML en hoe je ze effectief kunt gebruiken.
Belangrijkste bevindingen
- Er zijn zes hiërarchieniveaus van koppen in HTML: H1 tot H6.
- Elke pagina zou maar één H1-kop moeten bevatten.
- H2- tot H6-koppen dienen om de inhoud verder op te splitsen en moeten zorgvuldig worden gebruikt.
- De semantische betekenis van de koppen ondersteunt zowel de gebruiksvriendelijkheid als de zoekmachineoptimalisatie.
Stap-voor-stap handleiding
Stap 1: De H1-kop
Laten we beginnen met de H1-kop. Deze moet de hoofd kop van je pagina zijn en de essentiële inhoud samenvatten. Gebruik het slechts één keer per document om duidelijkheid voor de gebruikers en zoekmachines te creëren. Bijvoorbeeld, een H1 voor een recept kan een kop zoals "Het beste broodrecept" zijn. De H1 moet altijd de kern van de inhoud weergeven.

Stap 2: H2-koppen
Het volgende niveau in de hiërarchie is de H2-kop. Deze wordt gebruikt om hoofdsecties binnen je inhoud te markeren. Typische toepassingen zijn hoofdstuktitels of secties die een specifiek onderwerp binnen de hoofd kop behandelen. Een voorbeeld van een H2 kan "Ingrediënten voor het brood" zijn.

Stap 3: H3-koppen
Als je je inhoud verder wilt onderverdelen, komen de H3-koppen in het spel. H3-koppen moeten worden gebruikt voor subsecties binnen de H2-koppen. Deze structuur zorgt voor een duidelijke en eenvoudig te begrijpen indeling. Een mogelijk voorbeeld zou "Droge gist vs. verse gist" zijn, dat de H2-kop over de ingrediënten nader toelicht.
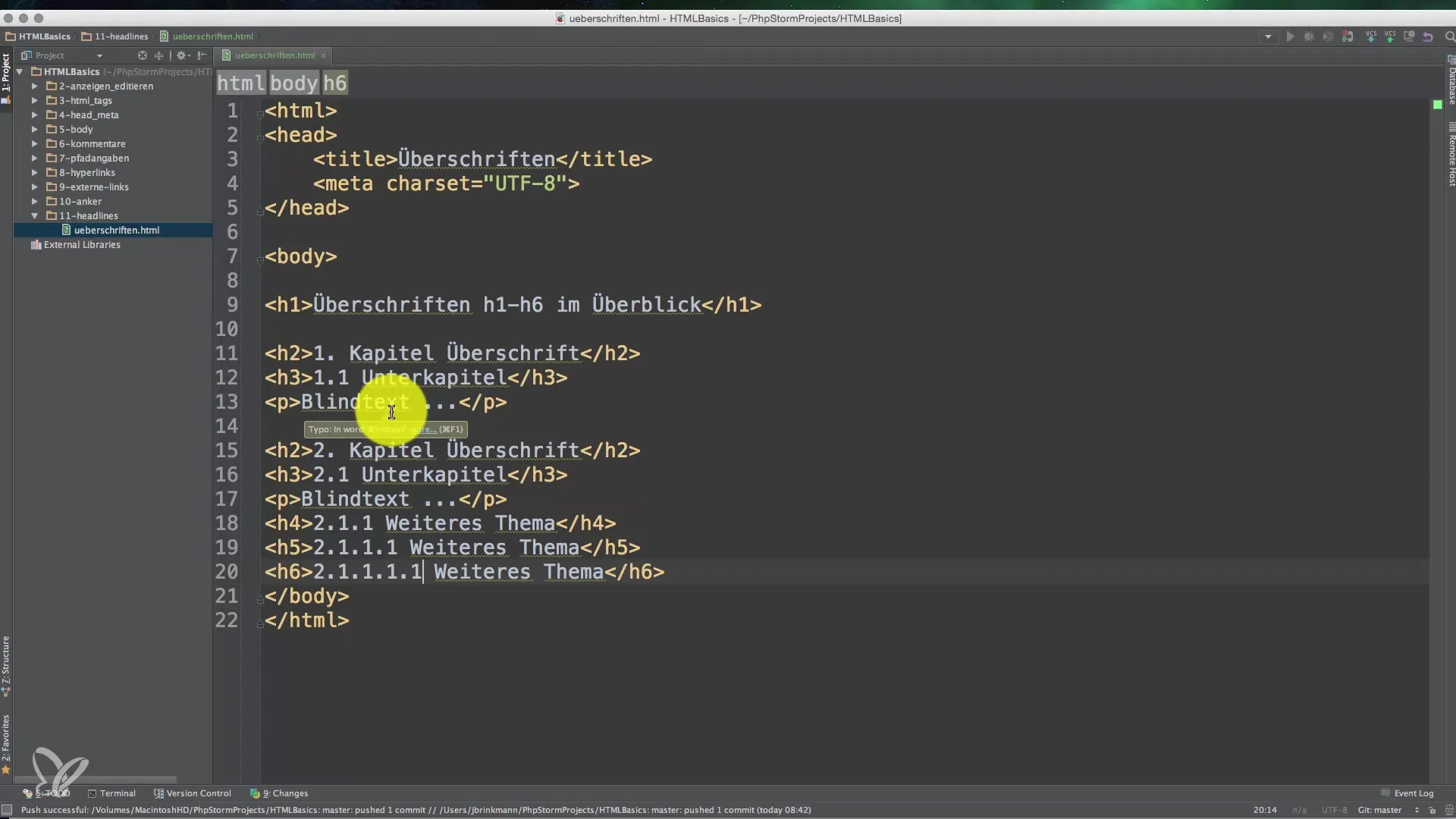
Stap 4: H4 tot H6-koppen
Je kunt de structuur verder verfijnen met H4-, H5- en H6-koppen. De H4-kop zou in je recept bijvoorbeeld details over de "Belegopties" kunnen bevatten, terwijl H5 en H6 kunnen worden gebruikt voor zeer specifieke informatie, zoals "Kaasvarianten" of "Groentealternatieven".
Stap 5: De juiste benaming
Het is belangrijk dat de H1 tot H6 koppen duidelijk en precies zijn geformuleerd. Ze helpen lezers snel de informatie te vinden die ze zoeken. Bovendien kunnen zoekmachines de relevantie en structuur van je inhoud beter begrijpen als je deze hiërarchie respecteert.

Stap 6: Semantische betekenis van koppen
De semantische betekenis van je koppen is cruciaal. Hoewel de lettergrootte en het uiterlijk belangrijk zijn, staat de functionaliteit voorop. Bij het coderen van je HTML-documenten moet de keuze van de kopselementen gebaseerd zijn op de betekenisniveaus van de inhoud, niet alleen op hun visuele lay-out.
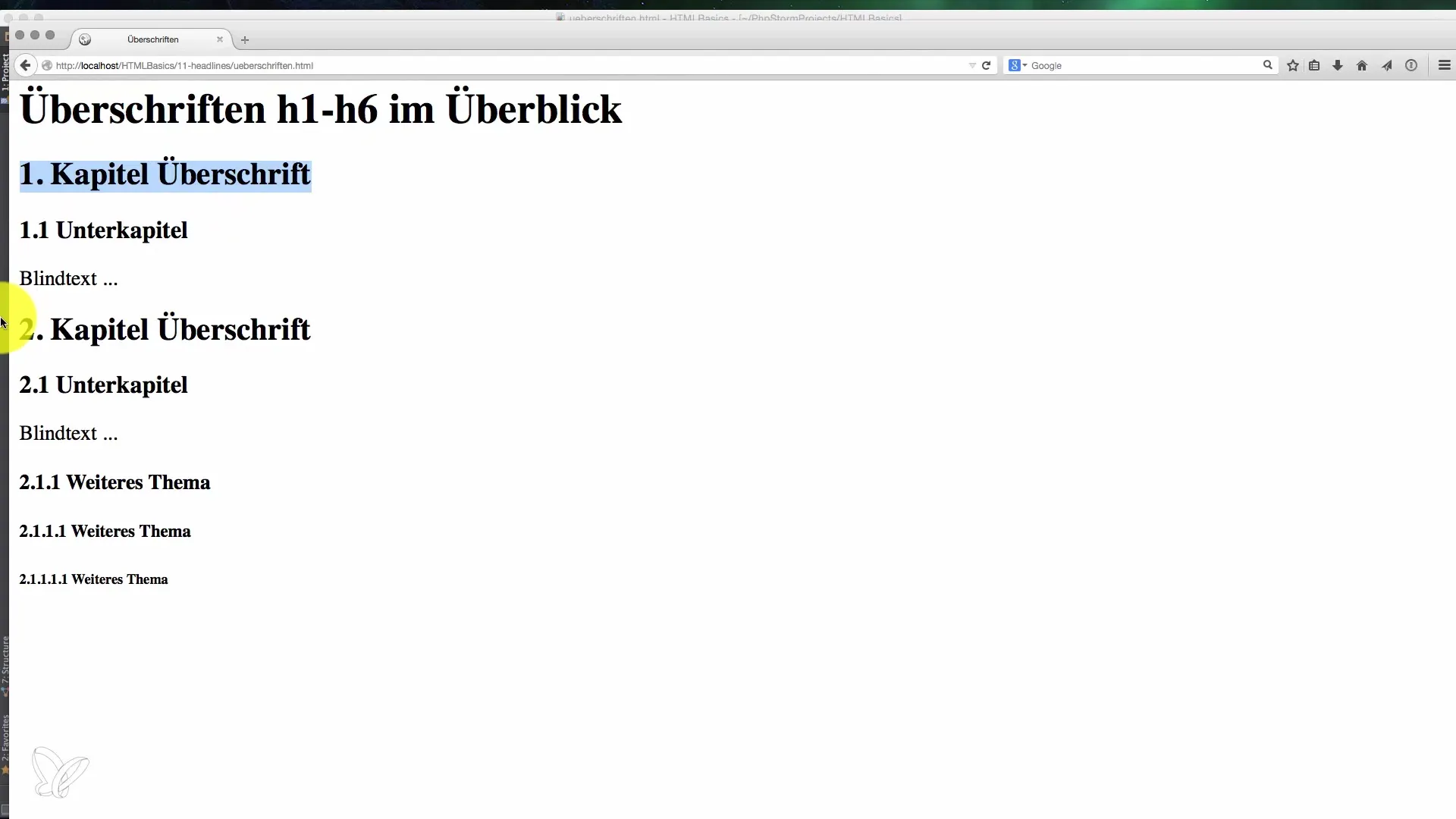
Stap 7: Conclusie over het gebruik van koppen
Door de juiste hiërarchie van de koppen toe te passen, verbeter je niet alleen de gebruikerservaring, maar ook de SEO-optimalisatie van je website. Zorg ervoor dat je H1 tot H6 verstandig gebruikt en elke kop goed structureert. Zo help je zoekmachines om de inhoud van je pagina beter te indexeren en vinden bezoekers sneller wat ze zoeken.

Samenvatting – Koppen in HTML: Structuur en toepassing
In deze handleiding heb je de betekenis en het gebruik van koppen in HTML leren kennen. Je weet nu hoe belangrijk de duidelijke hiërarchie van H1 tot H6 is voor de structuur en het vinden van je inhoud. Gebruik deze kennis om een gebruikersvriendelijke en effectieve website te creëren.
Veelgestelde vragen
Wat is de H1-kop?De H1-kop is de hoofd kop van een pagina en beschrijft de centrale inhoud.
Hoeveel H1-koppen moet ik gebruiken?Er moet slechts één H1-kop per document worden gebruikt.
Wat zijn H2 en H3-koppen?H2 zijn hoofdsectiekoppen, H3 zijn subsector koppen binnen een H2-gedeelte.
Hoe gebruik ik H4 tot H6-koppen?Deze koppen dienen voor verdere onderverdeling van inhoud en zijn zinvol als er zeer specifieke informatie is.
Waarom is de semantische betekenis van koppen belangrijk?Het helpt zoekmachines en gebruikers om de inhoud beter te begrijpen en te navigeren.


