Egen programmering är roligt och öppnar många dörrar i den digitala världen. Innan du kan börja med JavaScript och jQuery behöver du en lämplig kodredigerare. I denna guide fokuserar vi på installationen av Atom, en användarvänlig och plattformsoberoende textredigerare som kommer att underlätta din programmering.
Viktigaste insikterna
- Atom är en plattformsoberoende textredigerare som passar för Windows, Mac och Linux.
- Du lär dig hur du laddar ner och installerar Atom för att börja utveckla med JavaScript.
- Det är viktigt att förstå grunderna i HTML och CSS innan du arbetar med JavaScript.
Steg-för-steg-guide
Steg 1: Ladda ner Atom
För att installera Atom, besök webbplatsen atom.io. Klicka på knappen för att ladda ner programvaran. Du kan sedan välja om du vill behålla standardinställningarna.

Steg 2: Installera Atom
Efter att nedladdningen är klar, öppna.exe-filen (under Windows) eller den motsvarande installationsfilen för ditt operativsystem. Följ installationsanvisningarna på skärmen.

Steg 3: Bekanta dig med användargränssnittet
När Atom är installerat, öppna programmet. Du kan eventuellt bli ledd till en välkomstsida. Du kan enkelt stänga den, eftersom vi direkt börjar med att skapa ett projekt.

Steg 4: Skapa en projektmapp
För att starta ett nytt projekt går du till "File" och väljer sedan "New Folder". Ge din nya projektmapp ett namn, till exempel "JavaScript Projekt", och välj den.
Steg 5: Skapa en ny fil
I den nyss skapade projektmappen kan du skapa en ny fil. Högerklicka på mappen och välj "New File". Namnge filen "javascript.html".
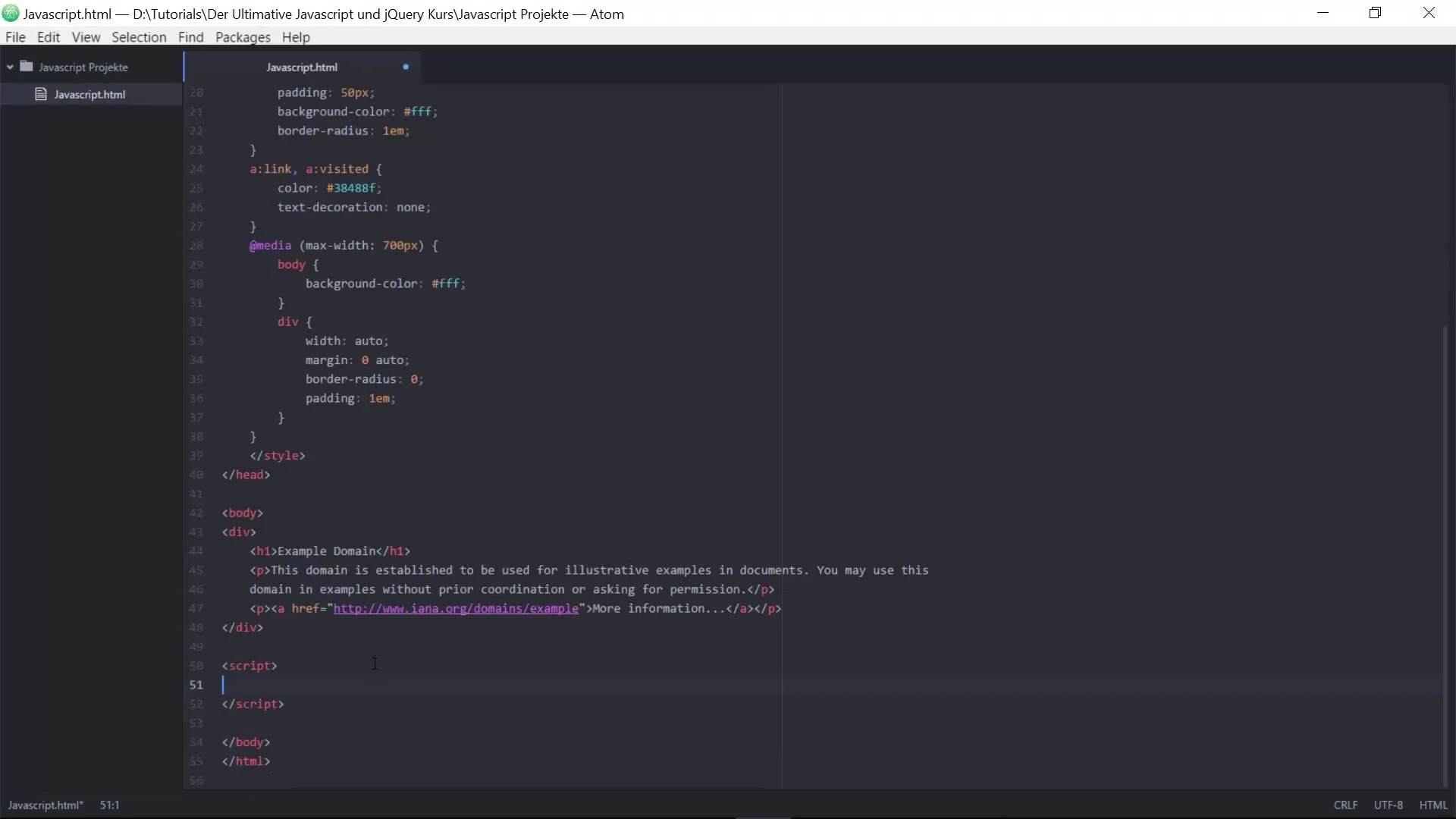
Steg 6: Infoga HTML-struktur
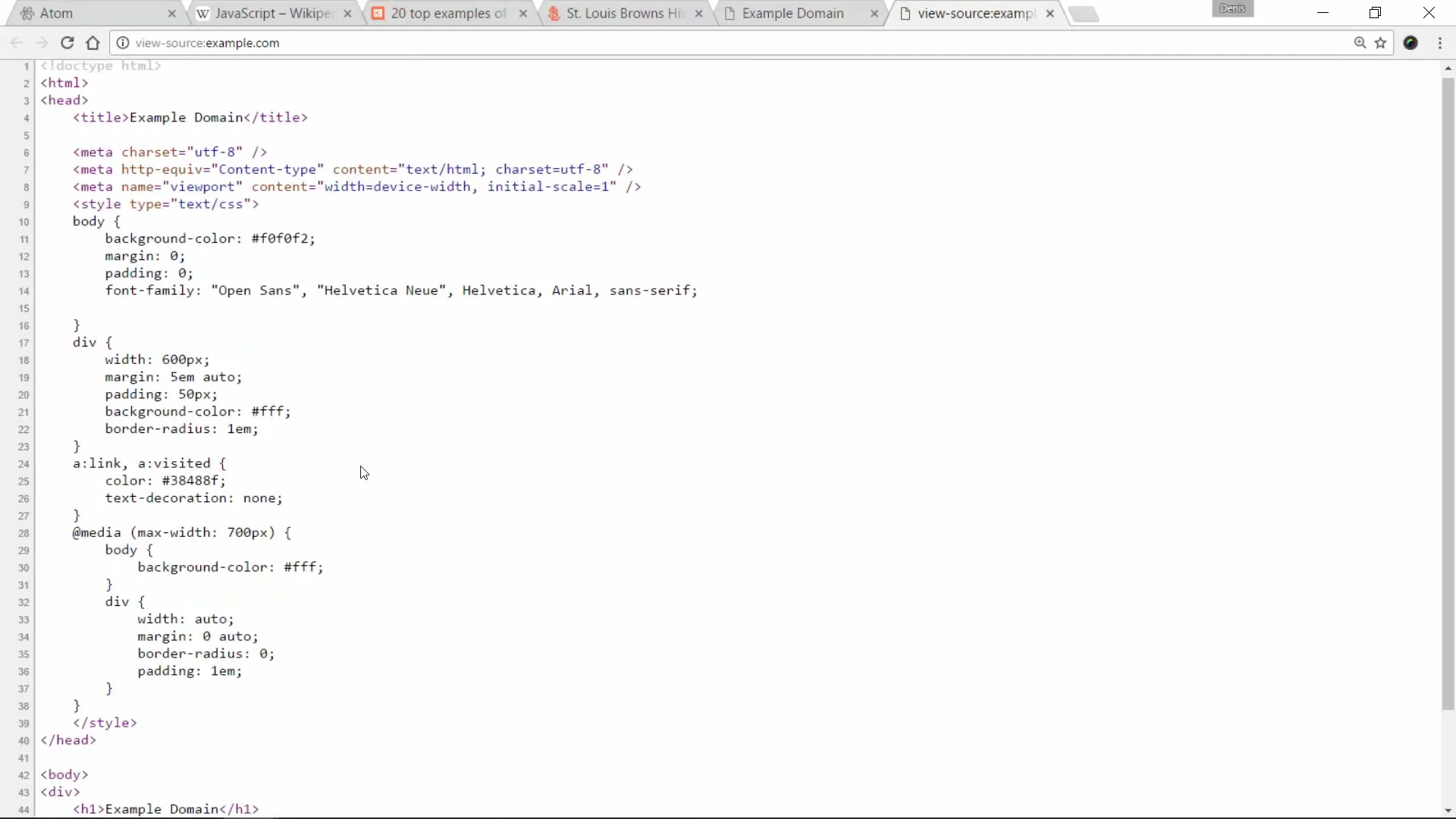
Nästa steg är att infoga grundläggande HTML-kod i filen. Du kan kopiera den från en exempelwebbsida, som t.ex. example.com. Högerklicka på webbplatsen och välj "Visa sidkälla" för att extrahera HTML-koden.

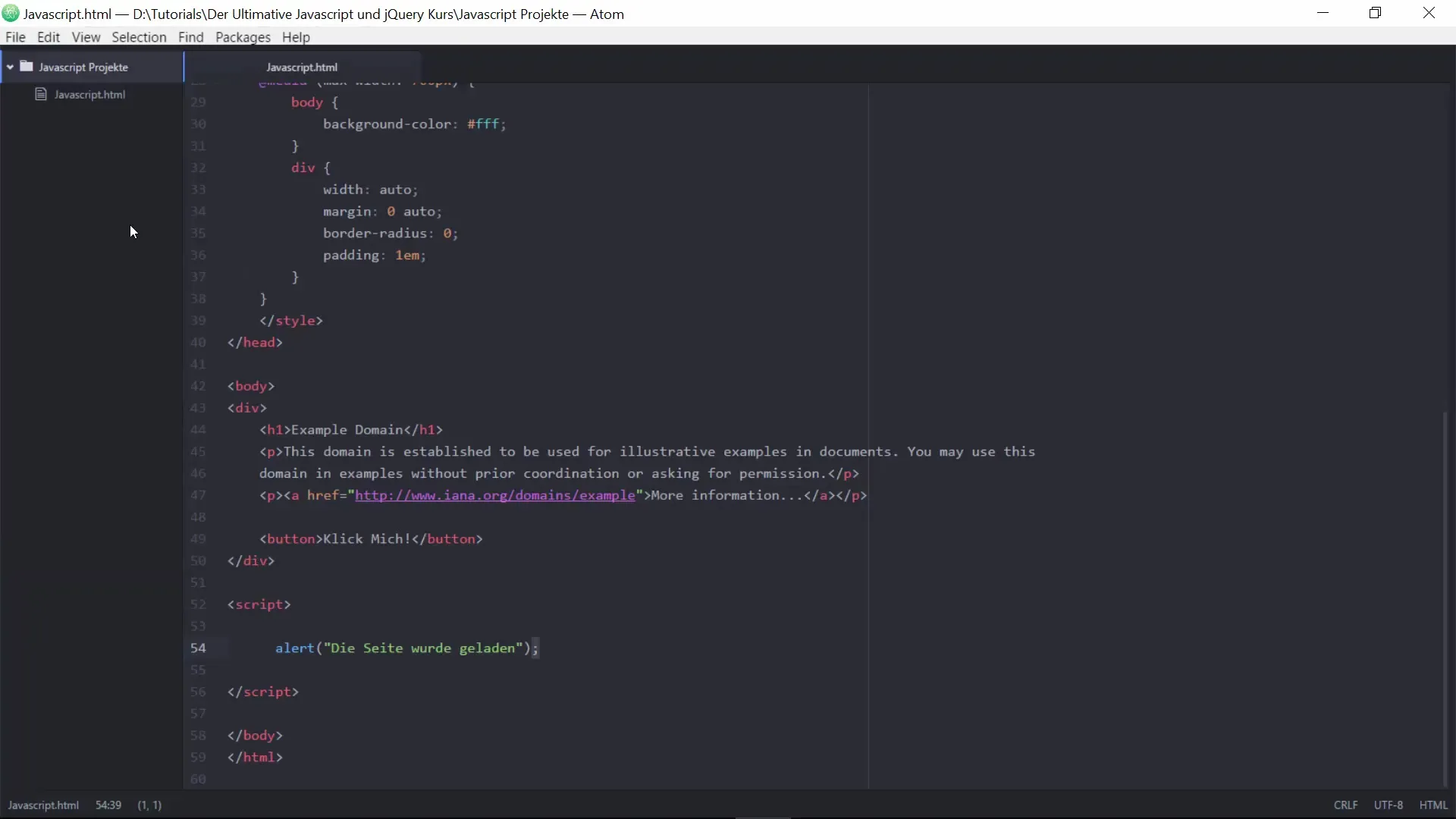
Steg 7: Lägg till JavaScript-kod
Infoga din JavaScript-kod i -området för HTML-filen. Koden bör generera en alert-ruta som visar ett meddelande när sidan har laddats.

Steg 8: Spara filen
Spara dina ändringar genom att klicka på "File" och sedan "Save". Din fil är nu klar för att testas, så öppna den i din webbläsare.

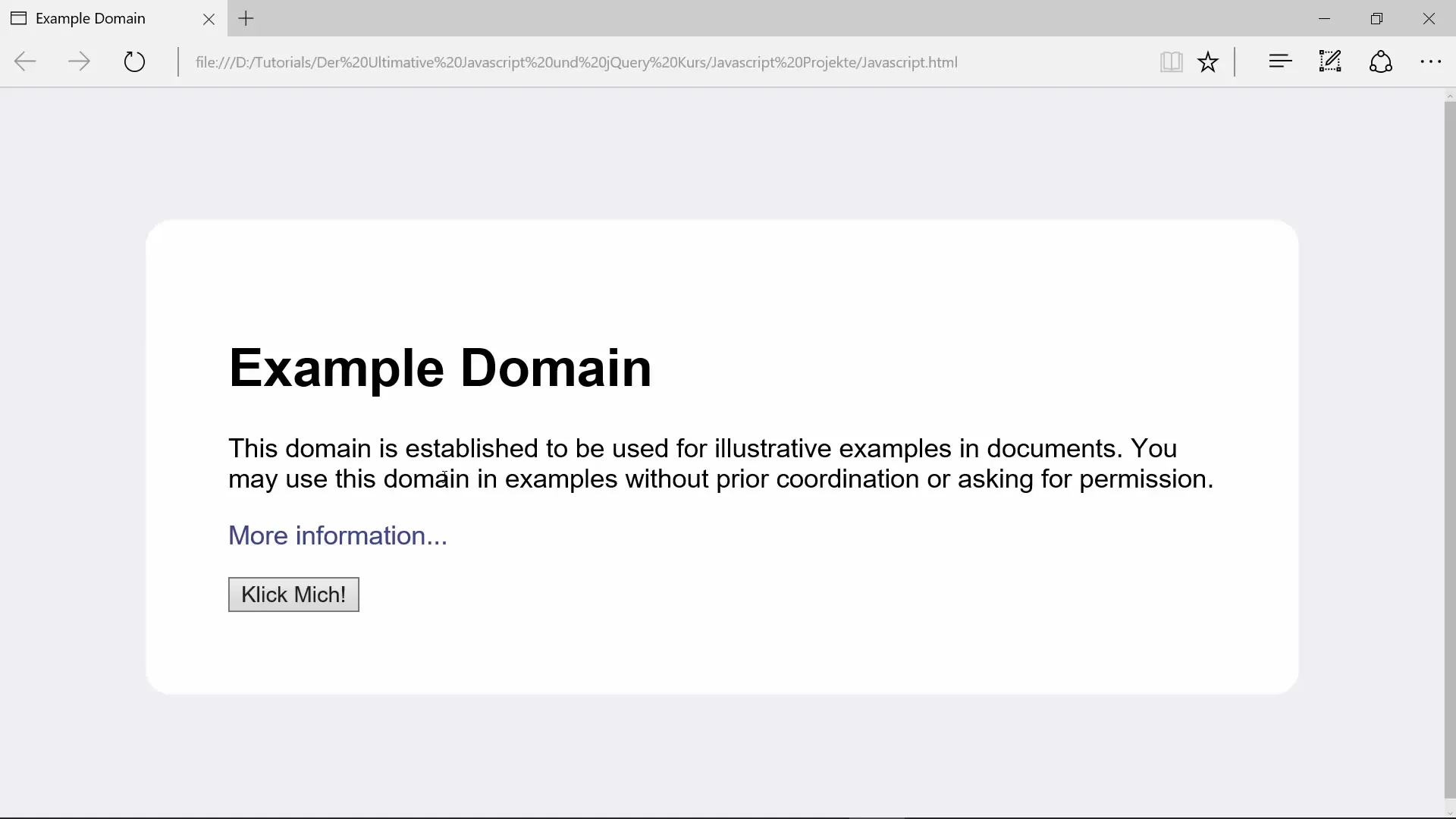
Steg 9: Testa applikationen
När du öppnar javascript.html-filen i webbläsaren ska en uppmaning dyka upp: "Sidan har laddats." På så sätt har du framgångsrikt integrerat HTML och JavaScript i ett projekt.

Steg 10: Experimentera
Slutligen inbjuder jag dig att experimentera med din kod. Ändra texten i alert-fältet för att göra den mer personlig – kanske vill du använda "Hej Världen" eller ditt eget namn.
Bäst lär du dig genom att inte bara följa stegen som visas, utan också prova självständigt. På så sätt utvecklar du en bättre förståelse för koden och dess funktionalitet.
Sammanfattning – Ladda ner och använd Atom: En enkel start i JavaScript och jQuery
Sammanfattningsvis har du nu lärt dig hur du laddar ner och installerar Atom. Du vet hur man skapar en ny HTML-fil och integrerar grundläggande JavaScript-kod. Med lite övning kan du utveckla dina programmeringskunskaper och ta itu med allt mer komplexa projekt.
Vanliga frågor
Hur laddar jag ner Atom?Du går till atom.io och klickar på nedladdningsknappen för ditt operativsystem.
Kan jag använda Atom på Windows, Mac och Linux?Ja, Atom är plattformsoberoende och stödjer alla tre operativsystem.
Var kan jag hitta källkoden för mitt HTML-dokument?Högerklicka i din webbläsare på exempelwebbsidan och välj "Visa sidkälla".
Hur sparar jag min JavaScript-fil?Klicka på "File" och sedan "Save" i Atom.
Hur kan jag experimentera med JavaScript?Ändra texten inom alert()-funktionen och se vad som händer.


