Ibland behöver vi ett pålitligt verktyg för att hantera våra uppgifter och hålla koll på dem. En To-do-Lista är en utmärkt lösning. I denna handledning kommer du att lära dig hur du kan skapa en To-do-lista-app med jQuery Mobile skapa. Oavsett om det är för personliga uppgifter eller professionella projekt, kommer denna app att hjälpa dig att förbli organiserad och hantera dina uppgifter effektivt. Vi fokuserar på grundläggande byggstenar och utökar funktionerna steg för steg så att du bättre förstår principerna för objektorienterad programmering.
Viktigaste insikter
- En To-do-lista möjliggör effektiv uppgiftshantering.
- jQuery Mobile är ett ramverk som är lämpligt för mobila enheter.
- Appen sparar uppgifter lokalt i webbläsaren.
Steg-för-steg-instruktioner
Steg 1: Förstå grunderna i To-do-appen
Först ser vi på grundidén med To-do-appen: Den går ut på att lägga till, redigera och ta bort uppgifter. Appen erbjuder ett enkelt gränssnitt där du kan ange dina uppgifter. För att komma igång, tänk på vilka uppgifter du vill lägga till i din lista. Ett exempel skulle kunna vara: „jQuery Mobile lära”.

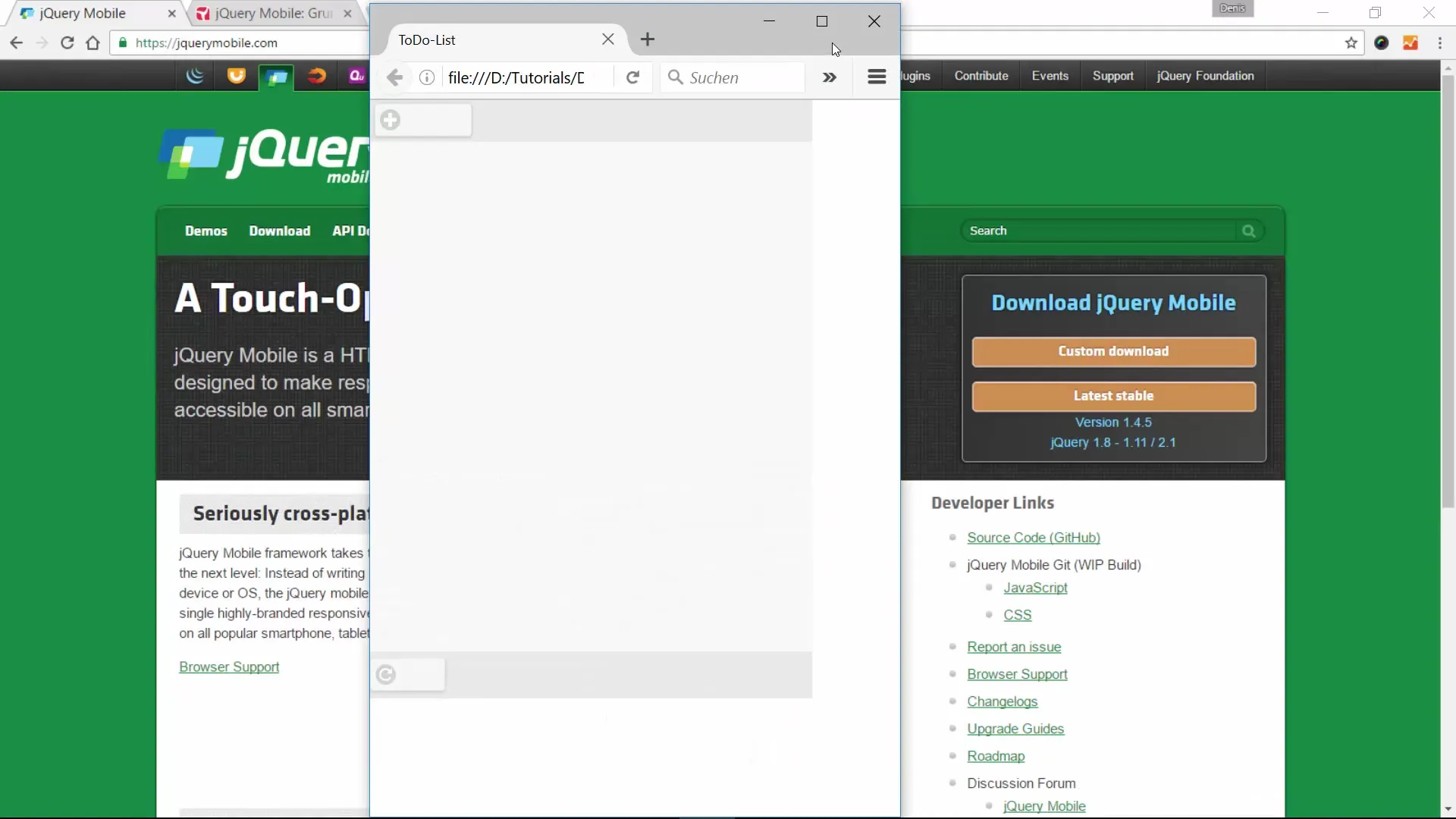
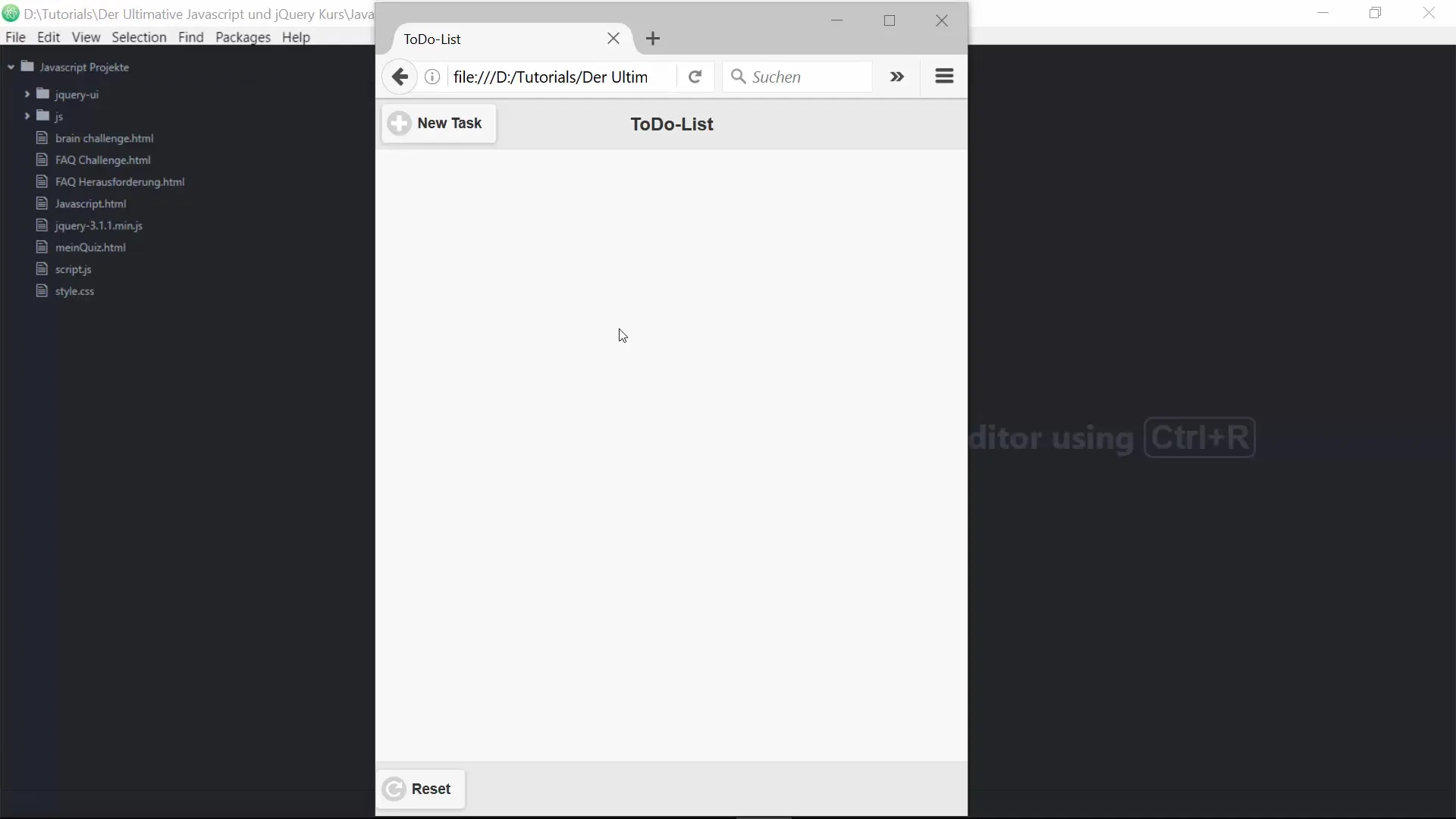
Steg 2: Utforma användargränssnittet
Nu skapar vi appens användargränssnitt. jQuery Mobile erbjuder olika design-element som du kan använda. Målet är att skapa ett användarvänligt gränssnitt som fungerar bra på pekskärmsenheter. Se till att tillhandahålla alla nödvändiga element som inmatningsfält för uppgifter och knappar för att lägga till och ta bort.

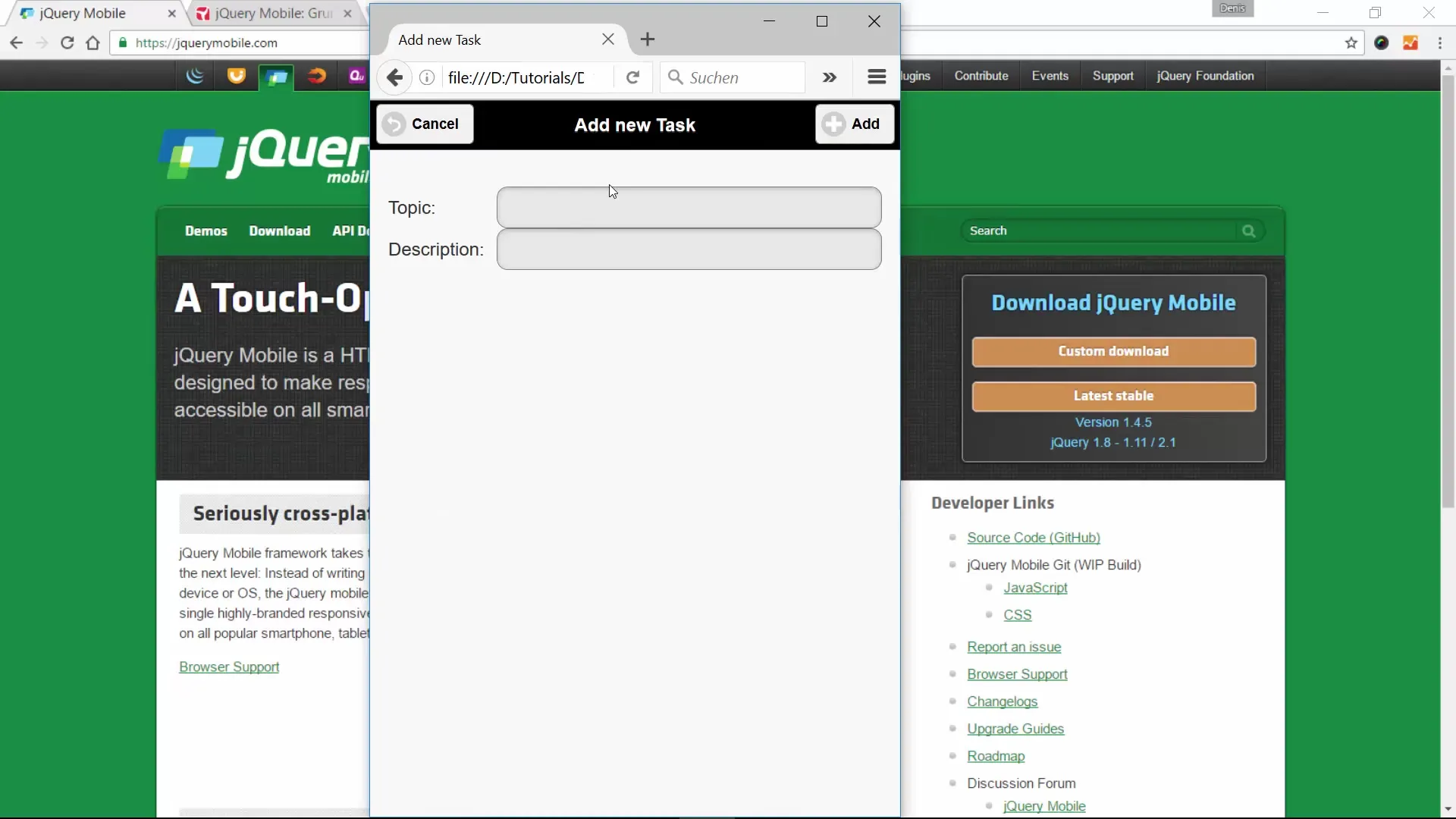
Steg 3: Lägga till uppgifter
För att lägga till uppgifter till din lista använder appen ett inmatningsfält. Du kan här ange titeln på uppgiften och eventuellt ytterligare detaljer, som en länk till relevanta resurser. När du klickar på knappen för att lägga till, läggs uppgiften till i listan och syns direkt.

Steg 4: Lagring och redigering av uppgifter
Ett av de viktigaste funktionerna i denna app är lagringen av uppgifter i webbläsaren. Istället för att använda en databas använder appen JSON för att lagra uppgifter lokalt. På så sätt förblir dina data även efter att webbläsaren har stängts. Dessutom kan du redigera redan tillagda uppgifter genom att helt enkelt klicka på den aktuella posten.
Steg 5: Markera uppgifter som slutförda
En annan användbar funktion är möjligheten att markera uppgifter som slutförda. När du har slutfört en uppgift kan du klicka på den motsvarande knappen. Detta tar bort uppgiften från listan eller markerar den som slutförd.
Steg 6: Ta bort uppgifter
Förutom att lägga till och redigera uppgifter är det också viktigt att kunna ta bort oönskade uppgifter. Du kan lägga till en ta bort-knapp till varje uppgift, vilket gör att du enkelt kan ta bort poster.
Steg 7: Planera avancerade funktioner
I de kommande kapitlen kommer vi att förbättra appen ytterligare. Tänk på vilka ytterligare funktioner du vill lägga till, såsom kategorier för uppgifter eller påminnelsefunktioner. Vi kommer att använda objektorienterad programmering och variabelfunktioner för att göra din app mer flexibel och resurseffektiv.

Sammanfattning – Skapa en To-do-lista med jQuery Mobile
Genom att skapa din egen To-do-lista-app med jQuery Mobile har du inte bara lärt dig praktiska programmeringsfärdigheter, utan också skapat ett användbart verktyg som hjälper dig att organisera dina uppgifter. Projektet ger dig möjlighet att fördjupa dina kunskaper inom objektorienterad programmering och användningen av jQuery Mobile.
Vanliga frågor
Vad är jQuery Mobile?jQuery Mobile är ett pekoptimerat ramverk för utveckling av mobila webbapplikationer.
Kan jag använda To-do-listan på min smartphone?Ja, To-do-listan kan enkelt användas på mobila enheter.
Hur sparar appen mina uppgifter?Appen sparar uppgifter i webbläsaren så att de förblir kvar även efter att webbläsaren stängs.
Kan jag redigera uppgifter?Ja, du kan när som helst redigera redan tillagda uppgifter.
Vilka ytterligare funktioner kan jag lägga till?Du kan lägga till funktioner som kategorier, påminnelser eller export av listan i andra format.


