Om du arbetar med utvecklingen av interaktiva webbplatser, kan du inte undvika jQuery. Det är ett beprövat verktyg som avsevärt förenklar arbetet med JavaScript. Men visste du att det finns en tillägg som kan optimera användargränssnittet för din applikation? Detta tillägg kallas jQuery UI. I denna handledning får du veta vad jQuery UI är och hur du kan använda det effektivt i dina projekt.
Viktigaste insikter
jQuery UI är ett tillägg för jQuery som ger dig en mängd funktioner för att snabbt och effektivt skapa användargränssnittselement. Detta inkluderar draggable och droppable element, dialogfönster, datepickers och många andra widgets. jQuery UI påskyndar utvecklingsprocessen och utökar möjligheterna för dina webbapplikationer enormt.
Steg-för-steg-guide
Vad är jQuery UI?
jQuery UI är ett tillägg för jQuery som är speciellt utformat för design och utveckling av användargränssnitt. Det erbjuder många användbara funktioner som gör det möjligt för dig att skapa attraktiva och interaktiva element.

Effektiv design av användargränssnitt
En huvudfördel med jQuery UI är att det tar bort mycket arbete som du annars skulle behöva göra själv med CSS, HTML och JavaScript. Istället för att skapa allt från grunden kan du använda de många fördesignade widgets och interaktioner som jQuery UI erbjuder. Exempel på detta är draggable element och dialogfönster.
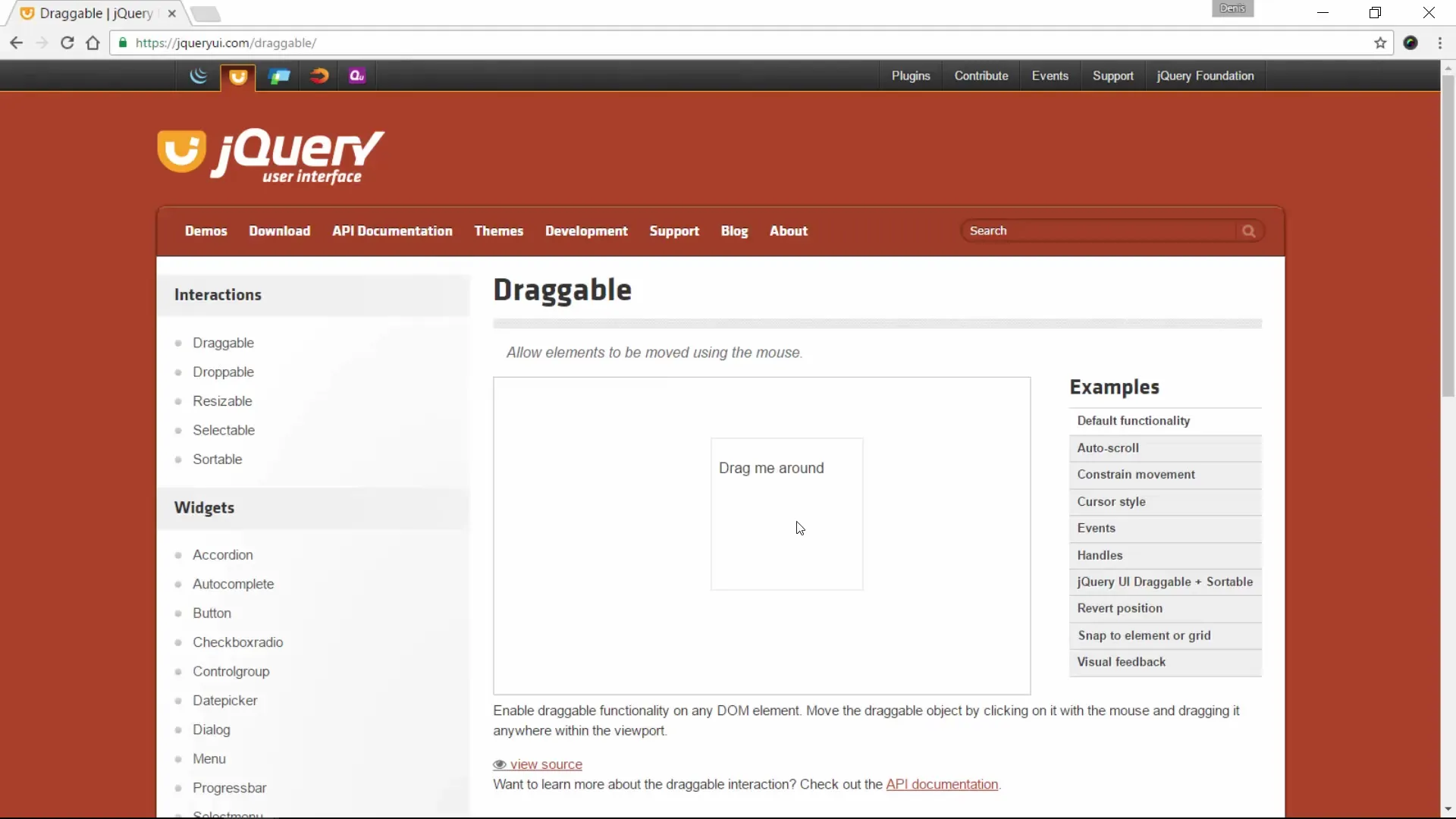
Använda draggable element
Låt oss börja med det draggable widgetet. Det tillåter dig att flytta element inom din webbplats med drag-and-drop. Det betyder att du bara behöver en minimal mängd källkod för att skapa ett funktionellt användargränssnitt.
Använda visuell feedback
En anmärkningsvärd funktion i jQuery UI är den visuella feedbacken som den ger. När du flyttar ett draggable element ändras dess utseende så att användaren direkt ser att ett element flyttas. Denna visuella feedback förbättrar användarupplevelsen avsevärt.

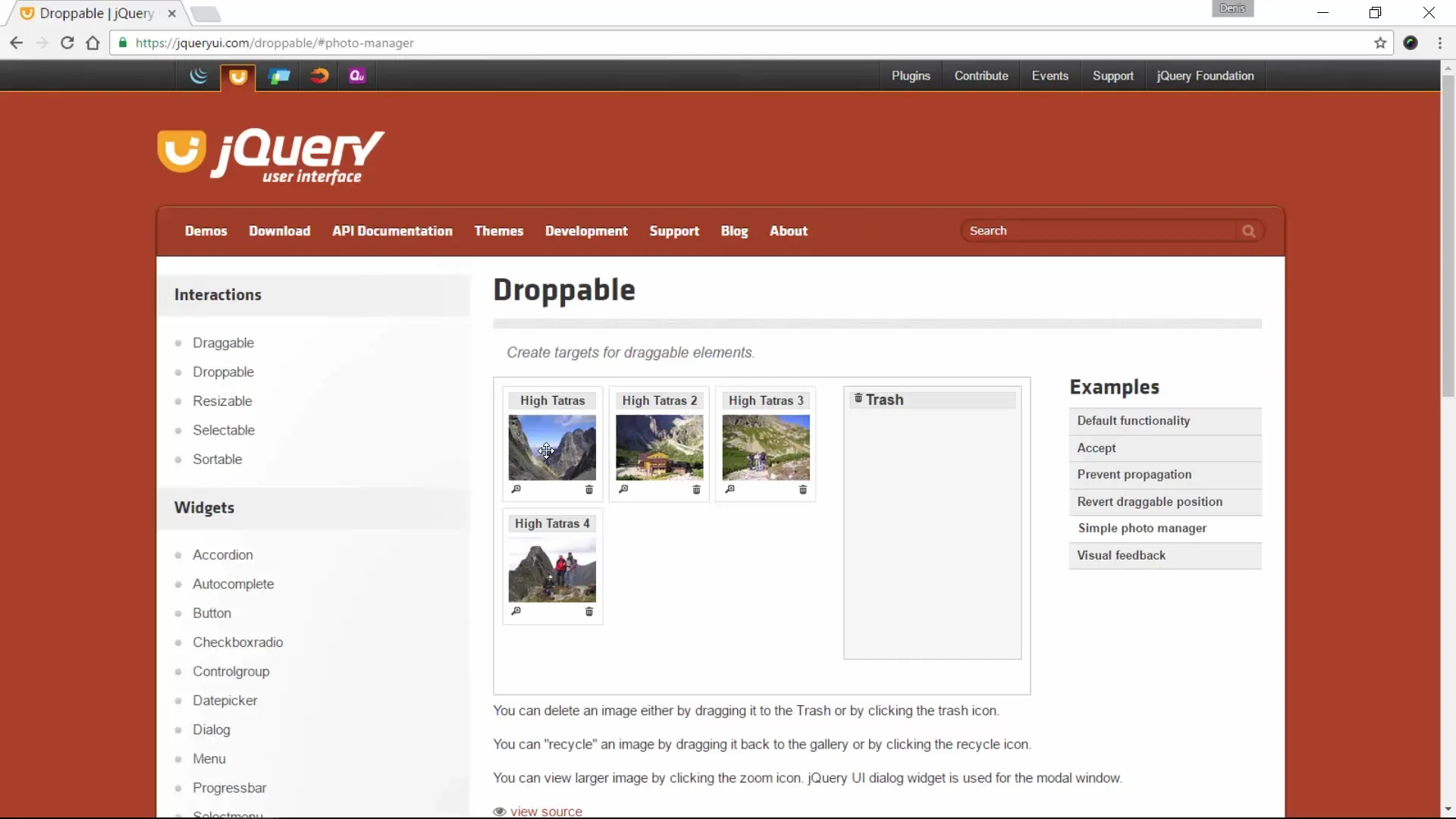
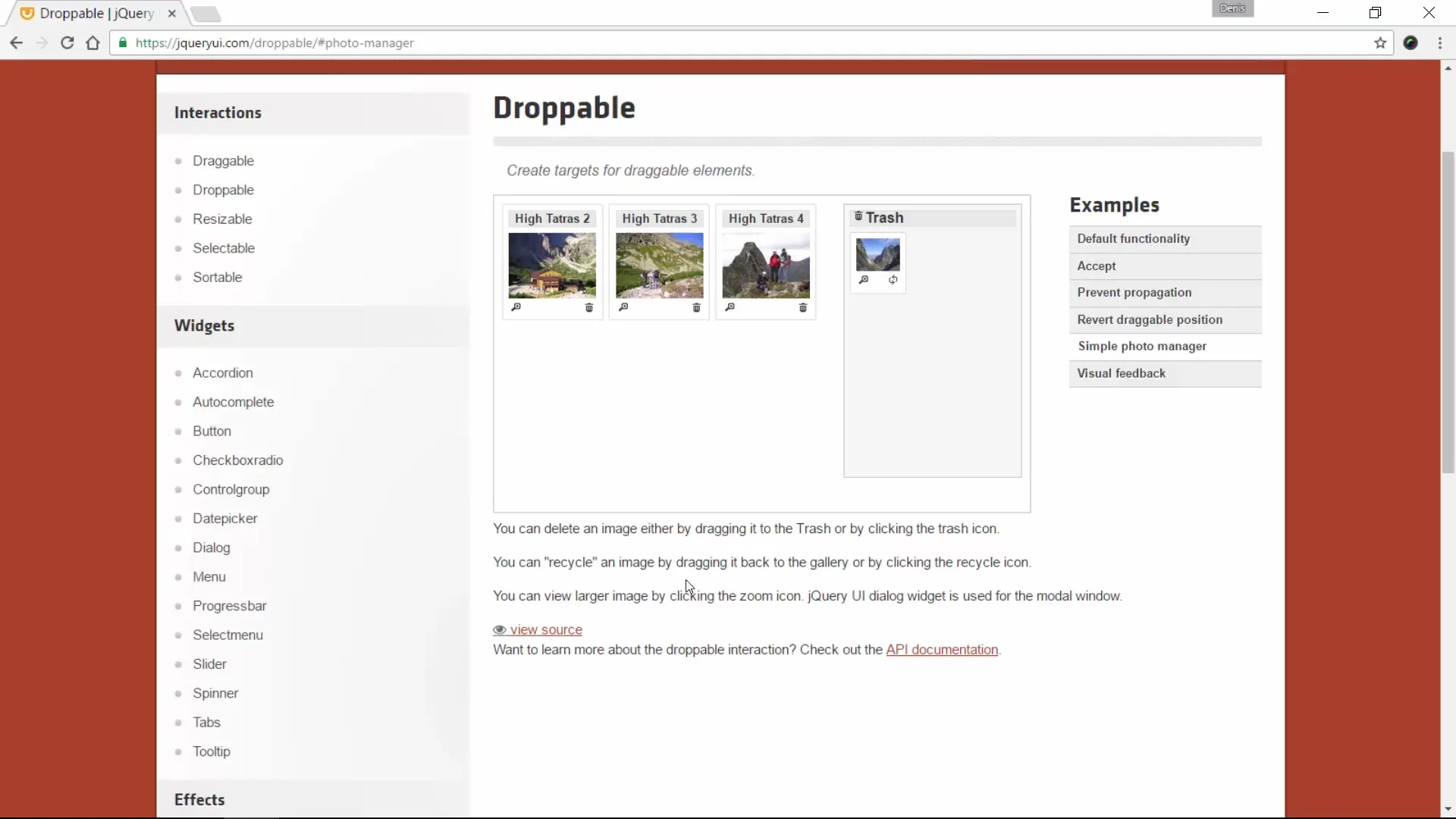
Skapa droppable element
Till jQuery UI hör också droppable element, som är särskilt användbara när du till exempel utvecklar en applikation där användare vill ladda upp och sortera filer eller bilder. Du kan skapa en "papperskorg"-mapp dit användare kan dra filer för att radera dem.

Fokus på användarupplevelsen
Tack vare jQuery UI sparar du mycket utvecklingstid. Många av de ofta förekommande funktionerna är redan integrerade, vilket gör att du kan fokusera på kreativiteten och användarvänligheten hos din applikation.

Exempel på jQuery UI-widgets
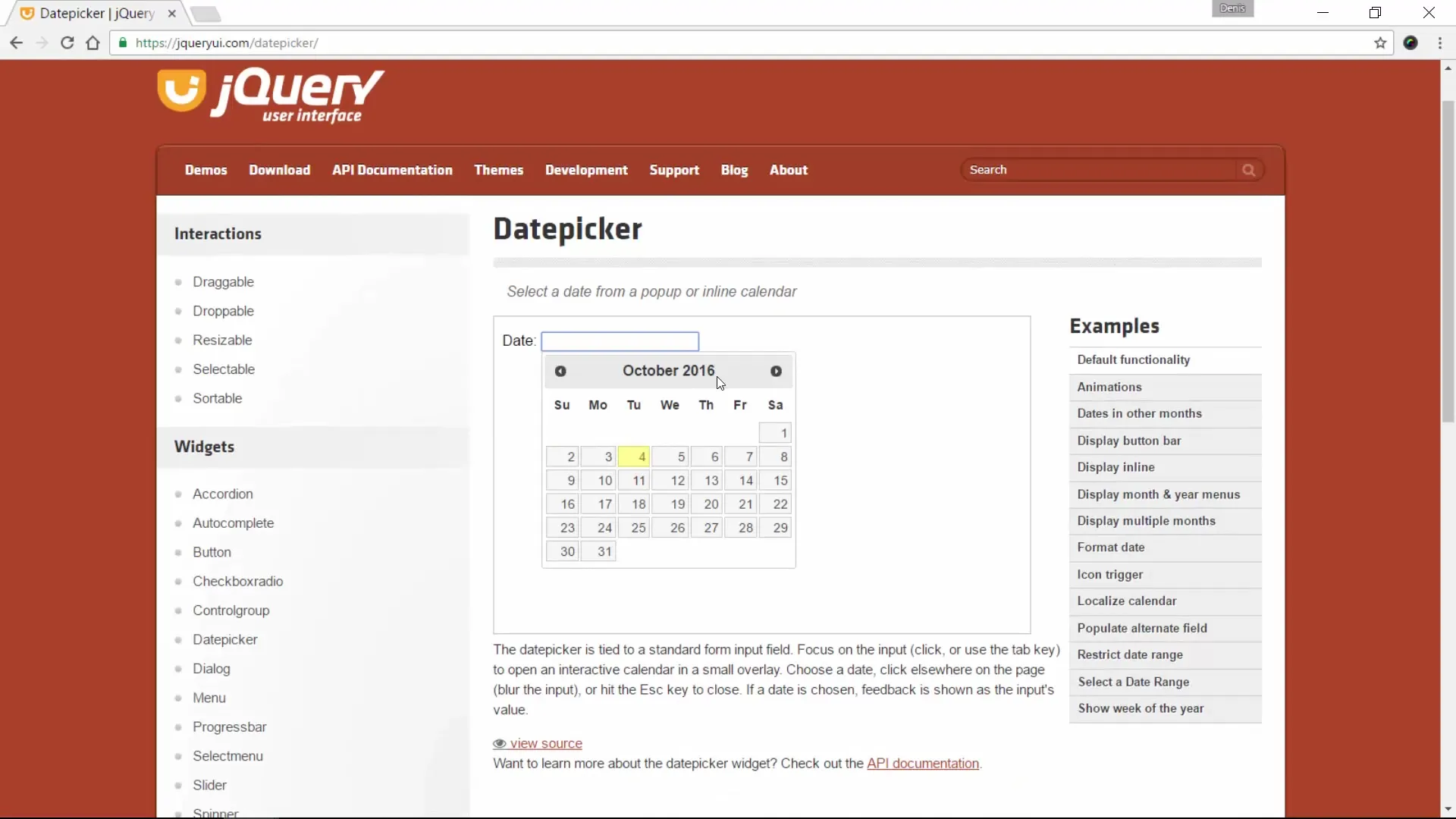
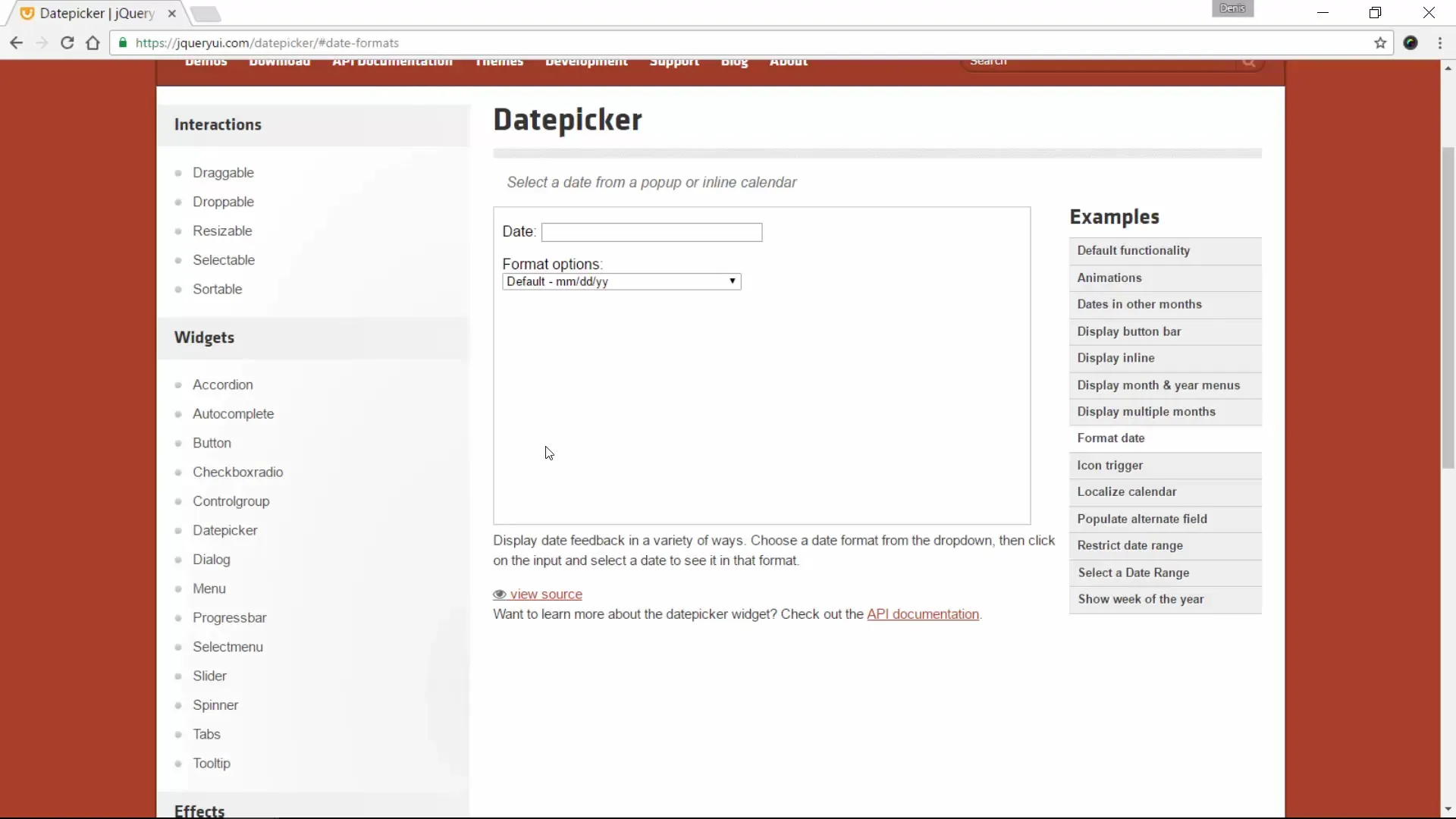
jQuery UI tillhandahåller inte bara grundläggande widgets utan också ett antal alternativ som öppnar upp för många möjligheter. Du kan till exempel skapa ett dialogfönster eller en datepicker utan att behöva programmera från grunden.

Lätt att implementera på din webbplats
I nästa avsnitt kommer vi att gå igenom hur du kan integrera jQuery UI i din webbplats. Du kommer att se att det inte kräver mycket arbete för att använda funktionerna och egenskaperna hos jQuery UI.

Slutsats om användningen av jQuery UI
Många utvecklare tenderar att skapa egna lösningar för UI-problem, trots att det redan finns avancerade verktyg. jQuery UI är ett av dessa verktyg som hjälper dig att förkorta din utvecklingstid och samtidigt avsevärt öka funktionaliteten och användarupplevelsen på din webbplats.
Sammanfattning - Använd jQuery UI effektivt: En guide
I denna guide har du lärt dig vad jQuery UI är och vilka möjligheter det erbjuder för att förbättra användargränssnitt. Med de fördesignade widgets och interaktionerna kan du utveckla interaktiva och attraktiva applikationer utan att behöva lägga mycket tid på kodning. Använd jQuery UI för att maximera effektivitet och användarvänlighet i dina projekt.
Vanliga frågor
Vad är jQuery UI?jQuery UI är ett tillägg för jQuery som erbjuder många användbara funktioner för att designa användargränssnitt.
Hur fungerar det draggable widgetet?Det draggable widgetet gör det möjligt för användare att flytta element inom webbplatsen med drag-and-drop.
Vad är droppable element?Droppable element är speciella områden dit andra element kan dras för att utföra specifika åtgärder, till exempel att radera filer.
Varför ska jag använda jQuery UI?jQuery UI sparar utvecklingstid, eftersom många funktioner redan är integrerade, vilket låter dig fokusera på design och användarupplevelse.
Kan jag enkelt integrera jQuery UI i min befintliga webbplats?Ja, jQuery UI kan enkelt integreras i befintliga webbplatser, så att du omedelbart kan dra nytta av de tillgängliga widgets.


