Vill du skapa en FAQ-sida som inte bara är informativ utan även interaktiv och användarvänlig? I den här guiden får du veta hur du kan implementera en tilltalande FAQ-sida med HTML, CSS, JavaScript och jQuery. Vi kommer att gå igenom de grundläggande komponenterna och visa dig hur du skapar ett ackordeon för frågor och svar som gör det möjligt för besökarna att se endast den information som intresserar dem.
Viktigaste insikter
- Grunderna för att strukturera en FAQ-sida med HTML.
- Skapa interaktiva element med JavaScript och jQuery.
- Designa användargränssnittet med hjälp av CSS.
Steg-för-steg-guide
Att skapa en FAQ-sida kräver flera steg, från den grundläggande strukturen till fullständig funktionalitet. Låt oss börja med det första steget.
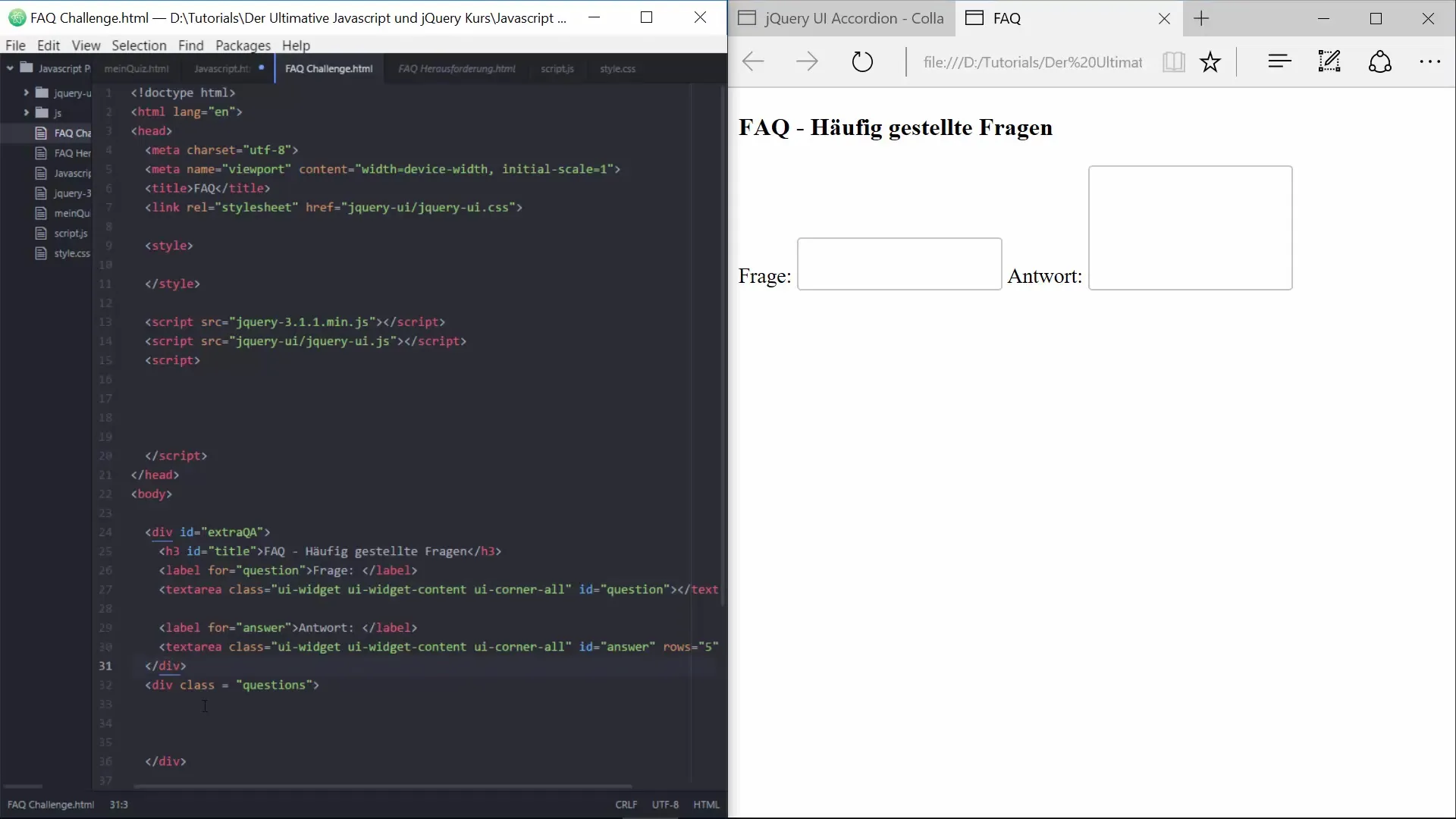
1. Skapa grundstrukturen
Först skapar du HTML-filen för din FAQ-sida. Öppna din kodredigerare och skapa en ny fil med namnet FAQ_Challenge.html. Börja med de grundläggande HTML-elementen:

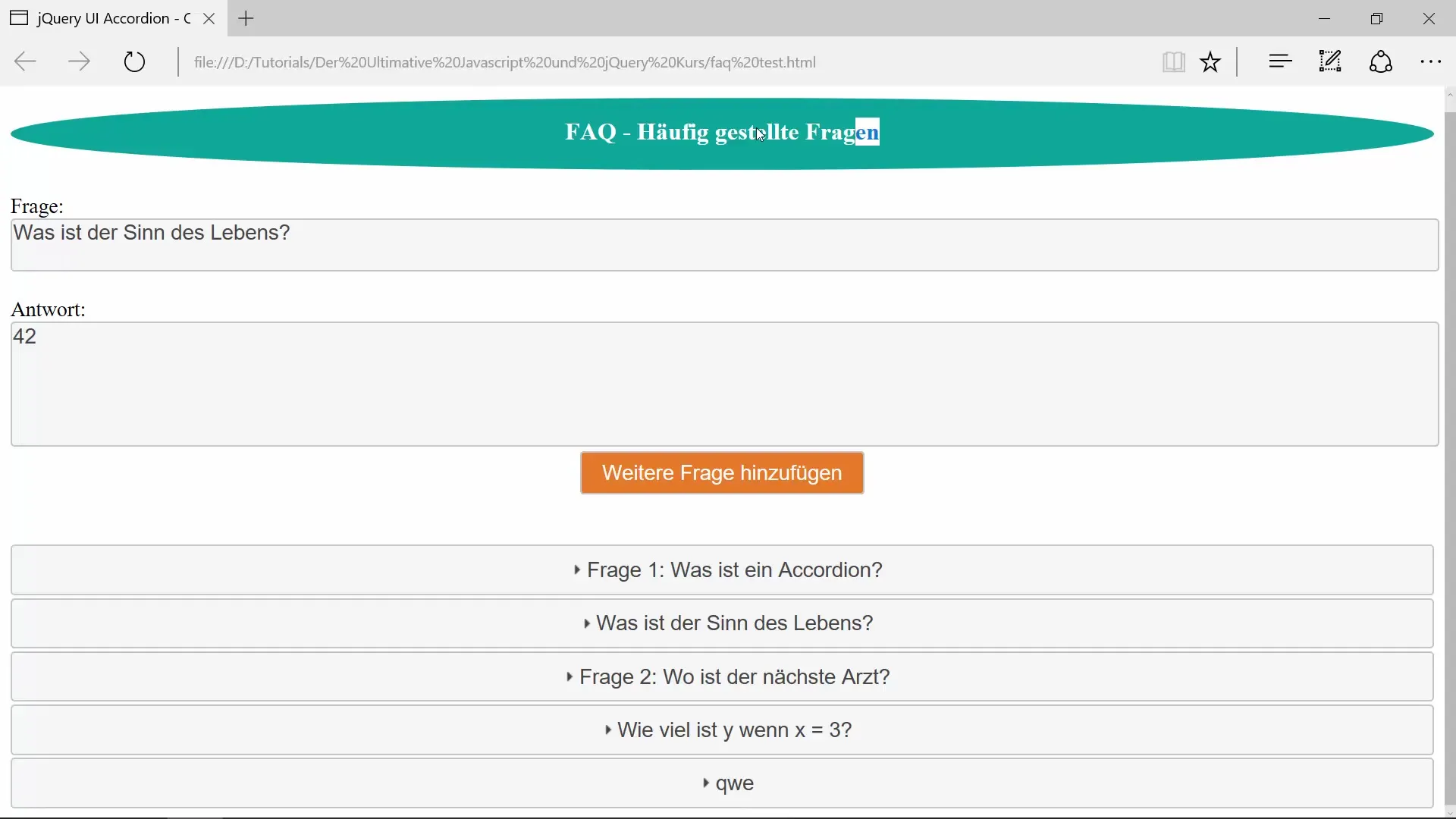
2. Lägg till textområden för frågor och svar
Lägg till två textområden: ett för frågan och ett för svaret. Dessa kommer att förses med etiketter för att öka användarvänligheten.
3. Knapp för att lägga till frågor
Under textområdena placerar du en knapp som gör det möjligt att lägga till nya frågor och svar. Se till att knappen har en tydlig koppling till sin funktion.

4. Skapa ackordeonet
För att skapa ackordeonet behöver du en container där frågor och svar kan placeras. Varje fråga sätts i ett eget div som kan döljas eller visas vid ett klick.
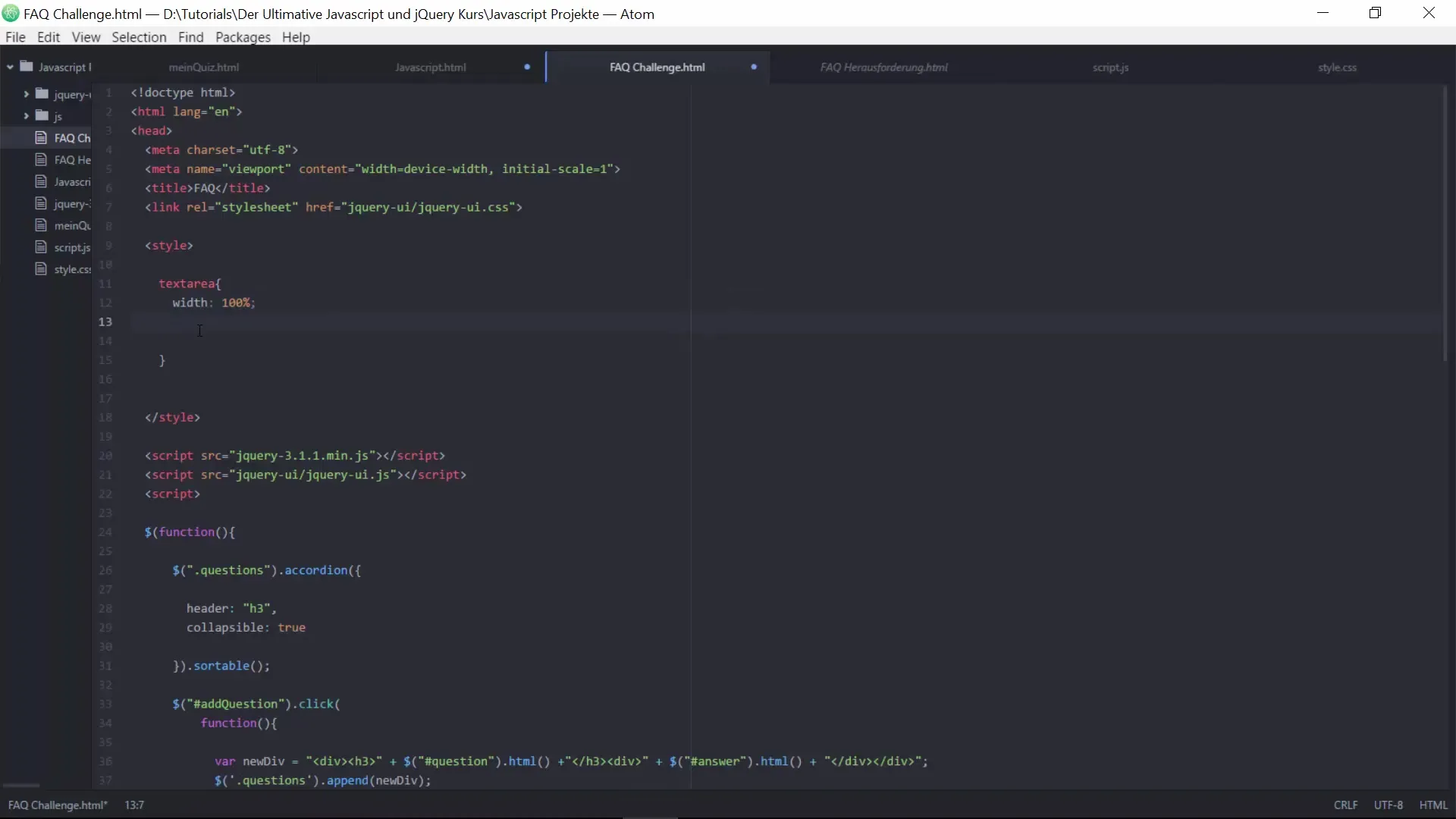
5. Lägg till JavaScript för interaktivitet
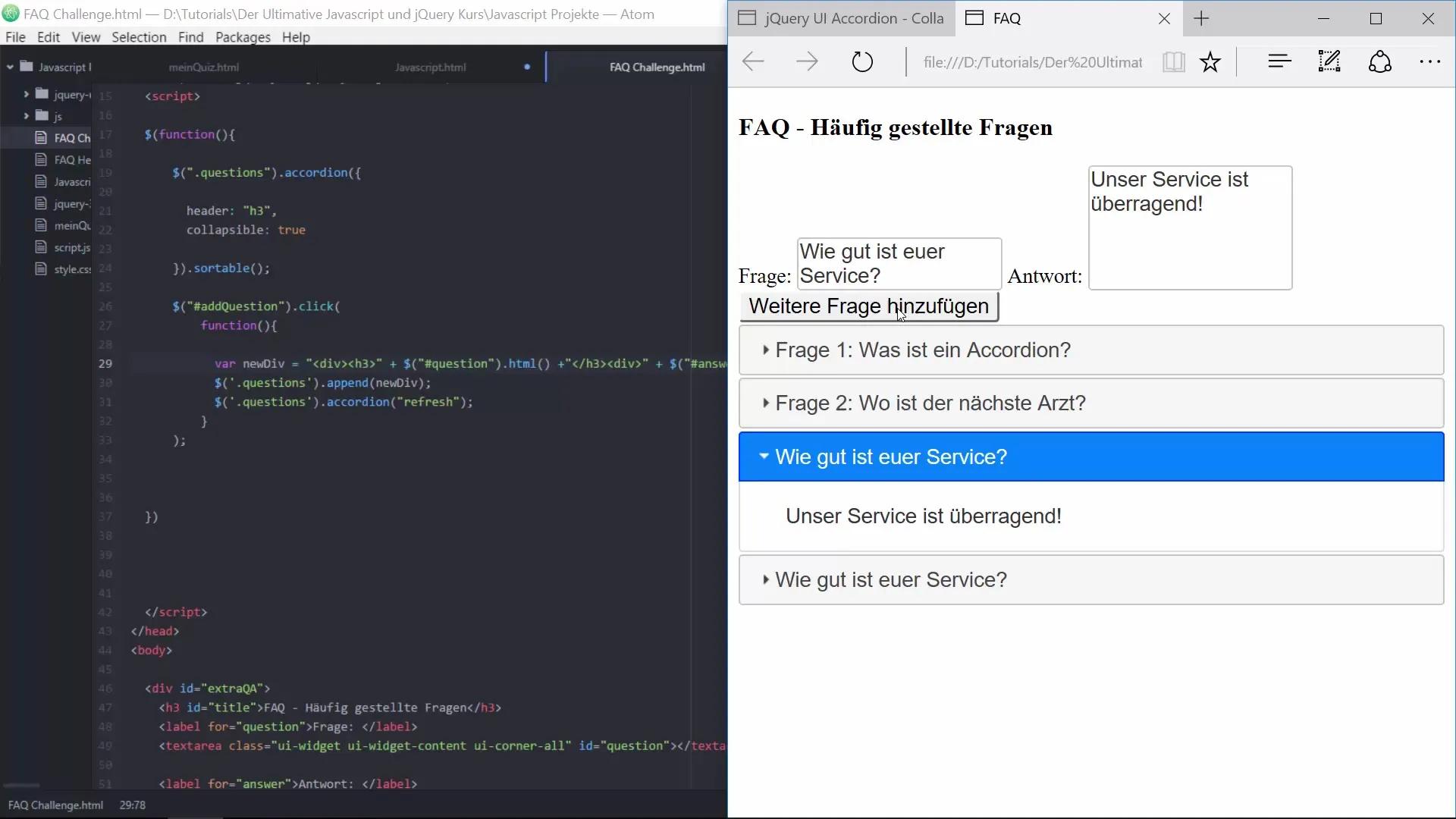
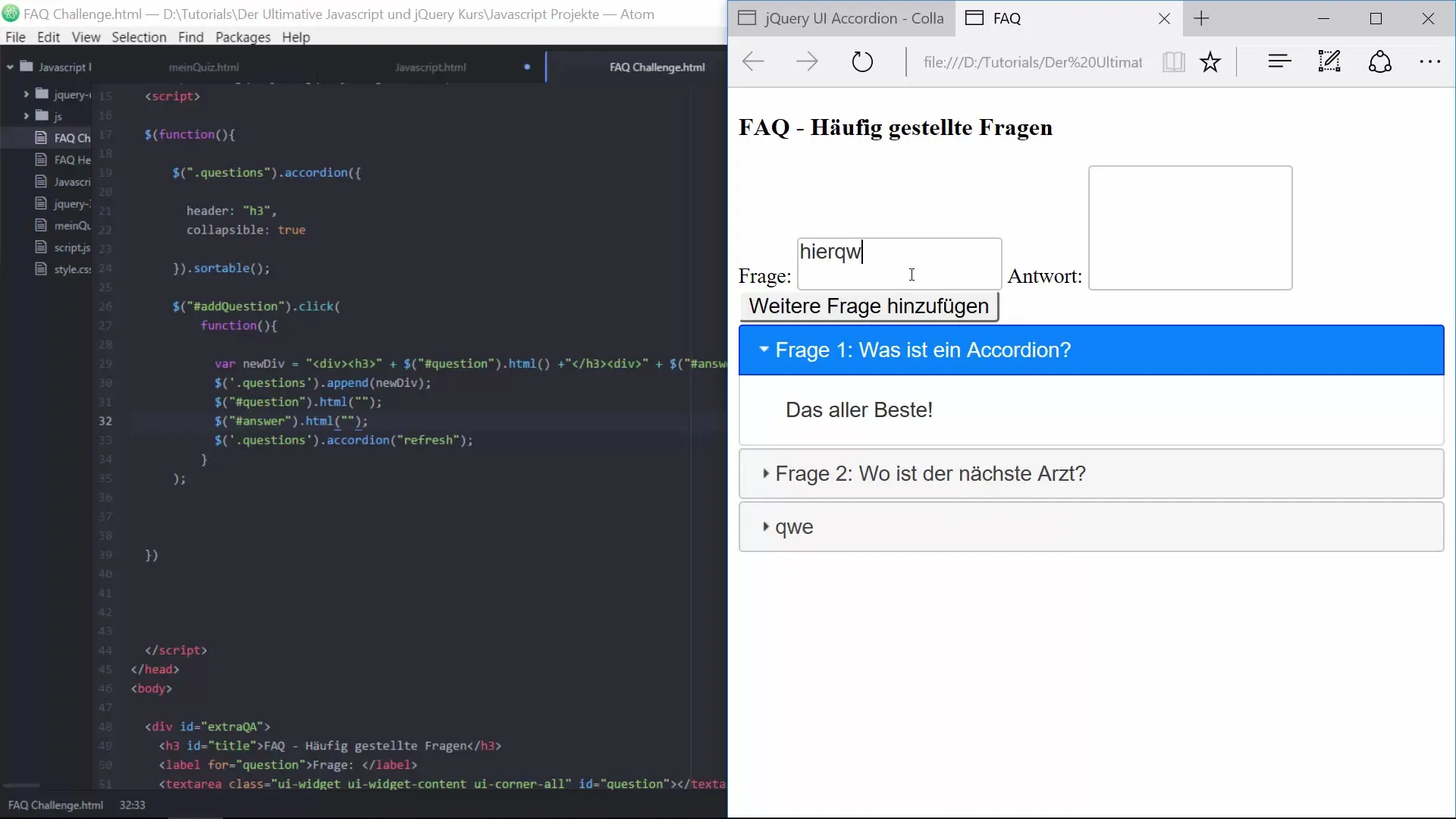
Nu kommer vi till den interaktiva komponenten! Med JavaScript och jQuery lägger du till logik för att lägga till nya frågor och svar. Det betyder att de angivna frågorna och svaren kommer att infogas i ackordeonet när knappen trycks.
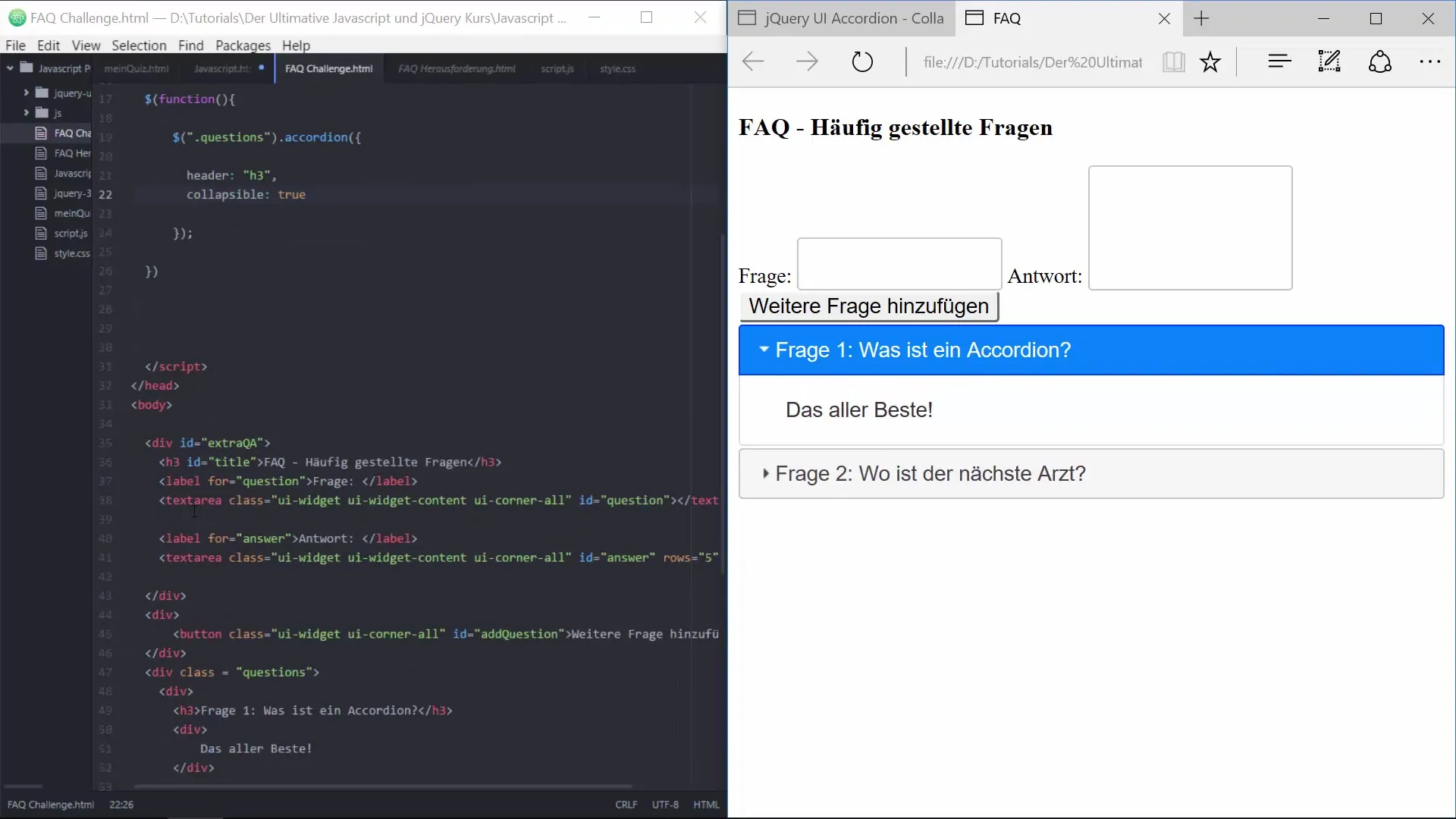
6. Implementera ackordeonets funktionalitet
När frågorna har lagts till måste du se till att de fungerar som ett ackordeon. Det kan enkelt göras med jQuery. Se till att du definierar aktörerna för att styra beteendet.

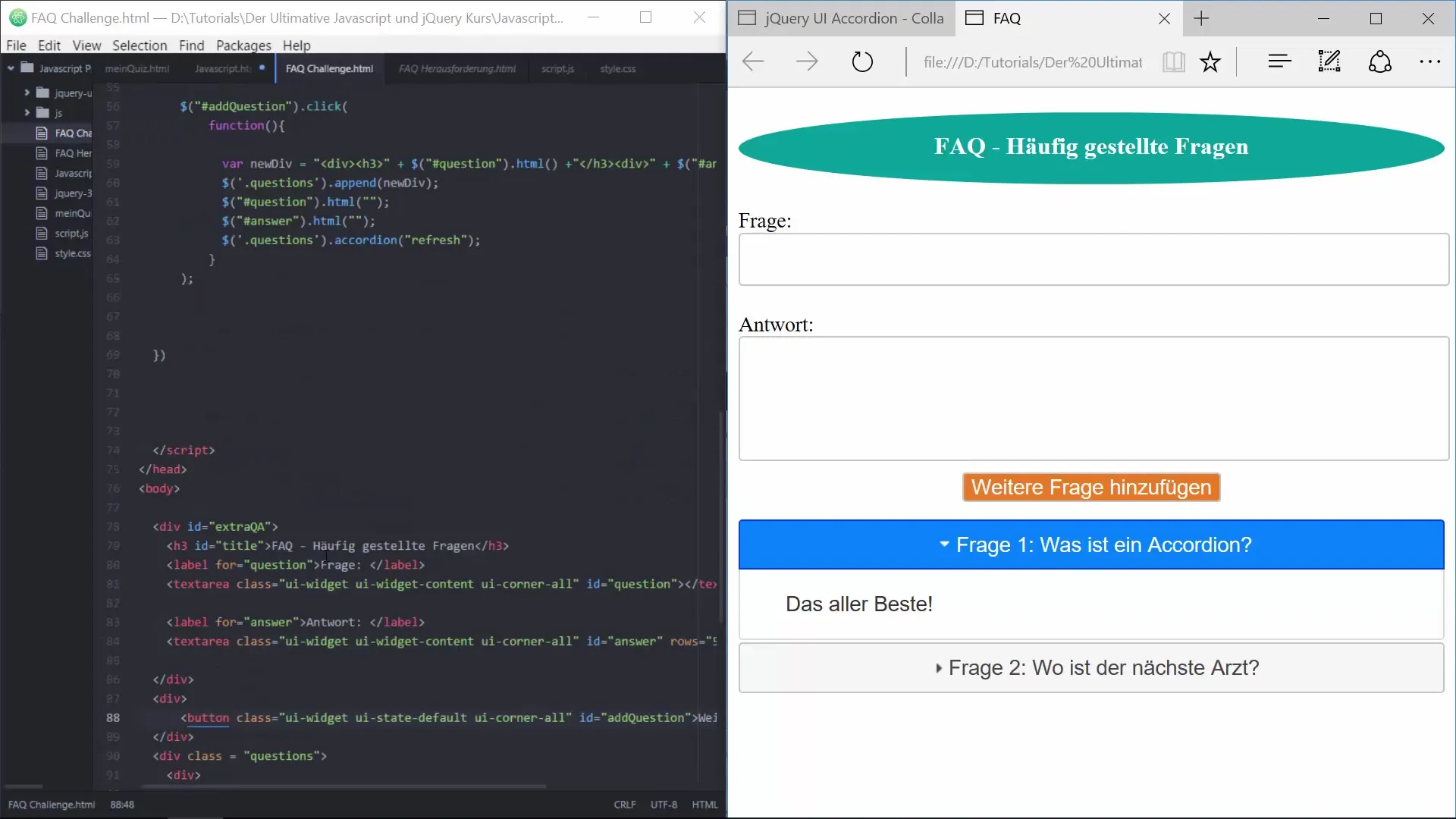
7. Styling med CSS
För att göra FAQ-sidan visuellt tilltalande lägger du till CSS. Se till att textområdena tar upp hela bredden av containern och att elementen är estetiskt placerade.

8. Testa funktionaliteten
När du har genomfört alla steg, testa din FAQ-sida. Lägg till några frågor och se till att allt fungerar som förväntat. Kontrollera interaktiviteten hos ackordeonet och användargränssnittet.

9. Felsökning
Om något inte fungerar som det ska, gå igenom koden steg för steg. Kontrollera konsolen i din webbläsare för eventuella JavaScript-felmeddelanden och åtgärda dem i enlighet med detta.

10. Slutförande och förfining
När allt fungerar, fokusera på att förbättra designen ytterligare och optimera koden. Tänk på responsivitet och användarens effektivitet för att få ut det bästa av FAQ-sidan.

Sammanfattning – FAQ-sida med JavaScript och jQuery
Du har nu lärt dig steg för steg hur du skapar en FAQ-sida med interaktiva element. Från den grundläggande HTML-strukturen till fullständig funktionalitet med jQuery och CSS har du lärt dig allt väsentligt och implementerat det själv.
Vanliga frågor
Hur kan jag göra FAQ-sidan responsiv?Använd CSS Media Queries för att optimera designen för olika skärmstorlekar.
Kan jag anpassa designen ytterligare?Ja, du kan anpassa CSS-stilarna efter dina behov för att förändra utseendet.
Vad gör jag om jQuery inte fungerar?Se till att jQuery är korrekt kopplat i ditt projekt och att inga JavaScript-fel visas i konsolen.


