Du står just nu inför utmaningen att fräscha upp utseendet på ditt Quiz i HTML med CSS. Målet är att ge quizet en tilltalande design så att användarna får en bättre upplevelse. I den här guiden kommer jag att visa dig hur du kan skapa ett enkelt men effektivt layout för ditt quiz genom riktade CSS-anpassningar. Låt oss gå rakt in i designen.
Viktigaste insikter
- Användning av CSS kan avgörande förbättra utseendet på din webbsida.
- Välj tilltalande färger, typsnitt och layouter för att optimera användarupplevelsen.
- En strukturerad layout främjar interaktivitet och användarvänlighet.
Steg-för-steg-guide
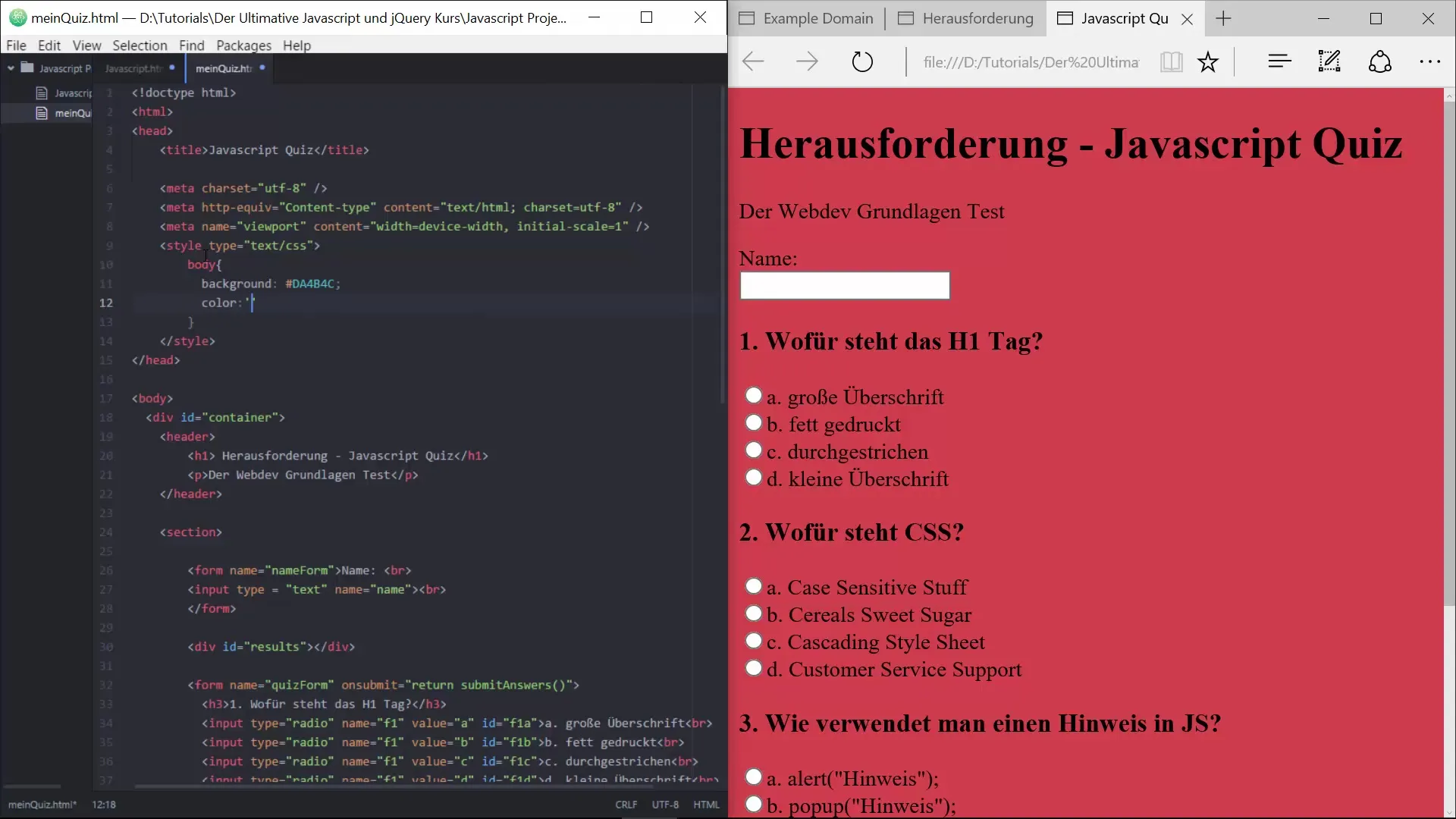
1. Bakgrundsdesign
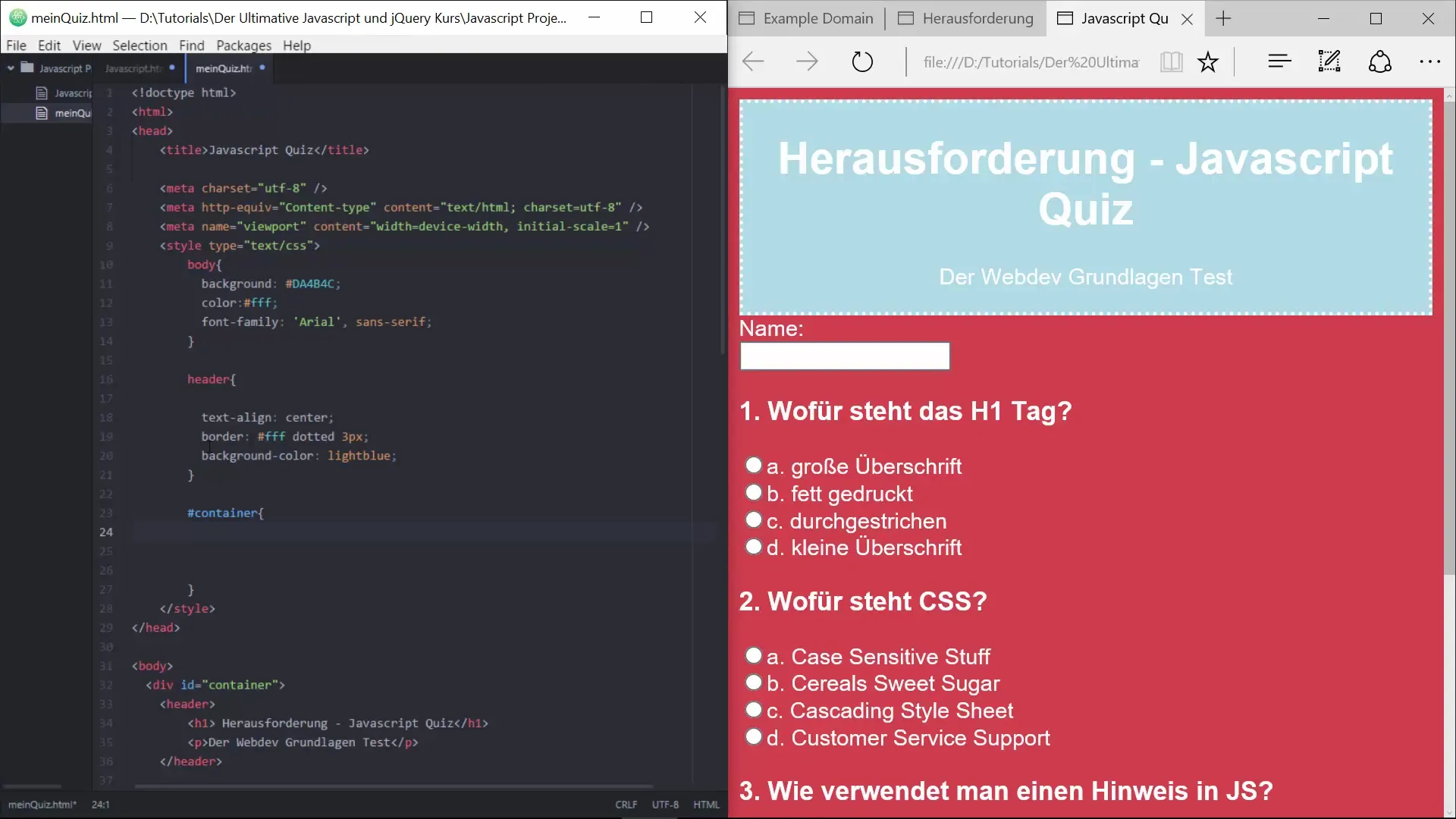
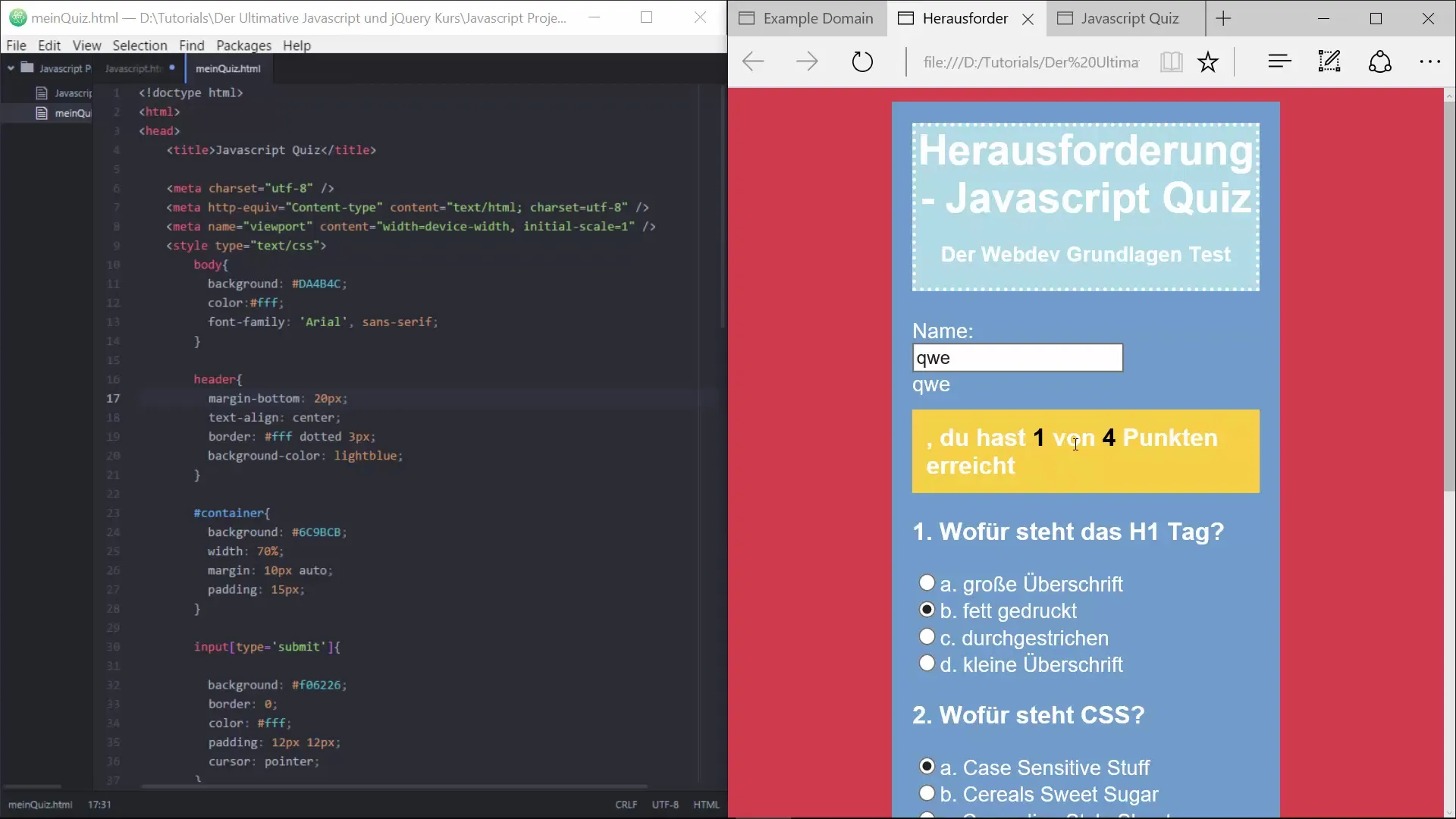
Det första du bör göra är att ge kroppen på din webbsida en tilltalande bakgrundsfärg. Ett enkelt men effektivt sätt att ge ditt quiz en vänlig atmosfär är att välja en mjuk färg. Jag rekommenderar att använda en färg som „#b4c“.

Genom att lägga till denna bakgrundsfärg säkerställer du att det grundläggande layoutet ser mindre tråkigt ut än den ursprungliga svart-vita designen.
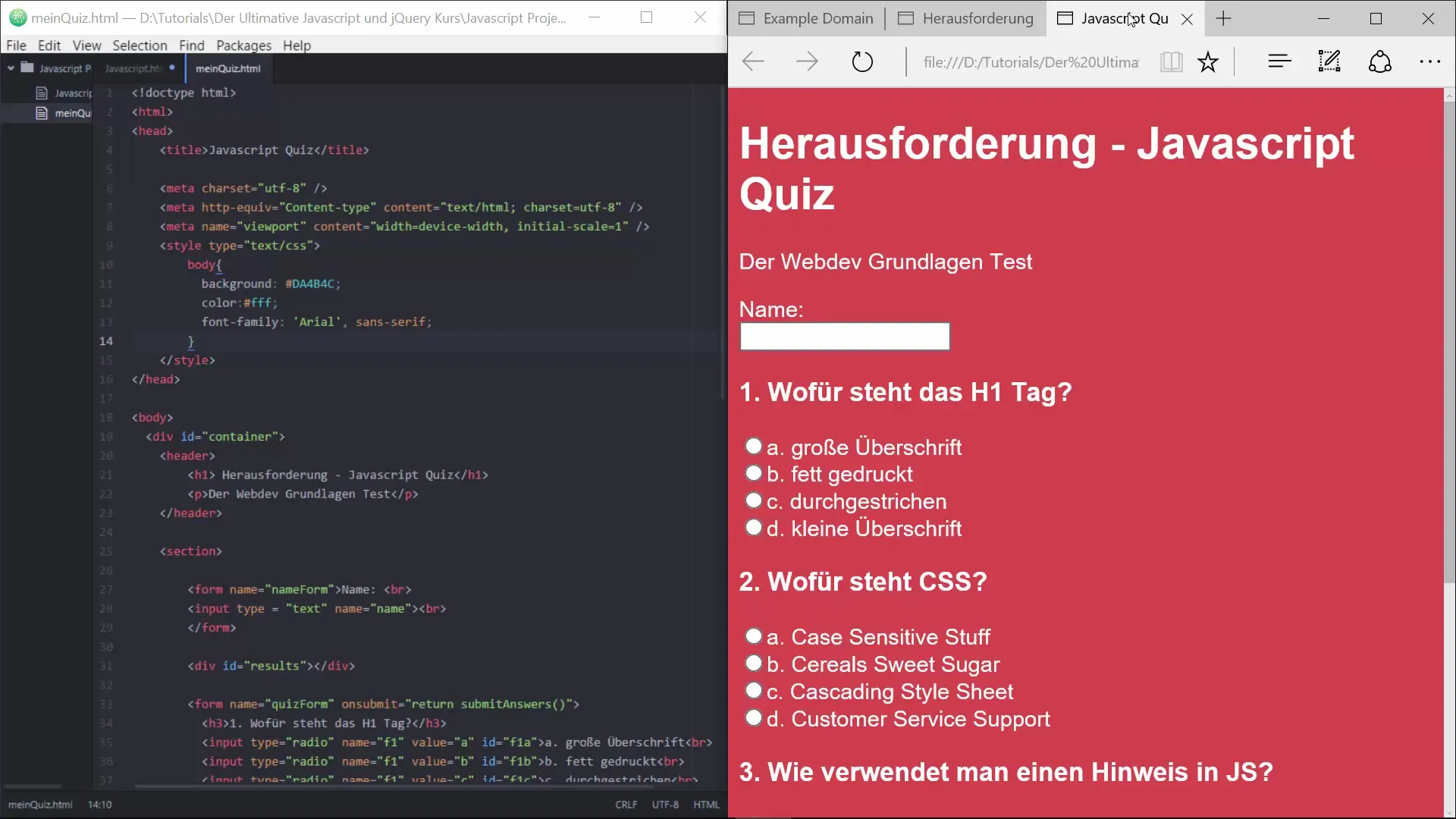
2. Justera textfärg och typsnitt
Som nästa steg bör du ändra textfärgen för att säkerställa att den ser bra ut mot den nya bakgrunden. Rent vitt med hexadecimalt värde „#FFF“ är optimalt för detta. Dessutom bör du välja typsnitt; Arial är utmärkt för en modern presentation och säkerställer läsbarhet.

Genom att göra dessa justeringar får ditt quiz ett mer visuellt tilltalande utseende.
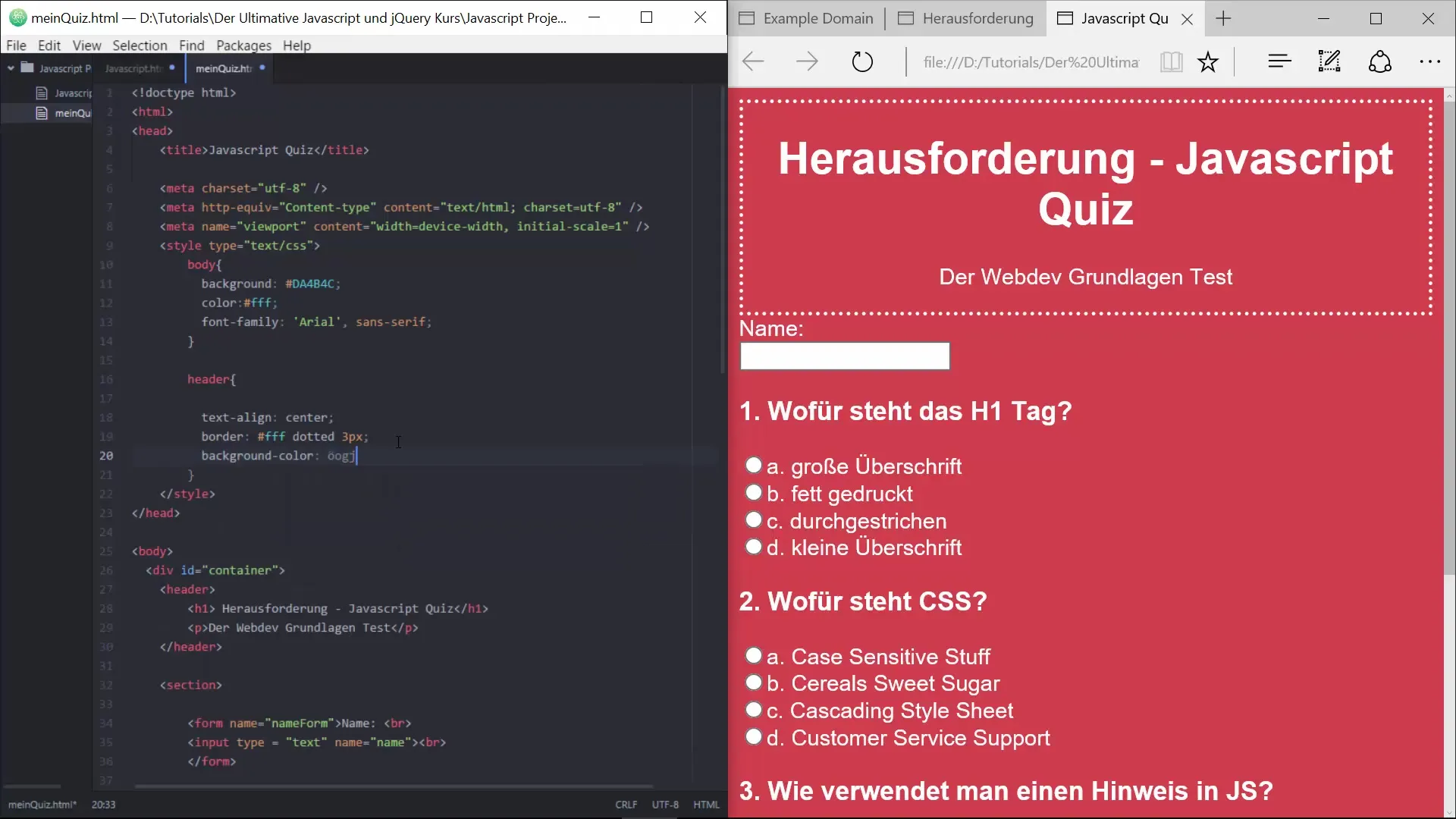
3. Justera header-stil
Din header bör också stylas för att särskilja den från resten av sidan. Centrera texten i headern och lägg till en vit, prickad ram. Ramen ger en tydlig avgränsning.

Ett exempel på CSS-koden du kan använda: „border: 3px dotted #FFF;“ förbättrar den visuella strukturen.
4. Bakgrundsfärg på headern
Du kan sätta bakgrundsfärgen på headern till en ljusblå nyans för att harmonisera med den övergripande bilden av quizet. En färgkod som „lightblue“ ger en fräsch och inbjudande look.

Du kan använda CSS-kommandot „background-color: lightblue;“ här.
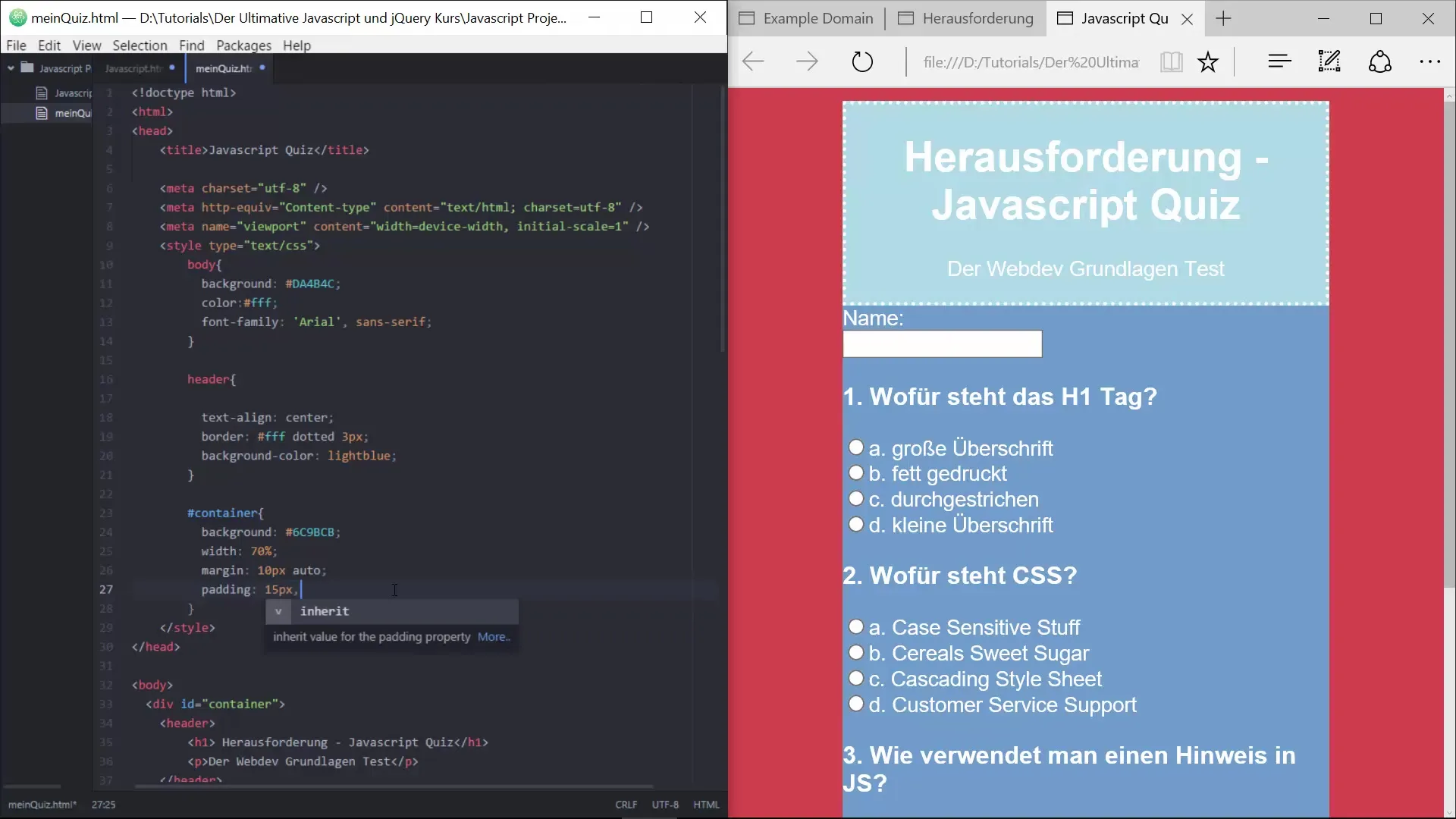
5. Skapa en container för quizet
Nu är det dags att skapa en container för ditt quiz. En container ska skapa visuella avgränsningar och stabilisera layouten. Sätt bakgrunden på containern till „#6c9BCB“ och se till att dess bredd är 50 % av helsidan.

Använd marginaler och paddningar för att centrera containern och ge den utrymme.
6. Padding för bättre layout
För att ge containern mer utrymme, lägg till inre padding. Ett värde av 15 pixlar förbättrar läsbarheten och gör området mer visuellt tilltalande.

Genom att lägga till padding får din container en mjukare design.
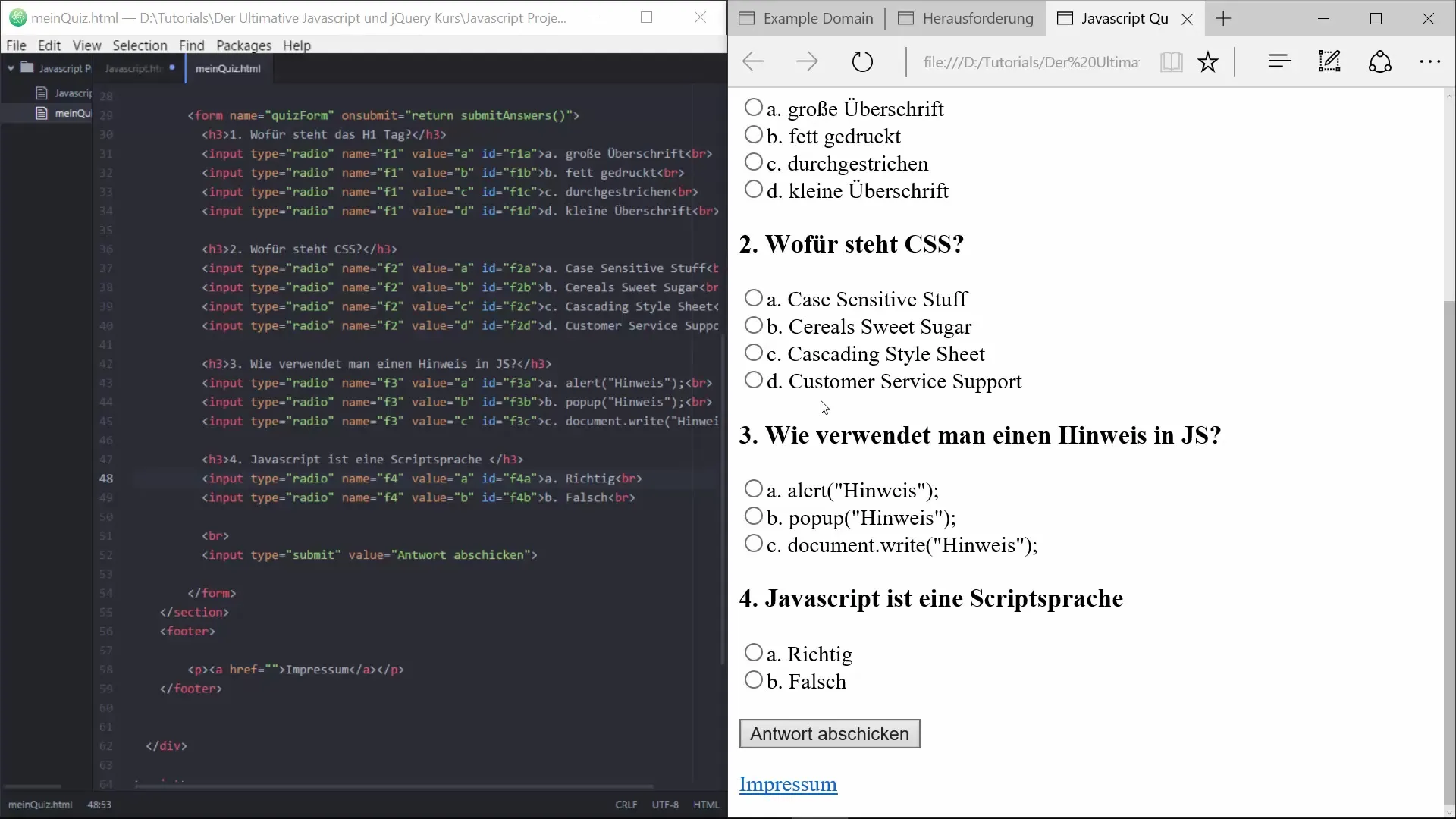
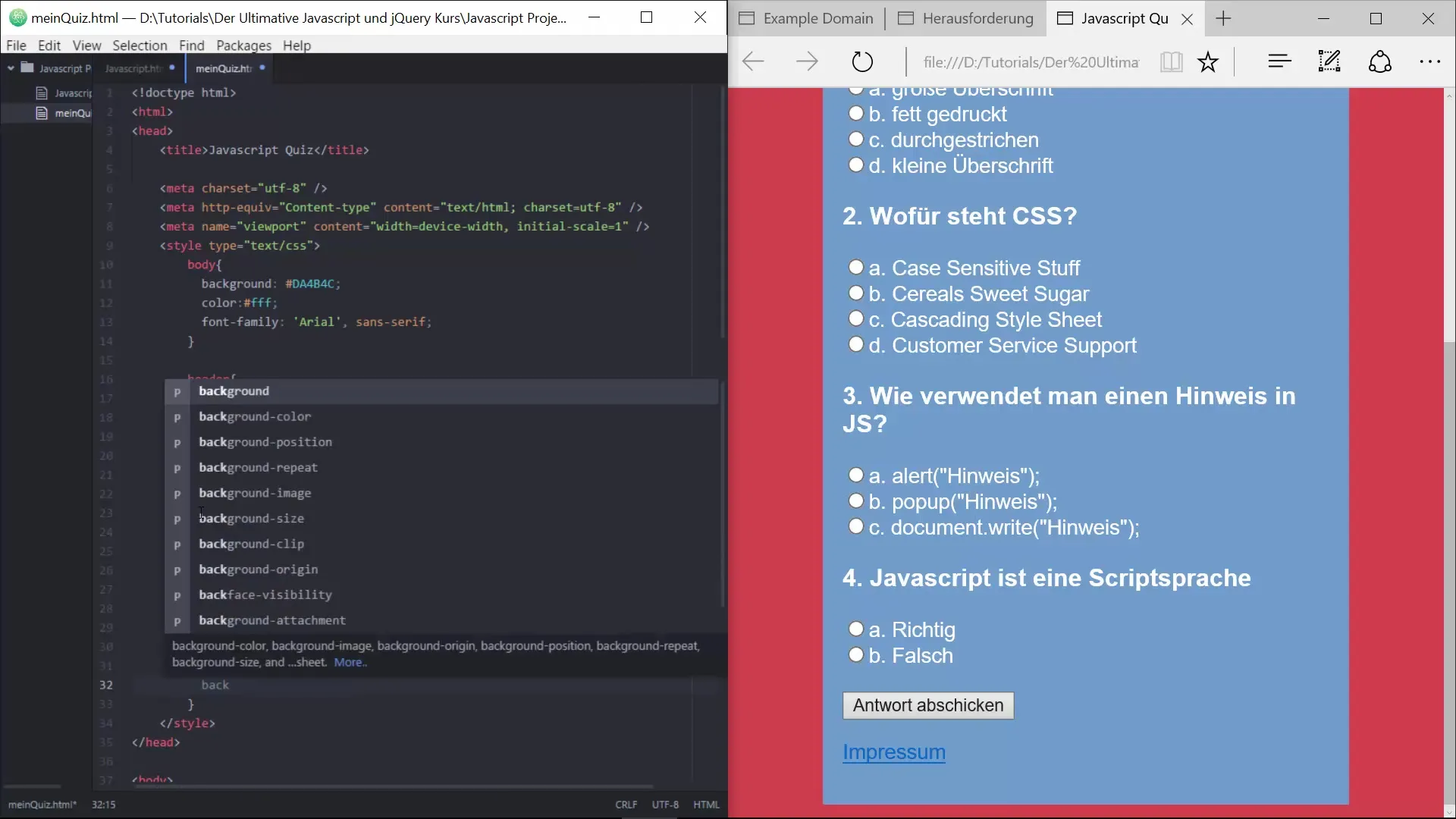
7. Styla skicka-knappen
Knappen som används för att skicka quizet är en av de viktiga elementen. Ställ in bakgrundsfärgen på knappen till en stark orange färg (t.ex. „#f06226“) för att få den att sticka ut. Ta bort standardramen för att skapa en renare och modernare look.

Du bör dessutom använda CSS-kommandot „cursor: pointer;“ så att användarna omedelbart kan se att det är en interaktiv komponent.
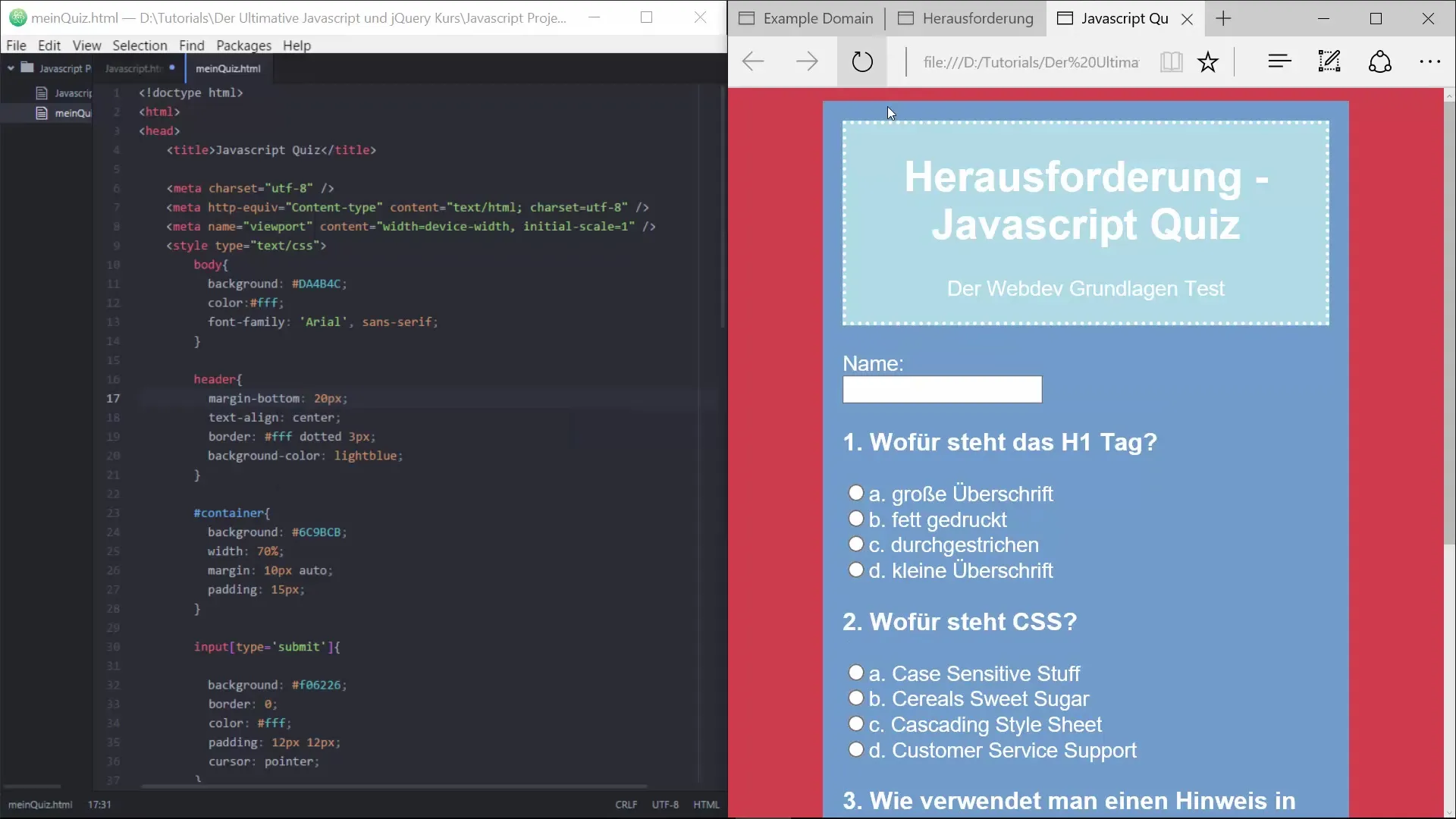
8. Öka avståndet i headern
För att ge headern lite mer utrymme och särskilja den från resten av innehållet, lägg till en marginal nedtill på 20 pixlar. Detta förbättrar den visuella separationen och ger en behaglig helhetsbild.

Genom att lägga till marginal får headern den styrka den behöver.
9. Styling av svarsområdet
Svarsområdet är en annan viktig sektion. Eftersom det bidrar avsevärt till användarupplevelsen bör du också här välja en tilltalande design. CSS-koden används för att visa resultaten och kan först justeras fullt ut efter att JavaScript har införts.

Den slutliga styling av svarsområdet kommer att kompletteras i senare avsnitt av kursen.
10. Sammanfattning och utsikter
Målet med denna guide var att visa dig de grundläggande stegen för en tilltalande design av ditt quiz med CSS. När de stilistiska elementen har implementerats kan du fokusera på JavaScript och designa interaktiviteten i ditt quiz gestalten.
Sammanfattning – Quiz CSS-stil för avgörande utseende
Genom att medvetet styla din quiz-sida har du avgörande förbättrat användarupplevelsen. Med den kunskap du har fått i denna guide är du väl rustad att arbeta kreativt med CSS och optimera ditt quiz ytterligare.
Vanliga frågor
Hur ändrar jag bakgrundsfärgen?Du kan ändra bakgrundsfärgen på kroppen i CSS med „background-color: #Farbcode;“.
Hur centrerar jag headern?Genom att ange „text-align: center;“ i CSS kommer texten att centreras.
Vad är padding i CSS?Padding beskriver det inre avståndet inom ett element för att göra det mer visuellt tilltalande.
Kan jag välja egna färger?Ja, du kan använda vilken färg du vill, genom att ange ett hexadecimalt värde eller färgnamn.
Hur aktiverar jag JavaScript för mitt quiz?JavaScript kan du inkludera i din HTML-fil för att implementera interaktiva funktioner.


