Vill du utveckla ett spännande Brain-Game som både utmanar dina programmeringskunskaper och ger andra glädje? Denna guide leder dig steg för steg genom processen för att skapa den grundläggande HTML och CSS för ditt spel. Här kommer du att lära dig hur du effektivt implementerar strukturen och stilen för att skapa ett funktionellt gränssnitt.
Viktiga insikter
- Strukturen av ett HTML-dokument är avgörande för layoutplaneringen.
- CSS spelar en central roll i utformningen och positioneringen av element på webbsidan.
- Att korrekt adressera ID:n och klasser är avgörande för stilen av de enskilda elementen.
Steg-för-steg-guide
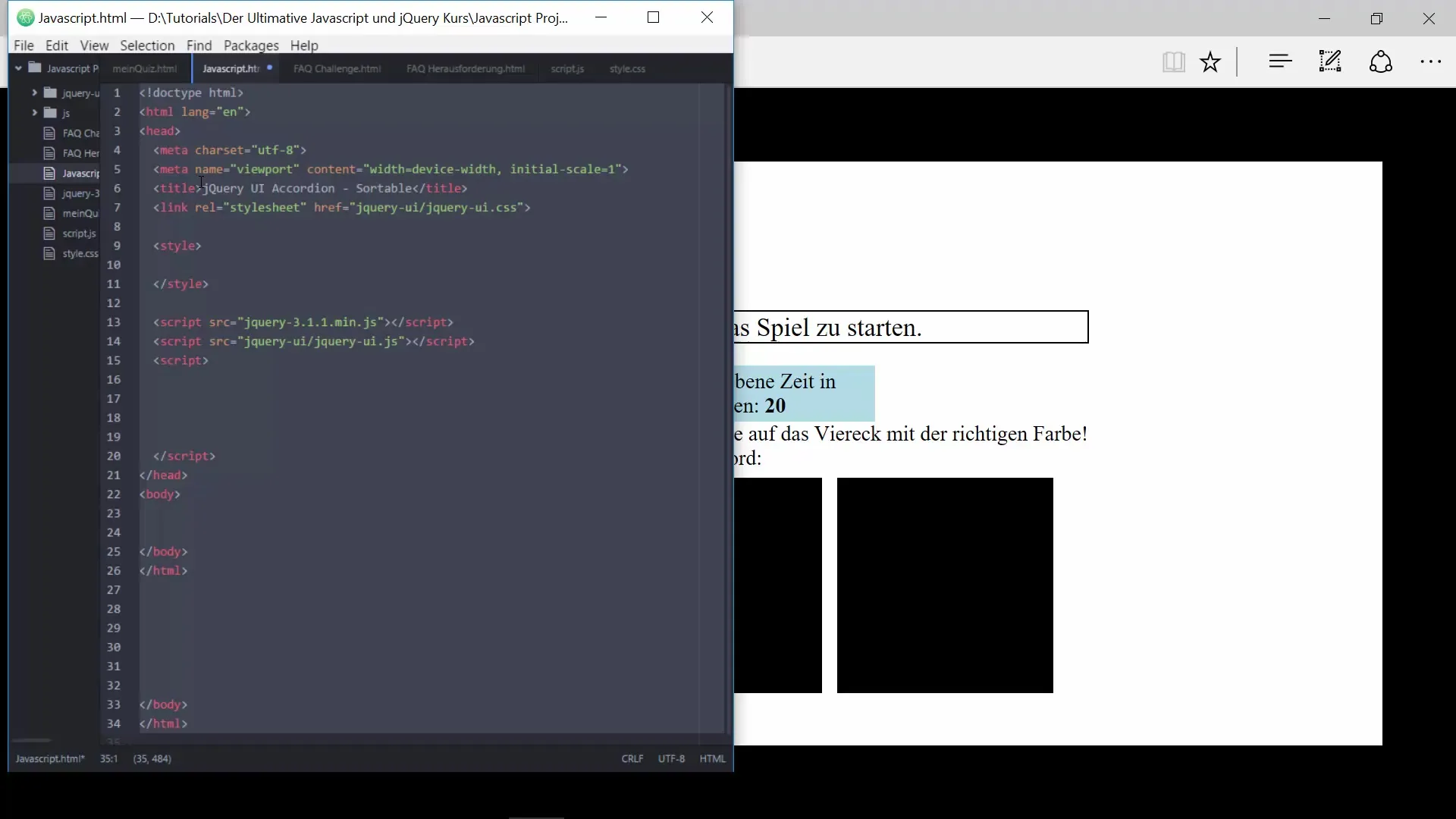
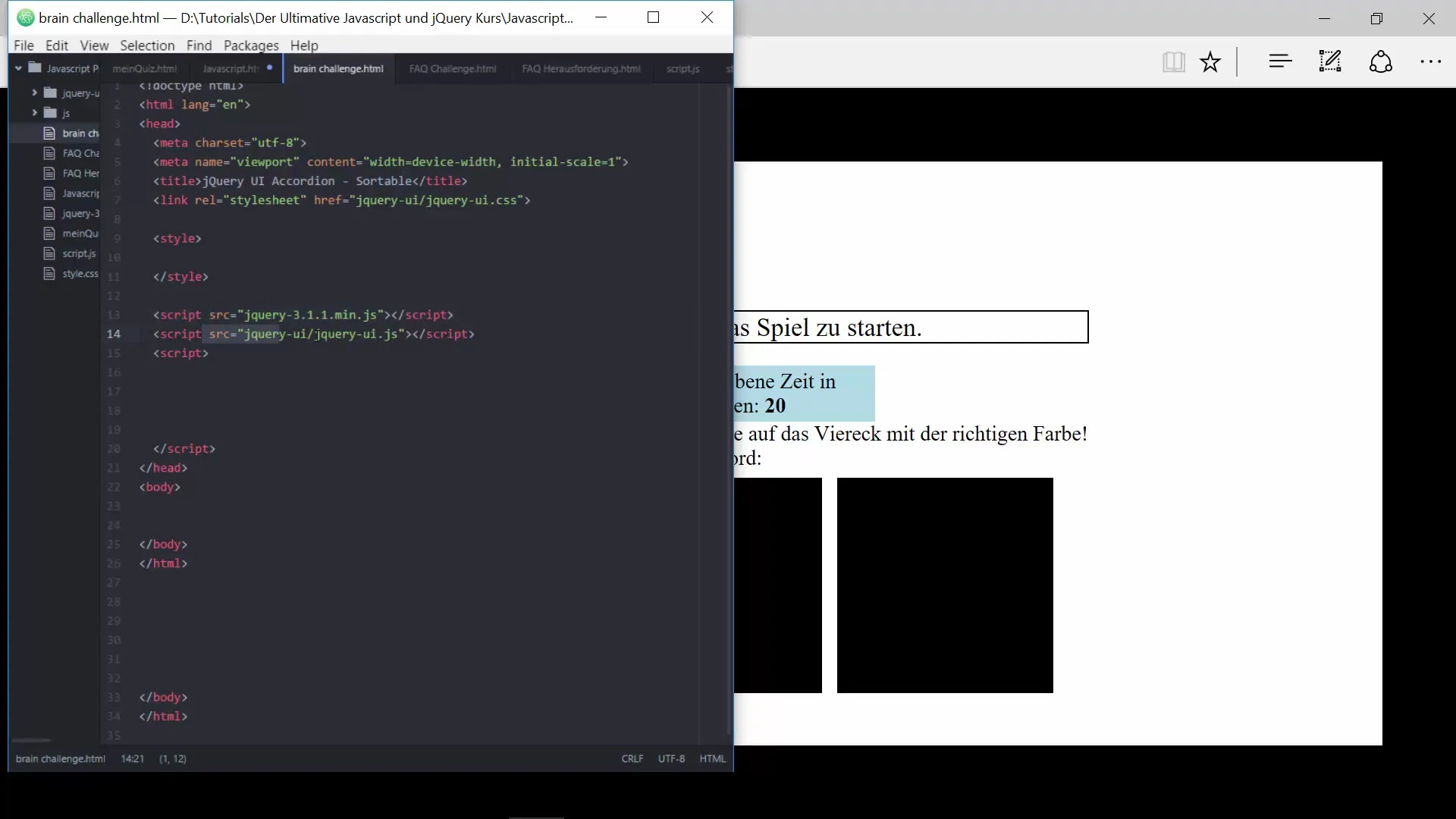
1. Skapa grundläggande HTML-struktur
Börja med att statiskt skapa skelettet för din webbsida. Skapa en tom HTML-fil med grundläggande taggar som,, och. Lägg till jQuery och jQuery UI-bibliotek, eftersom dessa kommer att behövas senare. Spara filen under namnet brain.html.

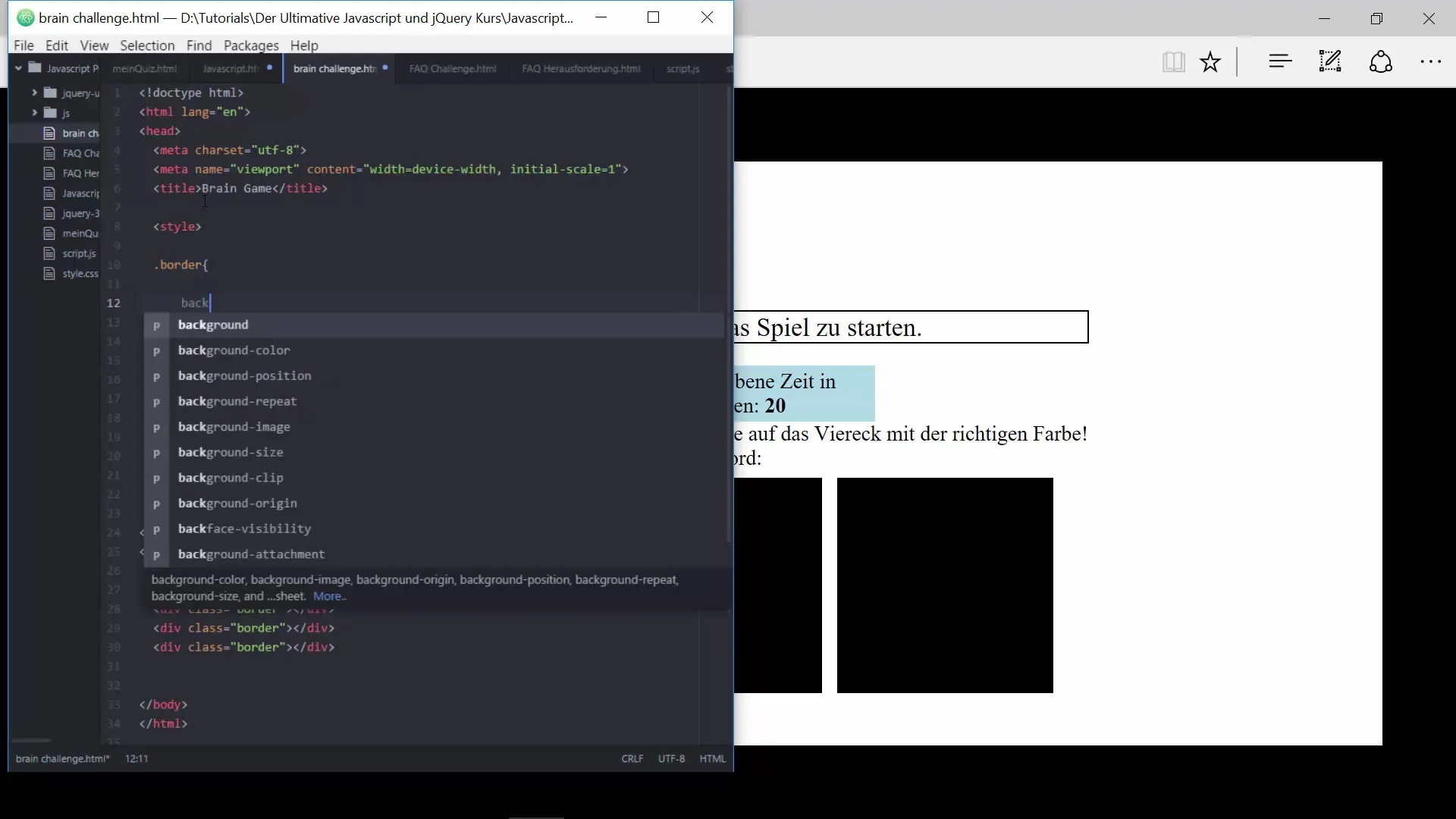
2. Skapa ramarna
Nu lägger du till den grundläggande ramen för ditt spel. För detta skapar du ett
3. Lägg till ID:n för ramarna
För att kunna adressera de olika delarna av ramverket entydigt, ge ID:n som left, right, top och bottom. Detta gör att du kan definiera egenskaperna för varje ram oberoende av varandra.

4. Positionering av ramarna
Positionera dina ramar genom att sätta avståndet till kanterna av fönstret till noll. Definiera bredd och höjd för ramarna så att de passar bra in i din layout. Du kan också ange att dessa ska ha fasta positioner.
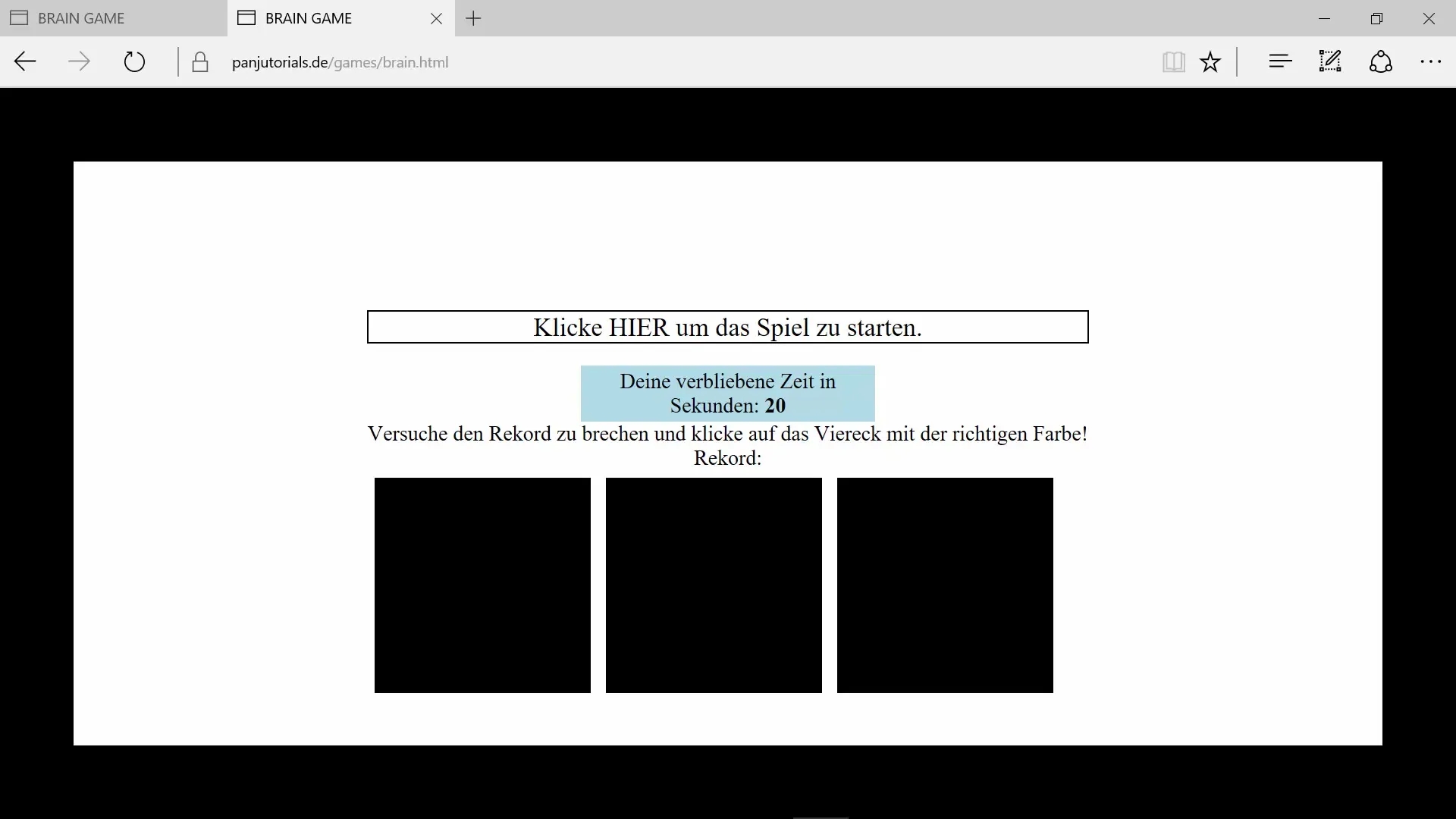
5. Skapa fyrkanterna för spelet
Nu lägger du till fyrkanterna som utgör huvudspelytan.

6. Styling av fyrkanterna
Se till att fyrkanterna har en bredd och höjd som är 30 % av containern. Använd CSS-egenskaper som background-color för färgerna på fyrkanterna och float för att ordna dem bredvid varandra.
7. Positionering av mittenfyrkanten
Mittenfyrkanten måste placeras mitt i layouten. Se till att de andra fyrkanterna är så positionerade att de är symmetriskt ordnade och fyller hela bredden av ramen.
8. Lägg till textelementen
Nu är det dags att integrera textelementen.
9. Styling av textelementen
Designa textelementen genom att ange storlekar och riktningar via CSS. Se till att de är tydligt synliga och passar spelästatiken. Experimentera med typsnittsstorlekar och färger för att förbättra läsbarheten.

10. Sammanfattning och sista finjusteringar
Du har nu framgångsrikt skapat den grundläggande strukturen och stilen för ditt Brain-Game. Kontrollera allt i helskärmsvy och se till att alla element är korrekt positionerade och att layouten ser tilltalande ut.
Sammanfattning – Så skapar du ett Brain-Game med HTML och CSS
I denna guide har du lärt dig steg för steg hur du bygger den grundläggande strukturen och designen av ditt spel för att erbjuda en tilltalande och interaktiv spelupplevelse.
Vanliga frågor
Hur kan jag göra spelet responsivt?För att göra spelet responsivt kan du använda vh (Viewport Height) och vw (Viewport Width) för att justera höjder och bredder i procent.
Vad gör jag om mina CSS-justeringar inte syns?Kontrollera om sökvägen till din CSS-fil är korrekt och om den är korrekt inbäddad i -delen av.
Hur kan jag ändra färgerna på fyrkanterna?Du kan enkelt ändra färgerna i CSS-klassen square genom att justera värdet för background-color.


